Comment créer une page FAQ optimisée pour les moteurs de recherche avec Elementor
Publié: 2022-11-23Vous cherchez un moyen simple de créer une page FAQ efficace à l'aide du générateur de pages Elementor ?
Lorsqu'ils effectuent un achat en ligne, les clients recherchent d'abord le même produit sur Google, et dès qu'ils trouvent leur correspondance, ils ont tendance à en savoir beaucoup plus sur ce produit en détail.
Dans toute cette procédure de recherche, une section FAQ dédiée aide vos clients potentiels à en savoir plus sur vos produits et à résoudre leurs questions qu'ils pourraient avoir concernant vos services.
Une section particulière pour les questions fréquemment posées (FAQ) peut être un excellent moyen d'aider vos visiteurs ou clients. Laisser ces utilisateurs se demander n'est rien de moins que les perdre pour devenir vos clients potentiels.
Ainsi, dans cet article, nous vous montrerons comment créer une FAQ personnalisée à l'aide d'Elementor & PowerPack Addons.
Pourquoi avez-vous besoin d'une page FAQ ?
Si vous exploitez un site Web d'entreprise, vous aurez de nombreuses raisons d'inclure une page FAQ sur votre site Web pour répondre aux questions de vos clients.
Nous avons listé quelques points essentiels qui montrent l'importance d'inclure une page FAQ sur votre site web.
- L'ajout des résultats de la page FAQ permet de créer des ressources de haute qualité pour les utilisateurs.
- Lier une partie de votre contenu pertinent à la page FAQ peut aider à augmenter le classement des mots clés.
- Avec une expérience utilisateur optimale, les pages FAQ peuvent être une stratégie éprouvée pour les classements de recherche organiques.
- Une section FAQ bien structurée peut générer un trafic ciblé vers votre site Web.
- L'inclusion d'une page FAQ sur votre site Web vous fera gagner du temps et des efforts en répondant à plusieurs reprises aux questions similaires de votre client.
- Une section FAQ fournit des données pertinentes sur votre site Web ; c'est bon pour le référencement et un meilleur classement organique.
- Une section FAQ bien organisée renforce la confiance et offre une expérience sans tracas aux clients lors du défilement de votre site.
- De plus, inclure une page FAQ sur votre site Web sera la meilleure opportunité d'augmenter les liens internes sur votre site Web.
Créer une page FAQ optimisée pour les moteurs de recherche avec Elementor
Avec tous les avantages d'avoir une section FAQ sur vos pages Web à l'esprit, voyons maintenant comment en créer une avec Elementor.
Pour créer une section FAQ bien organisée sur votre site Web, vous devez probablement connaître une douzaine de codes, mais PowerPack Elementor Addons vous propose une option simple.
L'addon PowerPack pour Elementor comprend plus de 80 widgets puissants et 150 magnifiques modèles préconçus, y compris le puissant widget FAQ Schema Markup
Ce widget FAQ offre de nombreuses fonctionnalités de personnalisation et avancées, vous permettant de créer des pages FAQ avec des données structurées sur votre site Web Elementor.
Plongeons en profondeur dans le didacticiel et créons des pages FAQ avec les widgets FAQ Elementor & PowerPack sans plus tarder.
Si vous préférez regarder un didacticiel vidéo, vous pouvez envisager cette vidéo sur la création d'une section FAQ à l'aide d'Elementor avec Google Structured Data Markup.
Avant de commencer le didacticiel, assurez-vous d'avoir installé et activé les modules complémentaires Elementor et PowerPack Elementor sur votre site Web WordPress.
