Étapes simples pour connecter Authorize.Net aux formulaires WordPress
Publié: 2020-11-13
Aujourd'hui, avec les nouvelles tendances d'achat en ligne, il existe une forte demande pour la vente de produits ou de services.
Maintenant, si vous utilisez la plate-forme WordPress pour votre activité en ligne, vous pensez peut-être à l'intégration de WooCommerce pour vendre vos produits, n'est-ce pas !
Mais que se passe-t-il si vous êtes là pour vendre vos services à une gamme limitée de produits via votre site Web WordPress ?
Dans un tel scénario, vendre ces produits et services via votre site Web WordPress en ligne via une autre excellente méthode de création d'un formulaire de commande ou de paiement en ligne WordPress peut s'avérer être une option plus fiable pour sécuriser le paiement sans tracas !
Par conséquent, la création de formulaires WordPress avec la passerelle de paiement est un excellent moyen d'être payé directement par vos clients et vos clients.
Donc, si vous cherchez à créer un formulaire de paiement WordPress avec l'utilisation du formulaire de paiement WordPress créer et construire un superbe formulaire WordPress de votre désir, alors vous devriez mieux garder un œil sur certains des plugins de création de formulaires WordPress ultimes qui ont tout les fonctionnalités avancées ainsi que la possibilité de créer et de construire le formulaire de paiement pour WordPress.
Cependant, d'un autre côté, vous aurez besoin d'un plugin de création de formulaire WordPress ultime qui vous permet de vous intégrer aux passerelles de paiement les plus populaires qui peuvent vous permettre d'accepter des paiements à partir de votre formulaire WordPress.
Comprenons d'abord les raisons qui sous-tendent l'utilisation du formulaire de paiement WordPress en ligne pour votre entreprise !
Pourquoi utiliser les formulaires de paiement en ligne WordPress pour vendre des produits/services ?
Tout d'abord, les formulaires de paiement sont le moyen le plus simple de vendre vos services ou produits en ligne !
Les formulaires de paiement en ligne WordPress prennent en considération les éléments importants suivants :
Dans les deux sens, lorsqu'il s'agit d'accepter des paiements en ligne via vos formulaires WordPress, vous devez utiliser un plugin de création de formulaire WordPress.
Cela dit, il existe des plugins de création de formulaires WordPress qui vous permettent non seulement de vous intégrer de manière transparente aux passerelles de paiement les plus renommées de manière simple et facile !
Mais, nos points de vue sont sur le plugin de création de formulaires WordPress ARForms, qui est un plugin de création de formulaires WordPress ultime qui vous offre une intégration transparente de diverses passerelles de paiement populaires comme Authorize.Net, PayPal, PayPal Pro, Stripe, et plus encore à vos formulaires WordPress.
Donc, aujourd'hui, dans cet article, nous allons vous montrer l'intégration facile de la passerelle de paiement Authorize.Net pour votre formulaire WordPress à l'aide du plugin ARForms WordPress form builder.
Alors, sans plus tarder, sautons dedans !
Création d'un formulaire WordPress avec l'option Authorize.Net dans le plug-in de création de formulaire WordPress ARForms
Créer un nouveau formulaire de paiement WordPress
Initialement, si vous souhaitez ajouter un nouveau formulaire de paiement WordPress sur l'une de vos pages de site Web WordPress, vous devez d'abord télécharger et installer le plug-in de création de formulaire WordPress ARForms. Vous pouvez facilement le trouver à partir des étapes d'installation, d'activation et de mise à jour du plug-in de création de formulaires ARForms WordPress.
Dès que vous avez terminé avec les étapes d'installation du plugin ARForms WordPress Form Builder, vous devez commencer par créer un formulaire de paiement WordPress de votre choix à partir de zéro.
Pour cela, vous devez accéder à l'onglet Ajouter un nouveau formulaire qui se trouve sous ARForms > Ajouter un nouveau formulaire facilement depuis votre panneau d'administration WordPress.
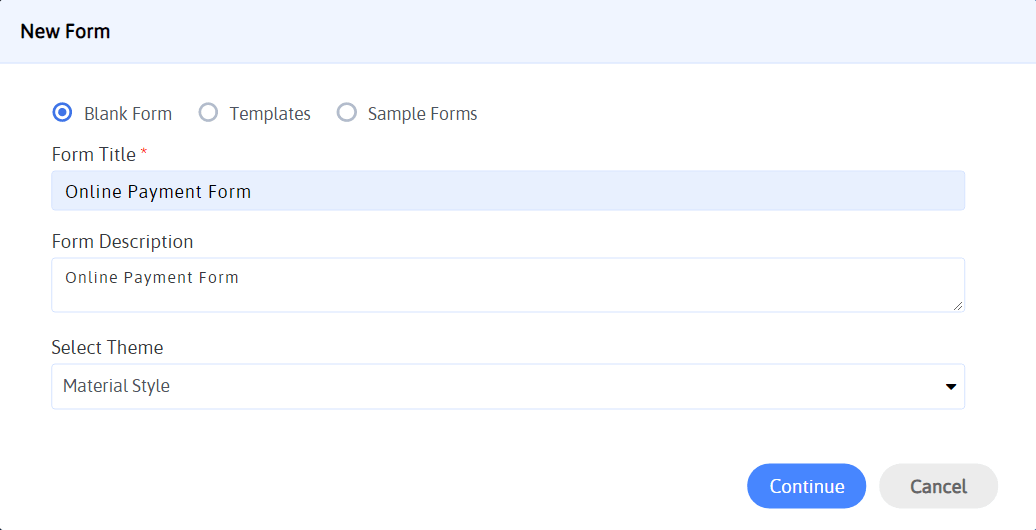
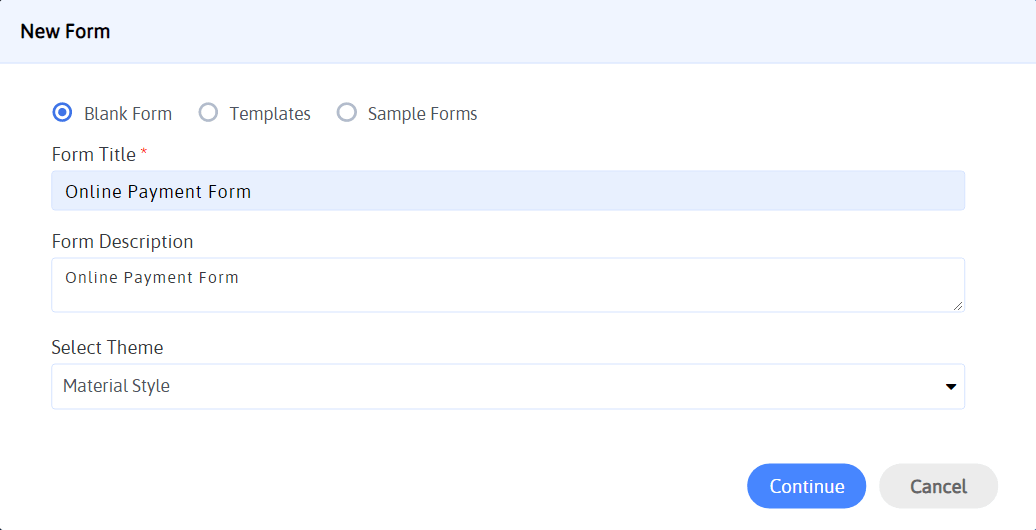
Juste au moment où vous cliquez sur le plugin de création de formulaire WordPress Ajouter un nouveau formulaire dans ARForms, la prochaine chose que vous devrez faire est de sélectionner l'option de bouton radio Formulaire vierge dans le nouvel écran que vous voyez.
Cette option vous permettra finalement de créer et de construire votre type de formulaire de paiement WordPress à partir de zéro !

