Comment ajouter le champ de confirmation de l'adresse e-mail sur la page de paiement WooCommerce et le vérifier ?
Publié: 2020-05-22Dans certaines situations, la validation par défaut des e-mails WooCommerce n'est pas suffisante. Vos clients saisissent souvent la mauvaise adresse e-mail sur la page de paiement ? Ajoutez ensuite le champ de confirmation de paiement pour la vérification de l'adresse e-mail de l'utilisateur pour la page de paiement WooCommerce. Dans cet article, je vais vous montrer comment faire cela avec le plugin gratuit afin que les clients puissent confirmer l'adresse e-mail et que votre e-mail de confirmation WooCommerce leur parvienne en toute sécurité !
Avez-vous déjà reçu des commandes WooCommerce avec des fautes de frappe dans l'adresse e-mail du client ? Cela peut entraîner un surcroît de travail et frustrer vos acheteurs , et vous ne le souhaitez pas, n'est-ce pas ?
Découvrez comment permettre à vos clients de confirmer l'adresse e-mail avec un champ de paiement personnalisé WooCommerce supplémentaire et une vérification directe de l'adresse. Cela réduira les erreurs et vous empêchera d'envoyer l'e-mail de confirmation de commande WooCommerce dans le vide !
Table des matières
- Utilisons le personnalisateur de paiement gratuit pour WooCommerce
- Autoriser les utilisateurs à confirmer l'adresse e-mail lors du paiement WooCommerce
- Vérification de l'adresse e-mail de l'utilisateur pour WooCommerce
Le processus d'achat est un élément très complexe et fragile pour tout eCommerce. Imaginez que tout votre travail acharné est détruit par une erreur insignifiante comme une adresse e-mail mal orthographiée sur la page de paiement.
Dans le meilleur des cas , vous devrez passer du temps à répondre à votre client.
Dans le pire des cas , votre client sera agacé. Même si ce n'est pas de votre faute, vous perdrez du temps ou de l'argent.
Utilisons le personnalisateur de paiement gratuit pour WooCommerce
Il existe une solution simple pour cela, et il est possible d' y parvenir avec notre plugin gratuit ! Ce sont des champs de paiement flexibles, et les gens adorent ça. Nous avons reçu de nombreux retours positifs de la part des utilisateurs et plus de 80 000 magasins dans le monde utilisent ce plugin !
Le plugin Flexible Checkout Fields vous permet de :
- changer les noms des champs,
- modifier l'ordre des champs,
- créer de nouveaux champs personnalisés,
- ajouter une validation aux champs,
- changer l'apparence des champs.
Regardez cette vidéo pour voir à quoi ressemble le panneau des paramètres de ce plugin dans :
Laissez l'utilisateur confirmer son champ d'adresse e-mail dans la caisse WooCommerce
Suivez les étapes ci-dessous pour ajouter un nouveau champ pour la confirmation de l'adresse e-mail de l'utilisateur et une vérification supplémentaire pour le formulaire de paiement WooCommerce !
Obtenir le plug-in
Bureau WPChamps de paiement flexibles WooCommerce
WooCommerce vérifie le plug-in d'adresse e-mail. Ajoutez, modifiez et réorganisez les champs de paiement personnalisés avec validation.
Télécharger gratuitement ou Allez sur WordPress.orgDernière mise à jour : 2023-03-13Fonctionne avec WooCommerce 7.1 - 7.6.xAjouter un nouveau champ de paiement
Si le plugin est installé et activé, vous pouvez accéder à WooCommerce > Champs de paiement .

