Comment créer une boîte promotionnelle dans WordPress à l'aide d'Elementor
Publié: 2022-03-28Accroître la notoriété de la marque et atteindre un public plus large nécessite des stratégies promotionnelles pour votre marque, votre produit et votre service. Les stratégies promotionnelles, telles qu'une offre de vente assortie d'une remise, vous aident à attirer des visiteurs et à les inciter à acheter dans votre boutique.
Presque tout le monde se sent satisfait et récompensé en obtenant des offres ou des réductions raisonnables sur ses produits préférés. Ainsi, ces clients heureux et satisfaits finissent par devenir vos clients réguliers.
Vous pouvez facilement afficher des offres et des alertes de vente pour votre produit commercial grâce à des bannières promotionnelles.
Si le site Web de votre entreprise est construit à l'aide de WordPress et du constructeur de pages Elementor et que vous recherchez un moyen simple de créer et d'afficher une bannière promotionnelle, vous avez atterri sur la bonne page.
Dans cet article, nous vous fournirons des instructions détaillées étape par étape sur la façon de créer une boîte promotionnelle dans WordPress en utilisant Elementor et PowerPack. Éléments.

Alors sans plus tarder, passons au tutoriel.
Comment créer une boîte promotionnelle dans WordPress à l'aide d'Elementor
Pour créer une boîte ou une bannière promotionnelle sur votre site Web WordPress, vous devez d'abord vous assurer d'avoir activé et installé Elementor et PowerPack Addons for Elementor.
PowerPack Elements est le meilleur addon Elementor. Il propose plus de 80 widgets créatifs et conviviaux pour Elementor. Vous pouvez utiliser les widgets PowerPack pour mettre à niveau les fonctionnalités d'Elementor et créer un site Web WordPress époustouflant.
En parlant de créer des bannières promotionnelles à l'aide du constructeur de pages Elementor, PowerPack inclut un puissant widget pour créer des bannières promotionnelles - Promo Box Widget.
PowerPack Promo Box Widget est livré avec des fonctionnalités flexibles, conviviales et pratiques qui aident à créer une boîte promotionnelle dans WordPress - sans toucher une seule ligne de code !
Voyons comment vous pouvez utiliser ce widget pour afficher des bannières promotionnelles attrayantes sur votre site.
Faites glisser et déposez le widget PowerPack Promo Box
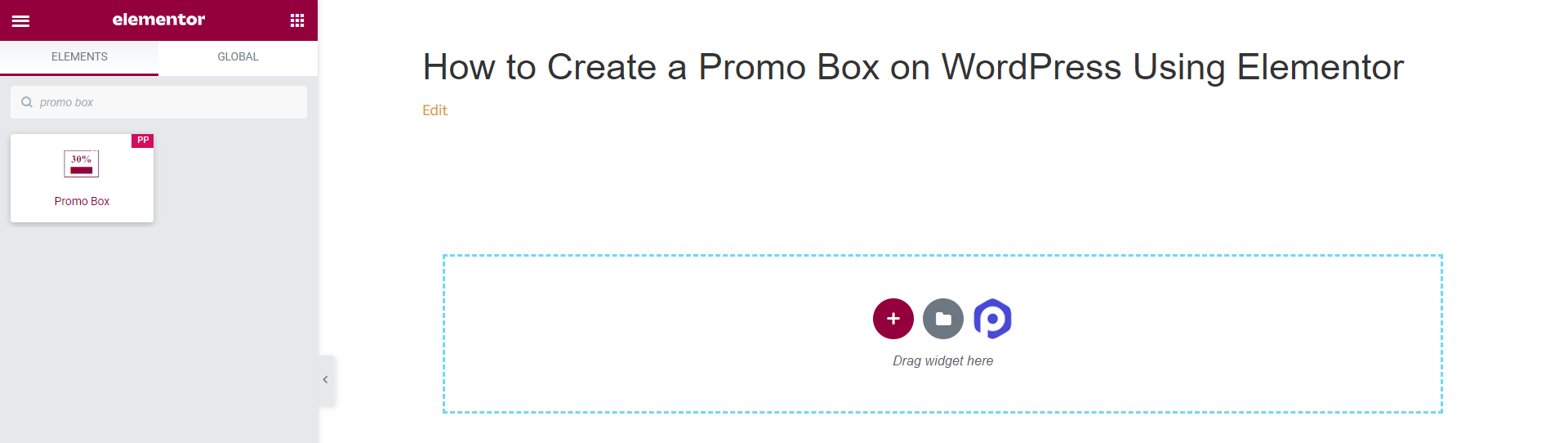
Tout d'abord, ouvrez la page dans l'éditeur Elementor, et dans la barre de recherche, tapez 'Promo Box' et faites glisser et déposez le widget sur la page.
Assurez-vous de vérifier le signe PowerPack PP dans le coin supérieur droit du widget.

