Erreurs courantes d'accessibilité UX trouvées sur les sites Web
Publié: 2022-10-01
Tim Berners-Lee, l'inventeur du World Wide Web, affirme que le Web est pour tout le monde. Malheureusement, ce n'est pas toujours le cas.
De mauvaises décisions de conception peuvent présenter des obstacles pour de nombreux groupes de personnes différents. En fait, les recherches de WebAIM révèlent que sur un million de pages d'accueil, il y avait plus de 50 000 000 "erreurs d'accessibilité distinctes" à une moyenne d'un peu plus de 50 par page.
Ces erreurs ne font pas que donner aux gens le sentiment d'être marginalisés ; ils empêchent des centaines de milliers de personnes d'interagir avec votre marque ou d'acheter votre produit.
Peu de webmasters veulent délibérément marginaliser les gens ou limiter l'accès à leur site. C'est pourquoi il est si important de comprendre les problèmes d'accessibilité Web les plus courants et d'apprendre à les résoudre avec une conception épurée.
Commençons.
Pourquoi l'accessibilité UX est-elle importante ?
Parce qu'Internet est devenu un élément essentiel de la vie quotidienne de plus d'un milliard de personnes, les propriétaires de sites doivent prendre des mesures pour s'assurer que tout le monde peut y accéder de la même manière. Ce n'est pas seulement une question de droits de l'homme, cependant. Il existe un argument financier évident pour rendre votre site accessible. Étant donné que 61 millions de personnes aux États-Unis souffrent d'une forme de handicap, un site inaccessible pourrait nuire à vos résultats. Rendez votre site accessible et vous ouvrez potentiellement la porte à des milliers de clients supplémentaires.
Se conformer aux tendances de conception de l'accessibilité UX peut renforcer la réputation de votre entreprise. S'efforcer de répondre aux besoins d'un groupe particulier d'utilisateurs défavorisés prouve que votre entreprise se soucie de tous ses clients. Cette étape supplémentaire peut encourager les clients potentiels à faire plus d'affaires avec votre marque à l'avenir.
Il y a aussi la petite question de la conformité légale. Bien qu'il y ait un débat sur la question de savoir si l'Americans with Disabilities Act de 1990 inclut les sites Web ainsi que les magasins physiques, cela n'a pas empêché des milliers de poursuites devant les tribunaux fédéraux chaque année. Vous ne serez peut-être pas puni pour un manque de conformité au site Web de l'ADA, mais la menace de poursuites judiciaires est claire.
En fin de compte, concevoir avec l'accessibilité UX n'améliore pas seulement l'expérience de navigation des utilisateurs handicapés ; il améliore l'expérience utilisateur pour tout le monde. Même les utilisateurs avec une vision parfaite bénéficient d'un meilleur contraste de couleurs et de plus d'étiquettes - et votre référencement bénéficie certainement de choses comme l'ajout de texte alternatif et de meilleures descriptions de liens.
Les 7 erreurs d'accessibilité Web les plus courantes
Rendre votre site Web plus accessible consiste autant à éviter les problèmes courants qu'à intégrer de nouvelles technologies. Évitez les sept erreurs suivantes et vous contribuerez grandement à rendre votre site plus accessible que vos concurrents.
1 : Texte alternatif manquant sur les images
Le texte alternatif est un attribut HTML qui décrit ce qu'une image représente. Du point de vue de l'accessibilité, le texte alternatif fournit des informations aux lecteurs d'écran pour décrire avec précision les images aux utilisateurs malvoyants. Si vous ne fournissez pas de texte alternatif ou si votre texte alternatif n'est pas très descriptif, vous ne rendez pas les images de votre site accessibles à tous.
Il y a une différence entre un texte alternatif vide et un texte alternatif manquant. Parfois, les images peuvent être à des fins purement décoratives. Lorsque c'est le cas, une balise alt vide peut être utilisée, qui apparaît sous la forme alt="". Ceci est ignoré par les lecteurs d'écran et n'affecte pas la convivialité.
Souvent, le texte alternatif n'est pas vide mais complètement absent. Lorsqu'un lecteur d'écran rencontre un attribut alt manquant, il suppose que l'image est importante et injecte le nom du fichier. Pour les images telles que les graphiques et les infographies qui sont essentielles à la compréhension d'une page Web par l'utilisateur, le nom du fichier ne sera pas suffisant. C'est pourquoi il est essentiel de créer un texte alternatif pour toutes vos images.
