Comment créer un menu personnalisé pour votre site Web Uncode en 3 étapes
Publié: 2017-06-12La création d'un site Web impressionnant comporte de nombreuses étapes - une conception solide, un contenu de qualité et un attrait visuel, pour n'en nommer que quelques-unes. Cependant, rien de tout cela ne vous servira à rien si les visiteurs ne trouvent pas ce qu'ils recherchent. Par conséquent, la navigation de votre site doit être au moins aussi bien pensée que n'importe lequel de ses autres éléments.
Assurer une conception de navigation solide peut prendre plusieurs formes, mais un point de départ simple est votre menu principal. C'est la fonctionnalité que la plupart des visiteurs utiliseront pour explorer votre site, elle doit donc être claire et fonctionnelle. Vous pouvez vous en tenir aux menus WordPress par défaut, mais vous constaterez souvent que la création de vos propres offres vous offre une plus grande personnalisation et peut même aider à améliorer l'expérience de vos utilisateurs.
Heureusement, Uncode facilite la création de menus personnalisés et offre de nombreuses options utiles en cours de route. Dans cet article, nous commencerons par expliquer pourquoi une navigation claire est si importante, puis nous vous montrerons comment créer vos propres menus personnalisés dans Uncode. Commençons!
Qu'est-ce qu'un menu personnalisé (et comment il peut profiter à votre site)

Presque tous les sites Web ont au moins un menu - après tout, c'est ainsi que les utilisateurs trouveront leur chemin. Lorsque vous utilisez WordPress, vous avez la possibilité de conserver les paramètres de menu par défaut ou de créer et de placer vos propres menus personnalisés.
Rester avec une configuration de menu de base est facile, mais peut ne pas offrir le schéma de navigation le plus clair possible. Une navigation bien organisée sur le site est cruciale car elle :
- Aide les visiteurs à trouver rapidement ce qu'ils recherchent, améliorant ainsi leur expérience globale.
- Encourage les lecteurs à rester plus longtemps sur votre site et à explorer vos autres contenus.
- Favorise la confiance grâce à une bonne conception et améliore votre autorité perçue.
- Oriente les utilisateurs vers les zones clés de votre site, telles que les incitations à l'action et les informations de contact.
Créer votre propre menu personnalisé peut offrir tous les avantages ci-dessus, mais seulement si vous prenez le temps de le faire correctement. Par conséquent, il est crucial de bien réfléchir à la conception de votre menu. En suivant quelques conseils de base et en évitant quelques erreurs courantes, vous pouvez rationaliser la navigation de votre site afin qu'il soit aussi efficace et convivial que possible.
Bien sûr, il est difficile de faire tout cela sans un thème prenant en charge la conception de menus personnalisés. Heureusement, Uncode vous donne une tonne de contrôle sur vos menus.
Comment créer un menu personnalisé pour votre site Web alimenté par Uncode (en 3 étapes)
Uncode facilite la création et la personnalisation d'un ou plusieurs menus personnalisés pour votre site. Les trois étapes suivantes vous aideront à créer votre menu, à le concevoir en fonction de vos besoins et à déterminer son emplacement pour une efficacité maximale.
