Comment optimiser un site WordPress pour Core Web Vitals
Publié: 2023-08-02Dans le monde du référencement et de la conception Web en général, c'est un terme dont nous entendons parler presque tout le temps. Ah, les fameux Core Web Vitals… Ce truc qui est à la mode depuis sa sortie officielle en mai 2021.
Donc, si vous êtes au courant, vous voulez probablement savoir comment optimiser Core Web Vitals sur votre site WordPress .

Il serait vraiment dommage de passer à côté, vu l'impact positif que cela peut avoir sur l'expérience utilisateur et vos conversions .
Après avoir lu cet article, vous saurez tout ce qu'il y a à savoir sur le sujet. Vous saurez comment fonctionnent les Core Web Vitals et ce qu'ils peuvent faire pour vous.
Et vous aurez des conseils pratiques, y compris des recommandations d'outils , pour tester et améliorer Core Web Vitals sur votre site WordPress.
Aperçu
- Que sont les Core Web Vitals ?
- Quelles sont les métriques Core Web Vitals ?
- Pourquoi optimiser Core Web Vitals ?
- Comment testez-vous et mesurez-vous Core Web Vitals sur WordPress ?
- 5 conseils pour optimiser un site WordPress pour Core Web Vitals
- Conclusion
Que sont les Core Web Vitals ?
Les Core Web Vitals sont un ensemble de mesures créées par Google, conçues pour évaluer l'expérience utilisateur réelle d'un visiteur sur une page Web.
Comme l'explique Google, "Ces signaux mesurent la façon dont les utilisateurs perçoivent l'expérience d'interaction avec une page Web".
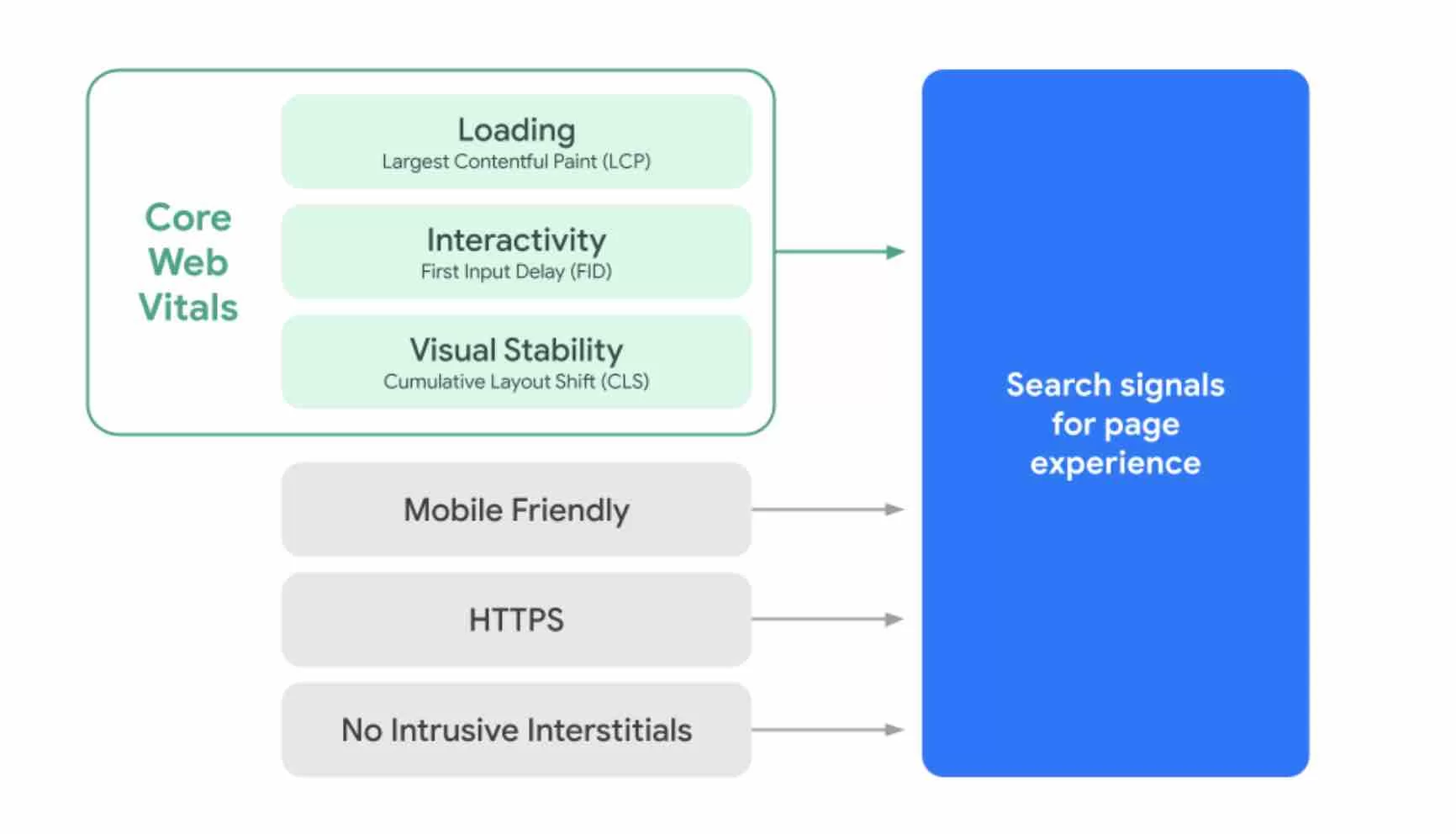
Pour mesurer l'expérience utilisateur (UX), Google examine les performances de chargement des pages Web, l'interactivité et la stabilité visuelle.
Core Web Vitals fait partie de la mise à jour Page Experience déployée dans l'algorithme de Google entre mai et août 2021.
Comme le souligne Google, les Core Web Vitals sont pris en compte lors du classement d'une page dans les résultats de recherche depuis mai 2021, aux côtés d'indicateurs tels que :
- Ergonomie mobile (contenu consultable facilement, quel que soit l'appareil utilisé : ordinateur, smartphone ou tablette)
- Sécurité HTTPS (Google a ensuite précisé que cet indicateur n'était plus utilisé comme facteur de classement)
- Instructions concernant les interstitiels intrusifs (par exemple une fenêtre popup qui couvre le contenu principal de la page)

Rendre l'expérience "aussi utile et agréable que possible"
La mise à jour "Page Experience" et les Core Web Vitals font partie de la mission globale de Google d'offrir à ses utilisateurs "l'expérience la plus utile et la plus agréable possible sur le Web".
En fait , selon Google , "l'optimisation de la qualité de l'expérience utilisateur est la clé du succès à long terme de tout site sur le Web".
Les Core Web Vitals ont été lancés pour relever ce défi. À cette fin, Google précise que Core Web Vitals doit être mesurable par tout propriétaire de site Web, à tout niveau, et sans être un expert en performances Web .
Preuve de l'importance que Google accorde à ces signaux, le moteur de recherche précise même qu'il prévoit de "tester un indicateur visuel mettant en avant les pages les plus conviviales dans les résultats de recherche".
Au moment d'écrire ces lignes, cela n'a pas encore été mis en pratique. Mais cela pourrait arriver dans les semaines/mois à venir.
Quelles sont les métriques Core Web Vitals ?
Actuellement, Google prend en compte 3 métriques dans ses Core Web Vitals . Ces métriques sont mesurées par des données utilisateur réelles, et chacune "représente une facette distincte de l'expérience utilisateur", révèle Google.
Pour bien comprendre leur fonctionnement, décomposons-les un par un.
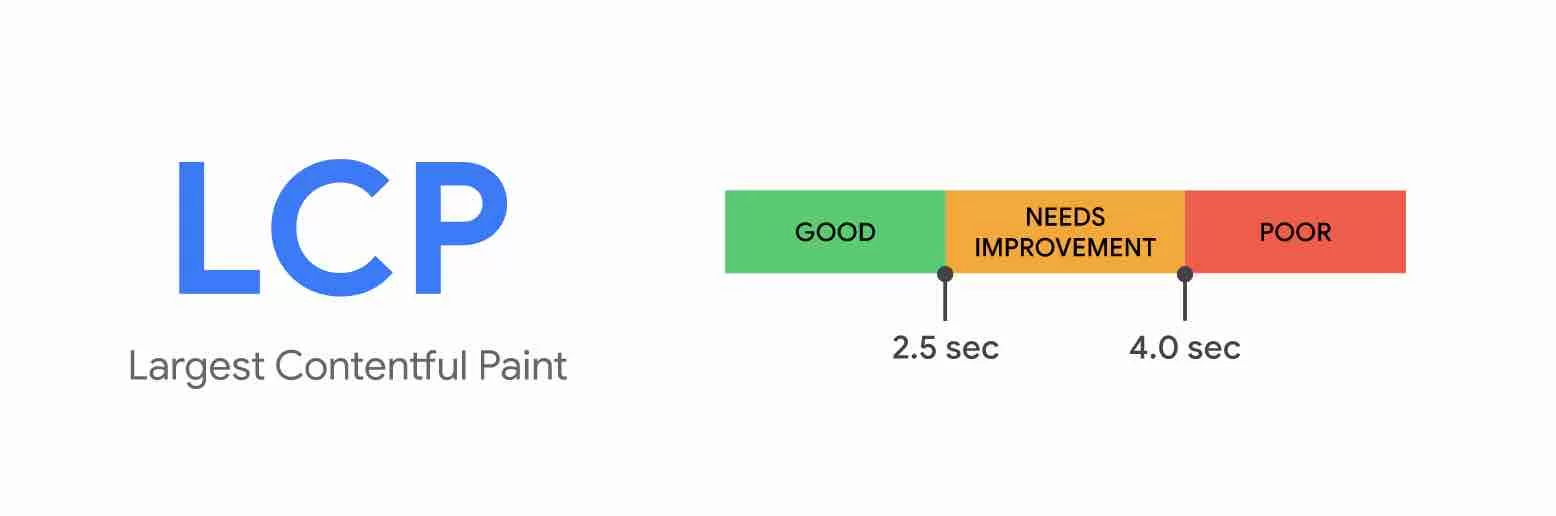
La plus grande peinture de contenu (LCP)
La première métrique Core Web Vitals est appelée Largest Contentful Paint (LCP ). Il mesure les performances de chargement des pages.
Plus précisément, LCP évalue le temps nécessaire pour afficher le plus grand élément visible de votre page dans la fenêtre de votre navigateur (viewport), à partir du moment où la page commence à se charger.

