Copiez votre code SVG à partir d'Illustrator en quelques étapes faciles
Publié: 2022-12-31Si vous cherchez à copier votre code SVG depuis Illustrator, vous pouvez suivre quelques étapes simples. Tout d'abord, ouvrez votre fichier Illustrator . À côté du "X" dans le coin supérieur gauche de la fenêtre, vous verrez une petite boîte avec un angle dedans. C'est le bouton "Afficher le code". Cliquez dessus et une nouvelle fenêtre apparaîtra avec le code de votre fichier. Pour copier le code, cliquez simplement sur le bouton "Copier le code" en haut de la nouvelle fenêtre. Cela copiera tout le code dans votre presse-papiers. À partir de là, vous pouvez le coller dans un éditeur de texte ou partout où vous en avez besoin. Et c'est tout ce qu'il y a à faire ! En quelques clics, vous pouvez facilement copier votre code SVG depuis Illustrator.
Quelqu'un a proposé une astuce sympa qui permet de créer rapidement une sortie de code SVG à partir de n'importe quel vecteur dans Adobe Illustrator. Si je ne récapitule pas rapidement la phrase, donnez-lui simplement le nom. Faites une copie de n'importe quel vecteur dans Illustrator et collez-le dans la zone de texte de votre choix. Tout ce que vous avez à faire est d'imprimer le document avec un fichier Illustrator. Vous pouvez coder rapidement et facilement n'importe quel fichier AI ou EPS avec des éléments vectoriels.
Choisissez de copier la balise SVG , puis copiez le HTML externe, après quoi vous pouvez faire un clic droit. Vous ajouterez le balisage complet du SVG à votre presse-papiers, qui sera collé dans votre éditeur de texte préféré, puis enregistrerez l'extension de fichier SVG en tant que fichier HTML.
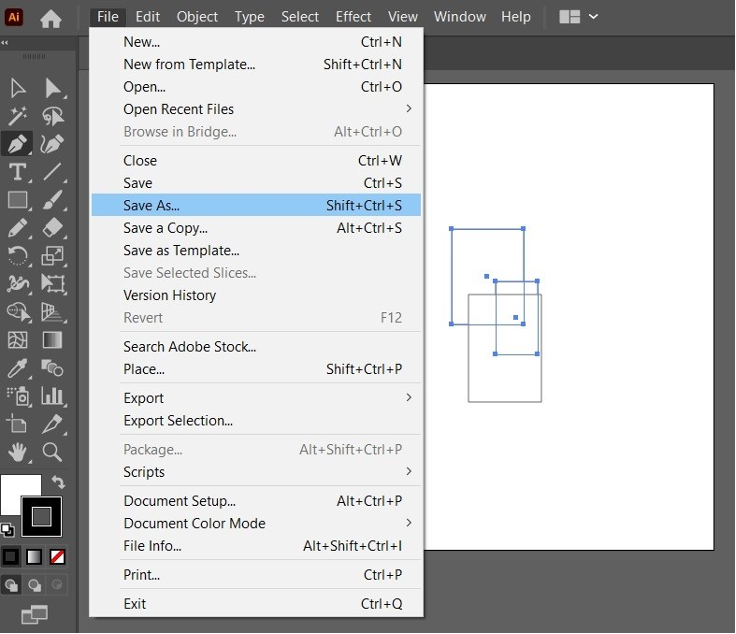
La première étape consiste à enregistrer sous. Vous devrez trouver l'emplacement où il doit être enregistré sur votre ordinateur et choisir un nom pour celui-ci. Choisissez .VNG dans la case "Format". Après cela, cliquez sur le bouton Enregistrer.
Comment exporter le code Svg depuis Illustrator ?
Choisissez Fichier > Exporter > svg (svg) pour enregistrer votre illustration au format SVG. Si vous souhaitez exporter le contenu de vos plans de travail individuellement, vous devez d'abord utiliser Artboards. La boîte de dialogue Options SVG est accessible en cliquant sur Exporter.
