Comment créer un sitemap pour votre site Web à l'aide du widget Sitemap de PowerPack Elementor ?
Publié: 2021-08-25Vous avez peut-être entendu parler de termes tels que Sitemaps XML en lisant sur les optimisations pour les moteurs de recherche (SEO). Un sitemap XML ou simplement, sitemap est un fichier qui répertorie le contenu de votre site Web au format XML, afin que les moteurs de recherche comme Google puissent facilement indexer votre contenu. Semblable au fichier robots.txt de votre site Web, un sitemap aide également Google et d'autres moteurs de recherche à explorer facilement votre site Web en leur fournissant une carte du contenu de votre site.
Un sitemap contient généralement des métadonnées utiles telles que :
- URL brutes des pages de votre site.
- Informations sur la date à laquelle une page particulière a été modifiée pour la dernière fois.
- Images sur une URL particulière du site.
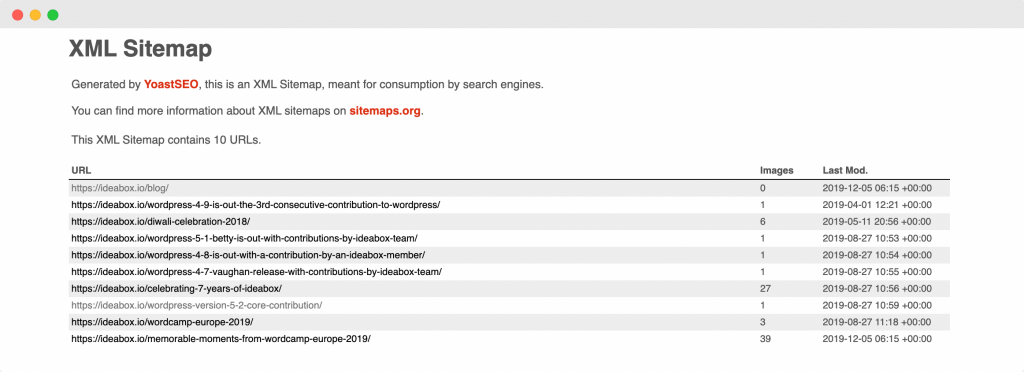
Vous trouverez ci-dessous une capture d'écran de l'apparence d'un sitemap pour votre référence.

