Comment créer un curseur et une grille de logo dans WordPress à l'aide d'Elementor
Publié: 2024-02-08Vous cherchez un moyen de créer des curseurs de logo sur votre site Web WordPress à l’aide d’Elementor ?
Une grille/un curseur de logo est un moyen fantastique de représenter les personnes avec lesquelles vous travaillez ; il a l'air professionnel et créatif et ne nécessite pas beaucoup d'efforts ni de temps pour s'établir sur votre site Web Elementor.
Voyons comment vous pouvez présenter le curseur et la grille de logo sur vos sites Web.
Pourquoi afficher un curseur/une grille de logo sur vos sites Web ?
Afficher des logos de partenaires ou de marques sur votre site Web augmentera la crédibilité de votre site Web.
De plus, une section de logo créatif sur votre site Web exprimera votre gratitude et votre respect envers ceux avec qui vous êtes en partenariat.
À l'aide de PowerPack Elementor Addons, vous pouvez créer une belle disposition en grille pour les logos des partenaires sur votre site Web sans avoir à écrire de codes.
Création d'un curseur et d'une grille de logo à l'aide des modules complémentaires PowerPack Elementor
PowerPack Addons for Elementor est l'un des meilleurs addons pour le constructeur de pages Elementor. Il contient plus de 80 widgets pratiques, dont plus de 150 modèles uniques et élégants.
Chaque widget et modèle fourni par PowerPack Addons est unique et suffisamment puissant pour offrir la meilleure expérience permettant à votre site Web de fonctionner correctement. De plus, ces widgets ultra légers se synchronisent parfaitement avec les performances de votre site Web et vous aident à faire correspondre les paramètres SEO essentiels.
Pour créer un curseur et une grille de logo sur votre site Web, vous pouvez utiliser les widgets de logo fournis par PowerPack Addons pour Elementor, c'est-à-dire le widget PowerPack Logo Grid et le widget PowerPack Logo Carousel .
Widget de grille de logo PowerPack
En utilisant PowerPack Logo Grid pour Elementor, vous pouvez afficher les logos de vos marques partenaires, clients, sponsors et bien d'autres d'une manière unique et élégante. De plus, le widget PowerPack Logo Grid fournit plusieurs options de personnalisation pour Elementor afin de diversifier l'apparence générale de votre site Web.
Les fonctionnalités incluses par le widget Logo Grid de PowerPack Elementor Addons sont :
- Il n'y a pas de limite ; vous pouvez ajouter autant de logos que vous le souhaitez.
- Options de personnalisation avancées pour afficher le motif de logo de votre choix.
- Effets de style personnalisés comme la bordure, la couleur, l'ombre et bien d'autres.
- Prend en charge plusieurs colonnes ainsi que des options de personnalisation supplémentaires telles que l'alignement, la taille, la largeur, l'espacement, la couleur d'arrière-plan, l'opacité, les niveaux de gris, etc.
- Il existe également une fonctionnalité permettant de définir des ordres aléatoires pour les logos afin que chaque fois que vous visitez le site, les logos de la section des logos soient mélangés ; par conséquent, à chaque fois, cela semble nouveau et frais.
- De plus, chacune de ces fonctionnalités personnalisables est applicable aux modes normal et survol.
Widget carrousel de logos PowerPack
Pour créer une grille de logos de curseur pour les écrans de mobiles, d'ordinateurs portables ou de bureau, vous devez utiliser certaines fonctionnalités de curseur pour rendre la galerie de logos plus attrayante pour les utilisateurs souhaitant fonctionner sur tous les différents écrans.
Voici le widget PowerPack Logo Carousel pour Elementor qui vous permet de créer des curseurs interactifs pour la grille de logos que vous avez commencée à l'aide du widget PowerPack Logo Grid pour le constructeur de pages Elementor.
Le widget PowerPack Logo Carousel est livré avec de nombreuses options de fonctionnalités :
- Vous obtenez plusieurs effets de carrousel à portée de main.
- Options personnalisées avancées pour le curseur de logo.
- Effets personnalisables supplémentaires tels que la typographie, l'espacement des couleurs de la police, l'arrière-plan dégradé, les filtres en niveaux de gris et bien d'autres.
- Plusieurs styles pour la pagination.
- Facile à utiliser et réactif, un widget riche qui fonctionne parfaitement sur tous les appareils.
C'est aussi simple que de faire voler un avion en papier dans les airs ; oui, c'est absolument destiné aux non-codeurs et à ceux qui n'ont pas assez de temps pour passer des heures sur ces sujets mineurs pour faire tourner un site internet.
Le widget Elementor Logo fourni par PowerPack est le meilleur car il est facile à utiliser et prend moins de temps, même si vous pouvez en préparer un pour votre site Web en un rien de temps.
Ne prenant donc pas beaucoup de temps pour discuter des fonctionnalités des widgets PowerPack Elementor Logo pour les sites Web WordPress, voyons comment ils fonctionnent dans ces didacticiels étape par étape.
Ajoutez le widget de grille de logo PowerPack à votre site Web à l'aide d'Elementor
Pour afficher une galerie de logos interactive sur votre site Web WordPress, vous devez d'abord installer et activer le générateur de pages Elementor et les modules complémentaires PowerPack.
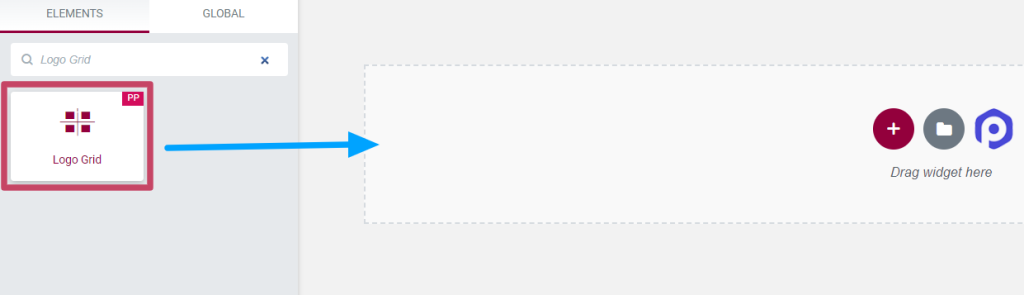
Ensuite, ouvrez la page à l'aide de l'éditeur Elementor, tapez « Logo Grid » dans la barre de recherche et faites glisser et déposez le widget.
Lors de l'exécution de la procédure, assurez-vous d'abord de vérifier le signe PowerPack « PP » dans le coin supérieur droit du widget.

