Comment créer un curseur avant après dans Elementor
Publié: 2022-06-14Lorsque vous gérez une entreprise en ligne, il est très difficile de faire en sorte que votre site Web se démarque de milliards d'autres sites Web.
Un bon engagement des utilisateurs est nécessaire pour augmenter la visibilité en ligne de votre site Web. Pour cette raison, vous devez présenter magnifiquement de nouvelles fonctionnalités attrayantes sur votre site Web.
Les curseurs et les carrousels d'images sont suffisamment beaux pour enrichir l'apparence de votre page.
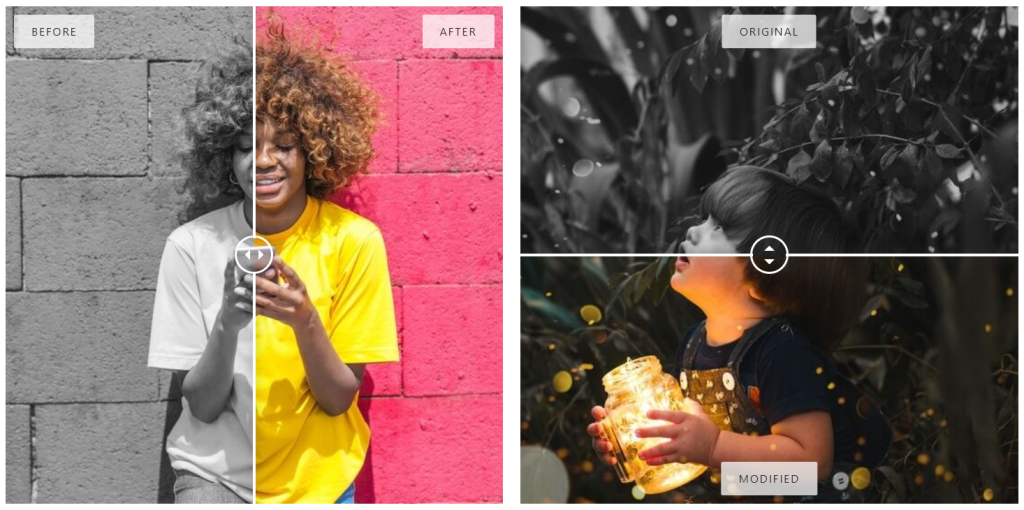
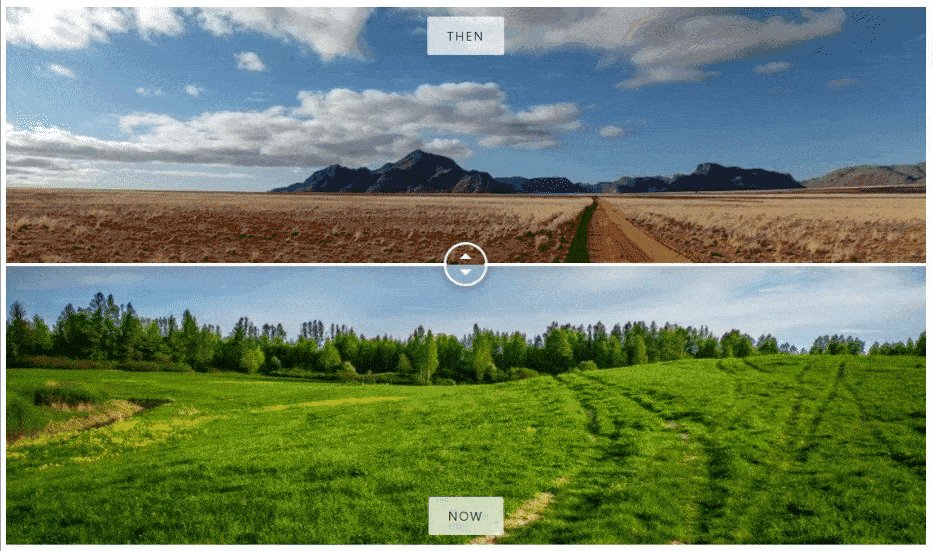
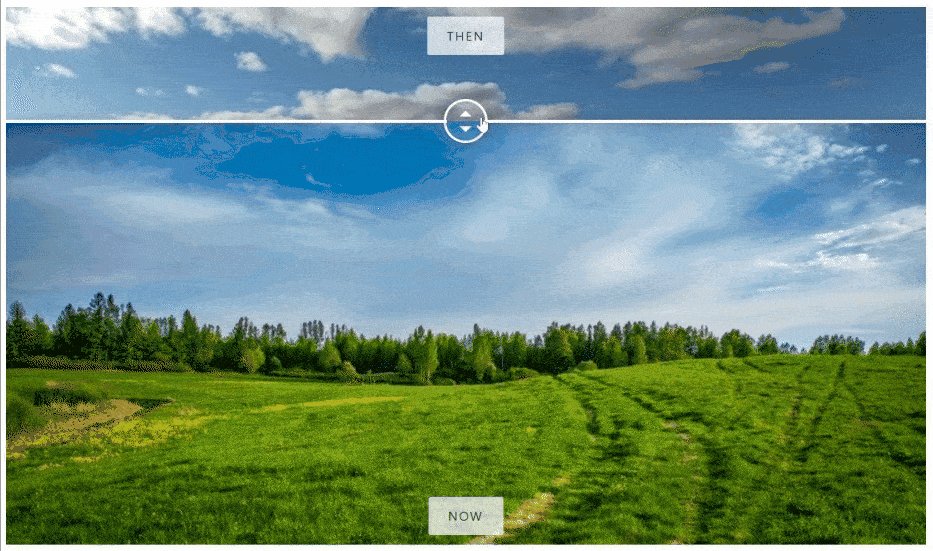
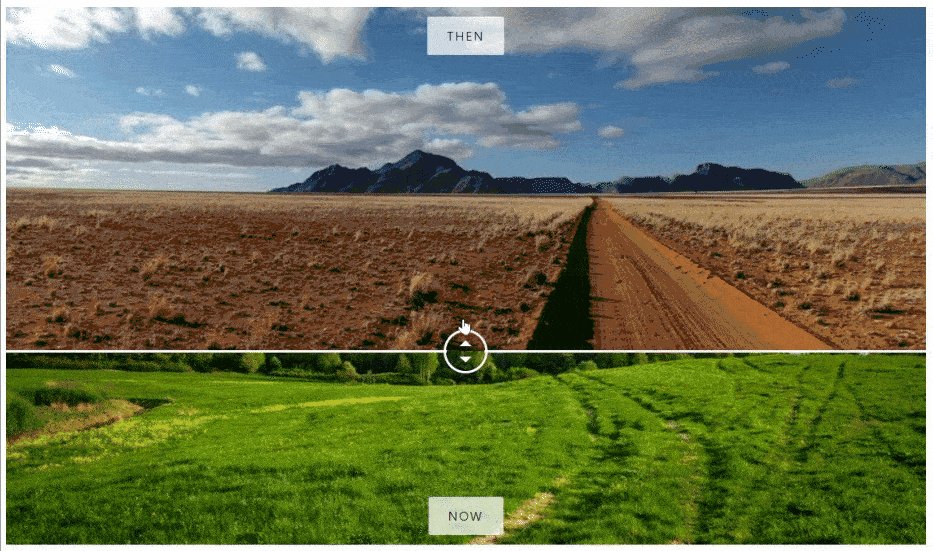
Les curseurs de comparaison d'images incluent des versions tactiles avant et après d'une image avec un séparateur au milieu que vous pouvez faire glisser horizontalement ou verticalement pour voir la différence entre les deux.
Il suit quelques étapes très simples pour créer un curseur avant et après à l'aide du générateur de pages Elementor si vous utilisez PowerPack Elementor Addons.
Dans cet article, nous fournirons un didacticiel détaillé sur la création d'un curseur Avant Après dans Elementor à l'aide du widget de comparaison d'images PowerPack.