Il peut s'agir d'une image d'arrière-plan, d'une vidéo ou d'un gros bloc de texte en haut de votre page d'accueil, sous votre navigation.
Pour offrir une expérience utilisateur de qualité, Google recommande un temps de chargement inférieur à 2,5 secondes .
Pour guider les utilisateurs — nous y reviendrons plus tard — il distingue 3 types de plages de performances, chacune avec un code couleur associé utilisé par ses différents outils de mesure officiels :
- Bon : temps de chargement inférieur à 2,5 secondes (vert)
- A améliorer : Temps de chargement inférieur ou égal à 4 secondes (orange)
- Mauvais : Temps de chargement supérieur à 4 secondes (rouge)
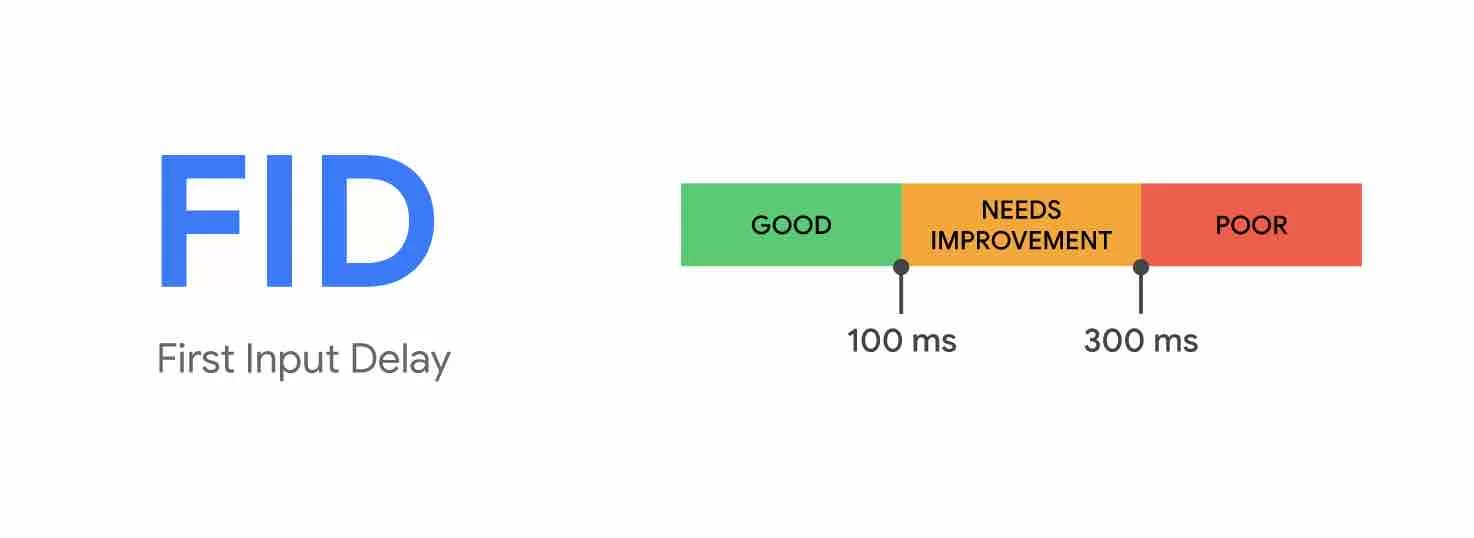
Premier délai d'entrée (FID)
Après le LCP, vient le temps du First Input Delay (FID). Google explique que cette métrique mesure l'interactivité .
Le FID représente le délai entre le moment où un internaute interagit pour la première fois avec votre page (clic sur un lien, appui sur un bouton, etc.) et le moment où le navigateur répond à cette interaction, quel que soit l'élément interactif sur lequel il a cliqué en premier.

Voici les seuils définis par Google pour cette métrique :
- Bon : FID inférieur à 100 millisecondes (ms)
- A améliorer : FID inférieur ou égal à 300 ms
- Médiocre : FID supérieur à 300 ms
Google indique que l'Interaction to Next Paint (INP) remplacera le FID comme signal Web essentiel à partir de mars 2024. Si vous avez déjà reçu un e-mail de Google vous informant de problèmes liés à l'INP, pas de panique ! Vous avez encore le temps d'améliorer ce signal si vous le souhaitez, comme l'explique cet article.
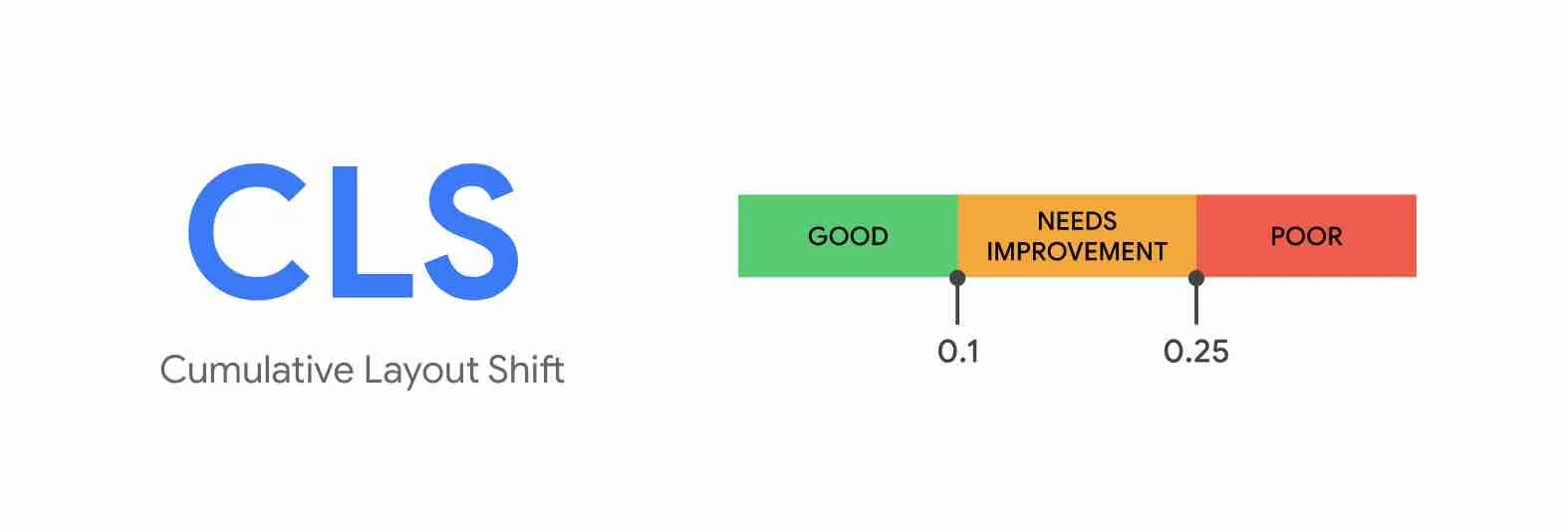
Décalage de mise en page cumulé (CLS)
La troisième et dernière mesure est le Cumulative Layout Shift (CLS), qui mesure la stabilité visuelle .
CLS évalue chaque changement inattendu dans votre mise en page, comme lorsqu'un élément visible change soudainement de position pendant le chargement de la page.
Google détaille ce qui suit : "La métrique CLS calcule la somme totale des scores pour chaque changement de mise en page inattendu qui se produit au cours de la durée de vie de la page."

