Comment créer un en-tête collant dans Elementor
Publié: 2022-11-21Elementor est l'un des plugins de création de pages les plus populaires de WordPress à l'heure actuelle. Il est incroyablement facile de créer un en-tête collant dans Elementor. En utilisant Elementor, vous pouvez créer et personnaliser votre site Web par chaque pixel. Elementor a un élément passionnant de glisser-déposer pour créer une section d'en-tête attrayante et informative. La section d'en-tête est plus utile lorsqu'elle reste sur la page Web pendant que l'utilisateur fait défiler vers le haut ou vers le bas, appelée l'en-tête collant.
Ce didacticiel montrera avec quelle facilité et flexibilité nous pouvons créer et personnaliser un en-tête collant qui engagera davantage les visiteurs dans votre site Web WordPress.
À quoi sert un en-tête collant ?
Une section d'en-tête générale se trouve généralement en haut de votre page Web. Lorsque l'utilisateur fait défiler vers le bas, la section d'en-tête disparaît car elle est fixée en haut. La seule distinction entre un en-tête collant et un en-tête normal est que l'en-tête collant reste toujours en haut de la page Web, quelle que soit la façon dont l'utilisateur fait défiler cette page.
Un en-tête collant augmente la flexibilité de la navigation car la section d'en-tête contient tous les liens pour les pages et les publications. En l'absence d'en-tête collant, vos utilisateurs pourraient avoir du mal à parcourir votre site Web ; c'est là que réside l'importance de l'en-tête collant. Et si vous avez une barre latérale sur votre site Web, une barre latérale collante dans WordPress est également une chose précieuse.
Créer un en-tête collant dans Elementor étape par étape
Nous verrons étape par étape comment créer un en-tête collant dans Elementor. Pour ce faire, installez la dernière version de WordPress et la version gratuite du constructeur de pages Elementor.
En-tête collant dans Elementor : Créer un menu principal
Étape 1:
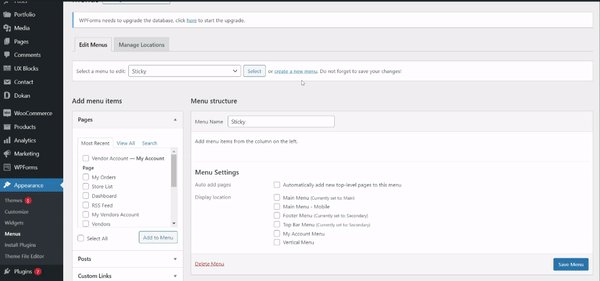
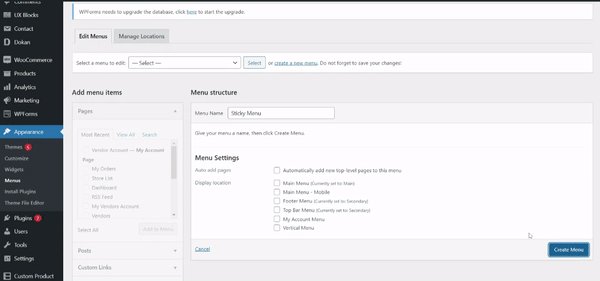
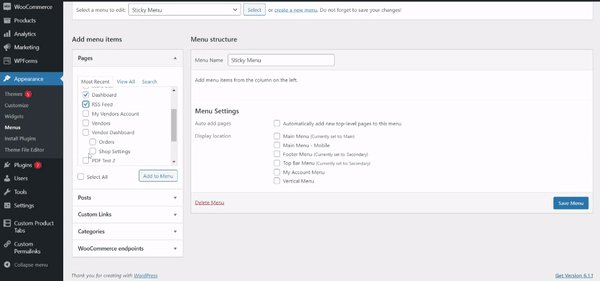
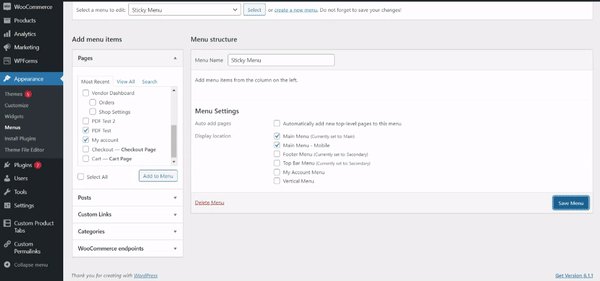
Depuis le tableau de bord WordPress, allez dans Apparence>Menus . Dans le panneau de sélection de menu, cliquez sur "Créer un nouveau menu" dans l' onglet Modifier le menu .' Vous accéderez à la page de création d'un nouveau menu. Donnez un nom à votre menu, vous pouvez créer votre propre étiquette de menu personnelle si vous le souhaitez et cliquez sur "Enregistrer le menu". Une fois la page rechargée, ajoutez des pages à partir de la section Pages sur la gauche et cliquez sur "Ajouter au menu". Maintenant, dans les paramètres du menu en bas, sélectionnez "Menu principal" et "Menu principal-Mobile". pour les afficher à ces endroits. Enfin, cliquez sur "Enregistrer le menu" pour terminer la création de votre menu d'en-tête. Ce processus est le même que tous les meilleurs thèmes Elementor pour WooCommerce pour créer une fantastique boutique en ligne.

