Contrôlez le DOM avec des SVG interactifs
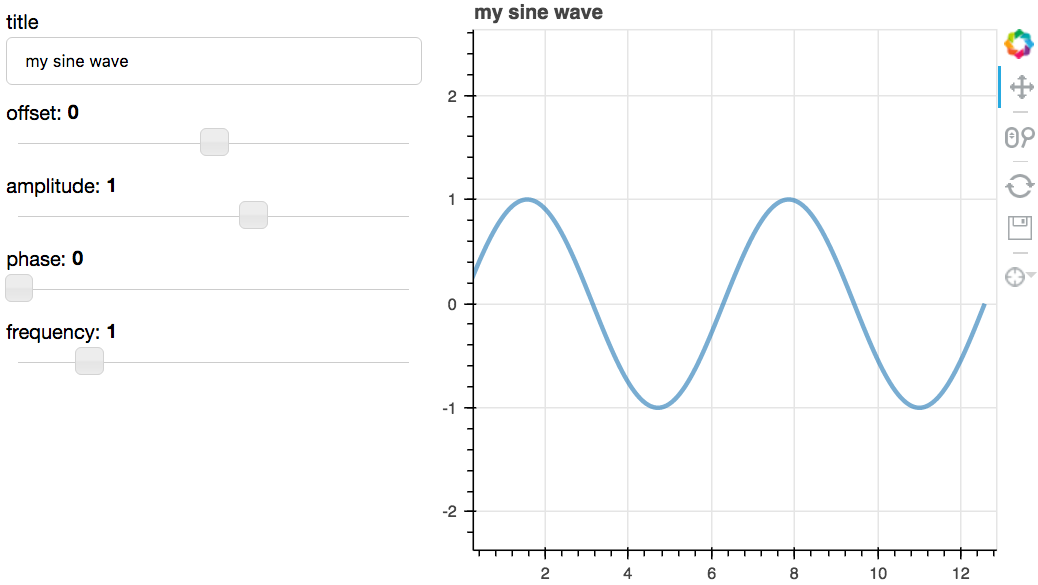
Publié: 2023-01-14Les SVG interactifs peuvent être utilisés de plusieurs façons en JavaScript. Le moyen le plus courant consiste à les utiliser comme moyen de contrôler le DOM. Par exemple, vous pouvez utiliser un SVG interactif pour contrôler un formulaire ou une animation. Vous pouvez également les utiliser pour contrôler un événement.
J'ai fréquemment besoin de cartes pour afficher des données sur plusieurs projets d'application Web en même temps. Ce n'est pas une carte Google Maps, mais plutôt une carte de pays simple avec des frontières nationales. Il existe de nombreuses bibliothèques disponibles à cet effet, à la fois gratuites et lourdes en raison des fonctionnalités étendues qu'elles offrent. J'aime créer mes propres cartes, en plus de m'amuser à le faire. Le contenu du fichier mapsvg est chargé avec la méthode fetch() dans le codepen ci-dessus avant d'être rendu en HTML. Ensuite, nous ajoutons des étiquettes à la carte et modifions ses couleurs au besoin afin d'effectuer une démonstration. Maintenant, nous avons des données réelles avec lesquelles travailler, et les couleurs de chaque région représentent sa population, le vert et le blanc représentant le vert et le blanc représentant le blanc.
Pour définir l'opacité, vous devez d'abord sélectionner les éléments significatifs puis la modifier. Créez une animation simple du SVG en déclarant les images clés et les noms ainsi qu'en spécifiant les étapes supplémentaires. Pour conserver les propriétés, vous pouvez les affecter aux éléments. Une fois que vous avez terminé de modifier l'intégralité du document, enregistrez le fichier final.
Svg peut-il s'intégrer à Javascript ?

Le format SVG est un format graphique mature et sophistiqué utilisé dans l'industrie graphique. Comme il s'agit d'un format vectoriel, il est moins compact que JPG et PNG, qui sont tous deux des formats raster. Il fonctionne bien avec les navigateurs Web car il les prend en charge. Il s'intègre facilement avec CSS et Javascript dans le DOM, ce qui en fait un citoyen de premier ordre.
