Un guide utile pour définir la logique conditionnelle dans les formulaires WordPress
Publié: 2021-03-12
Alors que les sites Web WordPress deviennent de plus en plus populaires parmi les webmasters, de plus en plus d'entreprises trouvent qu'il vaut la peine d'ajouter un formulaire WordPress convivial à leur site Web WordPress.
Cela dit, vous devrez présenter non seulement un formulaire de contact WordPress. Au lieu de cela, vous devez vous concentrer sur la création de plus qu'un simple formulaire de contact WordPress qui a tendance à attirer et à attirer les visiteurs de votre site Web !
Si vous ne savez absolument pas comment utiliser la logique conditionnelle lors de la création de votre formulaire WordPress, ne vous inquiétez pas ! Comme nous vous aiderons à apprendre l'utilisation de la logique conditionnelle dans votre formulaire WordPress.
Ici, dans cet article, nous vous montrerons comment appliquer la logique conditionnelle à votre formulaire WordPress.
Avant cela, nous comprendrons ce que signifie exactement la logique conditionnelle ?
Qu'est-ce que la logique conditionnelle ?
En général, la logique conditionnelle est ce que vous pouvez appliquer en définissant la règle conditionnelle. Vous pouvez définir des conditions dans votre formulaire WordPress avec les champs que vous souhaitez afficher ou masquer lorsqu'un visiteur/client sélectionne un champ sur lequel une logique conditionnelle est définie.
Pour permettre la personnalisation, la logique conditionnelle peut être utilisée de plusieurs façons. Il existe de nombreuses façons, mais nous allons passer en revue quelques-uns de nos exemples triés sur le volet ici !
La beauté de la fonctionnalité de logique conditionnelle dans le plugin de création de formulaire ARForms WordPress est telle qu'elle donne la possibilité d'afficher des résultats en fonction de leurs choix.
Donc, si vous souhaitez créer un formulaire WordPress qui fonctionne plus que pour collecter les mêmes informations auprès des utilisateurs, ou souhaitez-vous créer un formulaire WordPress qui fonctionne en fonction des préférences de l'utilisateur ?
Même si vous souhaitez envoyer les notifications aux remplisseurs de formulaires en fonction de leurs préférences, cela est possible avec l'utilisation de Conditional Logic.
D'un autre côté, ce qui est encore plus intéressant, c'est que la logique conditionnelle peut vous faire économiser beaucoup d'efforts pour créer un formulaire WordPress convivial.
De plus, nous vous guiderons à travers quelques exemples pratiques où l'application de la logique conditionnelle devient nécessaire.
Quels sont les avantages et les options de la règle conditionnelle dans le plugin ARForms WordPress Form Builder ?
Pour impliquer une logique conditionnelle sur vos formulaires WordPress avec l'utilisation du plugin ARForms WordPress form builder, vous devez suivre quelques étapes pour définir la logique de condition et créer une liste déroulante conditionnelle pour permettre aux utilisateurs d'obtenir les données lorsqu'ils sélectionnent un champ dans le menu déroulant.
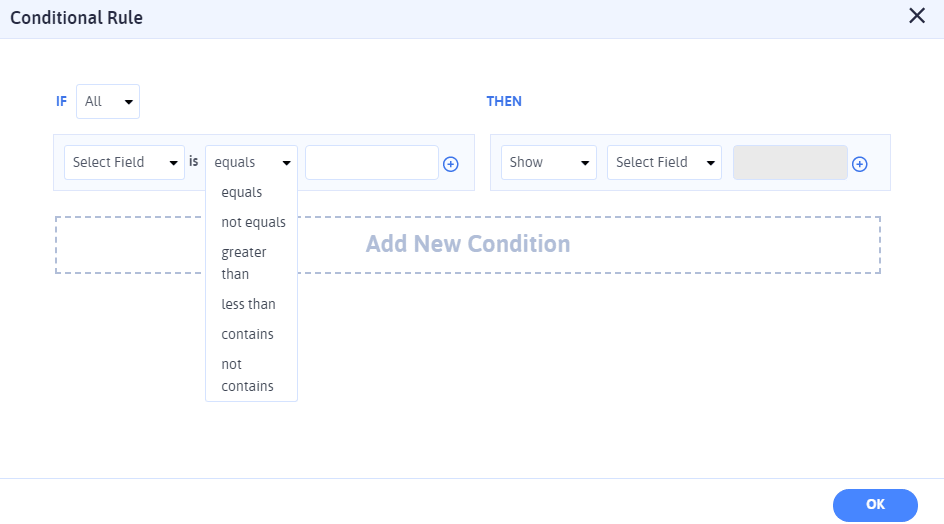
Lorsqu'il s'agit de définir la règle conditionnelle, vous devez vous assurer de consulter les options ci-dessous qui vous permettent de créer n'importe quel type de règle conditionnelle pour vos champs obligatoires.