2 : Faible contraste des couleurs
Avez-vous déjà essayé de lire une police blanche sur fond jaune ? Pas facile, n'est-ce pas ? Mais cela pourrait être ce que ressentent les utilisateurs à chaque fois qu'ils visitent votre site. La vérité est que certaines personnes ont du mal à lire le texte à moins que le contraste de couleur entre la police et l'arrière-plan ne soit très marqué. C'est pourquoi la police noire sur fond blanc est un choix si populaire.
Le moyen le plus simple d'améliorer le contraste des couleurs consiste à éviter d'utiliser des couleurs similaires pour les arrière-plans et le texte. Cela signifie qu'il n'y a pas de police orange sur fond rouge. Ou texte vert sur fond bleu. Portez également une attention particulière aux fonctionnalités de conception telles que l'en-tête de votre site Web ou le bouton d'envoi des formulaires. Ces caractéristiques ont tendance à intégrer les couleurs de la marque et sont plus susceptibles de causer des problèmes de contraste.
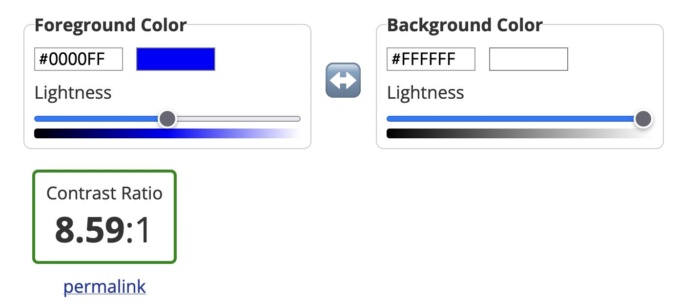
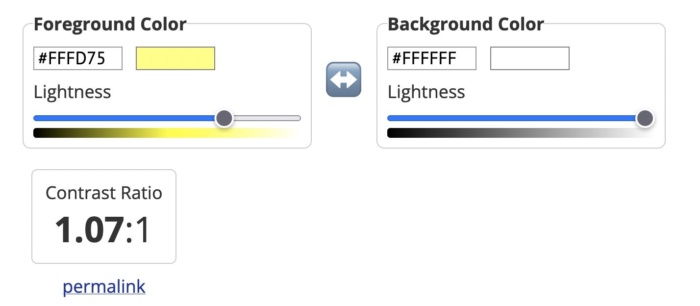
Alternativement, vous pouvez utiliser un outil comme le vérificateur de contraste de WebAIM pour quantifier votre rapport de contraste. Plus votre ratio est élevé, meilleur est le contraste et plus votre site web sera lisible. L'outil vous dira si vos couleurs passent ou échouent. En règle générale, les couleurs du texte et de l'arrière-plan doivent avoir un rapport de contraste d'au moins 3:1 pour le texte de grande taille et d'au moins 4:1 pour le texte de taille normale.
Comme vous pouvez le voir sur les images ci-dessous, le texte bleu foncé sur fond blanc a un excellent rapport de contraste.

Mais le texte jaune sur fond blanc a un rapport de contraste terrible.

3 : Mauvais texte de lien
Les liens sont une partie essentielle d'une page Web, tant du point de vue de l'expérience utilisateur que pour le référencement. Mais vous devez les décrire avec précision en utilisant le texte du lien pour les rendre efficaces.
Alors que ceux qui connaissent le référencement ne rêveront peut-être jamais de rater une occasion d'ajouter un mot-clé dans un lien interne, le texte du lien manquant est étonnamment courant. Les logos, les boutons et les icônes sont tous coupables de ne pas avoir de texte, ce qui signifie que les lecteurs d'écran les ignoreront. Ce n'est pas génial si vous voulez que les utilisateurs cliquent sur votre bouton CTA.
Le texte de lien vague ou ambigu est également un problème. Non seulement une phrase comme "cliquez ici" n'offre aucune valeur SEO, mais elle peut également empêcher les utilisateurs d'accéder à votre site via un lecteur d'écran. Inclure l'intégralité du lien http:// sans aucun texte d'ancrage est encore pire. Aucune des deux versions ne contient les informations dont ces utilisateurs ont besoin.
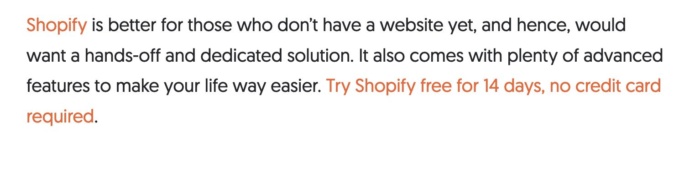
Au lieu de cela, assurez-vous que le texte cliquable décrit exactement ce que l'utilisateur peut trouver sur la page suivante. Dans l'exemple ci-dessous, par exemple, vous savez qu'en cliquant sur le lien, vous serez dirigé vers une page où vous pourrez obtenir un essai gratuit de 14 jours de Shopify.