Étape 1 : Création des champs de formulaire requis dans le plugin ARForms WordPress form builder
Pour nommer certains champs de formulaire importants que vous devez ajouter à votre formulaire de paiement en ligne WordPress, vous devez notamment demander les informations personnelles du client, telles que :
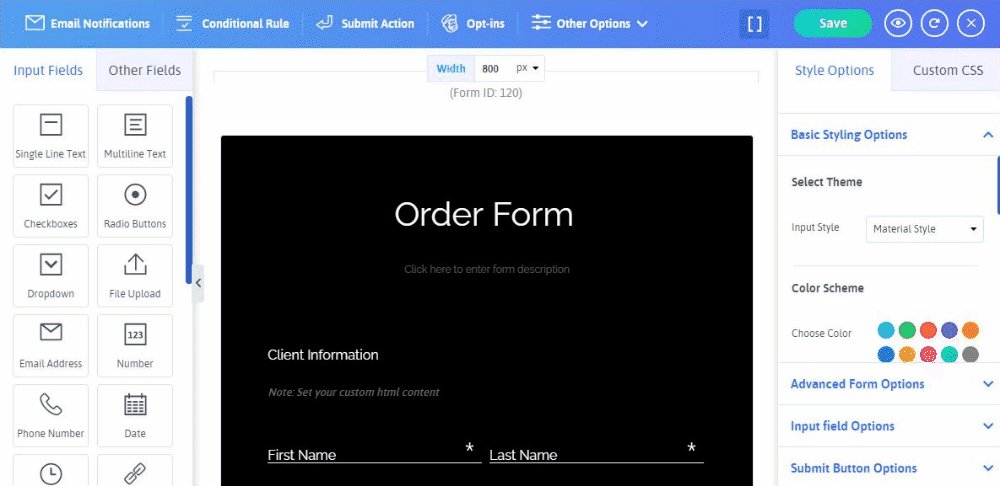
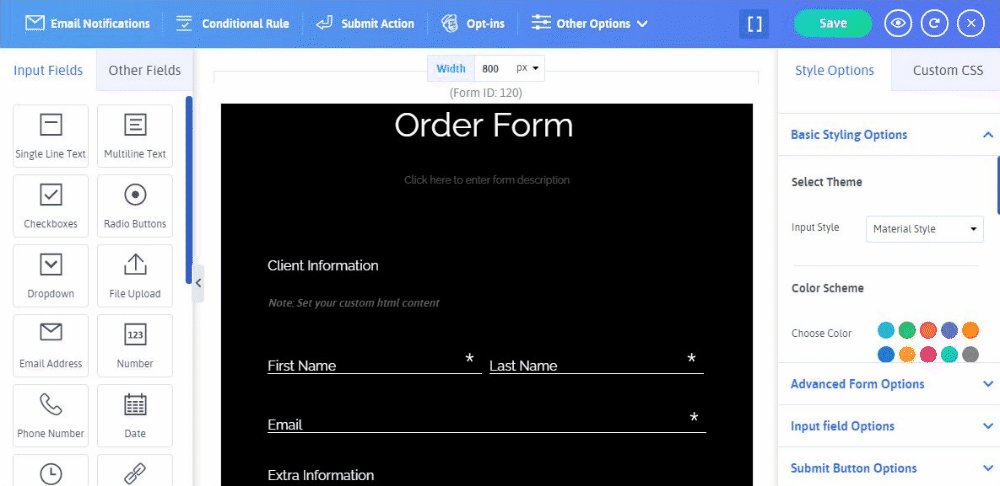
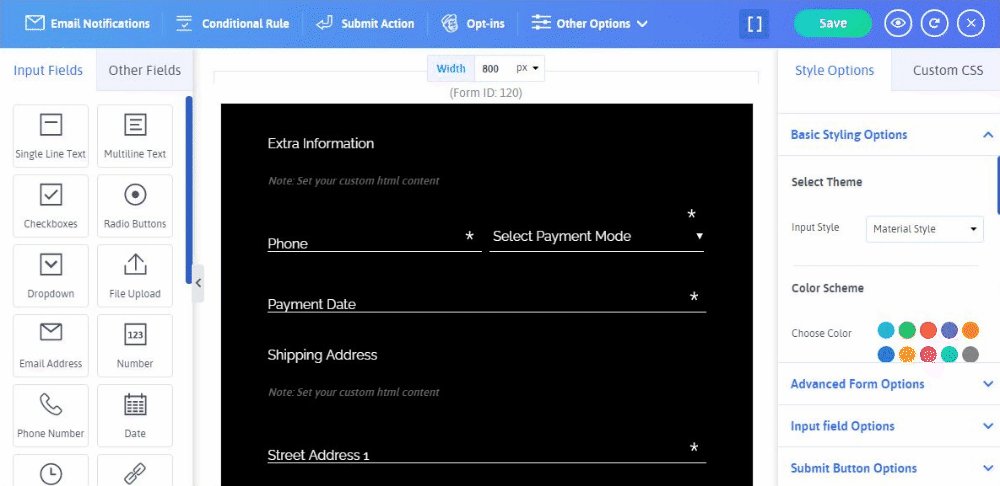
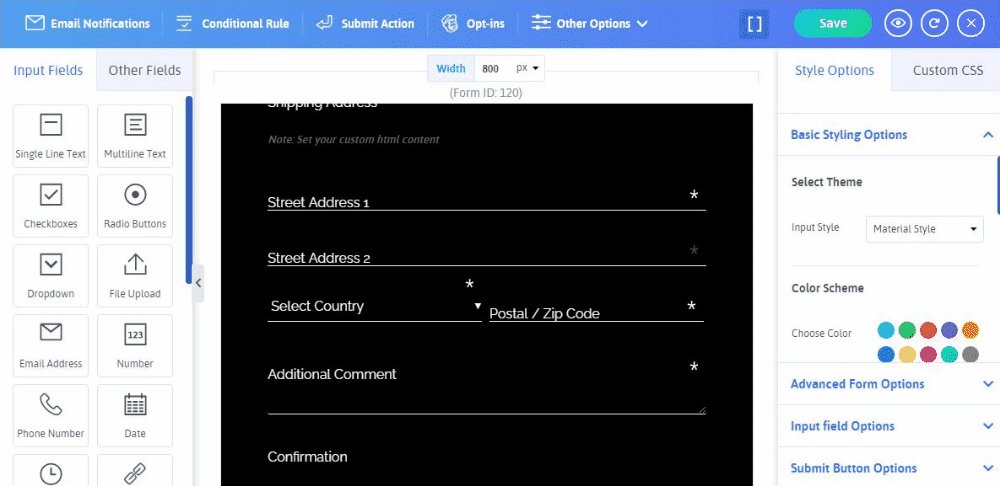
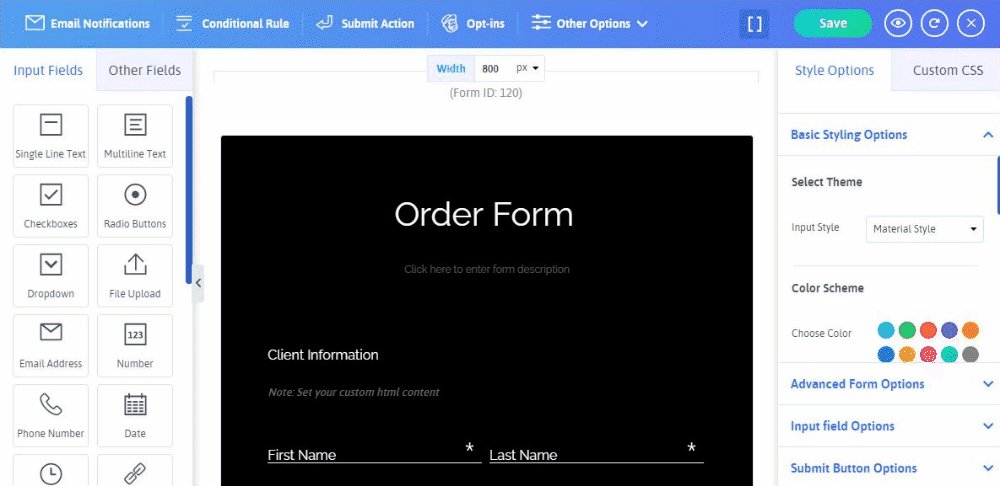
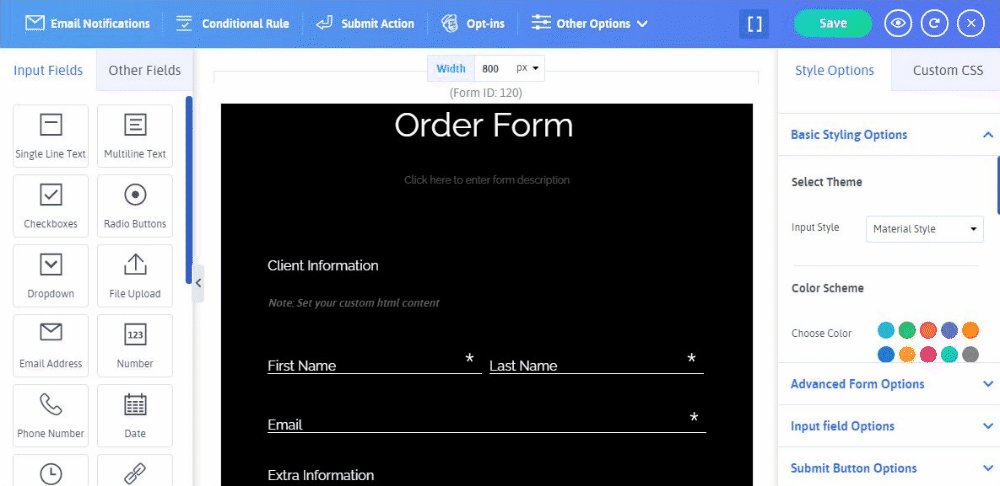
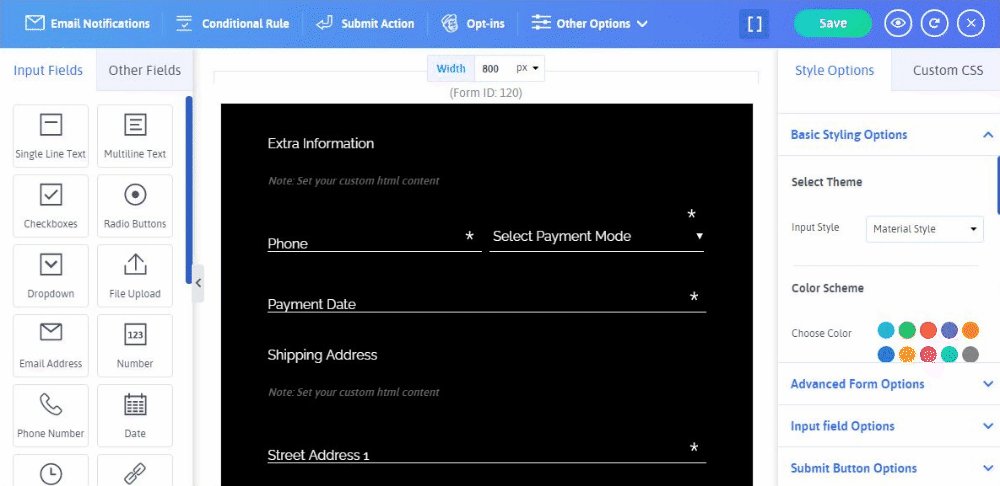
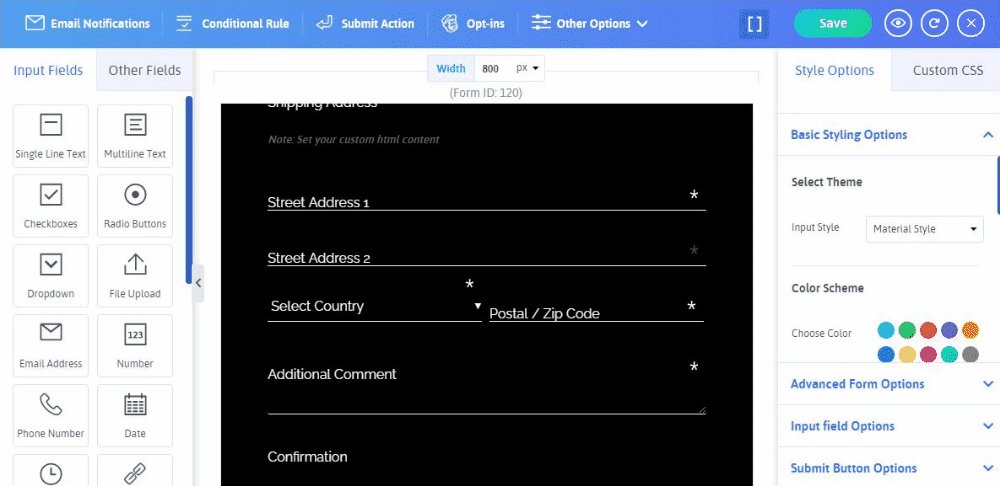
Jetons un coup d'œil à l'image qui montre les champs de formulaire WordPress pour un formulaire de paiement pour WordPress :
En dehors de cela, vous pouvez même ajouter les champs de produit à afficher avec les articles que vos clients peuvent acheter.