Illustrator peut être utilisé pour exporter des images sva sur le Web. Il existe trois méthodes pour enregistrer un SVG dans Adobe Illustrator. Les fichiers peuvent être exportés ou importés. Le chemin d'or est à suivre car… Le CSS interne ou le style en ligne sont utiles si nous voulons optimiser un fichier image massif. Si vous utilisez un graphique raster (tel qu'un JPG) dans votre fichier sva, vous avez deux options. Le choix d'une police, en particulier pour les grandes images, est beaucoup plus efficace. Dans l'illustration ci-dessous, vous pouvez convertir vos lettres d'une police en vecteur.
Un problème de performances peut être à l'origine de l'affichage, mais les directives d'accessibilité peuvent ne pas s'appliquer. Parce que vous avez tellement de SVG avec des noms de classe minimaux, vous finirez par styliser des choses que vous n'aviez pas prévues si vous utilisez plusieurs SVG avec de petits noms de classe. En ce qui concerne les nombres, le plus courant est d'utiliser un 2. Lorsque nous désactivons la réponse, le SVG de base sera plus large et plus grand. Lorsque nous définissons awidth et height dans CSS, la valeur de l'attribut height dans CSS est ignorée.
Si vous souhaitez exporter une image vers SVG, vous pouvez spécifier quelques options avant que le fichier ne soit enregistré. Le premier bouton du menu Exporter, Exporter sous, ouvrira une nouvelle fenêtre avant que le fichier ne soit enregistré. Le nom de fichier, le format et la résolution de cette fenêtre peuvent tous être modifiés. L'option d'exportation est accessible après avoir sélectionné vos options. C'est la fin de la fenêtre Exporter sous et vous aurez enregistré l'image sur votre ordinateur.
Comment coller un code Svg ?

Vous pouvez coller du code SVG dans votre code HTML à l'aide d'un éditeur de code comme Atom ou Sublime. Copiez simplement le code que vous souhaitez utiliser et collez-le dans votre code HTML.
Free Font Awesome est maintenant disponible dans la version 6.1.1. Le code est MIT License CC BY 4.0, les polices sont SIL OFL 1.1 et la licence est UCC BY 4.0. Le texte et le contenu sont la propriété de Fonticons, Inc. Il existe un fichier nommé "svg viewBox" sur http://www.w3.org/2000/svg/viewBox=0 0 512 512. 12.89 180.0 160 0S115.1 12. Un total de 89 104,4, 32 0, 53,49, 448 48, 448l 144 et 0 1,44 ont été ajoutés à l'équation. 176C 131.8% 22 7.8 96 272 96H320zM160 88C146.6 Il était composé de 88 136 77.25 136 64S146. J'ai reçu un e-mail du créateur de la version gratuite 6.1.1, @fontawesome. Le code est sous licence MIT (Icônes : CC BY 4.0, polices : SIL OFL 1.1). Ce site Web est et doit rester uniquement la propriété de son propriétaire, Fonticons, Inc. Le M320 96V80C320 53.49 298.5 32 272 32H215.1C204.4 0 160 0S115.1 12.89 104.4 32H48C24.95 32 0 52.49 0 80V320C0 426.5 21.49 448 48 128V9 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888- 609- 888-609- 888-609- 888-609- 888-609- 888-609- 128h-112C245.5 128 212 149.5 256 384 241.9 384
Comment intégrer un SVG dans votre page HTML
Pour intégrer un SVG dans votre page HTML, incluez-le simplement dans l'attribut src de la page HTML, qui est *br*. La taille du fichier est de 15,3 Mo. Vous pouvez maintenant afficher le SVG dans votre navigateur en appuyant sur le bouton "Afficher SVG". Alternativement, vous pouvez utiliser l'élément *picture> pour afficher votre SVG : *br. Cette section contient une image et un commentaire. sourcesrc=”my-svg.svg” type=image/svg+xml”/> br> br>%src%21my- svg.png%27 type%27image%27
Comment mettre un code Svg dans Illustrator ?
