Comment créer une section de membre d'équipe à l'aide d'Elementor
Publié: 2022-04-22Vous vouliez créer une section de membres d'équipe époustouflante à l'aide d'Elementor ?
Une page Meet The Team bien conçue vous aide à établir une relation de confiance et un lien personnel avec les visiteurs de votre site. Si vous recherchez le moyen le plus simple de créer une section de membre d'équipe sur votre site Web WordPress à l'aide du générateur de pages Elementor, le widget PowerPack Team Member sera le meilleur choix.
Dans cet article, nous verrons un didacticiel détaillé étape par étape sur la création d'une section de membre d'équipe à l'aide d'Elementor et de PowerPack.
Créer une section de membre d'équipe à l'aide du widget de membre d'équipe PowerPack

Pour créer une section de membre d'équipe sur votre site Web WordPress, vous devez d'abord installer Elementor & PowerPack Elements.
Les modules complémentaires PowerPack Elementor incluent un widget de membre d'équipe qui vous aide à créer une section interactive de membre d'équipe en quelques clics. De la définition de l'image d'affichage des membres de l'équipe à l'ajout de coordonnées pour relier le profil de médias sociaux, vous obtenez des options pour tous.
Voyons comment vous pouvez utiliser toutes ces options pour créer une belle section de membres d'équipe sur votre site Web WordPress.
Si vous préférez regarder un didacticiel vidéo sur la création d'une section de membre d'équipe à l'aide d'Elementor, vous pouvez également vous référer à cette vidéo.
Sans plus tarder, passons au tutoriel.
Faites glisser et déposez le widget Membre de l'équipe PowerPack
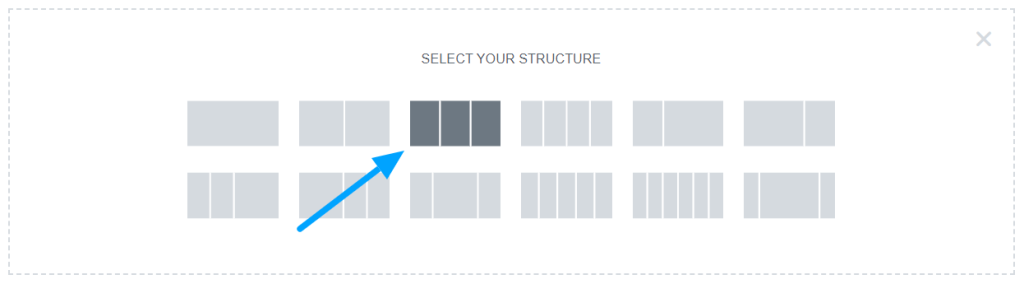
Tout d'abord, ouvrez une page dans l'éditeur Elementor, ajoutez une nouvelle section puis sélectionnez la structure pour créer une section de membre d'équipe.

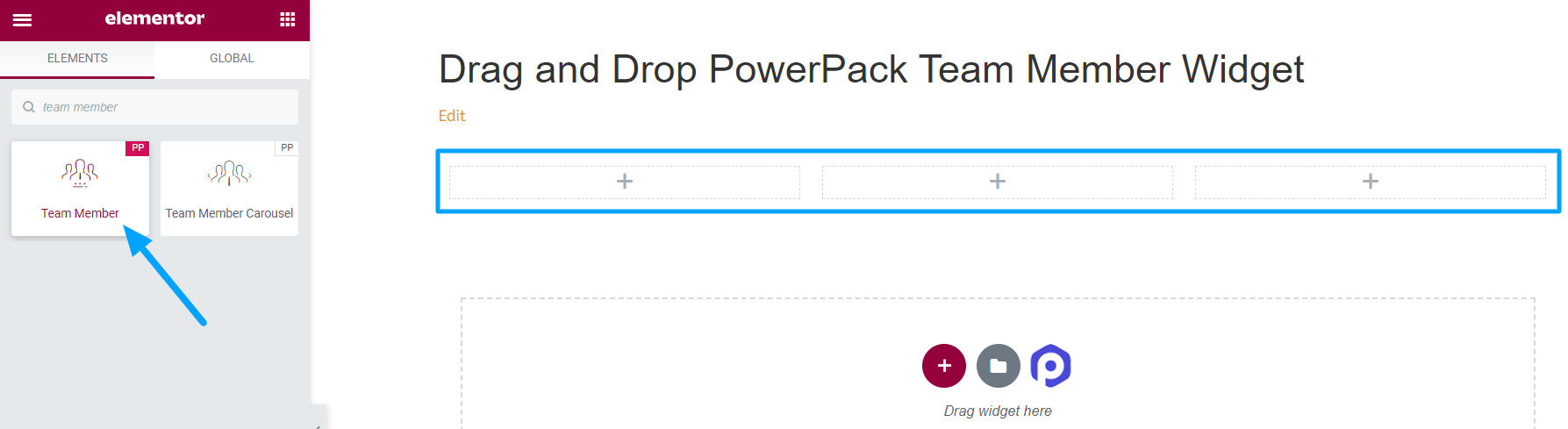
Une fois que vous avez sélectionné la mise en page, tapez « Membre de l'équipe » dans la barre de recherche et faites glisser et déposez le widget sur la page.
Assurez-vous de vérifier le signe PowerPack "PP" dans le coin supérieur droit du widget.

