Comment créer un blog avec Webflow ? (Guide du débutant)
Publié: 2023-07-13Vous vous demandez comment créer un blog avec Webflow ? Ne cherchez plus, car vous êtes au bon endroit.
Webflow vous offre une interface intuitive , des possibilités de conception illimitées et des fonctionnalités transparentes . Il fournit un environnement convivial qui vous permet de créer des visuels époustouflants et des blogs entièrement réactifs.
Pas de compétences en codage ? Aucun problème! L'interface glisser-déposer de Webflow facilite la conception de votre blog. De la sélection de schémas de couleurs captivants au choix de polices élégantes , les possibilités de conception sont infinies.
Dans cet article, nous allons vous montrer exactement comment créer un blog avec Webflow. De la configuration de votre compte Webflow à la création et à la conception de vos blogs. Nous couvrirons toutes les étapes essentielles que vous devez suivre pour commencer à voir des résultats.
Plongeons-nous et apprenons à créer un blog avec Webflow et à faire passer votre site Web au niveau supérieur !
Comprendre le flux Web
Si vous débutez avec Webflow, il est important de comprendre de quoi il s'agit et comment il fonctionne avant de démarrer un site Web. Tout d'abord, présentons-le brièvement.
Webflow est une plate-forme de conception Web qui vous permet de créer de beaux sites Web interactifs. Il combine la flexibilité d'un outil de conception visuelle avec la puissance d'un système de gestion de contenu.

De plus, vous pouvez donner vie à vos idées sans avoir besoin d'expertise en codage. C'est une plateforme qui vous permet de libérer votre créativité. Par conséquent, créez tout type de site Web qui représente vraiment votre marque.
De plus, l'interface conviviale de Webflow facilite la navigation. Dès que vous vous connectez, vous serez accueilli par un tableau de bord intuitif. Cela met tous les outils nécessaires à portée de main.
De plus, la mise en page propre et organisée vous permet de trouver facilement ce dont vous avez besoin. Qu'il s'agisse de concevoir des éléments, de gérer du contenu ou de peaufiner les paramètres du site.
Par conséquent, avec Webflow, la création de votre blog devient une expérience agréable et transparente. Alors, apprenons à créer un blog avec Webflow.
Consultez notre article sur ce qui fait un bon site Web pour planifier votre parcours en ligne.
Comment créer un blog avec Webflow ?
Maintenant que vous comprenez ce qu'est Webflow. Ainsi, vous vous demandez peut-être comment l'utiliser efficacement pour créer un blog.
Voici les étapes qui peuvent vous aider à créer un blog avec Webflow et à générer du trafic vers votre site.
A. Planification de votre blog
Commencez votre quête en définissant un objectif clair pour votre blog. Demandez-vous quel message vous voulez faire passer et comment vous souhaitez impacter vos lecteurs. Qu'il s'agisse de partager des histoires personnelles ou de fournir des conseils d'experts, l'identification du but donne à votre blog une essence unique.

De plus, vous découvrirez une pléthore de conceptions et de mises en page de blogs époustouflantes. Laissez libre cours à votre créativité en choisissant celui qui complète votre contenu. Ainsi, il captive les lecteurs mais reflète également la personnalité de votre blog.
De plus, cartographiez le paysage virtuel de votre blog avec une structure de contenu bien organisée. Divisez également vos idées en catégories distinctes, créant ainsi un chemin facile à parcourir pour vos lecteurs.
En conséquence, cette approche réfléchie gardera votre public engagé. De plus, ils reviendront pour en savoir plus lorsqu'ils se lanceront dans un voyage fluide à travers votre blog.
B. Configuration de votre compte Webflow
Pour configurer un compte Webflow, suivez ces étapes simples :
Créer un compte sur Webflow
Pour commencer à créer votre compte Webflow et vous lancer dans votre aventure de blogueur, suivez ces étapes :
Tout d'abord, visitez le site Web officiel de Webflow. C'est ici que vous trouverez tous les outils et ressources nécessaires pour créer votre blog.
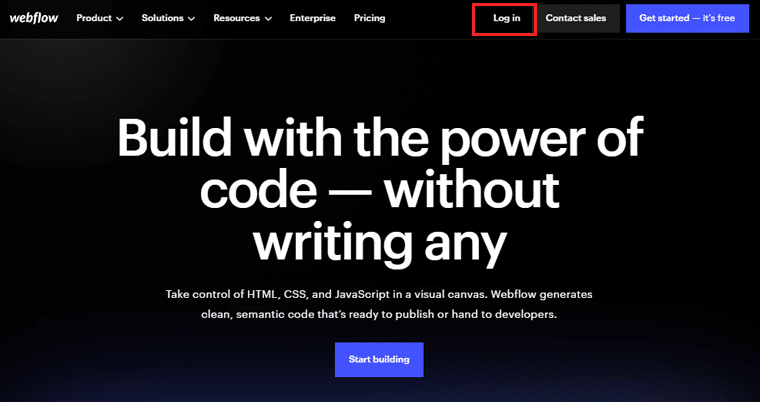
Maintenant, localisez le bouton "Connexion" sur la page d'accueil du site Web et cliquez dessus.

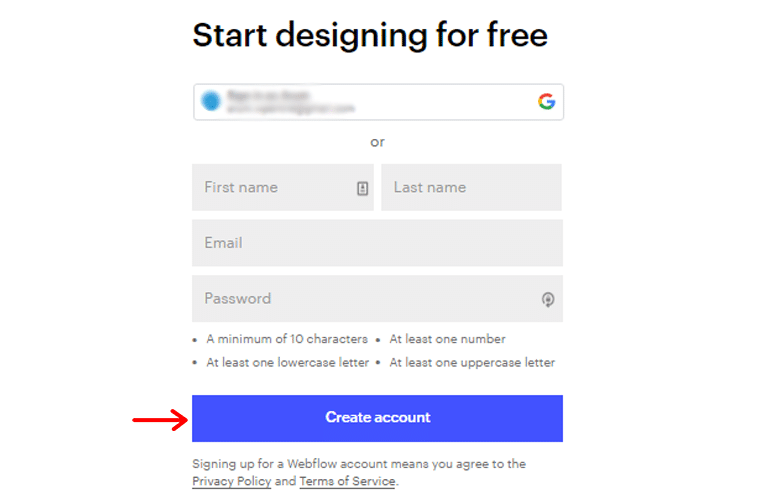
Puisque vous créez un nouveau compte, cliquez sur l'option pour vous inscrire. Remplissez les informations personnelles requises, telles que votre nom, votre adresse e-mail, etc.

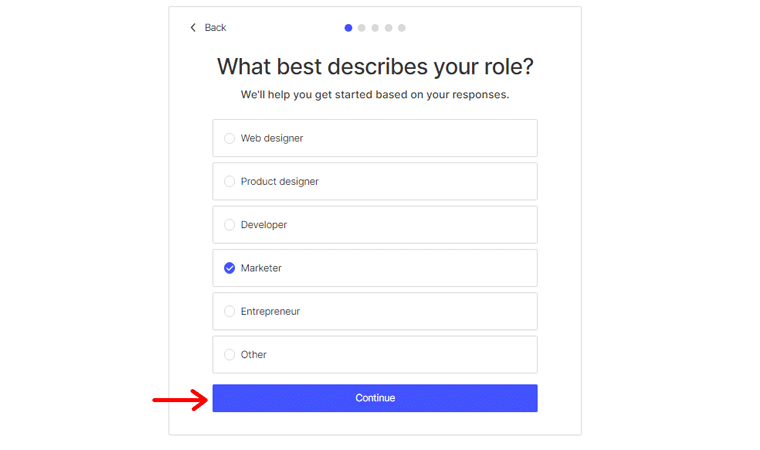
Après cela, cliquez sur le bouton "Créer un compte" . Ensuite, précisez votre rôle ou votre profession. Sélectionnez "Marketer", car cela correspond à votre intention de créer un blog.
Une fois que vous avez choisi votre rôle, cliquez sur le bouton « Continuer » pour continuer.