Existe-t-il un moyen de mettre le code SVG directement dans l'illustrateur ? Utilisez le code d'une autre source pour copier et coller le fichier SVG généré dans un document Illustrator.
Adobe Illustrator est le meilleur choix pour créer des fichiers Scalable Vector Graphics (SVG). Si vous avez les compétences de codage nécessaires et que vous êtes à l'aise avec cela, vous pouvez le coder vous-même. Si vous créez un SVG, vous devez garder certaines choses à l'esprit. Si vous utilisez les propriétés Attributs de présentation ou Tous les glyphes dans Options avancées, vous pouvez inclure la police que vous avez utilisée dans votre fichier CSS. Si vous souhaitez rendre votre fichier SVG plus accessible aux lecteurs d'écran, nous avons un didacticiel sur Comment rendre votre fichier SVG plus accessible. Vous pouvez créer un fichier SVG adapté à la taille en cliquant sur OK dans le coin inférieur droit.
Où est le code Svg dans Illustrator ?
Pour enregistrer sous…, accédez à Fichier > Enregistrer sous… et sélectionnez « SVG » comme alternative à la valeur par défaut. Ai est un format de fichier qui peut être converti en d'autres formats. En conséquence, il y a un bouton dans les options d'enregistrement SVG qui vous demande de cliquer sur "Code SVG…" afin de voir le code avant de l'enregistrer, probablement à des fins de copier-coller.
Comment importer un Svg dans Illustrator ?
Le fichier SVG peut être importé de deux manières : via l'importation de fichier, qui peut être effectuée en sélectionnant Importer vers la scène, ou via l'importation vers la bibliothèque, qui peut être effectuée en sélectionnant Importer vers la bibliothèque. Vous pouvez faire glisser et déposer un fichier SVG directement sur la scène à l'aide du glisser-déposer.
Ai peut-il exporter du Svg ?

Il est simple d'enregistrer des fichiers sva à partir d'Illustrator. Le fichier peut être exporté au format .VG en cliquant sur Enregistrer sous dans le menu Fichier et en sélectionnant le type "SVG". Les paramètres d'exportation les plus fiables se trouvent dans les paramètres de sauvegarde indiqués ci-dessous.
Les fichiers SVG (Scalable Vector Graphics), par opposition aux fichiers AI ou Adobe Illustrator Artwork , sont beaucoup plus rapides. Windows et Mac peuvent être facilement convertis en SVG à l'aide d'outils tels que CorelDRAW. La raison de la conversion d'un fichier AI au format SVG peut varier selon la situation. L'objectif du format de fichier SVG était de simplifier le partage en ligne d'images 2D de haute qualité. Non seulement il est convivial pour le référencement, mais il évolue également et peut être facilement modifié. Les fichiers AI sont également problématiques car Adobe Technologies détient une participation importante. CorelDRAW peut vous aider à convertir les fichiers Adobe Illustrator en svega.
Si vous utilisez Illustrator, vous pouvez enregistrer le fichier au format raster en sélectionnant Fichier > Enregistrer sous ou Fichier > Enregistrer une copie. Sélectionnez le format que vous souhaitez utiliser, tel que JPG, GIF, PNG ou HTML. Vérifiez que les commandes d'exportation incluent la possibilité d'incorporer des fichiers de police lors de l'exportation vers une variété de formats raster.
Cliquez sur Fichier dans le coin supérieur droit pour enregistrer le fichier aux formats vectoriel et raster. Vous pouvez enregistrer une copie en sélectionnant Sous ou Fichier. Après cela, sélectionnez le format AI, EPS, PDF ou SVG. Vous devez connaître les contrôles d'exportation, y compris la possibilité d'intégrer des fichiers de police lors de l'exportation vers des formats vectoriels.
Adobe Illustrator peut-il exporter du Svg ?
Illustrator inclut les formats de fichiers les plus avancés pour les utilisateurs les plus exigeants. L'option Enregistrer sous… est accessible en cliquant sur Fichier… ou en sélectionnant SVG comme alternative. Ce qui suit est une collection de fichiers Ai.
