Corriger "Rapport de distinction suffisant pour les couleurs d'arrière-plan et d'avant-plan"
Publié: 2023-05-25L'optimisation du site Web ne concerne pas seulement les temps de chargement. Un site Web rapide garde les gens satisfaits, mais seulement s'il offre une rencontre formidable avec une personne en même temps. Si votre site Web n'est pas accessible, vous pouvez voir des avertissements tels que "Les teintes d'arrière-plan et de premier plan n'ont pas un rapport de contraste suffisant". Cette erreur individuelle signifie que les acheteurs peuvent se battre pour identifier des facteurs spécifiques sur la page Web.
La bonne nouvelle est que cette difficulté est vraiment facile à résoudre. De plus, si vous jetez un coup d'œil à votre site Web sur PageSpeed Insights, vous obtiendrez même des conseils essentiels sur la façon de résoudre l'erreur et d'améliorer l'accessibilité de votre site.
Qu'est-ce que l'information "Les couleurs d'arrière-plan et d'avant-plan n'ont pas un rapport de distinction adéquat" ?
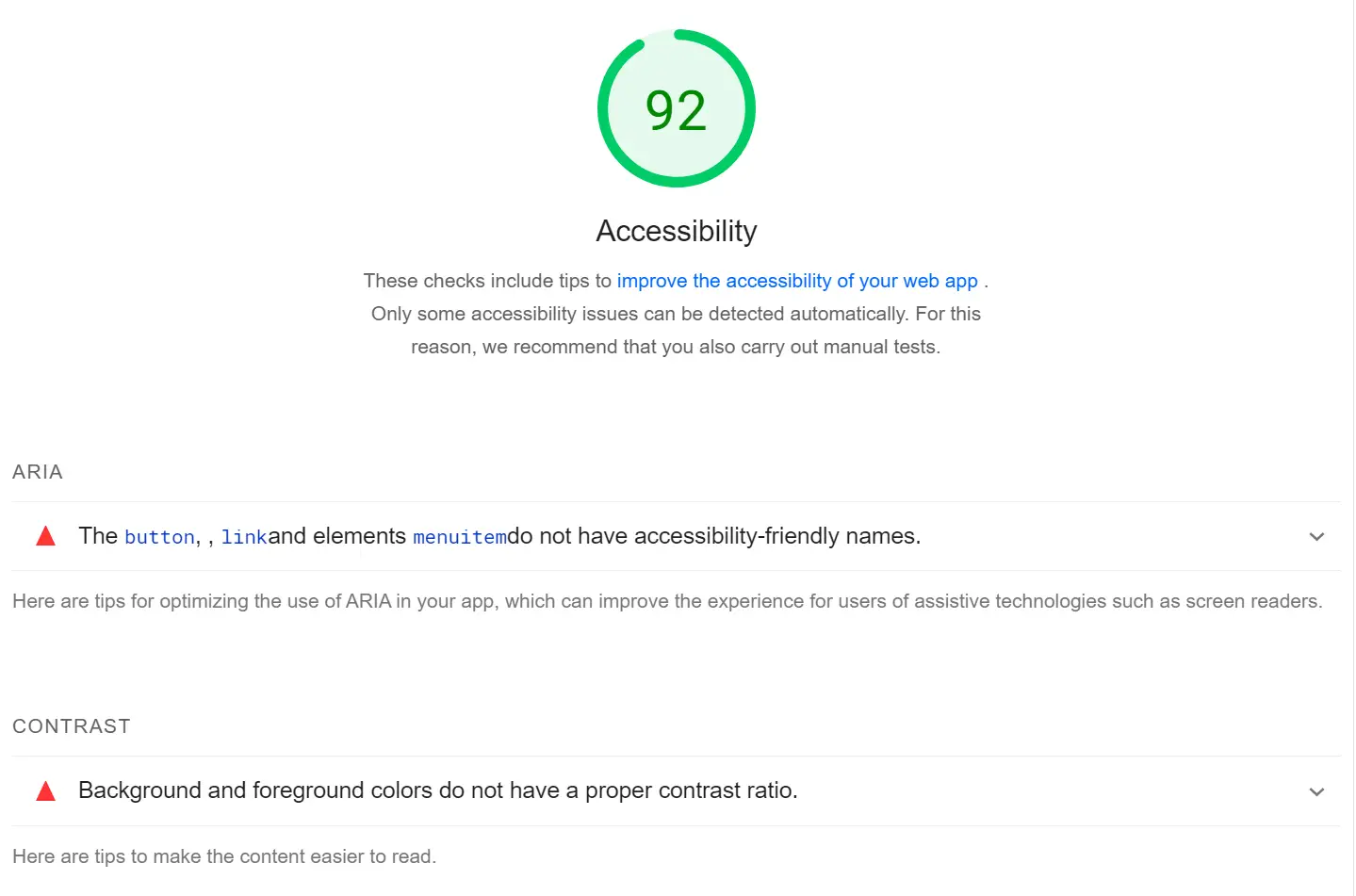
Si vous utilisez PageSpeed Insights pour tester l'efficacité de votre site Web, vous constaterez qu'il renvoie un rapport contenant des suggestions pour optimiser vos informations. Celles-ci incluent des suggestions pour renforcer l'accessibilité sur votre site Internet :

L'accessibilité est vitale pour la réussite de tout site Web. Si votre site Web n'est pas accessible ou simple à utiliser, vous vous débarrasserez des visiteurs pour lesquels vous avez travaillé si dur pour être payés.
