La conception Web de la page de contact de votre site Web mérite-t-elle l'attention ?
Publié: 2022-03-03Vaut-il la peine d'accorder beaucoup d'attention à la conception Web de la page de contact ? Pourquoi ne pouvez-vous pas simplement laisser un numéro de téléphone ou une adresse e-mail ? Si vous vous êtes posé la question au moins une fois, notre équipe de développement web a quelques conseils à vous donner dans cet article.
Tout le monde sait qu'une page contenant des informations sur l'entreprise est une partie obligatoire de tout site. Le fait est que plus votre page de contact est originale, plus il est probable qu'un visiteur soit intéressé par ce que vous proposez, quel que soit votre secteur d'activité.
Une page de contact fonctionnelle est bénéfique pour n'importe quel domaine.
- Cela peut augmenter la satisfaction de vos clients en les aidant à résoudre leurs problèmes via cette page.
- Cela pourrait aider à améliorer vos produits et services en obtenant des réactions précieuses de vos clients.
Dans le monde informatique moderne, la communication doit être bidirectionnelle. Vous connaissez déjà l'exemple de la communication à sens unique, comme la télévision, les journaux, la radio et les magazines, mais la communication en ligne est meilleure lorsqu'elle est bidirectionnelle.
Cela comprend de petites discussions entre les entreprises et les acheteurs potentiels. En conséquence, les deux parties en bénéficient. C'est pourquoi une bonne page est si importante.
Il est très important de savoir comment faire ce type de page de la bonne manière.
Comment cela devrait-il fonctionner ? Nous allons jeter un coup d'oeil!
Une page de contact doit inclure 6 composants principaux
Commençons par le principal et considérons les informations qui devraient y être données sur la conception Web de la page de contact.
1. Formulaire de contact
Un formulaire est le moyen le plus simple de communiquer avec vous via votre site. La plupart des sites Web utilisent des formulaires sur leur page.
Cependant, certaines formes sont :
- trop compliqué
- trop hostile à l'utilisateur moyen
Aussi simple que puisse paraître le formulaire tactile, il s'agit en fait d'une combinaison de plusieurs composants. Ils doivent tous travailler ensemble pour offrir la meilleure expérience utilisateur possible. Les visiteurs du site Web sont plus susceptibles de remplir des formulaires courts, car ils nécessitent moins d'efforts.
Conseils pour créer le meilleur formulaire :
- vous devez utiliser le moins de zones de formulaire possible et être particulièrement prudent avec les zones de texte compliquées et les listes déroulantes
- incitez votre acheteur potentiel à remplir les champs en précisant le bon format
- les numéros de téléphone et les dates peuvent être un piège, en particulier pour les visiteurs étrangers
- indiquez les champs obligatoires qu'il est nécessaire de remplir (ils sont généralement mis en évidence par un astérisque *). Il est plus sûr d'indiquer clairement les cases obligatoires et facultatives.
- Il serait utile de mettre en évidence le champ actif. Il peut être indiqué aussi sous-titré ou brillamment que vous le souhaitez.
2. Adresse
La prochaine étape est l'adresse. Une entreprise avec un magasin traditionnel ne doit pas oublier de mentionner son adresse. Si vous avez plusieurs adresses, ajoutez-les toutes à la page Nous consulter. Ce sera plus pratique pour votre client.

3. Téléphone
La présence d'un numéro de téléphone évoque un sentiment de confiance. Ceci est souvent considéré comme le signe d'une entreprise réelle et peut vraiment aider votre entreprise.
4. Réseaux sociaux
De nombreux sites Web ont commencé à ajouter des liens vers leurs réseaux sociaux sur la page de contact. C'est un avantage pour 97 % des sites. Pour les visiteurs modernes, c'est important.
Les entreprises deviennent de plus en plus grandes et nombre d'entre elles proposent une assistance client via divers réseaux sociaux (parfois même sept jours sur sept, 24 heures sur 24), ce qui rend les connexions aux réseaux sociaux particulièrement importantes.
5. Courriel
Il n'est pas très pratique d'utiliser le courrier électronique. Il est plus facile de remplir un formulaire simple et court que de suivre un lien. Cependant, il existe des situations où les clients doivent simplement communiquer avec vous par e-mail. Cela se produit surtout lorsqu'ils doivent joindre un fichier. Comme ils ne peuvent pas le faire dans le formulaire, il est donc préférable d'utiliser le courrier électronique.
6. Boutons
Il n'y a pas de formulaire de contact sans bouton d'envoi. Cela devrait être à la toute fin.
- "envoyer un message" au lieu de
- "envoyer"
aux clients involontairement ce qu'ils font.
Une tendance de la conception Web de la page de contact de l'année dernière était d'activer le bouton de réinitialisation ou d'effacer le formulaire. Ne le faites pas, car les utilisateurs cliquent dessus au hasard.
Il n'y a rien de pire que d'imprimer un message réfléchi et détaillé et de le perdre à cause du bouton de réinitialisation.
Localisez votre page Contactez-nous dans le pied de page ou l'en-tête
Cela n'a aucun sens d'avoir la meilleure page du monde si les utilisateurs ne peuvent pas la trouver. Adhérez à certaines traditions de conception Web de page de contact pour les aider!
En général, tous les liens vers vos informations de contact peuvent se trouver à deux endroits :
1. La navigation de base est l'endroit idéal pour créer un lien vers une page de contact
Les visiteurs s'attendent généralement à trouver votre page de contact dans le coin droit, car elle est considérée comme un élément de valeur secondaire.
Par conséquent, vous voyez simplement le lien vers cette page comme l'un des éléments les moins importants de la navigation sur le site. Nous pouvons également regarder la sous-navigation dans le coin supérieur droit du moniteur.
C'est aussi une position pratique pour la page de contact.
Au passage, il vaut mieux éviter de le placer dans un menu déroulant, car il est facile de le rater là.
2. Le pied de page est un autre endroit populaire
Le pied de page peut contenir un lien vers une page ou vers les informations les plus importantes vous concernant. Il est difficile de prédire le flux de visiteurs sur la page, donc placer des liens dans au moins deux de ces endroits vous couvrirait.
Maintenant, vous pouvez être assuré que vos visiteurs pourraient trouver le chemin vers vos informations principales
14 conseils efficaces qui devraient s'appliquer à votre propre page Reach with Us !
Il n'y a pas d'explication unique pour créer une bonne page Contactez-nous. Tout site Web ou entreprise nécessite certains éléments qui peuvent être redondants sur d'autres types de sites. Il y a beaucoup d'informations ou de propriétés supplémentaires qui s'avéreraient utiles sur cette page.
- Pour les magasins traditionnels, inclure les heures d'ouverture.