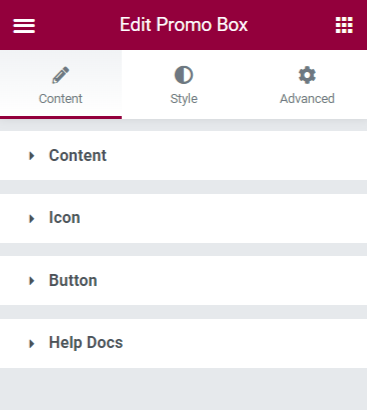
Onglet Contenu du Widget Promo Box
Un onglet de contenu du widget Promo Box comporte trois sous-sections pour ajouter et personnaliser la partie contenu.
Vous obtenez des options pour modifier le contenu tel que le contenu, l'icône et le bouton.

Jetons un coup d'œil aux options disponibles dans l'onglet Contenu du widget Promo Box.
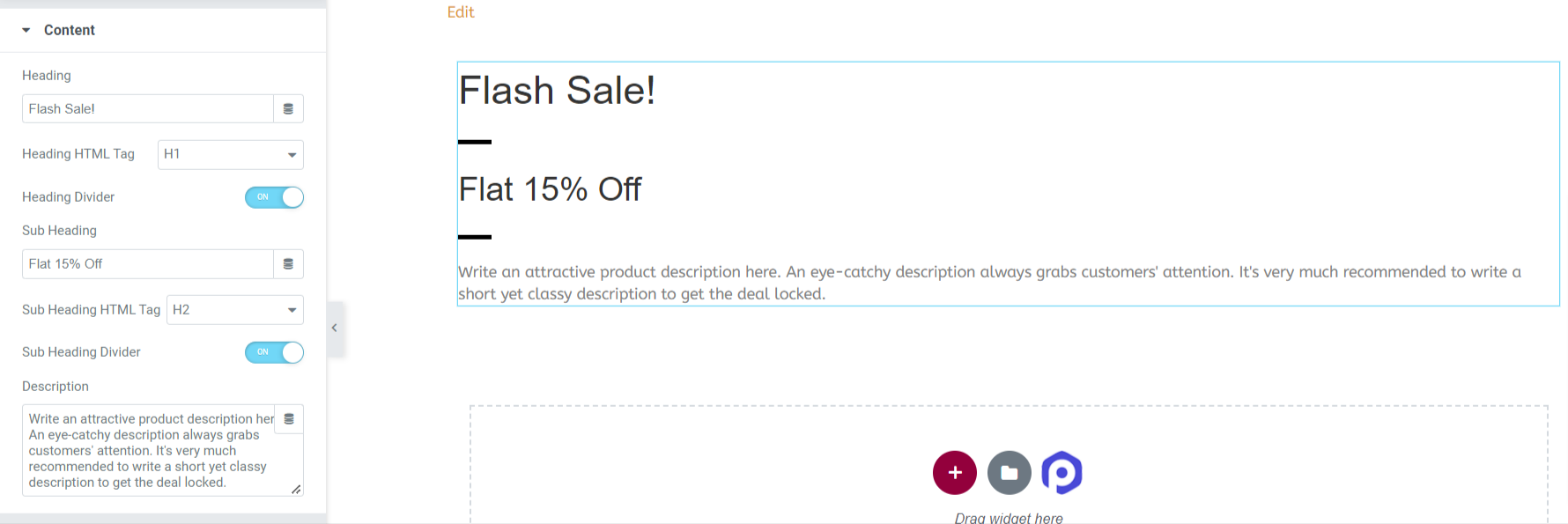
1. Contenu
Dans cette section, vous obtenez des options pour personnaliser le contenu de la boîte promotionnelle.

