Conversion de PSD en SVG : un guide pour les concepteurs
Publié: 2023-02-14SVG est un format graphique vectoriel largement utilisé sur le Web. C'est un excellent format pour les logos, les icônes et autres images qui doivent être redimensionnées sans perte de qualité. Cependant, la plupart des designers créent leurs graphiques dans Photoshop. Alors, comment convertir un fichier PSD en SVG ? Il existe plusieurs façons de procéder, mais la plus courante consiste à utiliser un programme d'édition de vecteurs comme Adobe Illustrator ou Inkscape. Ces deux programmes ont la capacité d'ouvrir des fichiers PSD et de les exporter au format SVG. Si vous n'avez pas accès à un programme d'édition de vecteurs, il existe quelques services en ligne qui peuvent convertir PSD en SVG pour vous. Téléchargez simplement votre fichier PSD et téléchargez le SVG résultant. Une fois que vous avez votre SVG, vous pouvez le télécharger sur votre site Web ou l'utiliser de toute autre manière dont vous avez besoin. Si vous souhaitez modifier le fichier, vous pouvez l'ouvrir dans n'importe quel programme d'édition de vecteurs et apporter les modifications nécessaires.
L'extension d'enregistrement d'image Photoshop par défaut est PSD. Vous pouvez également enregistrer le fichier dans d'autres formats, tels que JPG, tiff, .gif ou d'autres fichiers d'imagerie. Si un utilisateur souhaite modifier les calques individuels ultérieurement, il doit enregistrer le fichier.psd plutôt que de l'écraser.
Les fichiers PSD peuvent avoir jusqu'à 30 000 pixels de long et 2 gigaoctets de taille. Les fichiers texte XML définissent les paramètres des images SVG et leurs comportements. Le résultat est qu'ils peuvent être recherchés, indexés, scriptés et compressés.
les images bitmap peuvent être stockées dans ce format dans les projets Adobe Photoshop. Ces données sont compressées dans des fichiers non compressés et comprennent des espaces colorimétriques, des calques avec masques, des paramètres bicolores, des structures de calques et d'autres données permettant de retoucher finement les photos bitmap.
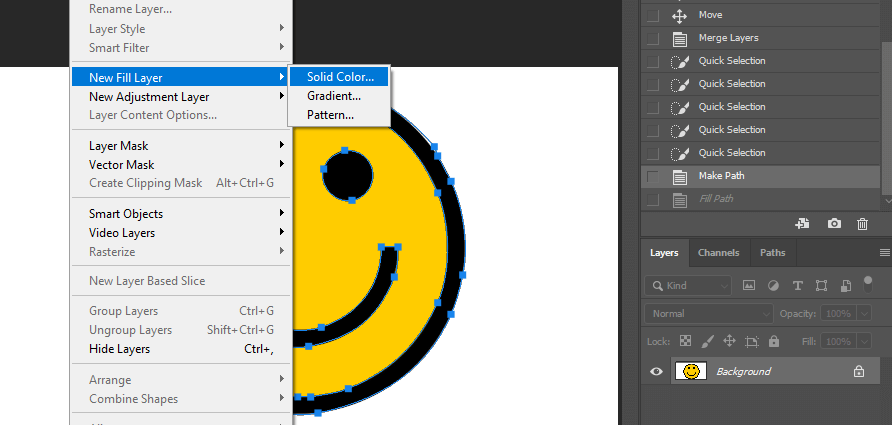
Sélectionnez un calque de forme dans le panneau Calques. Sélectionnez Exporter sous (ou accédez à Fichier > Exporter > Exporter sous) pour exporter vos données. Le format que vous choisissez d'utiliser est sva. Exportez à partir de la liste des éléments qui ont été exportés.
Dans Photoshop, vous pouvez utiliser l'élément de menu Image pour convertir des images PNG en SVG. Les fichiers PNG sont convertis en fichiers SVG , alors qu'une image créée à partir de cela aura la même résolution qu'un fichier PNG.
