Créer un fichier contenant seulement la moitié d'une image
Publié: 2023-01-07La moitié d'un fichier SVG ? Créer un fichier SVG est facile ; vous pouvez utiliser n'importe quel logiciel d'édition de graphiques vectoriels pour en créer un. La seule partie difficile est de décider à quoi vous voulez que votre fichier ressemble. Si vous n'êtes intéressé que par la création de la moitié d'un fichier SVG, il n'y a pas lieu de s'inquiéter ; vous pouvez facilement créer un fichier qui ne contient que la moitié de l'image souhaitée. La clé est d'utiliser un logiciel qui prend en charge les calques. De cette façon, vous pouvez créer un calque contenant la moitié de l'image souhaitée et un autre calque contenant l'autre moitié. En supposant que vous ayez une compréhension de base de l'utilisation de l'éditeur de graphiques vectoriels de votre choix, voici les étapes à suivre pour créer un fichier contenant seulement la moitié d'une image : 1. Ouvrez votre éditeur de graphiques vectoriels et créez un nouveau fichier. 2. Dessinez la moitié de l'image souhaitée sur un calque. 3. Créez un nouveau calque. 4. Dessinez l'autre moitié de l'image sur le nouveau calque. 5. Enregistrez le fichier au format SVG. Et c'est tout ce qu'il y a à faire ! Créer un fichier SVG qui ne contient que la moitié d'une image est facile à faire une fois que vous savez comment utiliser les calques. Essayez-le la prochaine fois que vous aurez besoin de créer un fichier comme celui-ci.
Si vous souhaitez supprimer du contenu SVG , la fonction remove() est fournie par D3.
Svg peut-il être recadré ?

Puis-je recadrer des SVG sur Linux, Mac OS ou Android ? Il existe de nombreux outils Aspose gratuits disponibles sur Internet. Cela peut être fait de n'importe où avec un navigateur Web en imageant l'image de recadrage. Nous n'avons pas besoin d'installations logicielles pour utiliser notre image cropper , qui est disponible en ligne.
La majorité des développeurs Web ont une excellente image SVG qu'ils souhaitent utiliser, mais préfèrent une version recadrée plutôt qu'une version en taille réelle. Dans l'éditeur de texte, je peux modifier rapidement l'attribut viewBox ; il existe une variété d'outils disponibles pour recadrer une image. Ceci sera accompli en examinant les attributs X et Y de viewBox. Lorsque vous utilisez ces nombres pour redimensionner un SVG, n'utilisez pas l'attribut height car le navigateur tente de redimensionner à la fois la largeur et la hauteur de l'image.
Commande pour supprimer l'espace supplémentaire
L'option Modifier, également connue sous le nom de commande Trim (Cmd T), peut être utilisée pour supprimer les espaces blancs à la fin des lignes et entre les caractères.
Comment puis-je contrôler la taille Svg ?

Les images SVG peuvent être redimensionnées en définissant les attributs width et height de l'élément. Les images SVG étant des images vectorielles , elles peuvent être agrandies ou réduites sans perte de qualité.
L'utilisation de graphiques vectoriels évolutifs (SVG) pour la mise à l'échelle de fichiers graphiques volumineux. Amelia Bellamy-Royds fournit un guide détaillé sur la mise à l'échelle du SVG. Bien que la mise à l'échelle des graphiques raster ne soit pas aussi simple qu'il y paraît, elle ouvre de nouvelles possibilités. Les débutants peuvent avoir du mal à comprendre comment faire en sorte que leur premier SVG se comporte exactement comme ils le souhaitent. Le rapport d'aspect des images aaster est le rapport de la largeur à la hauteur. Si vous forcez une image raster à être plus petite que sa hauteur et sa largeur intrinsèques, les choses se déforment ; si vous le forcez à être plus grand que sa hauteur et sa largeur intrinsèques, les choses se déforment. Si la taille du canevas est spécifiée dans le code, les SVG en ligne seront dessinés à la même taille que celle spécifiée par le code.
ViewBox est la dernière pièce du package de graphiques vectoriels Scalable Vector Graphics . ViewBox est une propriété de l'élément. La valeur est une liste à quatre chiffres séparés par des espaces ou des virgules : x, y, largeur et hauteur. Le système de coordonnées doit être spécifié par x et y pour le coin supérieur gauche de la fenêtre. Une hauteur est définie comme le nombre de caractères et de coordonnées qui doivent être mis à l'échelle pour s'adapter à l'espace. Vous pouvez régler l'image pour qu'elle soit étirée ou déformée si vos dimensions ne correspondent pas au rapport d'aspect. La propriété CSS object-fit vous permet désormais de rendre d'autres types d'images aussi beaux qu'ils le font avec la propriété object-fit.