Pour configurer cela, vous devrez utiliser les variantes de couleur de vos différents produits, avec différentes variantes de couleur et avec l'option de qualité totale (nombre de pièces) que vos clients souhaitent acheter via votre formulaire WordPress de commande en ligne. Une fois que vous avez terminé d'ajouter les champs de formulaire et d'autres options dans votre formulaire de paiement WordPress, vous devez enfin vous assurer de la configuration du mode de paiement.
Pour cela, passons à un formulaire de commande que vous pouvez sélectionner parmi les exemples de formulaires prédéfinis dans le plugin de création de formulaires ARForms WordPress !
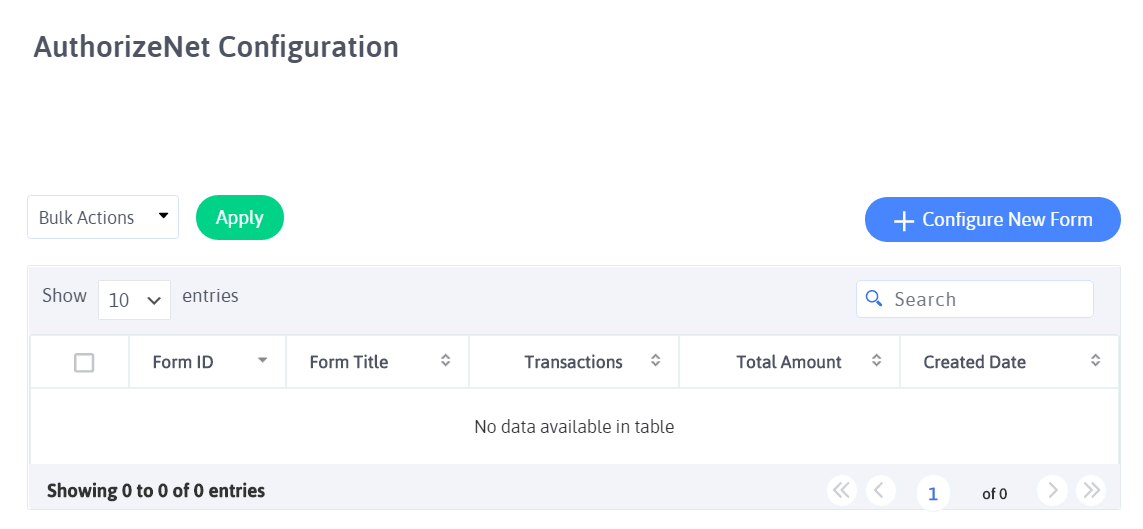
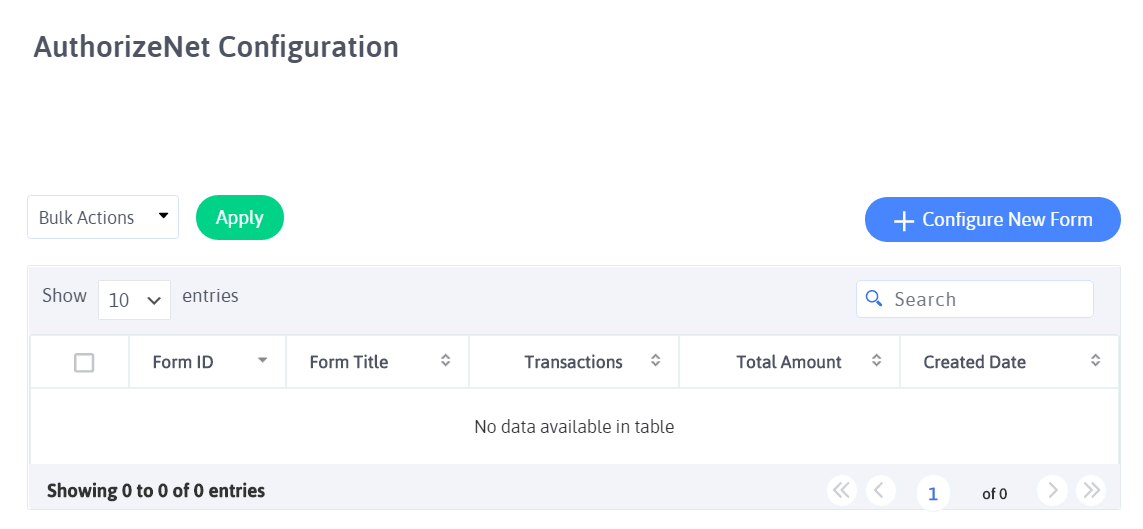
Vérifiez l'image ci-dessous pour l'écran de configuration Authorize.Net que vous verrez lorsque vous sélectionnez l'option ci-dessus !