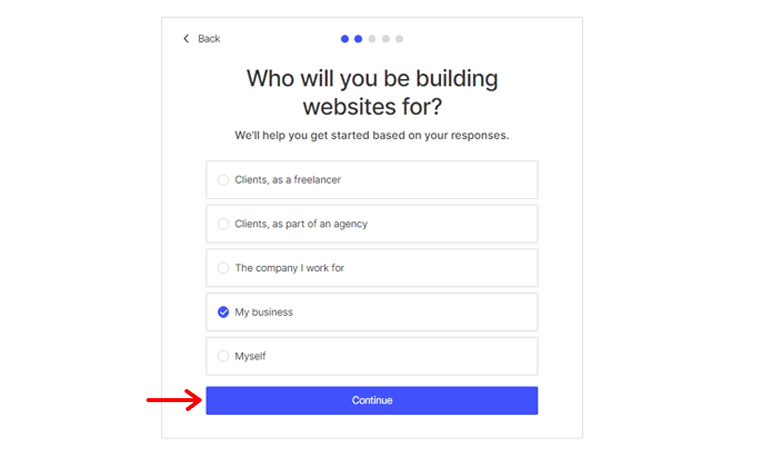
Suite à cela, Webflow vous demandera: "Pour qui allez-vous créer des sites Web?" Dans ce cas, sélectionnez "Mon entreprise" pour indiquer que vous créez le blog.
Cliquez sur le bouton "Continuer" pour poursuivre le processus de configuration.

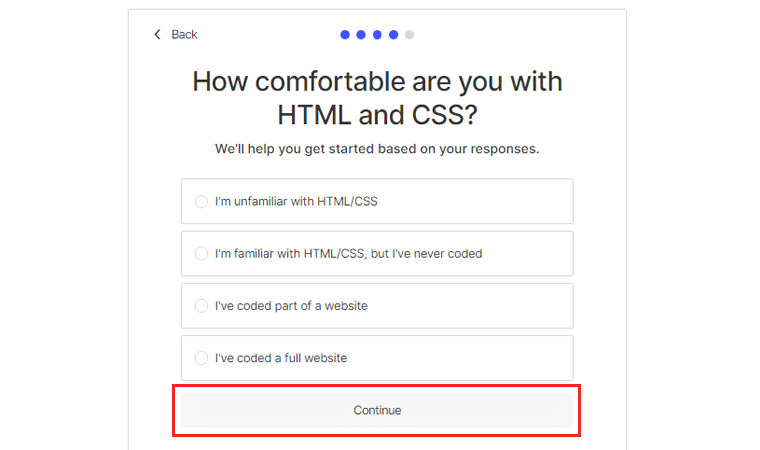
À ce stade, Webflow s'enquiert de votre familiarité avec HTML et CSS. Choisissez l'option qui représente le mieux votre niveau de confort.
Après avoir fait votre sélection, cliquez sur « Continuer » pour passer à l'étape suivante.

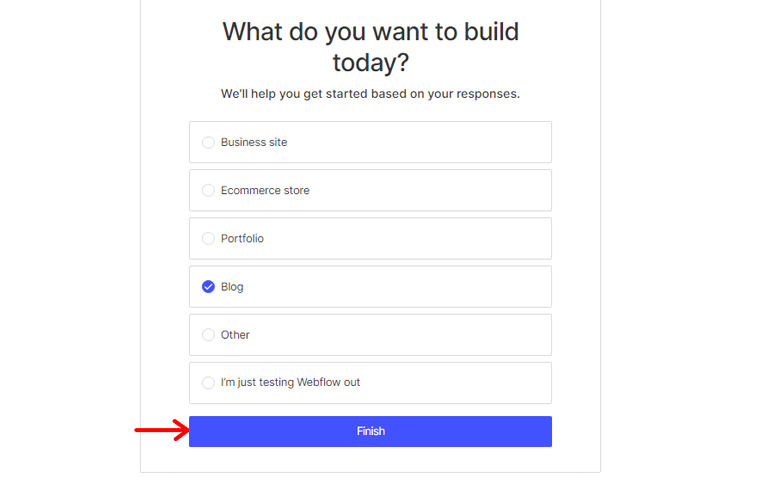
Il est maintenant temps de spécifier ce que vous souhaitez créer à l'aide de Webflow. Puisque votre objectif est de créer un blog personnel, choisissez l'option "Blog" parmi les choix disponibles.
Une fois que vous avez fait votre sélection, cliquez sur "Terminer" pour terminer le processus de configuration du compte.

Toutes nos félicitations! Vous avez créé avec succès votre compte Webflow, en faisant le premier pas vers la création de votre blog.
Il est maintenant temps de plonger dans le monde passionnant des fonctionnalités de Webflow.
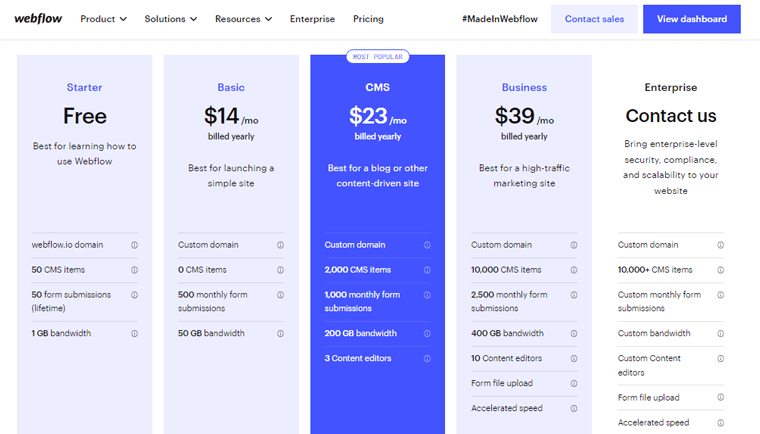
Explorer différents plans tarifaires
Webflow propose différents plans tarifaires pour répondre aux différents besoins et niveaux de fonctionnalité. Accédez à votre tableau de bord Webflow, où vous pouvez accéder à toutes les fonctionnalités et tous les paramètres.
Une fois que vous êtes dans le tableau de bord, localisez et cliquez sur le menu "Tarification" . Cela vous amènera à la page où vous pourrez choisir des forfaits.