Ensuite, il y a des liens de navigation. Ceux-ci peuvent également créer des problèmes pour les lecteurs d'écran s'ils sont mal codés. En effet, les lecteurs d'écran ne les ignoreront pas, ce qui signifie que les utilisateurs devront écouter votre menu de navigation chaque fois qu'ils ouvriront une nouvelle page. Résolvez ce problème en attribuant des rôles ARIA à vos menus de navigation pour indiquer leur objectif. Cela aidera les lecteurs d'écran à les éviter si nécessaire.
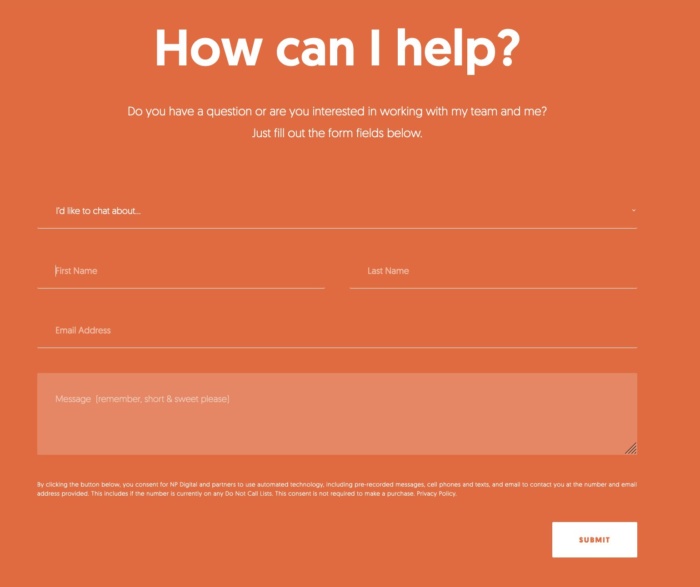
4 : Étiquettes de formulaire manquantes
Je suis presque certain que votre site Web contient au moins un formulaire, même si ce n'est que sur votre page de contact. Mais chaque champ a-t-il une étiquette indiquant aux utilisateurs les informations qu'ils doivent saisir ? Sinon, vos formulaires ne sont pas accessibles à tout le monde.


Tout comme avec le texte du lien, les champs de saisie de formulaire ont besoin d'une étiquette pour que les lecteurs d'écran et autres appareils d'accessibilité puissent les comprendre et aider les utilisateurs à les parcourir. Cependant, une étiquette n'est pas seulement le texte d'espace réservé que vous pouvez voir dans le champ du formulaire. Vous devez également ajouter une description dans le code du formulaire. En effet, le texte de l'espace réservé est généralement ignoré par les lecteurs d'écran. Cela n'aide pas non plus que le texte de l'espace réservé manque généralement d'un fort contraste de couleur.
Idéalement, vous aurez une étiquette visible à l'intérieur d'un élément <label> afin que tout le monde (utilisateurs, lecteurs d'écran, bots) puisse comprendre ce qui doit être placé dans chaque champ.
5 : Pas de balisage pour les tableaux de données
Les tableaux sont une sorte de cauchemar pour les lecteurs d'écran et autres dispositifs d'accessibilité. Lorsque les lecteurs d'écran rencontrent un tableau, ils indiquent à l'utilisateur qu'il existe un tableau avec un nombre donné de colonnes et de lignes, puis procèdent à la liste de toutes les données. Malheureusement, ces données peuvent ne pas être lues dans le bon ordre. Pire encore, les lecteurs d'écran ne peuvent pas lire les tableaux contenant plusieurs ensembles d'en-têtes de ligne ou de colonne.
En vérité, la meilleure façon de rendre les tables accessibles est de ne pas en avoir du tout. Bien sûr, cela ne fonctionnera pas pour certains sites Web. Ainsi, lorsque des tableaux sont nécessaires, vous devez les rendre aussi simples que possible et utiliser le balisage correct. Les attributs ID, HEADERS et SCOPE doivent être utilisés pour étiqueter correctement chaque partie de votre tableau. Vous pouvez également utiliser des légendes de tableau pour fournir des informations supplémentaires aux utilisateurs sur la meilleure façon de comprendre votre tableau.
Une autre alternative consiste à présenter vos données sous forme de fichier image, avec un texte alternatif approprié répertoriant les données. Cependant, pour les tables complexes, cela peut ne pas être faisable.