Maintenant que nous savons ce que sont les sitemaps, comprenons en quoi ils sont bénéfiques pour notre site Web.
Comment l'ajout d'un sitemap améliore-t-il votre site Web WordPress ?
Si vous ajoutez un sitemap à votre site Web, cela aidera les moteurs de recherche à explorer facilement votre site Web. Vous trouverez ci-dessous quelques-unes des autres façons dont un sitemap améliore votre site Web WordPress :
- À l'aide de Sitemaps, vous pouvez demander à Google d'explorer certaines pages en priorité en ajoutant des métadonnées respectives à ces pages.
- Bien que Google explore votre site Web même si vous n'avez pas de plan de site, le fait d'avoir un plan de site aide les robots des moteurs de recherche à explorer le contenu plus rapidement qu'ils ne le feraient si vous n'avez pas de plan de site. Cela se traduit par une indexation plus rapide des pages de votre site sur Google.
- Si vous ajoutez votre sitemap à Google Search Console, vous pouvez utiliser la console pour savoir dans quelle mesure vous indexez efficacement les pages de votre site à l'aide des analyses fournies par la console de recherche.
- Selon Google Search Central, si votre site utilise beaucoup de fichiers multimédias (vidéos, images), Google peut prendre en compte des informations supplémentaires des plans de site pour la recherche, le cas échéant. Cela peut inclure le type d'image, le sujet de l'image et les détails de la licence d'image, etc.
Voici quelques avantages de l'ajout d'un sitemap à votre site WordPress. Maintenant, une question se pose : comment pouvez-vous déterminer si vous avez besoin d'un sitemap pour votre site Web ?
Avez-vous besoin d'un plan du site ?
Ai-je besoin d'un sitemap pour mon site Web ? – Beaucoup de gens posent cette question, alors essayons d'y répondre aussi clairement que possible.
Cas dans lesquels le fait d'avoir un sitemap aide votre site Web
- Lorsque vous avez lancé un nouveau site Web et qu'il contient très peu de liens externes, dans ce cas, avoir un sitemap est vraiment bénéfique. La raison sous-jacente, citée par Google Search Central, est la suivante : "Googlebot et d'autres robots d'exploration Web parcourent le Web en suivant des liens d'une page à l'autre. Par conséquent, Google risque de ne pas découvrir vos pages si aucun autre site n'y renvoie ».
- Si votre site Web contient une grande quantité de contenu multimédia, alors avoir un sitemap peut être vraiment bénéfique car si Google ou tout autre moteur de recherche a besoin d'informations supplémentaires concernant des éléments multimédias (images, vidéos), alors il peut être récupéré à partir des sitemaps.
- Si votre site comporte un grand nombre de pages, les robots d'exploration de Google peuvent parfois ignorer certaines pages récemment ajoutées ou mises à jour sur le site. Avoir un sitemap s'assurer que toutes les pages sont explorées par les moteurs de recherche.
- Si votre site Web comporte un grand nombre de pages qui ne sont pas bien liées les unes aux autres, il est possible que Google ou d'autres robots de recherche les ignorent. Afin d'éviter une telle situation, il est préférable d'utiliser un sitemap.
Maintenant que nous avons passé en revue les cas où avoir un sitemap aide, passons également à l'autre aspect où avoir un sitemap n'est pas si important.
Cas dans lesquels vous n'avez peut-être pas besoin d'un sitemap
- Les pages de votre site sont étroitement liées entre elles de telle sorte que Google peut facilement accéder à d'autres pages de votre site en suivant les liens sur la page d'accueil.
- Votre site ne contient aucun fichier multimédia que vous souhaitez afficher dans les résultats de recherche Google. Comme nous le savons, les plans Sitemap peuvent récupérer des informations concernant les fichiers multimédias afin de les afficher dans les résultats de recherche, donc s'il n'y a pas de fichiers multimédias à afficher dans les résultats de recherche, il n'y a pas besoin d'un plan Sitemap.
Jusqu'à présent, nous avons couvert ce qu'est un sitemap XML, les avantages d'avoir un sitemap sur votre site Web et les cas dans lesquels vous pourriez avoir besoin/pas besoin d'un sitemap.
Supposons maintenant que vous ayez déjà ajouté un plan Sitemap à votre site et que vous ayez compris que vous n'avez peut-être pas besoin d'un plan Sitemap. Donc, une question naturelle qui se pose ici est la suivante : un sitemap a-t-il un effet négatif sur votre site ? Nous essaierons de répondre à cette question dans la section suivante !
Un sitemap a-t-il un effet négatif sur votre site ?
Non! Avoir un sitemap n'aura jamais d'effet négatif sur votre site. La pire chose qui puisse arriver est que vous ne verrez aucun résultat positif après avoir ajouté un sitemap. Comme cité par Google, « dans la plupart des cas, votre site bénéficiera d'avoir un sitemap, et vous ne serez jamais pénalisé pour en avoir un. ”
Maintenant que nous connaissons en détail les plans de site XML, voyons comment nous pouvons en créer un pour notre site Elementor à l'aide du widget Sitemap de PowerPack Elementor.
Créer un sitemap à l'aide du widget Sitemap de PowerPack Elementor
Nous avons également créé une courte vidéo qui explique en détail comment créer un sitemap à l'aide du widget Sitemap de PowerPack Elementor. Donc, au cas où vous aimeriez l'explication vidéo, je vous suggère de la regarder.
Maintenant, continuons. Pour créer le sitemap, nous utiliserons ces deux plugins :
- Version gratuite d'Elementor : Obtenez Elementor.
- PowerPack pour Elementor : Obtenez PowerPack.
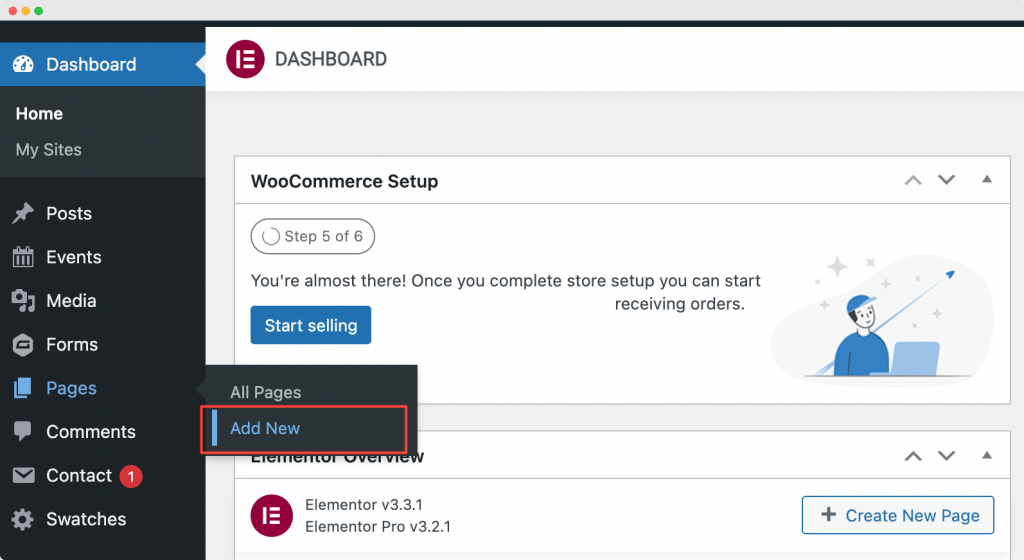
Une fois que vous avez installé et activé ces plugins, vous devrez créer une nouvelle page en vous rendant sur votre tableau de bord WordPress > Pages > Ajouter un nouveau. Nommez la page "Plan du site".