De plus, vous devrez cliquer sur le bouton bleu Configurer un nouveau formulaire qui vous amènera à l'écran de configuration Authorize.Net. Maintenant, c'est l'écran où vous pouvez facilement configurer votre formulaire de commande enregistré avec Authorize.Net avec divers paramètres de votre choix !

De plus, nous discuterons plus en détail des différents types de paramètres et des options de type de paiement que vous pouvez définir pour votre formulaire de commande WordPress à partir de la configuration Authorize.Net dans le plugin ARForms WordPress form builder.
Étape 2 : Configuration et configuration des paramètres Authorize.Net
Pour le dire au mieux, le plugin de création de formulaires ARForms WordPress offre plusieurs intégrations de passerelle de paiement. Mais, ici, nous allons couvrir la configuration du formulaire de paiement WordPress pour les passerelles de paiement comme Authorize.Net avec les différents types de paramètres et le type de paiement.
Le plug-in de création de formulaire WordPress Authorize.Net dans ARForms se présente sous la forme d'un module complémentaire que vous pouvez installer et activer facilement.
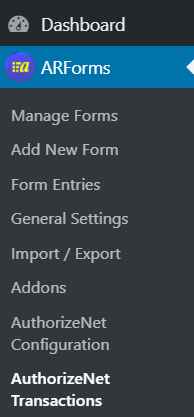
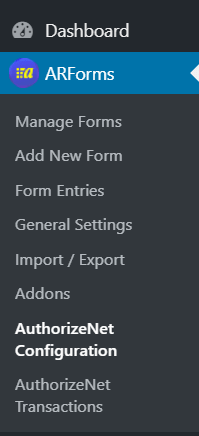
Donc, tout d'abord, vous devez vous assurer que le module complémentaire Authorize.Net a été activé, vous pouvez facilement le faire en naviguant vers ARForms> Addons, puis vous trouverez l'option Authorize.Net Addon.

De plus, la passerelle de paiement Authorize.Net vous aidera avec les options pour intégrer de manière transparente les entrées de votre formulaire de paiement WordPress créé et d'autres champs pour fonctionner parfaitement pendant que vos clients optent pour les articles qu'ils souhaitent acheter via votre formulaire de paiement en ligne et payer en toute sécurité. ce.
Nous allons vous montrer exactement comment la configuration Authorize.Net et d'autres paramètres fonctionnent dans le plugin de création de formulaires ARForms WordPress !
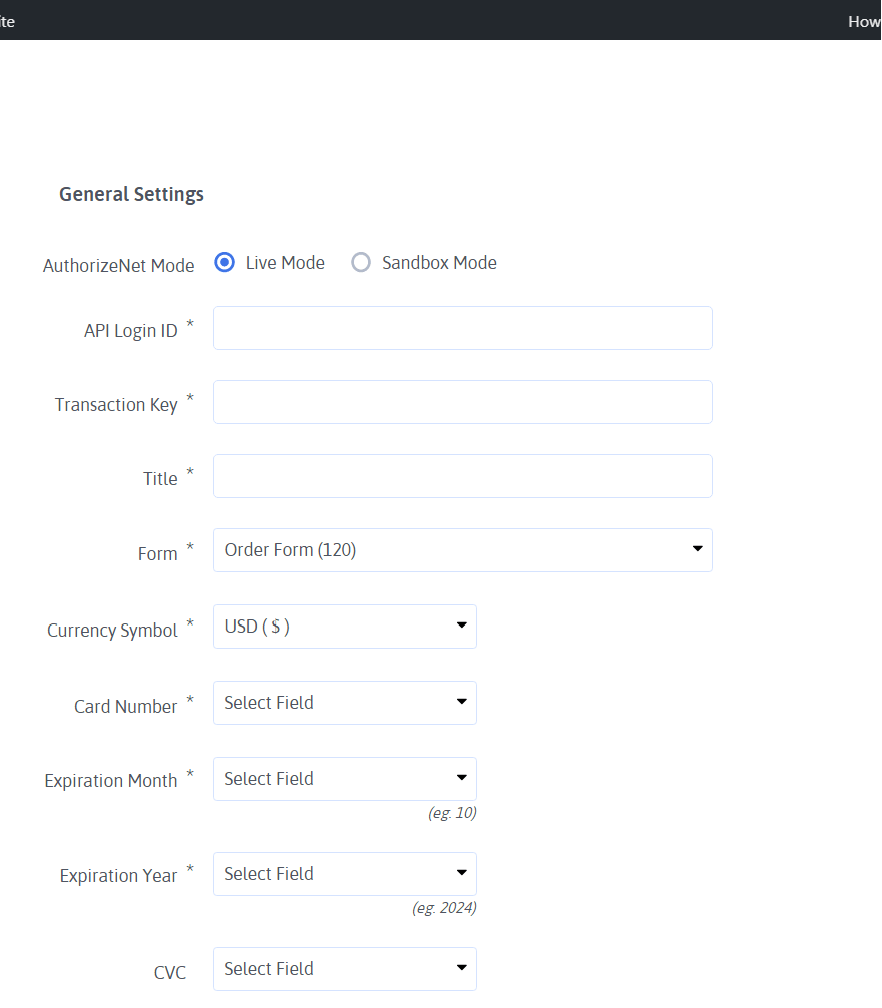
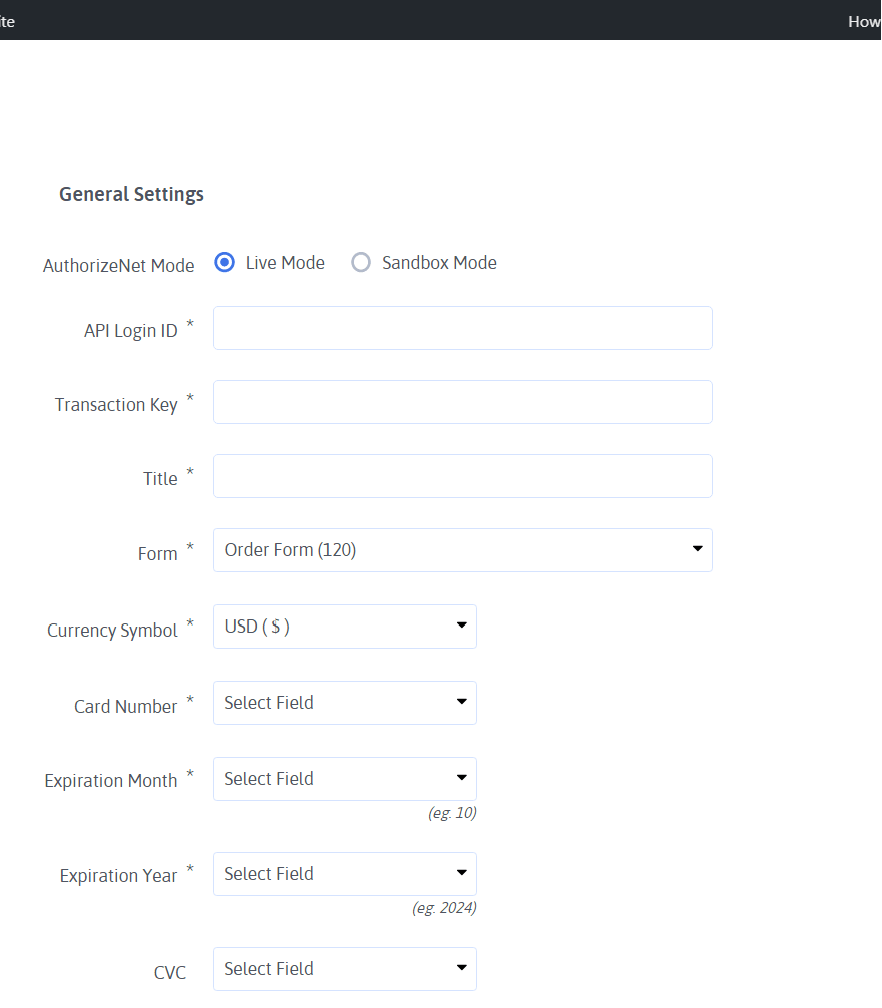
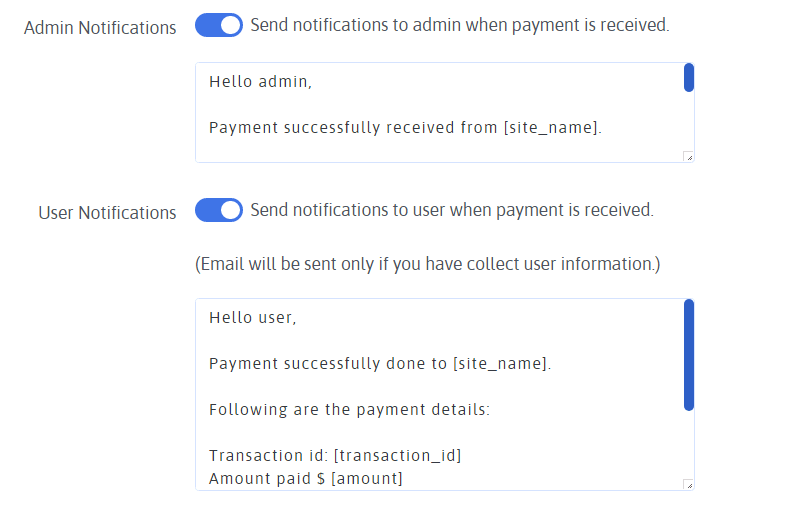
Cette configuration Authorize.Net vous donne les différentes options de paramètres généraux, telles que la saisie de votre identifiant de connexion API, de votre clé de transaction et de votre titre. Ensuite, il existe une option pour sélectionner votre formulaire de commande enregistré que vous souhaitez intégrer à Authorize.Net. En outre, vous pouvez sélectionner le symbole monétaire, le numéro de carte, le mois d'expiration, l'année d'expiration et le CVC pour le mapper à votre formulaire de commande enregistré.

