Comment créer un menu hamburger dans WordPress avec Elementor [Guide étape par étape]
Publié: 2022-08-30Vous cherchez un moyen simple de créer un menu hamburger dans WordPress avec Elementor ?
Le menu hamburger est également appelé menu à trois lignes, menu hot-dog ou bouton de menu. Ce type de menu affiche une icône de bouton/hamburger sur des sites Web ou des applications qui s'ouvre dans un menu latéral en cliquant dessus.
Les menus Hamburger sont un choix idéal pour les appareils à petit écran, qui ont un espace compact et ne peuvent pas afficher l'ensemble du menu sur une seule page. À mesure que les conceptions de sites Web évoluent, de nombreux concepteurs de sites Web envisagent également d'afficher des menus de hamburgers sur des appareils à grand écran.
Ainsi, dans cet article, nous fournirons un didacticiel détaillé, étape par étape, sur la configuration d'un menu hamburger sur un site Web WordPress avec le constructeur de pages Elementor.
Si vous préférez regarder un didacticiel vidéo sur la création d'un menu hamburger dans WordPress avec Elementor, vous pouvez envisager de regarder cette vidéo.
Pourquoi les utilisateurs préfèrent-ils afficher les menus de hamburgers sur les sites Web WordPress ?
Une barre de menu simple et facile à utiliser doit être présente sur un site Web pour offrir une navigation fluide aux visiteurs du site Web.
Par conséquent, la barre de menu réelle semble énorme et ne peut pas être accessible sur de petits écrans, mais le menu hamburger convient le mieux à ce critère.
Jetons un coup d'œil à certaines de ses spécifications et avantages qui montrent que c'est le meilleur match :
- Il utilise moins d'espace; donc mieux pour un espace compact.
- Il est populaire parmi les utilisateurs et presque tous les utilisateurs connaissent son interface ; par conséquent, ne vous trompez jamais sur les options de navigation.
- Non seulement pour afficher la barre de menu principale, mais elle peut être utilisée pour afficher des options supplémentaires dans différentes zones de votre site Web.
- C'est une manière organisée d'afficher les catégories de la barre de menus, en particulier pour les sites Web qui incluent plusieurs pages et contenus.
Créer un menu hamburger dans WordPress avec Elementor & PowerPack
Choisir le meilleur outil n'est pas facile lorsque vous avez beaucoup de plugins WordPress sur le marché.
Notre recommandation sera toujours – PowerPack Elementor Addons : le meilleur addon pour le constructeur de pages Elementor.
La raison de recommander les modules complémentaires PowerPack Elementor est qu'il est facile à utiliser, complet, personnalisable et possède des fonctionnalités de style flexibles, principalement parce qu'il est conçu pour les non-codeurs.
Avec plus de 80 widgets Elementor hautes performances mais pratiques, PowerPack Elementor Addons comprend plus de 150 modèles incroyables. Chaque widget est unique à sa manière, un widget super léger qui se synchronise parfaitement avec les performances de votre site Web sans déranger son fonctionnement.
PowerPack propose un widget dédié pour créer des menus entièrement fonctionnels et impressionnants sur vos sites Web WordPress à l'aide du constructeur de pages Elementor : PowerPack Advanced Menu.
À l'aide du widget Menu avancé, vous pouvez facilement créer un menu hamburger, en plus il propose différentes dispositions de menu et tout dans un package d'un widget.
Alors, sans plus tarder, poursuivons avec le tutoriel.
Faites glisser et déposez le widget PowerPack Advanced Menu
Pour créer un menu hamburger sur votre site Web WordPress, vous devez d'abord installer et activer le générateur de pages Elementor et PowerPack Addons.
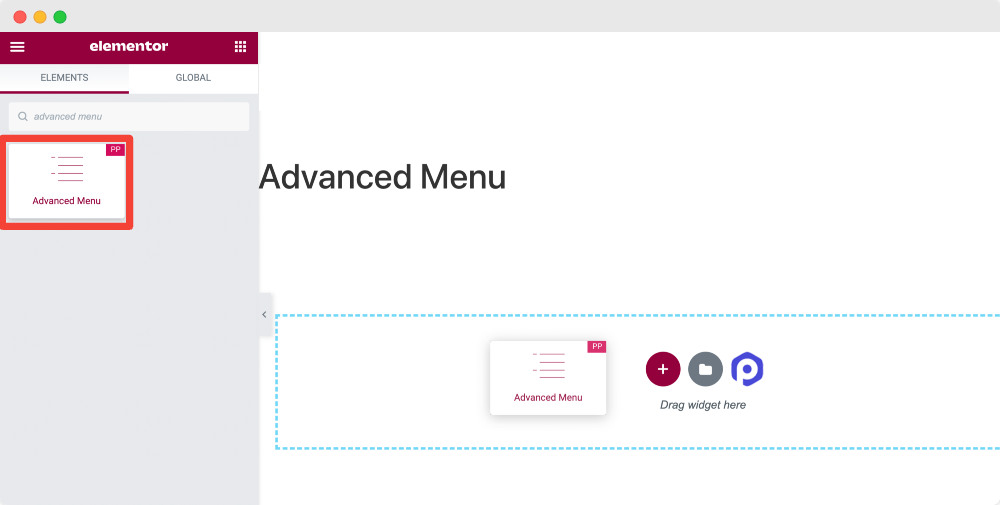
Alors tout d'abord, ouvrez la page à l'aide de l'éditeur Elementor, puis tapez "menu avancé" dans la barre de recherche et faites glisser et déposez le widget sur la page.
Tout en faisant glisser le widget, assurez-vous d'abord de vérifier le signe PowerPack « PP » dans le coin supérieur droit du widget.