Personnalisation de l'onglet Contenu du widget Logo Grid

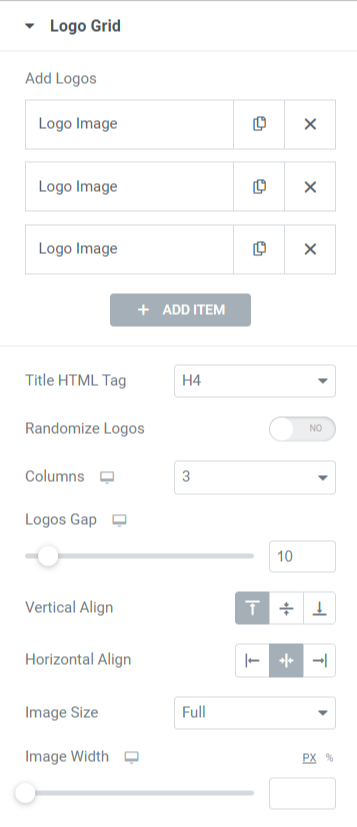
Voyons les fonctionnalités disponibles dans la section grille de logos.
- Ajouter des logos : vous pouvez ajouter des images de logo ici et les personnaliser individuellement.
Après avoir ajouté des images de logo, vous pouvez les personnaliser en fonction de leur contenu et de leur style.

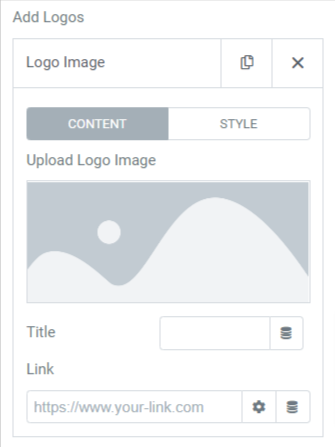
Personnalisez l'image du logo par son contenu :
Une fois que vous avez ajouté des images de logo en choisissant une image dans la médiathèque, vous pouvez ajouter à son titre et déposer un lien.