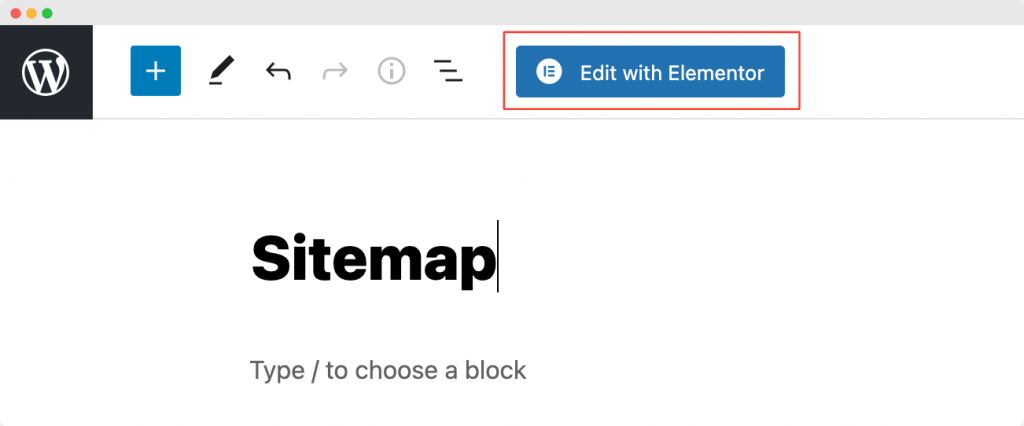
Ensuite, cliquez sur "Modifier avec Elementor" pour ouvrir la page dans Elementor Page Builder.

Lancer l'éditeur d'éléments
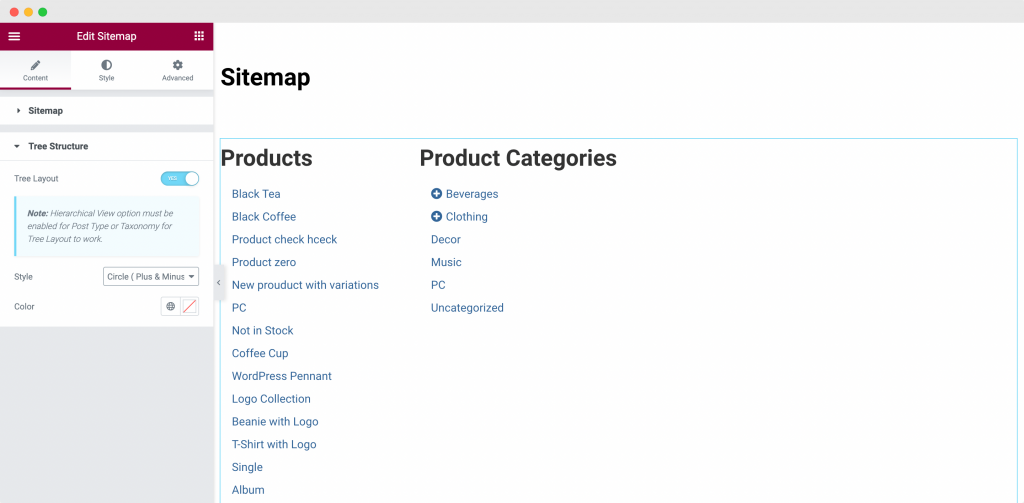
Dès que vous cliquez sur "Modifier avec Elementor" , l'éditeur Elementor s'ouvrira. Ensuite, faites glisser et déposez le widget Sitemap dans l'éditeur Elementor. Dès que vous ajoutez le widget Sitemap , vous verrez la liste des pages dans une colonne ainsi que la liste des catégories de votre site apparaître dans une autre colonne avec les paramètres par défaut.
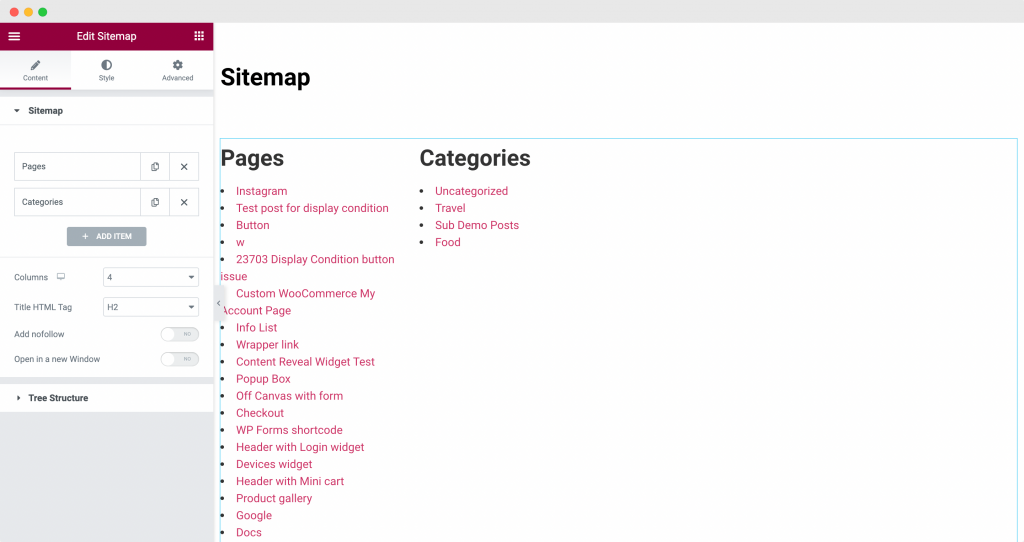
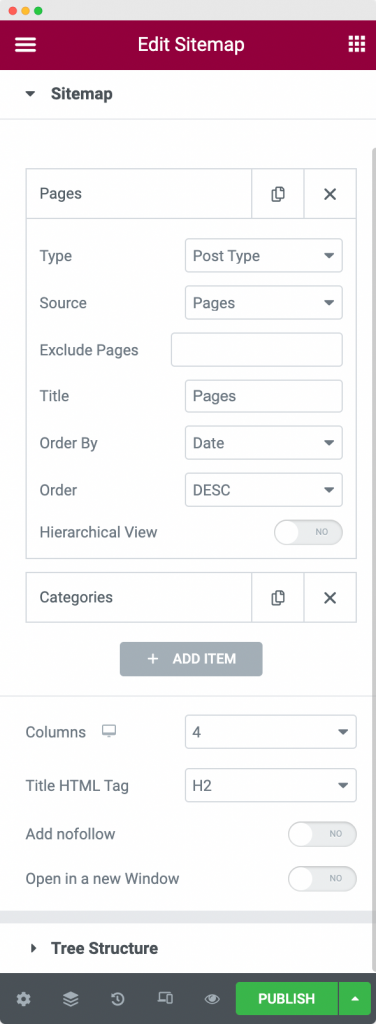
La capture d'écran ci-dessous montre à quoi ressemblerait votre page après l'ajout du widget Sitemap .