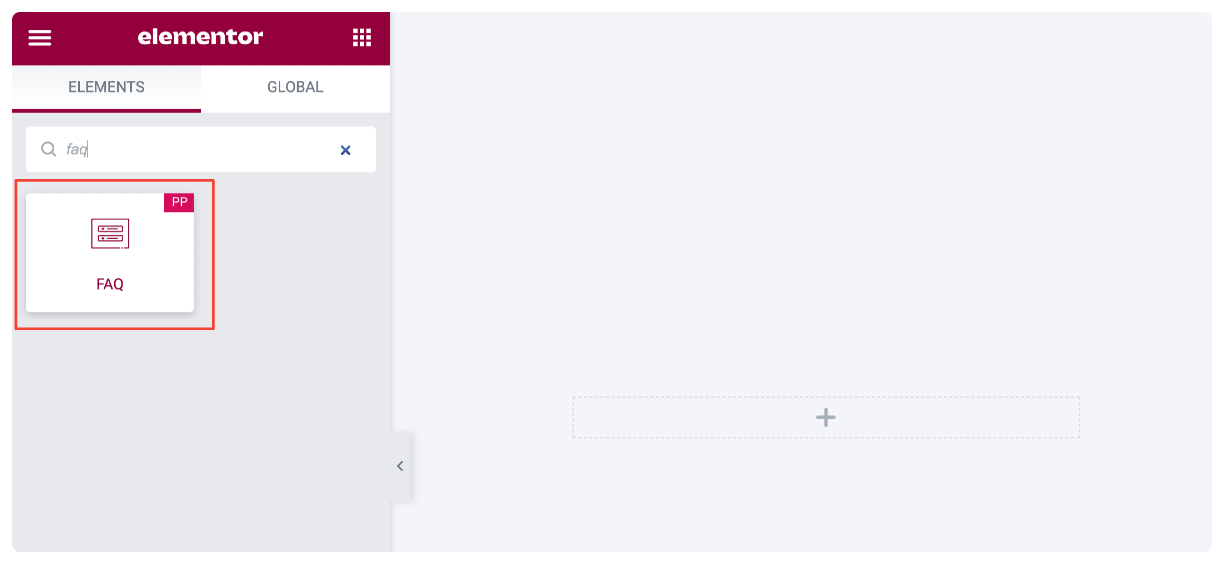
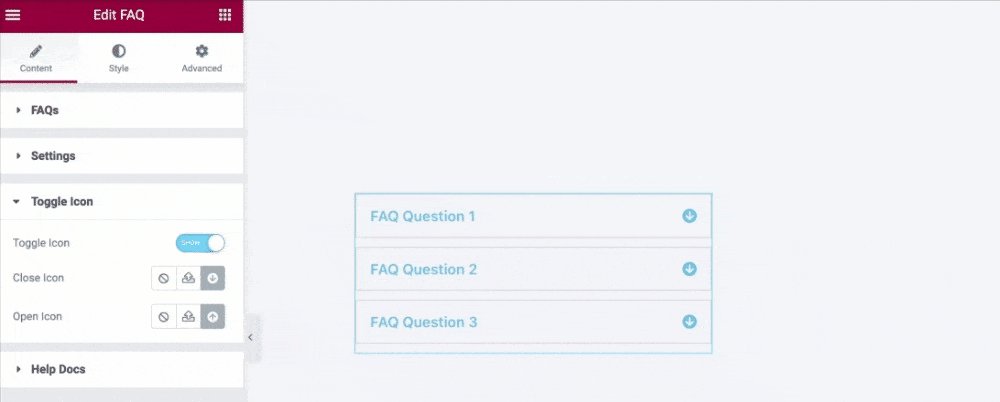
Ensuite, accédez à votre tableau de bord WordPress, ouvrez la page dans l'éditeur Elementor, puis tapez "FAQ" dans la barre de recherche, puis faites glisser et déposez le widget sur la page.
Assurez-vous de vérifier le signe PowerPack « PP » dans le coin supérieur droit du widget.