Étape 1 : créer un nouveau menu dans Uncode
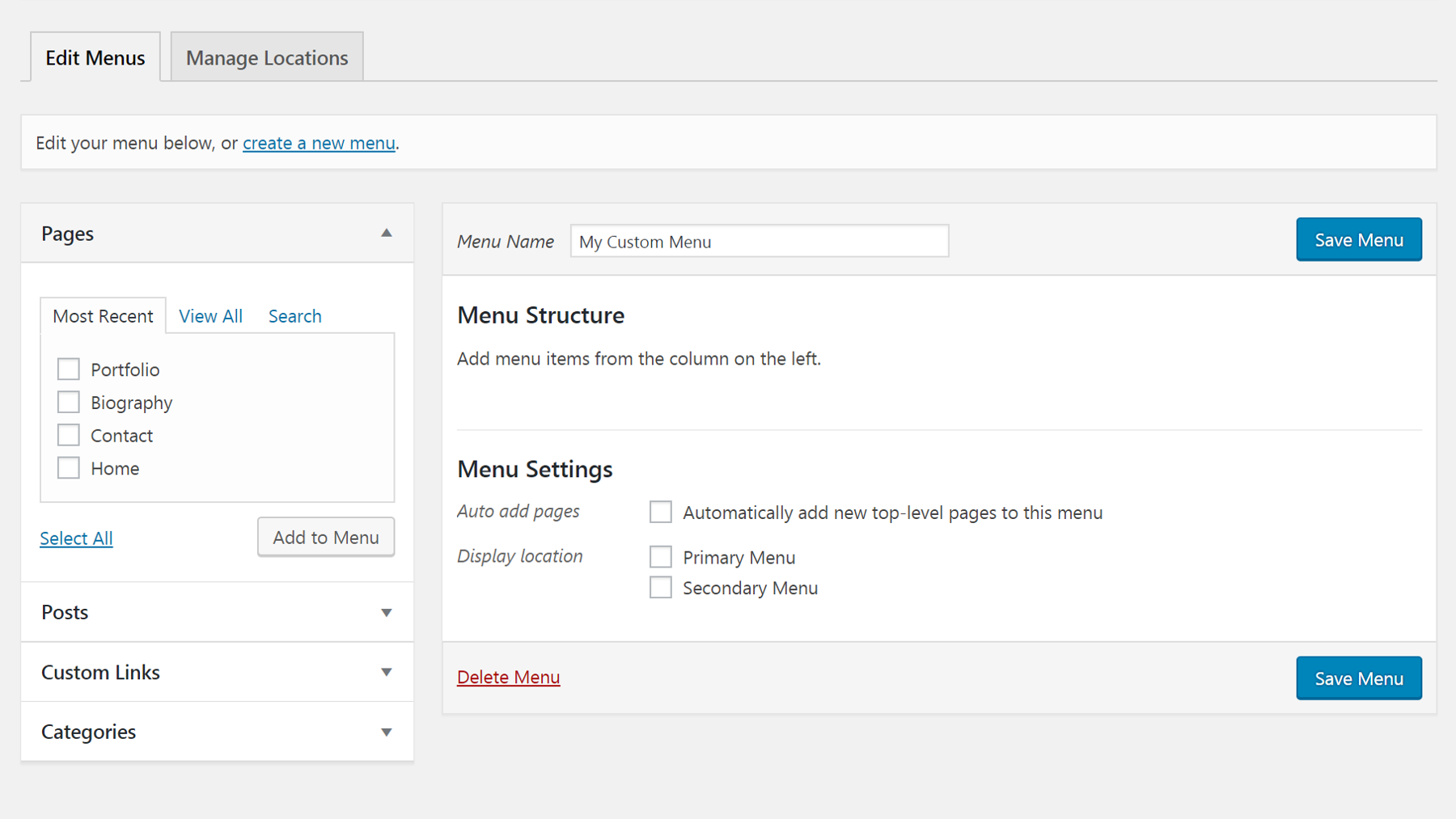
La première chose que vous voudrez faire est d'accéder à Apparence> Menus et de cliquer sur le lien créer un nouveau menu en haut de l'écran. Vous serez ensuite invité à donner un nom à votre menu, après quoi vous pourrez cliquer sur le bouton Créer un menu pour accéder aux paramètres :

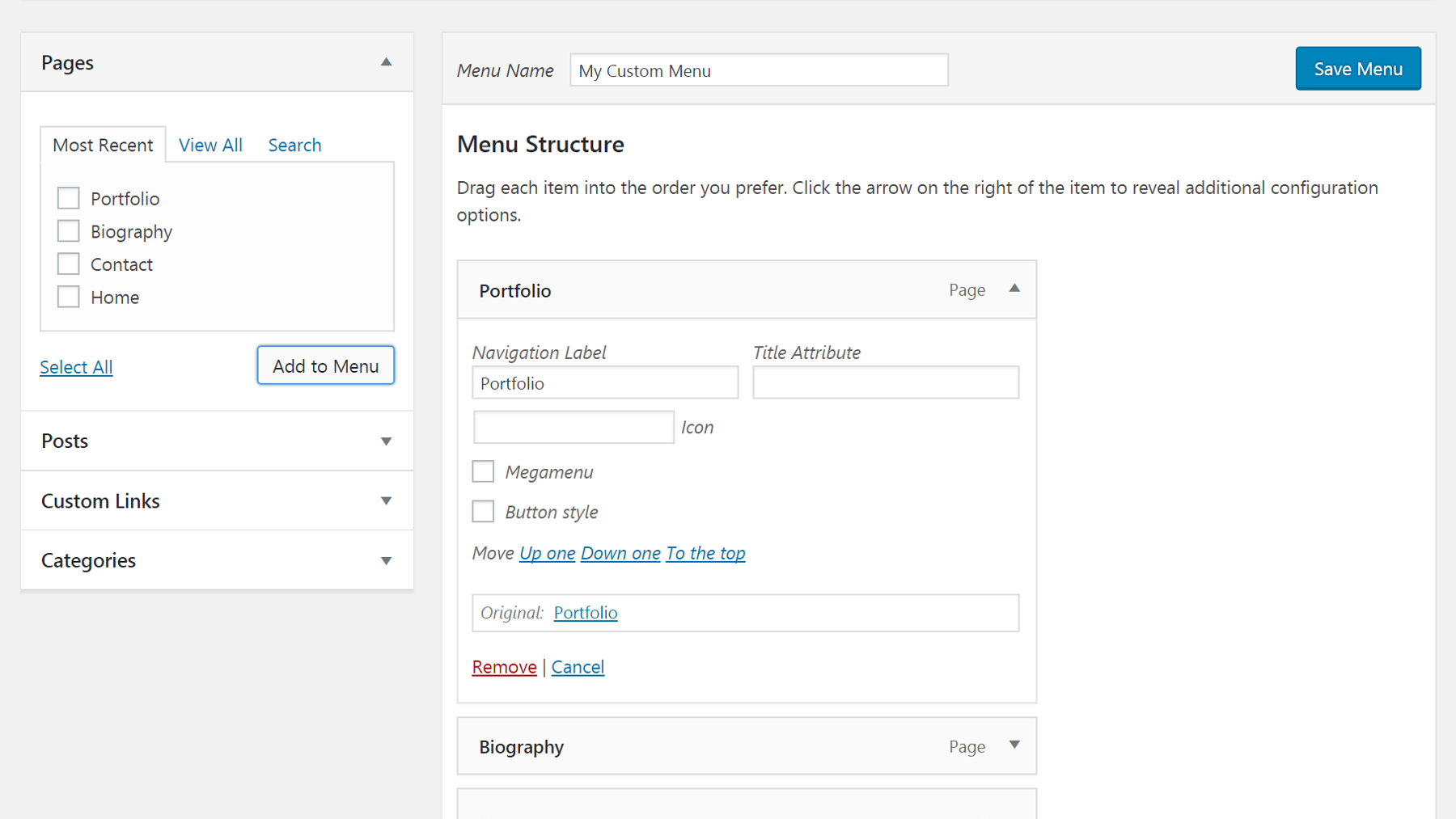
Ensuite, vous pouvez décider ce qui sera inclus dans votre menu. Vous pouvez ajouter des pages, des publications, des liens personnalisés et/ou des catégories en cochant les cases respectives et en sélectionnant Ajouter au menu . Le contenu que vous avez choisi apparaîtra sous Structure du menu , et vous pouvez également faire glisser les étiquettes pour les réorganiser.
De plus, vous pouvez cliquer sur chaque élément individuel pour modifier ses paramètres. Vous pouvez modifier les titres, ajouter des icônes, choisir d'afficher les libellés sous forme de boutons, etc. :

Enfin, avant de continuer, vous voudrez vérifier les options d' emplacement d'affichage . Uncode permet d'avoir à la fois un menu principal et un menu secondaire, et de contrôler où chacun est placé. Par conséquent, vous voudrez désigner ce nouveau menu comme l'un ou l'autre (le choix vous appartient).