Onglet Contenu du widget Membre de l'équipe PowerPack
Tout d'abord, accédez à l'onglet de contenu du widget Team Member. Vous y trouverez les quatre sections suivantes :
- Image
- Des détails
- Liens sociaux
- Réglages
Examinons les fonctionnalités fournies par chaque section :
Image
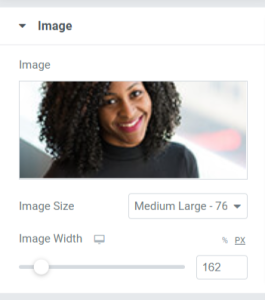
Le nom lui-même décrit les fonctionnalités qu'il offre. Dans cette section, vous pouvez ajouter l'image du membre de votre équipe.

En regardant les options offertes par cette section :
- Image : Choisissez l'image du membre de votre équipe à ajouter ici dans cette section. Vous pouvez choisir une image dans la médiathèque ou télécharger un fichier localement.
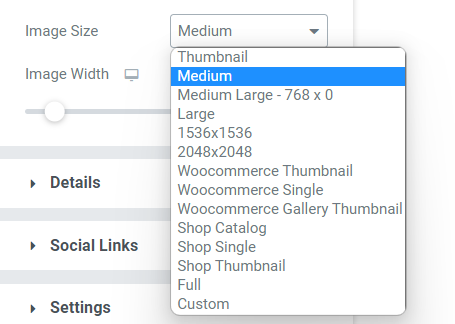
- Taille : parmi une large gamme d'options de taille d'image présentées ici, vous pouvez choisir une taille appropriée en fonction de vos préférences.

- Largeur de l'image : ajustez la largeur de l'image à l'aide de cette option.
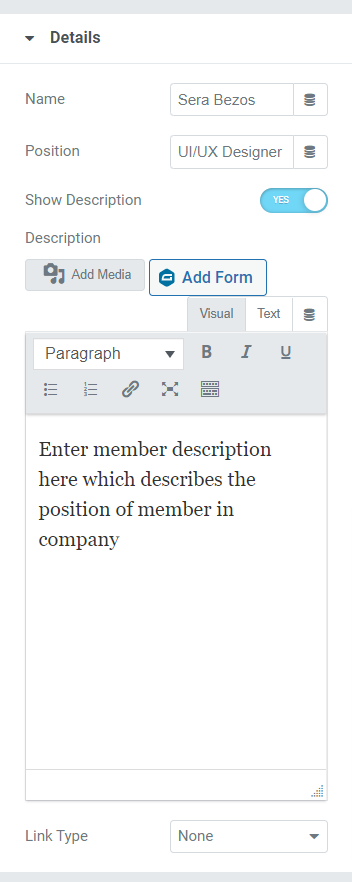
Des détails
Cette section vous permet d'ajouter tous les détails concernant vos coéquipiers. Cette section comprend quelques sous-sections où tout le contenu peut être facilement ajouté.

