Comparez les produits à l'aide de ce tableau pratique
Publié: 2023-04-14Vous recherchez le meilleur moyen d'ajouter la fonctionnalité de comparaison des produits WooCommerce à votre boutique ?
Offrir un catalogue de produits robuste peut vous aider à atteindre un public plus large. Cependant, vos clients peuvent avoir du mal à effectuer un achat s'ils sont confrontés à trop d'options, c'est là qu'une fonction de comparaison peut être utile.
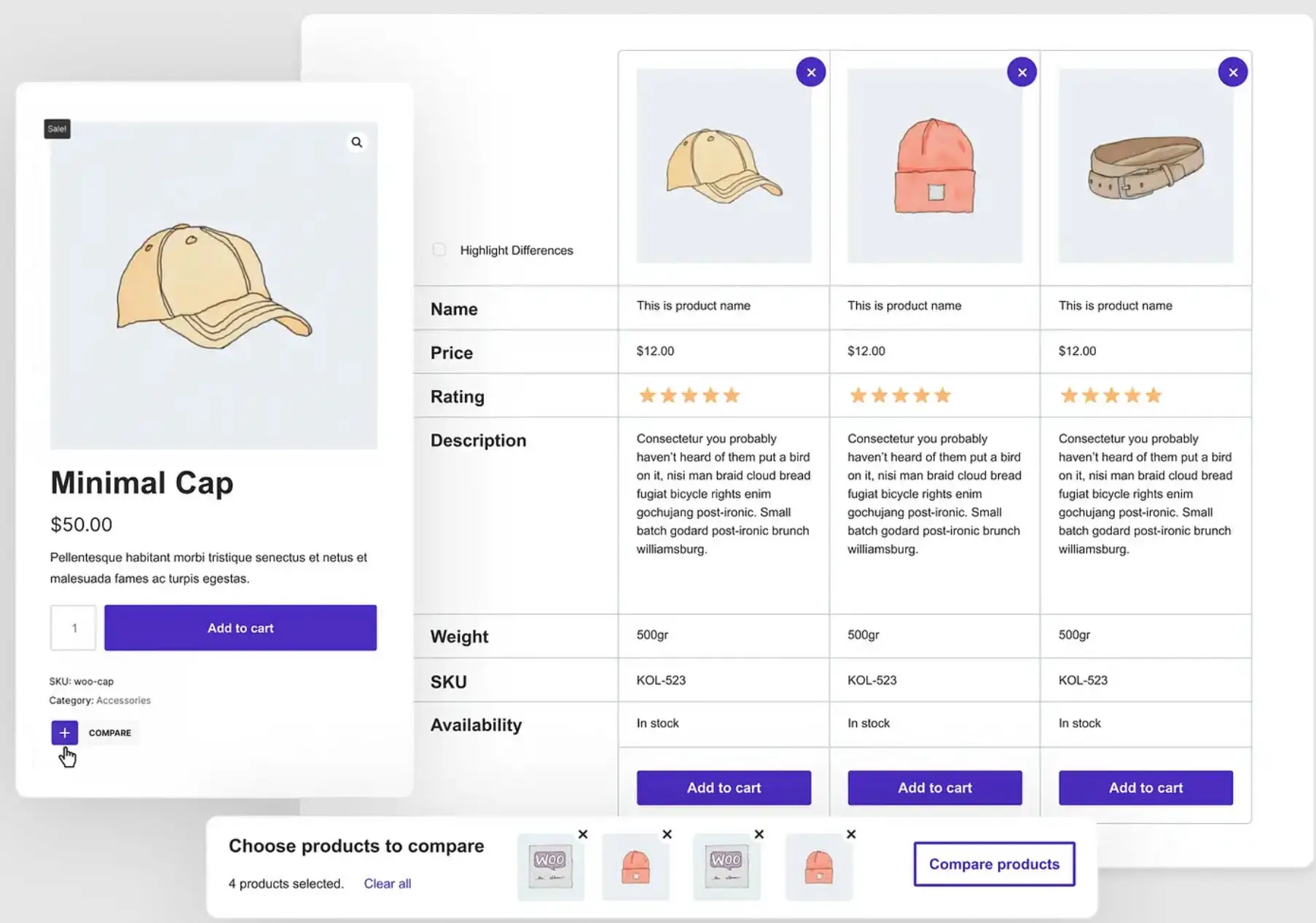
Dans cet article, vous apprendrez à utiliser le plug-in Sparks for WooCommerce pour créer un tableau de comparaison de produits WooCommerce personnalisable qui ressemble à ceci :