- Les grandes entreprises pourraient créer un lien vers leur chat en direct.
- Les sites de commerce électronique pourraient renforcer la confiance des utilisateurs en affichant leur numéro de TVA.
Conseils 1. Rendez vos informations pratiques
La facilité d'utilisation de l'information protégerait vos visiteurs de la déception avec la page de contact.
- Au lieu d'images, incluez vos informations sous forme de texte HTML. Le texte HTML peut être copié et collé, ce qui permet au visiteur d'enregistrer facilement vos informations.
- L'adresse e-mail doit utiliser le lien mailto. Cela donne au visiteur la possibilité de cliquer dessus et d'envoyer un message sans avoir à copier l'adresse.
Avec cette technique, cependant, il peut y avoir un problème car les spambots collectent les adresses e-mail associées au lien mailto.
Cependant, vous pouvez vous débarrasser des spam bots à l'aide de divers services spéciaux.
Conseils 2. Les numéros de téléphone doivent être interactifs
Grâce à un petit bout de code, les smartphones reconnaissent les numéros de téléphone et offrent la possibilité de les appeler. C'est vraiment pratique pour les utilisateurs mobiles.
Conseils 3. Donnez une carte Google Maps interactive
Les entreprises qui dépendent fortement de leurs magasins traditionnels bénéficient souvent de l'utilisation d'une carte interactive, permettant aux visiteurs de trouver immédiatement leur chemin vers les points de vente.
Afficher l'adresse d'un magasin c'est bien, ajouter une carte interactive c'est encore mieux !
Grâce à Google Maps, vous pouvez coller cette fonctionnalité utile. Vous devez entrer votre adresse dans Google Maps et cliquer sur l'icône de lien dans la colonne latérale. Ce n'est pas facile mais vous pouvez appeler un développeur web pour vous aider.
Savez-vous que vous pourriez adapter la carte pour vous-même ? Vous pouvez modifier les couleurs de la carte, ajouter des pointeurs personnalisés à la carte et créer une légende.
Conseils 4. N'oubliez pas l'optimisation des moteurs de recherche
En tant que visiteur, vous reconnaîtrez instantanément l'adresse sur la page. Le moteur de recherche a besoin d'un peu d'aide pour reconnaître divers éléments. Ce problème peut être résolu en appliquant des données structurées.
Les données structurées sont un formulaire de balisage HTML qui fournit aux moteurs de recherche plus d'informations sur la signification principale du contenu. Vous pouvez franchir une autre étape et envelopper ce bloc dans un élément d'adresse.
Conseils 5. Utilisez la validation de formulaire
La validation interne peut empêcher l'échec de certains formulaires. La nécessité de soumettre et de resoumettre le formulaire en raison de données incorrectes ou de données au mauvais format est très ennuyeuse.
Conseils 6. Réponse indiquant que le message a été envoyé avec succès
Les visiteurs entrent leurs informations privées, écrivent un message et cliquent sur le bouton "envoyer".
- Et après?
- Avez-vous un message ou pas?
Assurez vos visiteurs que le message a été envoyé avec succès en affichant le message approprié. C'est aussi une bonne idée d'utiliser un e-mail de confirmation.

Le même conseil s'applique aux erreurs. Afficher une erreur d'échec avec l'envoi d'un message est une nécessité qui peut prévenir tout litige futur. Le message d'erreur doit être convivial, évitez donc d'afficher des codes d'erreur alarmants.
Conseils 7. Vos clients doivent être une priorité
Vos clients potentiels doivent être une priorité pour l'entreprise. Montrez-leur qu'ils sont votre objectif principal en convertissant les visiteurs du site Web en prospects. Concevez votre site pour qu'il soit pratique pour vos clients. Mettez-vous à la place de votre client.
Conseils 8. Vérifiez tout sur votre page
C'est évident, mais prenez le temps de tout vérifier sur votre page. Les liens brisés et incorrects peuvent nuire à votre entreprise. Si l'e-mail ou le numéro de téléphone ne fonctionne pas, pourquoi avons-nous besoin de la page Contact ?

Conseils 9. Faire une conception de site Web efficace
Il devrait être superbe. Une page avec vos informations ne doit pas être la chose la plus intéressante du site, mais vous ne devez pas la négliger. Si la page "Contacts" est mal conçue, il y a une très forte probabilité que les gens ne veuillent plus travailler avec vous.
Conseils 10. Remplissez la page avec du texte bien écrit
Vous pouvez attirer et retenir un visiteur sur la page en utilisant des textes contenant un appel à l'action et des informations sur ce que votre marque offre à l'utilisateur. Cela vous aiderait à établir une relation à long terme avec les clients.
- vous ne devez pas surcharger la page avec de longs textes non informatifs ;
- utilisez un titre descriptif avec des mots-clés. Le titre en haut de la page principale est soit descriptif, soit inutile. Le titre doit inclure des mots-clés. Si les visiteurs se demandent où ils sont, la conception a échoué.
- le titre est une occasion unique d'utiliser la phrase clé cible.
- un titre clair vaut mieux qu'un titre intelligent. Il suffit d'expliquer les pensées principales.
Conseils 11. Il doit être adaptatif
Étant donné que les communications mobiles occupent désormais une part importante du trafic Internet, vous devez vous assurer que votre page "Contacts" s'affiche et fonctionne normalement sur tous les appareils mobiles des visiteurs.
De plus, pour trouver votre emplacement physique, les utilisateurs peuvent utiliser la carte sur leur téléphone.
Conseils 12. Demandez les informations les plus pertinentes
Contactez-nous text-ability pourrait créer ou détruire une page de contact. Ne demandez que les informations les plus pertinentes. Vous pouvez éviter les maux de tête en affichant le bon format de champ de saisie et en appliquant une validation interne.
Conseils 13. Évitez l'abondance de couleurs différentes
Essayez de suivre une palette de couleurs sans y ajouter de couleurs supplémentaires.
Conseils 14. Publiez des photos de personnes réelles
Les visages des gens ont une force psychologique unique. Ils sont la meilleure façon de dire, communiquez avec nous!
Dès sa naissance, une personne voit constamment différents visages de personnes. Au cours de leur vie, ceux-ci s'ajoutent à des centaines d'individus complètement différents. Ils ont une sorte de force magnétique. C'est la principale chose qui est requise dans la conception de sites Web.
Les analystes de NN Group ont constaté que les utilisateurs accordent plus d'attention aux photographies et autres images contenant des informations pertinentes, mais ignorent les images d'archives provenant de sources publiques. Les photos de personnes réelles attirent non seulement l'attention, mais contribuent également à la conversion.
Les 9 meilleurs exemples de pages de contact
En parlant de bonne conception de formulaires, regardons ces exemples pour nous inspirer.