Prenez le temps d'examiner attentivement chaque plan et ses détails. Faites attention à des facteurs tels que le nombre de soumissions de formulaires, les fonctionnalités du CMS (système de gestion de contenu), etc.
Cliquez sur chaque plan pour développer et voir plus de détails sur ce qu'il comprend. Cela vous fournira un aperçu complet des fonctionnalités et des limitations associées à chaque plan.
Après avoir pris votre décision, cliquez sur "Ajouter un plan de site" associé à l'option de tarification que vous avez choisie. Et tu as fini!
Passons maintenant à la section suivante sur la création d'un blog avec Webflow.
C. Conception de votre blog
Concevoir votre blog avec Webflow est un voyage passionnant. Cette plate-forme vous permet de libérer votre créativité et de créer une présence en ligne époustouflante. Que vous soyez un blogueur chevronné ou débutant, sa plate-forme intuitive offre une pléthore d'options de conception.
Dans cette section, nous allons explorer les étapes essentielles pour concevoir votre blog à partir de zéro.
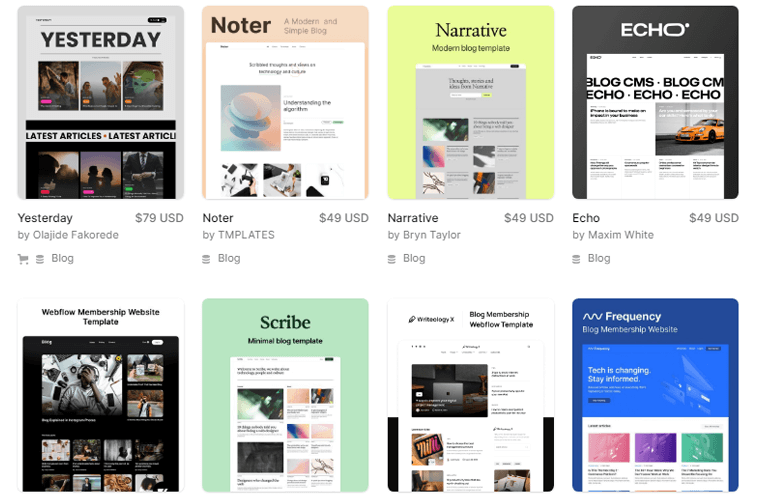
1. Choisir un modèle de flux Web approprié
Avant de plonger dans le processus de conception, la sélection du bon modèle jette les bases de l'esthétique de votre blog. En outre, Webflow fournit de nombreux modèles magnifiquement conçus spécialement conçus pour les blogs.

De plus, lors du choix d'un modèle, tenez compte de la niche, du public cible et de l'identité visuelle souhaitée de votre blog. Explorez également les modèles qui correspondent à votre contenu et correspondent à votre vision. Une fois que vous avez trouvé la combinaison parfaite, commencez à la personnaliser et à la personnaliser.
2. Personnalisation des couleurs, des polices et des éléments de marque
Webflow vous permet de donner de la personnalité à votre blog en le personnalisant. Cette étape est cruciale car elle crée une expérience visuelle cohérente et mémorable pour vos lecteurs.
Commencez par sélectionner une palette de couleurs qui complète le thème de votre blog et correspond à l'identité de votre marque. Utilisez des couleurs vives pour évoquer des émotions ou des tons subtils pour une sensation plus minimaliste.
Ensuite, choisissez des polices qui reflètent le ton et la voix de votre contenu. De plus, Webflow propose une vaste bibliothèque d'options de typographie, du classique au moderne. Par conséquent, assurez-vous que le texte de votre blog est à la fois visuellement attrayant et facilement lisible.
De plus, n'oubliez pas d'incorporer vos éléments de marque. Par exemple, utilisez des logos et des icônes pour renforcer la reconnaissance de la marque et la cohérence de votre blog.
3. Ajouter et organiser des éléments de blog
Avec votre modèle personnalisé à la perfection, il est temps de donner vie à votre blog. C'est ici que vous pouvez expérimenter différentes mises en page pour créer un blog visuellement attrayant.
Alors, commencez par ajouter des éléments essentiels comme les en-têtes, les pieds de page et les menus de navigation. Ces composants offrent une expérience utilisateur transparente. Permettre aux lecteurs d'explorer votre blog sans effort.
Ensuite, intégrez des éléments spécifiques au blog, tels que des sections de publication en vedette, des cartes postales de blog et des biographies d'auteurs. De plus, l'éditeur visuel permet de glisser-déposer ces éléments. Par conséquent, il est simple de créer une mise en page captivante qui présente magnifiquement votre contenu.
De plus, tirez parti du contenu dynamique et de la visibilité conditionnelle pour personnaliser votre blog. En fonction des interactions des utilisateurs, vous offrez une expérience personnalisée à chaque visiteur.
D. Création d'articles de blog
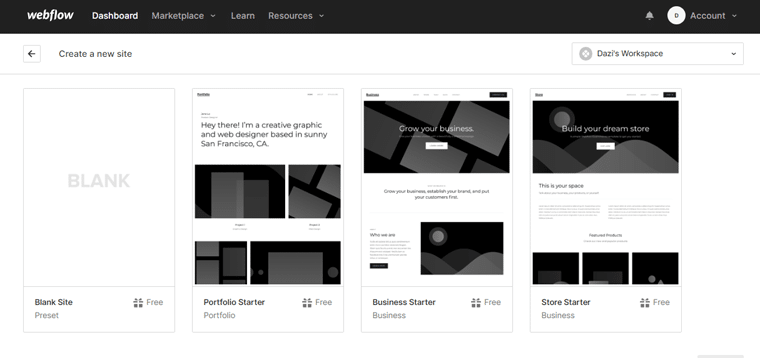
Dans l'éditeur de flux Web, recherchez la section Espace de travail dans laquelle vos publications existantes sont stockées. Cliquez sur le bouton "Ajouter un nouvel article" pour créer un nouvel article de blog.
Cela ouvrira une toile vierge où vous pourrez commencer à créer votre contenu. Ou choisissez n'importe quel modèle de votre choix et commencez.

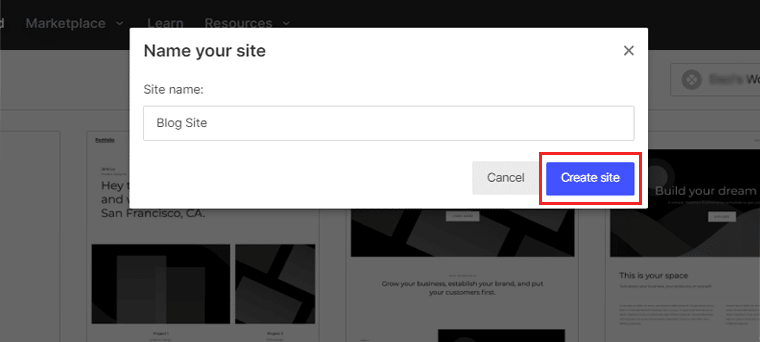
Maintenant, commencez par entrer le "Nom" de votre site et cliquez sur l'option "Créer" .