Créer un curseur avant/après à l'aide du widget de comparaison d'images PowerPack
PowerPack Elementor Addons fournit un package complet pour concevoir de manière professionnelle un site Web WordPress, du niveau débutant au niveau professionnel. Il fournit plus de 80 widgets Elementor créatifs et plus de 150 modèles préconçus pour donner à votre site Web WordPress un aspect impressionnant et attrayant.
L'utilisation de ce curseur sur votre site Web augmentera l'engagement des utilisateurs en offrant une fonctionnalité avant et après attrayante pour les utilisateurs avec laquelle ils peuvent interagir facilement.
Déverrouillez toutes les fonctionnalités du widget de comparaison d'images PowerPack pour raconter une histoire convaincante en utilisant les bonnes images liées à votre produit ou service.
Si vous préférez regarder une vidéo, vous pouvez envisager ce didacticiel vidéo sur la création d'un curseur de carte dans Elementor.
Ajouter une section de curseur avant après à votre site Web WordPress
Pour ajouter un curseur avant après à votre site Web WordPress, vous devez installer Elementor et PowerPack Elements.
Maintenant que vous avez installé ces deux outils, voyons comment vous pouvez les utiliser pour créer une section spéciale de curseur avant et après sur votre site Web.
Alors, sans plus tarder, passons au tutoriel.
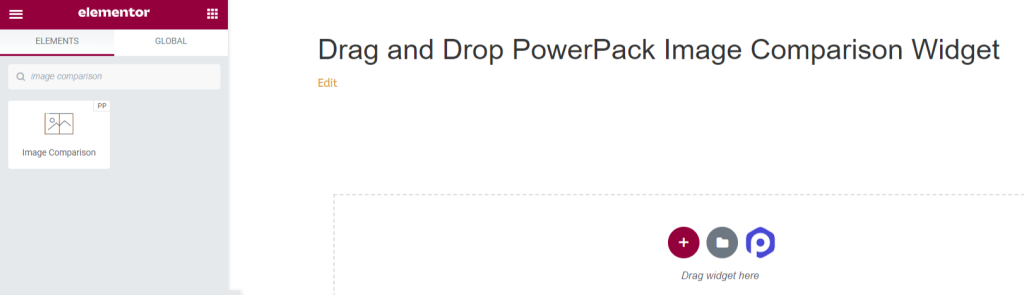
Faites glisser et déposez le widget de comparaison d'images PowerPack
Tout d'abord, lancez la page de l'éditeur Elementor, puis tapez Comparaison d'images dans la barre de recherche et faites glisser et déposez le widget sur la page.
Assurez-vous de vérifier le signe PowerPack " PP " dans le coin supérieur droit du widget.