Voyons les options disponibles dans cette section :
- Nom : Ajoutez ici le nom de notre coéquipier.
- Poste : indiquez ici la désignation du poste des membres de l'équipe.
- Afficher la description : activez cette fonctionnalité si vous souhaitez afficher plus de détails sur le membre de votre équipe.
- Description : cette option pour ajouter une description n'apparaîtra que si vous avez activé le bouton "Afficher la description". Et si vous avez activé cette fonctionnalité, décrivez leur rôle dans l'organisation ou toute autre chose pour laquelle ils sont connus. Vous pouvez personnaliser le texte au format gras ou italique, convertir le texte au format liste à puces/numéros, les souligner, insérer un lien ou ajouter un média.
- Type de lien : Si vous souhaitez déposer un lien dans la description pour présenter leur travail éprouvé, vous pouvez faire ces choses ici sous la forme d'une image ou d'un titre.
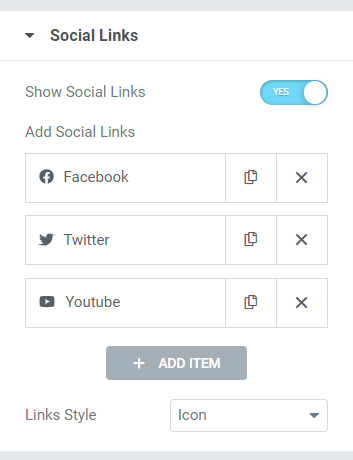
Liens sociaux
Tous les profils de médias sociaux d'un membre de l'équipe peuvent être liés ici. C'est aussi simple que ça.

Activez simplement l'option " Afficher les liens sociaux " indiquée ici. Dans la partie "ajouter des liens sociaux", déposez l'URL des options données pour les plateformes de médias sociaux. Vous pouvez ajouter ici les liens de profil Facebook, Twitter et Youtube de vos coéquipiers.
Modifiez les icônes des médias sociaux en un seul clic depuis la bibliothèque d'icônes, déposez les liens des médias sociaux dans chaque section. En outre, vous pouvez choisir parmi le style de lien, soit des icônes, soit un bouton.
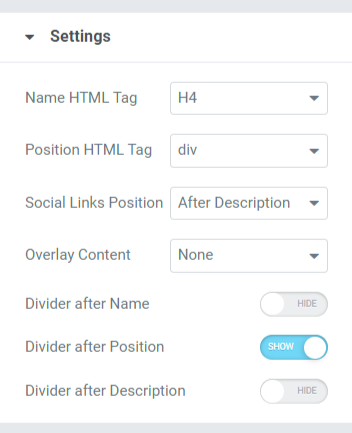
Réglages
Tous les paramètres supplémentaires liés à la section des membres de l'équipe peuvent être effectués dans cette section.