Étape 2:
Comme nous avons créé le menu de navigation, il est temps d'installer le plugin Elementor page builder. Notez que vous devez installer la version premium d'Elementor pour créer et personnaliser des éléments de thème de base tels que l'en-tête, le pied de page, la section widget, etc. Nous utiliserons la version premium pour créer un en-tête collant dans Elementor à partir de zéro car il est plus facile que Gutenberg, vous pouvez également comparer Elementor vs Gutenberg pour en tirer la meilleure expérience.

En-tête collant dans Elementor : créer et personnaliser un en-tête avec Elementor
Étape 3:
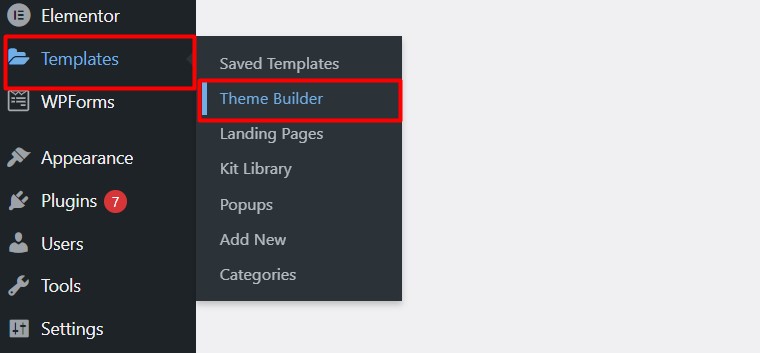
Il est temps de commencer à créer une conception d'en-tête de page Web collante dans Elementor. Dans le tableau de bord WordPress, passez la souris sur "Modèles" et cliquez sur "Créateur de thèmes".

Étape 4:
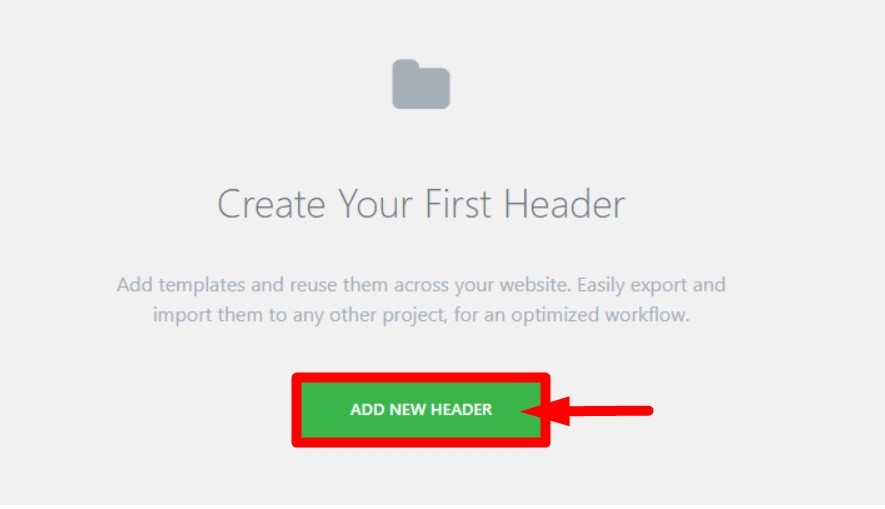
Dans la page du générateur de thème, cliquez sur la section "En-tête" et sélectionnez "Ajouter un nouvel en-tête".