Les clients pourront facilement ajouter des produits au tableau en cliquant sur une icône dans la boutique ou sur la page d'un seul produit. De plus, vous pouvez personnaliser tous les détails et conceptions en fonction de vos besoins.
Pourquoi vous voudrez peut-être ajouter une fonctionnalité de comparaison de produits WooCommerce
Si vous souhaitez développer votre boutique en ligne, élargir votre sélection de produits peut être une stratégie efficace. Lorsque vous proposez plus de produits, vous pouvez attirer un public plus large en faisant appel à différents prix et préférences.
De plus, vous pourriez débloquer des opportunités de vente croisée et de vente incitative. En conséquence, vous pourrez augmenter vos taux de conversion et la valeur moyenne des commandes (AOV). Cependant, vous pourriez avoir du mal à récolter ces avantages si vos clients sont submergés par votre sélection.
En fait, des études montrent que les acheteurs en ligne sont déjà confrontés à la fatigue de la recherche [1] . Par conséquent, un grand catalogue pourrait aggraver les choses.
C'est là qu'un tableau de comparaison de produits est utile. Cette fonctionnalité peut être particulièrement utile lorsque vous proposez des produits similaires avec des spécifications techniques différentes.
Par exemple, la célèbre société d'équipement audio Bose vous permet de cocher une case pour comparer jusqu'à quatre produits :

Cela génère un panneau horizontal en bas de la page où vous pouvez voir les éléments que vous avez sélectionnés. Ensuite, lorsque vous cliquerez sur le bouton Comparer , vous obtiendrez une grille de comparaison personnalisée :

Cela permet aux clients de comparer facilement des éléments tels que les prises auxiliaires, le potentiel d'appariement et les options Bluetooth, le tout au même endroit ! Certains tableaux de comparaison de produits comportent même des éléments de navigation avancés comme des en-têtes collants :

De cette façon, lorsque vous faites défiler vers le bas pour parcourir une longue liste de détails sur les produits, vous ne perdrez pas la trace de quel produit est lequel. Cela peut améliorer considérablement l'expérience utilisateur (UX) et inciter les clients à cliquer sur le bouton Acheter maintenant .
Malheureusement, il n'y a pas de fonction intégrée de comparaison de produits WooCommerce. Cependant, vous pouvez utiliser un plugin qui offre cette fonctionnalité.
Comment configurer WooCommerce comparer les fonctionnalités des produits
Comme vous pouvez le constater, vous pouvez bénéficier de nombreux avantages lorsque vous ajoutez la fonctionnalité de comparaison de produits WooCommerce à votre boutique.
Voyons maintenant comment créer un tableau comparatif de produits élégant en quelques étapes seulement !
Étape 1 : Installez et activez Sparks pour WooCommerce
Étant donné que WordPress n'est pas livré avec un tableau de comparaison de produits intégré, vous devrez choisir un outil premium comme Sparks pour WooCommerce pour obtenir cette fonctionnalité pratique. Notre plugin vous permet de concevoir un tableau comparatif personnalisé pour votre boutique en ligne :

Il est également livré avec une collection d'outils conçus pour optimiser votre boutique en ligne et stimuler les conversions. Par exemple, vous pouvez créer des listes de souhaits, afficher des critiques de produits avancées, etc.
Pour démarrer avec Sparks pour WooCommerce , vous devrez choisir un plan d'abonnement et vous inscrire. Ensuite, vous pourrez vous connecter à votre compte et télécharger le fichier du plugin premium.
Après cela, accédez à votre tableau de bord WordPress et accédez à Plugins > Add New . Ensuite, cliquez sur le bouton Upload Plugin en haut de votre écran :

Sélectionnez Choisir un fichier et chargez le fichier du plugin que vous venez de télécharger. Ensuite, cliquez sur Installer maintenant suivi de Activer .
Enfin, vous devrez vous rendre dans Paramètres > Sparks . Entrez votre clé de licence et appuyez sur Activer . Maintenant, vous êtes prêt pour la prochaine étape !
Étape 2 : Activer et configurer le module de comparaison de produits
Comme nous l'avons mentionné précédemment, Sparks pour WooCommerce est livré avec toute une suite de fonctionnalités de commerce électronique. Ceux-ci sont organisés de manière pratique dans une bibliothèque de modules, il vous suffit donc de les activer.
Pour activer le module de comparaison de produits, vous devrez vous rendre dans Paramètres > Sparks pour accéder à la page Options Sparks :

Vous devriez voir le module de comparaison de produits tout de suite. Cliquez simplement sur le bouton Activer .
Maintenant, un lien Configurer apparaîtra. Cependant, avant de configurer le tableau de comparaison, voyons à quoi il ressemble sur le front-end avec les paramètres par défaut :

Actuellement, tous les produits comportent un symbole plus ( + ), qui est l' icône de comparaison . Lorsque vous sélectionnez vos éléments, vous les verrez répertoriés au bas de l'écran :

Ensuite, vous pouvez cliquer sur Comparer . La liste personnalisée apparaît sur une page de tableau de comparaison dédiée et affiche des détails tels que Nom , Prix et Note :

Pour supprimer des produits de la liste, cliquez simplement sur le X dans le coin supérieur droit de chaque article.