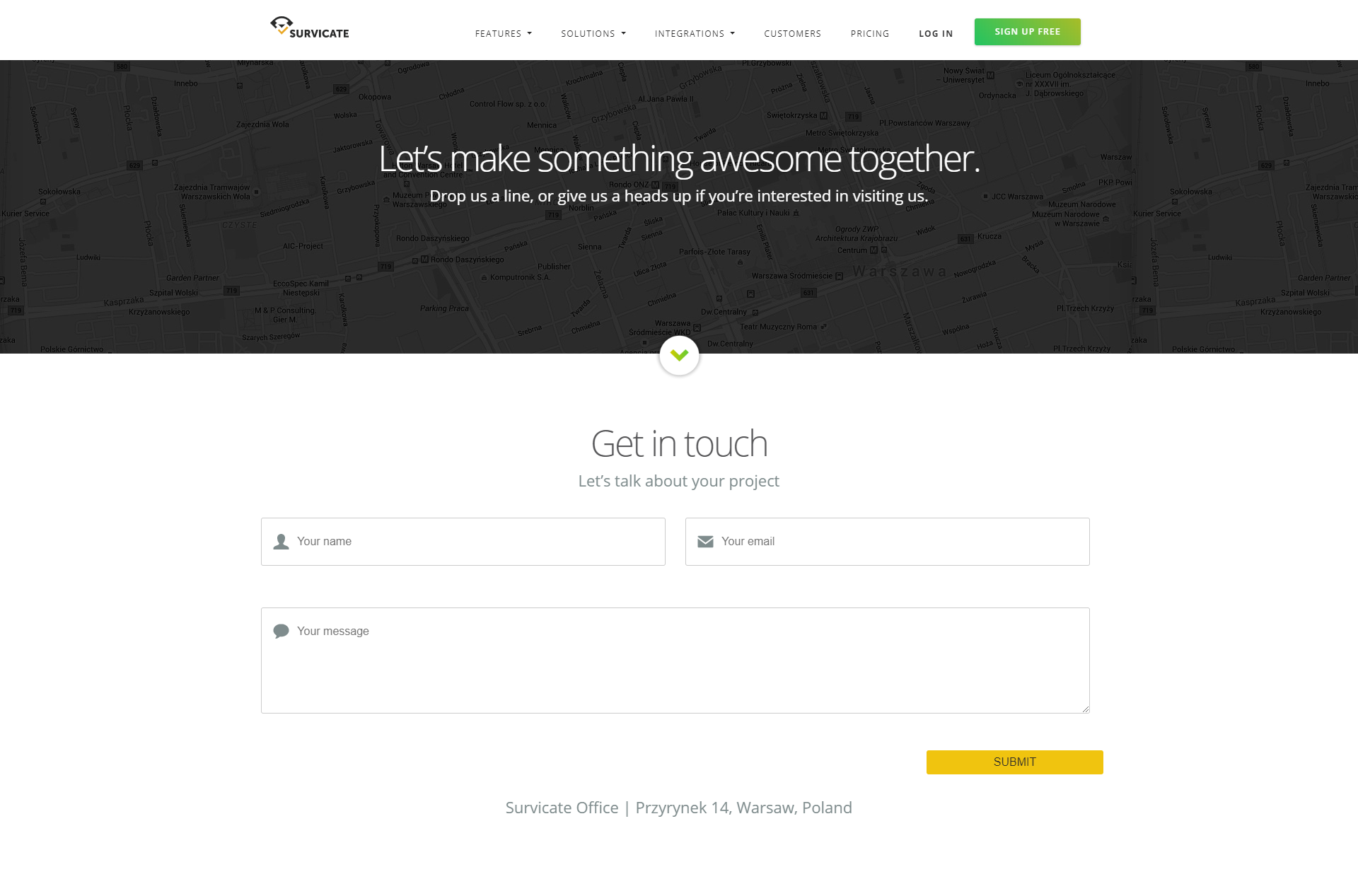
1. Survivre
Cette page de la société de marketing numérique Survicate a une atmosphère très informelle. Ils savent ce qu'est une page de formulaire. Mais ne soyez pas dupe ! Cette page sert toujours à remplir des objectifs commerciaux, vous donnant la possibilité de décrire votre projet. Il est important que l'entreprise ne demande que votre nom et votre adresse e-mail. Un petit nombre de champs à remplir est une excellente technique pour inciter les utilisateurs à s'inscrire.

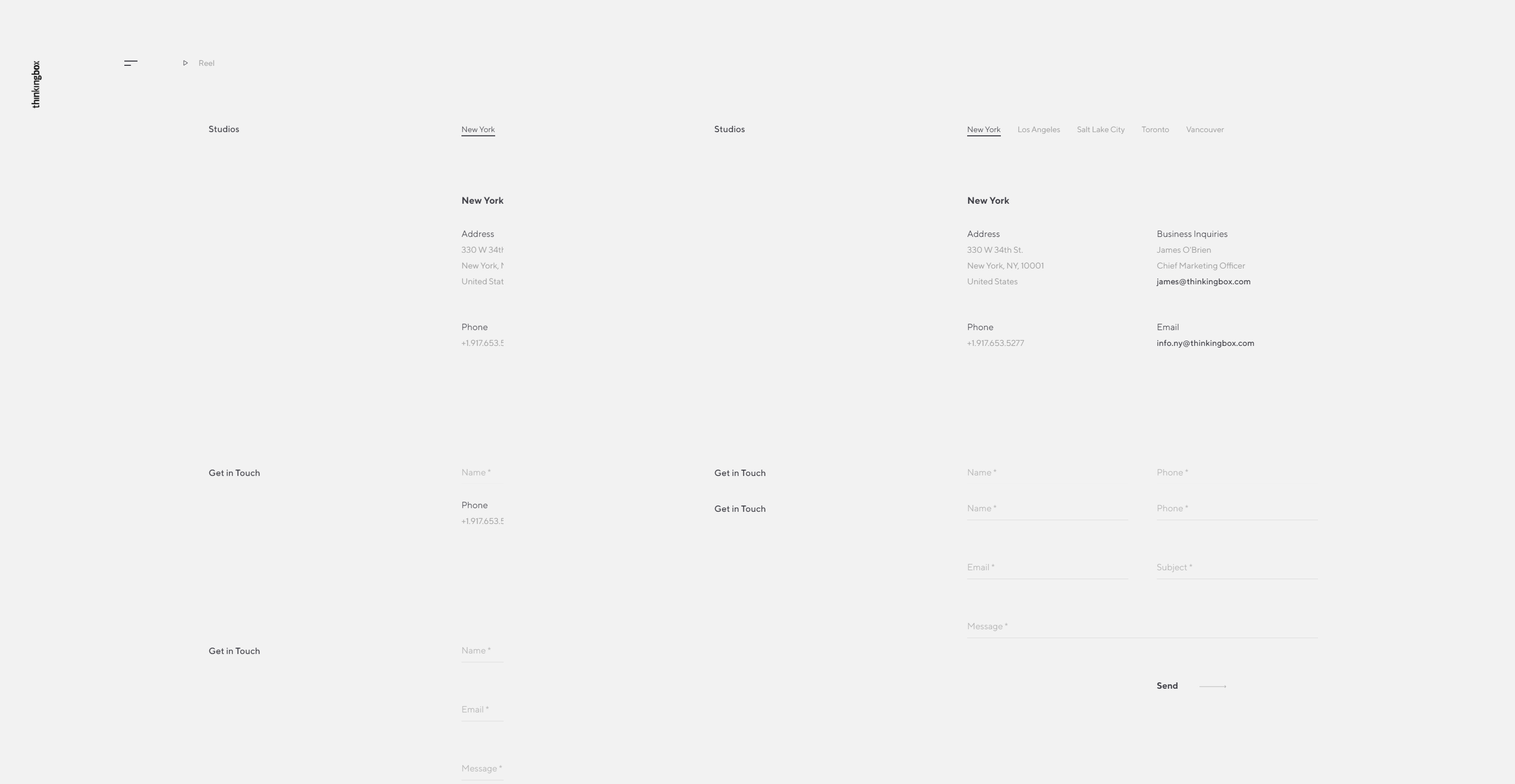
2. Boîte à réflexion
Ce que nous aimons vraiment chez Thinkingbox, c'est qu'ils utilisent le design visuel moderne de leur page