Comment créer un site Web de portefeuille dans Elementor avec une galerie filtrable ?
Publié: 2023-01-09Vous voulez apprendre à créer un site Web de portefeuille avec Elementor ?
Dans ce didacticiel, nous montrerons comment vous pouvez créer un portefeuille à l'aide d'Elementor. En plus de cela, nous verrons également comment ajouter une galerie filtrable à votre portfolio.
Alors, sans plus tarder, plongeons dedans !
Construire un portefeuille avec Elementor : outils requis
Étant donné que nous créons un portefeuille de sites Web à l'aide d'Elementor, vous aurez besoin d'un site Web WordPress et d'Elementor (évidemment).
Pour créer une galerie filtrable, vous aurez besoin du widget Galerie d'images du module complémentaire PowerPack pour Elementor.
Donc, en gros, vous aurez besoin des éléments suivants :
- Générateur de pages Elementor
- Module complémentaire PowerPack Elementor
Une fois ces deux éléments installés et activés, nous pouvons commencer !
Création de la section Site Web Elementor Portfolio (tutoriel étape par étape)
Ajoutez une nouvelle page pour le portefeuille Elementor. Supprimez l'en-tête et activez le modèle de canevas . Le modèle de canevas vous donne une page complètement vierge.
Étape 1 : La section Héros d'un site Web de portefeuille
En ce qui concerne la section Héros, vous devez la garder simple et douce. Puisqu'il s'agit d'une section de héros de portefeuille personnel, nous avons ajouté une image d'arrière-plan et deux en-têtes sur le devant. Aussi simple que cela.
Donc, tout d'abord, ouvrez la page et ajoutez une section intérieure de deux colonnes par simple glisser-déposer. Pour l'arrière-plan, faites un clic droit sur la section et cliquez sur Modifier la section. Allez maintenant dans l'onglet Style et cliquez sur l'icône d'image pour l'image d'arrière-plan et choisissez-en une dans la galerie multimédia.