6 : Manque d'accessibilité au clavier pour les lecteurs d'écran
Tout le monde n'utilisera pas une souris pour naviguer sur votre site Web. De nombreuses personnes malvoyantes utiliseront un clavier ou un autre dispositif d'accessibilité pour se déplacer sur votre site Web. Et cela signifie que vous devez porter une attention particulière lors de la conception et de la création de la mise en page de votre site.
Plus précisément, les utilisateurs doivent pouvoir naviguer sur votre site Web à l'aide de la barre d'espace et de la touche de tabulation. Des sites simples construits en HTML sémantiquement correct peuvent rendre cela possible sans aucun ajustement, mais des sites Web plus complexes devront coder dans des repères numériques qui permettent aux utilisateurs de clavier et aux lecteurs d'écran de mieux se déplacer.
L'ajout de liens vers le contenu en haut de chaque page peut également éviter à vos utilisateurs d'avoir à parcourir chaque élément de menu chaque fois qu'ils ouvrent une nouvelle page. Ces boutons, qui apparaissent lorsque vous appuyez sur la touche de tabulation, permettent aux utilisateurs de naviguer sur le site à l'aide des touches de tabulation et de la barre d'espace pour ignorer la navigation et accéder directement au contenu principal de la page.

7 : Contenu non HTML sans balisage approprié</h3>
Il est facile d'oublier les éléments non HTML lors de l'optimisation de votre site pour l'accessibilité. Mais le contenu comme les PDF et les documents Word peut également être un problème. Par défaut, les utilisateurs ne peuvent pas personnaliser ces documents pour les rendre plus faciles à lire et ils ne fonctionnent pas bien avec les technologies d'assistance. Les problèmes d'accessibilité sont encore pires lorsque les documents sont produits sous forme de fichiers PDF contenant uniquement des images.
Une solution consiste à résoudre les erreurs de navigation en étiquetant ces ressources pour la navigation par des lecteurs d'écran. Une autre consiste à utiliser le vérificateur d'accessibilité intégré d'Office pour améliorer l'accessibilité de ces documents lorsque vous les créez.
Le contenu interactif comme les curseurs, les accordéons et les widgets glisser-déposer peut également affecter l'accessibilité. Il en va de même pour le contenu dynamique comme les fenêtres contextuelles et les messages de confirmation. Si le lecteur d'écran ne peut pas comprendre quand ces éléments de contenu se chargent, il ne pourra pas en informer les utilisateurs.
Encore une fois, vous pouvez utiliser les attributs ARIA pour résoudre ce problème. Le balisage de ces éléments interactifs et dynamiques avec l'attribut ARIA correct informera les lecteurs d'écran que le contenu de la page a changé. Alternativement, vous pouvez concevoir votre site de manière à éviter le besoin de pop-ups et d'autres formes de contenu dynamique. Les sites Web statiques peuvent ne pas sembler aussi flashy, mais ils sont beaucoup plus accessibles.
FAQ
Les Directives pour l'accessibilité du contenu Web reposent sur les quatre principes du POUR : perceptible, exploitable, compréhensible et robuste.
Si votre site est conforme à l'ADA, il répond aux recommandations énoncées dans l'Americans with Disabilities Act de 1990 et est accessible aux personnes handicapées.
Vous pouvez rendre votre site Web plus accessible en améliorant le contraste des couleurs, en ajoutant du texte alternatif ou en ajoutant l'accessibilité au clavier pour les lecteurs d'écran.
Permettre aux utilisateurs de naviguer sur votre site Web à l'aide d'un clavier au lieu d'une souris est un exemple d'accessibilité de site Web. Il en va de même pour l'ajout de texte alternatif à chaque image de votre site Web.
Conclusion
Malheureusement, même les meilleurs concepteurs et entrepreneurs Web peuvent créer des sites Web inaccessibles. C'est pourquoi il est si important de continuer à se référer à ces erreurs chaque fois que vous créez un site Web ou créez un nouveau contenu.
Il est plus difficile d'inclure du texte alternatif sur toutes les images, d'ajouter des données de balisage aux tableaux et d'améliorer la qualité du texte de votre lien, mais des millions d'utilisateurs vous en remercieront.
Mais ne vous arrêtez pas là. Ensuite, apprenez à créer du contenu inclusif et à améliorer l'expérience utilisateur globale de votre site Web.
Quelles erreurs d'accessibilité UX allez-vous corriger en premier ?

Découvrez comment mon agence peut générer des quantités massives de trafic vers votre site Web
- SEO - débloquez des quantités massives de trafic SEO. Voir les vrais résultats.
- Marketing de contenu - notre équipe crée un contenu épique qui sera partagé, obtiendra des liens et attirera du trafic.
- Médias payants - stratégies payantes efficaces avec un retour sur investissement clair.
Réserver un appel