Ensuite, continuez à écrire le corps de votre article de blog. Utilisez un mélange de phrases courtes et longues pour maintenir un flux dynamique dans votre écriture.
De plus, améliorez l'attrait visuel de votre article de blog en incorporant des éléments tels que des images, des vidéos ou des infographies.
De plus, structurez votre article de blog en utilisant des titres et des sous-titres pour améliorer la lisibilité. Cela aide vos lecteurs à naviguer dans le contenu et à comprendre le flux.
E. Création de catégories et de balises de blog
L'organisation des articles de votre blog en catégories et balises aide les lecteurs à naviguer dans votre contenu. Avec Webflow, la gestion de ces catégories et balises est un processus simple.
Explorons comment créer des catégories de blog à l'aide de Webflow :
Création de catégories
Pour commencer à organiser les articles de votre blog en catégories, suivez ces étapes simples :
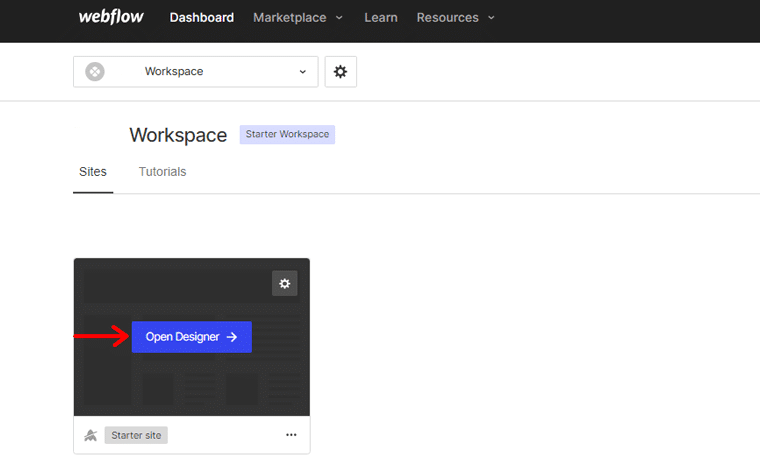
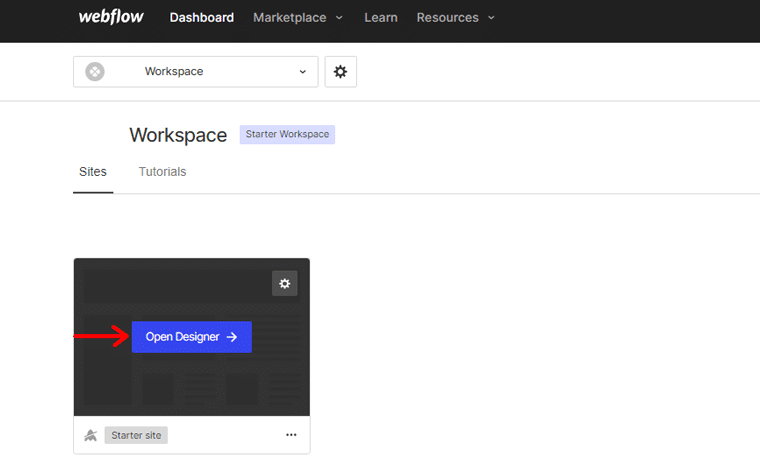
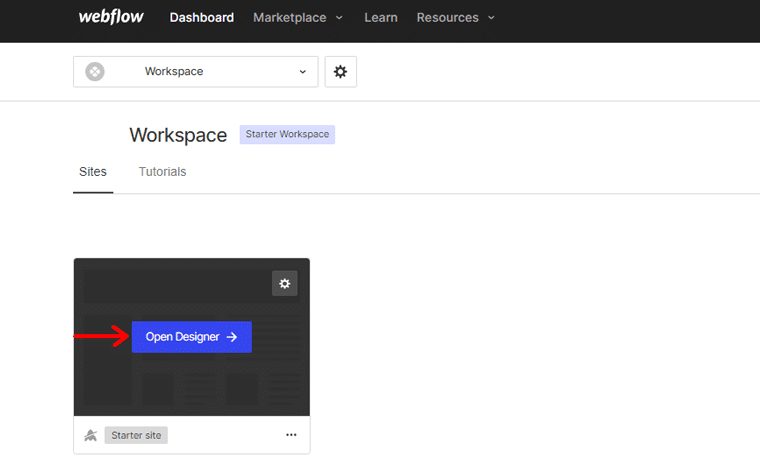
Tout d'abord, connectez-vous à votre compte Webflow et accédez à "Open Designer".

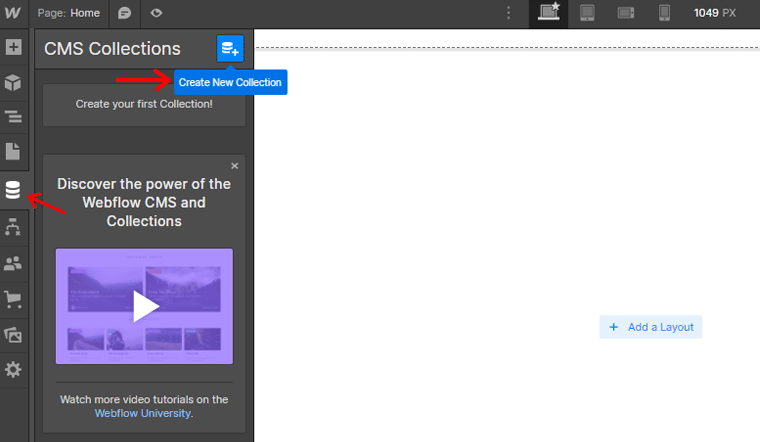
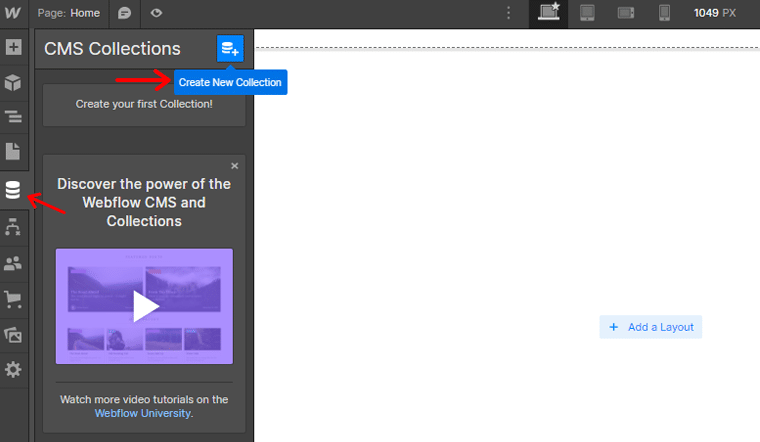
Sur le côté gauche de l'écran, localisez et cliquez sur l'onglet "Collections" . Dans l'onglet Collections, vous trouverez le bouton "Ajouter une collection" . Cliquez dessus pour créer une nouvelle collection pour vos catégories.

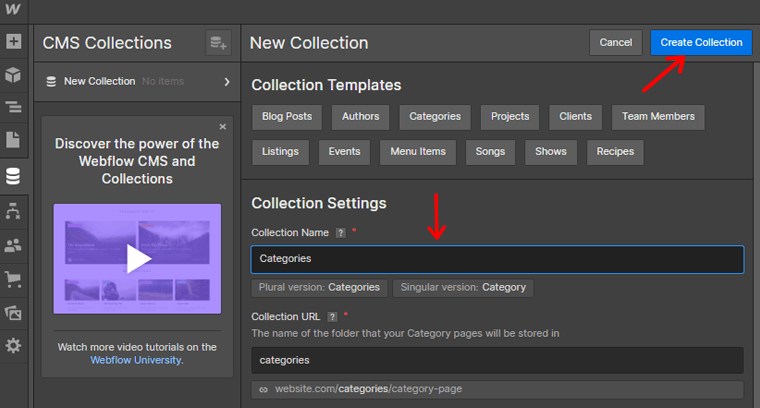
Dans le champ Nom, entrez le nom approprié pour vos catégories. Par exemple, si vous créez des catégories, vous pouvez taper "Catégories" comme nom. Après avoir entré le nom, cliquez sur le bouton "Créer une collection" en haut de l'écran.