Le Document Object Model (DOM) est un symbole qui représente HTML et sva. De ce fait, ils sont relativement simples à manipuler avec Javascript. En guise d'introduction aux SVG, je vais vous apprendre à les utiliser à la fois en ligne et en externe. Tous les exemples de code peuvent être trouvés en haut de cette page en cliquant sur le lien Github. Le même code est utilisé pour ajouter l'élément à un SVG externe à celui-ci, donc l'élément HTML doit être utilisé. Par conséquent, un SVG ne peut pas accéder au document HTML intégré dans la page et ne peut donc voir aucun autre SVG. Si le code JS est encapsulé dans CDATA, l'analyse XML le considérera comme XML.
Les éléments sont créés et supprimés de la même manière que HTML. La méthode createElementNS() du document concerné doit être transmise dans l'espace de noms SVG avec le nom de la balise et la méthode createElementNS() du document concerné. Le processus de suppression d'un élément de texte implique la création d'un nœud séparé en utilisant createTextNode(), puis en l'ajoutant à l'élément. Cela fonctionne parce qu'ils ne sont pas liés par un document commun.
Les navigateurs Web qui prennent en charge les formats d'images vectorielles tels que SVG continuent de consolider leur place en tant que format grand public. Je ne sais pas pourquoi ; avec sa facilité d'utilisation, sa polyvalence et son accessibilité, SVG est bien adapté à la tâche.
Créez des icônes, des logos et d'autres graphiques avec SVG pour bien les afficher sur une variété d'appareils. De plus, comme il s'agit d'un format vectoriel, vous pouvez personnaliser et ajuster vos graphiques pour obtenir le look que vous désirez.
Si vous n'avez jamais utilisé SVG auparavant, c'est le bon moment pour commencer. Avec ce format, vous pouvez créer des graphismes époustouflants à la fois polyvalents et conviviaux.
Images SVG : comment intégrer et interagir
Vous pouvez écrire des images SVG directement dans le document HTML en utilisant la balise *svg/*/svg. Pour ce faire, copiez et collez le code généré lors de l'ouverture de l'image SVG dans l'élément *body/quote de votre document HTML en utilisant le code VS ou votre IDE préféré. Si tout s'est déroulé comme prévu, votre site Web ressemblera exactement à celui présenté ici. Ce format de fichier est vectoriel et peut être mis à l'échelle sans aucun flou (la taille du fichier est déterminée par sa résolution). Bien que l'élément soit très réactif en raison de sa nature primitive, il manque de capacités de rendu de texte de base et toute interaction avec lui dépend de JavaScript. Les graphiques vectoriels vectoriels sont également réactifs, mais ils n'ont pas les capacités de rendu de texte. Dans cet exemple, si vous modifiez la taille de la police sur une image SVG et étiquetez le texte, le texte changera également de taille dans l'image SVG, mais pas dans le document HTML. De plus, toute interaction avec l'image SVG (comme cliquer dessus) dépend de JavaScript, ce qui rend impossible l'utilisation d'un autre langage de programmation pour contrôler l'image.
Les SVG peuvent-ils être interactifs ?

Qu'est-ce que l'interactivité sva ? Dans un graphique vectoriel, l'utilisateur peut soit le rendre interactif, soit l'animer. Lorsque les utilisateurs lancent des actions, ils peuvent créer une illusion d'interactivité entre leur site Web et l'utilisateur.