Photoshop peut-il créer des fichiers SVG ?

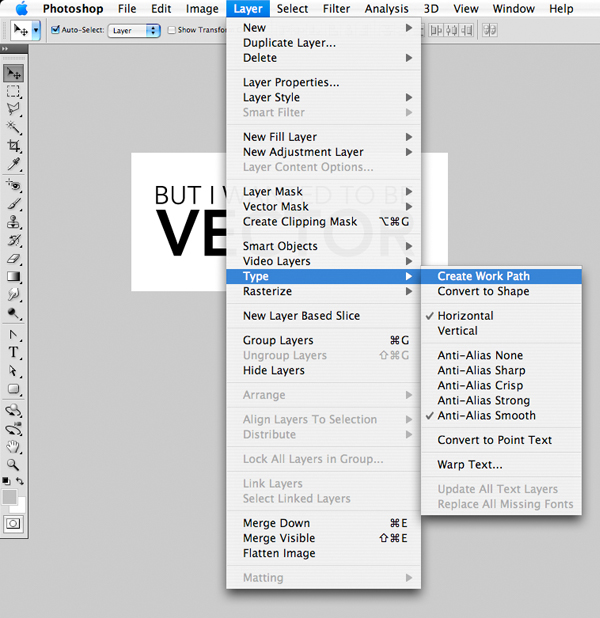
En suivant ces étapes, vous pouvez générer et modifier un fichier SVG . Après avoir assemblé une image dans Photoshop, cliquez sur le menu Fichier et sélectionnez Exporter sous. Sélectionnez l'extension.shtml dans le menu déroulant Format de la zone qui s'affiche.
Photoshop peut être utilisé pour ouvrir une seule couche pixellisée du fichier. Par conséquent, le contenu du document sera converti en graphiques bitmap. Si vous souhaitez accéder à davantage de fonctionnalités, vous pouvez envisager d'utiliser Adobe Illustrator pour ouvrir le fichier. En cliquant sur OK sur le bouton OK dans la boîte de dialogue, vous pouvez continuer et cliquer sur OK sur le fichier après avoir trouvé tous les paramètres que vous recherchez. Sous les cases, il y a une option pour définir la résolution du document. Lorsque la valeur est supérieure, la qualité du fichier sera améliorée et la taille du fichier sera augmentée. Ensuite, nous verrons comment enregistrer le contenu d'un fichier SVG sur une carte SD sans avoir à le pixelliser.
Lorsque vous ouvrez un fichier SVG dans Photoshop, vous accédez à une gamme complète d'outils d'édition. Les objets intelligents, comme les calques d'image ordinaires, peuvent être modifiés de différentes manières. Les didacticiels d'édition de Photoshop sur notre site vous montreront comment éditer un fichier de différentes manières.
Si vous utilisez Illustrator pour créer des graphiques vectoriels, vous pouvez désormais l'utiliser pour créer un format de fichier de première classe : SVG est désormais pris en charge. Si vous préférez enregistrer vos fichiers au format SVG plutôt que par défaut, vous pouvez le faire avec une variété d'avantages. Le format de fichier i est utilisé.
Après avoir créé ou téléchargé un fichier SVG, vous pouvez l'utiliser dans Photoshop en cliquant sur le bouton Fichier et en sélectionnant le fichier. Si vous enregistrez le fichier en tant qu'image pixel dans Photoshop, vous pouvez ensuite le modifier comme n'importe quelle autre image.
L'un des avantages de SVG est sa capacité à être édité plus facilement qu'une image basée sur des pixels car il s'agit d'un format vectoriel. Vous pouvez également utiliser SVG pour créer des graphiques plus sophistiqués avec un certain nombre de fonctionnalités avancées telles que les calques et les filtres.
Vous pouvez utiliser les fichiers sva pour continuer à apprendre les graphiques vectoriels si vous comprenez déjà comment les utiliser. C'est un format de fichier polyvalent et puissant qui gagnera rapidement en popularité parmi les utilisateurs d'Illustrator.