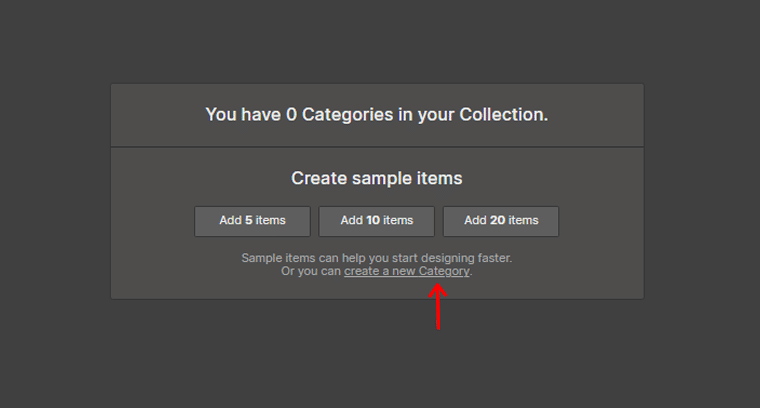
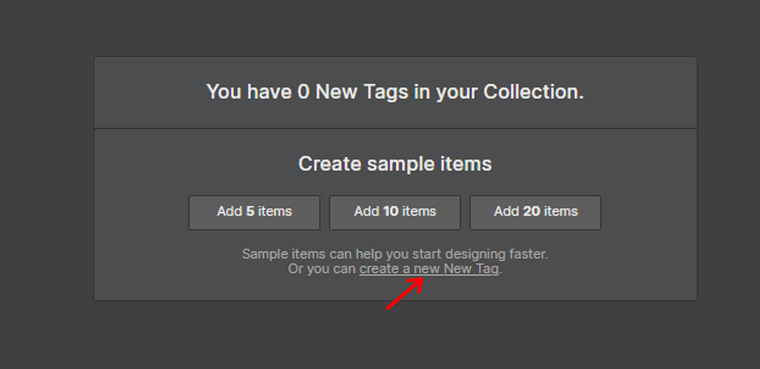
Une boîte de dialogue apparaîtra. Dans cette case, sélectionnez l'option "Créer une nouvelle catégorie" .

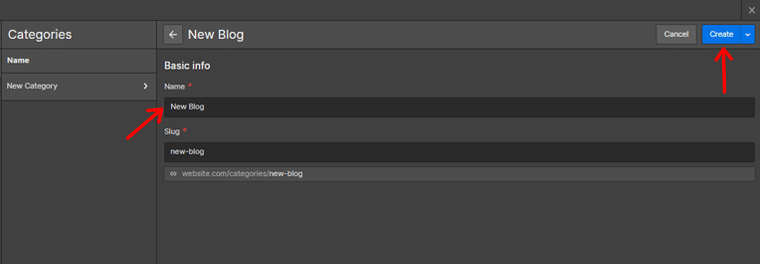
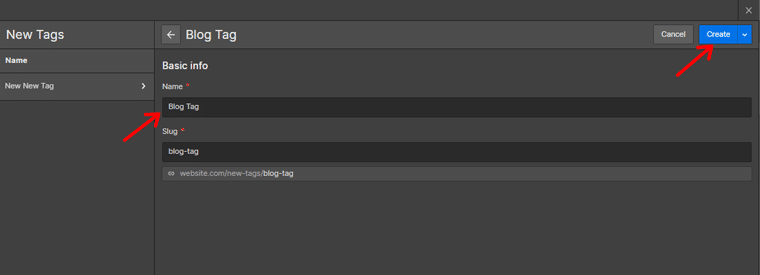
Donnez un nom à la catégorie que vous créez, puis cliquez sur l'option "Créer" située dans le coin supérieur droit. Nommez maintenant votre catégorie et cliquez sur l'option "Créer" dans le coin supérieur droit.

En suivant ces étapes, vous pouvez créer avec succès une catégorie pour votre article de blog.
Création de balises
Pour commencer à organiser vos articles de blog en balises, voici les étapes simples à suivre :
Connectez-vous à votre compte Webflow et accédez au concepteur.

Sur le côté gauche de l'écran, localisez et cliquez sur l'onglet "Collections" . Dans l'onglet Collections, vous trouverez le bouton "Ajouter une collection" . Cliquez dessus pour créer une nouvelle collection spécifiquement pour vos balises.

Dans le champ Nom, entrez un nom approprié pour vos balises. Par exemple, si vous créez des balises, vous pouvez simplement taper "Nouvelles balises" comme nom pour le garder concis et facilement compréhensible.

Une fois que vous avez entré le nom, cliquez sur le bouton "Créer une collection" situé en haut de l'écran. Une boîte de dialogue apparaîtra, ici, sélectionnez "Créer de nouvelles balises".

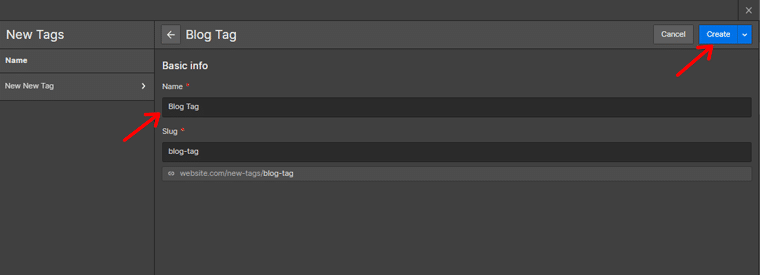
Donnez un nom aux balises que vous créez, en vous assurant qu'il représente avec précision le thème ou le sujet associé à la balise.
Une fois que vous avez entré le nom, cliquez sur l'option "Créer" située dans le coin supérieur droit.

En suivant ces étapes simples, vous avez réussi à créer des balises pour vos articles de blog.
F. Concevoir une belle page d'accueil
La page d'accueil du blog est une porte d'entrée numérique qui accueille les visiteurs et donne le ton à toute l'expérience de navigation. En outre, la conception d'une belle page d'accueil est cruciale pour créer une plate-forme esthétique.
Passons aux étapes que vous pouvez suivre pour concevoir une page d'accueil époustouflante à l'aide de Webflow :
Présentation des articles de blog en vedette
Une façon de rendre votre page d'accueil visuellement attrayante et informative consiste à présenter des articles de blog en vedette. Ce sont les articles que vous souhaitez mettre en avant et attirer l'attention.
Voici comment procéder :
- Décidez du nombre d'articles de blog en vedette que vous souhaitez afficher sur la page d'accueil.
- Choisissez des images ou des miniatures visuellement captivantes qui représentent chaque article de blog.
- Créez un titre ou un teaser engageant pour chaque article présenté qui incite les visiteurs à en savoir plus.
- Liez chaque article présenté à sa page d'article complète respective, permettant aux visiteurs d'accéder facilement au contenu complet.
En présentant des articles de blog en vedette sur votre page d'accueil, vous créez une expérience visuellement attrayante et engageante.
Créer une introduction engageante et un appel à l'action
Votre page d'accueil doit inclure une introduction qui captive les visiteurs. Voici quelques conseils pour créer une introduction attrayante :
- Créez un titre concis et convaincant qui attire immédiatement l'attention.
- Rédigez une brève description qui donne un aperçu de l'objectif de votre blog.
- Incorporez un appel à l'action (CTA) fort qui encourage les visiteurs à effectuer une action spécifique, comme s'abonner.
- Utilisez des éléments de conception visuellement attrayants , tels que des couleurs, des polices et des graphiques, pour améliorer l'esthétique générale.
Utiliser le contenu dynamique
Pour garder votre page d'accueil fraîche et à jour, pensez à utiliser du contenu dynamique pour afficher vos articles de blog récents. Le contenu dynamique est automatiquement mis à jour en fonction des derniers articles que vous publiez.