Il y a une tonne de facteurs qui entrent en ligne de compte pour rendre un site Web disponible. Par exemple, vous souhaiterez utiliser des polices faciles à lire, étiqueter correctement les hyperliens et permettre la navigation au clavier.
Il est également crucial que vous utilisiez suffisamment de distinction sur votre site. Cela suggère de choisir des teintes d'historique qui permettent aux clients de voir les éléments critiques sur une page de site Web.
L'erreur "Les teintes d'arrière-plan et de premier plan n'ont pas un rapport de distinction suffisant" implique que le rapport de distinction entre les deux choses ne satisfait pas les spécifications proposées. Par exemple, vous pourriez éventuellement travailler avec une nuance de gris très similaire à la fois pour les antécédents et le contenu textuel.
Ces attentes sont fondées sur les règles d'accessibilité des articles du World Wide Web (WCAG) [1] . Il s'agit d'un ensemble de conseils internationalement reconnus pour rendre le contenu écrit sur le Web beaucoup plus disponible. WCAG indique un rapport de contraste minimum de 4,5: 1 pour le texte habituel et de 3: 1 pour le texte volumineux afin d'assurer une lisibilité optimale.
Si vous n'êtes pas absolument sûr du fonctionnement de ces ratios, ne vous inquiétez pas. Nous les rechercherons de plus près dans le didacticiel.
La valeur de la distinction dans l'accessibilité du Web
La distinction joue un rôle essentiel dans l'accessibilité des sites Web. Cela permet aux consommateurs de repérer plus facilement les fonctionnalités les plus cruciales d'un site.