Une fois que vous avez ajouté le widget à la page, vous obtiendrez des options pour personnaliser la barre de menus.
Le widget Menu avancé de PowerPack offre la possibilité de styliser la barre de menus de plusieurs manières. Vous pouvez obtenir des résultats exceptionnels avec votre menu hamburger en personnalisant l'onglet contenu et style du widget de menu avancé.
Et la meilleure partie est que vous pouvez ajouter un menu hamburger sur n'importe quelle page de site Web sans vous soucier de l'intégration du code.
Voyons comment nous pouvons utiliser ces fonctions pour créer un menu hamburger fantastique.
Onglet Contenu du widget Menu avancé
La première sous-section que vous obtiendrez dans l'onglet Contenu est "Mise en page".
La section de mise en page fournit diverses fonctionnalités pour personnaliser la disposition de la barre de menus. Jetons un coup d'œil à toutes les options que vous obtenez ici :
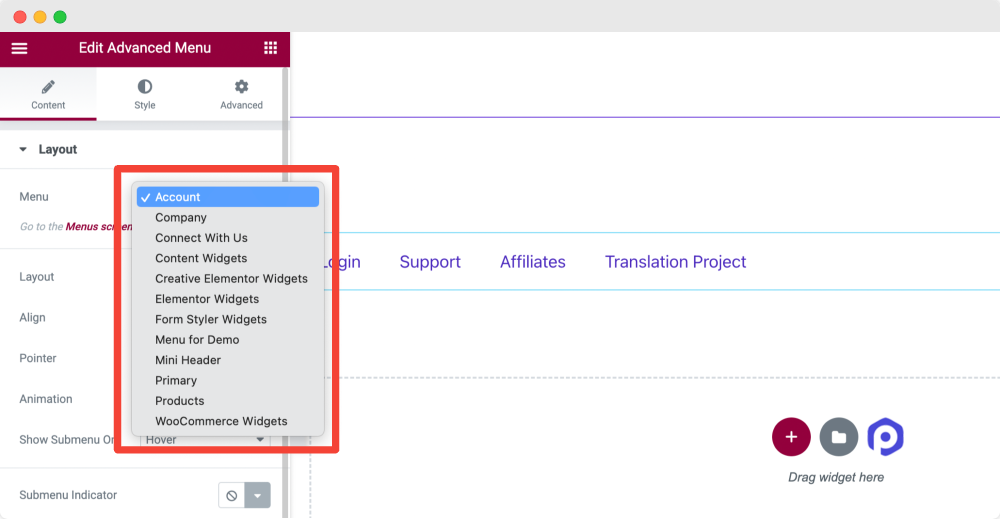
Menu