Onglet Contenu du widget FAQ
L'onglet Contenu du widget FAQ comporte quatre sections :
- FAQ
- Requête (si vous choisissez "Messages" comme type de source dans la section FAQ)
- Réglages
- Basculer l'icône
FAQ
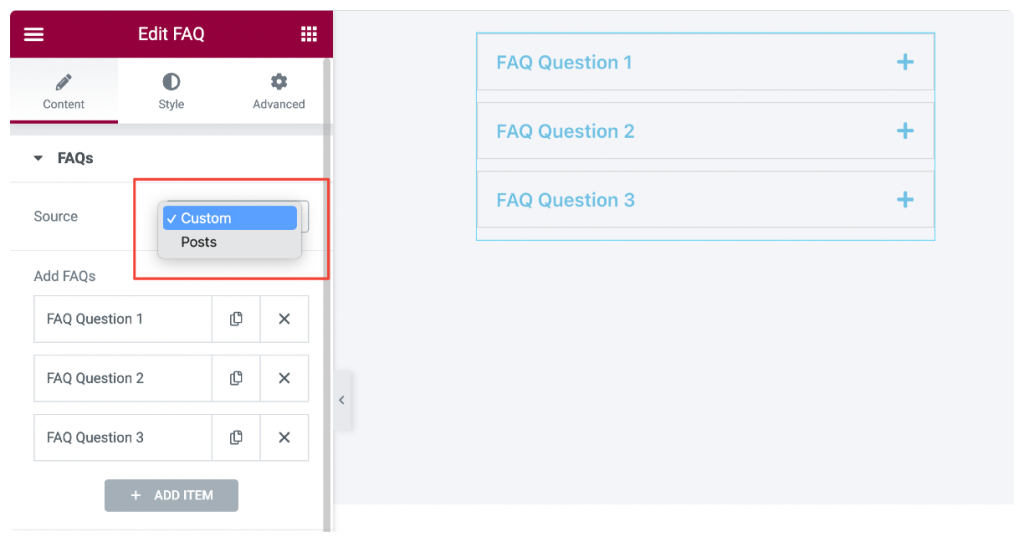
Cette section contient des options pour ajouter du contenu à votre section FAQ.
- Source : Il s'agit de la première sous-section. À partir de là, vous pouvez sélectionner le type de source comme personnalisé ou messages pour la section FAQ.

Si vous choisissez "Personnalisé" comme type de source, vous obtiendrez les options suivantes :
- Ajouter des FAQ : Vous pouvez ajouter du contenu textuel personnalisé et créer autant de FAQ en cliquant sur le bouton Ajouter des éléments .
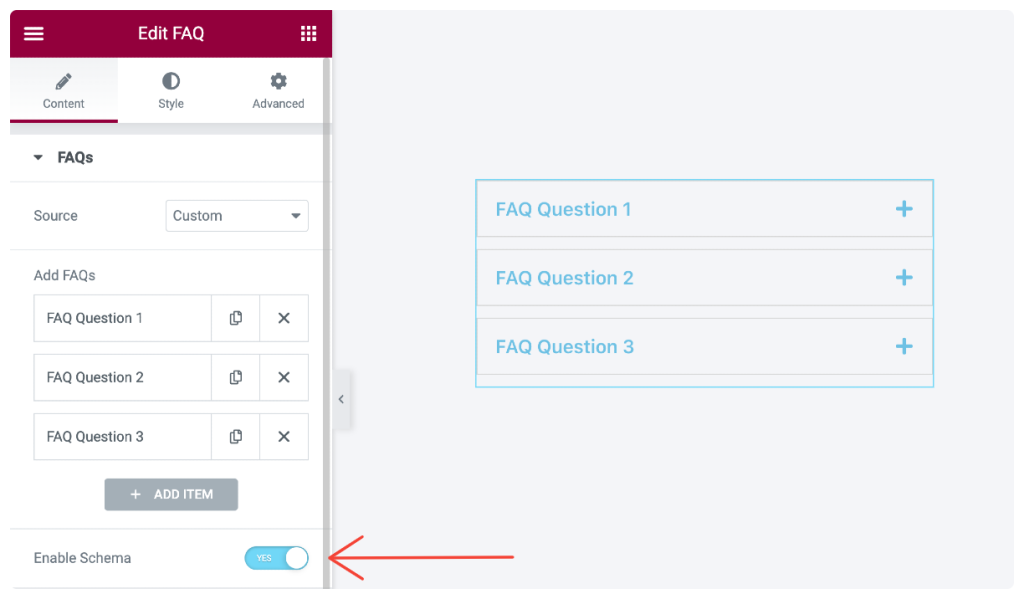
- Activer le schéma : C'est l'option la plus utile. Le widget FAQ PowerPack est livré avec une fonction de balisage de schéma intégrée qui ajoute automatiquement des données structurées à votre section FAQ. Cela aide les moteurs de recherche à mieux comprendre le contenu et leur permet de comprendre que le contenu présent sur la page est constitué de questions et de réponses avec un balisage structuré.