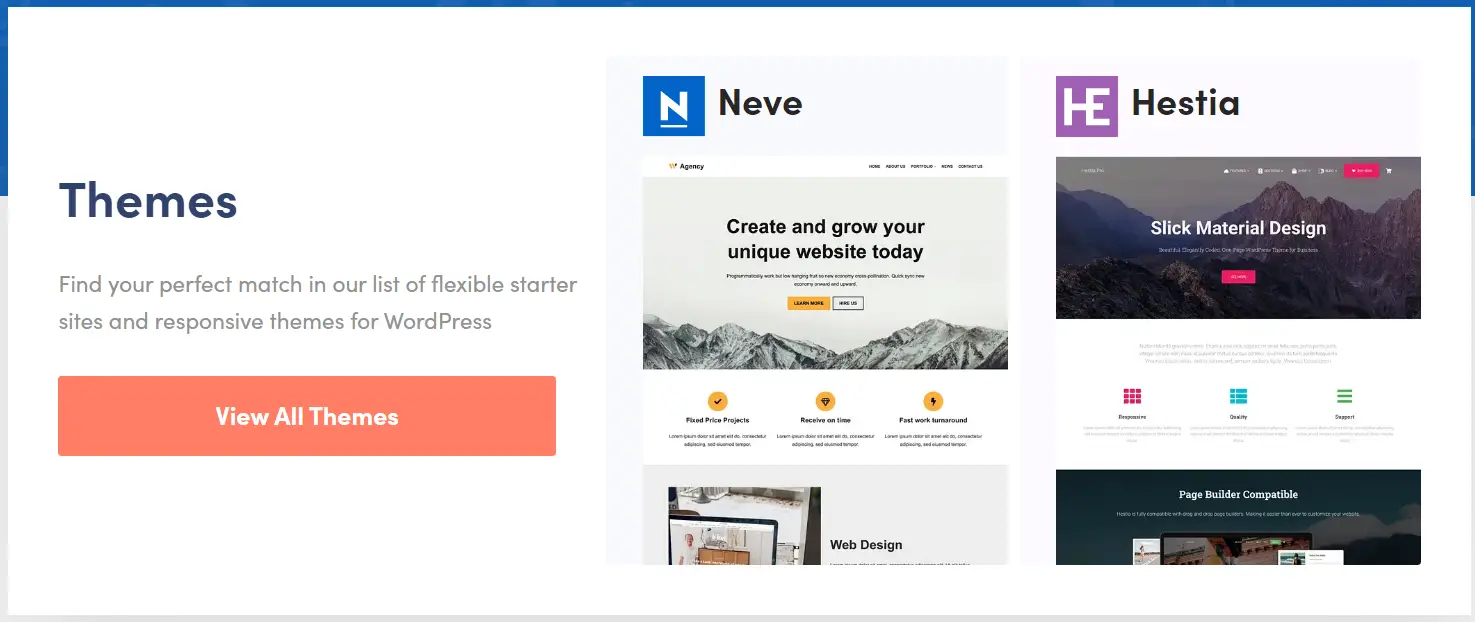
Prenez un contact avec le mouvement (CTA), par exemple. Ces composants sont susceptibles d'utiliser des couleurs qui se démarquent des qualités, ils sont donc moins difficiles à voir.
Étant donné que ces fonctionnalités audacieuses suscitent votre intérêt, vous êtes plus susceptible de simplement cliquer dessus :

Cela dit, un rapport de contraste fantastique ne vous gagne pas seulement dans des conditions de conversions ou d'engagement. Cela rendra également les éléments un minimum moins difficiles pour les utilisateurs ayant une déficience visuelle.
Dans la plupart des cas, il est rapide d'éviter l'erreur « Les teintes d'arrière-plan et d'avant-plan n'ont pas un rapport de contraste suffisant ». Par exemple, certains constructeurs de pages Web contiennent des instruments visuels de sélection des couleurs qui vous permettent de garder un œil sur la distinction.
Comment gérer l'erreur d'accessibilité "Les nuances d'arrière-plan et de premier plan n'ont pas un rapport de contraste suffisant"
Un mauvais ratio de distinction peut rebuter une partie de vos visiteurs. De plus, ce manque d'accessibilité se reflétera terriblement sur votre entreprise. En conséquence, regardons comment le réparer.