Cette option affichera tous les menus de votre site. Sélectionnez le menu que vous souhaitez afficher comme menu hamburger.
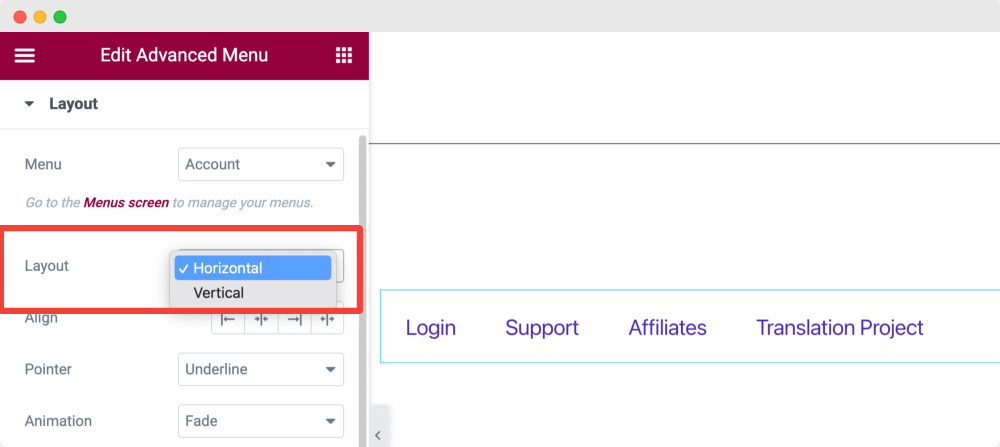
Disposition

Choisissez la disposition de votre barre de menus verticale ou horizontale.
Aligner
Définissez l'alignement de votre menu à partir des options d'alignement, telles que Gauche, Centre, Droite ou Étirement.
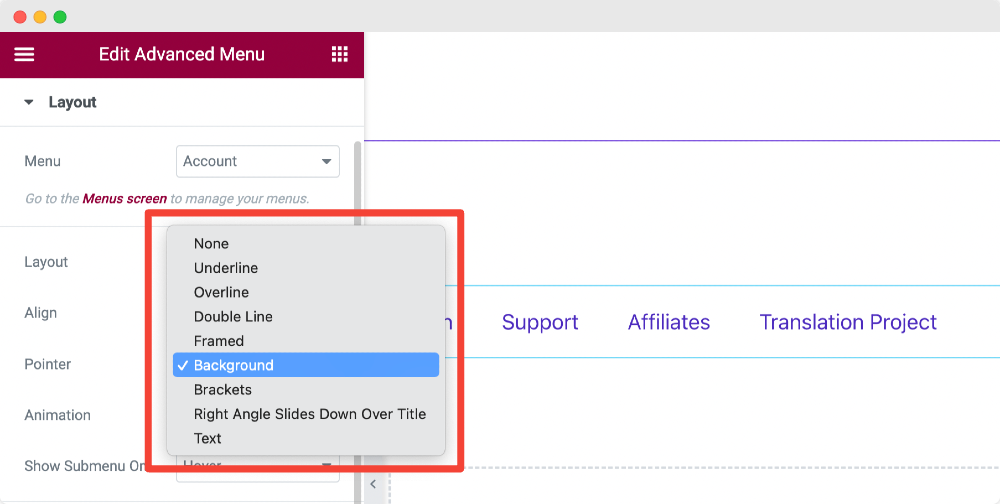
Aiguille
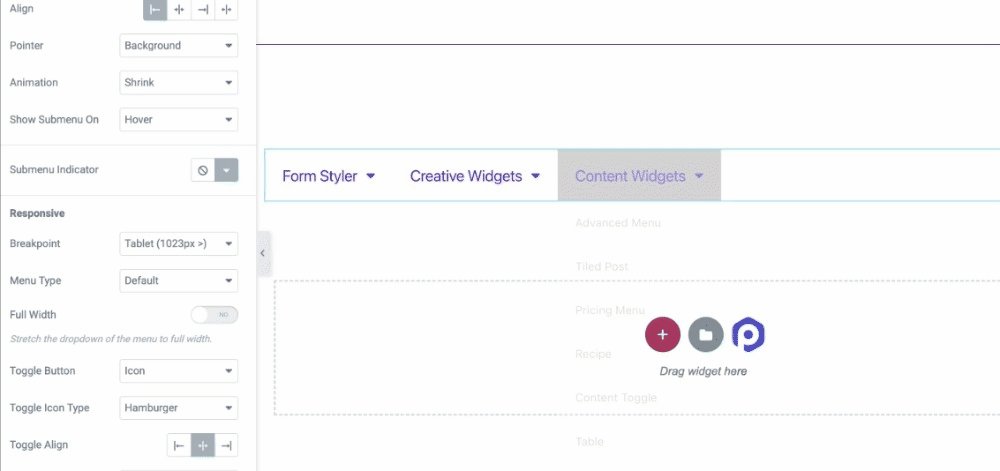
Vous pouvez définir le type de pointeur que vous souhaitez afficher. Vous pouvez vérifier cette fonctionnalité en sélectionnant le type de pointeur et en survolant le champ de menu.
Ici, étant donné que plusieurs options de pointeur sont souligné, surligné, double ligne, encadré, arrière-plan, crochets, etc.