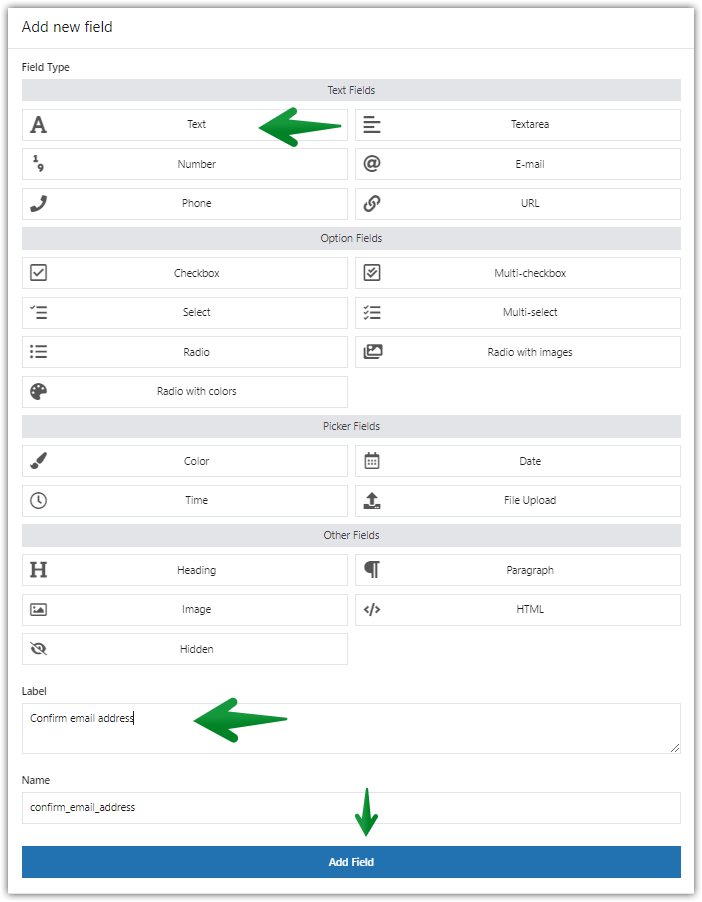
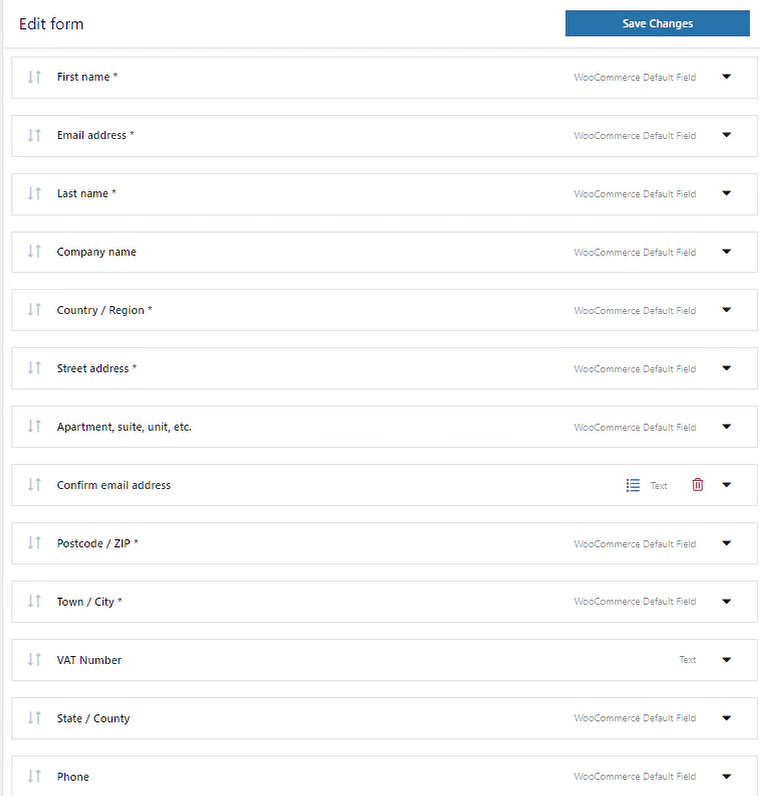
Champs de paiement flexibles dans le tableau de bord Dans la section facturation, ajoutez un nouveau champ de texte . Ajoutez une étiquette et cliquez sur le bouton Ajouter un champ .