Faites glisser et déposez le widget Titre sur la section et modifiez le texte en conséquence. Vous pouvez également modifier la typographie, la couleur du texte, la taille, etc., à partir de l'onglet style si nécessaire.
Voici à quoi devrait ressembler votre section héros.

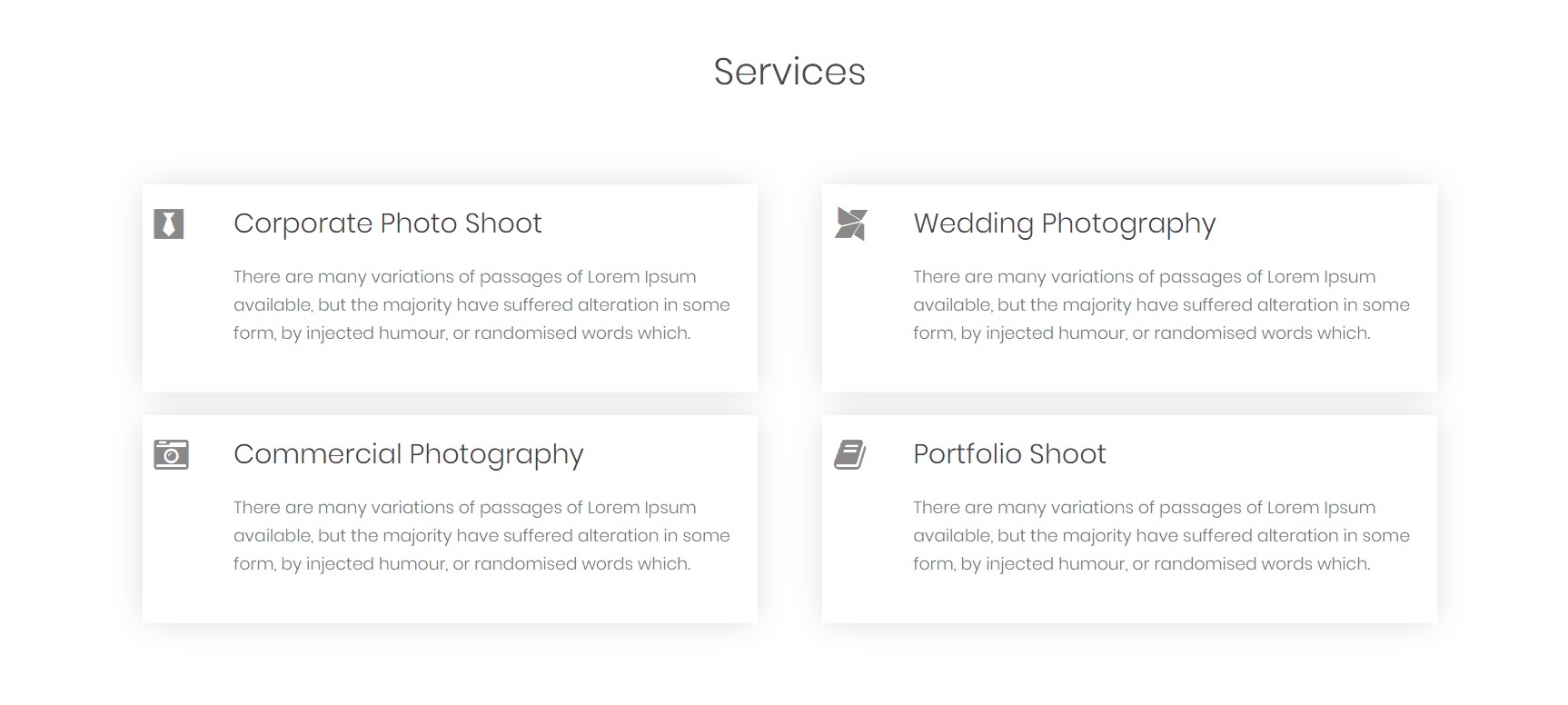
Étape 2 : Section Services d'un site Web Portfolio
Nous allons maintenant rendre la section des services également connue sous le nom de section des fonctionnalités . Étant donné que cette section est assez standard, vous pouvez même utiliser un bloc prédéfini à partir de blocs prédéfinis Elementor ou PowerPack Addons. Cela peut vous faire économiser du temps et des efforts. Sinon, vous pouvez suivre ces instructions pour créer une section de services.
Tout d'abord, nous avons besoin d'un titre en haut ; pour cela, faites glisser et déposez le widget Titre et modifiez son texte, son style, sa typographie, etc. Ajoutez maintenant une section Intérieure sous l'en-tête "services".
Nous allons maintenant ajouter le widget Info Box dans les colonnes. Faites glisser et déposez l'InfoBox dans la première colonne et modifiez le titre et le texte.
Vous pouvez personnaliser le rembourrage, le style, la typographie, les icônes, l'espacement, le jeu de couleurs, l'ombre, etc., à partir des paramètres. Lorsque vous avez terminé, continuez et dupliquez le widget Info Box.
Et faites-le glisser et déposez-le dans la deuxième colonne. Répétez jusqu'à ce que vous ayez le nombre souhaité de boîtes d'information.