Onglet Contenu du widget de comparaison d'images PowerPack
Accédez simplement à l'onglet de contenu du widget de comparaison d'images PowerPack. Vous y trouverez trois sections :
- Image avant
- Image après
- Réglages
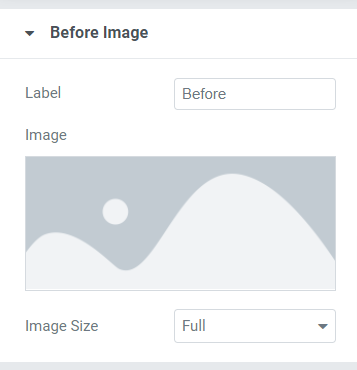
Image avant
Vous pouvez ajouter et personnaliser votre image avant dans cette section.

Ici, vous obtenez des options pour personnaliser le titre de l'image avant et ajouter une image en insérant un média à partir de la médiathèque.
En outre, vous pouvez sélectionner la taille de l'image parmi les options complètes de taille d'image disponibles ici. Nous vous recommandons de garder la taille de l'image complète .
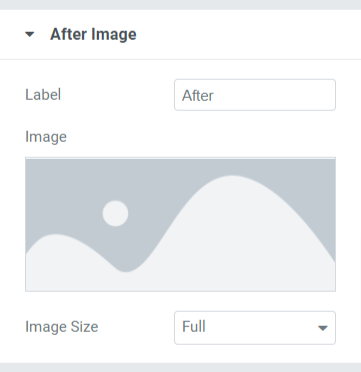
Image après
Vous pouvez ajouter et personnaliser votre After Image dans cette section.

Dans cette section, vous obtenez des options similaires à celles de la section image avant . Ici aussi, vous pouvez personnaliser le titre de l'After Image et ajouter une image en insérant un média à partir de la médiathèque.
En outre, vous pouvez sélectionner la " taille de l'image " parmi les options complètes de taille d'image disponibles ici.
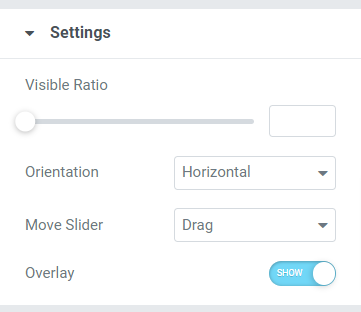
Réglages