Étape 1 : Déterminer quels aspects présentent un contraste très faible
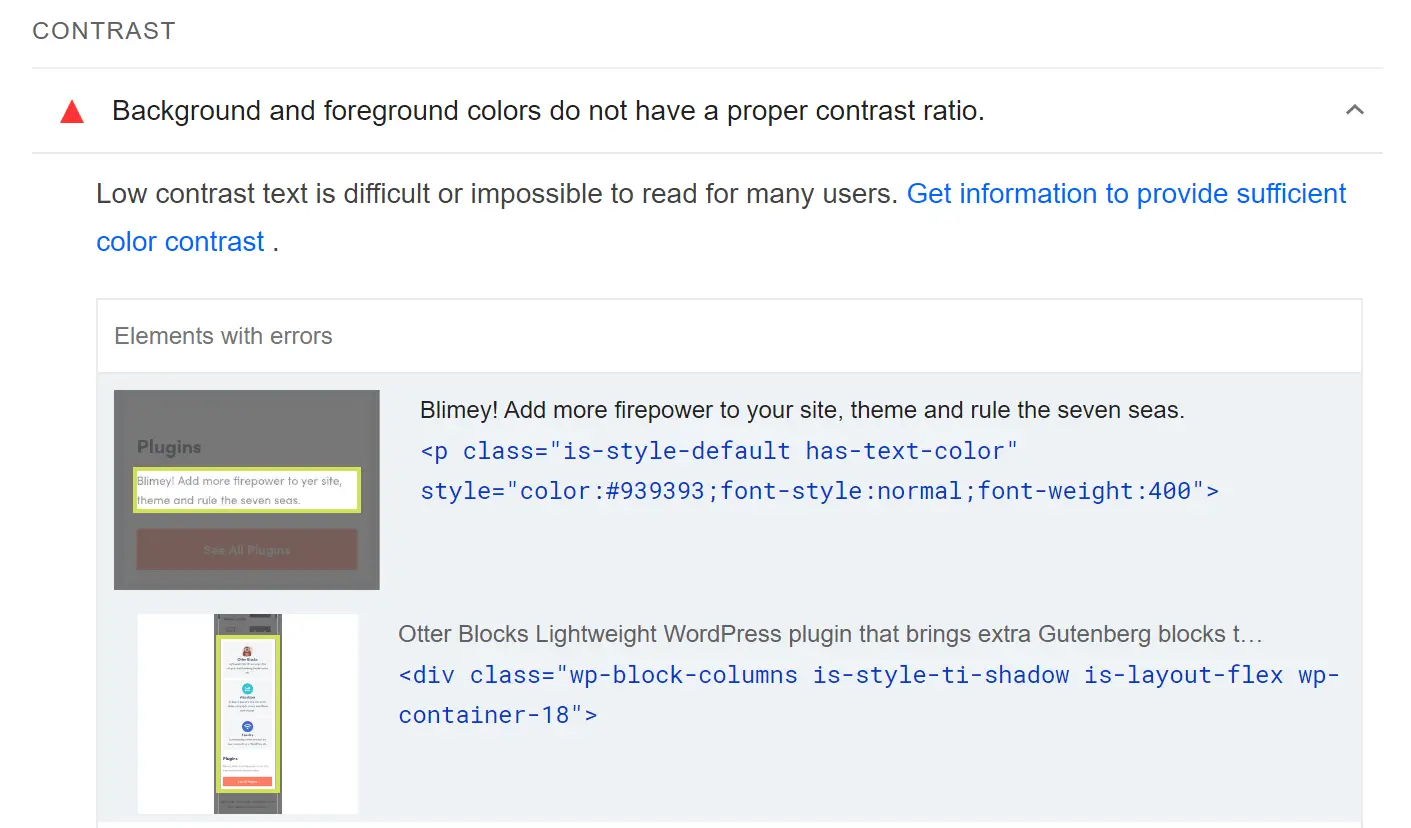
PageSpeed Insights peut vous aider à identifier les éléments de votre site avec une distinction insuffisante. Pour commencer, vous devrez fournir un rapport pour la page que vous souhaitez tester. Ensuite, faites défiler jusqu'à la partie Accessibilité et effectuez une recherche dans les recommandations.