Une fois que vous avez fait cela, vous pouvez continuer et modifier le texte des boîtes d'informations respectives. Voici à quoi ressemblerait la section des services :

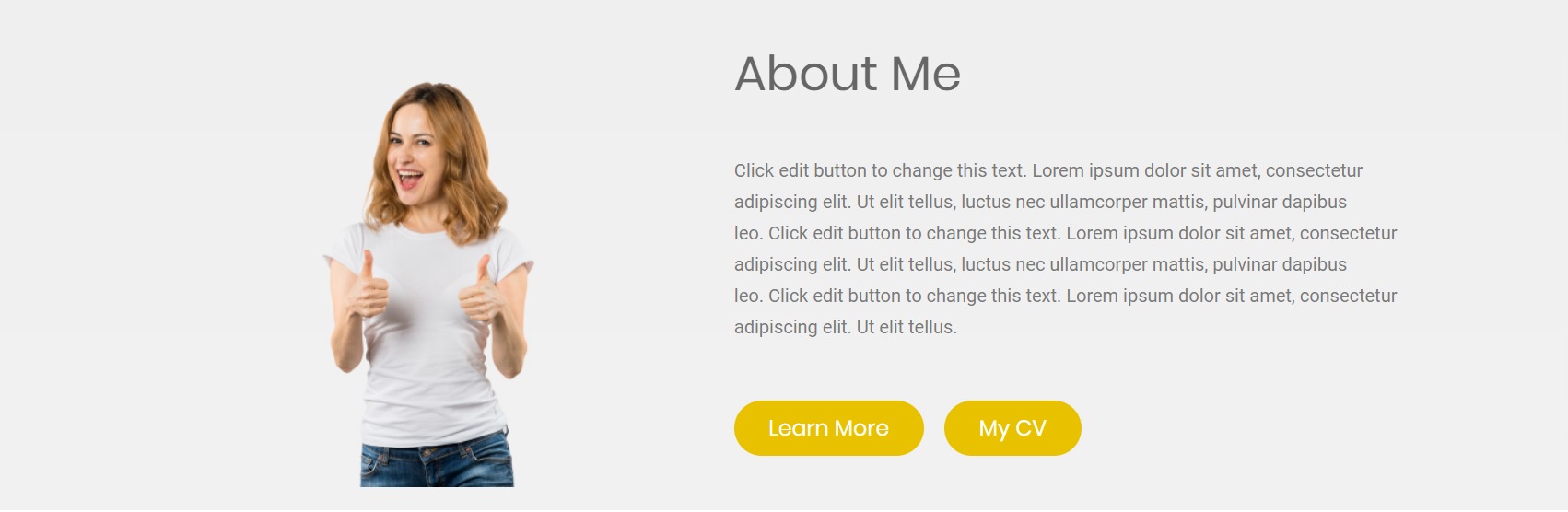
Étape 3 : Section À propos de moi d'un site Web Portfolio
Vient maintenant la section où vous allez vous présenter. Une section simple avec une image à gauche et des détails sur vous à droite avec un bouton ou deux.
Insérez une section à deux colonnes et ajoutez le widget d'image dans la colonne de gauche. Sélectionnez l'image que vous souhaitez afficher dans la section À propos de moi et modifiez le remplissage et l'espacement requis.
Maintenant, dans la colonne de droite, ajoutez un widget Titre et un widget éditeur de texte ci-dessous. Modifiez le texte du titre et ajoutez un peu de vous dans l'éditeur de texte.
Vous pouvez ajouter un bouton qui dirige les utilisateurs vers votre page À propos, et si vous le souhaitez, vous pouvez également ajouter un bouton CV. Pour ce faire, ajoutez le widget Boutons à la page et modifiez le texte et le style des boutons.
Vous pouvez créer vos boutons et autres éléments comme vous le souhaitez. Voici à quoi ressemble notre section à propos de moi une fois terminée :

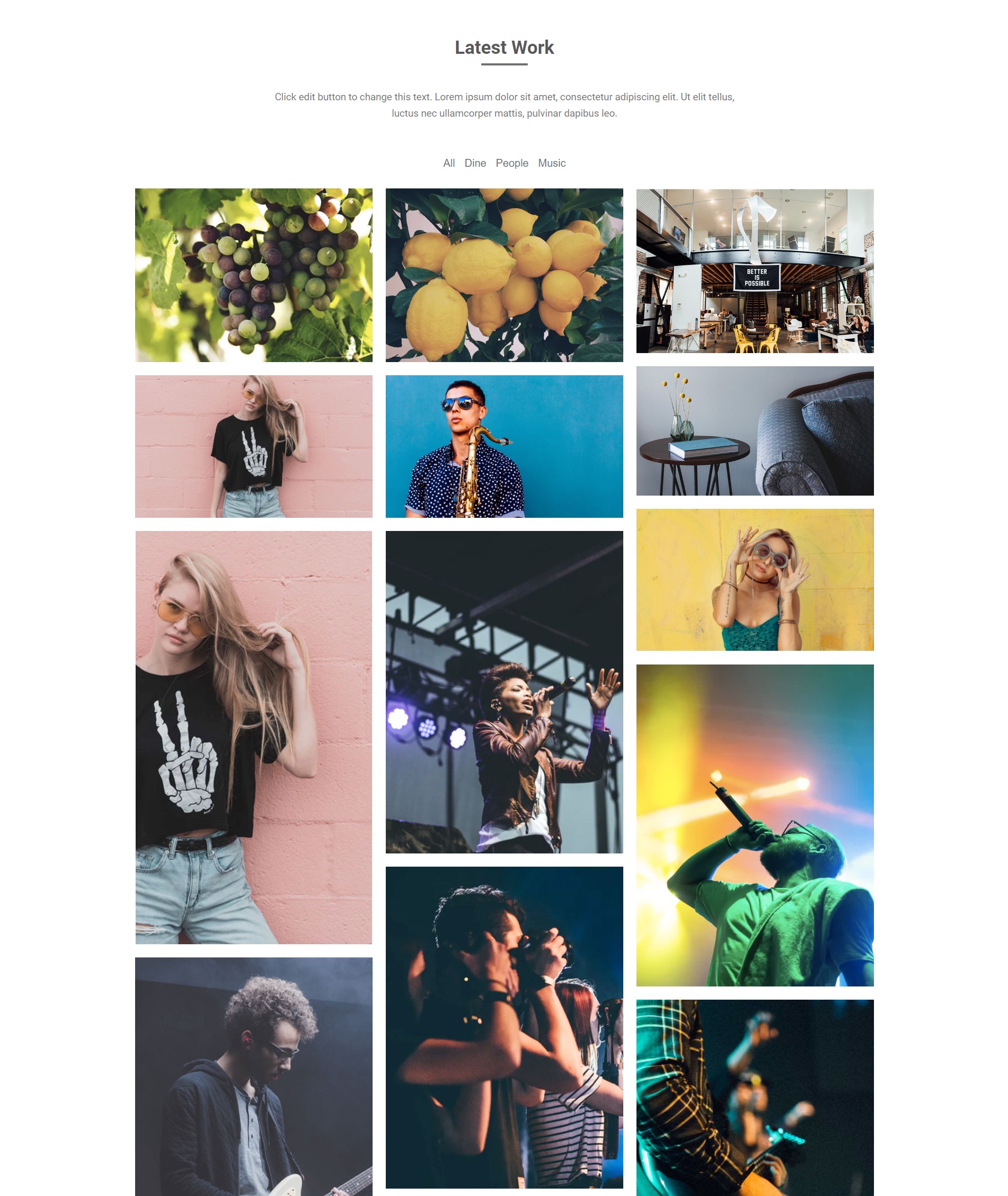
Étape 4: Section de galerie filtrable pour le site Web du portefeuille Elementor
Nous allons maintenant créer la section où vous afficherez votre travail, c'est-à-dire une section de galerie filtrable.

Tout d'abord, ajoutez le widget Titre à une nouvelle section par un simple glisser-déposer et modifiez le texte, alignez-le au centre et modifiez le style en conséquence. Ajoutez un éditeur de texte sous le titre et donnez une ou deux lignes concernant votre travail. Modifiez la police et le style si nécessaire.