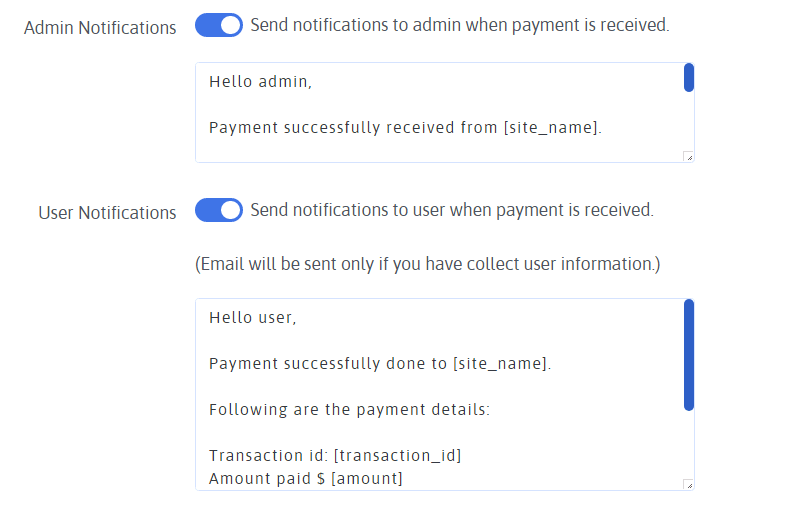
De plus, il existe une option de basculement pour envoyer une notification aux administrateurs et aux utilisateurs lorsque le paiement est reçu !
Jetez un oeil à l'image ci-dessous:

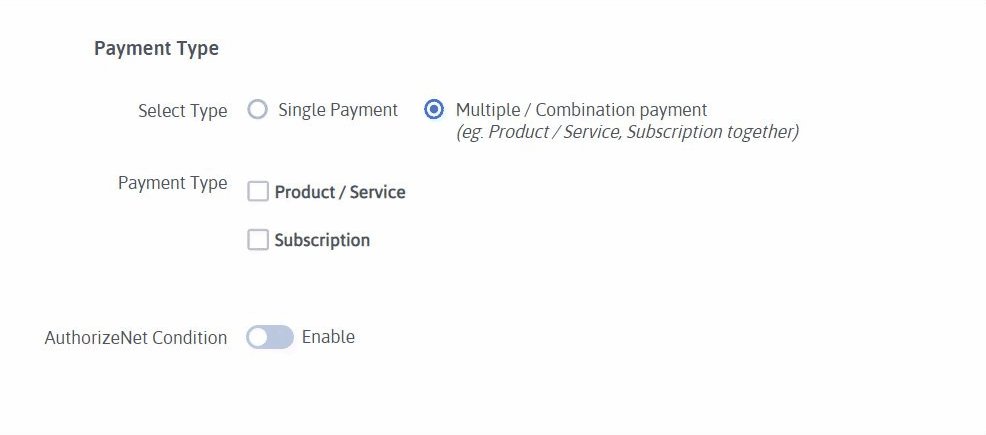
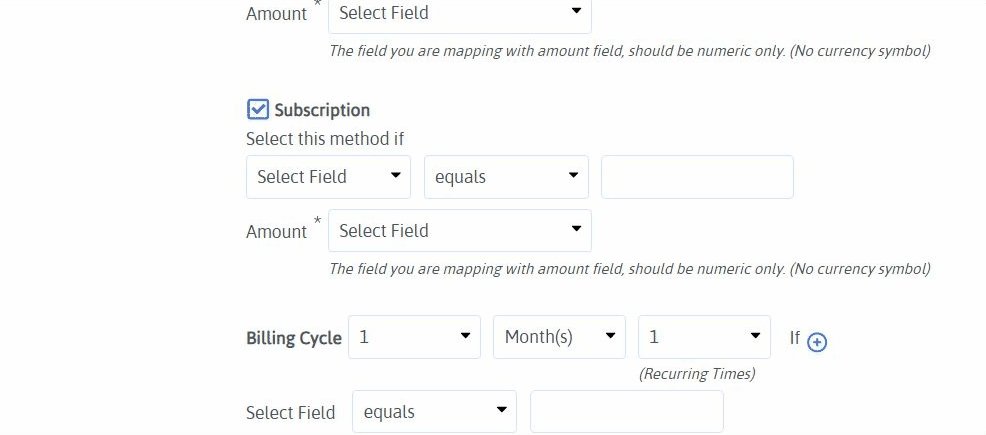
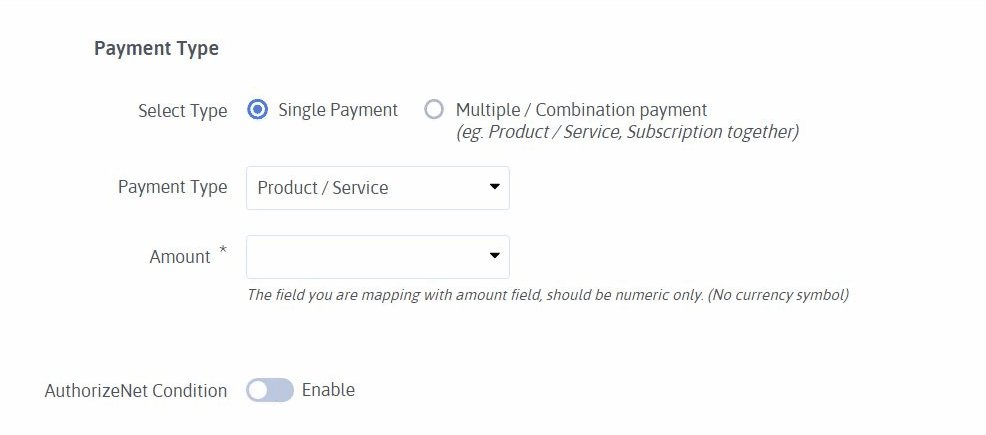
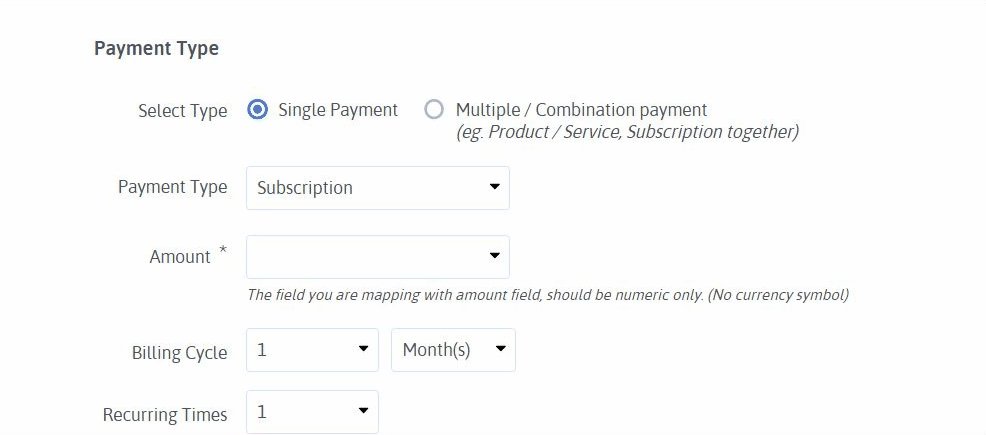
Fait intéressant, avec l'intégration ARForms Authorize.Net, vous obtenez cette incroyable option de type de paiement qui vous permet d'accepter les paiements de ces deux manières :