Le dernier ajout d'Adobe Photoshop, Exporter au format Svg, facilite grandement la création d'images Svg.
Avec la dernière mise à jour d'Adobe Photoshop, "Exporter au format SVG", il est désormais plus facile que jamais de créer des images à partir du programme. Adobe Illustrator prend désormais en charge l'exportation d'images SVG directement depuis Photoshop. Un format d'image vectorielle , tel que SVG, vous permet de créer des graphiques qui peuvent être agrandis ou réduits de différentes manières. Les images peuvent être réduites ou agrandies dans.sva si la qualité n'est pas compromise. En raison de sa flexibilité, SVG peut être utilisé pour les graphiques Web tels que les logos, les icônes et les fly-outs. Si vous souhaitez créer des graphiques SVG de haute qualité, Adobe Illustrator est le logiciel à utiliser. En utilisant Image Trace dans Illustrator, vous pouvez créer des images bitmap avec des fichiers sVG.
Psd peut-il être converti en vecteur?

Dans Illustrator, le menu Fichier contient une option permettant d'ouvrir les fichiers Photoshop PSD . Un panneau apparaîtra sur votre écran vous demandant de charger des calques en tant qu'objets séparés ou d'aplatir les calques en un seul calque. Après avoir chargé le fichier, vous pouvez utiliser le bouton Image Trace pour le transformer en graphique vectoriel.
Vous pouvez convertir vos images raster en images vectorielles en moins de cinq minutes en utilisant cette technique de conversion rapide. Si vous avez des calques que vous ne souhaitez plus utiliser, vous pouvez les supprimer ou les masquer dans l'image lors de la conversion. Ensuite, pour choisir une image, cliquez dessus et faites apparaître un cadre autour d'elle. Lorsqu'Illustrator trace une image, il la convertit en noir et blanc. Si vous avez plus de 16 couleurs dans votre image, vous pouvez utiliser High Fidelity et Low Fidelity Photo. Certains résultats sont spectaculaires, tandis que d'autres sont assez bizarres.
Comment vectoriser un fichier Photoshop dans Illustrator ?
Pour convertir Photoshop en vecteur, vous devez d'abord créer un nouveau document dans Photoshop, suivi de la conversion. Sélectionnez Fichier > Exporter > Fichier vectoriel dans le menu Fichier. Dans la boîte de dialogue Options d'exportation, choisissez Illustrator (*). Vous pouvez exporter un fichier en sélectionnant AI) comme type de fichier.
Convertir Psd en Svg en ligne

Il existe de nombreuses façons de convertir un fichier PSD en fichier SVG en ligne. Une façon consiste à utiliser un outil de conversion en ligne. Une autre façon consiste à utiliser un éditeur en ligne tel qu'Adobe Photoshop.
PSD peut être converti en un large éventail d'autres formats de fichiers à l'aide d'outils tels qu'Adobe Photoshop, Adobe Illustrator et le logiciel PNG/JPG intégré de Google. Je veux convertir des PSD en JPG. Il s'agit d'un fichier image du groupe d'experts photographiques conjoints. Un fichier PSD vers un fichier WMF. ( Enhanced Windows Metafile Compression) TOZ Le fichier graphique vectoriel compressé peut être compressé. PPTX (présentation PowerPoint Open XML) est un format de fichier PLSD. PPSM (Microsoft PowerPoint Slide Show) et FODP (OpenDocument Flat XML Presentation) sont les deux formats vers lesquels vous pouvez convertir.

L'outil de conversion de document Microsoft Word (modèle de document Microsoft Word) et le modèle de document Open XML (spécification de document Microsoft Word) sont des exemples de modèles de document conçus pour fonctionner ensemble. (La TeX Source Document) peut être converti en PDF au format Open Text. La conversion PSD en ODT est effectuée de cette manière. La conversion PPSD en TXT (format de fichier texte brut) est la méthode de conversion des fichiers PPSD en fichiers TXT. Si vous utilisez MWD pour convertir des documents MD (Markdown) en Microsoft Word, vous pouvez utiliser cette méthode.