Voici comment procéder :
- Configurez un élément de liste dynamique sur votre page d'accueil qui extrait le contenu de la collection de votre blog.
- Configurez la liste pour afficher un nombre spécifique d'articles de blog récents, comme les trois articles les plus récents.
- Personnalisez la mise en page et la conception de la liste dynamique pour vous assurer qu'elle s'aligne sur le style visuel général de votre blog.
- Incluez les informations essentielles pour chaque message , telles que le titre, l'image en vedette, la date de publication et un bref extrait.
- Liez chaque publication à sa page d'article complète respective pour permettre aux visiteurs de lire le contenu complet.
Investissez du temps dans la création d'une page d'accueil esthétique et conviviale. Pour qu'il reflète l'essence de votre blog. Incite finalement les visiteurs à plonger plus profondément dans votre contenu.
G. Mise en œuvre de la navigation de blog
Un système de navigation bien conçu et convivial est essentiel pour tout blog. Il aide les visiteurs à explorer facilement votre contenu et à trouver ce qu'ils recherchent.
Dans cette section, nous allons explorer comment mettre en œuvre une navigation de blog efficace à l'aide de Webflow.
Avant de plonger dans la conception, prenez un moment pour planifier la structure de votre menu de navigation. Considérez les principales catégories ou sections de votre blog et comment vous voulez qu'elles soient organisées.
Commencez par vous connecter à votre compte Webflow et accédez à "Designer".

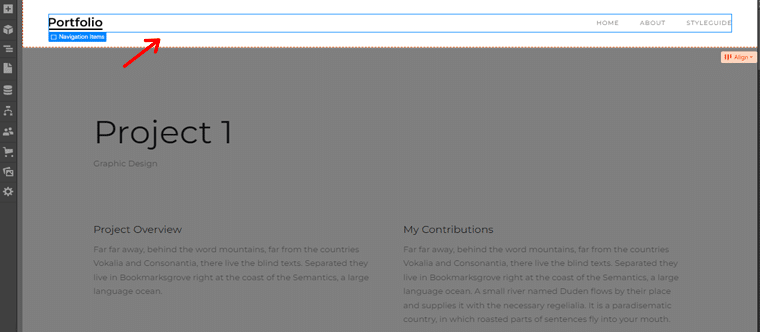
Dans le concepteur, recherchez la section d'en-tête ou toute zone dans laquelle vous souhaitez ajouter le menu de navigation. Cela se trouve généralement en haut de la page.

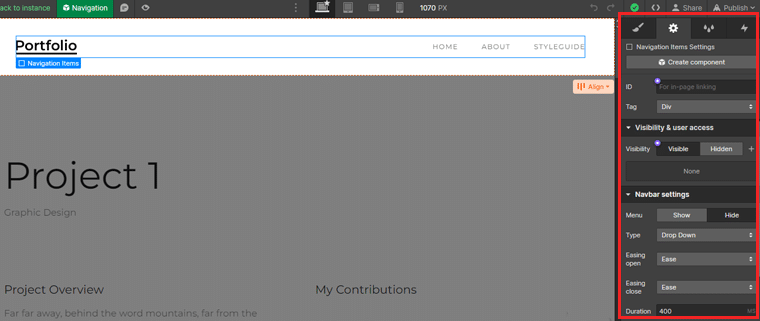
Lorsque la barre de navigation est sélectionnée, vous pouvez personnaliser son apparence, sa disposition et son comportement à l'aide du panneau des paramètres.

Vous pouvez également choisir différents styles, ajuster l'alignement et ajouter des menus déroulants si nécessaire. Vous pouvez également ajouter des éléments de menu correspondant aux sections principales.
Et tu as fini!
Prenez le temps de concevoir et d'optimiser la navigation de votre blog. Et offrez une expérience utilisateur positive et gardez vos lecteurs engagés avec votre contenu.
Passons à la section suivante sur la création d'un blog avec Webflow.
H. Améliorer l'engagement des utilisateurs
Lors de la création d'un blog, il est crucial de se concentrer non seulement sur le contenu, mais également sur l'amélioration de l'engagement des utilisateurs. Parce que les lecteurs engagés sont plus susceptibles de revenir sur votre blog, de partager votre contenu et de devenir des abonnés fidèles.
Il existe plusieurs systèmes de commentaires disponibles que vous pouvez intégrer à votre blog Webflow. Les options populaires incluent Hyvor Takl, Disqus, Chatwoot, etc. Choisissez le système qui correspond à vos préférences et répond aux besoins de votre public.

Ici, nous vous guiderons pour ajouter une section de commentaires en utilisant Hyvor Talk.
Visitez Hyvor Talk et cliquez sur l'option "Installer Hyvor Talk" pour créer un compte.

Entrez vos données personnelles et cliquez sur "S'inscrire" .

Après votre inscription, vous recevrez un e-mail de confirmation. Une fois confirmé, vous serez redirigé vers la console Hyvor Talk.
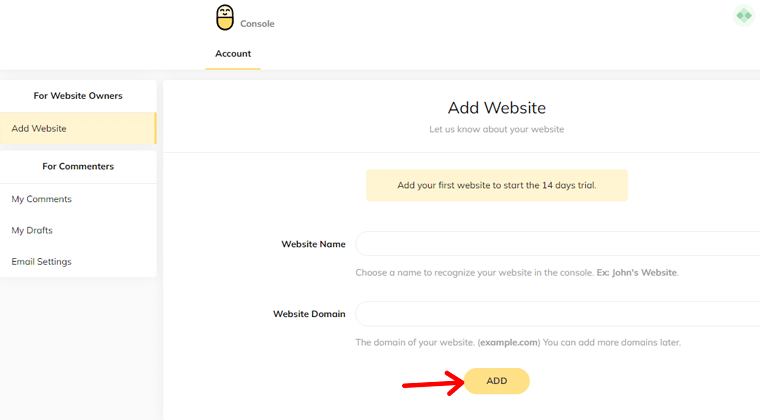
Ajouter un site Web sur la console Hyvor
Dans la console Hyvor Talk, entrez un nom pour votre site Web et indiquez le domaine de votre site Web. Ensuite, cliquez sur le bouton "AJOUTER" pour ajouter votre site Web à la console.

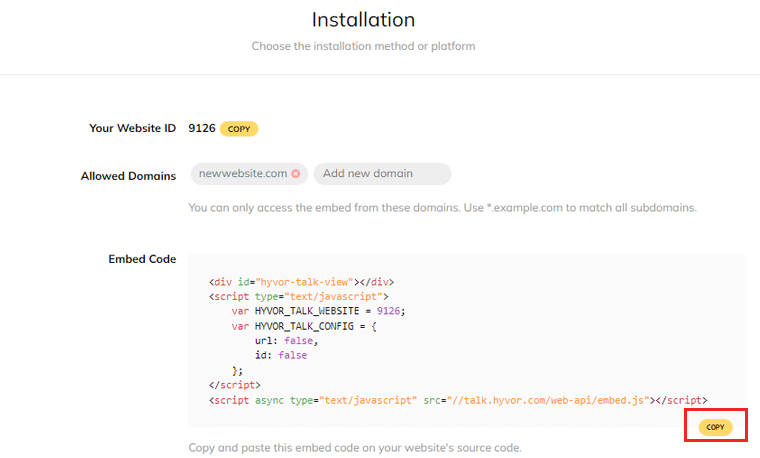
Dans la console, accédez à la section d'installation. Ici, vous trouverez des guides d'installation pour différentes plates-formes. Cliquez sur le bouton "Copier" . Ce code sera utilisé pour charger la section des commentaires.