d'entreprise. C'est efficace, surtout si l'on considère la fréquence à laquelle les gens essaient de trouver une entreprise à l'aide de leur smartphone. Ce qui est vraiment intéressant dans cet exemple, c'est que Thinkingbox utilise le fond très pastel de leur page Contactez-nous. En plus de cela, toutes les informations nécessaires semblent assez claires et compréhensibles.

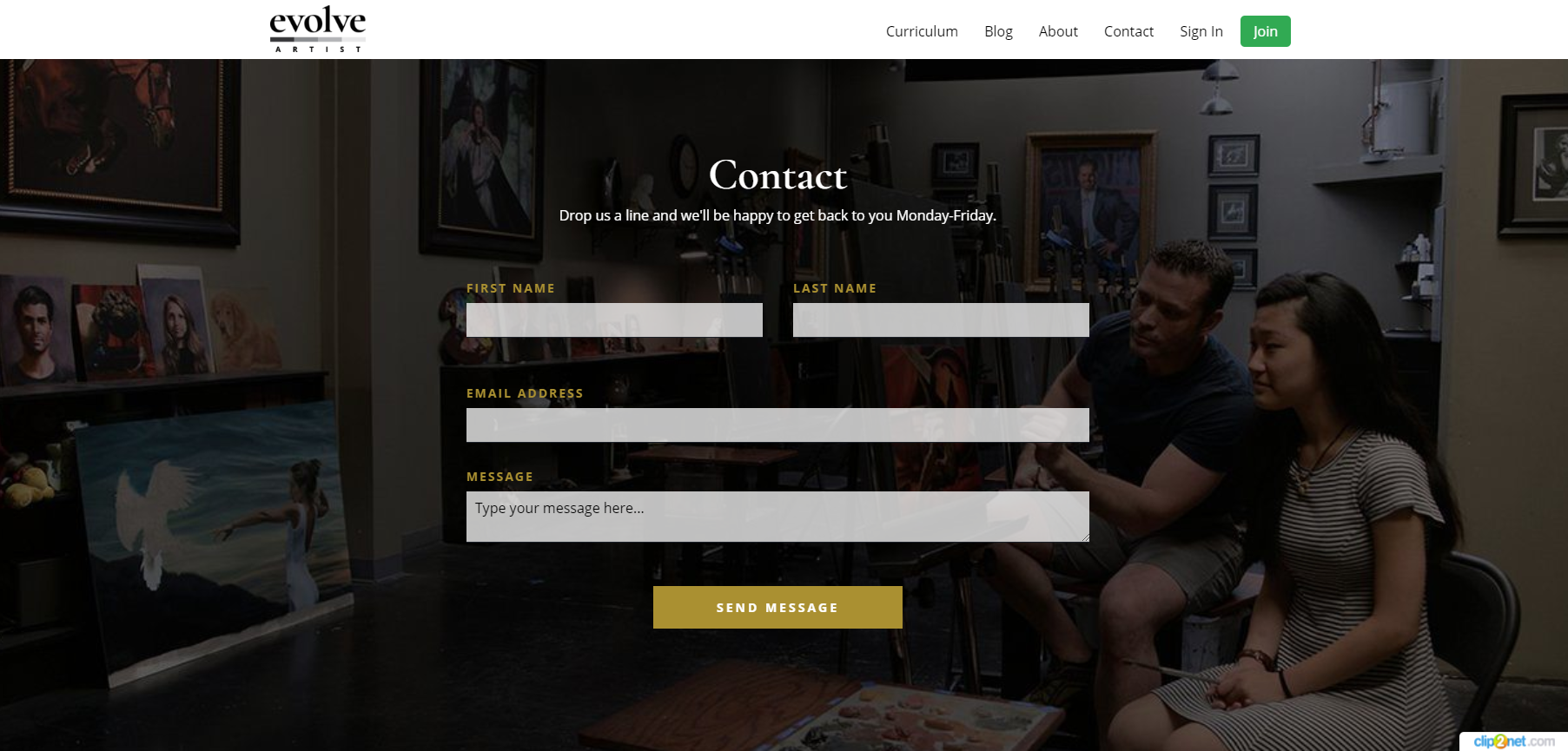
3. Faire évoluer artistiquement
Comme mentionné précédemment, il est très important de connaître le but du contact de l'utilisateur. Evolve Artistic a créé un moyen pour les invités de savoir rapidement quelles informations ils doivent fournir pour une communication ultérieure.