La section des paramètres comprend diverses options pour personnaliser et styliser la section des membres de l'équipe. Voyons chacun d'eux plus en détail.
- Balise HTML du nom : cette option vous permet de choisir la balise HTML pour le nom du membre de l'équipe affiché dans la section des membres de l'équipe.
- Balise HTML du poste : la section Membre de l'équipe affiche la balise HTML pour les postes des employés.
- Position des liens sociaux : grâce à cette option, vous pouvez définir le positionnement des liens de médias sociaux que vous avez fournis. Cette option propose deux positions et une description avant/après pour les liens vers les réseaux sociaux.
- Séparateur après poste : activez cette option si vous souhaitez afficher un séparateur ou un séparateur entre le poste et la description du membre de l'équipe.
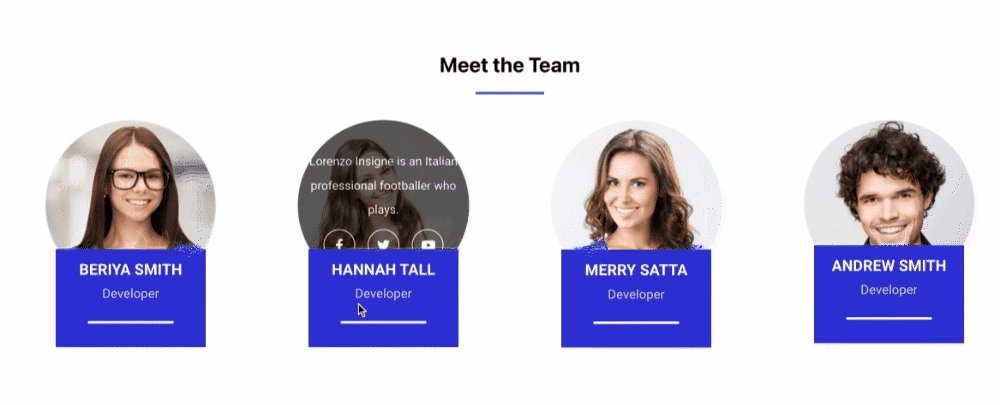
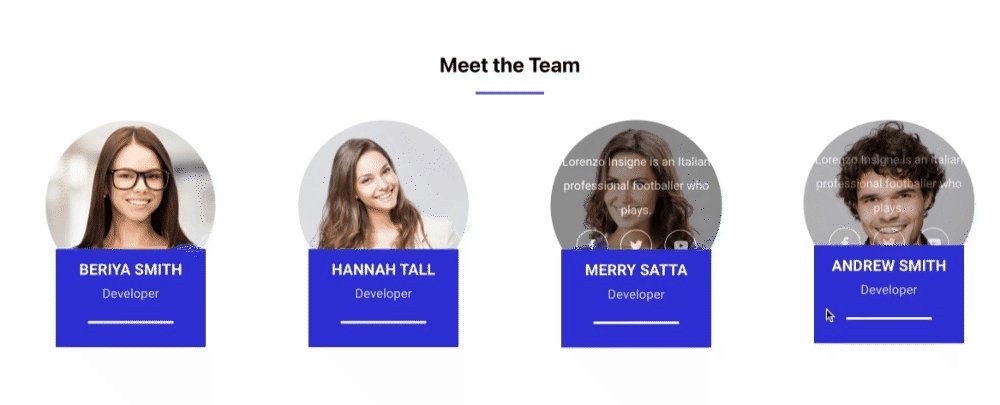
- Superposer du contenu : si vous souhaitez superposer du contenu, vous pouvez choisir les options disponibles ici parmi les icônes sociales, la description ou les icônes sociales + description.
- Séparateur après le nom : activez cette option si vous souhaitez afficher un séparateur ou un séparateur entre le nom et le poste d'un membre de l'équipe.
- Séparateur après la description : activez ce bouton si vous souhaitez afficher un séparateur entre la description et les liens vers les réseaux sociaux.
Personnalisation de l'onglet Style de la section Membre de l'équipe PowerPack
L'onglet Style contient toutes les pièces de style nécessaires pour personnaliser la section des membres de l'équipe. Cet onglet comprend les six sections suivantes :
- Teneur
- Image
- Nom
- Position
- La description
- Liens sociaux
Examinons en détail ces sections :
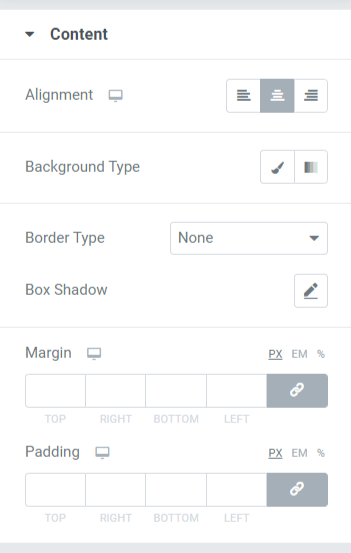
Teneur
Le style lié à toute la partie contenu de la section des membres de l'équipe peut être fait ici.

Voyons toutes les options de style disponibles ici :

- Alignement : Cela permet de définir l'alignement du texte.
- Type d'arrière-plan : cette option permet d'ajouter une couleur d'arrière-plan au texte. Sélectionnez entre dégradé ou classique pour choisir votre type d'arrière-plan.
- Type de bordure : Vous pouvez choisir n'importe quel type de bordure parmi les options données ici, telles que solide, double, pointillé, pointillé et rainure.
- Boîte d'ombre : Ajoutez une boîte d'ombre à la partie contenu dans la section des membres de l'équipe à l'aide de cette option.
- Marge : Avec cette option, vous pouvez ajuster la marge de bordure pour la partie contenu.
- Remplissage : Ajustez le rembourrage pour laisser suffisamment d'espace entre le contenu et la bordure.
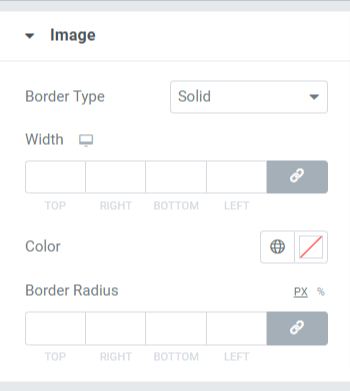
Image
Personnalisez l'image affichée dans la section des membres de l'équipe en utilisant la fonctionnalité disponible dans cette section.