Lorsque vous êtes prêt, cliquez sur Enregistrer le menu et passez à l'étape suivante.

Étape 2 : Personnalisez votre menu
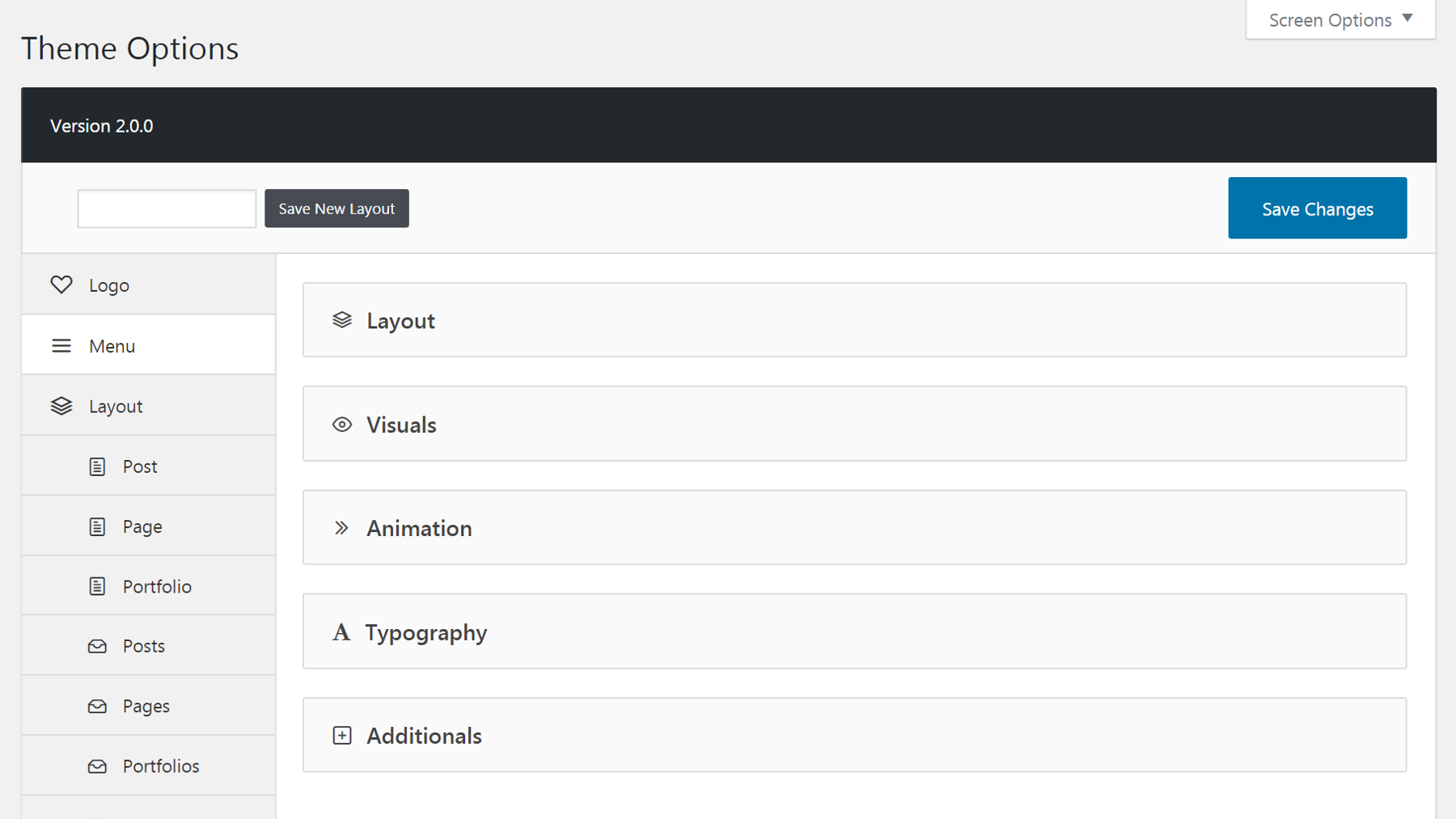
Une fois que vous avez configuré votre nouveau menu, vous pouvez personnaliser comment et où il apparaîtra sur votre site. Accédez à Décoder > Options du thème sur votre tableau de bord WordPress. Cliquez sur Menu dans la barre latérale, et cinq catégories d'options s'afficheront :

La première est la section Mise en page , qui vous permet de contrôler l'emplacement de votre menu dans la mise en page de votre site. Il existe des options horizontales, verticales et de superposition, chacune fournissant un aperçu des vignettes afin que vous sachiez à quoi ressemblera le menu résultant. Si vous optez pour une disposition horizontale, vous pouvez activer l'option Menu pleine largeur pour que votre menu s'étende sur toute la largeur de la page.