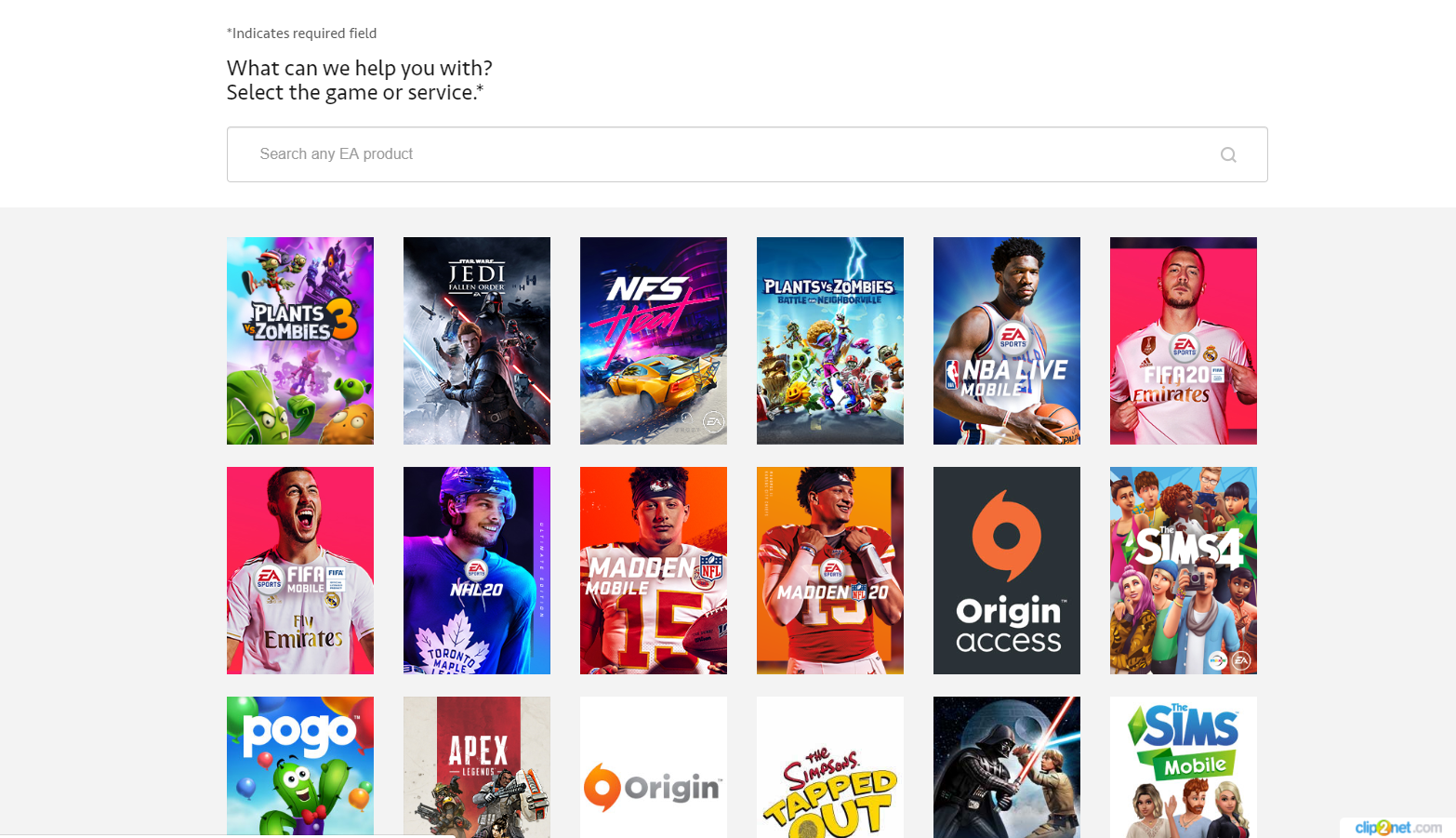
4. Jeux de fantômes
Ghost Games a réussi à créer une page qui met en valeur la marque elle-même. Tout joueur reconnaîtra instantanément le logo d'Electronic Arts et pourra relier l'entreprise au monde des jeux électroniques. C'est un excellent exemple de marketing cohérent.

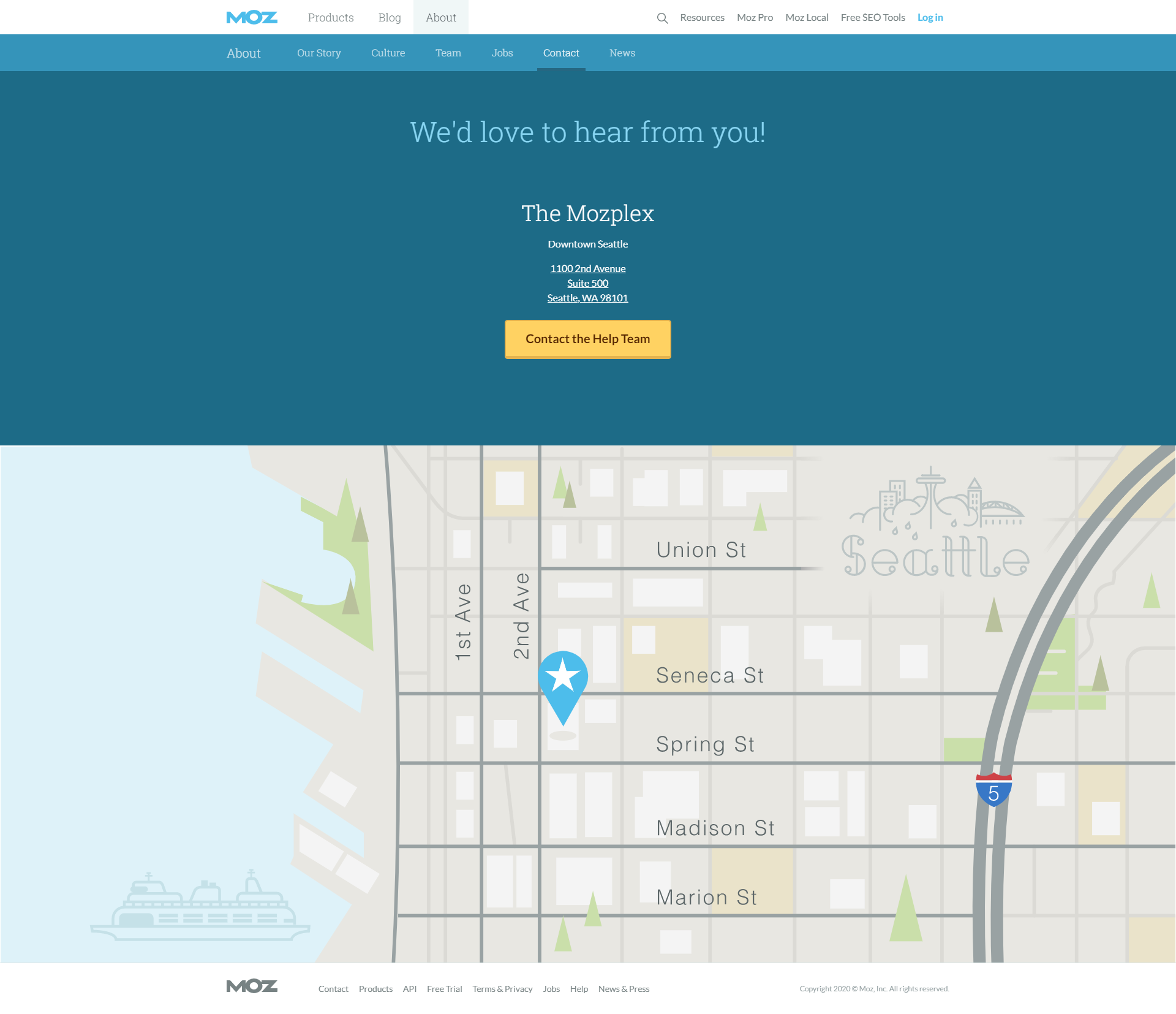
5.Moz
Vous n'avez pas besoin d'un design flashy pour avoir une page backchannel cool. Moz a décidé de le rendre simple et compréhensible. Ils ont utilisé un joli fond bleu et un CTA jaune vif. Le formulaire lui-même est simple et direct. Ci-dessous, une carte qui ressemble à un cadre de dessin animé. C'est tout — et cela montre que vous n'avez pas besoin de surcharger les utilisateurs.