C'est une excellente fonctionnalité pour créer des menus animés ou des info-bulles qui expliqueront ce que fait un outil ou comment il fonctionne. La création de diagrammes interactifs est une autre utilisation fantastique de l' animation SVG . En animant leurs formes et leurs relations, vous pouvez créer une interface utilisateur plus dynamique et informative. Alternativement, une animation SVG peut être utilisée pour créer des animations simples, comme une balle qui rebondit, ou des effets plus complexes, comme une vague se déplaçant sur l'écran. Vous pouvez créer de superbes animations avec SVG, ce qui rendra votre contenu plus interactif et engageant. Un élément SVG appelé "a" peut être utilisé pour lier du texte et des formes, ce qui simplifie la création de menus animés ou d'info-bulles. Par exemple, une vague se déplaçant sur l'écran peut être créée avec les éléments d'animation de SVG. Enfin, des animations simples comme des balles rebondissantes peuvent être réalisées à l'aide de fichiers .VG. En utilisant SVG, vous pouvez créer de superbes animations qui contribueront à rendre votre contenu plus attrayant et interactif.
Comment puis-je intégrer un fichier Svg ?

Pour intégrer un fichier SVG, vous devrez utiliser une balise XML. Le code pour cela est le suivant : Vous pouvez également utiliser la balise object, qui est HTML5 valide. Le code pour cela est le suivant : avec les dernières mises à jour du navigateur et de la technologie, avons-nous toujours besoin d'une balise <object> ou pouvons-nous utiliser <img> à la place ? Quels sont leurs avantages et leurs inconvénients, quelle est leur différence ? Vous pouvez incorporer des polices et étiqueter des images en utilisant le système Nano tag and embed. Vous pouvez compresser votre SVG avec la compression statique Brotli si possible. Cela entraînera des problèmes d'affichage difficiles à remarquer, car nous avons un grand nombre d'images sur nos sites Web. En conséquence, les moteurs de recherche pourraient rechercher des images en fonction de la méthode d'intégration que nous utilisons. HTML peut être intégré à l'aide de la balise >img> de la manière la meilleure et la plus simple. Lorsque vous devez interagir avec vos images, la meilleure option consiste à utiliser une balise <object>. Lorsque vous incluez la balise "Fall Back" dans votre URL, vous devrez charger deux fois les images à moins que vous ne les mettiez en cache. Le SVG, comme son nom l'indique, est essentiellement un DOM, vous pouvez donc facilement gérer les dépendances en utilisant des CSS, des polices et des scripts externes. Étant donné que les ID et les classes sont toujours encapsulés dans le fichier, les balises constituent la méthode la plus pratique pour gérer les images SVG. Tous les identifiants et classes doivent être uniques lorsqu'ils sont intégrés en ligne. Ce n'est que lorsque des modifications dynamiques de votre SVG sont requises en fonction de l'interaction de l'utilisateur qu'il existe des exceptions à cette règle. Il existe quelques exceptions à cette règle, les plus courantes étant les pages de préchargement. Les iframes sont difficiles à maintenir, ne se classent pas dans les moteurs de recherche et ne profitent pas au référencement. Il n'est pas nécessaire d'apprendre une nouvelle syntaxe d'animation car chaque plugin a les mêmes options de prévisualisation en direct et une interface simple. Ils peuvent être utilisés dans n'importe quel fichier SVG, et vous pouvez même créer le vôtre si vous le souhaitez. Ces plugins sont un excellent moyen pour les débutants de se lancer dans l'animation SVG. C'est simple à utiliser et les résultats sont époustouflants.Images SVG et tagVous pouvez utiliser le *svgCarte Svg interactive JavascriptUne carte SVG interactive est une carte qui utilise des graphiques vectoriels évolutifs pour afficher des données géographiques de manière plus interactive. Ce type de carte peut être utilisé pour afficher des données telles que des données de localisation, des données météorologiques ou tout autre type de données pouvant être représentées sur une carte. Les cartes SVG interactives sont souvent utilisées sur des sites Web ou dans des applications où les