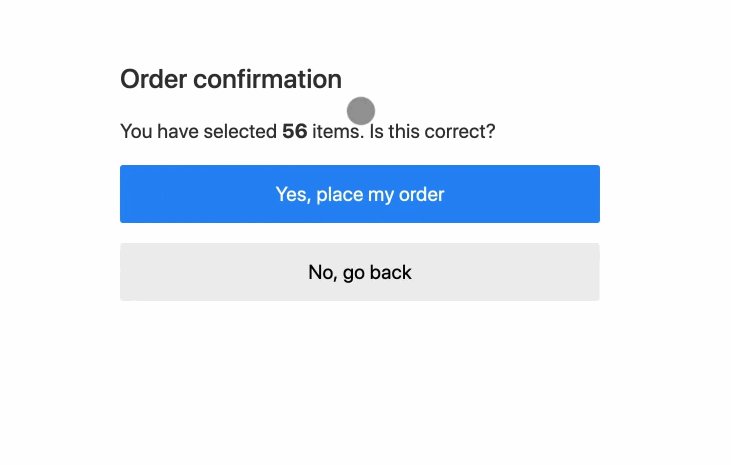
En pratique, CLS cible différents types d'événements :
- Vous lisez un article et le texte change soudainement de position ou disparaît de l'écran.
- Vous voulez cliquer sur un lien ou un bouton, et juste au moment où vous êtes sur le point d'agir, le lien ou le bouton se déplace, vous cliquez donc sur autre chose.

Voici les seuils définis par Google pour cette métrique :
- Bon : CLS inférieur ou égal à 0,1
- A améliorer : CLS inférieur ou égal à 0,25
- Médiocre : CLS supérieur à 0,25
Le score CLS varie de zéro à un nombre positif. Zéro signifie aucun décalage, et plus le nombre est élevé, plus la mise en page est décalée.
Voilà pour l'aperçu général de Core Web Vitals. Voyons maintenant pourquoi vous devez prêter attention à Core Web Vitals sur votre site WordPress.
Pourquoi optimiser Core Web Vitals ?
Boostez l'expérience utilisateur et les conversions
Dans l'ensemble, comme vous l'avez déjà lu, Core Web Vitals vise à optimiser la qualité de l'expérience utilisateur.
En termes simples, plus l'expérience utilisateur que vous offrez à vos visiteurs est agréable, plus vous avez de chances de stimuler l'engagement et les conversions .
Une conversion est une action que vous souhaitez que vos utilisateurs effectuent. Cela peut être l'achat d'un produit dans votre boutique WooCommerce , l'inscription à une newsletter , le téléchargement d'un livre blanc, le remplissage d'un formulaire, etc.
Selon des études relayées par Google, l'optimisation de Core Web Vitals permet d'améliorer certaines métriques métiers :
- Avec un site qui respecte les seuils Core Web Vitals (score « Bon » sur 3 métriques clés), les utilisateurs sont 24 % moins susceptibles d'abandonner le chargement de la page .
- Yahoo! Le Japon a augmenté le nombre de pages vues par session de 15 % et réduit son taux de rebond de 1,72 %, grâce à une réduction de 0,2 du changement de mise en page cumulé.
- Rakuten 24 a augmenté son revenu par visiteur de 53,4 % en améliorant ses Core Web Vitals.

Prendre soin du référencement
L'optimisation des Core Web Vitals de votre site WordPress est également importante pour votre référencement .
En effet, les Core Web Vitals font partie des nombreux facteurs pris en compte par Google pour positionner une page dans ses résultats de recherche (le moteur de recherche utilise environ 200 facteurs dans son algorithme).
Mais attention : les Core Web Vitals sont loin d'être le facteur le plus important aux yeux de Google , ce qui précise plusieurs choses à ce sujet :
- De bonnes mesures dans le rapport Core Web Vitals « ne garantissent pas un bon classement ». Cela signifie que si vous n'améliorez pas d'autres signaux qui coïncident avec l'expérience globale sur la page (par exemple, l'ergonomie mobile), l'impact de vos efforts sur l'optimisation de Core Web Vitals n'aura aucune valeur ajoutée.
- " La recherche Google cherche toujours à afficher le contenu le plus pertinent, même si l'expérience de la page est médiocre".
Mais n'ignorez pas Core Web Vitals sur votre site Google ! Premièrement, pour l'expérience utilisateur et l'impact positif qu'ils peuvent avoir sur les conversions.
Ensuite, parce qu'elles peuvent aussi être un critère utilisé par Google pour distinguer les pages dont le contenu est jugé utile (à situation de « qualité égale », le moteur de recherche peut mieux positionner une page optimisée pour Core Web Vitals).
Voici la position officielle de Google sur le sujet : « Pour de nombreuses requêtes, il y a beaucoup de contenu utile. Dans ce cas, fournir une bonne expérience sur la page peut contribuer à votre succès dans la recherche Google. »
Dans tous les cas, en matière de référencement, concentrez-vous sur la qualité de votre contenu (qui doit être utile à votre public cible) et des backlinks.
Pour générer des résultats de recherche, Google s'appuie sur les facteurs clés suivants :
- La direction de la requête de l'utilisateur (intention de recherche)
- La pertinence du contenu par rapport à la requête de recherche
- La qualité du contenu (expertise, fiabilité, caractère officiel des informations partagées, etc.)
- Facilité d'utilisation (ergonomie mobile, vitesse de chargement, etc.)
Est-ce que tout a un sens ? Ensuite, je suggère que nous laissions la théorie derrière nous et que nous passions aux choses sérieuses. Votre site WordPress est-il optimisé pour Core Web Vitals ? Pour le savoir, lisez la suite.
Comment testez-vous et mesurez-vous Core Web Vitals sur WordPress ?
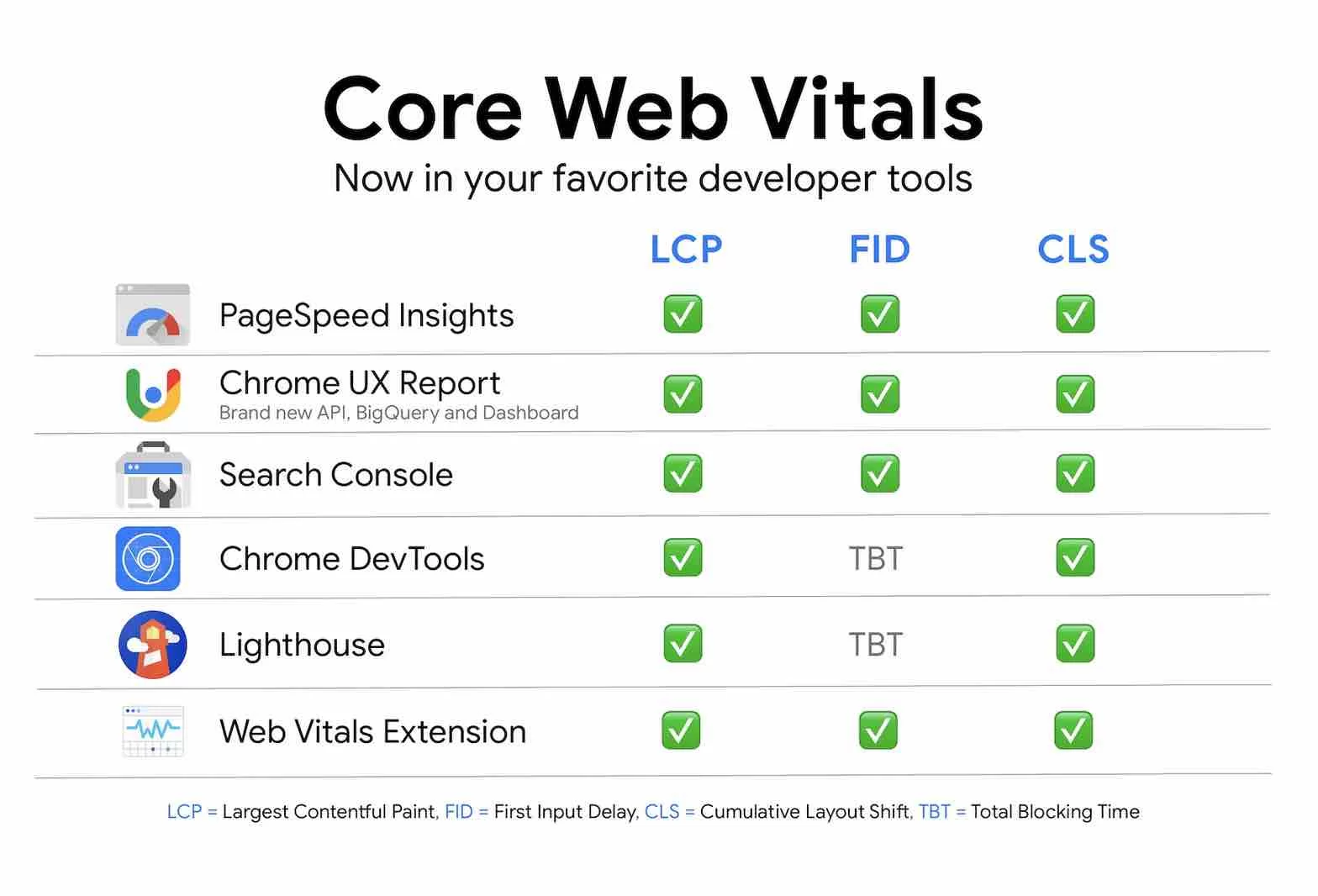
Core Web Vitals étant une initiative dirigée par Google, il est possible de mesurer Core Web Vitals sur WordPress grâce à différents outils maison proposés par le moteur de recherche :
- Informations sur la vitesse de la page
- Rapport Chrome UX
- Console de recherche Google
- Outils de développement Chrome
- Phare
- Extension de navigateur Chrome Web Vitals