Adobe Photoshop contre. Adobe Illustrato
Il est largement utilisé pour ses capacités d'édition et de création d'images. Cet éditeur graphique est non seulement l'un des plus polyvalents, mais il possède également un ensemble de fonctionnalités incroyable. Illustrator est un éditeur de graphiques vectoriels bien connu qui est bien connu. Il peut générer et éditer des fichiers SVG, ainsi que les importer.
Un fichier Ai est-il un Svg ?
Les fichiers AI ne sont que légèrement plus volumineux que les fichiers EPS car il s'agit de sous-ensembles limités de fichiers EPS. Un fichier SVG, en revanche, est basé sur XML, vous pouvez donc le modifier à la fois à l'aide d'un éditeur de texte et d'un éditeur d'images.
Adobe Illustrator : un puissant programme de conception graphique vectorielle
Adobe Illustrator est une puissante application de conception graphique vectorielle qui peut être utilisée à diverses fins. Les logiciels de conception graphique sont largement utilisés pour créer des logos, des illustrations, des publicités et un large éventail d'autres formes de graphiques.
Il existe une différence significative entre un graphique vectoriel et un fichier ai ; un graphique vectoriel contient une série de lignes qui peuvent être manipulées et modifiées. Un fichier créé avec Adobe Illustrator, en revanche, est un logiciel préfabriqué qui peut être facilement modifié.
Un fichier Ai est considéré comme avantageux car il peut être édité plus facilement et a un plus grand nombre de fichiers à stocker. Adobe Illustrator, un puissant éditeur graphique, peut être utilisé pour créer une large gamme de graphiques. Les graphiques créés avec un fichier ani sont moins difficiles à modifier et nécessitent plus d'espace de stockage, ils constituent donc un meilleur choix pour ceux qui ont besoin de plus d'espace.
Comment convertir un fichier Ai en Svg sur Cricut ?
Vous ne devriez pas vous soucier des options de la fenêtre contextuelle ; appuyez simplement sur OK. Vous pourrez enregistrer le fichier au format SVG et l'ouvrir dans Silhouette Studio Designer Edition ou Cricut Design Space. Vous êtes prêt à utiliser votre fichier après l'avoir coupé. Comment puis-je makevg sur illustrator?
Adobe Illustrator : l'outil parfait pour créer des designs Cricut
Le programme dispose d'un large éventail d'outils et de fonctionnalités qui peuvent être utilisés pour créer des conceptions et les télécharger sur l'espace de conception Cricut. L'une des principales fonctionnalités d'Illustrator est sa capacité à générer des vecteurs. Lorsqu'un fichier est enregistré en tant qu'image vectorielle, il est automatiquement converti en une série de formes mathématiques qui peuvent être éditées et modifiées. Parce qu'ils peuvent être édités et modifiés sans perdre l'image d'origine, ils sont idéaux pour une utilisation avec Cricut Design Space. Parce qu'il y a tellement de fonctionnalités dans Illustrator, c'est l'outil parfait pour créer des designs dans Cricut Design Space. La fonctionnalité vous permet de créer facilement des formes et des conceptions, de modifier les couleurs et les polices, de faire pivoter et de mettre à l'échelle des conceptions, entre autres. Le logiciel Adobe Illustrator est un outil puissant qui peut être utilisé pour créer des images de base et vectorielles pour Cricut Design Space. La large gamme de fonctionnalités en fait un excellent choix pour la conception avec Cricut Design Space. Accédez au menu Format et sélectionnez SVG pour enregistrer.
Svg peut-il être ouvert dans Ai ?
Ce format graphique utilise une description textuelle du chemin et de l'objet.
Gif contre. Png contre. SVG : quel format de fichier devez-vous utiliser ?
Si vous souhaitez simplement créer un fichier à utiliser avec un fichier Illustrator, vous pouvez créer un fichier avec SVG. Malgré le fait que les fichiers SVG sont moins détaillés que les fichiers GIF ou PNG, la plupart des navigateurs peuvent toujours générer une belle image avec eux. Selon le navigateur, vous pouvez afficher un fichier SVG, le modifier dans Adobe Illustrator ou le convertir dans un autre format de fichier dans Adobe Photoshop.