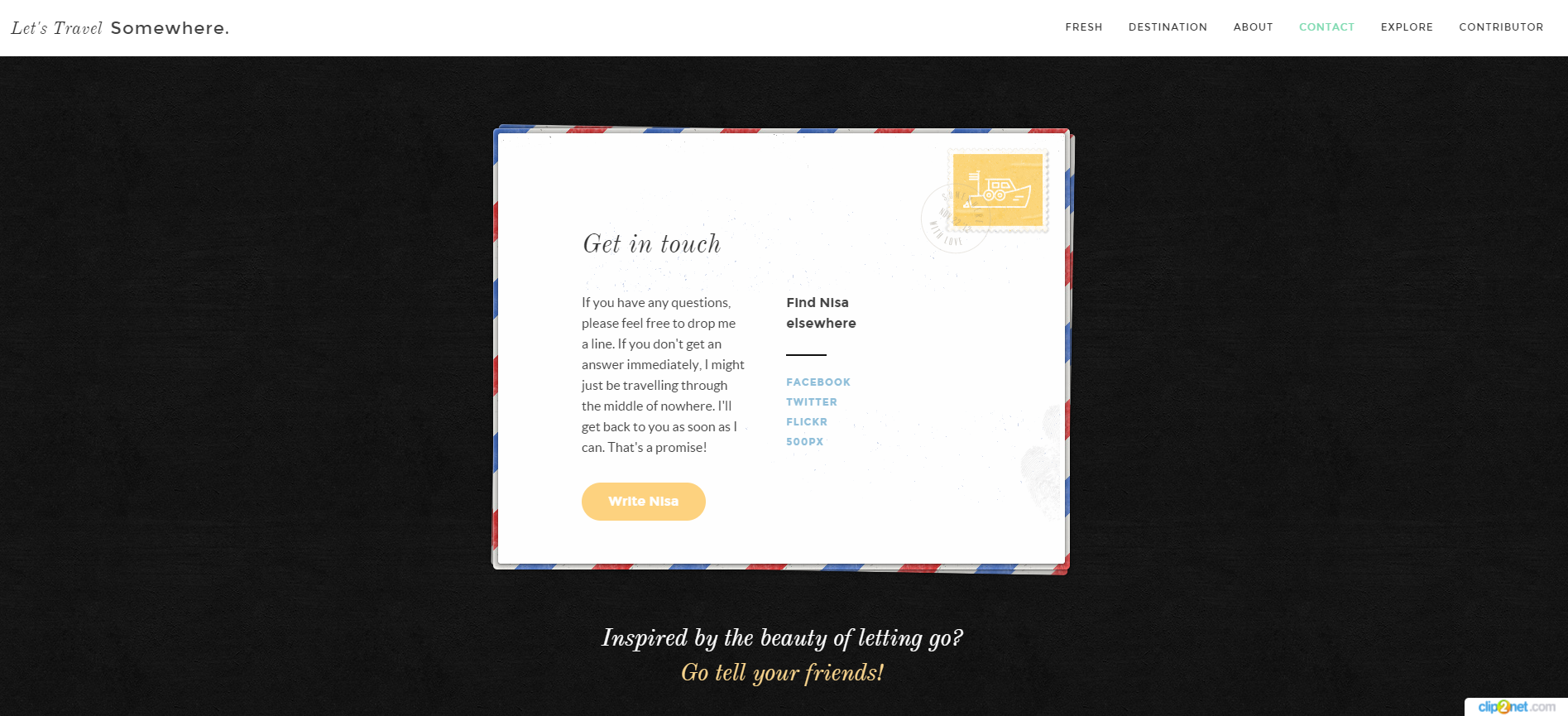
6. Voyageons quelque part
Bien sûr, les pages tactiles conçues sous la forme d'une sorte d'objet, par exemple sous la forme d'une enveloppe postale ou d'une carte postale, ont l'air très originales. C'est une solution très intéressante qui vous plonge dans l'ambiance du site.

Nous vous avons également expliqué pourquoi les sites Web de voyage avaient besoin d'un design réactif auparavant.