Vous pouvez également utiliser l'option preserveRatioAspect="none" pour redimensionner votre graphique exactement comme une image raster. Avec les images raster, vous pouvez ajuster la largeur ou la hauteur et faire correspondre l'autre échelle. Est-ce que sva pourrait faire ça ? Tout est parfois très compliqué. Vous pouvez utiliser une image dans un fichier *.img pour automatiser le redimensionnement de l'image, mais vous devez savoir comment le faire correctement. Pour contrôler le rapport d'aspect d'un élément, vous pouvez utiliser l'une des nombreuses propriétés CSS différentes pour ajuster sa hauteur et sa marge. Si l'image a une viewBox, les autres navigateurs appliqueront automatiquement la taille 300*150 ; ce comportement n'est défini dans aucune norme.
Si vous utilisez les navigateurs Blink ou Firefox les plus récents, votre image tiendra dans la viewBox. Si vous ne spécifiez pas à la fois la hauteur et la largeur, la taille de votre navigateur par défaut habituelle sera appliquée. L'utilisation d'un élément conteneur est le moyen le plus simple de remplacer des éléments tels que HTML et SVG en ligne . La hauteur officielle dans un graphique sera (dans la plupart des cas) zéro, selon la hauteur en ligne. La valeur de preserveRatioAspect est définie sur rien par défaut. Au lieu de cela, vous devriez vouloir que votre graphique s'étire pour couvrir toute la zone qui lui est donnée, et vous devriez idéalement le positionner dans la zone de rembourrage que vous avez soigneusement choisi d'utiliser comme rapport d'aspect du graphique. Les attributs ViewBox et preserveRatioAspect sont extrêmement polyvalents. les éléments imbriqués peuvent être utilisés pour ajouter de nouveaux éléments à votre échelle graphique, chacun avec ses propres attributs de mise à l'échelle. Dans cette méthode, un graphique d'en-tête qui s'étire pour remplir un écran large sans sacrifier la hauteur peut être créé.

Pouvez-vous changer la taille de Svg ?
Comment redimensionner SVG sous Windows ? Avant de pouvoir ajouter un fichier image SVG , vous devez d'abord le faire glisser et le déposer : pour choisir un fichier, cliquez à l'intérieur de la zone blanche et choisissez un fichier. Les paramètres de redimensionnement peuvent maintenant être ajustés et le bouton de redimensionnement peut être activé. Une fois le processus terminé, vous pouvez télécharger votre fichier de résultats.
Qu'est-ce qui détermine la taille SVG ?
Lorsque l' élément SVG occupe 100 % de la largeur et de la hauteur du conteneur parent, il est automatiquement ajusté en fonction de la taille de l'écran. ViewBox est utilisé pour stocker et mettre à l'échelle l'image SVG. Le système de coordonnées X=0, Y=0, largeur=100 unités, hauteur=100 unités est défini comme "0 0 100 100".
Que fait Viewbox en Svg ?
L'attribut viewBox définit la position et la dimension d'une fenêtre SVG dans l'espace utilisateur. La valeur de l'attribut viewBox est une liste de quatre nombres : min-x, min-y, width et height.
Qu'est-ce que la règle de remplissage en Svg ?