Si vous voyez le concept "Les couleurs d'arrière-plan et d'avant-plan n'ont pas un rapport de contraste suffisant", vous pouvez cliquer dessus pour voir un enregistrement des aspects en requête, qui inclut leur classe CSS :

Étant donné que PageSpeed Insights ne vous permet de consulter qu'une seule page Web à la fois, ces composants devraient être faciles à identifier. Néanmoins, si vous n'êtes pas sûr, vous pouvez utiliser le logiciel d'inspection de votre navigateur pour rechercher le code de ce facteur dans votre site Web.
Étape 2 : Identifiez le taux de contraste de vos facteurs
C'est là que les problèmes deviennent agréables. Une fois que vous savez quels facteurs vous devez prendre en compte, vous voudrez utiliser une ressource ou une extension de sélecteur de couleurs dans votre navigateur. Ce sont des instruments qui vous permettent de cliquer sur des zones précises d'un site et de voir son code hexadécimal spécial.
Si vous utilisez Chrome, vous pouvez prendre en compte les extensions Chrome telles que Good Color Picker ou Geco. Pour macOS, vous pouvez essayer ColorSlurp. Quel que soit l'instrument que vous sélectionnez, vous pouvez l'utiliser pour obtenir le code hexadécimal pour chacun des aspects de premier plan et d'enregistrement de piste qui affichent un contraste insuffisant.

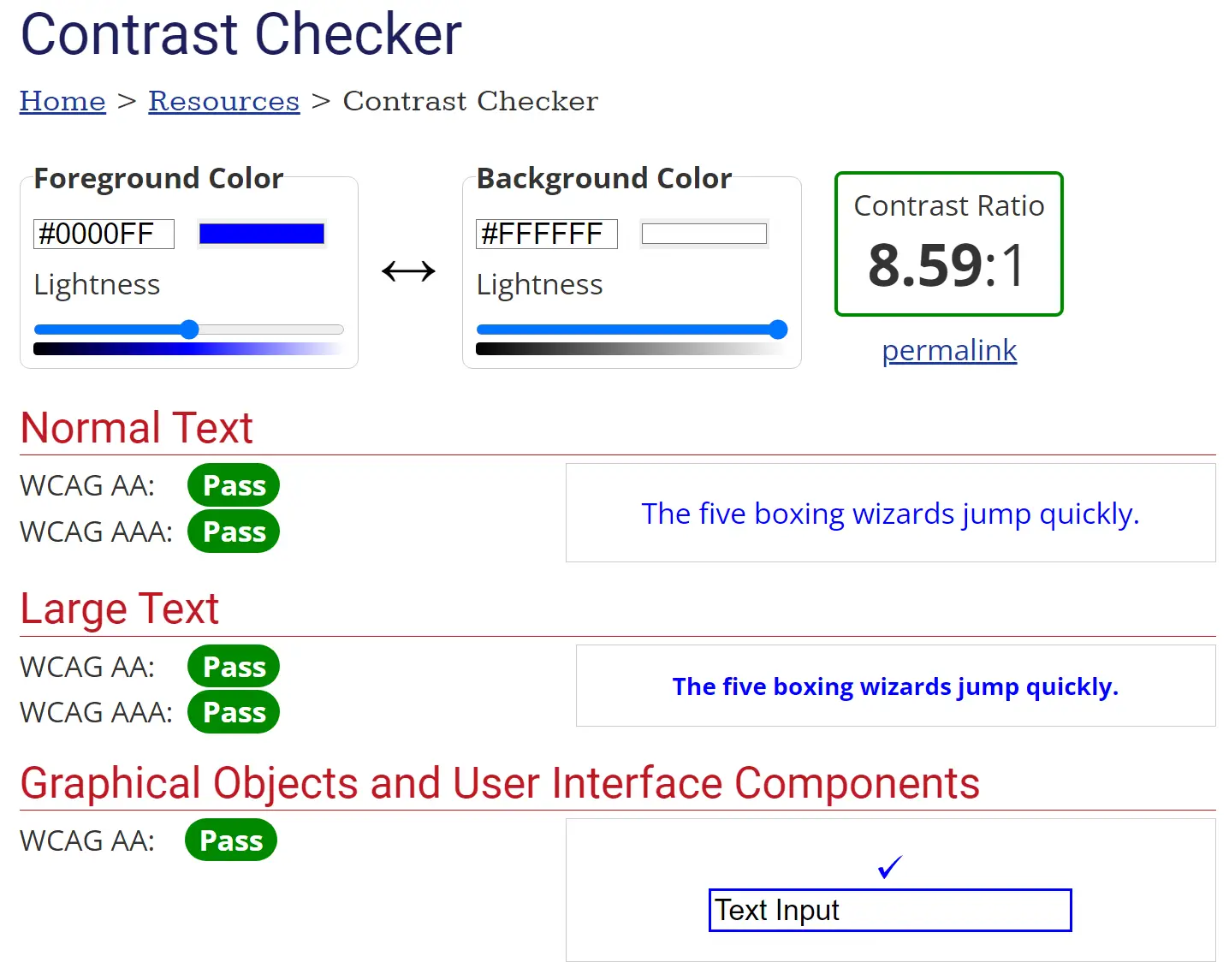
Lorsque vous avez ces deux codes hexadécimaux, vous devrez utiliser le vérificateur de contraste WebAIM pour les vérifier. Cette ressource vous montrera automatiquement le rapport de contraste concernant ces teintes :

Il vous indiquera également si les teintes que vous appliquez satisfont les pointeurs d'accessibilité WCAG. Si vous obtenez tous les laissez-passer, vous êtes supérieur pour y aller. Sinon, nous vous conseillons de modifier les couleurs en utilisant les barres en dessous des codes jusqu'à ce que vous trouviez un support agréable.
Étape 3 : Modifier les teintes pour satisfaire le rapport de contraste proposé