Cette section comprend des paramètres supplémentaires qui vous aident à mieux personnaliser le curseur Avant Après .
Cette section se compose de quatre sous-sections :
- Visible Ratio : Avec l'aide de cette fonctionnalité, vous pouvez ajuster la visibilité de vos images.
- Orientation : Ici, vous pouvez choisir l'orientation de votre curseur de comparaison d'images, horizontale ou verticale.
- Déplacer le curseur : Avec cette option, vous pouvez sélectionner l'action pour le curseur d'image parmi les options telles que Faire glisser , Déplacer la souris ” ou Clic de souris .
- Superposition : Si vous souhaitez appliquer une superposition pour les images, vous pouvez utiliser cette option.
Onglet Style du widget de comparaison d'images
L'onglet Style contient toutes les parties de style du widget Comparaison d'images.

Cet onglet comprend quatre sections :
- Recouvrir
- Gérer
- Diviseur
- Étiquette
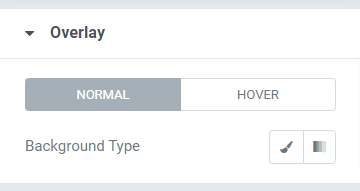
Recouvrir

Si vous avez appliqué l'option de superposition pour les images dans l'onglet de contenu, vous pouvez personnaliser cette fonctionnalité de type d'arrière-plan pour les sections de curseur avant et après.
De plus, vous pouvez personnaliser séparément le type d'arrière -plan pour les effets normaux et de survol.
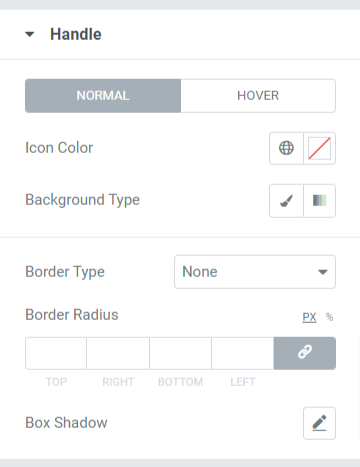
Gérer

Toutes les options de style pour la poignée placée dans le séparateur sont disponibles dans cette section.
Voyons en détail les options disponibles dans cette section :
- Couleur de l'icône : Avec cette option, vous pouvez changer la couleur de l'icône de la poignée placée au milieu du séparateur.
- Couleur d'arrière-plan : personnalisez la couleur d'arrière-plan de la poignée à l'aide de cette option.
- Type de bordure : vous pouvez choisir le type de bordure pour la poignée parmi les options disponibles ici, telles que pleine, pointillée, pointillée, doublée et rainurée. Vous pouvez sélectionner « aucun » si vous ne souhaitez afficher aucune bordure.
- Rayon de la bordure : si vous avez appliqué une bordure, vous pouvez utiliser cette option de rayon de bordure pour donner un bord lisse à la bordure appliquée.
- Boîte d'ombre : personnalisez l'ombre de la boîte pour la poignée à l'aide de cette option.
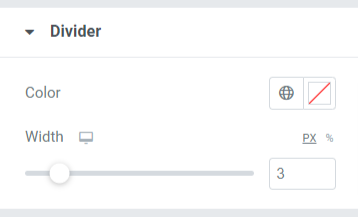
Diviseur

Dans cette section, vous obtiendrez des options pour personnaliser le séparateur ou le diviseur. Vous pouvez changer sa « couleur » et ajuster sa « largeur » en utilisant les options disponibles ici.
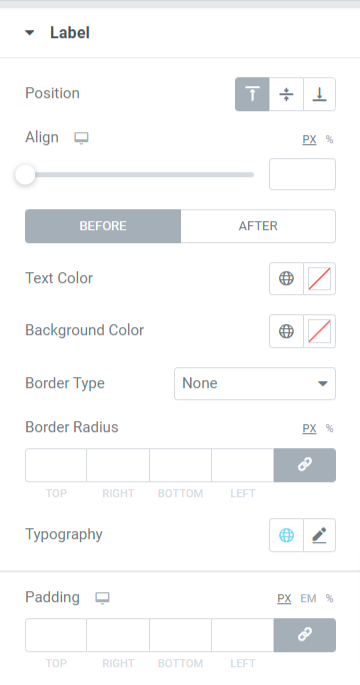
Étiquette

