Comment créer un menu de navigation avec Elementor
Publié: 2021-06-08Vous cherchez un moyen simple de créer un menu de navigation avec Elementor ? Vous avez atterri sur la bonne page.
Les menus sont l'un des éléments les plus importants de tout site Web. Pour une navigation facile et une meilleure interface utilisateur, il est nécessaire d'avoir un bon menu de navigation fonctionnel sur votre site Web.
Un menu de navigation ennuyeux et terne peut distraire vos visiteurs et les faire quitter votre site Web instantanément. Créer un menu attrayant et beau est une tâche fastidieuse, même pour un designer professionnel.
Aujourd'hui, nous verrons comment vous pouvez créer des menus de navigation attrayants mais intuitifs sur votre site Web WordPress à l'aide d'Elementor et du widget de menu avancé PowerPack.
PowerPack Advanced Menu Widget est doté de plusieurs options de personnalisation qui vous permettent de créer des menus avancés sur votre site Web. Vous obtenez un contrôle total sur chaque propriété de style et vous pouvez concevoir chaque aspect de votre menu de navigation sans ajouter de CSS ni de code personnalisés.
Voyons comment nous pouvons créer un menu de navigation personnalisé avec un widget Menu avancé pour Elementor.
Pour utiliser le widget PowerPack Advanced Menu, nous devons d'abord créer un menu WordPress natif.
Alors, commençons par créer un menu dans WordPress.
Créer un menu de navigation dans WordPress
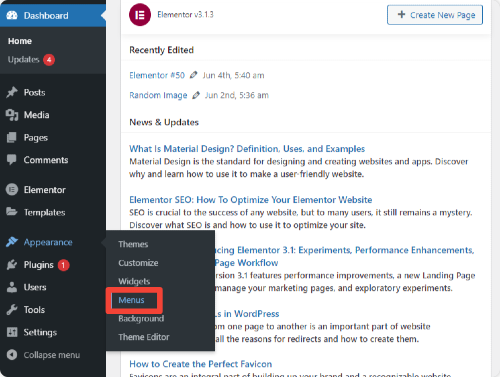
Pour ajouter un menu dans WordPress. Accédez à votre tableau de bord WordPress et cliquez sur Apparence > Menus.

Soit vous pouvez choisir parmi les menus prédéfinis, soit vous pouvez en créer un nouveau. Pour créer un nouveau menu. Cliquez sur créer un nouveau menu .
Donnez maintenant un nom propre à votre menu et ajoutez des éléments de menu à partir du côté gauche de la page. Vous pouvez choisir parmi des pages, des publications, des liens personnalisés et des catégories. Sélectionnez les éléments en fonction de vos performances et cliquez sur le bouton "Créer un menu".
Maintenant que vous avez terminé de créer le menu de navigation avec WordPress, nous allons maintenant voir comment personnaliser et styliser ce menu à l'aide du PowerPack Advanced Menu Widget.
Widget de menu avancé PowerPack pour Elementor
En utilisant WordPress, vous pouvez créer des menus de navigation, mais il présente certains inconvénients en ce qui concerne les personnalisations avancées et les propriétés de style.
Pour surmonter ces inconvénients, nous devons utiliser le widget de menu avancé PowerPack. Examinons d'abord certaines fonctionnalités clés du widget de menu PowerPack pour Elementor :
Fonctionnalités du widget de menu avancé
- Mise en page plein écran et hors toile
- Disposition horizontale et verticale des menus
- Option d'alignement et d'espacement
- Styles de pointeur et animations
- Effet de survol du lien
- Options de style étendues
- Adapté aux mobiles
Nous allons maintenant passer à la partie personnalisation et style.
Avant de continuer, assurez-vous d'avoir installé et activé Elementor et le PowerPack Elementor Addon sur votre site Web.
Créez un beau menu de navigation avec Elementor & PowerPack
Ajouter un widget de menu avancé
Vous pouvez ajouter PowerPack Advanced Menu n'importe où sur votre site Web, sur n'importe quelle page et même dans les publications.
Pour afficher le menu de navigation sur la page, accédez d'abord à votre tableau de bord WordPress et cliquez sur Pages . Sélectionnez maintenant la page où vous souhaitez ajouter un widget de menu avancé et modifiez la page avec Elementor.
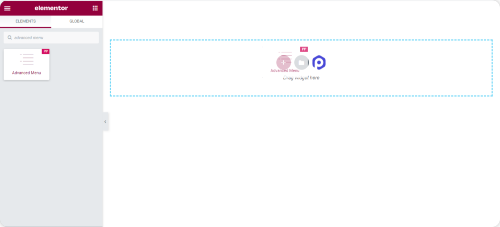
Une fois dans l'éditeur, recherchez "Menu avancé" dans la zone des widgets. Faites maintenant glisser et déposez le widget de menu sur la page.
Assurez-vous de vérifier l'icône PP dans le coin supérieur droit du widget de menu avancé.