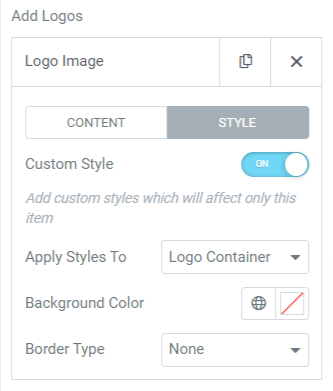
Personnalisez les images du logo selon leur style :
Vous pouvez personnaliser les images du logo individuellement en activant l'option « Style personnalisé ». Une fois que vous avez activé cette option, vous obtiendrez des options telles que « Couleur d'arrière-plan » et « Type de bordure ». En outre, vous pouvez choisir d'apporter ces modifications au conteneur de logo ou à l'image du logo sur l'option « Appliquer les styles à ».
N'oubliez pas que vous devez appliquer ces modifications à chaque élément individuellement.
- Balise HTML du titre : Cette option permet de sélectionner la balise HTML du titre du logo.
- Randomiser les logos : l'activation de cette option permettra aux logos de s'afficher de manière aléatoire sur l'écran.
- Colonnes : vous pouvez choisir des colonnes pour les logos en utilisant cette option.
- Espacement des logos : les espaces entre les logos peuvent être ajustés avec cette option.
- Alignement vertical : utilisez cette option pour définir l'alignement vertical des logos que vous avez affichés.
- Alignement horizontal : utilisez cette option pour définir l'alignement horizontal des logos que vous avez affichés.
- Taille de l'image : Choisissez la taille de l'image à l'aide de cette option.
- Largeur de l'image : vous pouvez ajuster la largeur de l'image avec cette option.
Personnalisation de l'onglet Style du widget Grille de logo
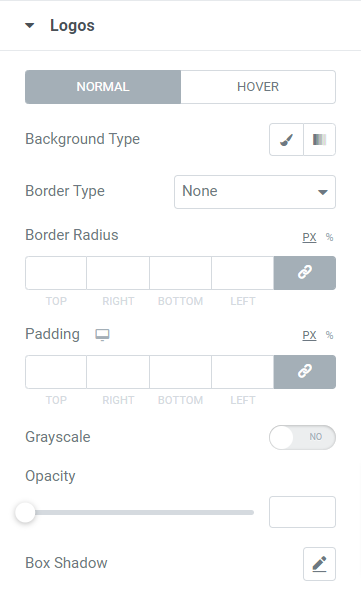
L'onglet style du widget grille de logos comprend la section « logos ».

Voyons les fonctionnalités disponibles dans cette section :
- Type d'arrière-plan : vous pouvez choisir un type d'arrière-plan pour la section de la grille du logo, tel que classique ou dégradé .
- Type de bordure : choisissez un type de bordure pour la grille du logo parmi les options telles que solide, doublée, pointillée, pointillée et rainure .
- Rayon de bordure : définissez le rayon de bordure si vous avez appliqué la bordure à la grille de bordure. Cela permettra aux bords de la bordure d'être courbés et lisses.
- Rembourrage : ajustez le remplissage pour permettre l'espacement entre la grille et la bordure.
- Niveaux de gris : l'activation de cette fonctionnalité permettra à votre grille de paraître teintée.
- Opacité : définissez l'opacité de la grille du logo à l'aide de cette option.
- Box Shadow : Si vous souhaitez appliquer une ombre de boîte à la grille du logo, choisissez cette option. Cette fonctionnalité fantastique permettra un effet d’ombre sur les deux côtés adjacents de la grille du logo.
Il s’agissait donc d’utiliser le widget Logo Grid pour le constructeur de pages Elementor. Maintenant, regardez l’une ou l’autre partie de ce didacticiel et, par exemple, le widget « Logo Carousel » pour Elementor.
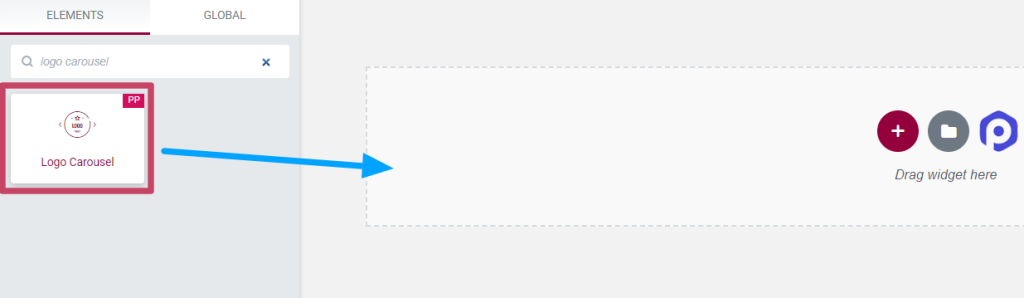
Tout d’abord, tapez le « Logo Carousel » dans la barre de recherche et faites glisser et déposez le widget sur la page de l’éditeur Elementor.
Assurez-vous de vérifier le signe PowerPack « PP » dans le coin supérieur droit du widget.