Si vous sélectionnez « Messages » comme source, vous obtiendrez ces options pour personnaliser la section FAQ :
- Nombre de messages : cette option récupère tous les messages uniques de votre site et les affiche dans un format FAQ.
- Content-Type : sélectionnez le type de contenu comme "extrait" ou "contenu complet". Si vous choisissez un extrait, vous devez ensuite définir la longueur de l'extrait.
- Onglets actifs par défaut : Ajoutez les numéros d'onglet dans une rangée suivis d'une virgule pour afficher les onglets actifs (ouverts) par défaut.
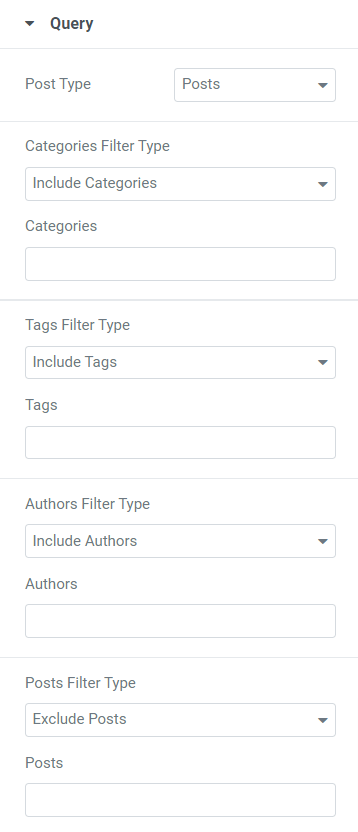
Requête

Dans cette section, vous pouvez inclure/exclure des types de filtres pour les catégories, les balises, les auteurs, les publications, les médias, les pages de destination, mes modèles, les produits, les balises de produit et les modèles.
Tous ces types de filtres dépendent du type de publication que vous choisissez.
Cette section comprend quelques fonctionnalités supplémentaires :
- Date : choisissez le format de date pour afficher les FAQ en conséquence.
- Ordre : sélectionnez l'ordre des FAQ, qu'il soit croissant ou décroissant.
- Trier par : choisissez le format d'affichage de la page FAQ parmi les options disponibles telles que la date, la date de la dernière modification, le nombre aléatoire, le nombre de commentaires, le titre, l'ID de publication et l'auteur de la publication.
- Messages collants : activez cette option pour activer les messages collants.
- Afficher uniquement les messages collants : activez cette option si vous souhaitez afficher les messages collants dans la section FAQ parmi tous les messages.
- Décalage : cette option vous permet d'ignorer le nombre initial de messages de la section FAQ. Sélectionnez le nombre de messages que vous ne souhaitez pas afficher sur la page FAQ.
Remarque : Cette section n'apparaîtra que si vous choisissez « messages » comme source dans la section FAQ.
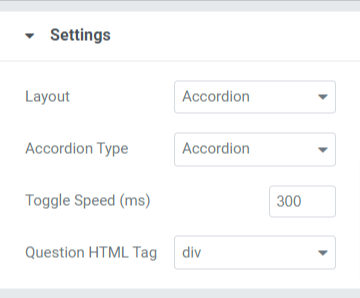
Réglages

Cette section contient des options que vous pouvez personnaliser pour une meilleure expérience utilisateur. Voyons ces options en détail :

- Disposition : choisissez la section FAQ à afficher dans une disposition en grille ou en accordéon .
- Colonnes : si vous avez sélectionné la disposition en grille, vous pouvez choisir le nombre de colonnes.
- Type d'accordéon : vous pouvez choisir le type d'accordéon parmi les options disponibles telles que Basculer ou Accordéon.