Maintenant, ouvrez votre projet Webflow et localisez la section dans laquelle vous souhaitez charger les commentaires. En règle générale, cela est placé après le contenu de l'article de blog. Ajoutez un composant intégré à cet emplacement spécifique.
Collez le code copié dans le champ de code du composant intégré que vous avez ajouté à l'étape précédente. Cela intégrera le système de commentaires Hyvor Talk dans votre blog.
Une fois cela fait, enregistrez vos modifications dans Webflow et publiez votre site Web. La section des commentaires avec les réactions sera désormais visible sur votre blog.
Concentrez-vous sur la promotion de l'engagement et la création d'une communauté autour de votre blog. Donc, pour établir un public fidèle et faire de votre blog un centre d'interaction dynamique.
I. Optimiser votre blog pour le référencement
L'optimisation pour les moteurs de recherche (SEO) joue un rôle essentiel pour augmenter la visibilité de votre blog et attirer du trafic organique. Optimisez votre blog pour les mots-clés pertinents et améliorez sa structure globale et son contenu.
Par conséquent, vous pouvez augmenter ses chances de se classer plus haut dans les pages de résultats des moteurs de recherche. Ceci, à son tour, peut générer un trafic plus ciblé vers votre blog et augmenter votre lectorat.
Les méta-titres, les descriptions et les URL sont des éléments essentiels qui influencent la façon dont les moteurs de recherche perçoivent et affichent votre blog dans les résultats de recherche.
Pour optimiser ces éléments :
- Créez des titres convaincants et descriptifs pour chaque article de blog, en incorporant des mots-clés pertinents.
- Rédigez des méta-descriptions concises et engageantes qui résument avec précision le contenu.
- Incluez des mots-clés pertinents et mettez en évidence la valeur.
- Créez des URL propres et lisibles qui reflètent le sujet ou le titre de votre article de blog.
- Utilisez des traits d'union pour séparer les mots et évitez d'utiliser des caractères ou des symboles inutiles.
En outre, Webflow fournit des outils et des fonctionnalités de référencement intégrés qui peuvent vous aider à optimiser efficacement votre blog. Voici quelques bonnes pratiques pour tirer parti de ces outils :
- Recherche de mots-clés : Effectuez une recherche approfondie de mots-clés pour identifier les mots-clés et expressions pertinents liés au sujet de votre blog.
- Optimisation des images : optimisez les images de votre blog en ajoutant un texte alternatif qui décrit le contenu de l'image à l'aide de mots clés pertinents.
- Données structurées : utilisez les options de données structurées de Webflow pour ajouter un balisage de schéma à vos articles de blog. Fournir aux moteurs de recherche un contexte supplémentaire sur votre contenu.
- Réactivité mobile : assurez-vous que votre blog est adapté aux mobiles et réactif sur différents appareils. Parce que c'est un facteur crucial dans le classement des moteurs de recherche.
- Optimisation de la vitesse du site : améliorez la vitesse de chargement de votre blog en optimisant la taille des images et en minimisant les fichiers CSS et JavaScript.
J. Rendre votre blog mobile-responsive
Dans le monde mobile d'aujourd'hui, il est essentiel de s'assurer que votre blog est optimisé pour les appareils mobiles. Avec Webflow, vous aurez la possibilité de créer un blog adapté aux mobiles qui offre une expérience utilisateur transparente.
Explorons les étapes pour rendre votre blog adapté aux mobiles à l'aide de Webflow :
Avant de lancer votre blog, il est crucial de tester sa réactivité sur différents appareils. Suivez ces étapes pour tester et optimiser votre blog :
1. Utiliser des émulateurs de périphériques
Vous pouvez utiliser des émulateurs d'appareils comme BrowserStack qui vous permettent de simuler l'apparence de votre blog sur différents appareils. Utilisez ces émulateurs pour prévisualiser la mise en page, le contenu et les fonctionnalités de votre blog sur différentes tailles d'écran.