Ajouter un champ de texte pour vérifier l'adresse e-mail lors du paiement Déplacez le champ de l'e-mail de confirmation près de l'adresse e-mail
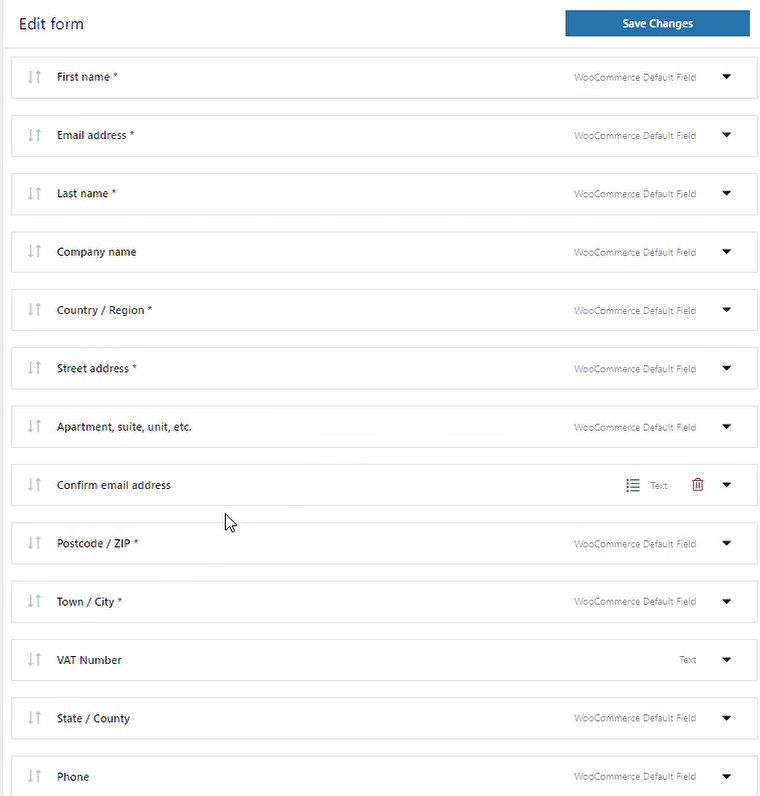
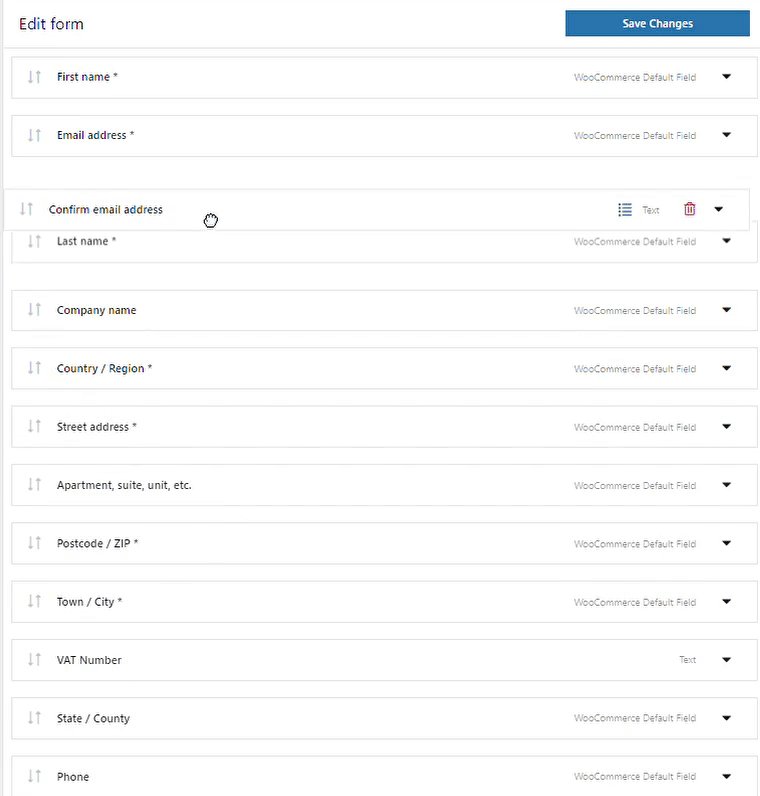
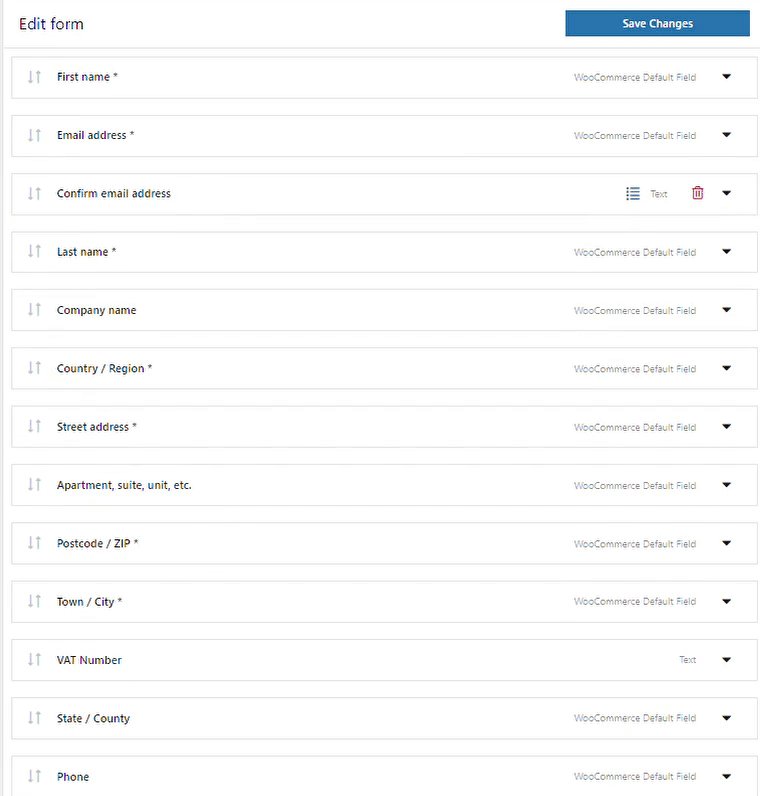