- Vitesse de basculement : personnalisez la vitesse de basculement à l'aide de cette option.
- Balise HTML de la question : sélectionnez la balise HTML de la question à partir d'ici.
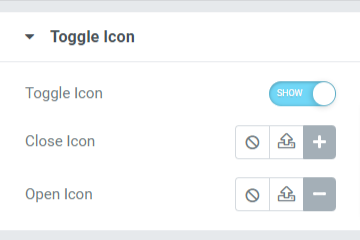
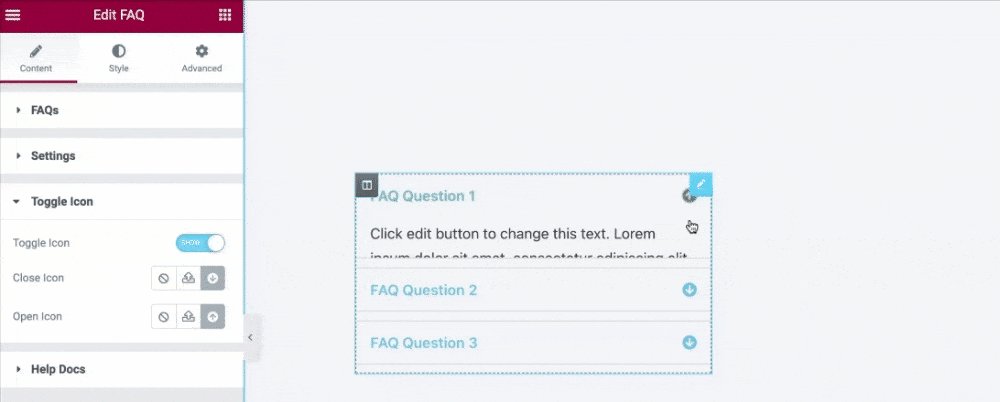
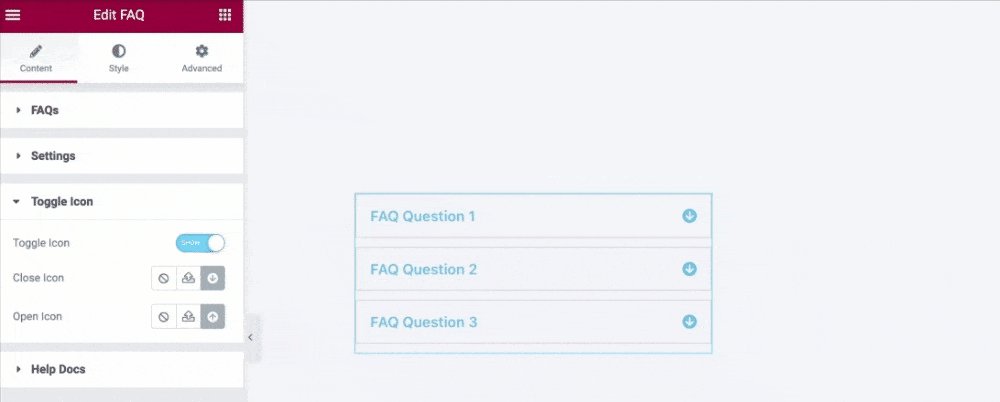
Basculer l'icône

Cette section comprend des options liées à l'icône bascule affichée sur la page FAQ.
Jetons un coup d'œil aux options disponibles dans cette section :
- Icône bascule : activez cette option si vous souhaitez ajouter une icône bascule à votre section FAQ.
- Icône de fermeture : choisissez une icône de fermeture dans la bibliothèque d'icônes.
- Icône d'ouverture : ici, vous pouvez choisir une icône d'ouverture dans la bibliothèque d'icônes.