Étape 5 :
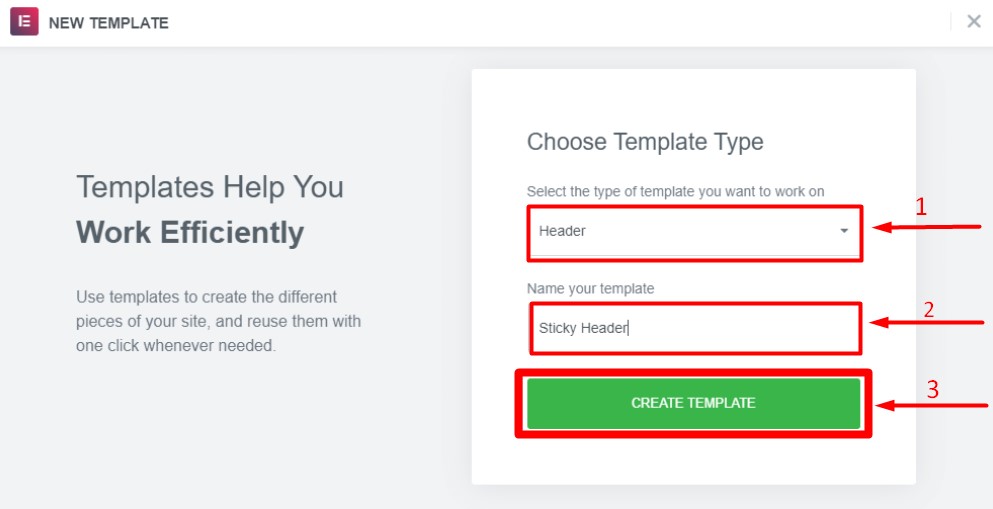
Vous verrez un pop pour créer un nouvel en-tête. Choisissez le modèle "En-tête" dans la zone de sélection et donnez un nom au nouvel en-tête. Cliquez sur "Créer un modèle".


Étape 6 :
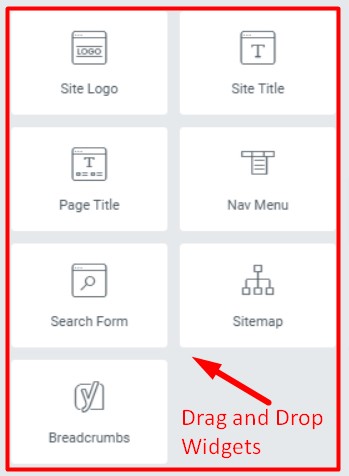
Vous serez redirigé vers la page de l'éditeur Elementor, où vous pourrez personnaliser votre en-tête collant dans Elementor avec différents éléments et effets dynamiques. Elementor propose plus de 7 widgets qui facilitent la création d'un en-tête magnifique et informatif. Si vous utilisiez Gutenberg auparavant, vous pouvez facilement désactiver l'éditeur de blocs de widgets Gutenberg en suivant quelques étapes.

Étape 7 :
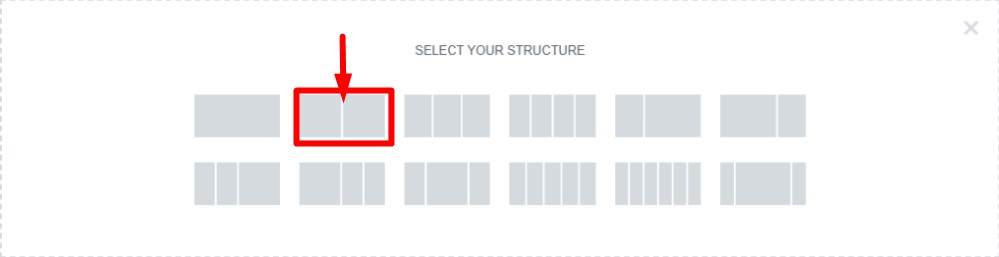
Tout d'abord, sélectionnez une structure de colonne pour la section d'en-tête. Nous utiliserons la disposition en deux colonnes, l'une sera utilisée pour le logo et l'autre pour le menu de navigation.