Ensuite, placez le nouveau champ sous votre champ d'adresse e-mail. Vous pouvez le faire par simple glisser-déposer.

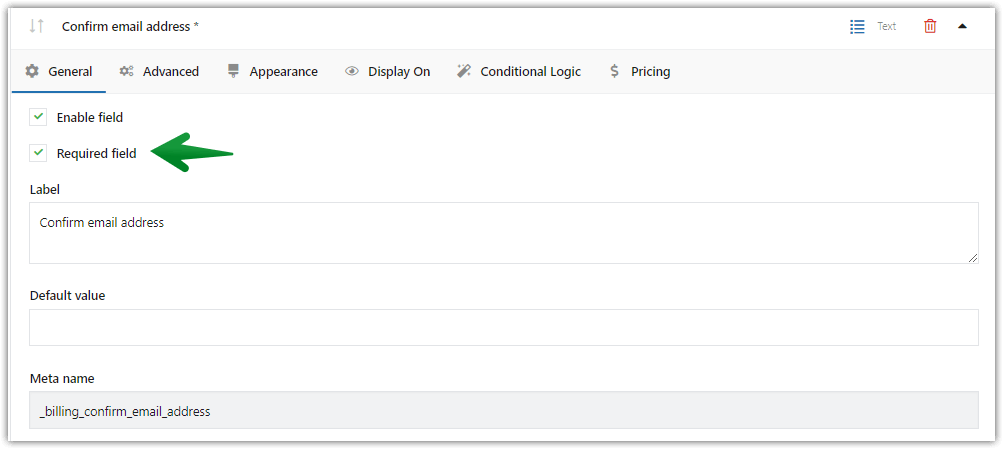
Déplacez le champ d'adresse e-mail de confirmation de l'e-mail WooCommerce Rendre le champ obligatoire
Définissez ce champ sur Obligatoire .