Maintenant que nous avons ajouté le widget Sitemap de PowerPack à la page, nous allons effectuer quelques personnalisations et styles dans l'onglet contenu et style de l'éditeur Elementor.
Personnalisation du widget Sitemap de PowerPack Elementor dans l'onglet Contenu

Comme nous pouvons le voir dans la capture d'écran ci-dessus, l'onglet de contenu du widget Sitemap nous donne la possibilité d'afficher les liens sur notre site selon nos besoins.

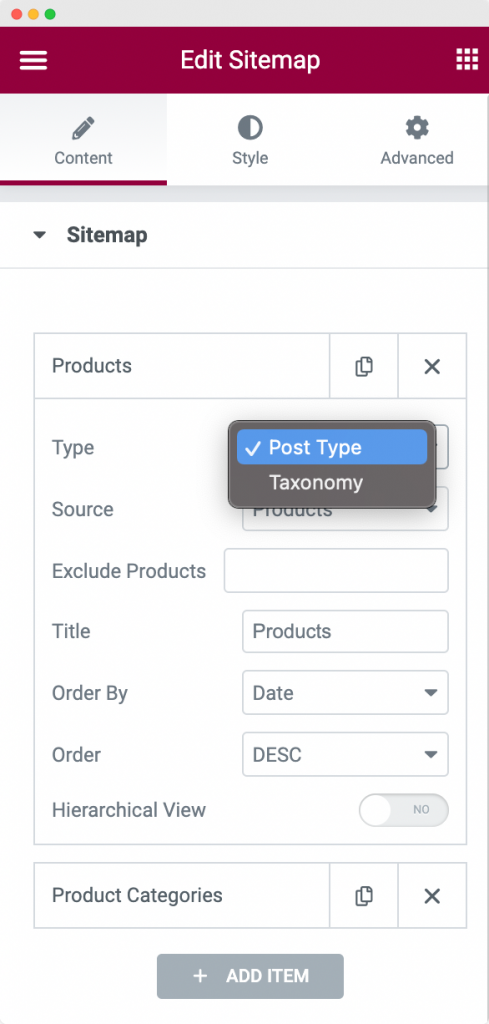
Tout d'abord, nous pouvons choisir le type de sitemap que nous souhaitons afficher sur notre site. Nous pouvons choisir entre "Type de publication" et "Taxonomie". Pour notre exemple ici, nous avons choisi le type comme "Post Type" .