Voyons toutes les options fournies par cette section Contenu :
- Titre : comme son nom l'indique, vous pouvez ajouter un titre ou un titre personnalisé à votre élément de boîte promotionnelle.
- Balise HTML de titre : cette fonctionnalité vous permet de sélectionner la balise HTML du titre.
- Diviseur de titre : activez l'option Diviseur de titre pour ajouter un séparateur entre le titre et le sous-titre.
- Titre du sous-titre : Ajoutez un sous-titre pour votre boîte promotionnelle.
- Balise HTML : Ici, vous avez la possibilité de sélectionner une balise HTML pour le sous-titre.
- Séparateur de sous-titre : activez l'option Séparateur de sous-titre pour ajouter un séparateur entre le sous-titre et la description.
- Description : Avec cette option, vous pouvez ajouter une description pour votre bannière promotionnelle.
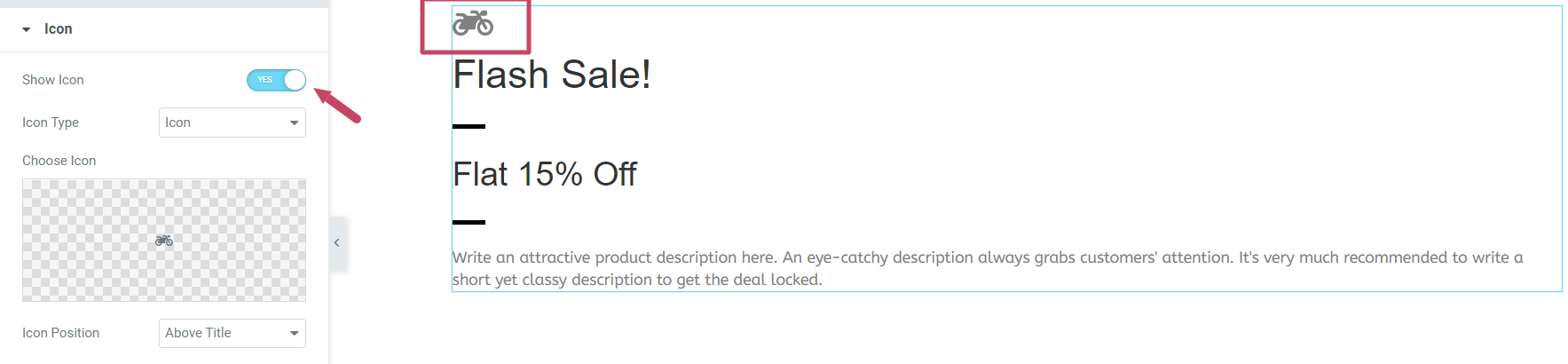
2. Icône
Cette fonctionnalité vous permet d'afficher n'importe quelle image d'icône ou logo d'entreprise spécifique dans votre boîte promotionnelle.

Après avoir activé l'option Afficher l'icône , quelques options apparaîtront pour personnaliser l'image ou le logo de l'icône.
- Type d'icône : Ici, vous pouvez sélectionner le type d'icône pour votre boîte promotionnelle. Vous pouvez soit choisir l'option "Icône" standard, soit télécharger une "image" personnalisée et l'afficher sous forme d'icône dans votre boîte promotionnelle.
- Position de l'icône : grâce à cette option, vous pouvez ajuster la position de l'icône.
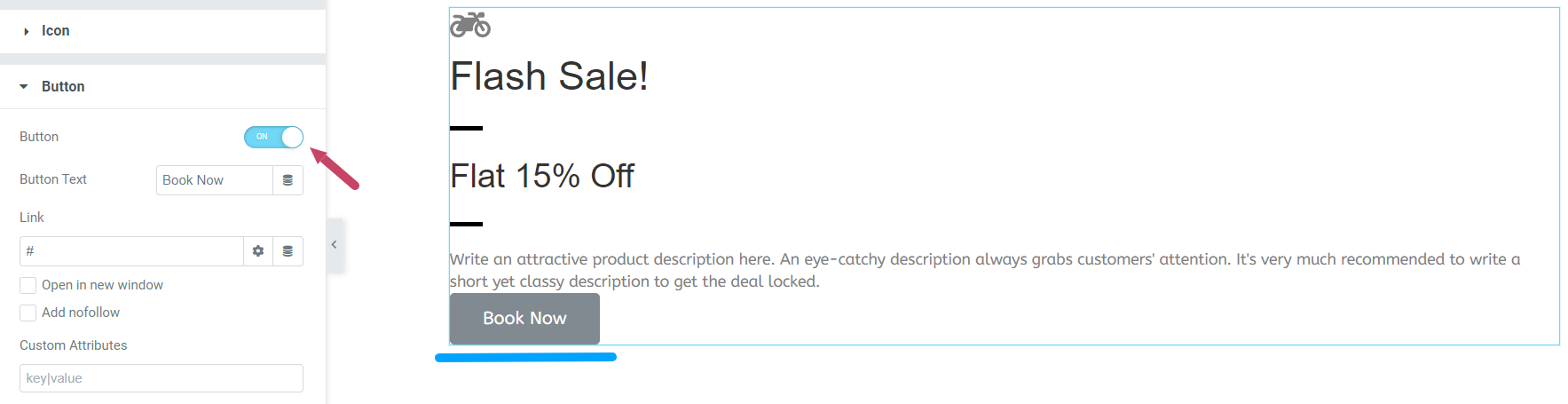
3. Bouton
Activez la fonctionnalité Bouton pour afficher un bouton d'incitation à l'action.