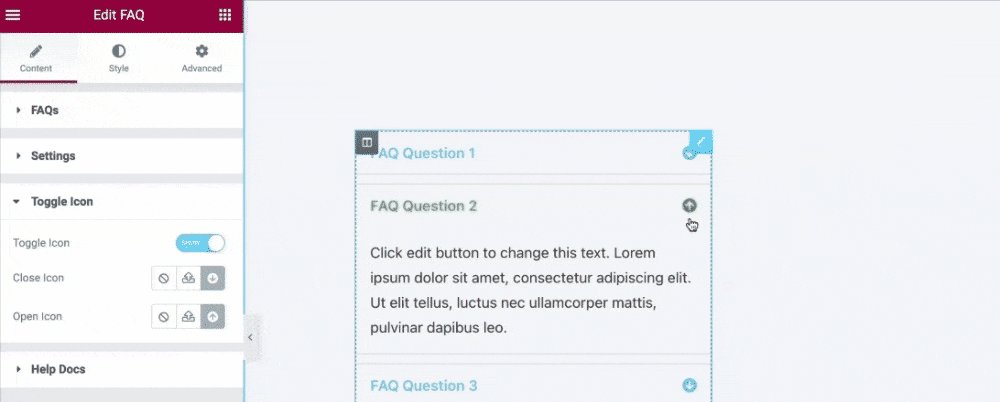
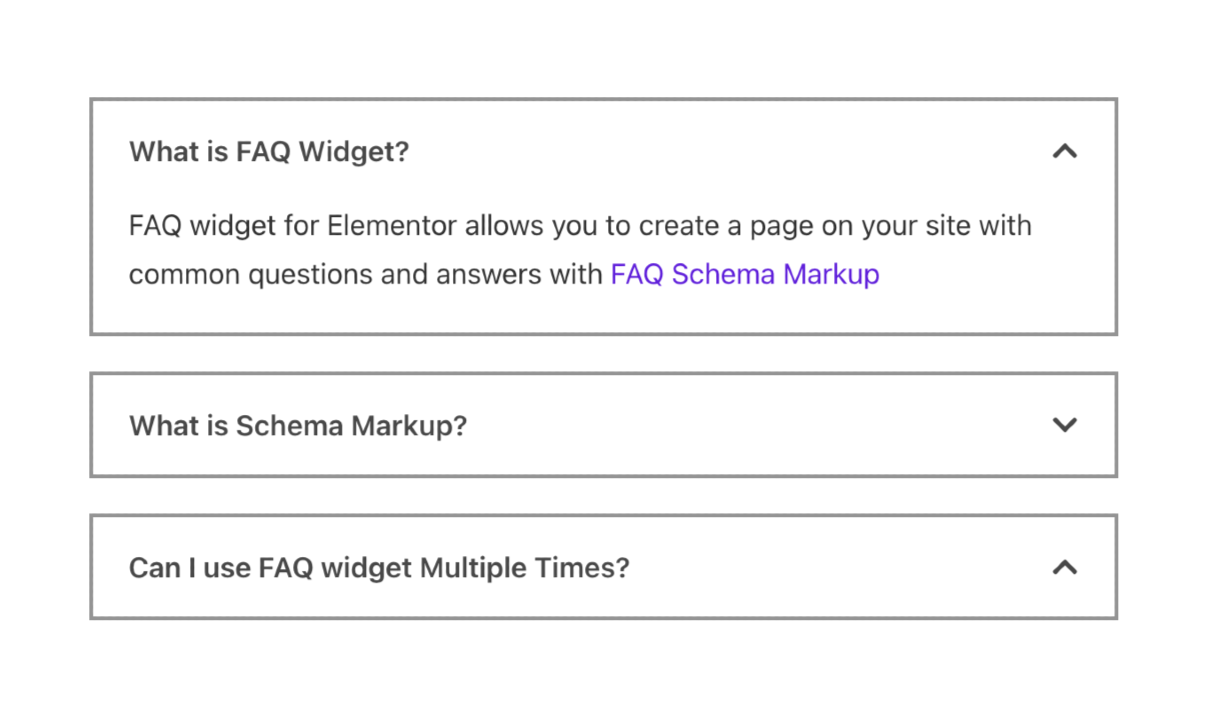
Voyons à quoi cela ressemble après avoir appliqué tous ces changements dans l'onglet Contenu du widget FAQ.