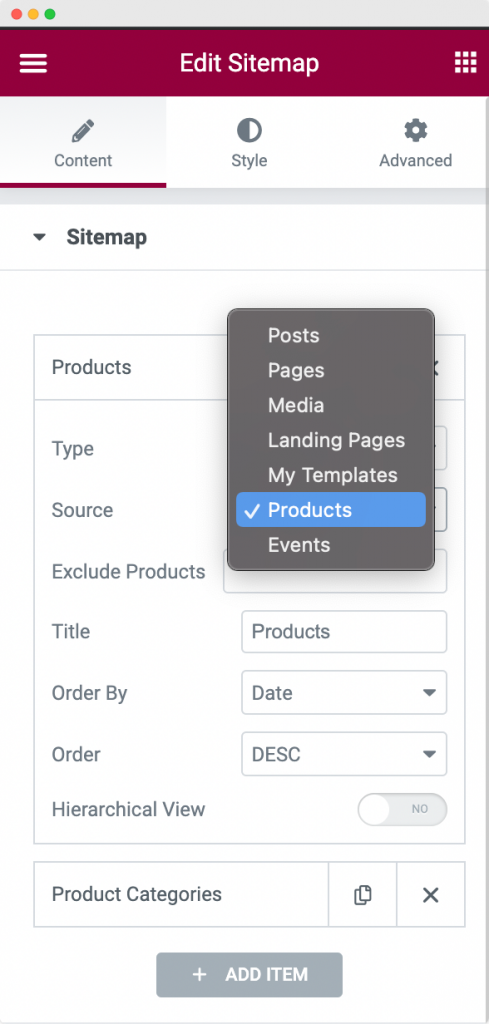
Ensuite, nous devons choisir la source de taxonomie . Comme je voulais afficher tous mes produits dans le plan du site, j'ai choisi Source comme "Produits" . Vous pouvez choisir n'importe quelle source dans la liste.
L'option suivante est "Exclure les produits" . Il vous permet d'exclure n'importe quel produit du sitemap. En allant plus loin, vous pouvez changer le Titre de la section qui affiche la taxonomie. Le titre par défaut était « Pages ». Cependant, nous l'avons changé en "Produits" comme vous pouvez le voir dans la capture d'écran ci-dessus.
Enfin, vous pouvez classer la taxonomie par ordre croissant ou décroissant . Vous pouvez trier la taxonomie par date, titre, ordre du menu ou aléatoire en utilisant l'option « Trier par » du widget Plan du site.
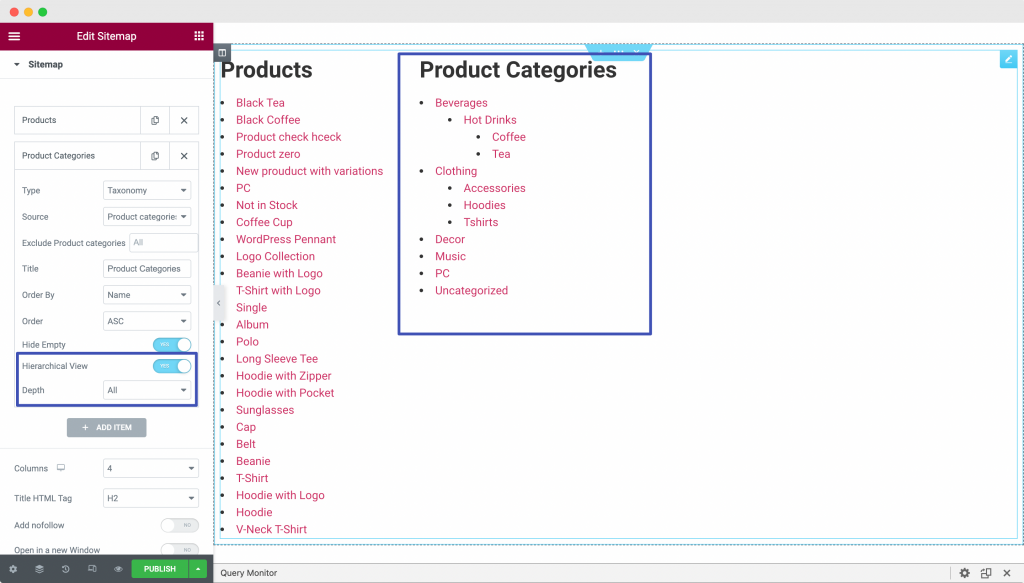
Une autre option dans l'onglet Contenu est "Affichage hiérarchique" . Pour voir comment cela fonctionne, nous avons ajouté un autre élément dans notre plan du site nommé "Catégories de produits" . Comme vous pouvez le voir dans la capture d'écran ci-dessous, nous avons choisi « Type » comme « Taxinomie » et « Source » comme « Catégories de produits » . Nous avons également activé la vue hiérarchique comme vous pouvez le voir dans la capture d'écran ci-dessous.