Une fois que vous avez activé la fonction Bouton, vous aurez deux autres options où vous pouvez ajouter un texte de bouton et également lier directement l'URL de votre site de produit.
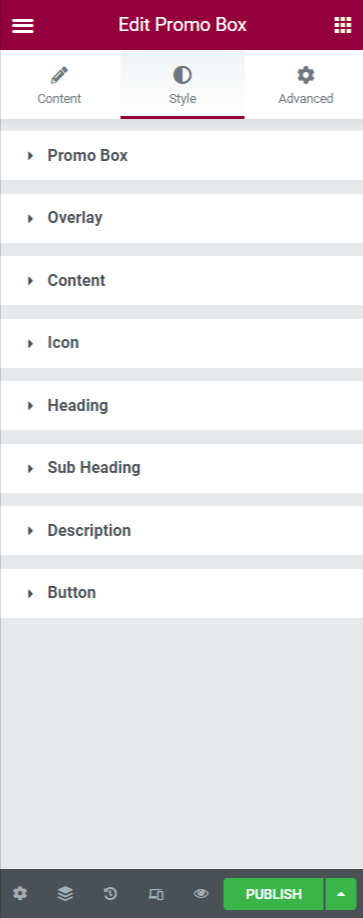
Personnaliser l'onglet Style du widget Promo Box
En cliquant sur l' onglet Style du Widget Promo Box, vous verrez l'interface suivante :
L'onglet Style comprend des sous-sections où vous aurez la possibilité de styliser votre widget Promo Box dans tous ses aspects.