Importer le code Svg dans Illustrator
Pour importer du code svg dans illustrator, vous devez d'abord ouvrir illustrator, puis aller dans fichier> importer. Une fois que vous avez fait cela, une nouvelle fenêtre apparaîtra et vous devrez sélectionner le fichier svg que vous souhaitez importer. Une fois que vous avez sélectionné le fichier, cliquez sur ouvrir et le fichier sera importé dans illustrator.
Ouvrez le fichier Illustrator et insérez-y le SVG. Vous pouvez également utiliser le raccourci clavier Ctrl I (Mac) ou Cmd I (Windows). Dans la section Options de la boîte de dialogue Convertir en graphique vectoriel, vous devez spécifier plusieurs paramètres. L'échelle d'un graphique vectoriel est définie comme son tracé. Une rotation du graphique des vecteurs est une rotation d'un graphique. Vous pouvez choisir parmi une variété d'options de rotation, y compris les degrés et les pixels. Ce fichier a un nom de fichier un peu inhabituel. Nom de fichier du fichier .svg qui sera converti en fichier Adobe Illustrator . Vous pouvez importer le fichier SVG dans Illustrator en sélectionnant l'élément de menu Fichier.

Comment obtenir le code Svg à partir d'un fichier Svg
Il existe plusieurs façons d'obtenir le code d'un fichier SVG. Une façon consiste à ouvrir le fichier dans un éditeur de texte et à copier le code à partir de là. Une autre façon consiste à utiliser un programme comme Inkscape pour ouvrir le fichier, puis exporter le code à partir de là.
Dans ce didacticiel, nous vous guiderons à travers les étapes nécessaires pour extraire le code HTML de n'importe quel fichier SVG. Pour utiliser un fichier SVG, insérez simplement votre icône. Ensuite, copiez et collez le code du fichier dans l'éditeur de code. Le code que vous modifiez doit être plus flexible que l'image pour que votre icône s'intègre parfaitement à votre design. En supprimant toutes les couleurs qui correspondent à une couleur, sauf la première, vous pouvez lui donner la même couleur que votre texte. Dans le premier remplissage, utilisez la combinaison de couleurs actuelle pour remplir les blancs. Comment puis-je enregistrer le code sva ?
Comment enregistrer votre code Svg en tant qu'image
La façon la plus courante d'y parvenir est d'enregistrer le fichier avec l'extension.svg. Vous pouvez également ajouter une autre extension de fichier à votre système de fichiers existant si vous le souhaitez. Lorsque vous enregistrez le fichier, assurez-vous qu'il est entré dans le champ approprié. Avec SVG, vous pouvez créer des graphiques Web qui répondent aux actions de l'utilisateur en utilisant XML et JavaScript, tels que la mise en surbrillance, les info-bulles, l'audio et les animations.
Illustrateur SVG
SVG est un format graphique vectoriel utilisé sur le Web. Il s'agit d'un format basé sur XML qui permet la création de graphiques vectoriels pouvant être mis à l'échelle et redimensionnés sans perte de qualité. Les fichiers SVG peuvent être créés dans une variété de programmes, mais Illustrator est l'un des plus populaires.
Ces fichiers sont compacts et produisent des graphiques de haute qualité qui peuvent être vus sur le Web, sur papier et même sur des appareils portables. Votre illustration sera transformée en fichier SVG en fonction de la configuration que vous avez effectuée dans Illustrator. Créez une nouvelle page Web en découpant, en mappant et en ajoutant des liens Web à un fichier.sva. des fonctions de script telles que des effets de survol peuvent être créées à la suite de mouvements du clavier et du pointeur. Un effet, par essence, n'est rien de plus que des propriétés XML qui décrivent diverses opérations mathématiques. L'effet résultant est créé à la suite d'une méthode différente de celle qui a produit le graphique source. Lorsque le pointeur est déplacé sur ou hors d'un élément, la méthode onmouseover provoque l'exécution de l'action.