Ici, les "Catégories de produits" ont une hiérarchie de catégories et de sous- catégories , vous pouvez donc utiliser cette option pour afficher les catégories dans l'ordre hiérarchique . Vous pouvez également choisir la profondeur de la hiérarchie que vous souhaitez afficher dans votre sitemap.
Certaines autres options de l'onglet Contenu de l'onglet Contenu du PowerPack Elementor sont :
- Colonnes : vous pouvez choisir d'afficher votre sitemap dans le nombre de colonnes que vous souhaitez. Dans notre exemple, nous avons choisi les colonnes comme "4" (comme visible dans la capture d'écran ci-dessus), cependant, nous n'avons que 2 éléments à afficher (Produits et Catégories de produits), donc notre sitemap est réparti sur deux colonnes.
- Balise HTML de titre : Ici, vous pouvez choisir la balise de titre pour le titre des éléments de votre sitemap. Nous l'avons choisi comme H2.
- Ajouter nofollow : Si vous activez cette option, les liens de votre sitemap auront une balise « nofollow » qui leur sera ajoutée. La balise "nofollow" indique aux moteurs de recherche d'ignorer les liens et de ne pas les laisser affecter le classement des moteurs de recherche.
- Ouvrir dans une nouvelle fenêtre : comme son nom l'indique, si vous l'activez, tous les liens de votre sitemap s'ouvriront dans une nouvelle fenêtre.
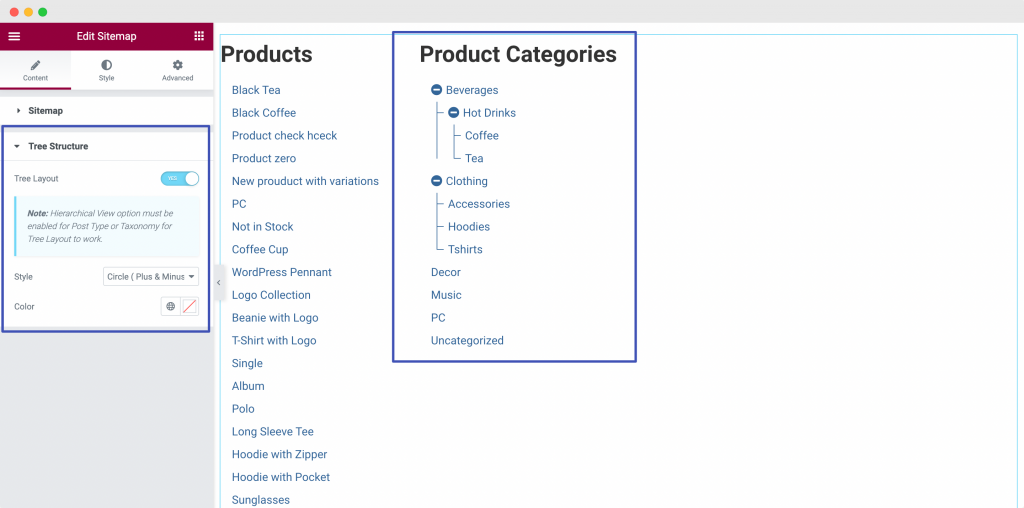
Au fur et à mesure que nous descendons dans l'onglet Contenu, une autre section est "Structure arborescente" . La structure arborescente a la possibilité d'activer ou de désactiver la « disposition arborescente » . Une chose à noter ici est que l' option d'affichage hiérarchique doit être activée pour que le type de publication ou la taxonomie pour que la disposition de l'arborescence fonctionne.

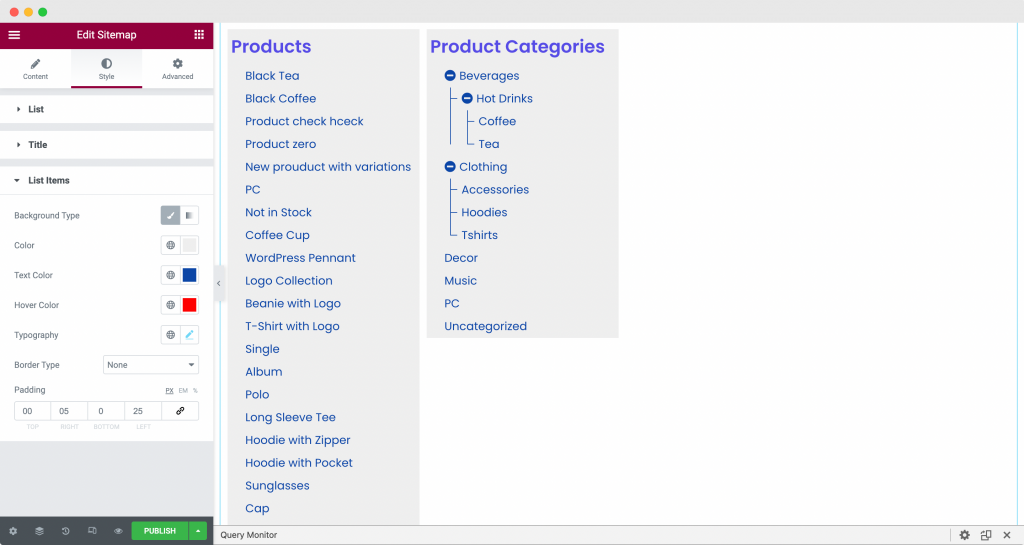
Comme vous pouvez le voir dans la capture d'écran ci-dessus, une fois que nous avons activé la structure arborescente , le plan du site "Catégories de produits" s'est transformé en une structure arborescente et en forme de branche. Si nous cliquons sur l'icône "+" dans les catégories de produits, les sous-catégories de la catégorie parente s'ouvriront. Jetez un œil à la capture d'écran ci-dessous pour comprendre comment la ramification des sous-catégories est effectuée une fois l'option Structure arborescente activée.