Vous pouvez également sélectionner l'option Aucun si vous ne souhaitez afficher aucun pointeur.
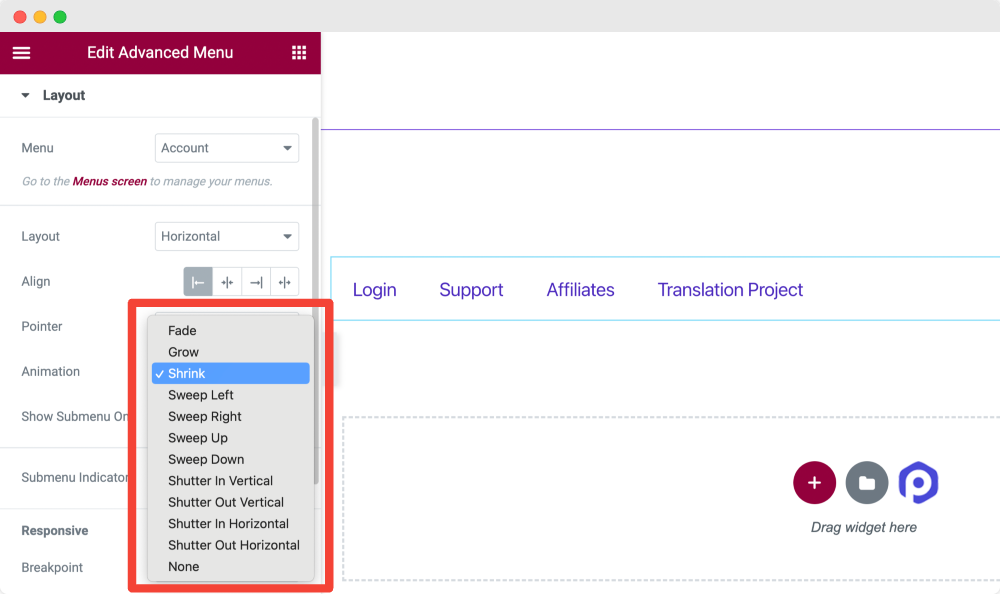
Animation
Si vous souhaitez en outre appliquer des animations au pointeur, vous pouvez choisir le type d'animation à partir d'ici.

Les options d'animation varient selon les différentes options de pointeur. Choisissez celui qui convient le mieux à votre site Web.
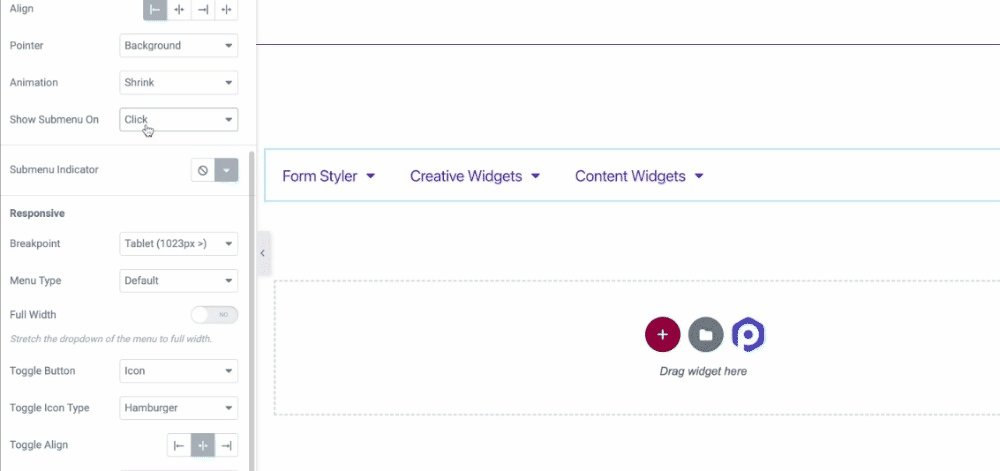
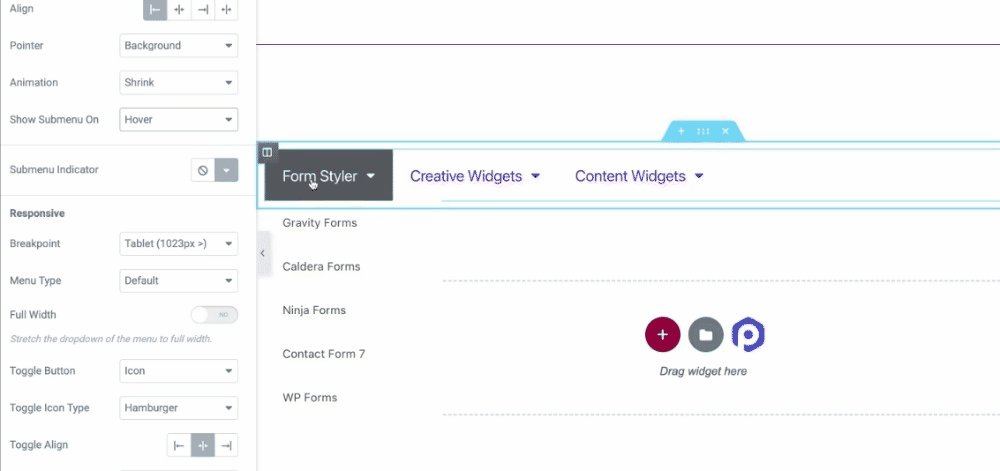
Afficher le sous-menu activé
Vous pouvez choisir d'afficher le sous-menu au survol ou au clic à partir de cette option .