Maintenant, nous allons ajouter la galerie filtrable . Pour cela, vous devez ajouter le widget Galerie. Allez-y et ajoutez-le à la section galerie. Vous devez maintenant ajouter les images à la galerie.
Commencez à créer des groupes d'images qui pourront ensuite être utilisés comme filtre pour les images. Ajoutez les photos de la même catégorie dans un seul "élément". Par exemple, vous pouvez créer des groupes tels que la nourriture, les voyages, le mode de vie, etc., et n'oubliez pas de les étiqueter en conséquence.
Vous pouvez regarder cette vidéo pour en savoir plus sur la personnalisation du widget Galerie.
Activez maintenant le filtre à partir de la sous-section de filtre et modifiez la mise en page si nécessaire. Vous pouvez choisir le nombre de colonnes, la résolution de l'image, etc., à partir des mêmes paramètres.
De plus, vous pouvez modifier les espaces entre les colonnes et les lignes et personnaliser l'apparence de vos images et de vos onglets de filtre à partir de l'onglet Style.

Étape 5 : Section CTA
Maintenant, la dernière partie de la page de destination du portefeuille est la section CTA. Ici, nous allons ajouter une section simple avec du texte comme crochet pour les utilisateurs et un bouton qui les mènera au formulaire de contact.
Ajoutez une nouvelle section à deux colonnes en cliquant sur le bouton "+". Maintenant, ajoutez un nouveau widget d'en-tête à gauche et un widget de bouton à droite.
Personnalisez le titre et modifiez le texte ici. En conséquence, apportez des modifications au bouton pour rendre la section aussi attrayante que possible. Changez également la couleur d'arrière-plan de la section, et voici à quoi ressemblera la section :

Étape 6 : finissez-le !