Comme l'explique Google, vous n'avez pas besoin d'utiliser tous ces outils à la fois. Utilisez simplement ceux que vous jugez les plus efficaces pour optimiser vos Core Web Vitals.
Selon votre niveau technique et vos besoins, certaines peuvent ne pas être pertinentes.
Par exemple, Lighthouse est particulièrement utile pour découvrir les domaines d'amélioration des performances lors du développement d'un site localement ou dans un environnement intermédiaire.
L'extension Chrome Dev Tools, en revanche, sera trop complexe à utiliser pour les débutants ou même les intermédiaires.
Pour commencer, vous pouvez vous appuyer sur deux outils en particulier :
- Google Search Console vous aidera d'abord à identifier les pages nécessitant des améliorations.
- Une fois les pages problématiques identifiées, PageSpeed Insights vous montrera les points techniques bloquants , avec un score global sur desktop et mobile. L'outil vous proposera des recommandations pour améliorer votre score global.
Découvrez ci-dessous comment utiliser ces deux outils indispensables.
Comment mesurer les Core Web Vitals de votre site WordPress avec Google Search Console
Google Search Console est un outil gratuit qui vous permet de mieux gérer votre site et de suivre votre référencement en fournissant une multitude d'informations :
- Erreurs sur votre site
- Analyse des moteurs de recherche
- Liens
- État de l'indexation
- Erreurs d'exploration
- Etc.
Pour profiter de cet outil, vous devez avoir un compte Google et le lier à votre site WordPress .
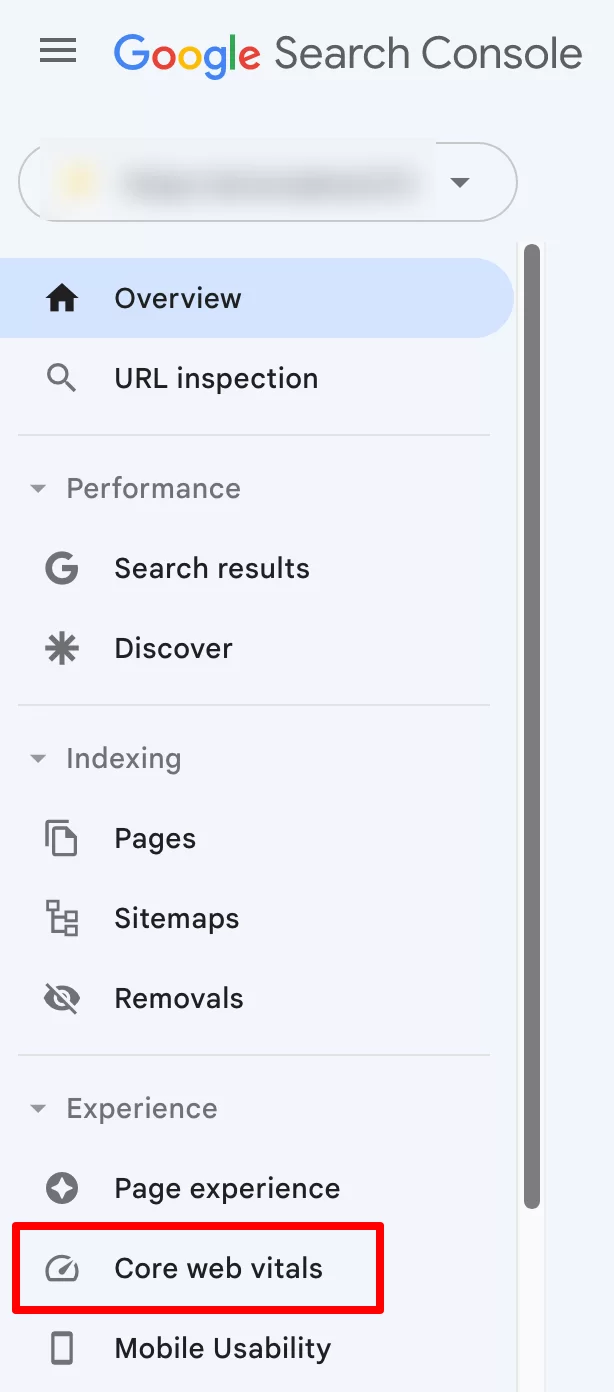
Une fois que vous êtes connecté à votre compte Search Console, accédez à Experience > Core web vitals :

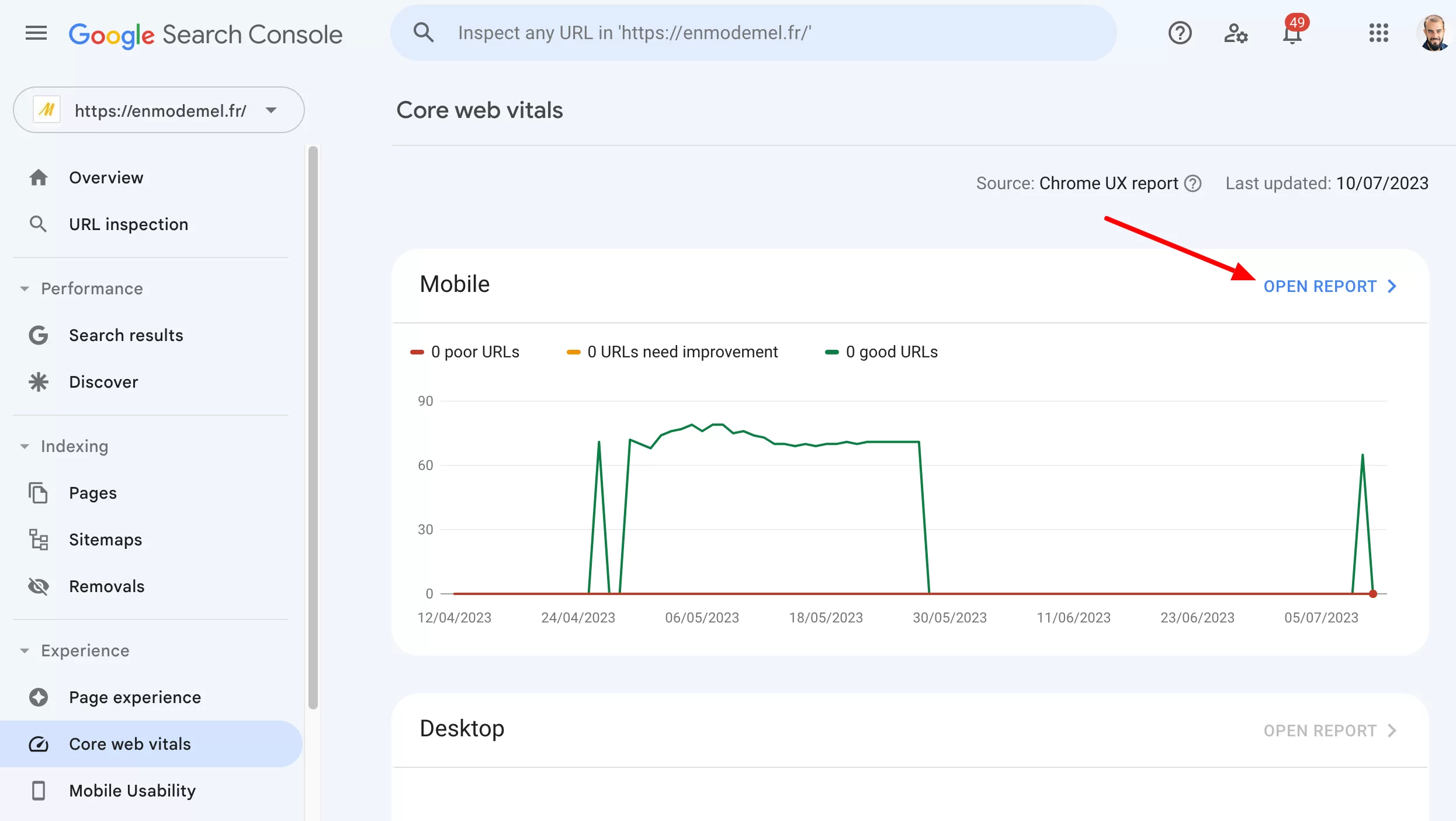
Si des données sont disponibles, vous obtiendrez un aperçu présenté sous forme de graphique , pour les versions mobile et de bureau de votre site WordPress.
Cliquez sur le lien "Ouvrir le rapport" pour en savoir plus sur les performances de vos URL :