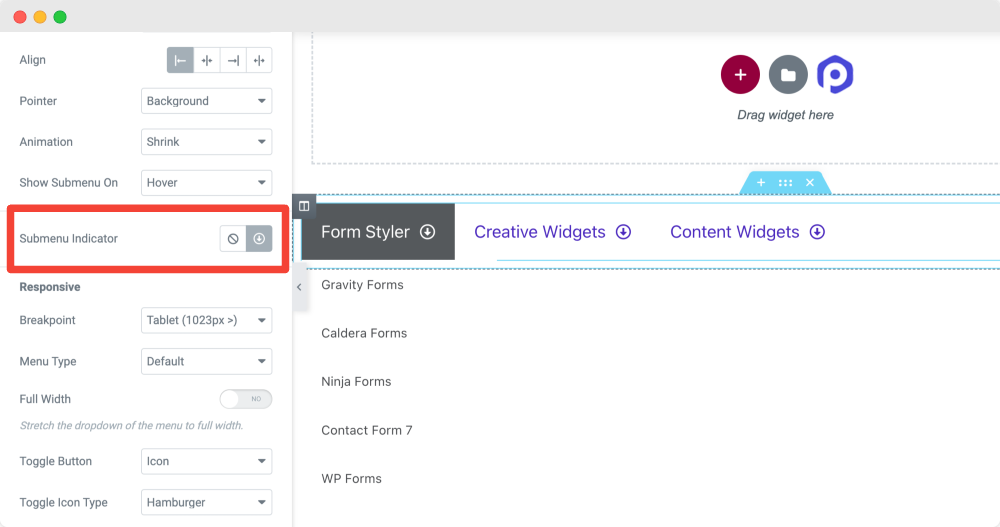
Indicateur de sous-menu
Vous pouvez choisir un indicateur de sous-menu dans la bibliothèque d'icônes ou sélectionner l'option « aucun » si vous ne souhaitez pas l'afficher.

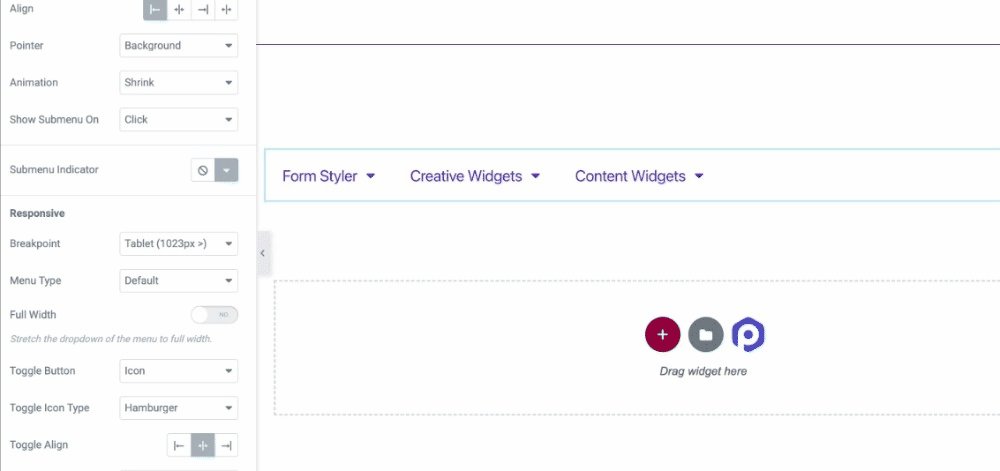
Sensible
Les propriétés réactives des menus du site jouent un rôle essentiel. Sur de nombreux sites, nous avons souvent constaté que leurs menus ne sont pas réactifs, ne fonctionnent pas correctement et cassent l'interface du site.
Le widget PowerPack Advanced Menu vous permet de choisir le point d'arrêt pour des appareils de différentes tailles. Cela vous aidera à créer un menu hamburger 100% réactif pour les appareils à petit écran, améliorant ainsi l'expérience de navigation des visiteurs de votre site.