Étape 8 :
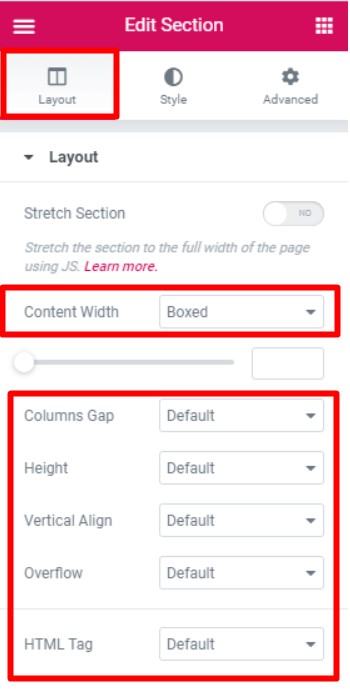
Cliquez maintenant sur la section de colonne que nous venons de créer et une boîte de paramètres de section apparaîtra. Sous l' onglet Mise en page , choisissez la largeur du contenu "Boxed" . Il existe également d'autres fonctionnalités disponibles dans les paramètres, telles que l'écart de colonne, la hauteur, l'alignement vertical, etc., que vous pouvez utiliser pour la section d'en-tête.

Étape 9 :
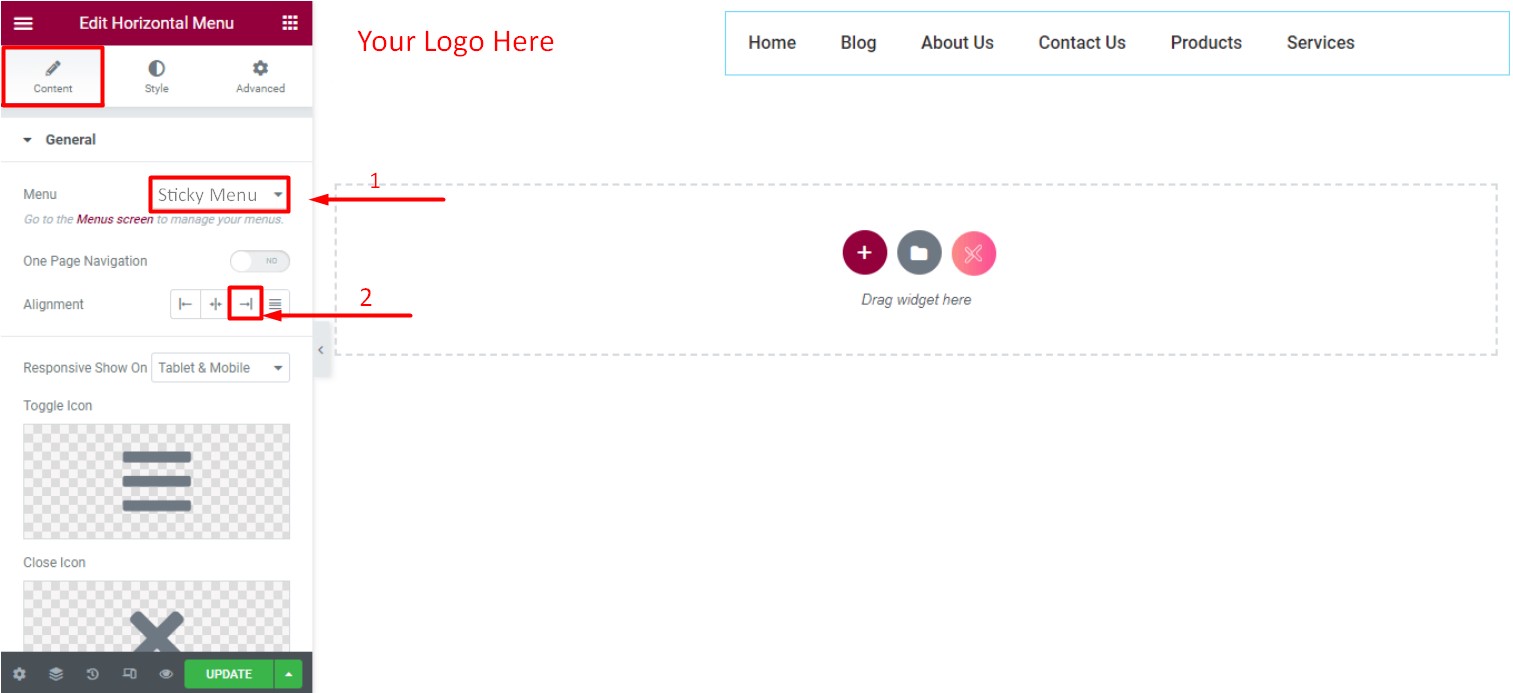
Faites maintenant glisser et déposez le widget logo sur la colonne de gauche et le widget de navigation sur la colonne de droite. Cliquez sur le widget de menu et le paramètre de menu apparaîtra. Vous devez sélectionner le menu que nous avons créé à l'étape 1. Après cela, sélectionnez le bon alignement pour le menu . Cliquez sur "Mettre à jour" et nous avons créé un en-tête de base pour notre site Web.