Pour plus de détails sur le fonctionnement du type de paiement dans ARForms Authorize.Net, vous pouvez consulter la documentation ARForms Authorize.Net
Étape 3 : Vérification des transactions de formulaires configurés Authorize.Net
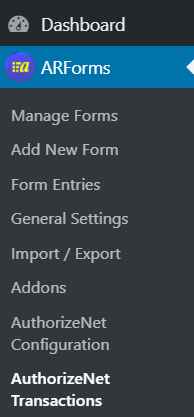
Enfin, si vous souhaitez voir les transactions qui ont eu lieu pour votre formulaire de commande dans le plug-in de création de formulaire WordPress ARForms, vous pouvez simplement accéder à ARForms> Authorize.Net Transactions.

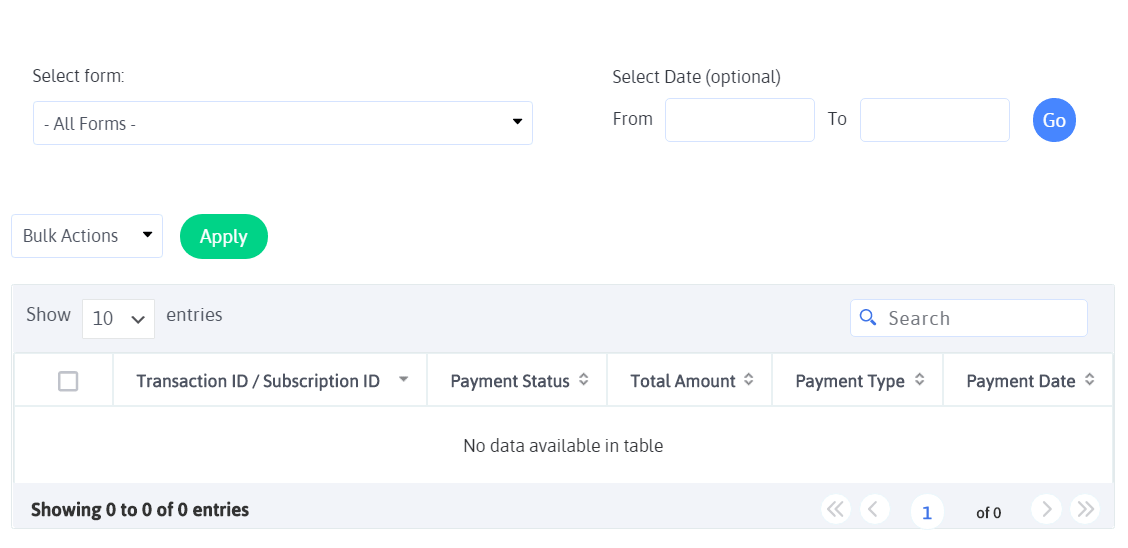
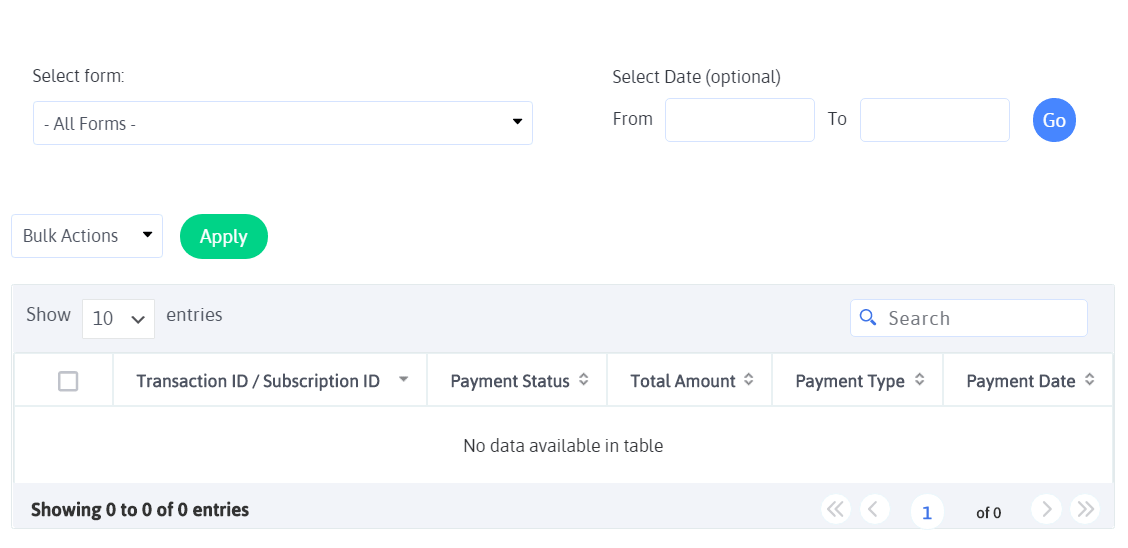
C'est ainsi que l'écran Authorize.Net Transactions apparaît où vous pouvez sélectionner votre formulaire de commande ou de paiement créé et voir les détails de ses transactions comme l'ID de transaction, l'état du paiement, le montant total, le type de paiement et la date de paiement.