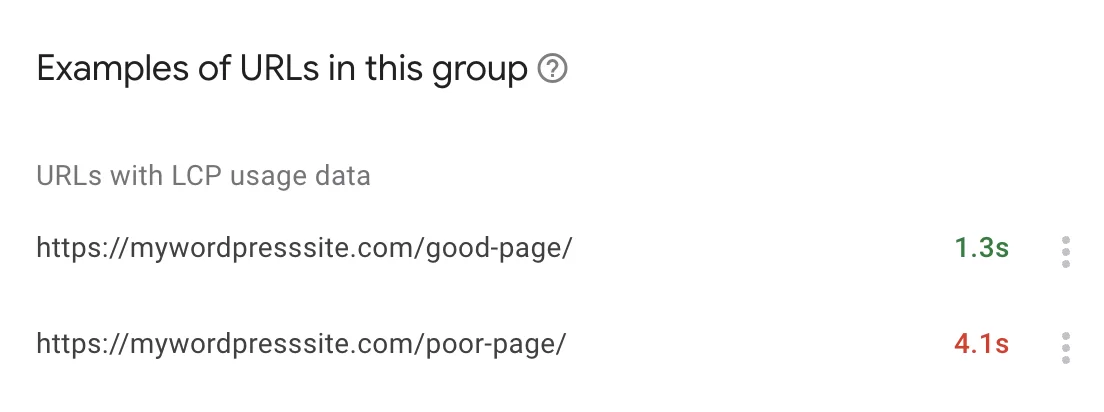
Vous serez présenté avec un aperçu qui comprend des groupes d'URL problématiques en fonction de leur statut (bon, doit être amélioré, lent) ou du type de métrique (LCP, FCP et CLS).

En cliquant sur le groupe d'URL qui vous intéresse, vous accédez au détail de chaque URL concernée :

Dès que vous trouvez une URL problématique (priorisez les pages lentes et celles qui sont les plus importantes pour votre entreprise), vous pouvez obtenir des suggestions d'amélioration à l'aide de PageSpeed Insights.
Comment mesurer les Core Web Vitals de votre site WordPress avec PageSpeed Insights
PageSpeed Insights est un autre outil gratuit de Google. Son but est de vous aider à améliorer la vitesse de chargement de vos pages sur tous les appareils.
Vous pouvez y accéder de deux manières :
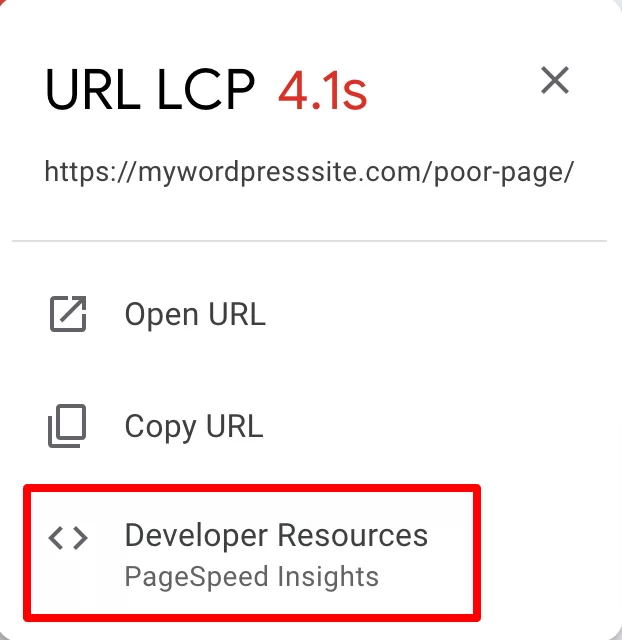
- Directement depuis votre interface Google Search Console , cliquez sur l'URL qui vous intéresse, puis sur « Developer Resources » :

- En visitant le site officiel dédié à l'outil
Une fois sur l'interface de PageSpeed Insights, entrez l'URL de la page web de votre choix dans le champ de recherche, puis cliquez sur le bouton « Analyser » :

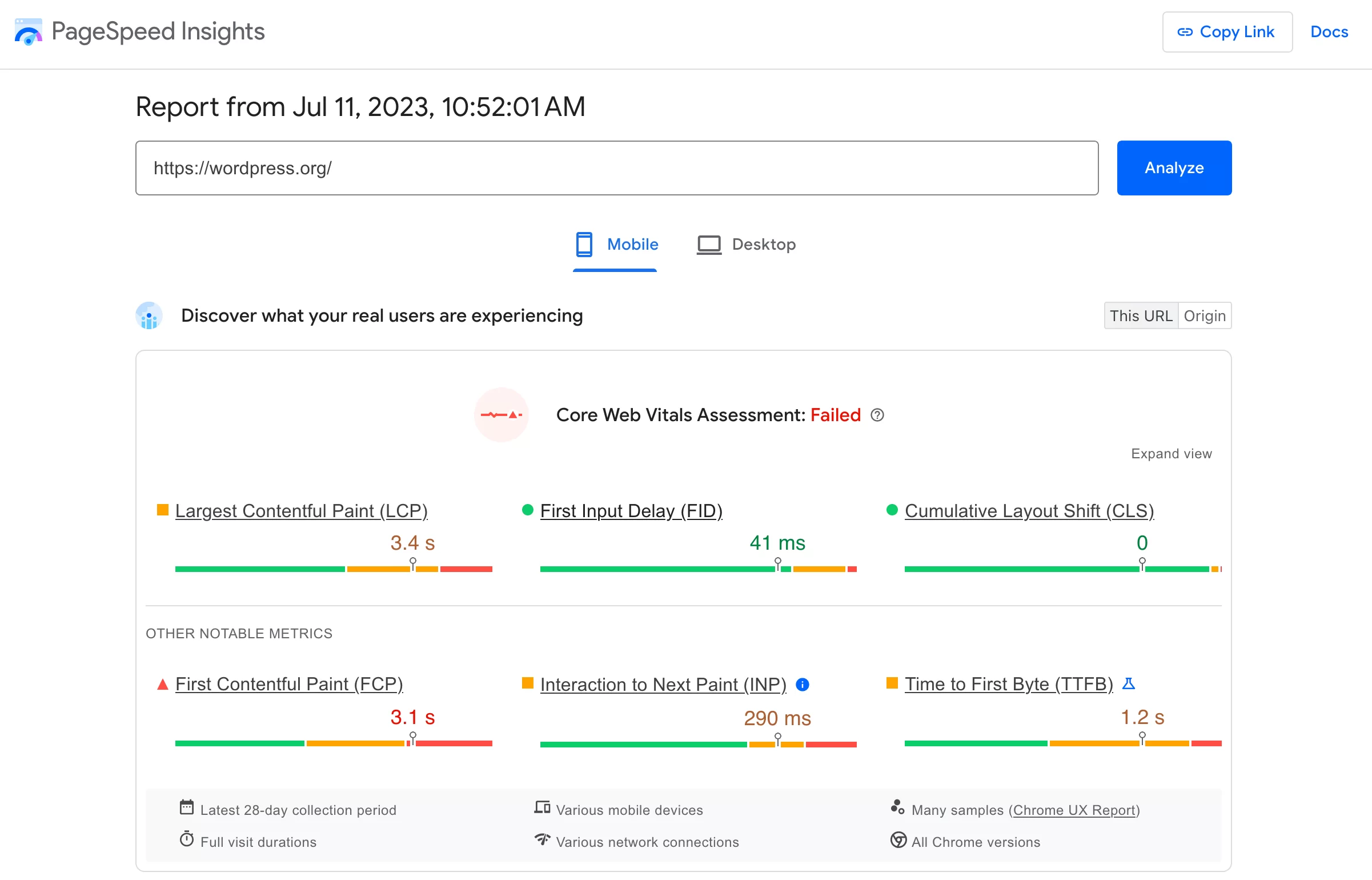
Vous obtiendrez ensuite un rapport évaluant les Core Web Vitals sur mobile et sur ordinateur (les résultats peuvent différer selon l'appareil) :