Voyons les fonctionnalités offertes par la section Style :
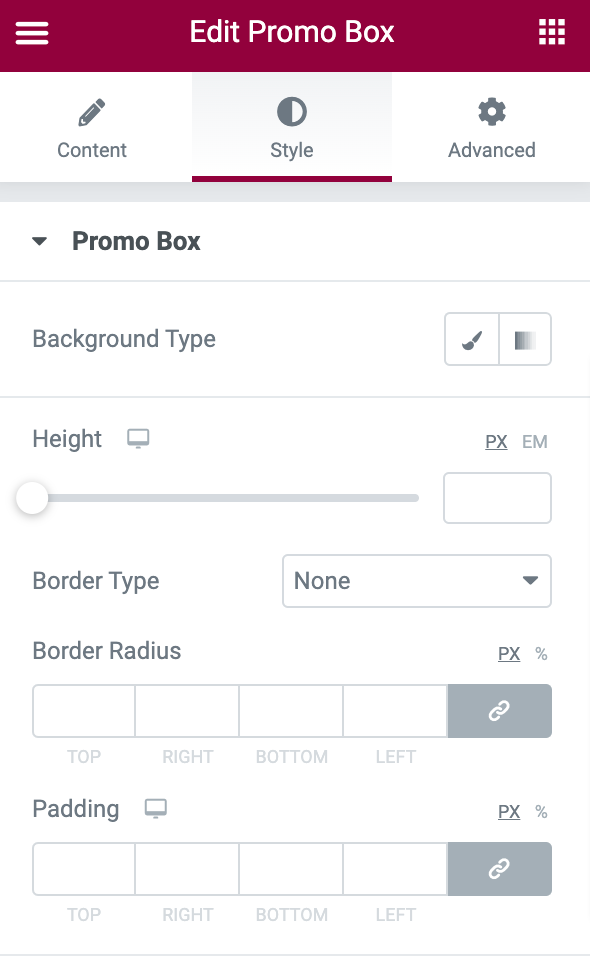
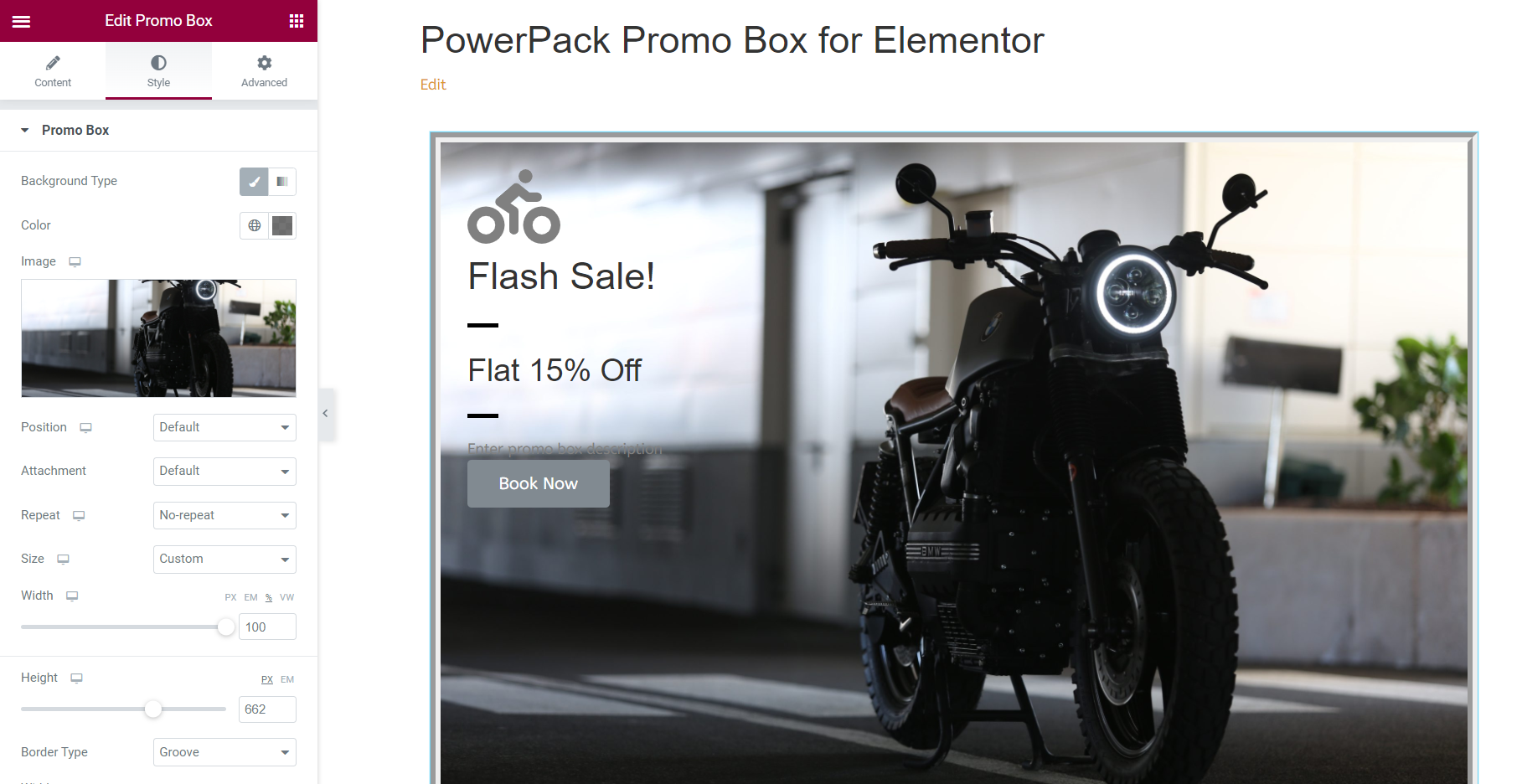
1. Boîte promotionnelle
Dans la section Boîte promotionnelle, vous obtiendrez ces options : Type d'arrière-plan, Hauteur, Type de bordure, Largeur de bordure, Couleur de bordure, Rayon de bordure et Rembourrage.