La logique conditionnelle est un excellent moyen de créer et de construire des formulaires WordPress intelligents, dynamiques et faciles à interagir.
En d'autres termes, une logique conditionnelle dans le formulaire WordPress a tendance à plaire à vos visiteurs car ils sont affichés aux visiteurs de manière à ce qu'ils puissent facilement soumettre le formulaire en effectuant la gamification tout en remplissant le formulaire WordPress.
Pour qu'ils puissent facilement remplir le formulaire WordPress de manière assez simple !
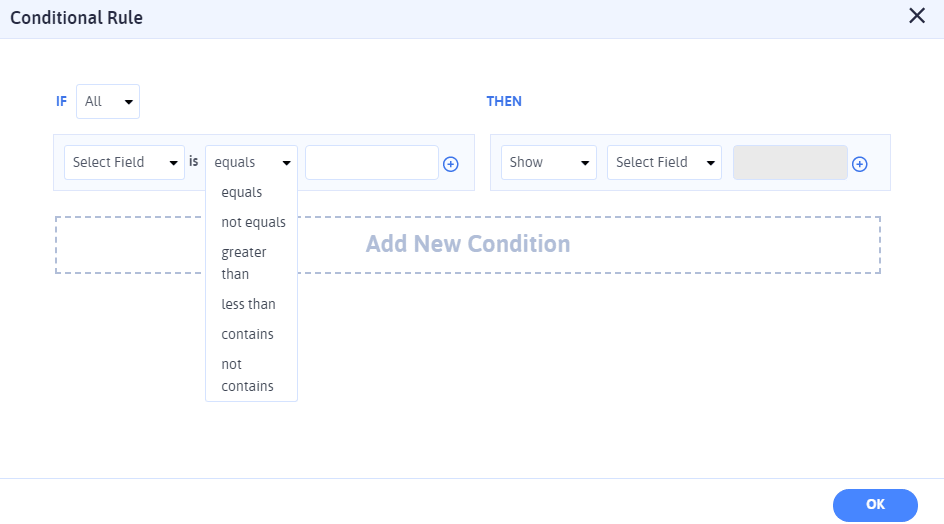
Comme indiqué ci-dessus, il est plus facile de définir la logique conditionnelle sur vos champs obligatoires. De plus, la règle conditionnelle affiche les options comme égal, n'est pas égal, supérieur à, inférieur à, contient, ne contient pas et affiche également les résultats : Voici les options que vous obtenez lorsque vous naviguez vers la règle conditionnelle dans le formulaire ARForms WordPress plugin constructeur.