Il s'agissait de l'onglet Contenu du widget Sitemap de PowerPack Elementor. Passons maintenant à l'onglet Style et stylisons notre widget Sitemap.
Style du widget Sitemap de PowerPack Elementor dans l'onglet Style

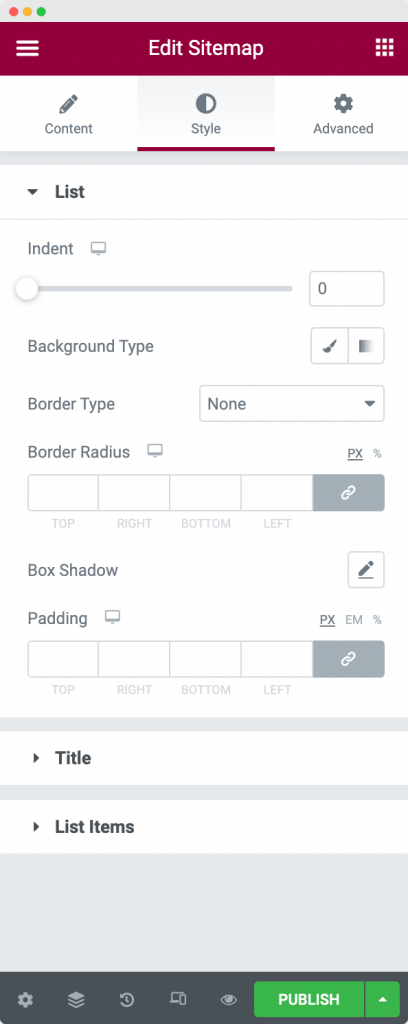
Comme vous pouvez le voir dans la capture d'écran ci-dessus, le widget Sitemap se compose de 3 sections dans l'onglet style :
- Lister
- Titre
- Éléments de la liste
Passons en revue chacune des sections une par une.
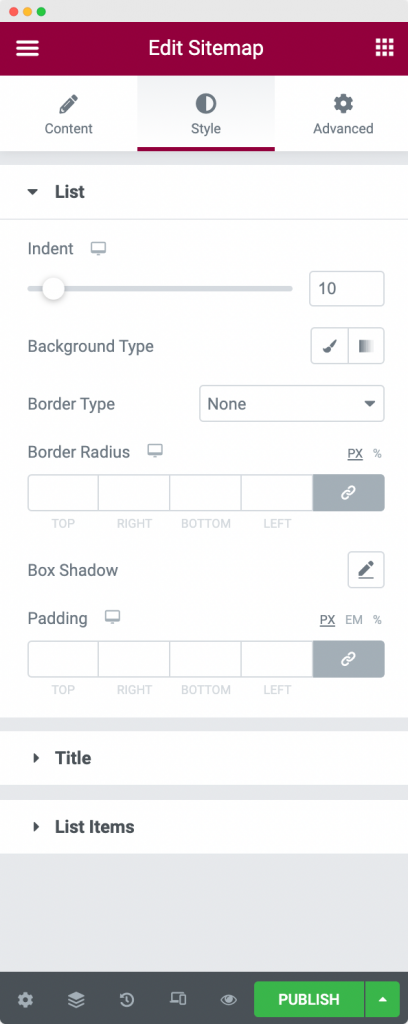
Liste : comme son nom l'indique, cette option permet de styliser la liste globale des plans de site sur la page. Nous pouvons modifier le retrait de la liste, ajouter une couleur d'arrière -plan à la liste, appliquer des propriétés de bordure et ajouter un rembourrage à la liste. Comme vous pouvez le voir dans la capture d'écran ci-dessous, nous avons appliqué un retrait de 10 à notre liste.

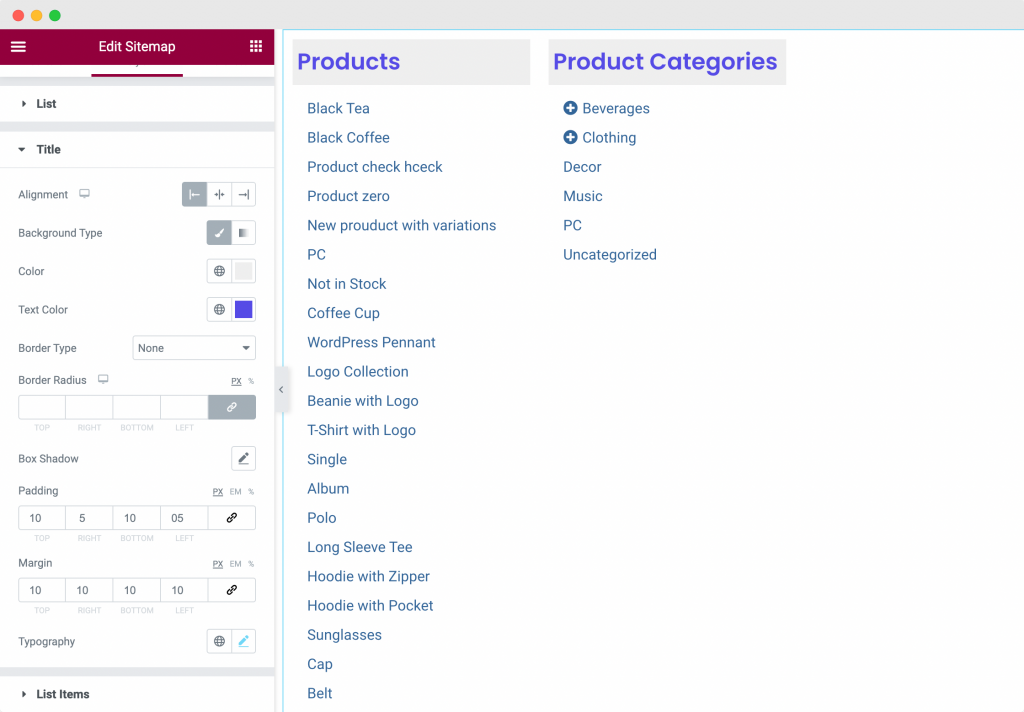
Titre : Il s'agit de l'option suivante dans l'onglet Style. Nous pouvons utiliser cette option pour styliser le titre des éléments Sitemap. Grâce à cette option, nous pouvons modifier l' alignement, la couleur d'arrière-plan, la couleur du texte, appliquer les propriétés de bordure, ajouter des marges et un remplissage aux titres et modifier la typographie du titre.