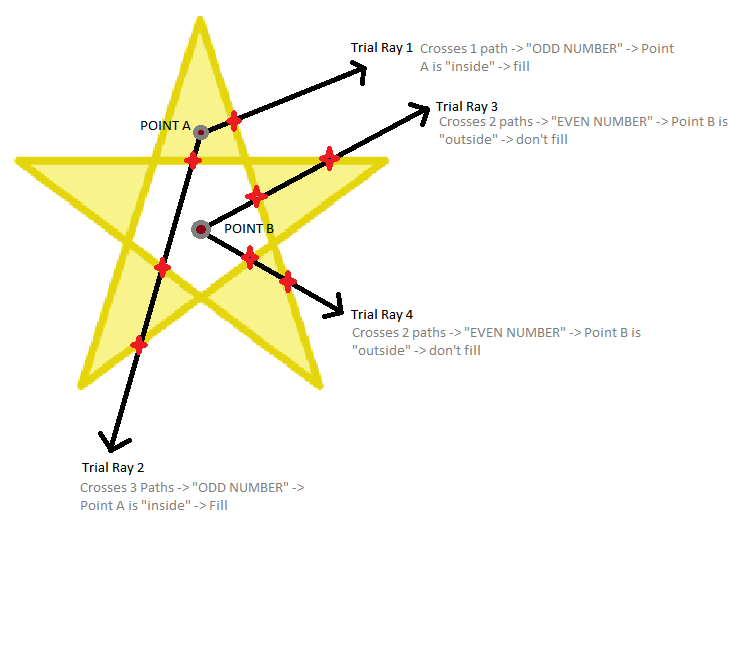
La règle de remplissage, ou règle non nulle, est une règle permettant de déterminer le « caractère intérieur » d'un point sur le canevas. Tous les points du canevas sont considérés comme étant « en dehors » de la règle de remplissage par défaut. La règle de remplissage définit une série de règles de remplissage qui sont utilisées pour déterminer quels points sont considérés comme étant "à l'intérieur" de la règle de remplissage.
Lors de l'utilisation de SVG en ligne, les propriétés de l'élément sont entièrement contrôlées dans tout le fragment de document HTML , quel que soit le type de fichier dans lequel se trouve l'élément. Le remplissage est défini dans le code de l'élément et doit être appliqué à l'intérieur de l'élément. En utilisant la propriété fill-rule pour déterminer l'algorithme utilisé pour déterminer quelles parties du canevas ont des formes plus complexes, l'algorithme sera utilisé. La règle de remplissage détermine l'intérieur d'un point sur le canevas en traçant une ligne d'un point à un autre dans n'importe quelle direction en utilisant n'importe quelle forme sur le canevas. La quantité d'intérieur de la forme est déterminée par le début du décompte de zéro. Si nous avons un nombre autre que zéro supérieur ou égal à zéro, le chemin est considéré à l'intérieur de la forme. L'exemple suivant montre ce qui se passe si l'algorithme différent de zéro est appliqué à des graphiques similaires avec les chemins intérieurs dessinés dans le sens des aiguilles d'une montre plutôt que dans le sens inverse des aiguilles d'une montre. Evenodd peut être utilisé pour déterminer si un point intérieur sur un canevas est connecté en traçant une ligne à partir d'une zone à l'intérieur de la forme dans n'importe quelle direction. La direction de dessin de la forme intérieure en question, contrairement à non nulle, n'est pas pertinente en raison des algorithmes de la règle evenodd.
Raccourci pour les attributs de remplissage et de trait
Les attributs de remplissage et de contour peuvent être considérés comme un raccourci pour un ensemble plus large de caractéristiques : fill:set(color) et stroke:set(color). La couleur de remplissage est définie en premier et la couleur de contour est définie en second.
Svg Remplir Demi-Cercle
Un demi-cercle de remplissage svg est un cercle qui n'est rempli de couleur que sur la moitié de sa surface. L'autre moitié du cercle est laissée vide. Ce type de cercle est souvent utilisé pour représenter deux états différents ou deux idées différentes. Par exemple, un cercle à moitié plein peut représenter l'achèvement partiel d'une tâche.
Dès que vous écrivez dans l'éditeur HTML, les éléments du code HTML sont ce que vous voyez dans un modèle HTML5 de base. Vous pouvez utiliser n'importe quelle feuille de style sur le Web pour créer du CSS pour votre Pen. Lorsque vous avez besoin d'une prise en charge multi-navigateurs, il est courant d'utiliser des préfixes de fournisseur sur les données de propriété et de valeur. L'utilisation d'un script sur le Web vous permet d'écrire sur votre Pen depuis n'importe où. Nous l'ajouterons dès que vous y ajouterez une URL ici, dès que nous les aurons toutes en ordre. Nous essaierons de traiter le script que vous avez lié après avoir déterminé si l'extension de fichier est spécifique au préprocesseur.
Fill=rgb(255,255,255) remplira le cercle avec la couleur RVB donnée
Fill [[rgb(255,255,255)]] remplira le cercle avec la couleur RVB donnée, tandis que fill [[none]] remplira le cercle sans utiliser la couleur RVB donnée.
Espace de remplissage SVG
SVG remplir l'espace ? L'espace de remplissage SVG est l'espace total disponible dans une image SVG. Cet espace peut être utilisé pour remplir de couleurs, de motifs ou d'images.