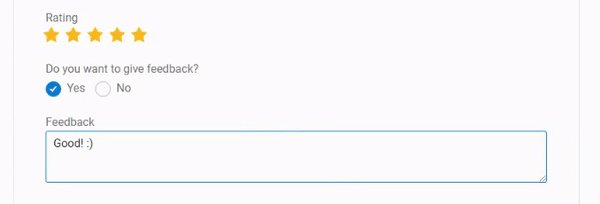
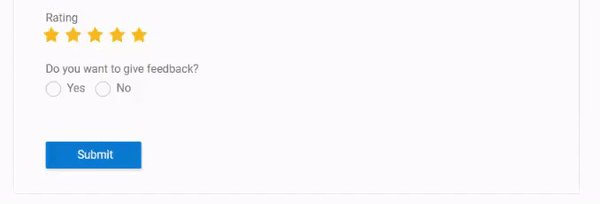
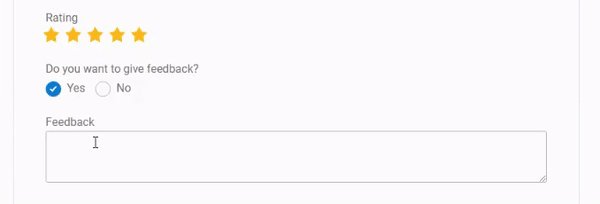
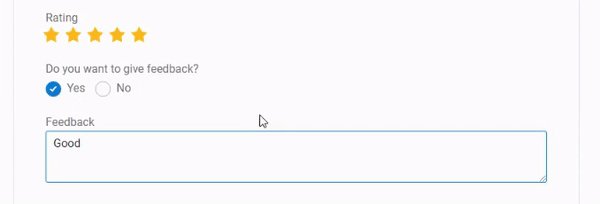
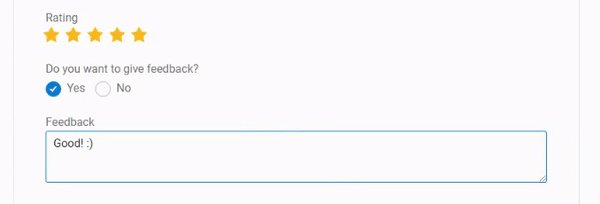
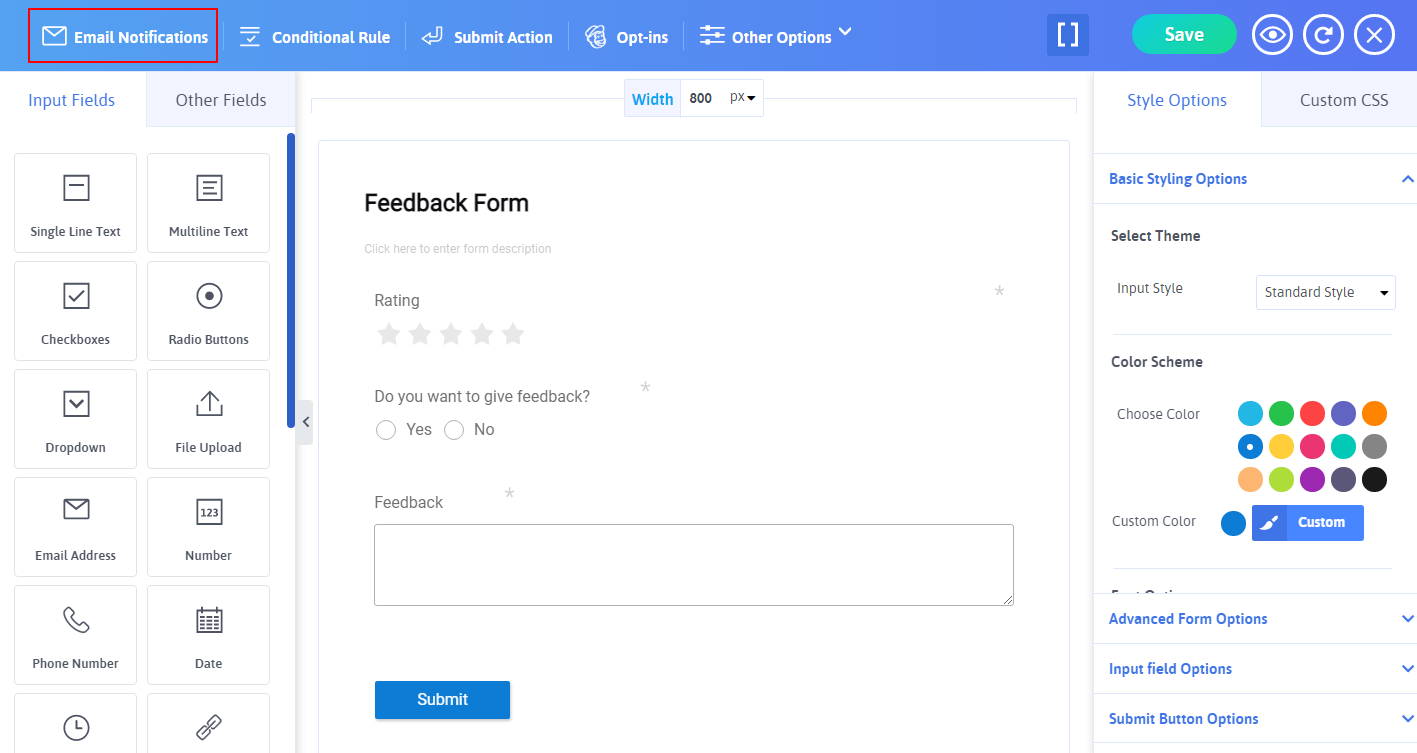
Affichage des notes par étoiles avec avis en appliquant une logique conditionnelle
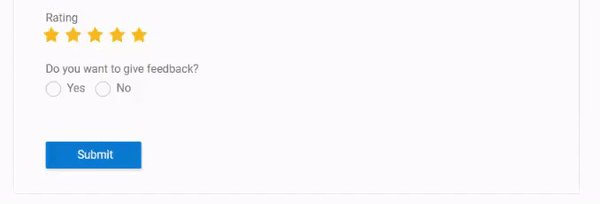
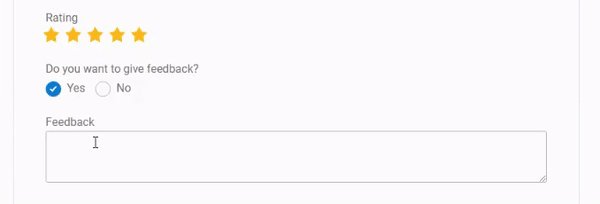
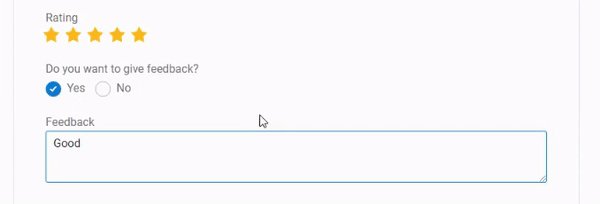
Si vous cherchez à afficher les notes par étoiles dans vos formulaires WordPress où vos clients peuvent donner les notes et écrire une critique, alors la définition d'une logique conditionnelle peut très bien fonctionner.
Dans un tel cas, vous pouvez définir une logique conditionnelle de telle sorte que chaque fois que vos visiteurs ou clients donnent les notes et choisissent d'écrire une option d'avis, puis dès qu'ils choisissent d'écrire une option d'avis, ils verront l'écrire un boîte de révision à côté des étoiles. Voir l'image ci-dessous !

Maintenant, cela a été rendu possible grâce à l'utilisation de la logique conditionnelle.
Lorsque vous avez besoin d'un formulaire WordPress qui fonctionne en fonction des conditions que vous avez définies, essayez d'appliquer la logique conditionnelle dans votre formulaire WordPress construit avec le plugin ARForms WordPress form builder.
Avant cela, nous vous plongerons dans un exemple simple de formulaire WordPress qui fonctionne exactement le mieux en fonction de la règle conditionnelle que vous avez définie pour votre formulaire créé.