Voyons quelles sont toutes les options disponibles ici :
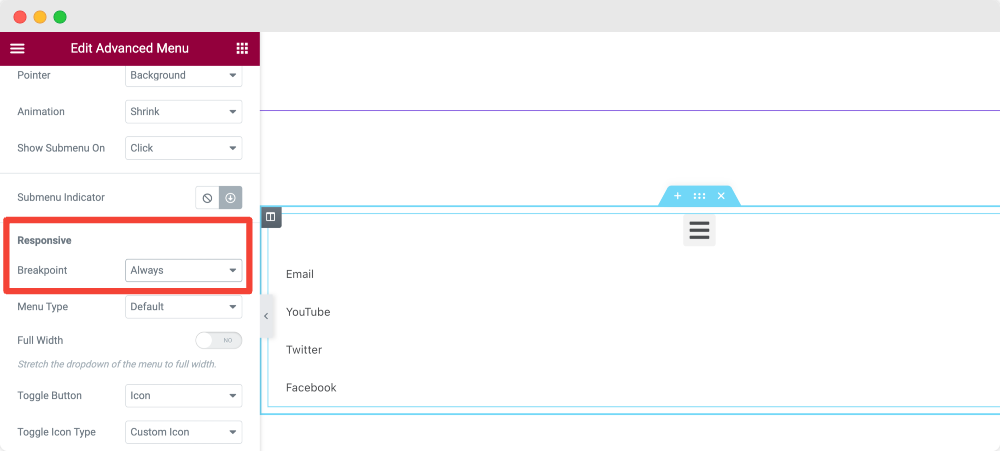
Point d'arrêt
À partir de cette option, vous pouvez sélectionner le point d'arrêt de votre barre de menus. Étant donné que nous créons un menu hamburger pour notre site, choisissez l'option Toujours pour un point d'arrêt.

Si vous souhaitez afficher le menu hamburger uniquement sur mobile ou tablette, choisissez respectivement Mobile et Tablette dans l'option Point d'arrêt.
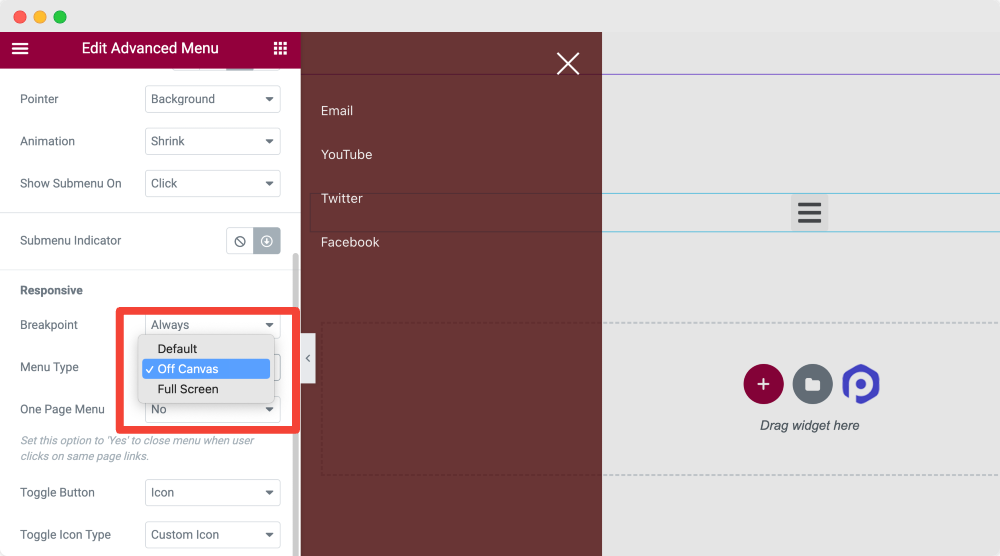
Type de menus
Ensuite, vous avez la possibilité de choisir le type de menu comme Off-Canvas , Full-Screen ou Default.