utilisateurs doivent pouvoir interagir avec les données cartographiques. Dans cet article, nous vous montrerons comment créer une toute nouvelle interface à l'aide de SVG et JavaScript. Ce code est intégré dans une page HTML, qui est suivi d'un élément <div>. Le remplissage est appliqué à l'élément racine pour s'assurer que la couleur héritée par le chemin à l'intérieur est la même. Lorsque vous identifiez une fenêtre contextuelle pour l'étiquette provinceInfo, toutes les provinces et tous les territoires sont trouvés en recherchant tous les éléments g. Lorsque l'utilisateur clique sur le SVG, le bouillonnement d'événement est utilisé pour déterminer quel chemin l'utilisateur a choisi (et pour vérifier que l'utilisateur n'a pas cliqué sur une zone océanique). Une classe de show avec une déclaration est utilisée pour ajouter un élément final au CSS qui affiche la fenêtre. L'ajout de graphiques vectoriels à une page Web est suffisamment simple pour que vous n'ayez pas à apprendre à coder. Les cartes svg peuvent être utilisées de différentes manières pour créer des cartes interactives. Par exemple, vous pouvez utiliser une bibliothèque comme Snap.svg pour créer et manipuler vos graphiques SVG. Alternativement, vous pouvez utiliser le support SVG natif dans les navigateurs modernes pour créer et manipuler directement vos éléments SVG.Adobe Illustrator peut être utilisé pour créer des fichiers SVG (Scalable Vector Graphics) aussi facilement que des fichiers PNG ou JPG. Avec cette méthode, vous avez accès à un ensemble de supports de navigateur distincts pour IE 8 et versions antérieures, ainsi qu'Android 2.3 et versions ultérieures. Essentiellement, vous pouvez utiliser une image comme image d'arrière-plan de la même manière que vous pouvez utiliser une image comme img. Si le navigateur ne le prend pas en charge, un nom de classe no-svg est ajouté à l'élément HTML. CSS vous permet de personnaliser les éléments qui composent votre conception de la même manière que tout autre élément HTML. De plus, vous pouvez leur donner des noms de classe et leur donner accès à des propriétés spéciales qui leur sont utiles. Une feuille de style externe ne peut être utilisée que dans le fichier SVG, vous devez donc utiliser un élément>style à l'intérieur. Si vous mettez ceci dans votre HTML, la page sera rendue en mode barf. Lorsque vous utilisez l'URL de données, vous ne pouvez pas enregistrer la taille réelle de votre fichier, mais c'est plus efficace car il contient toutes les données dont vous avez besoin. Il dispose d'un outil de conversion en ligne qui vous permet de les base64en. Base64 n'est probablement pas la meilleure option. Parce que le format natif est préféré. Parce que le fichier SVG est beaucoup plus répétitif que base64, il gzips mieux. Vous pouvez déplacer un dossier de grunticon vers un autre dossier à l'aide de cette application. Lorsque vous dessinez une icône dans une application telle qu'Adobe Illustrator, les icônes sont généralement des fichiers SVG/PNG qui sont ensuite convertis en CSS. Les urls de données, les uls de données et les images png régulières sont les trois principaux formats de fichiers. Il est également bien adapté aux scripts car chaque élément de l'image est une partie qui peut être stylisée en CSS ou scriptée à l'aide de JavaScript. Il n'est pas nécessaire d'encoder les URI de données dans les URI de données en CSS, mais ils peuvent être utilisés dans les navigateurs basés sur Webkit. Si vous encodez SVG en utilisant encodeURIComponent(), cela fonctionnera sur pratiquement n'importe quelle plate-forme. Un attribut XML avec les URL suivantes doit être présent dans SVG : xmlns =' http: //www.w3.org/2000/svg'. S'il n'est pas présent, il sera ajouté automatiquement.Créer dynamiquement une image svg en JavascriptVous pouvez créer des images svg dynamiquement à l'aide de javascript. Cela peut être fait en créant un nouvel élément svg, puis en l'ajoutant au document. Vous pouvez également définir les attributs de l'image svg à l'aide de javascript. En suivant ce tutoriel, vous apprendrez à créer des éléments dynamiques avec. Fichiers Viz. Selon la documentation MDN, http://www.w3.org/2000/svg est la syntaxe. Notre nom