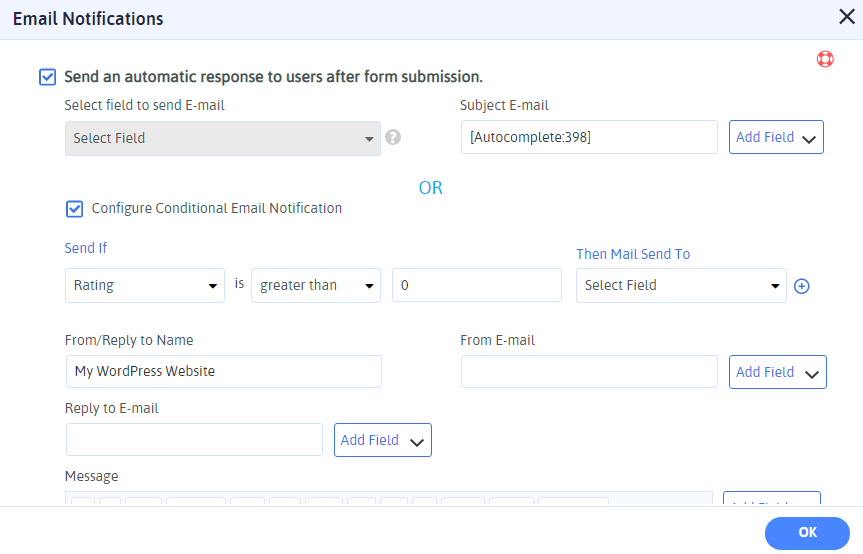
Application d'une logique conditionnelle sur votre formulaire WordPress pour envoyer des notifications automatiques par e-mail aux utilisateurs
Si vous souhaitez envoyer des notifications par e-mail aux utilisateurs en fonction des conditions, le plug-in de création de formulaires ARForms WordPress possède également cette fonctionnalité.
Vous pouvez facilement configurer des notifications par e-mail conditionnelles. Nous allons vous montrer exactement un exemple basé sur les exemples ci-dessus de notes de curseur et d'étoiles avec avis.
Supposons, par exemple, que vous souhaitiez envoyer des notifications par e-mail uniquement aux utilisateurs qui ont attribué les notes par étoiles et écrit une critique sur votre formulaire WordPress.
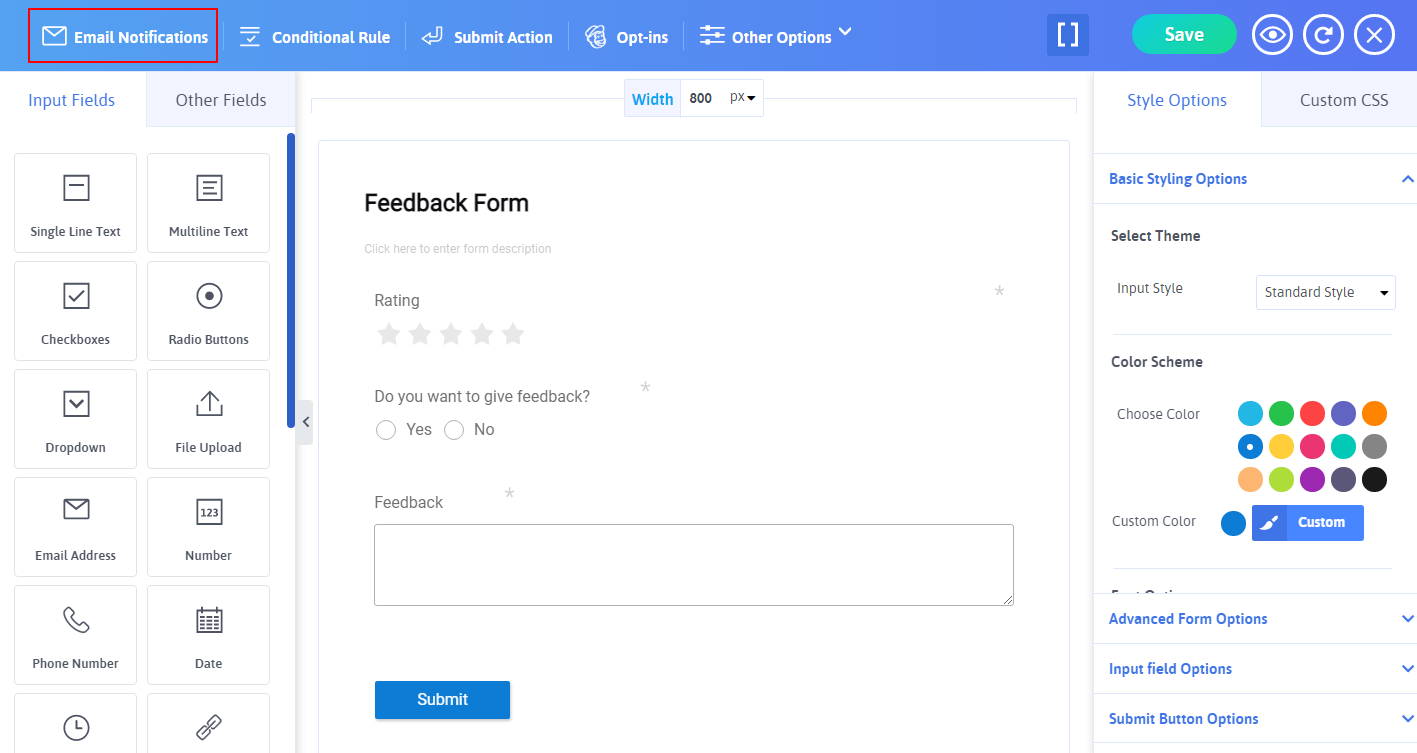
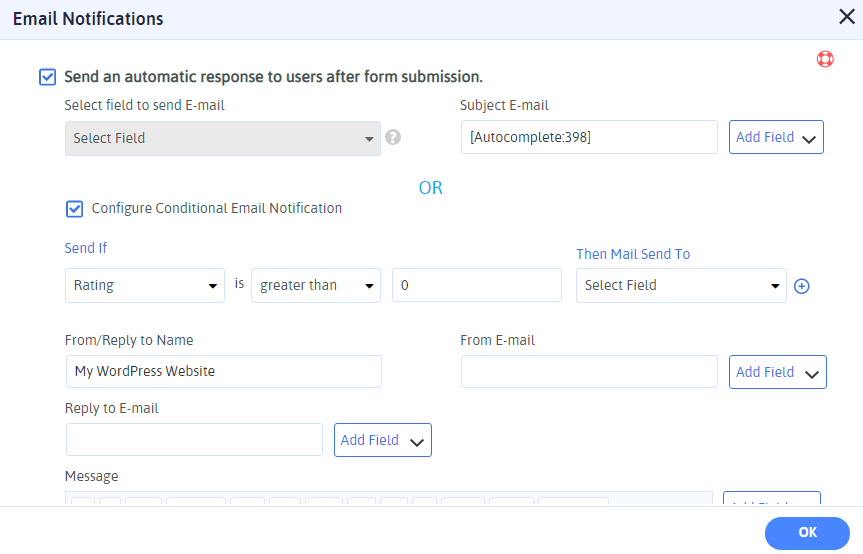
Pour cela, tout ce que vous avez à faire est de naviguer vers les notifications par e-mail que vous pouvez trouver en haut du générateur de formulaires ARForms WordPress. Ensuite, vous pourrez voir un nouvel écran contextuel où vous pourrez voir l'option Configurer la notification conditionnelle par e-mail.

Là, vous pouvez définir des conditions pour envoyer des notifications par e-mail en sélectionnant le champ requis de votre formulaire créé et en définissant des conditions pour cela !

C'est ça! Enfin, lorsque vous définissez les conditions d'envoi des notifications par e-mail, vous pouvez alors envoyer des notifications par e-mail automatisées aux utilisateurs en fonction des conditions que vous avez définies pour votre formulaire WordPress.
Dans le cas mentionné ci-dessus, vous pouvez définir des conditions d'e-mail pour envoyer des e-mails uniquement aux utilisateurs qui ont donné les notes et écrit une critique via votre formulaire WordPress.
En plus de cela, vous pouvez même avoir la possibilité d'envoyer un fichier PDF de l'entrée du formulaire avec un e-mail à l'utilisateur et à l'administrateur.