Apprenez également: Comment créer un menu hors toile sur un site Web WordPress avec Elementor.
Bouton à bascule
Ensuite, vous choisissez le bouton bascule pour votre menu.
Basculer l'alignement
Définissez l'alignement de la bascule sur Droite, Centre ou Gauche.
Onglet Style du widget Menu avancé
Dans l'onglet Style du widget Menu avancé, vous obtenez 4 sections :
- Bouton bascule [Parce que nous avons choisi le type de menu comme hors-canevas dans l'onglet de contenu]
- Off-Canvas/Full Screen [Parce que nous avons choisi le type de menu comme hors-canvas dans l'onglet de contenu]
- Typographie
- Indicateur de sous-menu
Donnons un aperçu détaillé de ces sections respectivement.
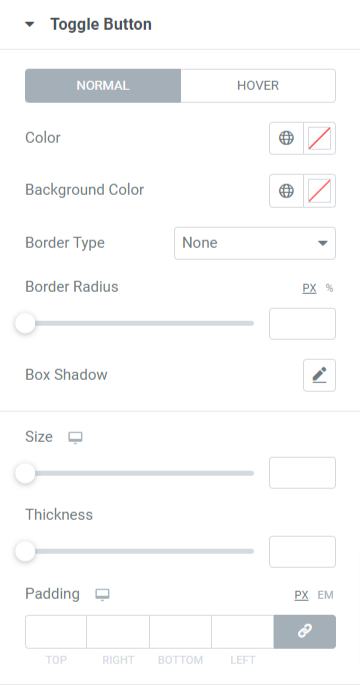
Bouton à bascule
Cette section permet de personnaliser le bouton bascule dans tous les aspects possibles.

Toutes les options de cette section sont disponibles en mode normal et en mode survol. Regardons-les plus en détail :
- Tout d'abord, choisissez la couleur du bouton bascule, et vous pouvez également définir la couleur d'arrière-plan du bouton bascule.
- Sélectionnez un type de bordure parmi les options solides, doubles, en pointillés, en pointillés ou rainurées si vous souhaitez appliquer une bordure au bouton bascule.
- Appliquez le rayon de la bordure si vous souhaitez afficher des bords lisses sur les bordures appliquées au bouton bascule.
- Vous pouvez personnaliser une ombre de boîte pour le bouton bascule et sa position, son effet de flou et bien d'autres.
- Définissez la taille du bouton bascule selon votre choix.
- Vous pouvez définir l' épaisseur des lignes de hamburger sur l'icône du bouton bascule.
- Définissez le rembourrage du bouton bascule pour permettre l'espacement entre la bordure et les lignes d'icônes de hamburger.
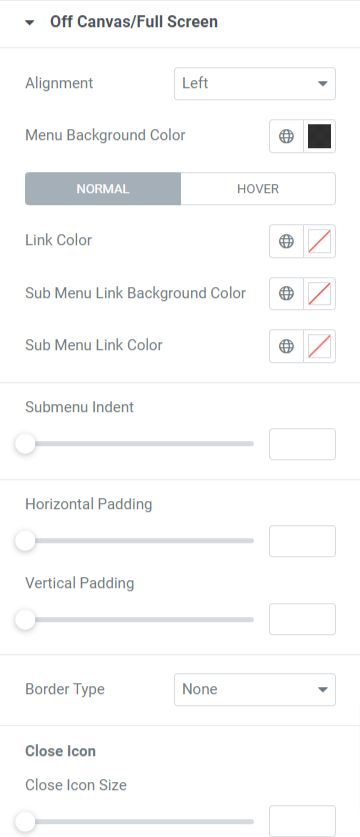
Hors toile/Plein écran
Dans cette section, vous obtenez des options pour personnaliser le menu hamburger Elementor en plein écran ou le menu hors toile.