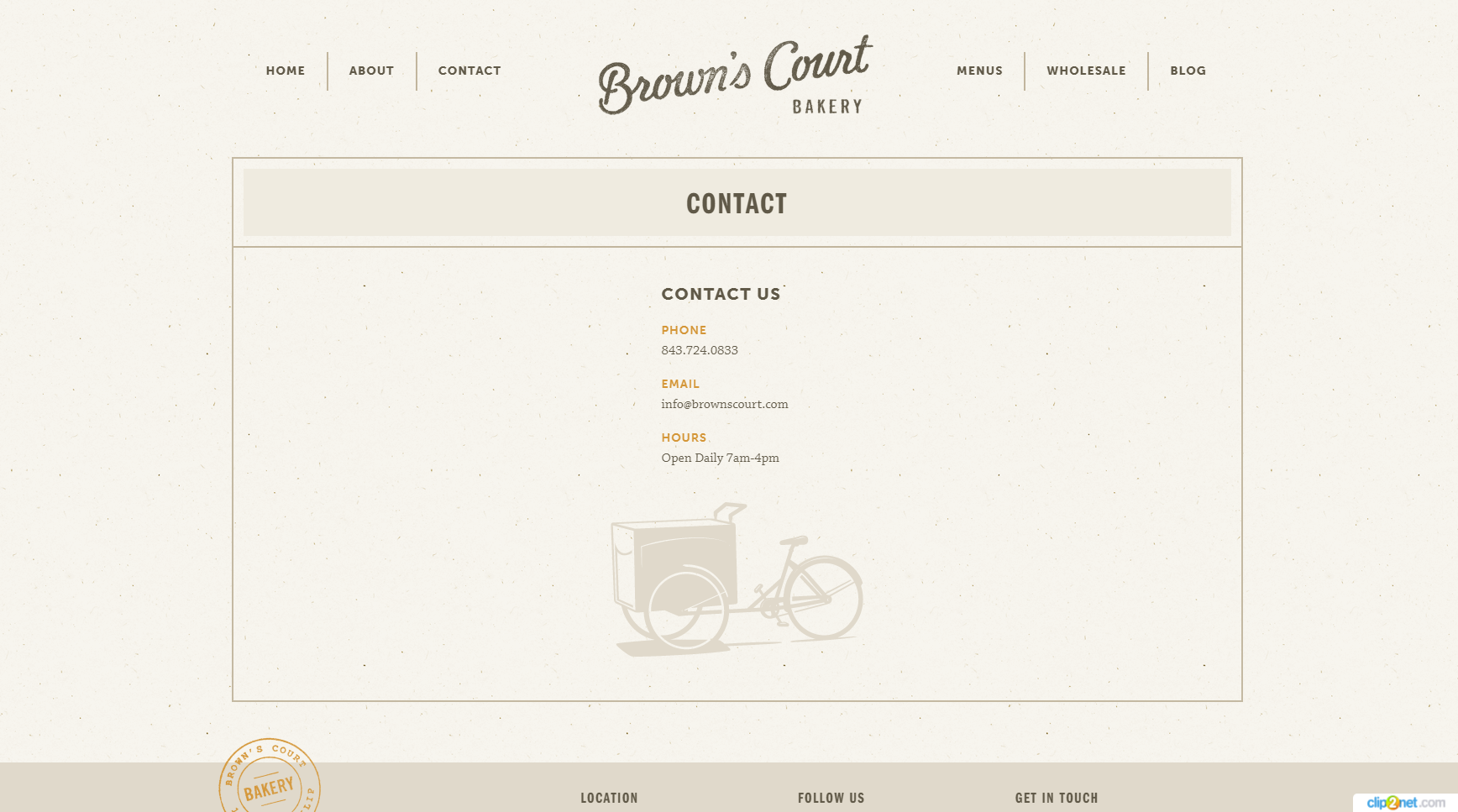
7. Boulangerie Brown's Court
Il s'agit d'une page laconique et vintage avec un beau design. Il est important que non seulement le numéro de téléphone, l'e-mail et les liens vers Facebook, Twitter et le blog soient indiqués, mais également l'heure de fonctionnement et l'adresse physique.
Brown's Court Bakery a également noté qu'ils ont des Happy Hours de 17 h à 19 h tous les jours.

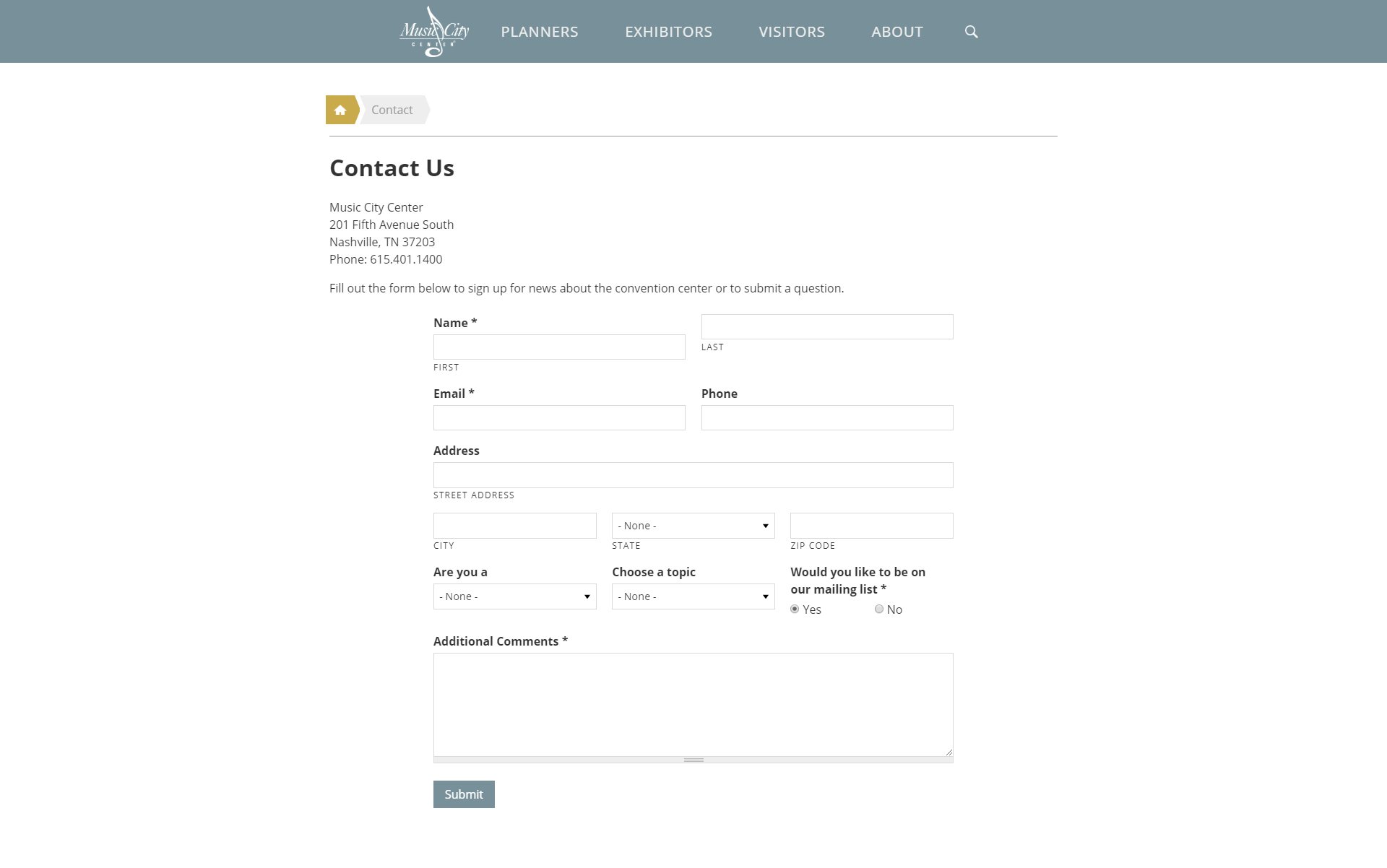
8. Ville de la musique
Ceci est un excellent exemple de page à la fois professionnelle et informative. Cette page est très confortable et appelle à une communication directe.