Étape 10 :
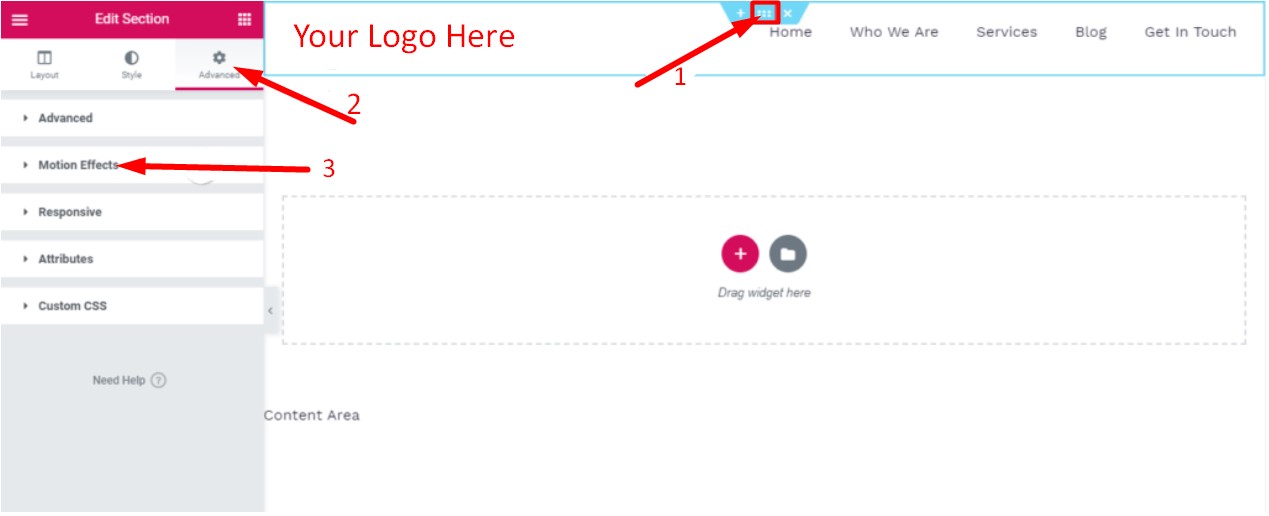
La dernière chose à faire est de transformer notre en-tête nouvellement créé en un en-tête collant dans Elementor. Cliquez sur "Modifier la section" de notre section d'en-tête et un paramètre de section apparaîtra. Rendez-vous sur l' onglet Avancé et cliquez sur "Effets de mouvement".