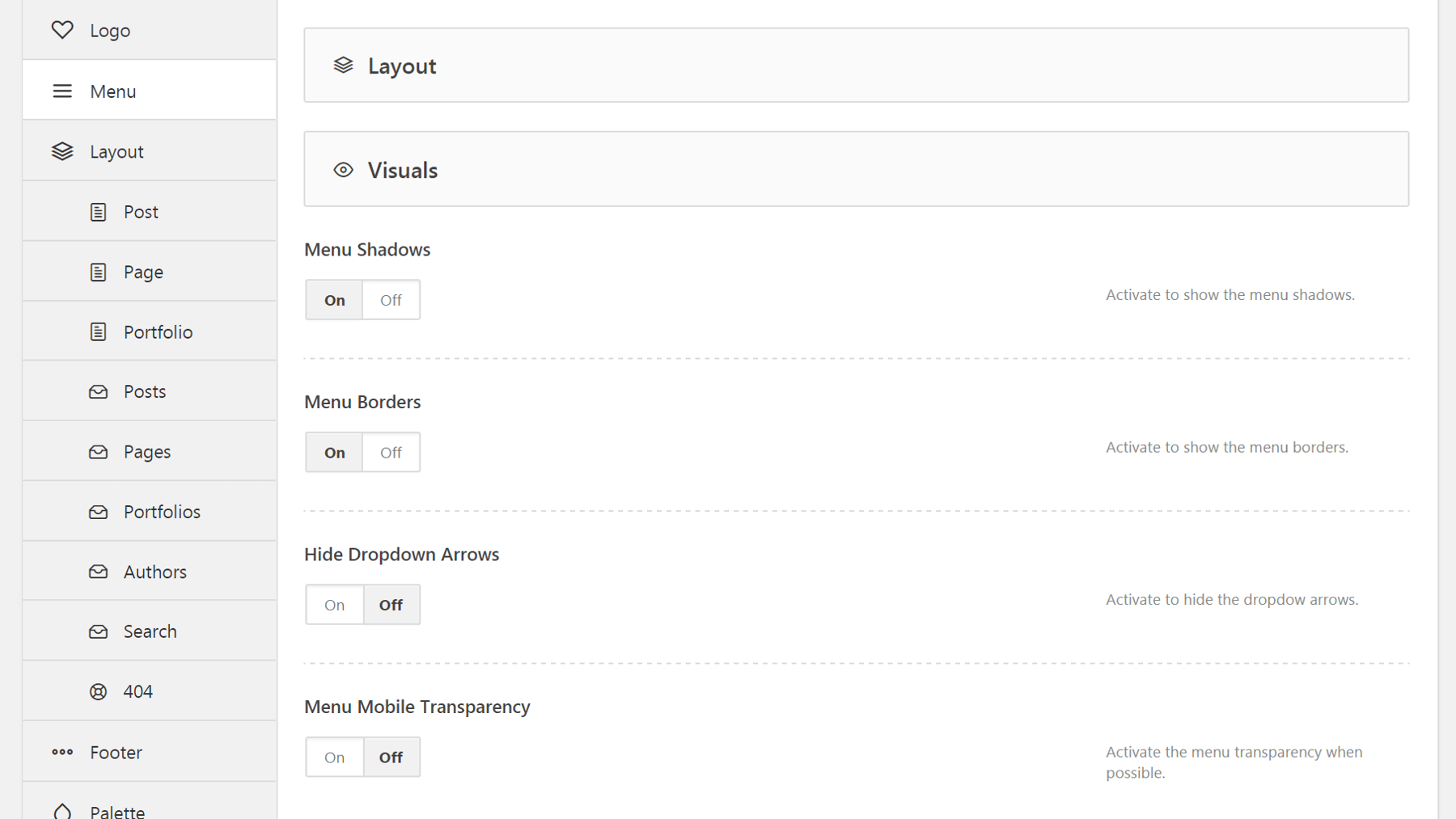
Ensuite, la section Visuels offre une variété d'options qui changeront l'apparence de votre menu. Vous pouvez ajouter des ombres et des bordures, masquer ou afficher les flèches déroulantes et décider si le menu sera transparent sur les appareils mobiles :

L'animation vous permet de choisir parmi plusieurs effets spéciaux différents pour votre menu. Par exemple, vous pouvez rendre le menu "collant" afin qu'il reste en place pendant qu'un utilisateur fait défiler la page. Alternativement, vous pouvez configurer le menu pour qu'il disparaisse lorsque l'utilisateur fait défiler vers le bas.
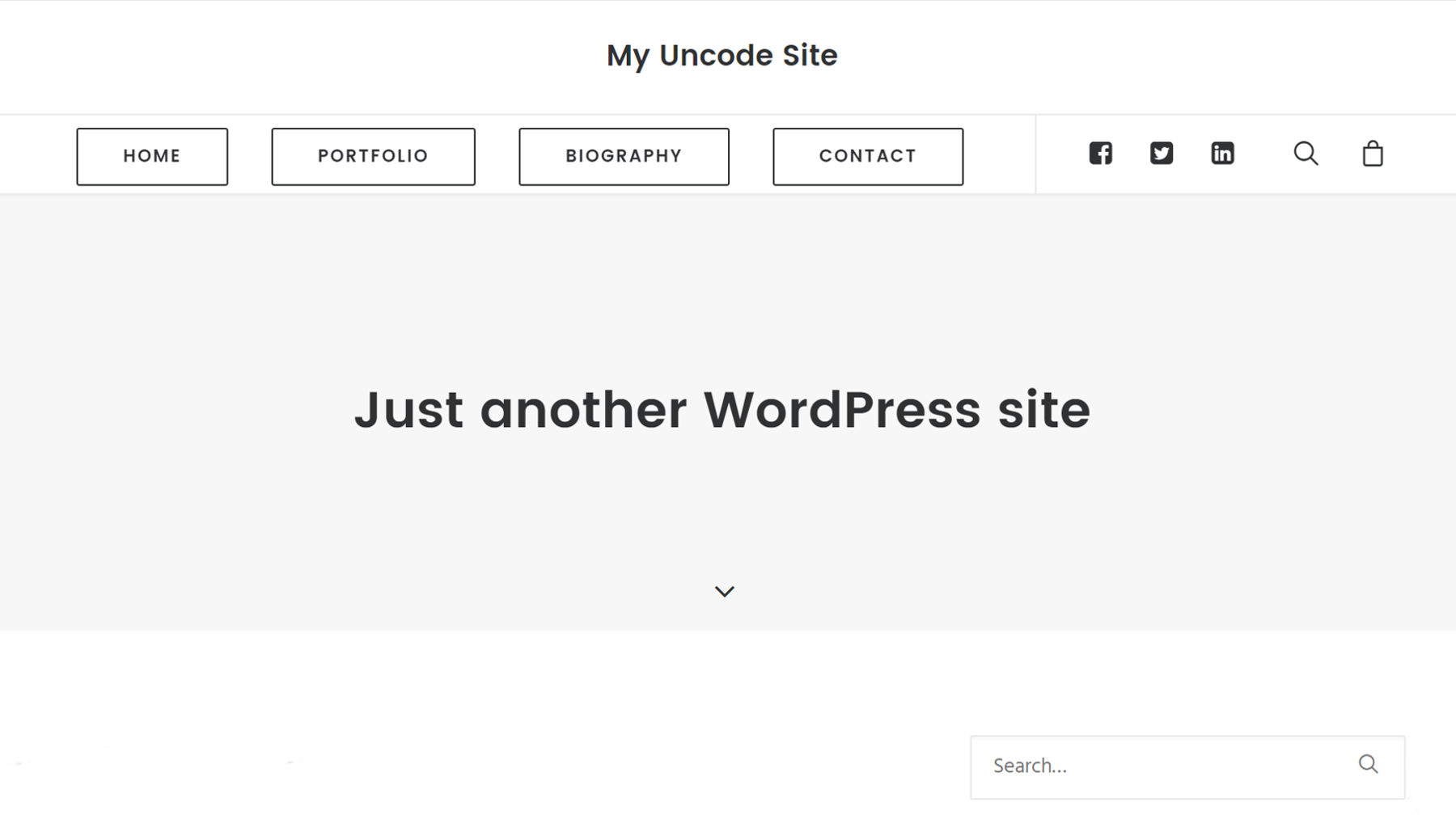
La typographie est une section simple - elle vous permet simplement de changer le texte de votre menu en majuscule si vous le souhaitez. Enfin, sous Suppléments , vous trouverez une collection de fonctionnalités utiles qui ne