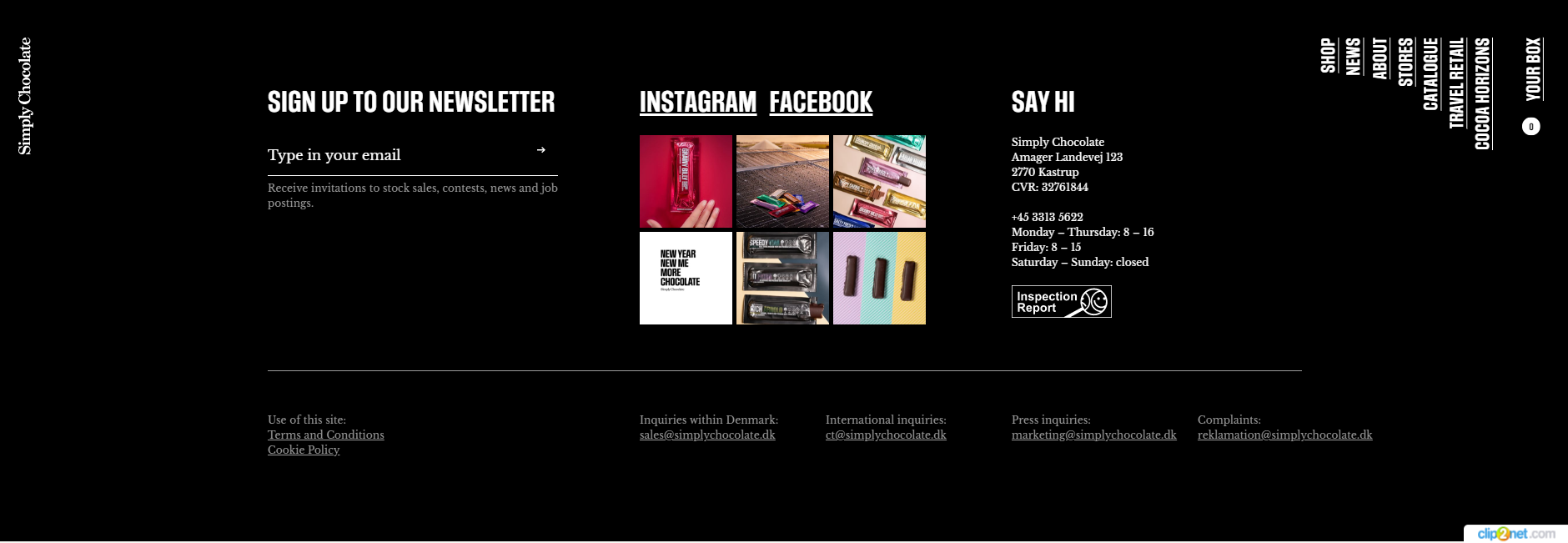
9. Tout simplement du chocolat
Comme son nom l'indique, le thème du site est basé sur le chocolat, les concepteurs ont donc principalement utilisé une palette de couleurs sombres. Vous pouvez trouver comment évaluer la palette de couleurs Web de votre entreprise pour l'accessibilité sur notre site.
La page a des graphismes uniques et des fonctions de défilement pour afficher un assortiment de chocolat. L'arrière-plan de chaque thème met l'accent sur les ingrédients utilisés dans un type particulier de chocolat, ce qui aide les utilisateurs à prendre une décision éclairée lors du choix du chocolat.
De plus, le pied de page est conçu pour être suffisamment grand pour contenir toutes les informations de contact en détail.

Le fait évident est que plus vous êtes inventif pour créer une page contactez-nous, mieux c'est. Mais encore, il y a certaines normes que vous devez suivre.
Les « normes » de la page Contactez-nous incluent les éléments suivants :
De nombreuses exigences techniques s'appliquent à la conception de la page, mais gardons à l'esprit que l'un des points les plus importants concerne les styles visuels.
- les domaines sont vastes, conviviaux et attrayants
- l'espace libre et l'indentation vous serviraient bien
- les formulaires organisent tous les champs verticalement au lieu de les placer les uns à côté des autres. Cela réduit le nombre de mouvements nécessaires du regard du visiteur lors du remplissage du formulaire
- la page doit être combinée avec les caractéristiques visuelles du site
- le logo est dans le coin supérieur gauche
- la navigation horizontale est dans l'en-tête
- la barre de recherche est en haut de la page
- les liens vers les réseaux sociaux sont en bas du site
- conception réactive
Que disent la plupart des clients à propos d'une page Contactez-nous ?
- "J'aime le design simple et moderne", c'est ce que disent la plupart des clients lorsqu'ils discutent de l'apparence d'un futur site. Ils donnent souvent Apple en exemple. Les visiteurs n'aiment pas les pages encombrées.
- Ils aiment l'espace. En d'autres termes, un site e-commerce doit viser la simplicité visuelle.
- Google a mené une étude à grande échelle, étudiant les goûts du public. Les analystes sont arrivés à la conclusion que la conception Web traditionnelle avec une barre de navigation sur le côté gauche, une zone de contenu au milieu et une barre latérale sur la droite est inefficace.
- La plupart des utilisateurs sont attirés par un modèle simple et clair à une seule colonne. Par conséquent, il est préférable de montrer un élément important à l'écran, en changeant la mise au point au fur et à mesure que vous faites défiler.
- L'étude de Google a déclaré qu'une "prototypicité élevée" est en corrélation avec la beauté perçue du modèle. En d'autres termes, l'étrange n'est pas toujours beau. Un site Web qui respecte les normes de conception Web est plus susceptible d'attirer les clients.
- Selon les sondages, les sites considérés comme les plus beaux présentent à la fois une forte prototypie et une faible complexité visuelle. Ils sont propres et simples. Si vous voulez vous démarquer de la concurrence, c'est parfait.
- Expérimentez avec des logos et des slogans, mais pas avec le modèle. Ce n'est pas l'endroit pour expérimenter.
En général, donner des recommandations sur la conception Web de la page de contact est une tâche difficile, car de nombreux facteurs difficiles à prévoir influencent le succès final d'une entreprise. Même avec plus de 1000 projets Web réussis, il est difficile de dire ce qui fonctionne le mieux et pour quelle raison.
Utilisez les conseils mentionnés ci-dessus pour améliorer la conception de votre page Web. Assurez-vous que toutes les informations suivent ces normes et fonctionnent bien. Sinon, eh bien, vous avez certainement besoin de notre aide. Vous pouvez toujours vous connecter avec les concepteurs Web de Wishdesk pour créer une nouvelle page Web Contactez-nous attrayante et accessible !