Psd à Svg Gimp
Il existe de nombreux outils en ligne qui peuvent convertir PSD en SVG, mais GIMP est un programme gratuit et open source qui peut également faire le travail. Pour convertir un fichier PSD en SVG dans GIMP, ouvrez d'abord le fichier PSD dans GIMP. Ensuite, allez dans Fichier > Exporter sous et sélectionnez le format de fichier SVG . Dans la fenêtre suivante, choisissez un emplacement pour enregistrer le fichier et cliquez sur Exporter.
L'artiste peut créer une image des yeux d'une personne, par exemple, en les superposant les uns sur les autres dans différentes couleurs. Ensuite, nous pouvons changer la couleur des yeux à l'aide de Javascript en incorporant une page HTML avec le fichier intégré. Pour ce faire, j'ai dû modifier un script gimp python existant d'il y a cinq ans. En utilisant Trace Bitmap d'Inkscape, nous pouvons transformer un calque avec les yeux en un vecteur. Malgré le fait que WordPress.com autorise l'utilisation de formats d'image, tels que. VNG, j'ai créé ce fichier SVG en utilisant un fichier .VNG. Il est difficile de dire si les couleurs sont liées car elles apparaissent toutes dans le même œil. Il est ennuyeux de se rendre compte que la couleur la plus claire a une teinte différente de la plus forte. Nous pouvons maintenant l'utiliser comme point de départ pour déterminer la couleur des yeux dans une seule couleur.
Gimp peut-il faire des fichiers Svg ?
En fait, l'outil GIMP peut tirer parti de plusieurs extensions de fichiers SVG pour générer des chemins. En plus d'utiliser le processus d'édition d'image GIMP habituel, il peut désormais ouvrir des fichiers SVG.
Graphiques vectoriels avec Gimp
GIMP peut être utilisé à diverses fins, de l'édition graphique de base à la création de graphiques vectoriels plus complexes. Bien que GIMP n'ait jamais été conçu spécifiquement pour les graphiques vectoriels, il peut extraire des chemins et créer des formats de fichiers svg, qui peuvent être utilisés avec n'importe quel type d'application de graphiques vectoriels. En dehors de cela, une forme vectorielle peut également être créée en utilisant une image JPG ou PNG. GIMP vous permet de créer facilement des images vectorielles simples et complexes.
Psd en Svg avec couleur
Il existe plusieurs façons de changer les couleurs dans Adobe Photoshop, mais l'une des méthodes les plus populaires consiste à utiliser l'outil "psd en svg avec couleur". Cet outil vous permet de changer rapidement et facilement les couleurs de votre document Photoshop en quelques clics. Pour utiliser cet outil, sélectionnez simplement la zone dont vous souhaitez modifier la couleur, puis cliquez sur le bouton "psd en svg avec couleur". Un sélecteur de couleurs apparaîtra et vous pourrez choisir la nouvelle couleur que vous souhaitez utiliser.
La création de graphiques vectoriels 2D et mixtes à l'aide de Scalable Vector Graphics (SVG) est un processus XML. Les couches qui se chevauchent peuvent être colorées, texturées, ombrées ou construites avec une variété de textures et de couleurs. La peinture peut être accomplie par le remplissage et le trait. Dans cet article, nous passerons en revue les différentes manières dont vous pouvez coloriser le texte et les formes SVG. Si vous spécifiez une couleur SVG avec des propriétés telles que style="stroke-width:2, stroke-green:1 et fill:#ff0000, ce sont des syntaxes. Scalable Vector Graphics (SVG) spécifie un total de 147 noms de couleurs. Voici des exemples de ce que vous pouvez faire avec des couleurs nommées.