Lorsque le bouton de la souris est enfoncé sur un élément, comme une sélection par le pointeur, il imite cette action. Lorsqu'un document est supprimé d'une fenêtre ou d'un cadre, il est verrouillé et des événements sont déclenchés. Il est possible d'utiliser cet événement pour configurer des fonctions d'initialisation dans vos conceptions Web et d'écran en une seule fois. Vous devez d'abord ouvrir Inkscape et créer un nouveau document.
Bien que vous puissiez choisir n'importe quelle taille, gardez à l'esprit que les fichiers SVG sont basés sur des pixels, ce qui signifie qu'un fichier plus volumineux prendra plus de temps à s'ouvrir et à s'imprimer. Il est également possible d'enregistrer votre fichier SVG au format PDF ou PNG. Avant de commencer, créons un fichier sva. L'icône Crayon se trouve dans la barre d'outils. Vous pourrez dessiner sur votre document à l'aide de l'outil Crayon lorsque vous l'ouvrirez. Si vous souhaitez ajouter une ligne à un fichier SVG existant, maintenez la touche Alt enfoncée et cliquez dessus. Vous devez relâcher la touche Alt pour sélectionner votre ligne. La longueur de votre ligne peut maintenant être saisie dans votre fichier sva, qui sera ensuite inséré dans votre fichier sva. Pour commencer votre courbe, maintenez la touche Maj enfoncée tout en cliquant sur la ligne que vous souhaitez ajouter à votre fichier SVG. Vous pourrez choisir une courbe si vous appuyez sur la touche Maj. À l'aide d'Inkscape, vous pouvez maintenant entrer les points de début et de fin de la courbe, ce qui vous permet de concevoir le vôtre. En maintenant la touche Contrôle enfoncée tout en tapant la ligne que vous souhaitez ajouter à un fichier SVG, vous pouvez créer un rectangle. Si vous appuyez sur la touche Contrôle, le rectangle souhaité apparaît. Inkscape créera un rectangle à votre nom si vous sélectionnez sa largeur et sa hauteur. Lorsque vous appuyez sur la touche Maj, la ligne que vous souhaitez ajouter au fichier SVG s'affiche. Lorsque vous appuyez sur la touche Maj, votre étoile apparaît. Inkscape peut désormais créer une étoile en fonction de la taille et de la forme de l'étoile que vous avez choisie. Vous pouvez ajouter du texte à un fichier SVG en cliquant sur l'outil Texte dans la barre d'outils. Vous pouvez saisir votre texte en cliquant sur l'icône de l'outil de texte. Pour enregistrer votre fichier SVG, sélectionnez Enregistrer sous dans le menu Fichier. La boîte de dialogue Enregistrer sous vous permet de spécifier l'emplacement où vous souhaitez enregistrer votre fichier SVG et le nom du fichier. Vous pouvez enregistrer le fichier SVG en cliquant sur le bouton Enregistrer. Si vous voulez un fichier graphique vectoriel qui peut être agrandi ou réduit sans perdre de détails, il n'y a pas de meilleure alternative que sva.
Pourquoi Svg est la meilleure option pour les graphiques vectoriels
En plus de créer des logos, des icônes et d'autres graphiques complexes avec Photoshop ou Inkscape, ces fichiers peuvent également être utilisés pour créer des fichiers texte. Vous pouvez utiliser un fichier SVG pour créer des graphiques pour un site Web ou pour imprimer des graphiques.
Il est possible d'exporter ces fichiers sous forme d'image ou de PDF à l'aide d'Adobe Illustrator. Dans ce didacticiel Quick Tip, nous utiliserons Adobe Illustrator pour créer les fichiers SVG pour la Cricut.