Une fois que vous avez ajouté un widget de menu avancé à votre page, nous pouvons le personnaliser selon nos préférences.
Personnalisations dans l'onglet Contenu du widget Menu avancé
Comme tout autre widget Elementor, Advanced Menu se compose également de trois onglets : Content , Style et Advanced.
Voyons les options de personnalisation de l'onglet Contenu.
Menu : À partir de là, vous pouvez choisir le menu que vous souhaitez afficher sur votre page.
Disposition : Avec le widget PowerPack Advanced Menu, vous pouvez définir la disposition de votre menu de navigation sur Horizontal ou Vertical.
Alignement : Définissez facilement l'alignement de votre menu de navigation. Placez-le à gauche , au centre ou à droite de votre page.
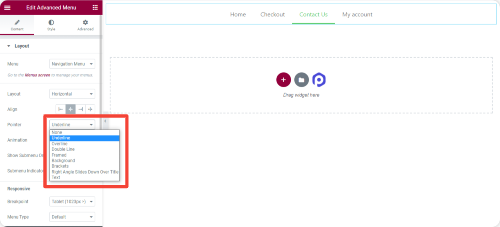
Pointeurs et animations : l'animation de survol est importante pour le comportement interactif. Dans le widget de menu avancé, vous obtenez plusieurs styles de pointeur et animations que vous pouvez utiliser pour créer des menus de navigation interactifs. Choisissez parmi l'un de ces styles et ajoutez différents effets pour le survol en quelques clics.


Indicateur de sous-menu : choisissez un indicateur pour votre sous-menu parmi les options disponibles.
Créez des menus Elementor réactifs entièrement mobiles
À l'ère de la conception avancée, il est important d'avoir un site Web qui s'affiche bien sur tous les types d'écran, du bureau au mobile. À l'aide du PowerPack Advanced Menu Widget, vous pouvez créer des menus entièrement fonctionnels qui semblent parfaits et faciles à naviguer sur les appareils à petit écran.

Vous pouvez personnaliser le style du menu en fonction de chaque type d'appareil. Il vous offre une flexibilité totale pour définir un point d'arrêt personnalisé, l'ajuster sur toute la largeur, sélectionner une icône pour basculer les actions.
Créer des menus Elementor hors canevas
L'un des avantages de l'utilisation du widget PowerPack Advanced Menu est que vous pouvez facilement créer un menu Off-Canvas sans ajouter de plugin supplémentaire à votre site Web.
Voyons comment vous pouvez créer un menu Off-Canvas à l'aide du menu PowerPack Advanced Addon for Elementor :
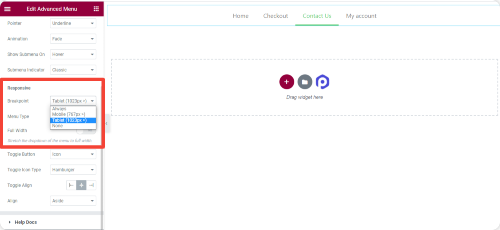
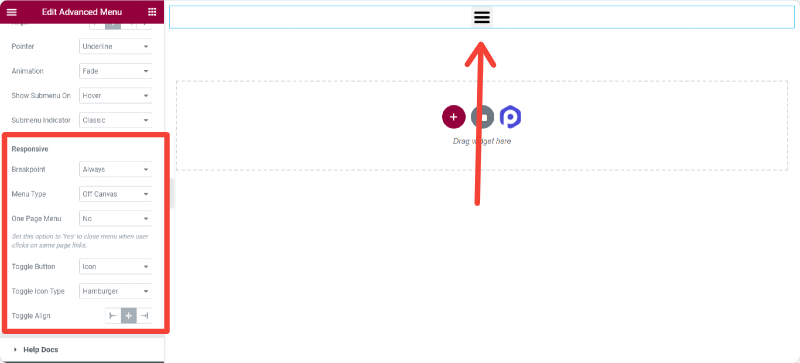
Pour afficher le menu Off-Canvas, nous devons changer le point d'arrêt à partir de l'onglet de contenu.
Définissez les points d'arrêt sur "Toujours" dans la section réactive et sélectionnez le type de menu "Off-Canvas :"
Vous verrez maintenant une icône Hamburger au centre de votre page.
Vous pouvez soit afficher Icon, Icon+Label, ou seulement Label pour votre bouton bascule. Si vous souhaitez ajouter un autre type d'icône plutôt que l'icône Hamburger, vous pouvez également le faire facilement.
Enfin, vous pouvez modifier l'alignement du bouton bascule Gauche, Droite et Centre selon vos préférences.