Onglet Style du widget FAQ
L'onglet Style du widget FAQ comporte quatre sections :
- Articles
- Des questions
- Réponses
- Basculer l'icône
Maintenant, examinons en détail ces sections :
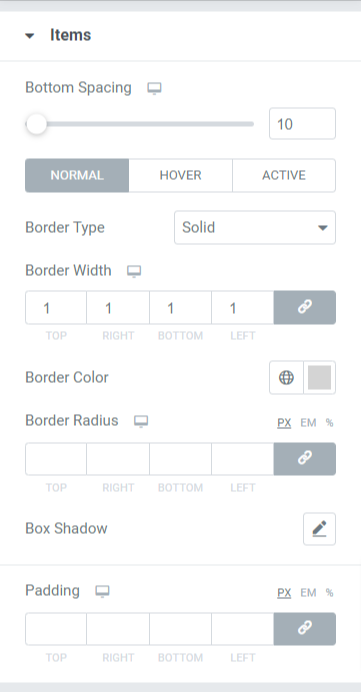
Articles

Les options disponibles dans cette section sont :
- Espacement inférieur : Ajustez l'espacement inférieur pour chaque onglet de question affiché sur la page FAQ.
- Type de bordure : sélectionnez le type de bordure que vous souhaitez afficher dans la section FAQ. Choisissez parmi les options proposées, telles que solide, double ou pointillé. Vous pouvez également choisir "aucun" si vous ne souhaitez afficher aucune bordure.
- Largeur de la bordure : cette option vous permet de définir la largeur de la bordure.
- Couleur de bordure : Avec cette option, vous pouvez choisir une couleur de bordure.
- Rayon de la bordure : Définissez le rayon de la bordure pour donner un bord lisse aux bordures appliquées.
- Ombre de la boîte : utilisez cette option pour personnaliser l'ombre de la boîte pour la section FAQ.
- Rembourrage : grâce à cette option, vous pouvez ajuster le rembourrage. Cela aide à appliquer suffisamment d'espace entre le contenu et les bordures et donne un aspect soigné.
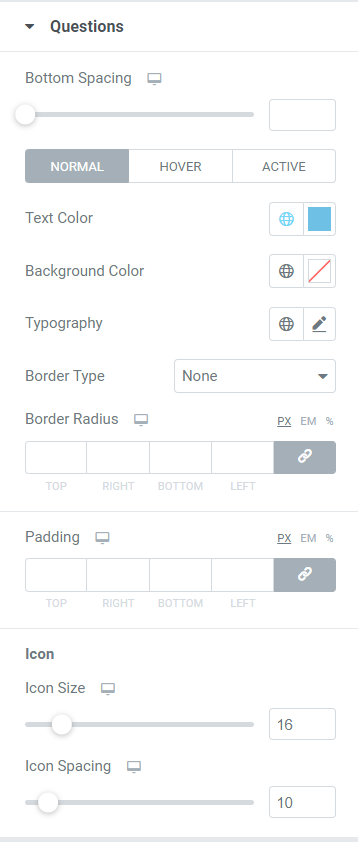
Des questions

Cette section vous permet de personnaliser la partie question affichée dans la section FAQ.
Voyons rapidement toutes les options disponibles :
- Espacement inférieur : Cette option vous permet d'ajuster l'espacement inférieur pour chacune des questions qui seront affichées sur la page FAQ.
- Couleur du texte : vous pouvez choisir la couleur du texte à l'aide de cette option.
- Couleur d'arrière-plan : vous pouvez personnaliser la couleur d'arrière-plan de la question affichée dans la section FAQ.
- Typographie : Avec cette option, vous disposez de toutes les options pour personnaliser la typographie du texte de la partie question.
- Type de bordure : vous pouvez personnaliser les questions en leur appliquant la bordure. Sélectionnez le type de bordure que vous souhaitez afficher dans la section FAQ. Choisissez entre solide, double, pointillé et tireté. Vous pouvez également choisir "aucun" si vous ne souhaitez afficher aucune bordure.