Cette dernière étape est très simple, surtout si vous utilisez WordPress (qui est une plate-forme vraiment disponible). Les méthodes exactes diffèrent en fonction de la façon dont vous modifiez vos pages Internet.
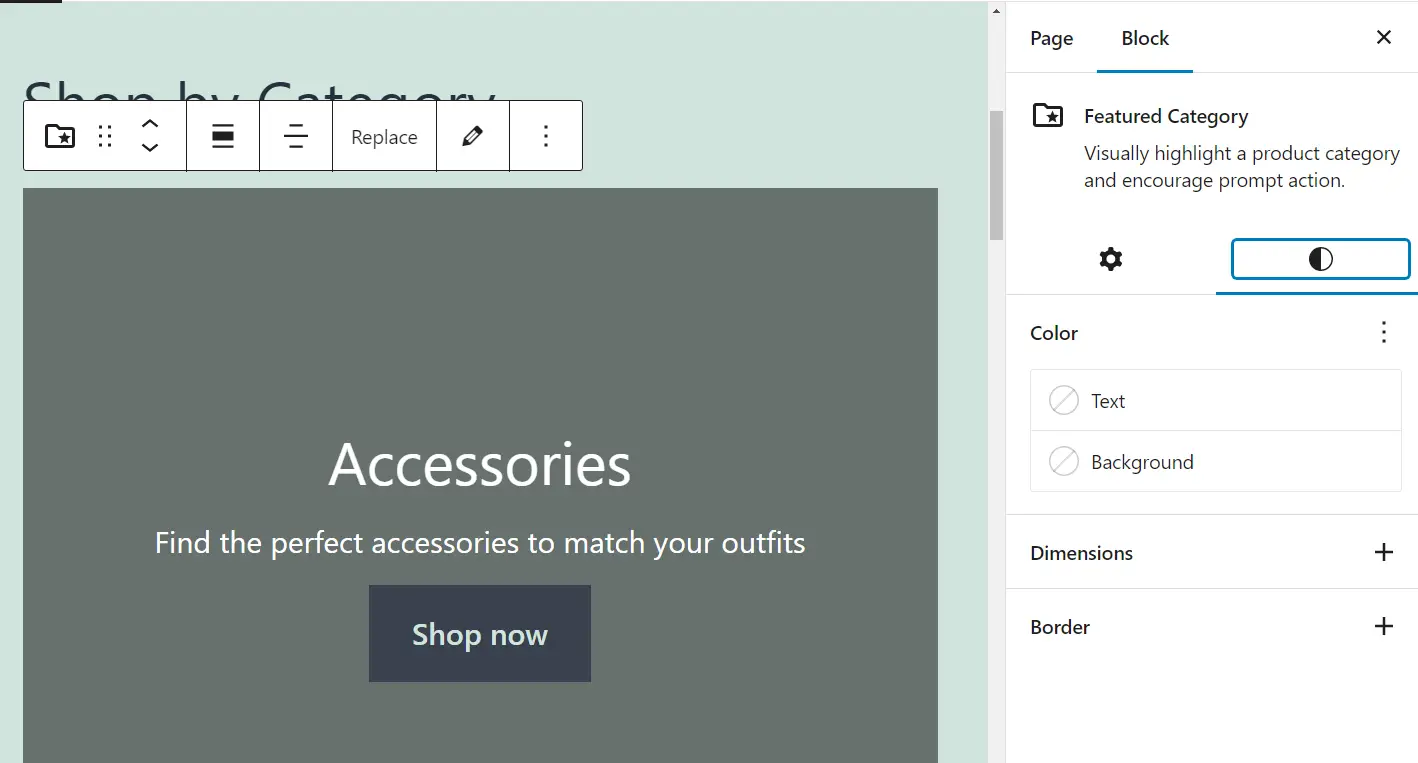
Si vous utilisez l'éditeur de blocs, vous pouvez cliquer sur n'importe quel bloc pour obtenir ses configurations. À partir de là, vous serez prêt à modifier la couleur :

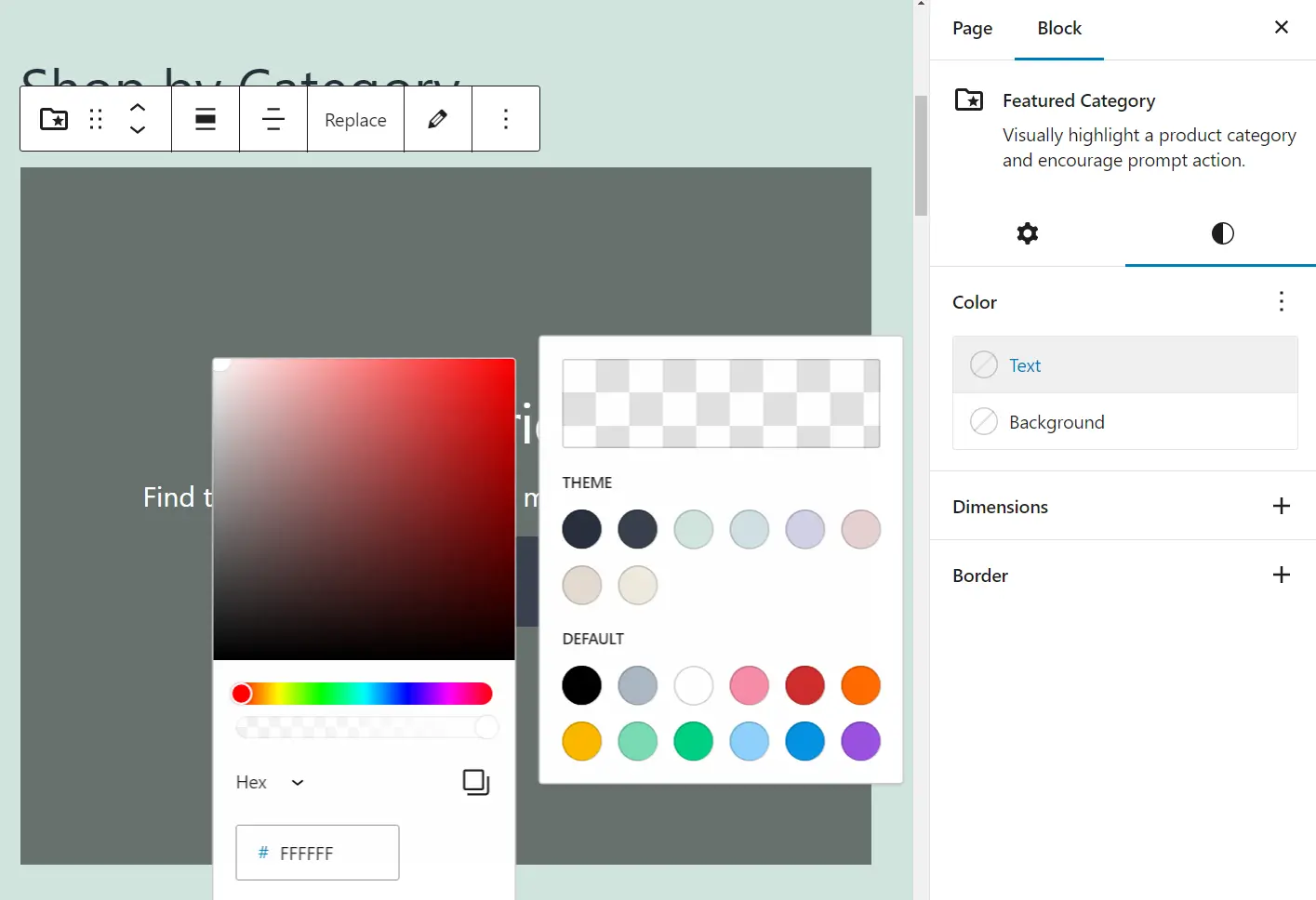
Chaque sélection inférieure au menu Shade vous permet de modifier un élément spécifique dans le bloc, comme le texte ou l'historique. Lorsque vous choisissez une possibilité, un sélecteur de couleur apparaît.
Maintenant, cliquez sur le dégradé et entrez le code hexadécimal que vous souhaitez utiliser :

Une fois que vous êtes défini, enregistrez les modifications apportées au site et testez-le en appliquant PageSpeed Insights. Si les nouvelles couleurs ont un rapport de contraste suffisant, les informations d'erreur n'apparaîtront plus.
Pour d'autres articles, vous devrez peut-être modifier des facteurs en utilisant les configurations de votre thème dans le Customizer ou éventuellement un code CSS personnalisé.
Réparez vos erreurs de rapport de distinction des couleurs pour un excellent
Lorsque vous utilisez PageSpeed Insights pour examiner l'efficacité de votre site, vous obtenez également un rapport d'accessibilité. Si vous voyez l'avertissement " Les qualités et les nuances de premier plan n'ont pas un rapport de contraste suffisant ", cela signifie que les acheteurs ayant une déficience visible peuvent lutter pour voir les aspects sur le site Web.
Voici ce que vous devez faire si vous rencontrez cette erreur :
- Déterminez quels composants affichent une petite distinction.
- Décidez du rapport de distinction de vos aspects, en utilisant un instrument comme le WebAIM Distinction Checker.
- Modifiez les teintes sur le site pour respecter le rapport de distinction conseillé.
Avez-vous encore des questions sur la façon de corriger l'erreur "Les teintes d'arrière-plan et de premier plan n'ont pas un rapport de contraste adéquat" dans PageSpeed Insights ? Faites-le nous savoir dans les réponses !