Derniers plats à emporter
En fin de compte, lorsque tout est défini et fait, pour augmenter au maximum la productivité de votre formulaire WordPress créé, la logique conditionnelle est une valeur sûre à impliquer dans votre formulaire WordPress. À son tour, la logique conditionnelle peut vous aider à créer et à créer des formulaires WordPress plus intelligents.
Si vous avez trouvé cet article informatif et perspicace, montrez-nous votre soutien en le partageant sur vos réseaux sociaux.
Cela dit, vous devrez présenter non seulement un formulaire de contact WordPress. Au lieu de cela, vous devez vous concentrer sur la création de plus qu'un simple formulaire de contact WordPress qui a tendance à attirer et à attirer les visiteurs de votre site Web !
Si vous ne savez absolument pas comment utiliser la logique conditionnelle lors de la création de votre formulaire WordPress, ne vous inquiétez pas ! Comme nous vous aiderons à apprendre l'utilisation de la logique conditionnelle dans votre formulaire WordPress.
Ici, dans cet article, nous vous montrerons comment appliquer la logique conditionnelle à votre formulaire WordPress.
Avant cela, nous comprendrons ce que signifie exactement la logique conditionnelle ?
Qu'est-ce que la logique conditionnelle ?
En général, la logique conditionnelle est ce que vous pouvez appliquer en définissant la règle conditionnelle. Vous pouvez définir des conditions dans votre formulaire WordPress avec les champs que vous souhaitez afficher ou masquer lorsqu'un visiteur/client sélectionne un champ sur lequel une logique conditionnelle est définie.
Pour permettre la personnalisation, la logique conditionnelle peut être utilisée de plusieurs façons. Il existe de nombreuses façons, mais nous allons passer en revue quelques-uns de nos exemples triés sur le volet ici !
La beauté de la fonctionnalité de logique conditionnelle dans le plugin de création de formulaire ARForms WordPress est telle qu'elle donne la possibilité d'afficher des résultats en fonction de leurs choix.
Donc, si vous souhaitez créer un formulaire WordPress qui fonctionne plus que pour collecter les mêmes informations auprès des utilisateurs, ou souhaitez-vous créer un formulaire WordPress qui fonctionne en fonction des préférences de l'utilisateur ?
Même si vous souhaitez envoyer les notifications aux remplisseurs de formulaires en fonction de leurs préférences, cela est possible avec l'utilisation de Conditional Logic.
D'un autre côté, ce qui est encore plus intéressant, c'est que la logique conditionnelle peut vous faire économiser beaucoup d'efforts pour créer un formulaire WordPress convivial.
De plus, nous vous guiderons à travers quelques exemples pratiques où l'application de la logique conditionnelle devient nécessaire.
Quels sont les avantages et les options de la règle conditionnelle dans le plugin ARForms WordPress Form Builder ?
Pour impliquer une logique conditionnelle sur vos formulaires WordPress avec l'utilisation du plugin ARForms WordPress form builder, vous devez suivre quelques étapes pour définir la logique de condition et créer une liste déroulante conditionnelle pour permettre aux utilisateurs d'obtenir les données lorsqu'ils sélectionnent un champ dans le menu déroulant.
Lorsqu'il s'agit de définir la règle conditionnelle, vous devez vous assurer de consulter les options ci-dessous qui vous permettent de créer n'importe quel type de règle conditionnelle pour vos champs obligatoires.
La logique conditionnelle est un excellent moyen de créer et de construire des formulaires WordPress intelligents, dynamiques et faciles à interagir.
En d'autres termes, une logique conditionnelle dans le formulaire WordPress a tendance à plaire à vos visiteurs car ils sont affichés aux visiteurs de manière à ce qu'ils puissent facilement soumettre le formulaire en effectuant la gamification tout en remplissant le formulaire WordPress.
Pour qu'ils puissent facilement remplir le formulaire WordPress de manière assez simple !