Définissez le champ de confirmation de l'adresse e-mail comme requis Adresse e-mail de l'utilisateur et adresse e-mail de confirmation - Exemple
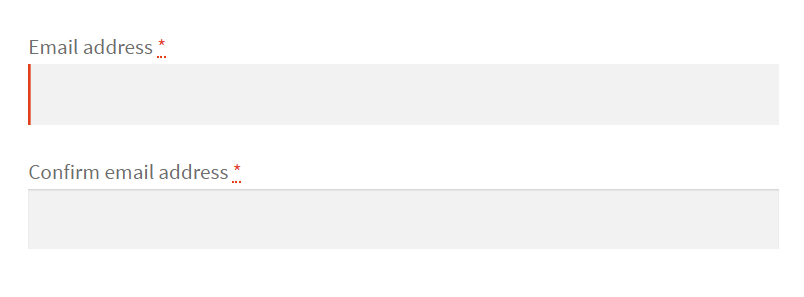
Avec cette configuration, deux champs d'adresse e-mail seront affichés l'un en dessous de l'autre.


Vérification de l'adresse e-mail de l'utilisateur pour WooCommerce. Résultat final. Plus d'options de personnalisation
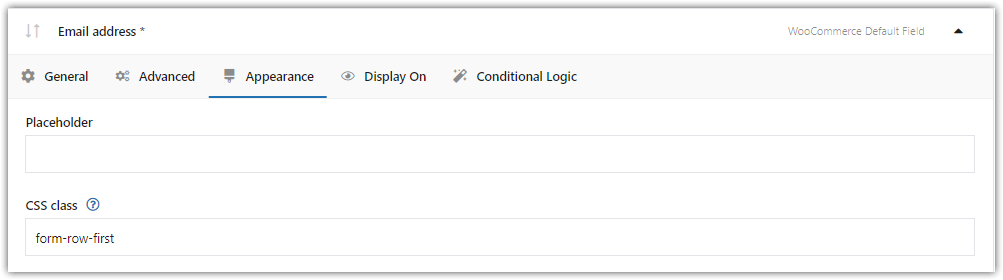
Si vous souhaitez les afficher côte à côte, vous pouvez le faire avec des classes CSS. Ajoutez simplement une classe spéciale dans la section Apparence .
Dans le premier champ, définissez-le comme ligne de formulaire en premier .

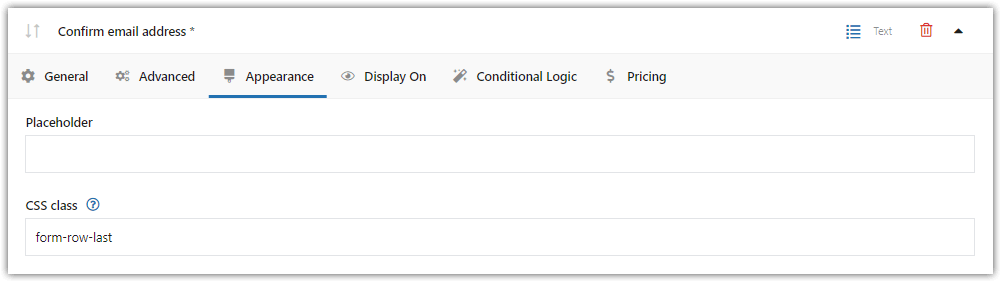
Classe CSS : champ d'adresse e-mail Dans le second, formez row last .