Onglet Contenu du widget Carrousel de logos
L'onglet Contenu du widget carrousel de logos se compose de deux sections :

- Carrousel de logos
- Paramètres des carrousels
Voyons chacune de ces sections une par une.
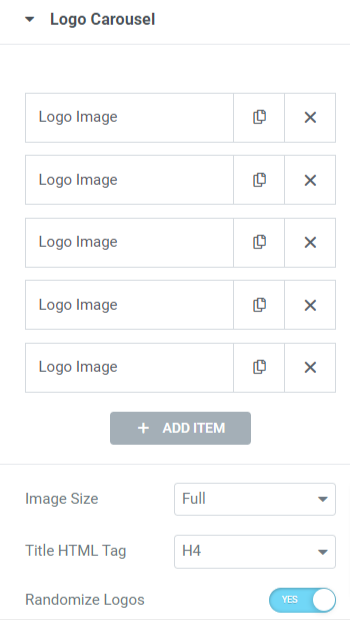
Carrousel de logos

Voyons les options disponibles dans cette section :
- Image du logo : Cette fonctionnalité vous permet d'ajouter des images de logo, de choisir des images de logo et de les télécharger depuis la médiathèque. En outre, vous pouvez personnaliser les images ajoutées en ajoutant leur titre et en déposant un lien.
- Taille de l'image : Ajustez l'image du logo à l'aide de cette option.
- Balise HTML de titre : définissez la balise HTML du titre du logo avec cette option.
- Randomiser les logos : l'activation de cette option permettra aux logos de s'afficher de manière aléatoire sur l'écran. Pour qu'à chaque fois que vous visitez votre site, la section du logo apparaisse dans un nouveau look rafraîchissant.
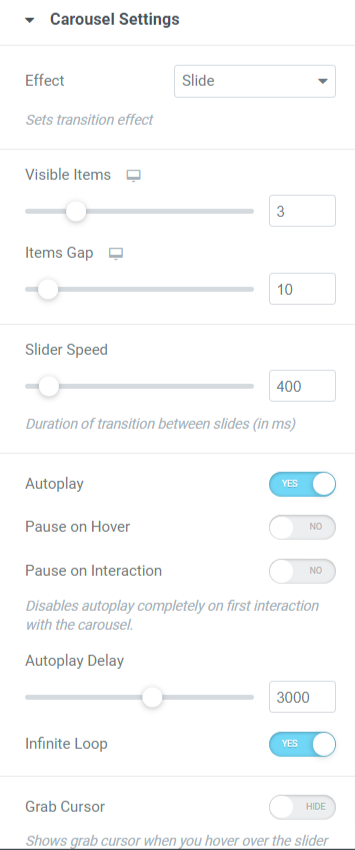
Paramètres du carrousel