Exporter Svg depuis Illustrator pour Cricut
Si vous utilisez Adobe Illustrator pour concevoir des graphiques pour votre machine de découpe Cricut, vous devez savoir certaines choses sur l'exportation de votre conception en tant que fichier SVG. Tout d'abord, assurez-vous que votre conception est créée sur un plan de travail de la même taille que votre matériel. Ensuite, allez dans Fichier> Exporter> Exporter sous et choisissez "SVG" dans le menu déroulant. Dans la fenêtre suivante, choisissez "Utiliser les plans de travail" et assurez-vous que tout votre design est sélectionné. Enfin, cliquez sur "Exporter" et choisissez un emplacement pour enregistrer votre fichier.
Un fichier Scalable Vector Graphics (SVG) est un type de fichier graphique qui stocke des données vectorielles. Par conséquent, si nous importons un fichier SVG, il peut être mis à l'échelle à n'importe quelle taille et n'est qu'un seul fichier. Il s'agit de la première étape pour apprendre à créer un projet vectoriel dans Adobe Illustrator et un fichier SVG pour Cricut. Cet article vous guidera à travers les étapes nécessaires pour télécharger un fichier.sva sur l'outil d'édition d'images populaire GIMP. Il y a un impact immédiat sur l'utilisateur du type de fichier.svg. L'arrière-plan montré ici est transparent et il a déjà été coupé pour nous. Lorsque vous avez terminé l'étape 5, cliquez sur Insérer des images pour insérer l'image que vous souhaitez utiliser.
Après avoir téléchargé votre œuvre, votre collection sera visible. À l'étape 7, vous verrez que votre fichier SVG Cricut est maintenant dans votre fichier de projet. Vous pouvez utiliser votre image comme vous le souhaitez, tant qu'elle s'inscrit dans le cadre de votre projet. Parcourez ces ressources vectorielles pour les papillons, les oiseaux et les fleurs au format vectoriel. Lorsque vous êtes dans le menu déroulant Format, choisissez SVG pour enregistrer.
Conversion de fichiers Svg ou Dxf en .jpg ou .png pour Cricut Design Space
Il doit d'abord être exporté vers Cricut Design Space avant de pouvoir être exporté. Certains utilisateurs ont eu des difficultés à utiliser l'éditeur de graphiques vectoriels et le logiciel de conception d'Adobe Illustrator.
Illustrateur de paramètres d'exportation SVG
Il existe plusieurs façons d'optimiser les SVG à utiliser dans Illustrator, et l'approche la plus efficace dépend du type d'illustration créée. En général, cependant, il y a quelques paramètres clés à garder à l'esprit lors de l'exportation de SVG depuis Illustrator. Tout d'abord, assurez-vous de définir le profil SVG sur SVG 1.1 ou supérieur. Cela garantira que le fichier résultant est compatible avec une large gamme de navigateurs et d'appareils. Deuxièmement, choisissez le paramètre Emplacement de l'image approprié. Pour les illustrations qui seront utilisées en ligne, sélectionnez « Intégrer ». Cela intégrera les données d'image directement dans le fichier SVG, ce qui réduira la taille du fichier. Pour les illustrations qui seront utilisées dans l'impression ou d'autres applications haute résolution, sélectionnez "Lien". Cela créera un fichier séparé pour les données d'image, qui peut être optimisé séparément pour la résolution. Enfin, faites attention aux autres paramètres d'exportation, tels que l'échelle et l'anti-alias, pour vous assurer que le fichier SVG résultant est de la plus haute qualité. En prenant le temps d'optimiser ces paramètres, vous pouvez créer des SVG de haute qualité bien adaptés à une variété d'applications.
Problème d'exportation Svg Illustrator
Il peut y avoir un certain nombre de problèmes qui peuvent causer des problèmes lors de l'exportation de fichiers SVG à partir d'Illustrator. Un problème courant est que les polices peuvent être converties en contours, ce qui peut entraîner des problèmes de rendu du texte sur le Web. Un autre problème courant est que certaines fonctionnalités d'Illustrator, telles que les dégradés, peuvent être perdues lors de l'exportation vers SVG.