Les fonctionnalités disponibles dans cette section sont :
- Type de bordure : Vous pouvez choisir n'importe quel type de bordure pour l'image parmi les options données ici, telles que solide, double, pointillé, tireté et rainure. Vous pouvez choisir "aucun" si vous ne souhaitez pas couvrir l'image d'une bordure.
- Largeur : ajustez la largeur de l'image à l'aide de cette option.
- Couleur : vous pouvez modifier la couleur de la bordure ici.
- Rayon de bordure : si vous avez appliqué une bordure à l'image, ajustez le rayon de bordure ici.
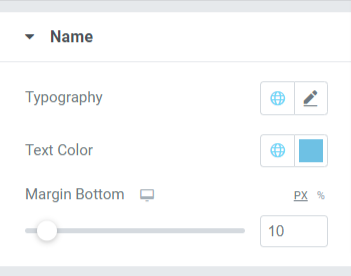
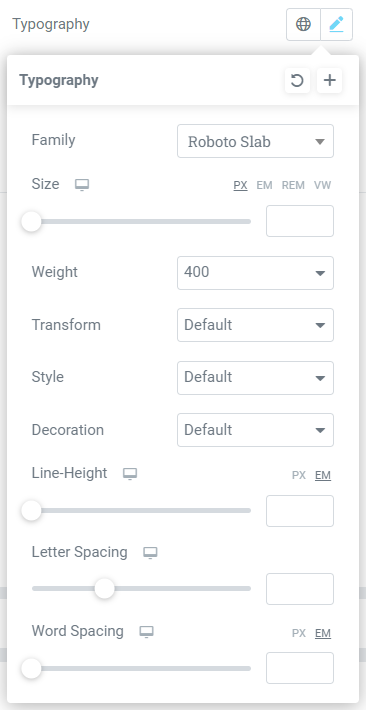
Nom
Les options de style liées au nom du membre de l'équipe sont disponibles ici.

Vous pouvez personnaliser le nom en modifiant sa typographie, la couleur du texte et la marge en bas.
- Cette marge laisse de l'espace dans la partie inférieure du nom affiché dans la section Membre de l'équipe.
- Les options de typographie de la section de nom incluent des fonctionnalités telles que le style de police, la taille de la police, la hauteur de ligne, l'espacement des lettres, l'espacement des mots, etc.
- Vous pouvez également choisir la couleur du texte ici.
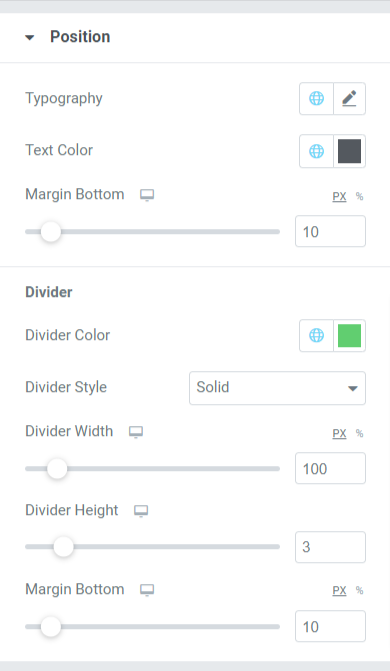
Position
Cette section comprend plusieurs fonctionnalités liées au texte "poste" affiché dans la section des membres de l'équipe. Vous pouvez le personnaliser ici si vous avez autorisé un séparateur à l'extrémité inférieure du texte "position".