Voyons les options disponibles dans cette section :
- Effets : choisissez l'effet que vous souhaitez appliquer à la section de votre logo parmi les options telles que diapositive, fondu, cube, coverflow ou retournement.
- Éléments visibles : vous pouvez choisir le nombre d'éléments (logos) que vous souhaitez afficher à la fois.
- Écart des éléments : ajustez l’écart du logo à l’aide de cette option.
- Vitesse du curseur : vous pouvez régler la vitesse du curseur avec cette option.
- Lecture automatique : activez cette option si vous souhaitez appliquer la fonction de lecture automatique au carrousel de logos.
- Pause au survol : activez cette option si vous souhaitez appliquer un effet de pause chaque fois que le curseur survole le carrousel de logos.
- Pause lors de l'interaction : l'activation de cette option désactivera la fonction de lecture automatique et le carrousel s'arrêtera lors de la première interaction de l'utilisateur.
- Délai de lecture automatique : définissez le délai de lecture automatique si vous avez autorisé l'effet de lecture automatique sur le carrousel.
- Boucle infinie : activez cette option si vous souhaitez appliquer une boucle sans fin au carrousel.
- Saisir le curseur : l'activation de cette option affichera un curseur de saisie lorsque quelqu'un survole le curseur.
La navigation
- Flèches : activez cette fonctionnalité si vous souhaitez afficher les flèches de chaque côté de la section du logo.
- Points : activez cette fonctionnalité si vous souhaitez afficher des points sur la section du logo.
- Type de pagination : choisissez le type de pagination du carrousel que vous souhaitez appliquer au curseur de votre logo. Vous pouvez choisir soit « points » soit « fractions ».
Onglet Style du widget Carrousel de logos
L'onglet style du widget carrousel de logos se compose de quatre sections :
- Logos
- Titre
- Flèches
- Pagination
Voyons-les tous un par un.
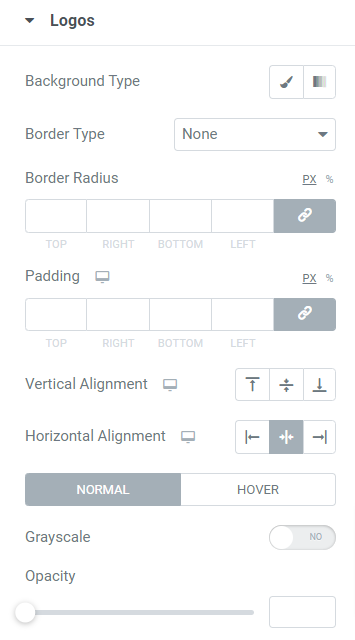
Logos

Voyons toutes les options disponibles dans cette section :
- Type d'arrière-plan : vous pouvez personnaliser le type d'arrière-plan du logo en choisissant les options « classique » ou « dégradé » pour les logos que vous avez ajoutés.
- Type de bordure : appliquez une bordure aux logos que vous avez ajoutés à l'aide de cette option.
- Rayon de bordure : Le rayon de bordure des logos peut être ajusté par cette option.
- Remplissage : vous pouvez ajuster le remplissage des logos avec cette option.
- Alignement vertical : définissez l'alignement vertical en haut , au centre ou en bas des logos.
- Alignement horizontal : définissez l'alignement horizontal en haut , au centre ou en bas des logos.
- Niveaux de gris : appliquez des niveaux de gris aux logos si vous souhaitez afficher une nuance teintée dans la section du logo.
- Opacité : Vous pouvez ajuster l'opacité des logos à l'aide de l'option opacité.
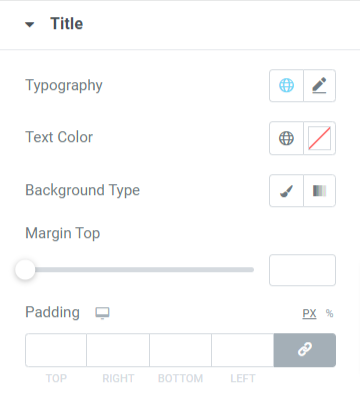
Titre

Voyons les options disponibles dans cette section :
- Typographie : vous pouvez personnaliser le titre du logo à l'aide de l'option typographie.
- Couleur du texte : choisissez ici une couleur de texte pour le titre du logo.
- Type d'arrière-plan : vous pouvez choisir un type d'arrière-plan, classique ou dégradé , pour le titre du logo.
- Marge supérieure : Ajustez la marge supérieure du titre du logo en utilisant cette option.
- Remplissage : l'ajustement du remplissage du titre du logo permettra l'espacement de celui-ci à afficher.
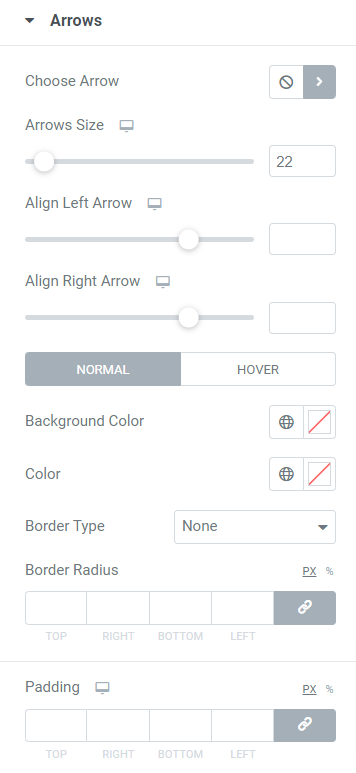
Flèches