Comme indiqué ci-dessus, il est plus facile de définir la logique conditionnelle sur vos champs obligatoires. De plus, la règle conditionnelle affiche les options comme égal, n'est pas égal, supérieur à, inférieur à, contient, ne contient pas et affiche également les résultats : Voici les options que vous obtenez lorsque vous naviguez vers la règle conditionnelle dans le formulaire ARForms WordPress plugin constructeur.
- Afficher les champs
- Masquer les champs
- Activer les champs
- Désactivez les champs ou vous pouvez également définir les valeurs personnalisées.

Affichage des notes par étoiles avec avis en appliquant une logique conditionnelle
Si vous cherchez à afficher les notes par étoiles dans vos formulaires WordPress où vos clients peuvent donner les notes et écrire une critique, alors la définition d'une logique conditionnelle peut très bien fonctionner.
Dans un tel cas, vous pouvez définir une logique conditionnelle de telle sorte que chaque fois que vos visiteurs ou clients donnent les notes et choisissent d'écrire une option d'avis, puis dès qu'ils choisissent d'écrire une option d'avis, ils verront l'écrire un boîte de révision à côté des étoiles. Voir l'image ci-dessous !

Maintenant, cela a été rendu possible grâce à l'utilisation de la logique conditionnelle.
Lorsque vous avez besoin d'un formulaire WordPress qui fonctionne en fonction des conditions que vous avez définies, essayez d'appliquer la logique conditionnelle dans votre formulaire WordPress construit avec le plugin ARForms WordPress form builder.
Avant cela, nous vous plongerons dans un exemple simple de formulaire WordPress qui fonctionne exactement le mieux en fonction de la règle conditionnelle que vous avez définie pour votre formulaire créé.
Application d'une logique conditionnelle sur votre formulaire WordPress pour envoyer des notifications automatiques par e-mail aux utilisateurs
Si vous souhaitez envoyer des notifications par e-mail aux utilisateurs en fonction des conditions, le plug-in de création de formulaires ARForms WordPress possède également cette fonctionnalité.
Vous pouvez facilement configurer des notifications par e-mail conditionnelles. Nous allons vous montrer exactement un exemple basé sur les exemples ci-dessus de notes de curseur et d'étoiles avec avis.
Supposons, par exemple, que vous souhaitiez envoyer des notifications par e-mail uniquement aux utilisateurs qui ont attribué les notes par étoiles et écrit une critique sur votre formulaire WordPress.
Pour cela, tout ce que vous avez à faire est de naviguer vers les notifications par e-mail que vous pouvez trouver en haut du générateur de formulaires ARForms WordPress. Ensuite, vous pourrez voir un nouvel écran contextuel où vous pourrez voir l'option Configurer la notification conditionnelle par e-mail.

Là, vous pouvez définir des conditions pour envoyer des notifications par e-mail en sélectionnant le champ requis de votre formulaire créé et en définissant des conditions pour cela !

C'est ça! Enfin, lorsque vous définissez les conditions d'envoi des notifications par e-mail, vous pouvez alors envoyer des notifications par e-mail automatisées aux utilisateurs en fonction des conditions que vous avez définies pour votre formulaire WordPress.
Dans le cas mentionné ci-dessus, vous pouvez définir des conditions d'e-mail pour envoyer des e-mails uniquement aux utilisateurs qui ont donné les notes et écrit une critique via votre formulaire WordPress.
En plus de cela, vous pouvez même avoir la possibilité d'envoyer un fichier PDF de l'entrée du formulaire avec un e-mail à l'utilisateur et à l'administrateur.
Derniers plats à emporter
En fin de compte, lorsque tout est défini et fait, pour augmenter au maximum la productivité de votre formulaire WordPress créé, la logique conditionnelle est une valeur sûre à impliquer dans votre formulaire WordPress. À son tour, la logique conditionnelle peut vous aider à créer et à créer des formulaires WordPress plus intelligents.
Si vous avez trouvé cet article informatif et perspicace, montrez-nous votre soutien en le partageant sur vos réseaux sociaux.