Vous aurez alors une note globale sur 100 dans 4 domaines principaux :
- Performance
- Accessibilité
- Les meilleures pratiques
- référencement
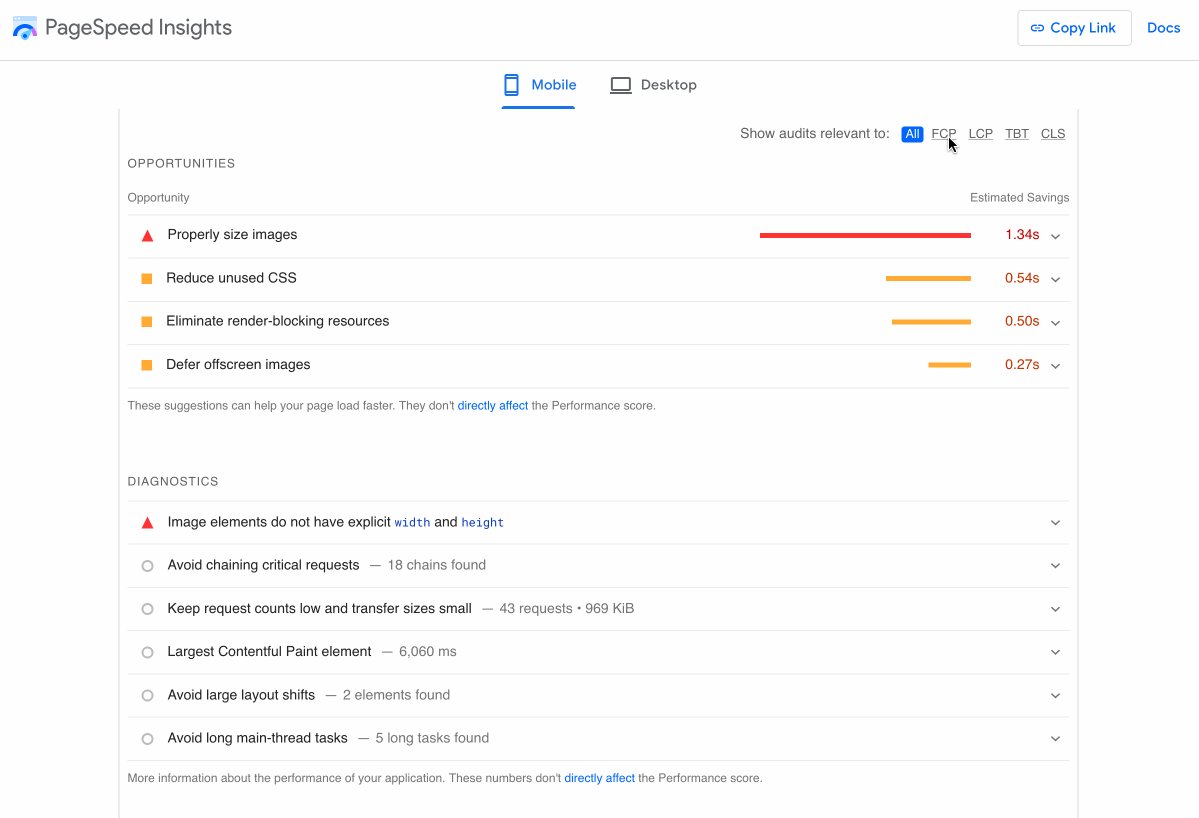
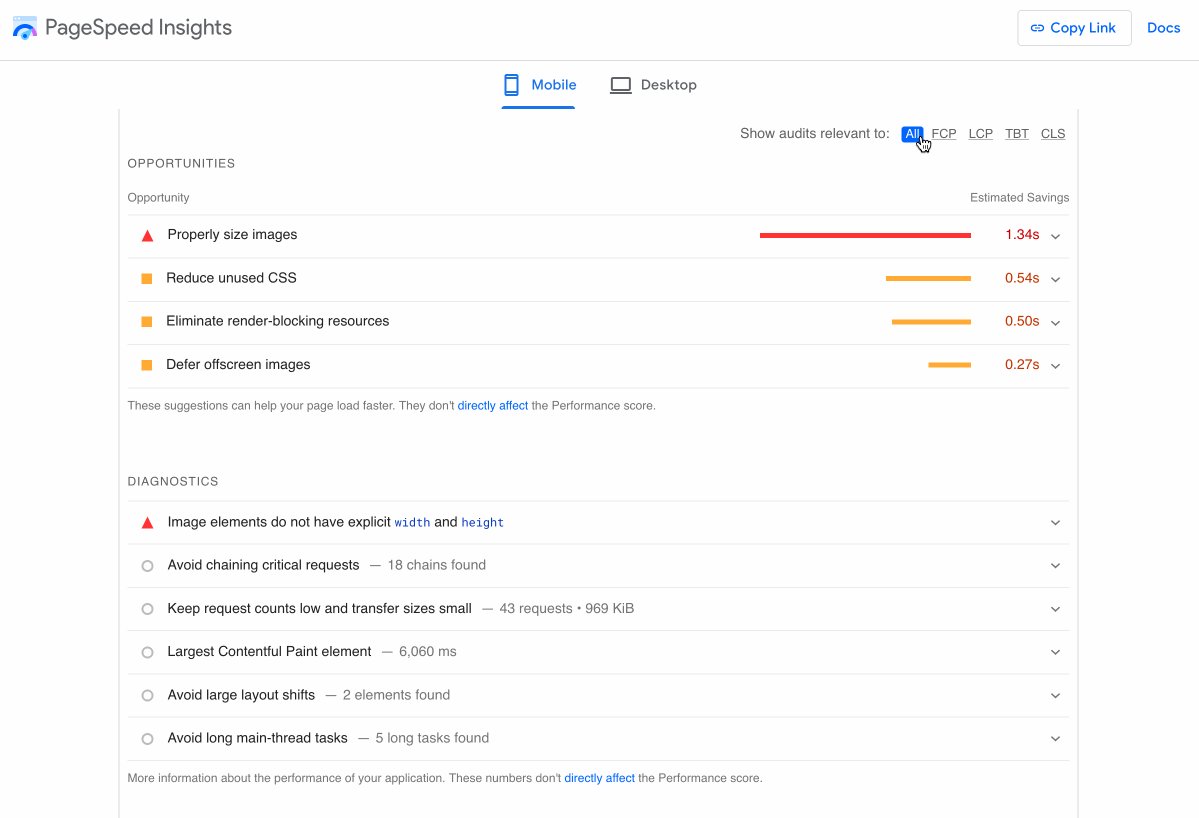
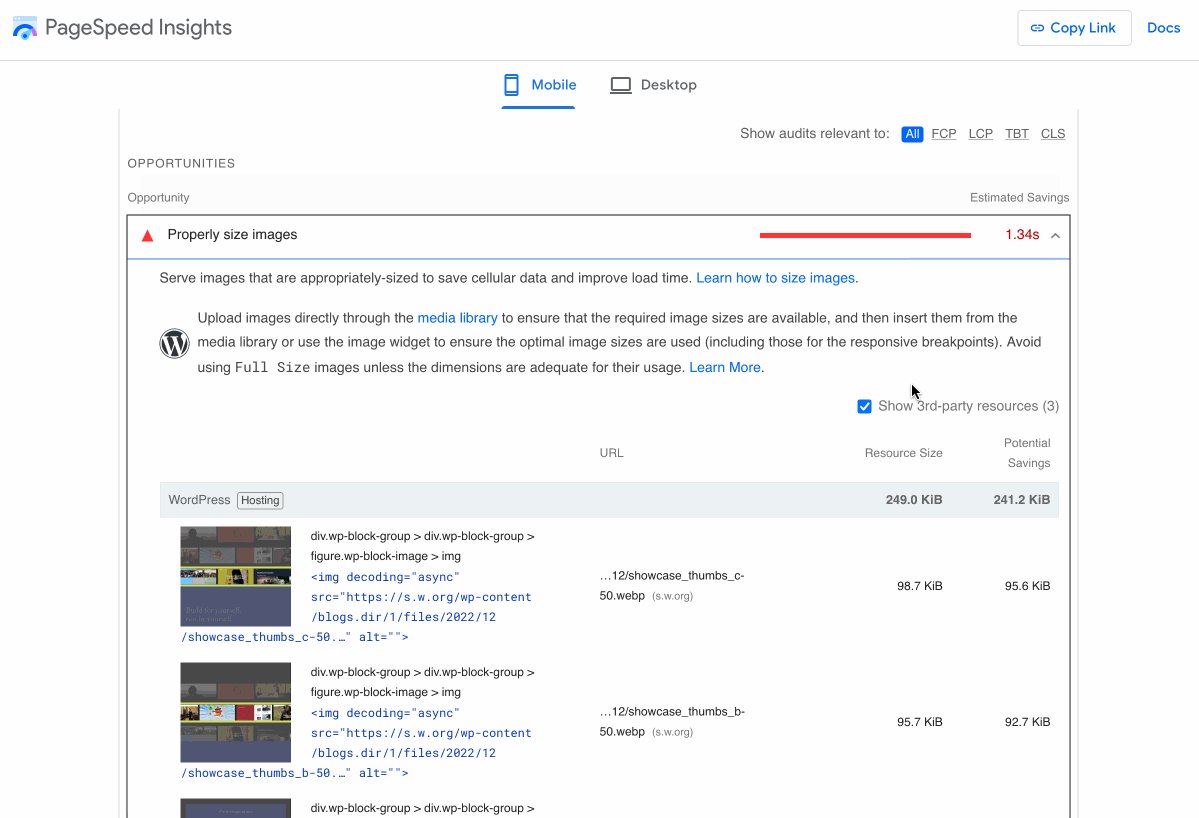
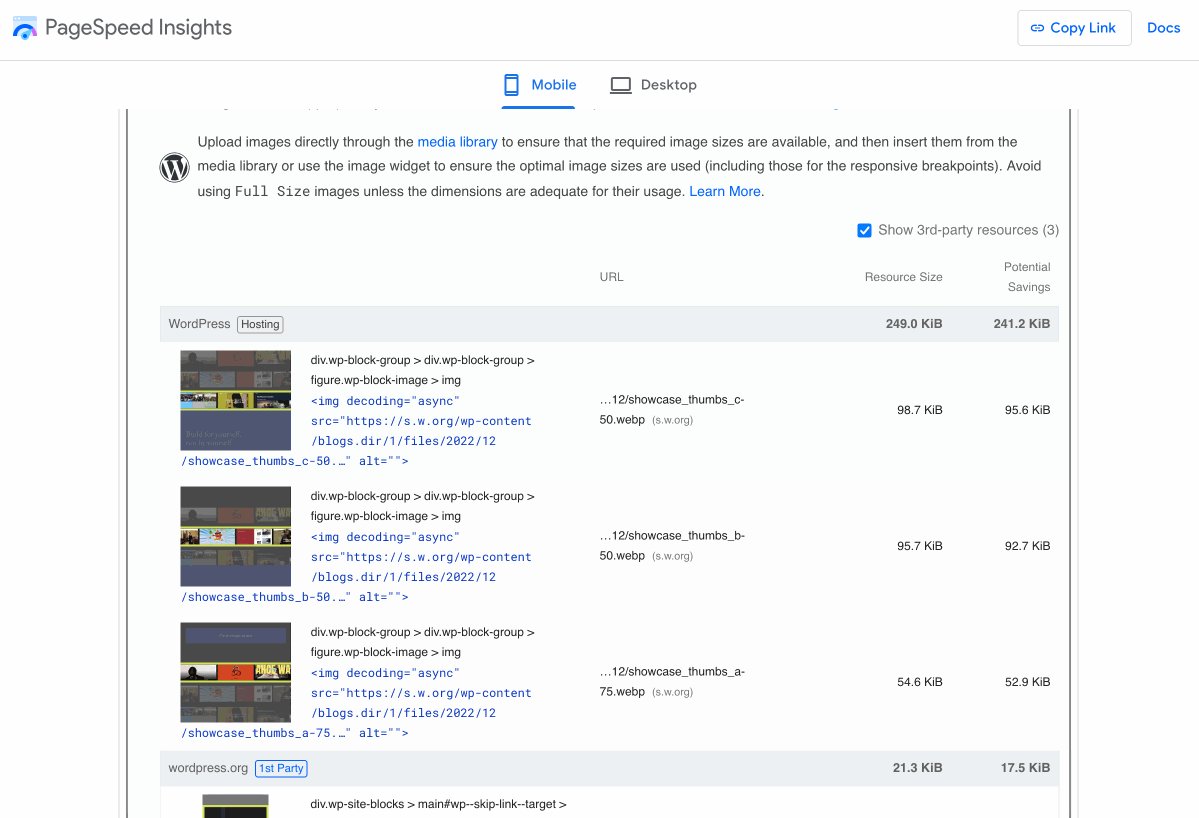
Enfin, si vous faites défiler un peu la page, vous trouverez des opportunités d'amélioration, que vous pourrez trier par type de métrique (FCP, LCP, TBT, et CLS).
Notez que PageSpeed Insights suggère également des améliorations FCP (First Contentful Paint). Ceux-ci ne sont pas pris en compte dans Core Web Vitals, mais il est important de les optimiser pour la vitesse de chargement de vos pages et l'expérience utilisateur.
Il suffit de cliquer sur le petit onglet pour visualiser le problème détecté par PageSpeed Insights, et surtout comment le résoudre.