d'élément sera un nom qualifié - rect, text, circle, etc. Le paramètre optionnel options ne sera pas un problème pour nous. Vous savez, les attributs, le CSS et les styles en ligne. Les outils GreenSock peuvent être utilisés pour sélectionner des attributs ou des styles en ligne pour un site Web. Dans de nombreux navigateurs modernes, CSS peut être utilisé pour créer des attributs tels que cy, cy, r, etc. Pour aider à l'apparence du site Web, assurez-vous d'utiliser autant que possible les propriétés CSS (feuille de style ou style en ligne). Dans cet article, j'utiliserai HTML, CSS et certains attributs de présentation pour développer des éléments dynamiques. Nous utiliserons une variable pour déterminer le nombre de rectangles, de largeurs et de hauteurs que nous voulons utiliser dans un svg. Dans un avenir proche, je n'entrerai pas plus dans les détails sur les nouvelles propriétés de la géométrie, mais elles seront incluses dans la version du logiciel SVG2 qui sortira bientôt. Notre but ultime est d'avoir ces éléments en mouvement afin que nous puissions les voir en action. En utilisant l'outil clip-path, nous pouvons ajouter des éléments dynamiques à la racine d'un SVG. Les cercles de couleur de base seront révélés dans cette démo en les faisant glisser dans un groupe, puis en cliquant dessus dans la version tracée. À la suite de l'interpolation, chaque rectangle découpé sera placé sous le cercle qu'il découpe. Lorsque l'interpolation est inversée, la tête de lecture se déplace vers la position inversée. Rien ne se passe tant que nous n'avons pas cliqué au début de l'interpolation car rien ne se passe tant que nous n'avons pas cliqué. Nous mettons ensuite cette interpolation dans notre tableau d'animation. J'ai fait une démo de jauge de nombre ondulé en utilisant une boucle intérieure et extérieure. La boucle interne crée cinq lignes verticales en appelant la fonction makeLine(), tandis que la boucle externe crée le nombre au-dessus de la coche la plus haute en appelant la fonction makeNumber(). Il est avantageux de pouvoir ajuster les choses à la volée plutôt que de revenir à un logiciel vectoriel à l'avenir. Avant de pouvoir commencer, nous devons d'abord obtenir une référence au document.getElementById('vector'). Pour que le nouvel objet, svg, soit créé, il doit être créé. L'objet svg doit également être défini sur une largeur d'attribut de 100 %. Pour résumer, l'attribut viewBox doit être défini pour l'objet svg. L'attribut viewBox contient quatre nombres : min-x, min-y, min-width et min-height. En d'autres termes, le premier nombre représente le coin inférieur gauche de la fenêtre, le deuxième nombre représente le coin supérieur gauche, le troisième nombre représente la largeur de la fenêtre et le quatrième nombre représente sa hauteur. Dans l'étape suivante, vous devez appeler la méthode setAttributeNS() sur l'objet svg. La méthode est construite à l'aide de deux arguments : le nom de l'attribut que vous souhaitez modifier et la nouvelle valeur à laquelle vous souhaitez le modifier. Dans ce cas, la valeur 100 % sera définie pour l'attribut width.Select Svg Elements With JavascriptAvec JavaScript, vous pouvez accéder et manipuler les éléments SVG sur une page Web. Pour ce faire, vous devez accéder au nœud DOM de l'élément svg. Une fois que vous avez le nœud, vous pouvez utiliser les méthodes JavaScript standard pour sélectionner et manipuler l'élément. L'éditeur HTML est l'endroit où vous enregistrez ce que vous écrivez dans le corps HTML, qui comprend les balises de modèle HTML5. C'est l'endroit où ajouter des classes qui peuvent affecter l'ensemble du document. CSS peut être appliqué à votre Pen en utilisant n'importe quelle feuille de style sur Internet. À l'aide d'un script, vous pouvez l'appliquer de n'importe où sur Internet à votre Pen. Vous pouvez y ajouter une URL ici et elle sera ajoutée lorsque vous les aurez, dans l'ordre que vous spécifiez. Si votre script contient une extension de fichier d'un préprocesseur, nous essaierons d'abord de la traiter.Conseils SVG : comment rechercher et cliquer sur des élémentsLa balise svg est un bon point de départ pour rechercher des éléments SVG. En plus d'une variété d'autres