Emballage final
C'est tout pour cet article ! Après avoir suivi toutes les étapes mentionnées ci-dessus, vous pouvez facilement configurer le plug-in de création de formulaire WordPress Authorize.Net dans ARForms et obtenir davantage de conversions pour vos formulaires de commande ou de paiement WordPress créés.
Si cet article vous a aidé pour ce que vous cherchiez, partagez-le sur vos réseaux sociaux !
Maintenant, si vous utilisez la plate-forme WordPress pour votre activité en ligne, vous pensez peut-être à l'intégration de WooCommerce pour vendre vos produits, n'est-ce pas !
Mais que se passe-t-il si vous êtes là pour vendre vos services à une gamme limitée de produits via votre site Web WordPress ?
Dans un tel scénario, vendre ces produits et services via votre site Web WordPress en ligne via une autre excellente méthode de création d'un formulaire de commande ou de paiement en ligne WordPress peut s'avérer être une option plus fiable pour sécuriser le paiement sans tracas !
Par conséquent, la création de formulaires WordPress avec la passerelle de paiement est un excellent moyen d'être payé directement par vos clients et vos clients.
Donc, si vous cherchez à créer un formulaire de paiement WordPress avec l'utilisation du formulaire de paiement WordPress créer et construire un superbe formulaire WordPress de votre désir, alors vous devriez mieux garder un œil sur certains des plugins de création de formulaires WordPress ultimes qui ont tout les fonctionnalités avancées ainsi que la possibilité de créer et de construire le formulaire de paiement pour WordPress.
Cependant, d'un autre côté, vous aurez besoin d'un plugin de création de formulaire WordPress ultime qui vous permet de vous intégrer aux passerelles de paiement les plus populaires qui peuvent vous permettre d'accepter des paiements à partir de votre formulaire WordPress.
Comprenons d'abord les raisons qui sous-tendent l'utilisation du formulaire de paiement WordPress en ligne pour votre entreprise !
Pourquoi utiliser les formulaires de paiement en ligne WordPress pour vendre des produits/services ?
Tout d'abord, les formulaires de paiement sont le moyen le plus simple de vendre vos services ou produits en ligne !
Les formulaires de paiement en ligne WordPress prennent en considération les éléments importants suivants :
- Il a tendance à collecter les informations nécessaires sur les clients et leur achat.
- Possibilité d'accepter les paiements des clients de manière hautement sécurisée !
- Un formulaire de paiement WordPress peut très bien fonctionner lorsque vous avez plusieurs options pour une variété de produits/services avec plusieurs sélections de paiement telles que l'option d'abonnement ainsi que pour sélectionner les produits/services en même temps.
- Avec les nombreuses options de personnalisation, ces formulaires WordPress peuvent accepter des paiements et des abonnements récurrents des clients.
Dans les deux sens, lorsqu'il s'agit d'accepter des paiements en ligne via vos formulaires WordPress, vous devez utiliser un plugin de création de formulaire WordPress.
Cela dit, il existe des plugins de création de formulaires WordPress qui vous permettent non seulement de vous intégrer de manière transparente aux passerelles de paiement les plus renommées de manière simple et facile !
Mais, nos points de vue sont sur le plugin de création de formulaires WordPress ARForms, qui est un plugin de création de formulaires WordPress ultime qui vous offre une intégration transparente de diverses passerelles de paiement populaires comme Authorize.Net, PayPal, PayPal Pro, Stripe, et plus encore à vos formulaires WordPress.
Donc, aujourd'hui, dans cet article, nous allons vous montrer l'intégration facile de la passerelle de paiement Authorize.Net pour votre formulaire WordPress à l'aide du plugin ARForms WordPress form builder.
Alors, sans plus tarder, sautons dedans !
Création d'un formulaire WordPress avec l'option Authorize.Net dans le plug-in de création de formulaire WordPress ARForms
Créer un nouveau formulaire de paiement WordPress
Initialement, si vous souhaitez ajouter un nouveau formulaire de paiement WordPress sur l'une de vos pages de site Web WordPress, vous devez d'abord télécharger et installer le plug-in de création de formulaire WordPress ARForms. Vous pouvez facilement le trouver à partir des étapes d'installation, d'activation et de mise à jour du plug-in de création de formulaires ARForms WordPress.
Dès que vous avez terminé avec les étapes d'installation du plugin ARForms WordPress Form Builder, vous devez commencer par créer un formulaire de paiement WordPress de votre choix à partir de zéro.
Pour cela, vous devez accéder à l'onglet Ajouter un nouveau formulaire qui se trouve sous ARForms > Ajouter un nouveau formulaire facilement depuis votre panneau d'administration WordPress.
Juste au moment où vous cliquez sur le plugin de création de formulaire WordPress Ajouter un nouveau formulaire dans ARForms, la prochaine chose que vous devrez faire est de sélectionner l'option de bouton radio Formulaire vierge dans le nouvel écran que vous voyez.
Cette option vous permettra finalement de créer et de construire votre type de formulaire de paiement WordPress à partir de zéro !

Étape 1 : Création des champs de formulaire requis dans le plugin ARForms WordPress form builder
Pour nommer certains champs de formulaire importants que vous devez ajouter à votre formulaire de paiement en ligne WordPress, vous devez notamment demander les informations personnelles du client, telles que :
- Prénom
- Nom de famille
- Adresse e-mail
- Numéro de téléphone
- Adresse de livraison
Jetons un coup d'œil à l'image qui montre les champs de formulaire WordPress pour un formulaire de paiement pour WordPress :
En dehors de cela, vous pouvez même ajouter les champs de produit à afficher avec les articles que vos clients peuvent acheter.

Pour configurer cela, vous devrez utiliser les variantes de couleur de vos différents produits, avec différentes variantes de couleur et avec l'option de qualité totale (nombre de pièces) que vos clients souhaitent acheter via votre formulaire WordPress de commande en ligne. Une fois que vous avez terminé d'ajouter les champs de formulaire et d'autres options dans votre formulaire de paiement WordPress, vous devez enfin vous assurer de la configuration du mode de paiement.
Pour cela, passons à un formulaire de commande que vous pouvez sélectionner parmi les exemples de formulaires prédéfinis dans le plugin de création de formulaires ARForms WordPress !
- Tout d'abord, vous devrez sélectionner l'exemple de formulaire pré-construit à partir du plugin de création de formulaire ARForms WordPress. Vous pouvez facilement le sélectionner à partir de ARForms> Ajouter un nouveau formulaire> Exemples de formulaires.
- Vous pourrez trouver le type de formulaire de paiement ou de bon de commande qui vous convient le mieux avec les personnalisations qui en découlent.
- Après avoir sélectionné le formulaire de commande, puis lorsque vous avez terminé de personnaliser votre formulaire de commande, vous devrez enregistrer ce formulaire en cliquant sur le bouton Enregistrer.
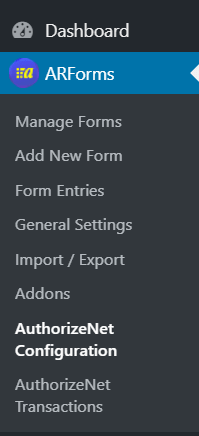
- Une fois que vous avez terminé, vous pouvez enfin accéder à l'option ARForms> Authorize.Net Configuration.
Vérifiez l'image ci-dessous pour l'écran de configuration Authorize.Net que vous verrez lorsque vous sélectionnez l'option ci-dessus !

De plus, vous devrez cliquer sur le bouton bleu Configurer un nouveau formulaire qui vous amènera à l'écran de configuration Authorize.Net. Maintenant, c'est l'écran où vous pouvez facilement configurer votre formulaire de commande enregistré avec Authorize.Net avec divers paramètres de votre choix !

De plus, nous discuterons plus en détail des différents types de paramètres et des options de type de paiement que vous pouvez définir pour votre formulaire de commande WordPress à partir de la configuration Authorize.Net dans le plugin ARForms WordPress form builder.
Étape 2 : Configuration et configuration des paramètres Authorize.Net
Pour le dire au mieux, le plugin de création de formulaires ARForms WordPress offre plusieurs intégrations de passerelle de paiement. Mais, ici, nous allons couvrir la configuration du formulaire de paiement WordPress pour les passerelles de paiement comme Authorize.Net avec les différents types de paramètres et le type de paiement.
Le plug-in de création de formulaire WordPress Authorize.Net dans ARForms se présente sous la forme d'un module complémentaire que vous pouvez installer et activer facilement.
Donc, tout d'abord, vous devez vous assurer que le module complémentaire Authorize.Net a été activé, vous pouvez facilement le faire en naviguant vers ARForms> Addons, puis vous trouverez l'option Authorize.Net Addon.