Dans cette section, vous obtiendrez un large éventail d'options pour personnaliser l'étiquette affichée dans le curseur avant et après.
Voyons toutes les options disponibles dans cette section :
- Position : définissez la position de la zone d'étiquettes en haut, au milieu ou en bas.
- Aligner : Définissez l'alignement de l'étiquette avant/après affichée sur les deux images vers la gauche, la droite ou le centre.
- Couleur du texte : sélectionnez la couleur du texte de l'étiquette à l'aide de cette option.
- Couleur d'arrière-plan : si vous souhaitez ajouter une couleur d'arrière-plan au texte de l'étiquette, vous pouvez l'ajouter ici.
- Type de bordure : si vous souhaitez appliquer une bordure, vous pouvez sélectionner n'importe quel type de bordure parmi les options disponibles, telles que pleine, double, pointillée, en pointillés ou rainurée.
- Rayon de bordure : Vous pouvez ajuster le rayon de bordure pour le texte de l'étiquette, et l'utilisation d'un rayon de bordure donnera des bords doux au texte de l'étiquette.
- Typographie : personnalisez la typographie du texte de l'étiquette à l'aide de cette option.
- Rembourrage : Cela permet d'espacer entre la boîte et le contenu. Ajustez cette option pour afficher un contenu organisé de manière fluide sur la zone d'étiquette.
Donc, c'était le tutoriel complet; en suivant cela, vous pouvez facilement créer un curseur avant et après à l'aide du générateur de pages Elementor et des modules complémentaires PowerPack Elementor.
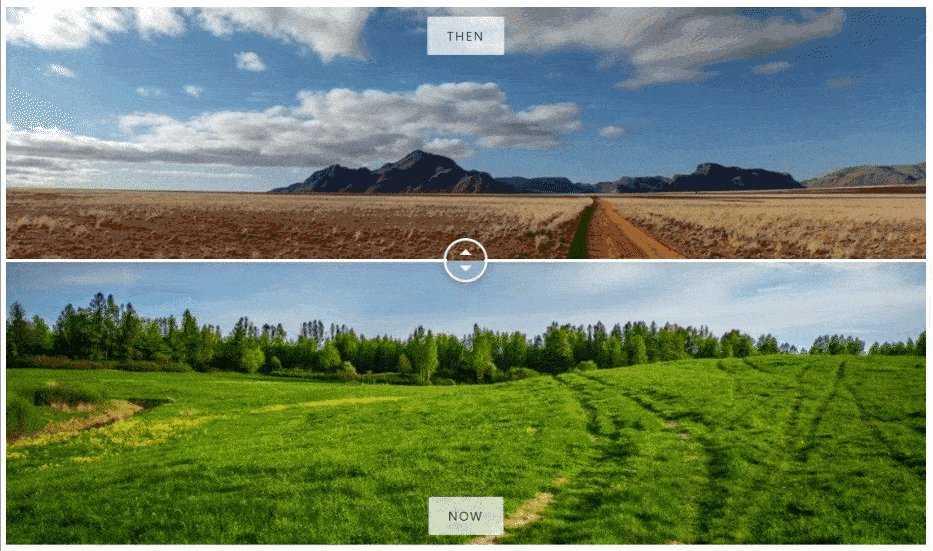
Après avoir appliqué toutes ces modifications, vous obtiendrez quelque chose comme ceci :

Obtenez le widget de comparaison d'images PowerPack pour Elementor
Nous espérons que ce didacticiel vous aidera à créer un curseur avant et après attrayant en utilisant Elementor pour votre site Web. Si vous avez apprécié la lecture de cet article, nous sommes sûrs que vous aimeriez également découvrir nos autres éléments PowerPack.
Obtenez une touche professionnelle sur votre site Web WordPress en utilisant PowerPack Elements pour Elementor.
Cliquez ici pour obtenir le widget de comparaison d'images PowerPack pour Elementor.
De plus, si vous recherchez un autre moyen d'afficher les images de vos produits de manière interactive, vous pouvez consulter notre article pour savoir comment créer des curseurs de cartes à l'aide d'Elementor.
N'hésitez pas à déposer vos commentaires ici; nous serions ravis de recevoir vos commentaires.
Rejoignez-nous également sur Twitter, Facebook et YouTube.