fonctionnalités, il a une largeur, une hauteur et une viewBox. Avant de cliquer sur l'élément, l'élément doit être identifié, puis la classe Actions doit être utilisée. La première méthode est la méthode moveToElement, suivie de la méthode clic. Une façon serait d'utiliser l'élément Image. L'élément Image prend deux attributs, xlink:href et width. L'attribut xlink:href est utilisé pour spécifier l'emplacement de l'image, et l'attribut width est utilisé pour spécifier la largeur de l'image. Le format de fichier.svg permet une mise à l'échelle plus nette des images et des données. XML – le balisage est un moyen de les dessiner et de les aligner, en particulier les chemins. Lorsque le balisage est inclus dans un fichier HTML, il s'affiche dans l'état réel de l'icône. Il permet également l'insertion dynamique d'icônes SVG dans des données à partir d'un emplacement distant pendant le rendu des données. Les balises XML peuvent être créées et configurées de la même manière que les balises HTML. À l'aide d'une fonction, insérez XML dans le fichier main.js. Le graphique sera injecté dans la balise d'ancrage après avoir choisi une fonction de défilement appropriée. Suite à cela, le svg peut être traité de la même manière que tout autre élément. Le fait que vous puissiez ajouter des styles, des classes et d'autres attributs est un avantage significatif. Ce système d'icônes ajouté vous permet de créer facilement un lien vers chaque article et de faciliter le défilement. Prise en charge de Svg dans JavaJava prend en charge l'utilisation de graphiques sva. Vous pouvez importer des fichiers SVG depuis les outils de création utilisés par votre artiste vers Java. De plus, vous pouvez importer des dessins à partir d'applications illustrator dans la plate-forme Java à l'aide de SVG, qui est un format ouvert qui facilite l'interopérabilité. Modèle (DOM). Cette approche peut être utilisée pour charger un fichier SVG à partir de votre système de fichiers local ou à partir d'un serveur distant. . Cette méthode est aussi simple que d'ouvrir l'image SVG dans le code Visual Studio ou votre IDE préféré, de copier le code et de l'inclure dans l'élément body de votre document HTML. Dans le cas de la démo ci-dessous, vous devriez être en mesure de reproduire exactement l'apparence de votre page Web. Lorsque vous faites cela, vous serez en mesure de déterminer quel élément est le parent de l'objet document. L'élément racine d'un document peut ensuite être obtenu en appelant la propriété documentElement de l'objet document, qui sera l'élément *svg>. Vous apprendrez à créer des formes de base, à ajouter du texte et à styliser vos graphiques. Nous verrons également comment ajouter de l'interactivité à vos graphiques SVG. À la fin de ce didacticiel, vous aurez créé un graphique interactif que vous pourrez partager avec vos amis. Autrement dit, SVG est une norme pour les graphiques vectoriels qui peuvent être graphiques vectoriels évolutifs. La syntaxe XML est utilisée pour définir les éléments dans un document SVG. Chaque élément a une balise d'ouverture et de fermeture qui indique où se trouve l'élément. Lorsque vous tapez une balise, vous placez les éléments enfants dans la balise. Le système de coordonnées et le style de l'élément parent seront transmis aux enfants. Les éléments de chemin sont connus pour leur puissance et leur difficulté. La forme du chemin est expliquée par des commandes et des points. Lorsque vous déplacez un chemin, plusieurs commandes commenceront à tracer le chemin ailleurs dans le document. L'élément de groupe est un élément structurel qui peut être utilisé pour appliquer des styles et des transformations à plusieurs éléments en même temps. Lors de la commande arc, un arc est tracé entre deux points. Cette commande fonctionne de la même manière que la commande de courbe quadratique, qui a un point de contrôle différent. Les zones de visualisation peuvent être utilisées pour configurer un port de visualisation pour une image spécifique. Les éléments individuels peuvent être stylisés de la même manière qu'ils le feraient ailleurs. Un élément de texte définit les positions x, y d'un élément de texte dans un document. L'attribut alignement-baseline