Créer des menus plein écran Elementor
Vous souhaitez afficher des menus en plein écran sur vos sites Web elementor ? Ne t'inquiètes pas! Vous pouvez également concevoir un menu plein écran à l'aide du widget de menu avancé PowerPack.
Pour afficher les menus en plein écran :
Sous l'onglet réactif, définissez un point d'arrêt sur "Toujours" et choisissez le type de menu sur "Plein écran" et c'est fait !
Vous pouvez facilement personnaliser les options de l'onglet de contenu selon vos préférences. Nous allons maintenant voir les options de style du widget Menu avancé.
Personnalisations dans l'onglet Style du widget Menu avancé

Une fois que vous avez apporté des modifications dans l'onglet Contenu, vous pouvez passer à l'onglet Style pour plus d'options de personnalisation.
À l'aide des options de style du widget PowerPack Advanced Menu, vous pouvez créer des menus de navigation exceptionnels sur votre site Web. Le widget de menu avancé comprend toutes les options de style avancées qui vous permettront de créer des conceptions de menu parfaites au pixel près.
Voyons quelques-unes des options de style que vous obtenez avec le widget de menu avancé :
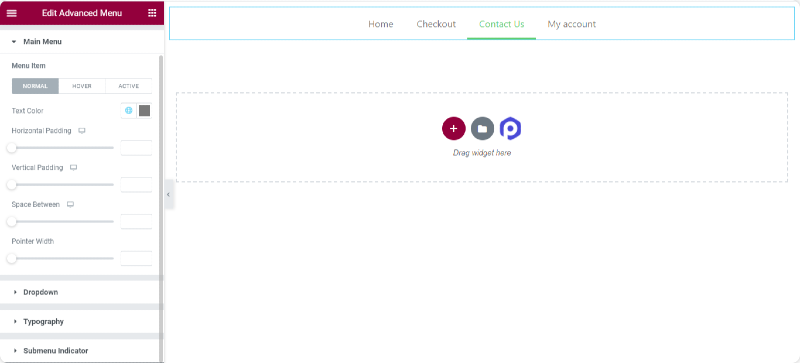
Pour les éléments du menu principal
- Option de personnalisation de la couleur du texte pour les éléments de menu Normal, Survol et Actif.
- Contrôle du rembourrage horizontal et vertical
- Flexibilité pour définir l'espace n/b éléments de menu
- Définissez le widget de pointeur selon votre choix.
- Personnalisation complète de la typographie
Pour les éléments de sous-menu
Mettez en surbrillance vos éléments de sous-menu avec le widget de menu avancé. Habituellement, les gens ignorent le style des éléments de sous-menu en raison du processus mouvementé. Mais pas maintenant! Avec le widget Menu avancé, vous disposez de nombreuses options de personnalisation avancées pour styliser les éléments de sous-menu.
- Option de personnalisation de la couleur du texte pour les éléments de sous-menu Normal, Survol et Actif.
- Flexibilité pour définir la couleur d'arrière-plan des éléments de sous-menu Normal, Survol et Actif.
- Option pour ajouter une bordure, un rayon de bordure et une ombre de boîte.
- Ajoutez un style de séparateur/diviseur.
- Personnalisation complète de la typographie
Obtenez le menu avancé pour Elementor maintenant !
PowerPack Advanced Menu Widget est chargé avec de nombreuses options de personnalisation. Vous pouvez facilement créer des menus de navigation entièrement fonctionnels sans ajouter de code.
Avec PowerPack Elementor Addon, vous obtenez plus de 60 widgets Elementor conçus de manière créative. Cliquez ici pour obtenir le widget de menu avancé avec PowerPack !
Si vous avez aimé cet article, partagez vos impressions dans la section des commentaires ci-dessous. Pour plus de tutoriels PowerPack, veuillez vous abonner à notre chaîne YouTube.
Vous pouvez également nous rejoindre sur Twitter et Facebook.