Voyons en détail toutes ces options disponibles dans cette section :
- Réglez l' alignement du menu sur la gauche, la droite ou le centre.
- Vous pouvez également choisir une couleur de fond de menu .
- Des options permettant de sélectionner individuellement une couleur pour un lien , un lien de sous- menu et un arrière-plan de lien de sous -menu sont disponibles.
- Vous aurez la possibilité d'ajuster le retrait du sous-menu et le rembourrage horizontal et vertical .
- Enfin, appliquez un type de bordure pour le menu en choisissant le type de bordure disponible ici : solide, pointillé, doublé, tireté et rainure.
Fermer l'icône
- Vous pouvez ajuster la taille de l'icône de fermeture, la position horizontale , la position verticale et le rembourrage .
- Vous pouvez également sélectionner la couleur de l'icône de fermeture et la couleur d'arrière-plan de l'icône de fermeture ici.
- Sélectionnez le type de bordure et, une fois cela fait, appliquez-lui également un rayon de bordure .
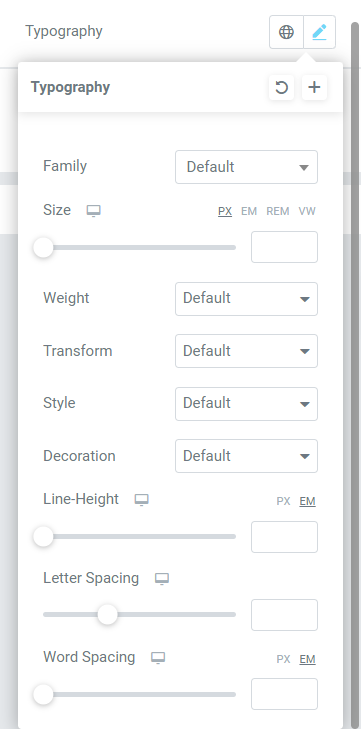
Typographie

Comme son nom l'indique, cette section permet de personnaliser la typographie du menu principal/hors canevas/plein écran et déroulant/sous-menu .

Comme vous pouvez le constater, les options de personnalisation de la typographie incluent des fonctionnalités permettant de choisir la police du texte, la taille, le style, l'espacement des mots, etc.
Toutes ces larges gammes d'options sont disponibles pour personnaliser en profondeur la typographie du menu.
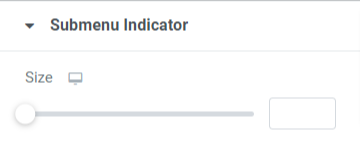
Indicateur de sous-menu

Dans cette section, vous aurez une option pour définir la taille de l'indicateur de sous-menu. Réglez la taille de l'indicateur de sous-menu selon votre choix.
Nous avons donc vu comment utiliser chaque option dans toutes les sections fournies par l'onglet contenu et style du widget PowerPack Advanced Menu pour personnaliser le menu hamburger.
Appliquez toutes ces modifications pour voir les meilleurs résultats pour l'interface et le fonctionnement du menu Elementor Hamburger que nous venons de créer à l'aide du widget PowerPack Advanced Menu.
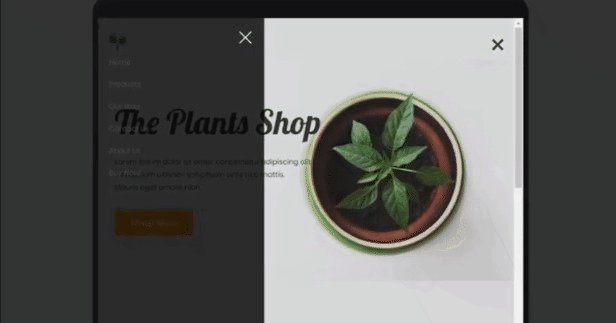
Lorsque vous appliquez tous ces changements dont nous venons de parler, vous obtiendrez un menu hamburger qui ressemblera à ceci :

Emballer!
Un menu hamburger est un excellent moyen d'afficher la barre de menus et de s'assurer que les visiteurs peuvent accéder à la liste complète des catégories sur un écran plus petit.
Nous espérons que ce blog de didacticiel vous a aidé à créer un fantastique menu hamburger pour votre site Web à l'aide du widget PowerPack Advanced Menu et d'Elementor.
Si vous avez apprécié la lecture de cet article, vous aimeriez également découvrir nos autres widgets PowerPack. Consultez nos articles populaires sur :
- Erreurs Elementor et comment les corriger
- Comment créer un carrousel de produits WooCommerce à l'aide d'Elementor
- Comment afficher les avis Google sur les sites Web WordPress à l'aide d'Elementor
Cliquez ici pour obtenir le widget PowerPack Advanced Menu pour Elementor.
N'hésitez pas à déposer vos commentaires ici; nous aimerions recevoir vos réponses.
Rejoignez-nous également sur Twitter, Facebook et YouTube.