Voyons comment vous pouvez utiliser ces fonctionnalités pour styliser votre Promo Box.
- Type de fond : Il vous permet d'ajouter une image de fond ou une couleur unie à votre Promo Box. Cliquez simplement sur l'option d'ajout d'image, puis choisissez une image de votre produit dans la médiathèque. Cliquez ensuite sur Insérer un média pour ajouter l'image.
- Hauteur : Ajustez la hauteur du widget avec cette option.
- Type de bordure : vous pouvez choisir le type de bordure ici.
- Largeur : dans cette option, vous avez la possibilité d'ajuster la largeur de la bordure.
- Couleur de la bordure : vous pouvez ajuster la bordure du widget en stylisant la couleur de la bordure.
- Rayon de la bordure : Dans cette option, vous pouvez ajuster le rayon de la bordure.
- Rembourrage : cette fonctionnalité permet à votre widget d'être beau et organisé. Ajustez le rembourrage selon le look que vous souhaitez.
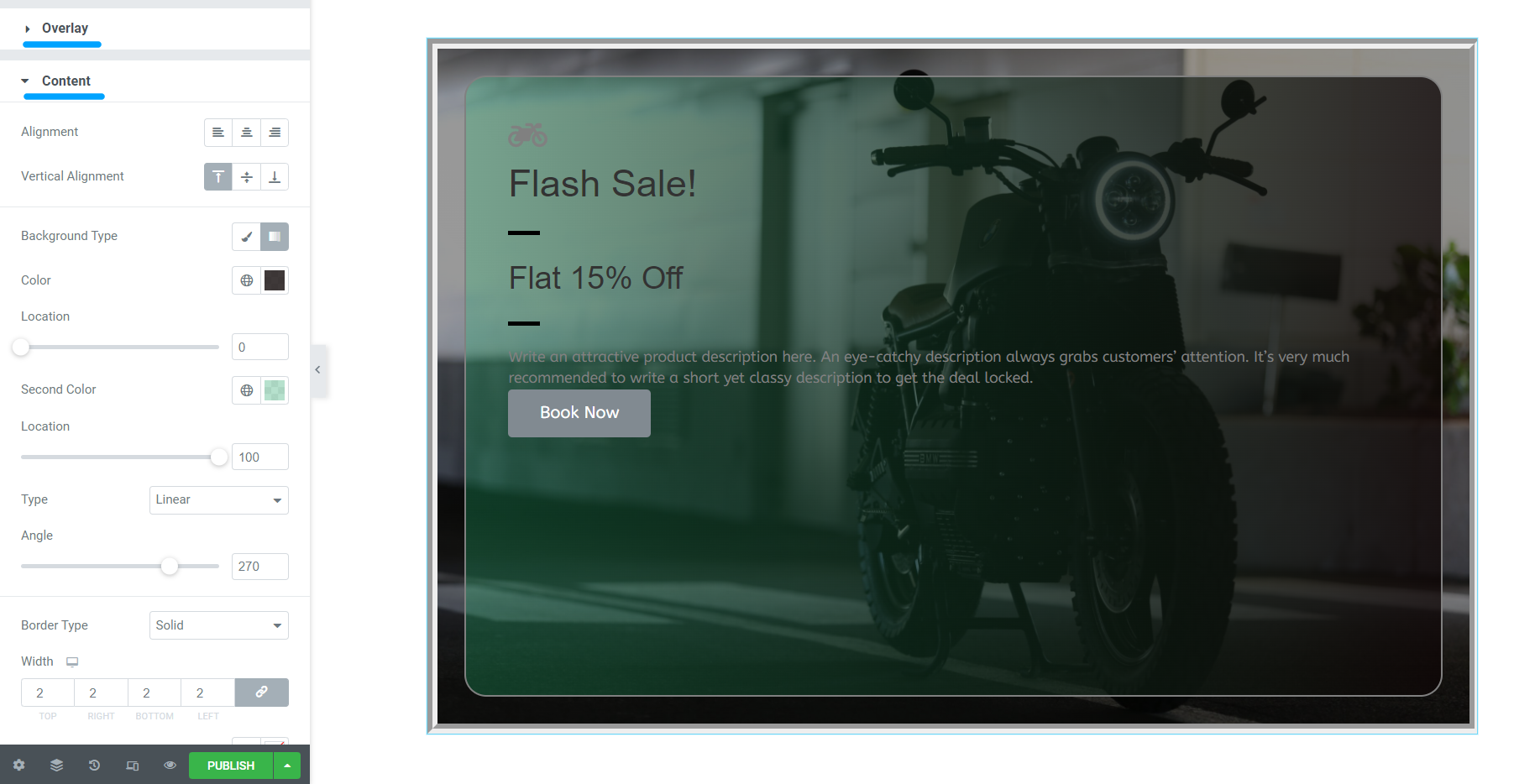
Voici à quoi ressemble la boîte promotionnelle après avoir utilisé ces fonctionnalités de style :


2. Superposition
Activez la fonction de superposition pour décorer votre boîte promotionnelle avec une image de superposition ou une couleur unie.
3. Contenu
Cette section vous permet de styliser le contenu de votre boîte promotionnelle sous tous ses aspects.

Voyons les options ici :
- Alignement du texte : Cette option vous permet d'ajuster l'alignement du texte.
- Alignement vertical : cette fonctionnalité vous permet d'ajuster l'alignement vertical du contenu dans la boîte promotionnelle.
- Type d'arrière-plan : vous pouvez ajouter une couleur ou une image d'arrière-plan à la partie contenu de la boîte promotionnelle.
- Type de bordure : cette option vous permet d'ajouter une bordure à votre contenu.
- Rayon de la bordure : si vous avez autorisé la bordure de la partie contenu, vous pouvez lui appliquer un style en ajustant son rayon.
- Rembourrage : si vous avez ajouté une bordure, le réglage de cette fonctionnalité vous aidera à organiser et à styliser magnifiquement votre contenu et votre bordure.
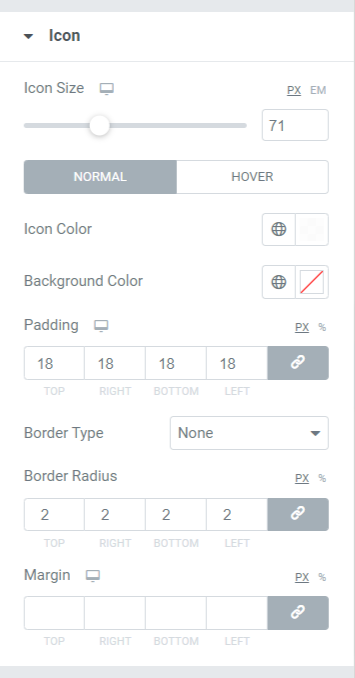
4. Icône
Cette option est livrée avec quelques fonctionnalités telles que :