Étape 11 :
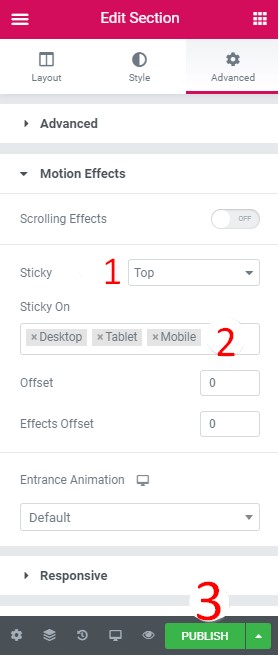
Dans le paramètre des effets de mouvement, choisissez "Haut" pour que l'en-tête collant apparaisse en haut de la page. Ensuite, vous devez choisir sur quels appareils vous souhaitez afficher l'en-tête collant. Choisissez ordinateur de bureau, mobile et tablette pour rendre l'en-tête collant visible sur ces appareils. Cliquez maintenant sur Publier et terminez la personnalisation de l'en-tête collant dans Elementor.

Étape 12 :
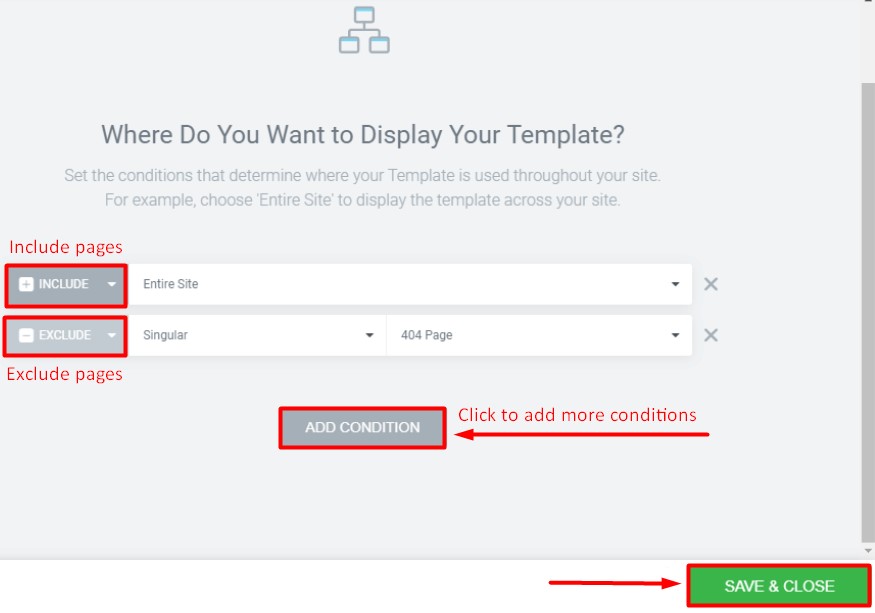
Après la publication, une nouvelle fenêtre apparaîtra dans laquelle vous pourrez exclure ou inclure des pages pour afficher l'en-tête collant. Tapez et ajoutez simplement les pages sur lesquelles vous voulez que l'en-tête collant apparaisse et excluez celles que vous ne voulez pas. Cliquez sur " Enregistrer et fermer" pour terminer la publication de l'en-tête collant nouvellement créé dans Elementor.

Conclusion
Le constructeur de pages Elementor est l'un des éditeurs les plus puissants et les plus riches en fonctionnalités pour créer n'importe quelle section de votre site Web et de votre page Web avec de nombreux éléments et des possibilités de personnalisation illimitées. En suivant les mêmes procédures, nous avons démontré dans notre didacticiel que vous pourrez également créer et modifier d'autres sections de votre site Web.
Cet article vous sera utile pour créer avec succès un en-tête de base riche en fonctionnalités, informatif et collant pour votre site Web WordPress. N'hésitez pas à consulter notre article sur les 5 meilleurs services d'hébergement pour sites WordPress afin de faire le bon choix pour votre précieux site WordPress.