rentrent dans aucune des catégories ci-dessus. Ici, vous pouvez choisir d'afficher des boutons de réseaux sociaux, une icône de panier WooCommerce, du texte supplémentaire, etc. dans votre menu personnalisé :

N'hésitez pas à expérimenter ces paramètres et à modifier votre menu jusqu'à ce qu'il ressemble et agisse parfaitement. Lorsque vous avez terminé, assurez-vous de cliquer sur Enregistrer les modifications !
Étape 3 : placez votre menu dans une zone de widget (facultatif)
Les deux étapes précédentes sont tout ce dont vous avez besoin pour créer un menu personnalisé, le modifier en fonction de vos besoins et le placer sur votre site. Cependant, si vous le souhaitez, vous pouvez également localiser un menu dans une zone de widgets.
Cette possibilité vous donne plus de contrôle sur le placement de votre menu que les options de thème seules peuvent fournir. C'est une technique particulièrement utile pour positionner votre menu secondaire. Par exemple, vous pouvez utiliser votre menu principal pour répertorier les principales pages de votre site en haut de l'écran, puis placer un menu supplémentaire dans la barre latérale qui répertorie vos publications populaires ou vos liens importants.
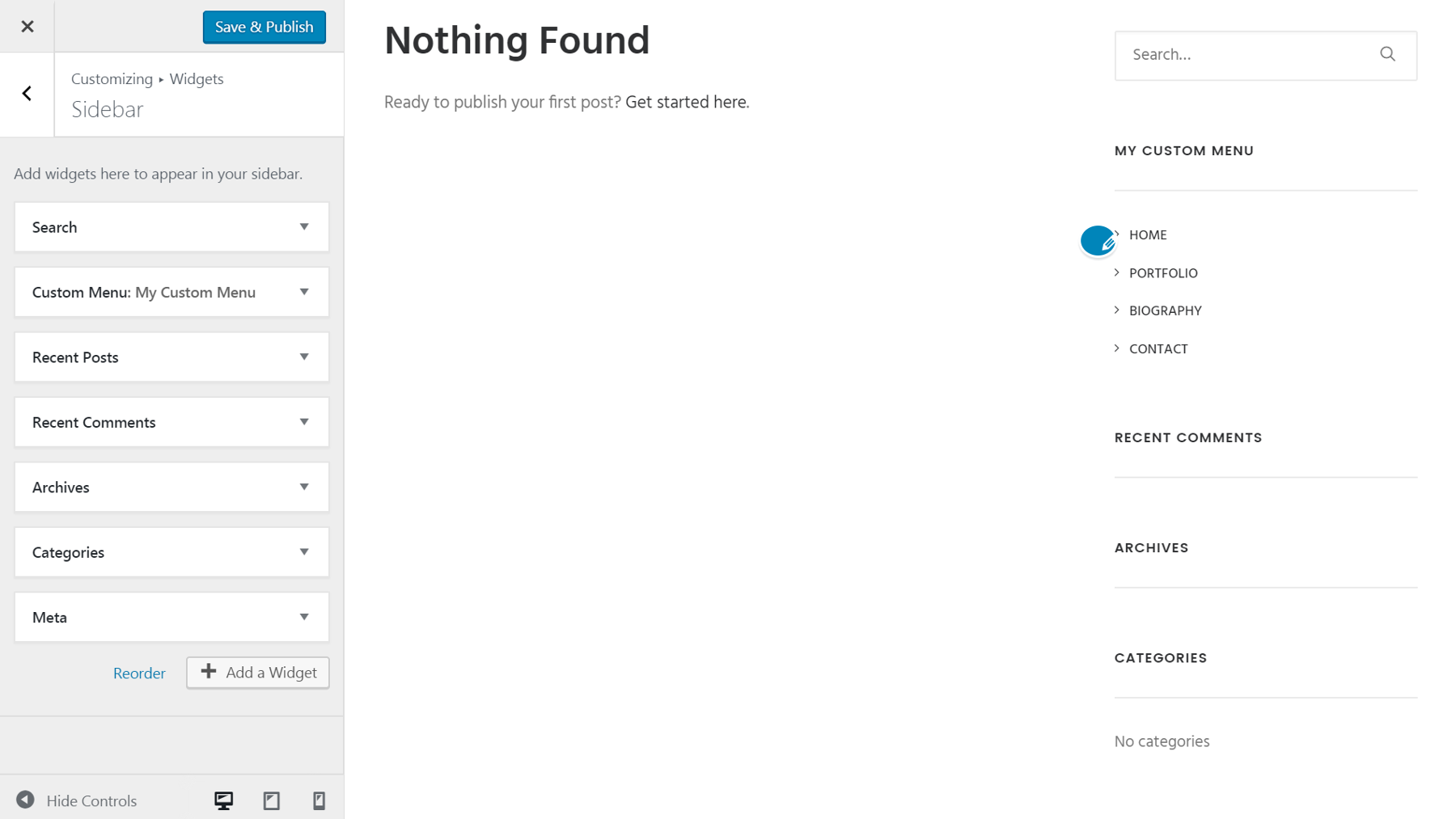
Heureusement, cette étape est très simple. Accédez à Apparence > Personnaliser dans votre tableau de bord WordPress, puis cliquez sur Widgets . Choisissez Ajouter un widget , puis sélectionnez Menu personnalisé . Vous pouvez maintenant sélectionner le menu que vous souhaitez ajouter au widget et lui donner un titre. C'est ça! Votre menu apparaîtra dans la barre latérale à côté de tous les autres widgets que vous y avez placés :

Vous pouvez faire glisser les widgets individuels de haut en bas pour les réorganiser et voir immédiatement les effets de vos modifications.
Conclusion
L'expérience utilisateur est un élément clé de la conception Web, car les visiteurs qui trouvent votre site facile à utiliser sont plus susceptibles de revenir. C'est pourquoi une navigation claire et fonctionnelle est si cruciale. Concevoir vos propres menus personnalisés vous donne la meilleure chance possible de vous assurer que les visiteurs parcourent votre site et trouvent ce dont ils ont besoin sans difficulté.
Si vous utilisez Uncode, vous êtes déjà sur la bonne voie ! Trois étapes suffisent pour créer votre propre menu personnalisé :
- Créez un nouveau menu dans Uncode.
- Personnalisez votre menu.
- En option, placez votre menu personnalisé dans une zone de widget.
Avez-vous des questions sur la façon de concevoir des menus personnalisés à l'aide d'Uncode ? N'hésitez pas à les poster dans la section des commentaires ci-dessous !
Crédit image : Pixabay.