Avec Google Search Console et PageSpeed Insights, vous pouvez détecter et corriger les problèmes liés au chargement, à l'interactivité et à la stabilité visuelle des pages de votre site WordPress.
Pour optimiser vos chances d'atteindre un score proche de 100/100, consultez nos conseils ci-dessous pour optimiser les Core Web Vitals de votre installation WordPress.
5 conseils pour optimiser un site WordPress pour Core Web Vitals
Améliorez les performances de votre serveur
Pour commencer, attaquez-vous à la racine - si besoin est - l'une des principales causes d'un mauvais score LCP (Largest Contentful Paint) : un serveur lent.
En d'autres termes, un serveur qui prend trop de temps pour répondre à une requête faite par votre navigateur Web.
Il existe plusieurs façons d'optimiser cet aspect de votre site :
- Choisissez un hébergeur performant comme bluehost (lien affilié), que WPMarmite utilise et recommande.
- Mettez vos pages en cache à l'aide d'un plugin premium comme WP Rocket (lien affilié), qui s'en charge automatiquement pour vous. Au fait, WP Rocket optimisera également le cache de votre navigateur tout seul, ce qui est plutôt pratique.
- Activez la compression GZIP (ou compression Brotli). Votre hébergeur l'a peut-être déjà activé pour vous. Contactez-les pour en savoir plus. Sinon, WP Rocket s'en charge également automatiquement.
Si vous cherchez un équivalent gratuit à WP Rocket, jetez un œil à WP Fastest Cache.
Découvrez comment vider le cache de WordPress dans notre tutoriel .
En parallèle, un réseau lent peut également avoir un impact négatif sur votre score LCP, même si votre serveur est déjà correctement optimisé.
Cela peut être le cas si vous avez un public international. Si votre serveur d'hébergement est basé aux États-Unis, mais que la majorité de vos visiteurs consultent votre site depuis l'Australie, les temps de chargement des pages pourraient ralentir.
Une solution consiste à utiliser un réseau de diffusion de contenu (CDN). Cependant, vous ne devriez opter pour cette option que si vous avez un grand site avec beaucoup de contenu et que votre public cible est international. Si vous débutez, ne vous embêtez pas.
Optimisez vos images
Continuons à parler de LCP avec un autre élément qui peut avoir un impact (très) négatif sur son score : vos images.
En effet, c'est souvent une image qui constitue le plus gros élément visible d'une page web au début de son chargement (notamment sur une page d'accueil).
Une seule image peut représenter jusqu'à 50% du temps de chargement d'une page ! C'est pourquoi vous devez optimiser vos images.
Compressez vos images
Vous pouvez commencer par compresser vos images à l'aide d'un plugin freemium comme Imagify.
Cela vous aidera à réduire leur poids sans aucune perte de qualité. Imagify a également une option pour automatiser la compression de vos images en masse, ce qui est pratique si vous avez beaucoup de médias.
Découvrez notre guide pratique pour paramétrer et utiliser Imagify comme un pro .
Vous pouvez également utiliser un outil en ligne tel que :
- TinyPNG
- Kraken.io
- Optimizilla
- Compresseur.io
Cependant, avec ces outils, vous devrez procéder au cas par cas et ne pourrez pas faire de réglages depuis l'interface WordPress.