De plus, la passerelle de paiement Authorize.Net vous aidera avec les options pour intégrer de manière transparente les entrées de votre formulaire de paiement WordPress créé et d'autres champs pour fonctionner parfaitement pendant que vos clients optent pour les articles qu'ils souhaitent acheter via votre formulaire de paiement en ligne et payer en toute sécurité. ce.
Nous allons vous montrer exactement comment la configuration Authorize.Net et d'autres paramètres fonctionnent dans le plugin de création de formulaires ARForms WordPress !
Cette configuration Authorize.Net vous donne les différentes options de paramètres généraux, telles que la saisie de votre identifiant de connexion API, de votre clé de transaction et de votre titre. Ensuite, il existe une option pour sélectionner votre formulaire de commande enregistré que vous souhaitez intégrer à Authorize.Net. En outre, vous pouvez sélectionner le symbole monétaire, le numéro de carte, le mois d'expiration, l'année d'expiration et le CVC pour le mapper à votre formulaire de commande enregistré.

De plus, il existe une option de basculement pour envoyer une notification aux administrateurs et aux utilisateurs lorsque le paiement est reçu !
Jetez un oeil à l'image ci-dessous:

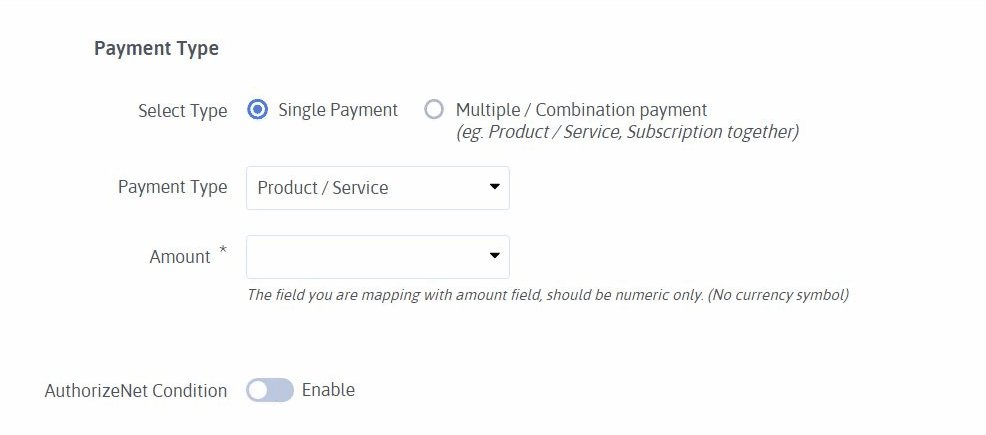
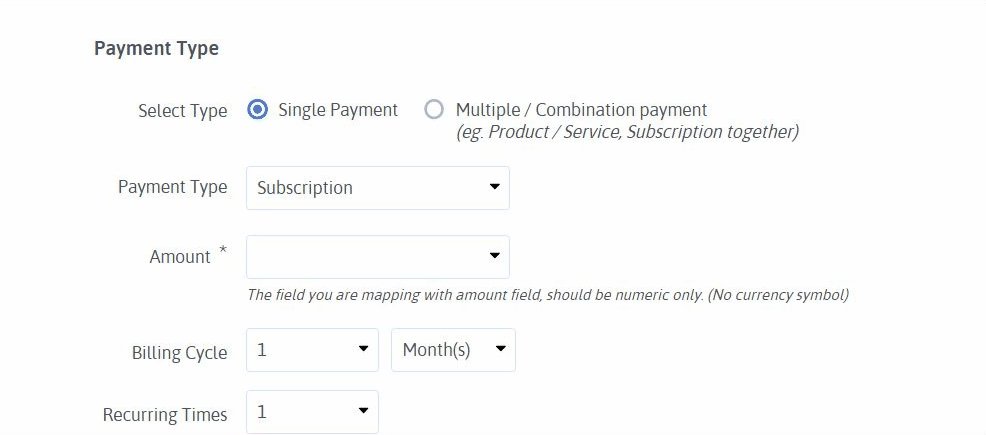
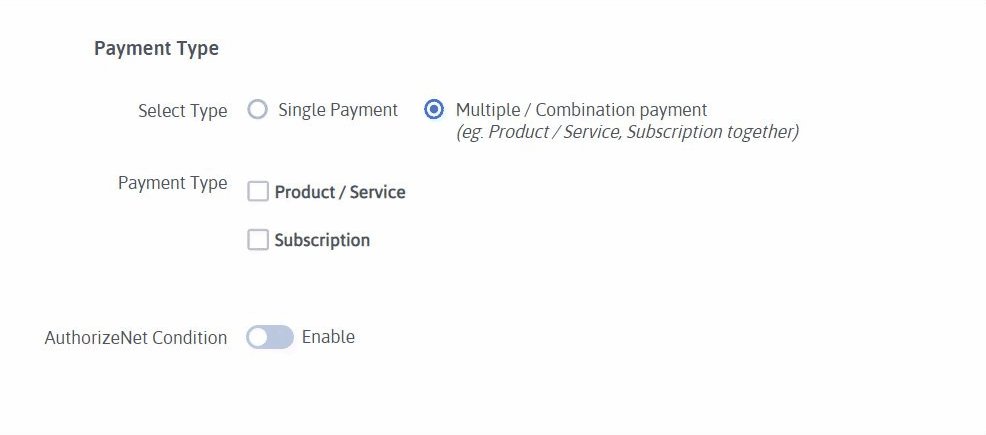
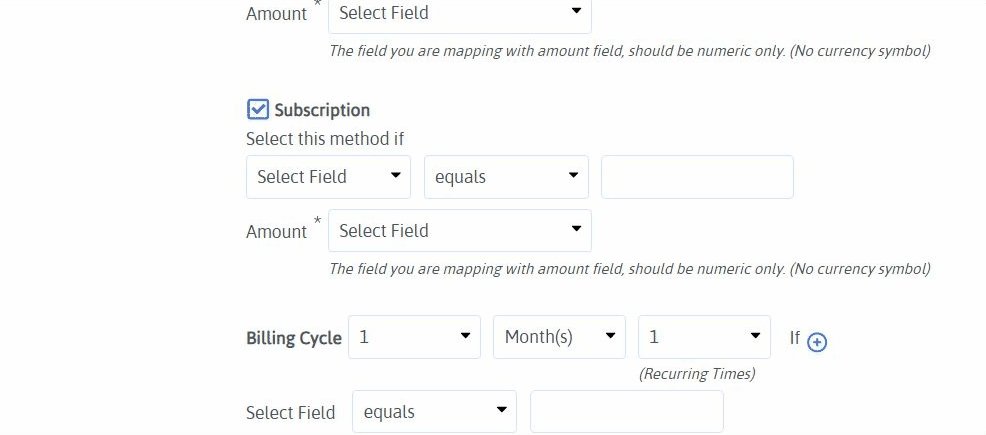
Fait intéressant, avec l'intégration ARForms Authorize.Net, vous obtenez cette incroyable option de type de paiement qui vous permet d'accepter les paiements de ces deux manières :
- Type de paiement Paiement unique pour produit/service ou abonnement
- Paiements multiples où vous pouvez utiliser à la fois le type de paiement Produit / Services et Abonnement en définissant les conditions de votre choix.

Pour plus de détails sur le fonctionnement du type de paiement dans ARForms Authorize.Net, vous pouvez consulter la documentation ARForms Authorize.Net
Étape 3 : Vérification des transactions de formulaires configurés Authorize.Net
Enfin, si vous souhaitez voir les transactions qui ont eu lieu pour votre formulaire de commande dans le plug-in de création de formulaire WordPress ARForms, vous pouvez simplement accéder à ARForms> Authorize.Net Transactions.

C'est ainsi que l'écran Authorize.Net Transactions apparaît où vous pouvez sélectionner votre formulaire de commande ou de paiement créé et voir les détails de ses transactions comme l'ID de transaction, l'état du paiement, le montant total, le type de paiement et la date de paiement.

Emballage final
C'est tout pour cet article ! Après avoir suivi toutes les étapes mentionnées ci-dessus, vous pouvez facilement configurer le plug-in de création de formulaire WordPress Authorize.Net dans ARForms et obtenir davantage de conversions pour vos formulaires de commande ou de paiement WordPress créés.
Si cet article vous a aidé pour ce que vous cherchiez, partagez-le sur vos réseaux sociaux !