De nombreux utilisateurs sont frustrés car ils ne peuvent pas importer un fichier SVG dans Adobe Illustrator. Dans ce guide, nous vous montrerons quelques solutions de contournement que vous pourriez essayer de résoudre le problème. Un employé d'Adobe recommande de désactiver Minimize SVG for ID Generation et de sélectionner Layer Name dans la boîte de dialogue Options pour minimiser le code HTML. De nombreux utilisateurs ont signalé que le problème est apparu pour la première fois après la mise à jour qui a porté le numéro de version à 26.1. Les développeurs sont conscients du problème, mais ils n'ont pas encore fourni de délai précis pour le résoudre. Le problème est que l'exportation de fichiers SVG à partir d'Illustrator présente certaines limitations.
Les limites de l'exportation de fichiers Svg à partir d'Illustrato
Certaines fonctionnalités, telles que le texte, les formes et les lignes, peuvent ne pas être exportées correctement, par exemple. De plus, certaines fonctionnalités, telles que les filtres et les chemins, peuvent ne pas être prises en charge par toutes les applications. Un document HTML peut inclure le code d'une image SVG , grâce à HTML5.
Code SVG
Le code SVG est un type de code utilisé pour créer des images dans des pages Web. Ce code est écrit en XML et peut être édité avec n'importe quel éditeur de texte. Lorsqu'il est utilisé dans des pages Web, le code SVG peut être utilisé pour créer des images statiques et interactives.
Cela nous permet d'accéder à des parties d'une image en utilisant JavaScript ou de créer un style à partir de CSS. Dans ce didacticiel, nous allons passer en revue le code source de quelques SVG pour avoir une idée de ce qu'ils sont. Dans cet article, nous nous concentrerons sur le centre des systèmes de coordonnées. La viewBox définit la position des éléments de l'image dans le système de coordonnées dans son ensemble. Nos formes se distinguent également par leurs caractéristiques de présentation. Contrairement au HTML, nous n'utilisons pas de couleur d'arrière-plan pour une forme ; cependant, nous utilisons l'attribut fill. Nous connaissons déjà le remplissage et certaines propriétés de trait, mais ce que nous ne savions pas, c'était le contour de trait.
Notre limite de ligne sera beaucoup plus grande dans cette situation. Pour une bordure, nous utilisons le trait et la largeur du trait. Les attributs de position et les attributs qui définissent la forme doivent toujours être en HTML. CSS peut gérer les couleurs, les traits et les polices qui peuvent être déplacés d'une application à une autre. L'utilisation d'un code unifié pour chaque aile est une super astuce, mais nous avons dû la répéter cinq fois pour l'implémenter. De plus, nous pouvons définir une forme puis réutiliser son identifiant en définissant une branche d'un flocon de neige. Dans ce cas, nous définissons la branche d'un flocon de neige, puis l'utilisons six fois avec une rotation variable.
Lorsque vous commencez à utiliser des courbes, l'élément de chemin devient encore plus puissant. Quand on veut courber une ligne, la courbe de Bézier quadratique (Q) est idéale, mais quand on veut la courber en ligne droite, elle n'est pas toujours flexible. Un Bézier cubique (C) a deux points de contrôle, ce qui signifie que l'un est le plus puissant. Nous verrons comment incorporer HTML et voguing dans JavaScript dans le prochain article. Les éditeurs de texte peuvent changer et modifier les fichiers SVG en fonction de leur format XML car il s'agit d'un fichier basé sur XML.
Par conséquent, les fichiers SVG sont idéaux pour créer des graphiques personnalisés pour des sites Web et d'autres plates-formes. Une variété de documents imprimés, tels que des brochures et des affiches, peuvent être créés avec des fichiers SVG. Les fichiers SVG sont non seulement polyvalents, mais ils peuvent également être utilisés à diverses fins.
Grâce au code XML, n'importe quel éditeur de texte peut éditer et modifier des fichiers SVG, ce qui en fait un excellent outil pour créer des graphiques personnalisés pour des sites Web et d'autres applications. Une variété de documents imprimés, tels que des brochures et des affiches, peuvent également être générés à l'aide d'un fichier SVG. Vous disposez de plusieurs options pour la licence de vos fichiers.