Adoptez le format WebP
WebP est un format d'image raster proposé par Google qui permet de compresser des images encore plus loin que JPG ou PNG, sans perte de qualité.
Selon Google, les images WebP sont 25% à 34% plus légères que les images JPG, ce qui n'est pas une mince affaire lorsqu'il s'agit d'optimiser vos Core Web Vitals sur WordPress.
Depuis la sortie de la version 5.8 en juillet 2021, WordPress prend en charge le format WebP, mais vous devez d'abord télécharger et mettre en ligne vos images dans ce format.
Grâce à un plugin dédié, vous pouvez convertir toutes les images de votre Médiathèque au format WebP. Pour ce faire, utilisez Imagify ou Converter for Media.

Optimisez le code de votre site WordPress
Troisièmement, vous devez « nettoyer » le code qui sera affiché sur le front-end (l'interface visible par vos visiteurs), car il peut avoir tendance à être surchargé d'éléments qui ralentissent la vitesse de chargement.
Par exemple, un mauvais score FID peut être causé par un fichier JavaScript que votre navigateur a du mal à exécuter.
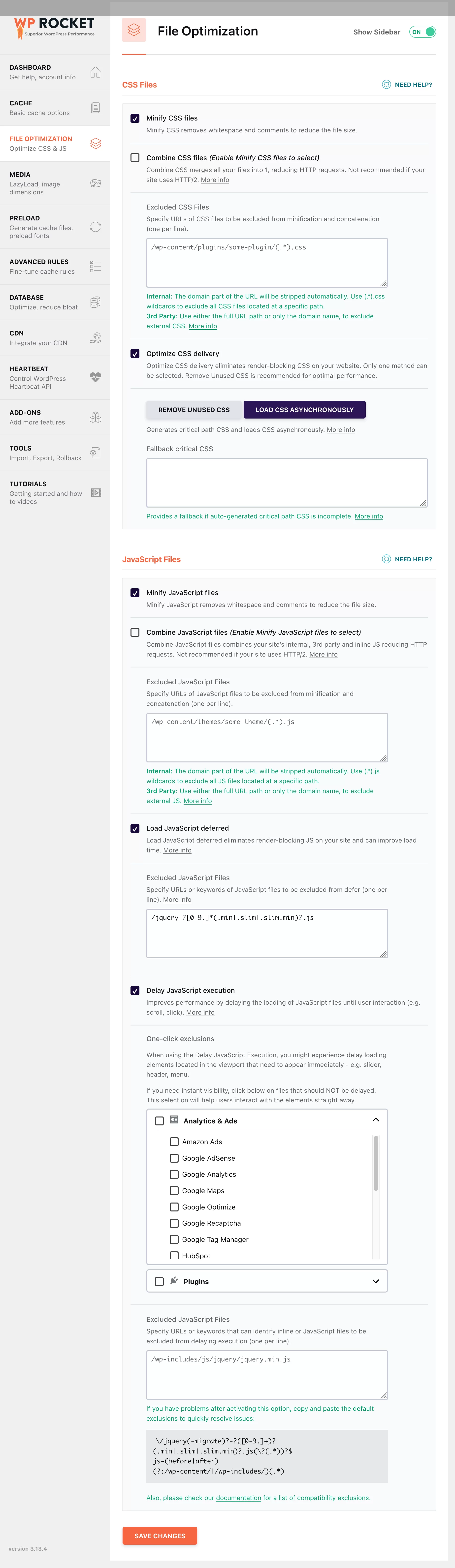
Dans l'ensemble, il est important d'optimiser votre code (HTML, CSS et JavaScript). Vous pouvez le faire en :
- Minifiez les fichiers CSS et JavaScript .
- Supprimez les ressources CSS inutilisées .
- Retardez le chargement de JavaScript pour éliminer les ressources qui bloquent l'affichage des pages.
- Différez l'exécution de JavaScript en retardant le chargement des fichiers JavaScript jusqu'à l'interaction de l'utilisateur.
Ces réglages peuvent être effectués directement via le menu « File Optimization » de WP Rocket :

Si vous préférez un outil gratuit, voici quelques options à considérer :
- Pour minimiser votre code CSS et JavaScript , vous pouvez utiliser Toptal ou un plugin tel que Autoptimize ou Asset CleanUp.
- Pour différer l'exécution de JavaScript , utilisez les Flying Scripts.
- Pour une solution tout-en-un qui aide avec de nombreux facteurs impliqués dans Core Web Vitals, jetez un œil à Core Web Vitals & PageSpeed Booster.
Améliorez les performances globales de votre site
En appliquant les conseils ci-dessus, vous devriez déjà améliorer les Core Web Vitals de votre site WordPress.
En parallèle, pensez à appliquer les bonnes pratiques suivantes pour améliorer la vitesse de chargement de vos pages et l'expérience utilisateur :
- Activez un thème léger et bien codé . Parmi les plus rapides disponibles dans le répertoire officiel figurent Astra, GeneratePress, Kadence et Blocksy. Consultez notre page dédiée aux thèmes WordPress pour trouver celui qui vous convient.
- Supprimez les plugins que vous n'utilisez plus et activez uniquement ceux dont vous avez besoin. Pour une première sélection, jetez un œil à notre liste des meilleurs plugins WordPress.
- Activez une version récente de PHP sur votre site (au moins PHP 8.1 si vous utilisez la dernière version majeure de WordPress au moment de la rédaction).
- Optimisez votre base de données (WP Rocket vous permet par exemple de programmer un nettoyage automatique de la base de données).
Testez régulièrement les Core Web Vitals de votre site WordPress
Enfin, pensez à tester régulièrement les Core Web Vitals de votre site WordPress.
Même si votre score est bon à un moment donné, il peut changer au fil du temps à mesure que de nouveaux plugins ou fonctionnalités sont ajoutés à votre site.
Planifiez des points de contrôle dès que vous apportez une ou plusieurs modifications majeures à vos pages. De cette façon, vous serez en mesure de rectifier tout goulot d'étranglement majeur le plus rapidement possible.
Il serait dommage d'impacter négativement l'expérience utilisateur et vos actions SEO après tant de bon travail, non ?
Et si vous souhaitez approfondir le sujet de Core Web Vitals sur WordPress et découvrir des astuces supplémentaires, consultez l'excellent ebook gratuit de WP Rocket sur le sujet.
Grâce à l'outil de maintenance WP Umbrella (lien affilié), vous pouvez également avoir un aperçu en temps réel des métriques Core Web Vitals de votre site WordPress. Notamment, notez que depuis l'interface de l'outil, vous pouvez effectuer des mises à jour et des sauvegardes de vos différents sites depuis un seul tableau de bord.
Conclusion
L'optimisation de votre site WordPress pour Core Web Vitals est essentielle pour prendre soin de l'expérience utilisateur de vos visiteurs.
Avec un bon score aux métriques Core Web Vitals, vous augmentez vos chances d'améliorer les conversions et limitez l'impact négatif que peut avoir un site au chargement lent (augmentation du taux de rebond, baisse du trafic, etc.).
Consultez notre guide étape par étape pour tester et optimiser #CoreWebVitals sur #WordPress. Nous allons vous montrer comment améliorer l'expérience utilisateur et la vitesse de chargement de votre site !
Grâce à nos conseils (optimisation d'image, optimisation de code, optimisation de serveur, etc.), vous connaissez désormais plusieurs moyens d'améliorer votre score Core Web Vitals à la maison.
Est-ce quelque chose sur lequel vous avez déjà commencé à travailler ? Si oui, avez-vous des conseils supplémentaires à partager avec nous et les lecteurs de WPMarmite ?
Partagez vos commentaires avec nous dans la zone de commentaires juste en dessous.