Maintenant, la seule chose dont vous avez besoin pour compléter cette page est un pied de page. J'ai chargé le pied de page par défaut du site Web en l'ajoutant à partir de la bibliothèque de modèles. Vous pouvez également concevoir un pied de page personnalisé si vous avez besoin d'un nouveau pied de page pour le site Web. Vous pouvez modifier la palette de couleurs, la typographie et la conception en fonction du thème et de la cohérence du site Web.
Voici à quoi ressemble la section Footer du portfolio :

Bonus : Créez un site Web d'une page avec Elementor
Maintenant que vous avez une configuration de mise en page pour la création de votre site Web de portefeuille, il y a des chances que vous souhaitiez la garder minimale. Ainsi, au lieu de créer des pages supplémentaires, vous pouvez créer un site Web d'une page avec Elementor à l'aide du widget de navigation sur une page.
Site Web du portefeuille Elementor: le résultat
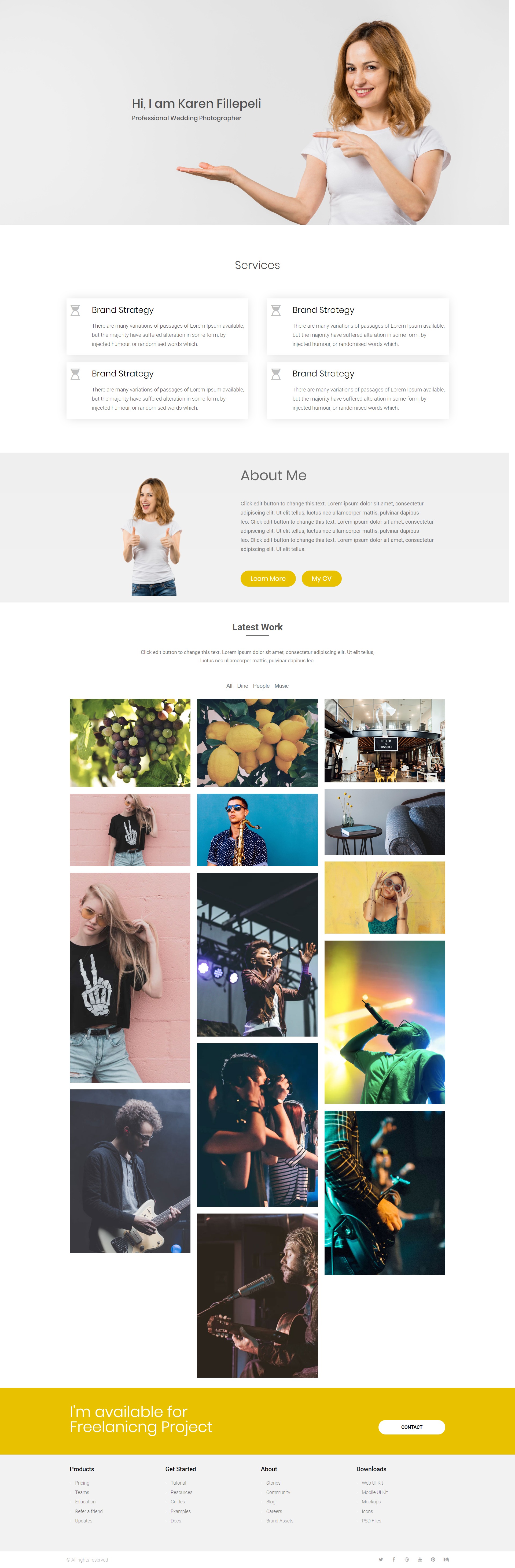
Après avoir apporté toutes les modifications et améliorations de conception, voici le résultat final.

Ce n'était qu'une autre conception de portefeuille que vous pouvez créer avec le module complémentaire Elementor et PowerPack pour Elementor. Vous pouvez créer de nombreux designs, et tout cela peut être fait sans toucher à une seule ligne de code ! À quel point cela est cool?
Faites-moi savoir ce que vous pensez de cette conception de portefeuille. Pensez-vous qu'il manquait des pièces ou que des améliorations pouvaient être apportées ? Faites-le moi savoir dans la section des commentaires ci-dessous!
En savoir plus sur le blog :
- Comment créer un carrousel/curseur de publication avec Elementor.
- Comment créer des points chauds d'image avec Elementor.
- Comment créer de belles sections à l'aide du widget d'onglet avancé.
- Comment ajouter des fils d'Ariane à votre site Web Elementor à l'aide du widget Breadcrumbs.