- Rayon de la bordure : Définissez le rayon de la bordure pour donner un bord lisse aux bordures appliquées.
- Rembourrage : grâce à cette option, vous pouvez ajuster le rembourrage. Il est utile d'appliquer suffisamment d'espace entre le contenu et les bordures pour donner un aspect soigné.
Icône
- Taille de l'icône : ajustez la taille de l'icône à l'aide de cette option.
- Espacement des icônes : vous pouvez utiliser cette option pour régler l'espacement entre les icônes.
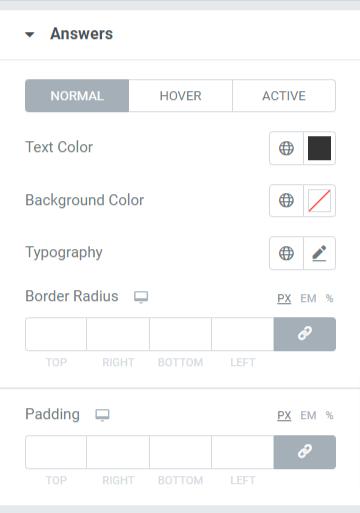
Réponses

Comme son nom l'indique, dans cette section, vous obtiendrez des options de personnalisation pour styliser la partie Réponse de votre section FAQ.
Voyons rapidement toutes les options disponibles :
- Couleur du texte : Avec cette option, vous pouvez choisir la couleur du texte pour les réponses.
- Couleur d'arrière-plan : vous pouvez choisir la couleur d'arrière-plan à l'aide de cette option.
- Typographie : Cette option vous permet de personnaliser la typographie du texte pour la section de réponse dans tous les aspects possibles.
- Rayon de la bordure : Définissez le rayon de la bordure pour donner un bord lisse aux bordures appliquées.
- Rembourrage : Avec cette option, vous pouvez ajuster le rembourrage. Il est utile d'appliquer suffisamment d'espace entre le contenu et les bordures pour donner un aspect soigné.
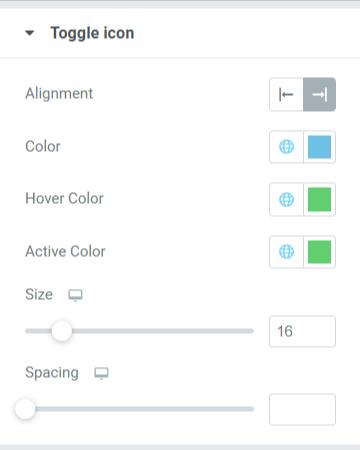
Basculer l'icône

- Alignement : vous pouvez définir l'alignement de l'icône de bascule à l'aide de cette option.
- Couleur : Avec cette option, vous pouvez choisir la couleur de l'icône bascule.
- Couleur de survol : cette option vous permet de choisir une couleur pour l'icône de basculement en mode survol.
- Couleur active : cette option vous permet de choisir une couleur pour l'icône de basculement en mode actif.
- Taille : vous pouvez définir la taille de l'icône bascule à l'aide de cette option.
- Espacement : Cette option vous permet d'ajouter un espace entre l'icône bascule et le texte de la question/réponse.

Obtenez le widget FAQ PowerPack pour Elementor maintenant !
Nous espérons que ce didacticiel vous aidera à créer une page FAQ optimisée pour les moteurs de recherche pour votre site Web WordPress à l'aide du générateur de pages Elementor. Si vous avez apprécié la lecture de cet article, nous sommes sûrs que vous aimeriez également découvrir nos autres outils PowerPack. Cliquez ici pour explorer tous les widgets PowerPack pour Elementor.
N'hésitez pas à déposer vos commentaires ici; nous aimerions recevoir vos réponses. Rejoignez-nous également sur Twitter, Facebook et YouTube.
En savoir plus sur le blog :
- Pourquoi PowerPack est le meilleur addon pour Elementor Page Builder ?
- La liste ultime des meilleures ressources d'apprentissage Elementor gratuites.
- Comment ajouter des polices personnalisées aux sites Web Elementor ?