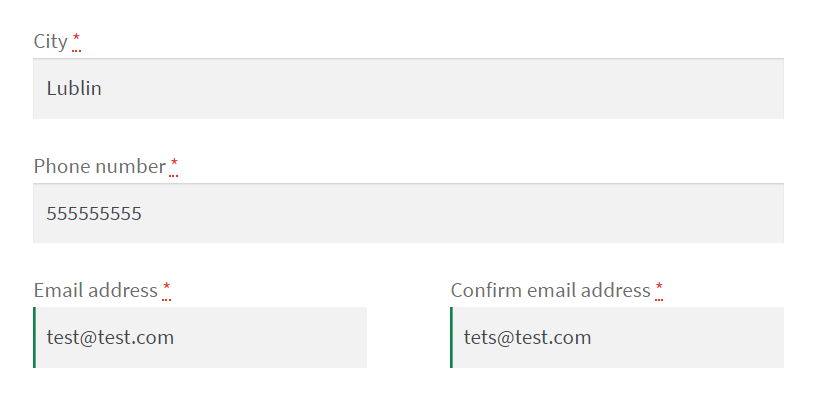
Classe CSS : champ de confirmation de l'adresse e-mail Avec ces classes CSS, les deux champs seront affichés côte à côte.

Style CSS pour la vérification de l'adresse e-mail
Vérification de l'adresse e-mail de l'utilisateur pour le champ de paiement WooCommerce
Si vous avez vos champs, il est maintenant temps d'ajouter une validation personnalisée.
Utiliser un code personnalisé pour la vérification de l'adresse e-mail
Pour confirmer le champ de l'adresse e-mail de l'utilisateur pour WooCommerce, et ainsi vérifier l'entrée du client, nous utiliserons ce code.
Ajoutez le code à votre fichier functions.php
N'oubliez pas d'ajouter à nouveau le code si vous mettez à jour ou modifiez votre thème !
Le champ de l'adresse e-mail de confirmation
Ensuite, revenez à votre page de champs de paiement et actualisez-la.
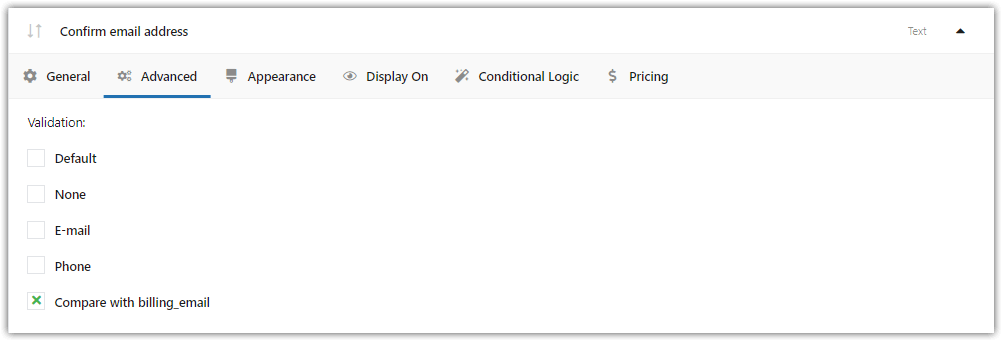
Maintenant, vous devriez pouvoir choisir l'option Compare with billing_email dans le champ de validation. Lorsque vous faites cela, enregistrez les modifications.

Sélectionnez la validation de l'e-mail Comparer avec billing_email WooCommerce Confirmez le champ de l'adresse e-mail dans la caisse WooCommerce
Découvrons comment cela fonctionnera sur la page de paiement. Deux champs d'adresse e-mail ne sont pas identiques.