- Taille de l'icône : Cette option vous permettra d'ajuster la taille de l'icône.
- Couleur de l'icône : cette option vous permet de modifier la couleur de l'icône.
- Couleur de fond : Cette option permet d'ajouter une couleur de fond à l'icône.
- Rembourrage : comme son nom l'indique, vous pouvez ajuster le rembourrage de l'icône en fonction de l'apparence que vous souhaitez.
- Type de bordure : vous pouvez sélectionner un type de bordure pour l'icône avec cette option.
- Rayon de la bordure : vous pouvez styliser l'icône en ajustant le rayon de la bordure dans cette option.
- Marge : cette fonctionnalité de marge permet d'ajuster l'icône appliquée à la boîte promotionnelle.
5. Cap
Avec cette fonctionnalité, vous disposez d'options pour personnaliser le titre à l'aide de diverses options telles que la couleur, la typographie et l'espacement.
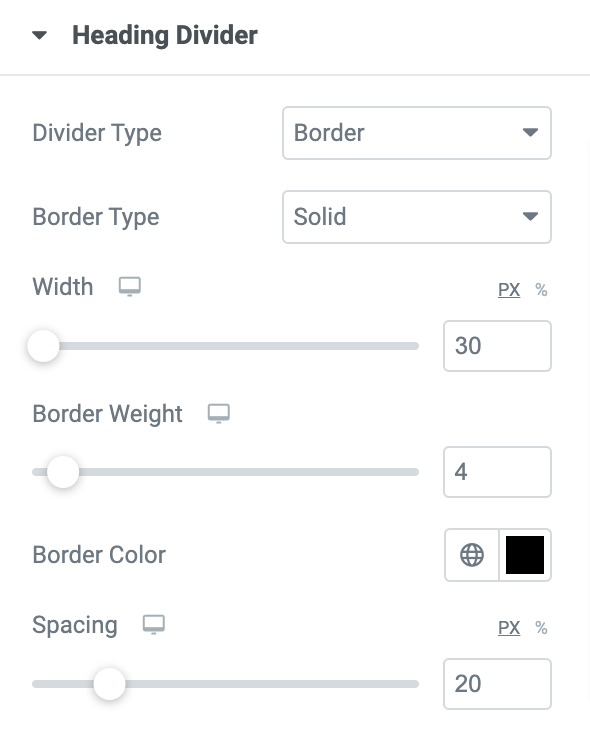
6. Séparateur de titre

- Type de diviseur : Le choix de cette fonctionnalité vous offre deux options pour ajouter la bordure inférieure à l'en-tête ou insérer une image.
- Type de bordure : si vous avez autorisé l'option de bordure, vous obtenez ici des options pour sélectionner le type de bordure entre le titre et le sous-titre.
- Largeur du diviseur : Diviseur Ajustez ici la largeur du diviseur.
- Épaisseur de la bordure : Ici, vous avez la possibilité de contrôler l'épaisseur ou l'épaisseur de la bordure.
- Couleur de la bordure : si vous avez choisi la bordure, vous pouvez modifier sa couleur ici.
- Espacement : dans cette option, vous pouvez ajuster l'espacement entre le séparateur et le sous-titre.
7. Sous-titre
Un sous-titre comprend du contenu à des fins promotionnelles en fonction de l'offre de produits que vous postulez. Ajoutez quelques sous-titres dans cette sous-section. Cette option inclut des fonctionnalités telles que Couleur, Typographie et Espacement.
8. Séparateur de sous-titres
Le séparateur de sous-titres comprend plusieurs options pour styliser l'élément de sous-titre de la boîte promotionnelle. Vous pouvez changer de couleur, ajouter un arrière-plan, etc.
9. Descriptif