vous permet d'aligner verticalement le texte par rapport à sa position. Les chemins de découpe ne peuvent être appliqués qu'à une partie du graphique dans la forme du chemin de découpe. Cette section vous expliquera comment utiliser le Javascript vanille et les API Web pour manipuler, ajouter de l'interactivité et créer des éléments SVG. Les utilisateurs peuvent modifier le contenu d'un document en entrant leur entrée dans l'interactivité interactive. Cela peut être fait en utilisant des gestionnaires de registre pour gérer les événements utilisateur. Les événements tels que les événements de survol de la souris, les événements de clic de souris et les événements de clavier sont des exemples d'exemples.Svg peut-il être interactif ? par exemple, une souris), sont déclenchés par des animations ou des scripts. Comment vendre des SVG en ligne Avant de vendre un SVG, vous devez tenir compte de quelques éléments. Pour commencer, assurez-vous que les fichiers que vous recherchez sont faciles à télécharger et à afficher. Vous voudrez peut-être envisager de vendre des lots de fichiers que vous vendez séparément. Vous augmenterez ainsi la valeur de votre produit. Enfin, utilisez le format de fichier SVG populaire et faites la promotion de vos produits en ligne et dans d'autres communautés en ligne. Ce faisant, vous pourrez atteindre un public plus large et augmenter vos chances de succès. Qu'est-ce que Css Svg ? interactif. Dans cet article, nous verrons comment utiliser CSS avec des SVG ainsi que comment les ajouter à une page Web. Les différentes façons de stocker une animation Différents formats peuvent être utilisés pour stocker des animations en fonction du type et de la qualité de l'animation : br Si l'animation est simple et ne nécessite pas de mise en cache, vous pouvez utiliser un fichier image. Si un format basé sur XML n'est pas disponible, une animation peut être mise en cache. Si une animation nécessite un rendu asynchrone, un format graphique vectoriel tel que SVG peut être utilisé. Basé sur les hyper-documents qui constituent la structure de base de WWW, il fournit des fonctions d'interopérabilité pour les services de carte en tant que fonction de base. L'utilisation d'un serveur Web dynamique n'est pas nécessaire pour sva maps.Svg Vs. Autres formats d'image L'adoption du format de fichier .Vz par les développeurs Web en a fait l'un des formats d'image les plus populaires sur le Web. Lorsqu'ils sont réduits ou réduits, les problèmes de compression avec SVG sont presque inexistants, mais les problèmes de compression avec les fichiers JPEG, PNG et GIF sont souvent problématiques. De plus, comme SVG utilise des graphiques vectoriels, des images détaillées peuvent être créées avec une taille de fichier inférieure. La fonction map de Js MapJavaScript est une méthode intégrée qui exécute une fonction donnée sur chaque élément d'un tableau et renvoie un nouveau tableau avec les résultats. Le tableau d'origine n'est pas modifié. L'objet de carte ES6 fournit une collection d'éléments sous la forme de clés, de paires de valeurs, etc. Les cartes d'objets peuvent contenir à la fois des valeurs primitives et des clés, l'une ou l'autre étant utilisée comme clé ou comme valeur. Lorsque nous parcourons l'objet map, nous obtenons la paire clé/valeur de la même manière qu'elle a été insérée : dans le même ordre. Comme le montre l'exemple suivant, nous utilisons une fonction simple pour imprimer un élément dans une console, qui peut être modifiée pour effectuer toute opération complexe selon les besoins. Dans l'ordre d'insertion, il exécute la fonction de rappel une fois pour chaque paire clé/valeur du Map. Les trois paramètres de la fonction de rappel sont les suivants : printOne, printTwo et printThree. Les cartes sont plus faciles à utiliser que les objets Lorsque vous utilisez un objet, vous devez suivre vous-même ses propriétés. La méthode Get et la méthode Set peuvent être utilisées pour obtenir les valeurs de la carte et les définir à l'aide de Map(), en plus des méthodes Get et Set. Il existe également un procédé pour déterminer si une clé est présente ou non sur la carte, ainsi qu'un procédé pour supprimer une clé de la carte.