La capture d'écran ci-dessus montre le style que nous avons appliqué au titre. Nous avons choisi l'alignement à gauche et appliqué une couleur d'arrière-plan et une couleur de texte au titre. Nous avons également ajouté une marge et un rembourrage au titre et modifié la typographie par défaut.
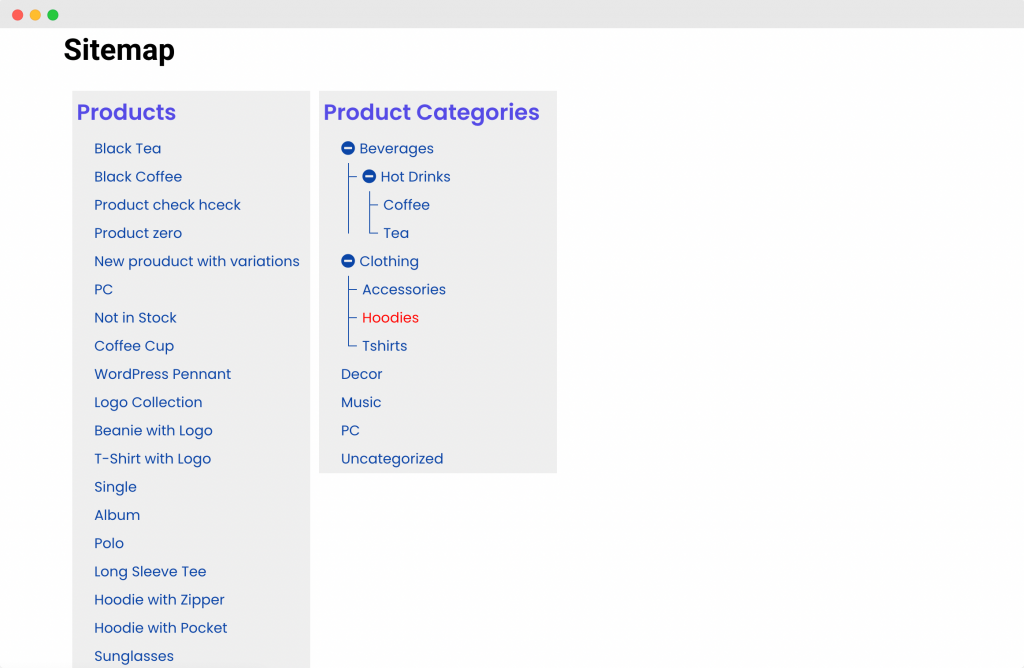
Éléments de la liste : comme son nom l'indique, cette option peut être utilisée pour styliser les éléments de la liste dans le plan du site. Nous pouvons modifier la couleur d'arrière-plan, le texte et la couleur de survol des éléments, la typographie et appliquer un rembourrage à la liste des éléments du plan du site. Jetez un œil à la capture d'écran ci-dessous pour voir à quoi ressemble notre sitemap après avoir appliqué les changements de style.

Il s'agissait de l'onglet Style de l'éditeur Elementor pour le widget Sitemap de PowerPack Elementor.
Enveloppez-le !
Dans les étapes ci-dessus, nous avons personnalisé et stylisé notre page Sitemap pour avoir un look élégant et une sensation élégante. Nous avons utilisé une combinaison de personnalisations telles que la vue hiérarchique et la vue arborescente et des options de style telles que la typographie, les couleurs d'arrière-plan et les couleurs de survol pour obtenir ce look. Vous pouvez vérifier les options que nous avons utilisées dans les captures d'écran ci-dessus.
Découvrez la création de notre page de plan de site avec le widget de plan de site de PowerPack Elementor ci-dessous !

Je suis sûr qu'avec l'aide de ce tutoriel, vous auriez pu facilement configurer la page Sitemap de votre site Web.
Vous pouvez faire beaucoup plus avec les modules complémentaires PowerPack pour Elementor. Il existe plus de 70 widgets créatifs que vous pouvez utiliser pour personnaliser vos pages Elementor. Si vous souhaitez en savoir plus sur les modules complémentaires PowerPack pour Elementor, cliquez ici.
Que pensez-vous de ce tutoriel ? Partagez si vous avez trouvé ce guide utile !