Remplissez avec un trait de vert ou un trait de rouge. Il peut être difficile de trouver des codes de couleur pour un symbole donné. Une paire hexadécimale peut avoir une valeur comprise entre 0 et FF. # RRGGBB est le code qui apparaît. Le remplissage et le trait sont les couleurs qui apparaissent à l'intérieur des formes. Si aucun attribut de remplissage (ou propriété de remplissage de l'attribut de style) n'est spécifié, une valeur par défaut noire s'affiche. Les fonctions de remplissage et de contour sont disponibles dans les formes SVG telles que les cercles, les ellipses, les rectangles, les polylignes et les polygones.
Le remplissage est utilisé pour déterminer la couleur de l'intérieur d'un élément graphique. Un remplissage colorie les tracés ouverts de la même manière qu'il le fait pour le dernier point d'un tracé, même si la couleur du trait à ce point n'est pas visible. Si la valeur de l'attribut de remplissage n'est pas spécifiée, la valeur sera noire.
Chemins SVG : création de traits de couleur et de remplissages
Un élément connu sous le nom de chemin SVG > peut être utilisé pour remplir à la fois les traits de couleur et les remplissages de couleur. L'attribut fill augmente la couleur de l'intérieur d'un élément graphique. Vous pouvez exporter un fichier SVG en cliquant dessus avec le bouton droit de la souris et en sélectionnant Exporter sous (ou en allant dans Fichier > Exporter > Exporter sous). Le format approprié pour votre projet est.VNG. Ensuite, allez dans la section d'exportation et cliquez sur Exporter.
Convertisseur PSD en vecteur
Il existe de nombreuses façons de convertir des fichiers PSD en fichiers vectoriels. Certaines personnes utilisent des outils en ligne tandis que d'autres utilisent des logiciels tels qu'Adobe Illustrator. Le plus important est de choisir une méthode qui fonctionne le mieux pour vous et vos besoins.
les bitmaps, également appelés rasters, et les fichiers PSD créés par Adobe Photoshop sont des termes courants. Vous pouvez convertir des fichiers PSD en fichiers vectoriels à l'aide de divers outils graphiques tels qu'Adobe Illustrator et Photoshop. Les fichiers Adobe EPS, les fichiers AI et les SVG font partie des formats vectoriels les plus couramment utilisés sur le terrain. Si vous utilisez un format raster existant pour une photo, c'est une bonne idée de l'enregistrer dans Photoshop. Si vous créez une image à partir de zéro à l'aide d'outils de dessin numériques, vous devriez envisager de travailler au format graphique vectoriel . Adobe Illustrator, Corel Draw et Inkscape sont quelques-uns des outils populaires pour la conception de graphiques vectoriels.
Conversions SVG
Les conversions SVG peuvent être effectuées à l'aide d'Adobe Illustrator. On peut soit utiliser la fonction "Exporter" sous "Fichier" ou "Enregistrer sous" pour enregistrer le fichier au format SVG.
Si votre logo a été créé dans Photoshop ou un autre logiciel de conception qui utilise des pixels, il s'agit d'une conception basée sur des pixels. Avant de pouvoir convertir votre logo au format vectoriel, vous devez d'abord le convertir au format bitmap. Cela peut être accompli en faisant glisser et en déposant le bouton Enregistrer sous dans Adobe Illustrator. Une fois votre logo vectorisé, vous pouvez l'exporter sous forme de profil Tiny au format VNG. Les fichiers HTML sont utilisés dans ce scénario sous la forme d'un fichier SVG. Si vous ouvrez les fichiers dans un éditeur de texte (comme indiqué ci-dessus), vous devriez remarquer qu'ils ne contiennent pas d'image intégrée, mais plutôt des données de dessin.
Le bon fonctionnement d'un fichier SVG ne peut pas être accompli en glissant-déposant une image (png, jpg, etc.) dans Adobe Illustrator. Assurez-vous que l'image de votre logo n'est visible que sur le plan de travail carré pour obtenir les meilleurs résultats.