En faisant défiler vers le bas, vous pouvez consulter des détails supplémentaires et ajouter des articles au panier :

Pour personnaliser l'apparence de votre tableau de comparaison, revenez à la page Options Sparks et cliquez sur Configurer dans le panneau Comparaison des produits . Sous Paramètres généraux , vous devrez choisir où votre tableau de comparaison de produits apparaîtra :

Par défaut, Sparks pour WooCommerce utilise une page de tableau de comparaison dédiée. Cependant, vous pouvez changer cela en sélectionnant une autre page dans le menu déroulant.
Vous pouvez également modifier le nombre maximal de produits qu'un utilisateur peut comparer. De plus, vous pouvez ajuster la position de la case à cocher de comparaison. Vous avez la possibilité de le placer en haut ou en bas d'une image de produit.
Étape 3 : Personnalisez le style et la disposition de votre tableau
Vous avez peut-être remarqué que tous les nouveaux éléments visuels générés par le module Comparaison de produits s'intègrent parfaitement dans le design de votre site. En effet, toutes leurs couleurs sont héritées de la palette de couleurs de votre thème.
Néanmoins, vous souhaiterez peut-être modifier les visuels pour mieux correspondre à votre marque ou aux besoins de vos clients. Dans la page des paramètres de Sparks, recherchez la ligne Style de tableau et cliquez sur la flèche pour développer vos options :

Ici, vous pouvez modifier l'arrière-plan, la couleur du texte, les bordures, etc. Sélectionnez simplement une option parmi les couleurs préétablies ou entrez un code hexadécimal personnalisé. Vous pouvez également basculer un bouton pour activer les couleurs de ligne alternées.
Plus bas, vous pouvez restreindre les catégories et modifier la disposition de votre tableau. Cliquez simplement sur la ligne Disposition du tableau pour voir vos options :

Ici, vous pouvez réorganiser vos champs ou les masquer en cliquant sur le symbole de l'œil. Lorsque vous masquez un champ, il se déplace vers le bas de la liste et devient grisé. Enfin, vous pouvez modifier votre type de vue de tableau en ligne ou en colonne.
Étape 4 : Personnalisez votre tableau de produits avec plus de fonctionnalités
Comme vous le remarquerez peut-être, il existe plusieurs façons supplémentaires de personnaliser le tableau de comparaison des produits. Par exemple, vous pouvez ajouter une section "produits associés". Cela vous permettra de faire des ventes croisées à vos clients et de maximiser les ventes.
Vous avez également la possibilité de personnaliser les couleurs et les boutons de votre barre collante :

N'oubliez pas que l'en-tête collant est un élément de conception crucial, car il facilite la navigation dans votre tableau de comparaison de produits.
Enfin, vous pouvez choisir un bouton de comparaison élégant pour votre tableau :

Notez que vos modifications seront enregistrées automatiquement. Lorsque vous êtes satisfait de vos modifications, vous pouvez aller de l'avant et prévisualiser votre tableau de comparaison de produits !
Configurez un tableau de comparaison de produits WooCommerce dès aujourd'hui
Au fur et à mesure que votre boutique en ligne se développe, vous pouvez décider d'ajouter plus de produits à votre catalogue, offrant ainsi plus de choix aux clients. Cela peut vous aider à élargir votre clientèle et à augmenter vos revenus. Cependant, certains acheteurs pourraient être submergés par tous ces choix.
Heureusement, vous pouvez ajouter un tableau de comparaison de produits WooCommerce à votre boutique en quatre étapes simples :
- Installez et activez Sparks pour WooCommerce .
- Activez et configurez le module Comparaison de produits.
- Personnalisez le style et la disposition de votre tableau.
- Personnalisez votre tableau de produits avec plus de fonctionnalités.
️ Pour d'autres façons d'améliorer votre boutique, vous pouvez également parcourir notre collection des meilleurs plugins WooCommerce pour tous les différents types de cas d'utilisation.
Avez-vous des questions sur la façon de comparer les produits dans WooCommerce ? Faites-nous savoir dans la section commentaires ci-dessous!