Voyons toutes les options disponibles dans cette section :
- Choisir une flèche : choisissez une icône de flèche dans la bibliothèque d'icônes à afficher sur le curseur du logo.
- Taille de la flèche : définissez ici la taille de la flèche.
- Aligner la flèche gauche : définissez l'alignement de la flèche gauche à l'aide de cette option.
- Aligner la flèche droite : définissez l'alignement de la flèche droite à l'aide de cette option.
- Couleur d'arrière-plan : en utilisant cette option, vous pouvez choisir une couleur d'arrière-plan pour la flèche.
- Couleur : Vous pouvez définir ici une couleur pour les flèches.
- Type de bordure : choisissez un type de bordure pour les flèches parmi les options disponibles telles que solide, pointillé, doublé, pointillé et rainure .
- Rayon de la bordure : ajustez le rayon de la bordure si vous avez appliqué la bordure.
- Rembourrage : ajustez le rembourrage des flèches, ce qui permet aux flèches d'avoir un aspect propre et personnalisé.
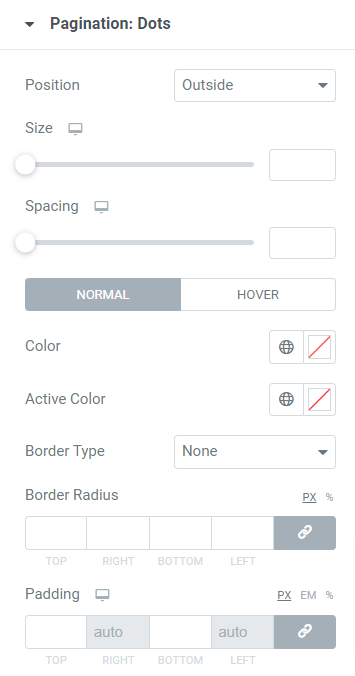
Pagination : Points

Voyons les options disponibles dans cette section :
- Position : Vous pouvez choisir la position de la pagination, soit en la plaçant à l'intérieur du curseur du logo, soit à l'extérieur du curseur du logo.
- Taille : Ajustez la taille des points de pagination.
- Espacement : Ajustez l’espacement entre les points.
- Couleur : Personnalisez la couleur des points de pagination à l'aide de cette option.
- Couleur active : choisissez une couleur de point pour la page active.
- Type de bordure : vous pouvez utiliser cette option pour appliquer une bordure aux points.
- Rayon de bordure : ajustez le rayon de bordure si vous avez appliqué la bordure aux points de pagination.
- Remplissage : Ajustez le remplissage des points à l'aide de cette option.
Remarque : Vous obtiendrez cette option uniquement lorsque vous choisirez la pagination « points » comme type de pagination dans la section des paramètres du carrousel.
Pagination : Fraction

Cette section vous permet de personnaliser la « Couleur du texte » et la « typographie » de la pagination des fractions pour le slider du logo. Utilisez ces options selon vos préférences.
Remarque : Vous obtiendrez cette option uniquement en choisissant la pagination « fraction » comme type de pagination dans la section des paramètres du carrousel.
Il s'agissait donc du didacticiel détaillé sur la création d'un curseur et d'une grille de logo dans WordPress à l'aide du générateur de pages Elementor et des modules complémentaires PowerPack pour Elementor.
Une fois que vous avez apporté toutes ces modifications à votre section « grille de logos » et « carrousel de logos », vous obtiendrez quelque chose comme ceci :

Derniers mots !
Nous espérons que ce blog tutoriel vous a aidé à créer des « tickers » tendance pour votre site Web à l’aide du widget PowerPack Content Logo Grid et PowerPack Logo Carousel.
Si vous avez aimé lire cet article, vous aimeriez également découvrir nos autres éléments PowerPack.
"Nous avons gâché des dizaines de codes, afin que vous puissiez profiter de nos modules complémentaires PowerPack Elementor sans être intrigué par les codes."
Nous essayons toujours de garder les fonctionnalités de nos produits conviviales afin que tout le monde puisse les utiliser simplement avec l'aide de ces blogs didacticiels.
Cliquez ici pour obtenir le widget PowerPack Logo Grid pour Elementor.
Cliquez ici pour obtenir le widget PowerPack Logo Carousel pour Elementor.
N'hésitez pas à déposer vos commentaires ici ; nous serions ravis de recevoir vos réponses.
Rejoignez-nous également sur Twitter, Facebook et YouTube.