Par conséquent, vous pouvez offrir à vos utilisateurs une expérience transparente en testant sur de vrais appareils et navigateurs.
2. Test sur des appareils physiques
Bien que les émulateurs soient utiles, tester votre blog sur des appareils réels est tout aussi important. Vérifiez la réactivité de votre blog sur les appareils mobiles populaires, y compris les plates-formes iOS et Android. Cela garantit que votre blog offre une expérience cohérente sur une large gamme d'appareils.
3. Optimisez les images et les médias
Les appareils mobiles ont souvent des écrans plus petits et une bande passante limitée. Optimisez les images et les fichiers multimédias en les compressant sans compromettre la qualité. Cela permet de réduire les temps de chargement des pages, garantissant une expérience plus fluide pour les utilisateurs mobiles.
4. Utilisez des points d'arrêt
Les points d'arrêt sont des largeurs d'écran spécifiques auxquelles la conception de votre blog s'ajuste pour offrir une expérience utilisateur optimale. Identifiez les points d'arrêt qui correspondent aux tailles d'appareils populaires et ajustez la mise en page de votre blog en conséquence.
5. Ajuster le placement des éléments
Assurez-vous que les éléments tels que le texte, les images et les menus de navigation sont correctement positionnés et mis à l'échelle pour s'adapter aux différentes tailles d'écran. Utilisez les options de conception réactive de Webflow pour modifier les propriétés des éléments à différents points d'arrêt, garantissant une mise en page visuellement agréable et fonctionnelle.
6. Considérez la conception mobile d'abord
Adoptez une approche de conception axée sur le mobile en vous concentrant d'abord sur la mise en page mobile, puis en l'étendant aux écrans plus grands. Cela garantit que votre blog est optimisé pour les scénarios d'utilisation d'appareils les plus courants et fournit une base solide pour une conception réactive.
Une fois terminé, vous pouvez créer un blog qui s'adresse à l'audience mobile toujours croissante.
K. Ajout de fonctionnalités supplémentaires avec les intégrations Webflow
La création d'un blog avec Webflow ouvre un monde de possibilités, vous permettant de personnaliser et d'améliorer les fonctionnalités de votre blog. Avec une gamme d'intégrations disponibles, vous pouvez ajouter des fonctionnalités et des capacités supplémentaires.
Plongeons-nous dans le processus d'ajout de fonctionnalités à votre blog Webflow via des intégrations :
Explorer les intégrations populaires pour les blogs
Webflow offre une variété d'intégrations qui fonctionnent de manière transparente avec votre blog. Voici quelques intégrations populaires à considérer :
- Mailchimp : En connectant votre blog à Mailchimp, vous pouvez collecter sans effort les adresses email de vos visiteurs. Gérez également vos campagnes de marketing par e-mail pour interagir efficacement avec votre public.
- Google Analytics : obtenez des informations précieuses sur les performances de votre blog et le comportement de l'audience avec Google Analytics. Suivez également les statistiques, telles que le trafic sur le site Web, les données démographiques des visiteurs et le contenu populaire.
- Disqus : Améliorez l'engagement des lecteurs et encouragez les discussions sur votre blog en intégrant Disqus. Il permet aux visiteurs de laisser des commentaires, de répondre aux autres et d'engager des conversations significatives.
- Zapier : Grâce à Zapier, automatisez les tâches répétitives et rationalisez votre flux de travail. Créez simplement des « zaps » personnalisés qui déclenchent des actions entre Webflow et d'autres plates-formes.
Intégrer des médias externes et du contenu dans les articles de blog
Webflow vous permet d'intégrer des médias et du contenu externes de manière transparente dans vos articles de blog. Voici quelques options pour améliorer l'attrait visuel de votre blog.
- Vidéos YouTube ou Vimeo : intégrez des vidéos de YouTube ou Vimeo directement dans vos articles de blog. Cela vous permet de partager du contenu vidéo, des tutoriels ou des interviews avec vos lecteurs.
- Audio SoundCloud ou Spotify : Améliorez les articles de votre blog avec des pistes audio intégrées de SoundCloud ou Spotify. Ceci est particulièrement utile si vous partagez des podcasts, des interviews ou du contenu lié à la musique.
- Publications sur les réseaux sociaux : intégrez des publications sur les réseaux sociaux à partir de plates-formes telles que Twitter, Instagram ou Facebook pour présenter des conversations pertinentes. Ou pour encourager le partage social et l'interaction.
Amélioration des fonctionnalités avec des applications tierces
En plus des intégrations, Webflow prend en charge une large gamme d'applications tierces qui peuvent améliorer les fonctionnalités et l'expérience utilisateur de votre blog.
Voici quelques exemples:
- AddThis : Cela permet d'activer les boutons de partage social sur vos articles de blog. Permettre aux lecteurs de partager facilement votre contenu sur diverses plateformes de médias sociaux.
- Typeform : utilisez Typeform pour créer des formulaires interactifs et attrayants pour les enquêtes, les commentaires ou la génération de prospects. En outre, cela aide à recueillir des informations précieuses et à stimuler l'interaction des utilisateurs.
- Hotjar : obtenez des informations plus approfondies sur le comportement et les interactions de vos lecteurs à l'aide de Hotjar. Cet outil fournit des cartes thermiques, des enregistrements de session et des commentaires d'utilisateurs.
Ces intégrations et outils vous permettent de créer une expérience plus attrayante, interactive et personnalisée pour vos lecteurs. Profitez-en et élevez votre blog au niveau supérieur.
Consultez notre article de tutoriel détaillé sur l'ajout de boutons de partage social pour plus de conseils.
Passons à la section suivante de cet article sur la façon de créer un coup avec Webflow.
L. Publication et lancement de votre blog
Une fois que vous avez rédigé vos articles de blog et peaufiné votre conception, il est temps de publier et de lancer votre blog. Il s'agit d'une étape passionnante où vos mots et vos idées prennent vie sur le Web.
Pour assurer un lancement réussi, il est essentiel de suivre certaines étapes pour prévisualiser et tester votre blog.
- Vérifiez votre contenu : assurez-vous que le texte est exempt d'erreurs grammaticales, de fautes de frappe et de problèmes de formatage. Faites attention à la lisibilité et à la fluidité de votre contenu.
- Vérifiez vos liens : parcourez chaque article de blog et cliquez sur les liens internes et externes. Corrigez les liens rompus et vérifiez qu'ils dirigent les utilisateurs vers la destination prévue.
- Testez la réactivité : testez la réactivité de votre blog sur différents appareils et tailles d'écran.
- Validez les formulaires et les éléments interactifs : si votre blog comprend des formulaires, des sections de commentaires ou d'autres éléments interactifs, testez-les soigneusement.
- Optimisez la vitesse de chargement : testez la vitesse de chargement de votre blog à l'aide d'outils tels que Google PageSpeed Insights ou GTmetrix.
- Relisez la conception et la mise en page : examinez attentivement la conception et la mise en page de votre blog. Faites attention à la typographie, à l'espacement et à l'attrait visuel général.
- Testez la navigation et le flux d'utilisateurs : testez le menu, la fonctionnalité de recherche et tous les éléments de navigation pour vous assurer qu'ils sont intuitifs et faciles à utiliser.
Configurer un domaine personnalisé et publier un blog
Il existe de nombreux fournisseurs de noms de domaine auprès desquels vous pouvez acheter votre domaine. Certains des meilleurs générateurs de noms de domaine que nous recommandons sont Nameboy, DomainWheel et Instant Domain Search.
Prenez le temps de comparer les prix et envisagez de sélectionner un domaine professionnel et adapté. Une fois que vous avez pris votre décision, procédez à l'achat.
N'oubliez pas que l'ajout d'un domaine personnalisé nécessite la mise à niveau de votre compte Webflow vers un forfait payant.
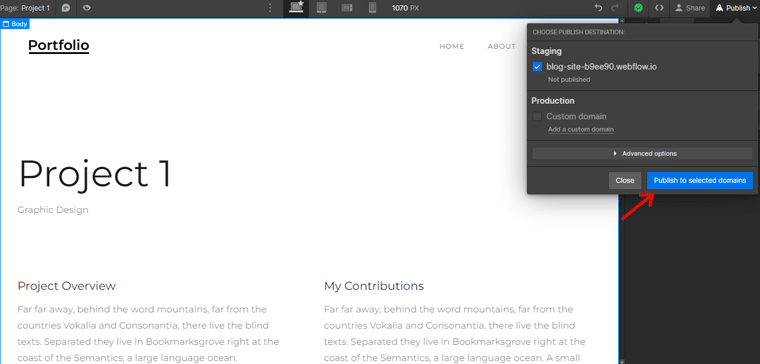
Après cela, allez simplement sur le bouton "Publier" dans le coin supérieur droit. Choisissez ensuite le domaine sur lequel vous souhaitez publier votre blog. Cliquez enfin sur le bouton "Publier sur le domaine sélectionné" .

Parcourez notre article sur comment choisir un nom de domaine pour votre blog pour des informations détaillées.
Promotion de votre blog
Après avoir créé votre blog, il est crucial de le promouvoir efficacement pour gagner en visibilité et attirer des lecteurs. Bien que le partage du lien de votre blog sur différentes plates-formes soit un bon début. Il est important de faire attention au référencement pour de meilleurs résultats.

Par conséquent, envisagez d'utiliser un outil de référencement fiable pour optimiser votre blog et améliorer sa visibilité dans les classements des moteurs de recherche. De plus, utilisez un outil d'analyse pour surveiller le comportement des utilisateurs et comprendre les sources de trafic vers votre blog.
C'est tout avec nos étapes pour créer un blog avec Webflow. Ensuite, nous vous donnerons quelques trucs et astuces. Allons-nous en!
Derniers conseils et meilleures pratiques
Créer un blog réussi avec Webflow est un voyage passionnant rempli de possibilités infinies. Pour vous aider à tirer le meilleur parti de votre expérience de blogging, voici quelques conseils.
- Établissez un calendrier de blogs régulier pour engager votre public et créer une dynamique.
- Visez à publier de nouveaux contenus de manière cohérente, que ce soit une fois par semaine, toutes les deux semaines ou tous les mois.
- Définissez les données démographiques, les intérêts et les points faibles de votre public.
- Incorporez des mots puissants, posez des questions ou proposez des solutions intéressantes pour piquer la curiosité.
- Concentrez-vous sur la fourniture d'articles informatifs, engageants et bien documentés qui fournissent des solutions, répondent aux questions, etc.
- Améliorez l'attrait visuel de votre blog en incluant des images, des infographies, des vidéos ou d'autres éléments multimédias accrocheurs.
- Mettez en œuvre des stratégies efficaces d'optimisation des moteurs de recherche pour améliorer la visibilité de votre blog dans les résultats des moteurs de recherche.
Creating a blog is a creative and rewarding endeavor. Embrace the process, enjoy expressing your thoughts and expertise, and connect with your audience.
Remember that building a successful blog takes time and effort. So stay patient, persistent, and passionate about what you do.
Conclusion
That's the end of our beginner's guide on how to create a blog with Webflow . We hope that it'll help you to create a blog with Webflow.
By following these steps, you can acquire the knowledge and tools necessary to bring your blogging aspirations to life. All you need to do is get started now!
If you've any further queries on how to create a blog with Webflow, then please leave a comment below. We'll try to get back to you as soon as possible.
You may also want to explore our comprehensive guides on how to start a blog and make money and the benefits of personal blogging.
Lastly, don't forget to follow us on Facebook and Twitter. And, please share this guide on your social media accounts and spread the message!