Dans la sous-section Description, vous pouvez décrire brièvement votre produit commercial. Une description courte et simple mais créative attire toujours l'attention des clients. Ajoutez la description de votre produit ici et personnalisez le texte à l'aide des fonctionnalités de couleur du texte, de typographie et d' espacement .
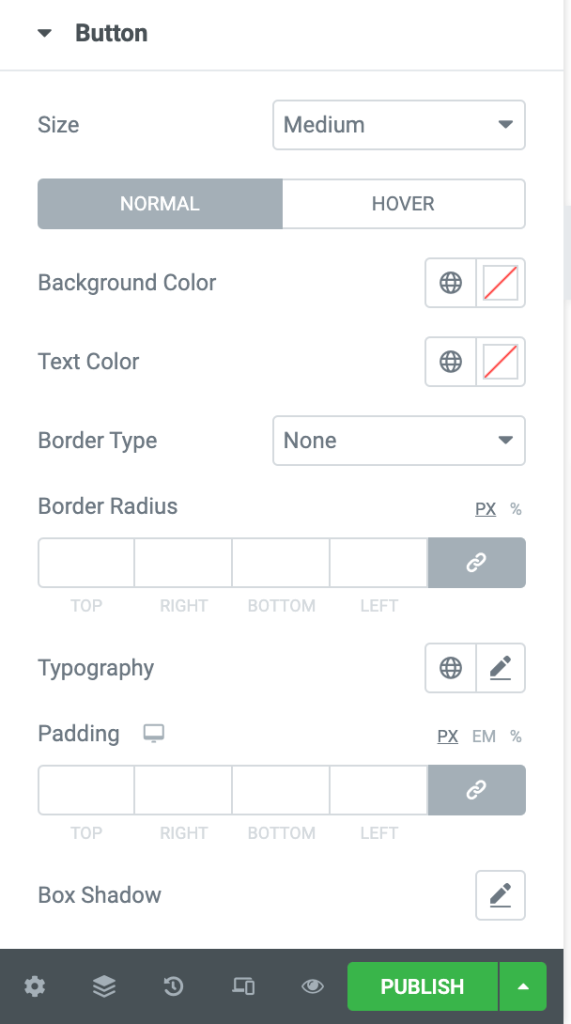
10. Bouton

Si vous envisagez d'activer cette option dans l'onglet Contenu, vous pouvez styliser ce bouton d'appel à l'action avec un ensemble de fonctionnalités offrant des fonctionnalités telles que :
- Taille : la taille du bouton peut être contrôlée à l'aide de cette option.
- Couleur d'arrière-plan : vous pouvez personnaliser la couleur d'arrière-plan du bouton ici.
- Couleur du texte : avec cette option, vous pouvez choisir la couleur du texte affiché sur le bouton d'appel à l'action.
- Type de bordure : Cette option vous permet de sélectionner le type de bordure du bouton.
- Rayon : le rayon de la bordure peut être ajusté ici.
- Typographie : Ici, vous pouvez styliser le texte en personnalisant la typographie.
- Rembourrage : vous pouvez facilement ajuster le rembourrage pour personnaliser le bouton d'appel à l'action ici.
- Box Shadow : cette option vous permet de personnaliser l'ombre de la boîte dans les directions horizontale et verticale.
Personnalisez le widget de la boîte promotionnelle à l'aide des options disponibles dans l'onglet Avancé
Avec quelques fonctionnalités supplémentaires, vous pouvez personnaliser le widget dans tous ses aspects. Certaines de ces fonctionnalités sont intégrées à chaque widget que vous utilisez dans Elementor. Explorez chaque section du widget Promo Box et créez des designs de boîtes promotionnelles attrayants sur vos sites Web WordPress.
Consultez la page d'accueil du widget PowerPack Promo Box pour vous inspirer du design.

Obtenez votre widget de boîte promotionnelle PowerPack maintenant !
L'ajout de lots promotionnels à votre site Web incitera les clients à acheter vos produits et transformera votre page Web pour qu'elle ressemble à une page professionnelle.
De plus, pour créer un sentiment d'urgence et de FOMO parmi vos visiteurs, vous pouvez afficher des comptes à rebours sur vos pages de vente de produits. Consultez notre article pour savoir comment créer un compte à rebours à l'aide d'Elementor sur les sites Web WordPress.
Nous espérons que ce tutoriel vous a aidé à apprendre à créer une boîte promotionnelle dans WordPress pour promouvoir les offres/offres de vos produits. Cliquez ici pour obtenir un widget PowerPack Promo Box pour Elementor.
Si vous êtes arrivé ici, nous supposons que vous avez parcouru tout notre article et que vous l'avez également aimé. N'hésitez pas à déposer vos commentaires ici; nous aimerions recevoir vos réponses. Rejoignez-nous également sur Twitter, Facebook et Youtube.