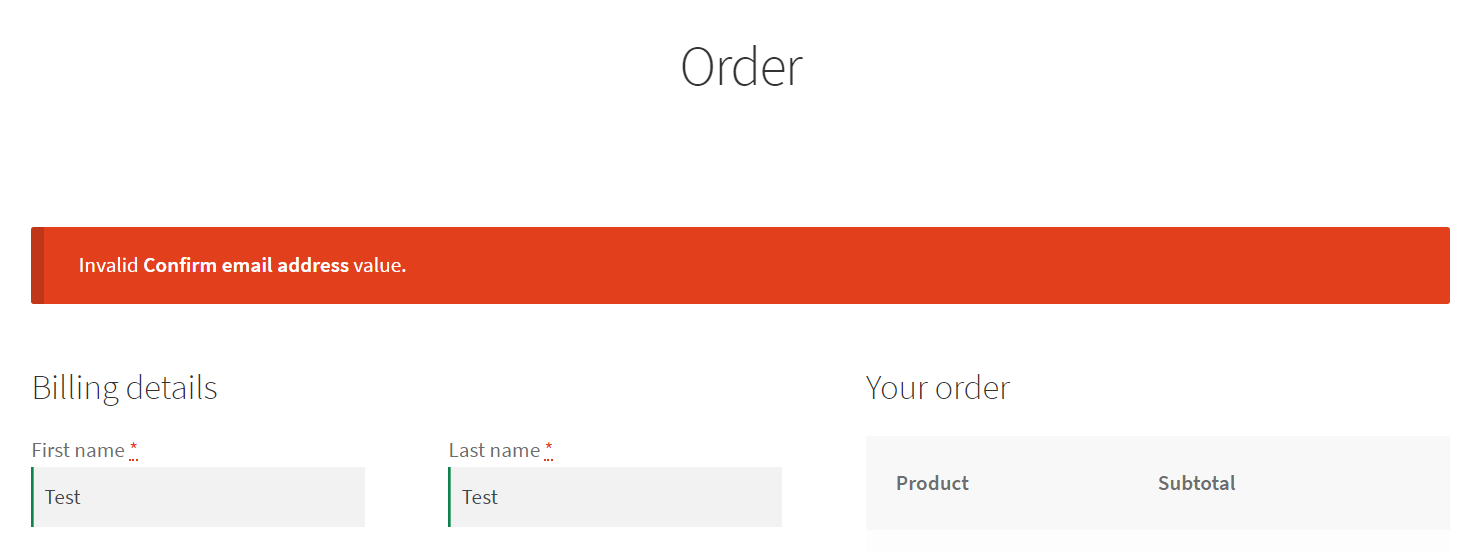
La vérification des e-mails des utilisateurs pour WooCommerce est prête Ainsi, lorsque j'essaie de passer une commande, je reçois un message d'erreur.

Valeur de l'adresse e-mail de confirmation non valide - message d'erreur lors du paiement Message d'erreur de vérification
Vous pouvez également modifier le message d'erreur par défaut en modifiant ce code.
wc_add_notice( sprintf( __( 'Invalid %1$s value.', 'wpdesk' )Pour ce faire, modifiez simplement
'Invalid %1$s value.'.Confirmer les autres champs de paiement
Vous pouvez également vérifier d'autres champs. Modifiez simplement le code suivant :
$fcf_validation_confirm_field = new WPDesk_FCF_Validation_Confirm_Field( 'billing_email' );Modifiez
billing_emailpour les autres champs, commebilling_my_custom_field.En savoir plus sur la validation des e-mails de paiement avec le plugin WooCommerce.
Résumé
Dans cet article, je vous ai montré comment ajouter le champ d'adresse e-mail de confirmation de l'utilisateur pour la page de paiement WooCommerce.
Cette fonctionnalité vous aidera à réduire les erreurs de vos clients et à sécuriser votre processus d'achat.
J'espère que l'article a été utile. Bonne chance!