Jetons un coup d'œil à toutes ces fonctionnalités disponibles dans cette section.
- Typographie : personnalisez le style de police, la taille de la police, la décoration, la hauteur de ligne, l'espacement des lettres, l'espacement des mots, etc.

- Couleur du texte : Vous pouvez choisir n'importe quelle couleur de texte selon vos préférences.
- Marge en bas : laissez un espace entre le texte "position" et "description" affiché dans la section des membres de l'équipe en ajustant la marge au clic de votre souris.
Diviseur
Si vous avez autorisé un séparateur ou un séparateur entre la position et le texte de description, vous obtiendrez ces options pour personnaliser le séparateur.
- Couleur du diviseur : choisissez une couleur de diviseur à l'aide de cette option.
- Style de diviseur : choisissez parmi solide, pointillé, pointillé et double pour styliser le diviseur.
- Largeur : ajustez la largeur du diviseur à l'aide de cette option.
- Hauteur du diviseur : La hauteur du diviseur peut être ajustée avec cette option.
- Marge inférieure : autorisez la marge inférieure à personnaliser l'espace entre le texte de position et le texte de description.
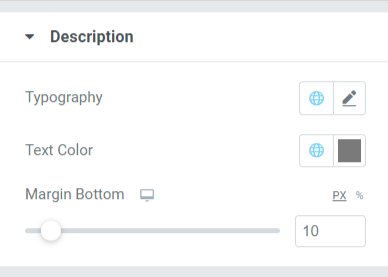
La description
Cette section permet de personnaliser le texte de description sous tous ses aspects.

Vous pouvez personnaliser le texte de description affiché dans la section des membres de l'équipe dans cette section.
- Personnalisez la fonction Typographie où vous pouvez obtenir des options de style telles que le style de police, la taille de la police, le poids, la transformation, la décoration de style, etc.
- La couleur du texte pour le texte de description peut être choisie ici.
- Avec la fonction Margin Bottom , l'espacement entre la description et les liens de médias sociaux peut être appliqué. Si vous avez choisi d'afficher les liens de médias sociaux au-dessus de la partie description, la marge inférieure laissera de l'espace en bas de la section des membres de l'équipe.
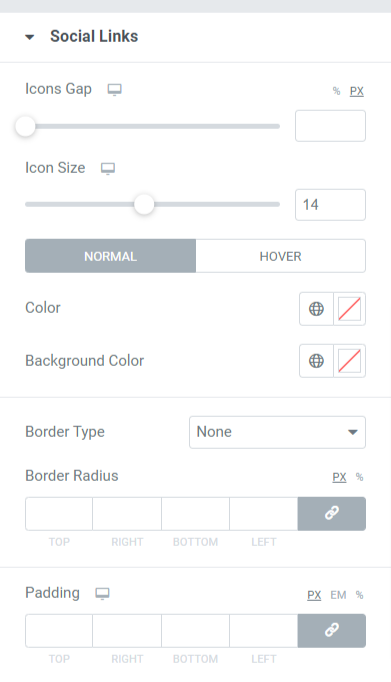
Liens sociaux
Les fonctionnalités liées aux liens sociaux sont disponibles dans cette section.

Voyons toutes les fonctionnalités disponibles dans cette section :
- Écart d'icônes : grâce à cette option, vous pouvez autoriser un espace entre les icônes de médias sociaux affichées dans la section des membres de l'équipe.
- Taille de l'icône : sélectionnez ici la taille de l'icône.
- Couleur : choisissez une couleur selon vos préférences pour les icônes des réseaux sociaux.
- Couleur d'arrière-plan : autorisez une couleur d'arrière-plan à l'aide de cette option.
- Type de bordure : sélectionnez n'importe quel type de bordure parmi les options disponibles, telles que pleine, double, pointillée, en pointillés ou rainurée. Vous pouvez sélectionner « Aucun » si vous ne souhaitez pas autoriser une bordure pour les icônes de médias sociaux affichées dans la section des membres de l'équipe.
- Rayon de la bordure : si vous avez autorisé une bordure pour les icônes de médias sociaux, ajustez son rayon ici. Il aide à afficher les bords lisses de la bordure appliquée.
- Remplissage : ajustez le rembourrage pour laisser suffisamment d'espace entre les icônes de médias sociaux et la bordure.
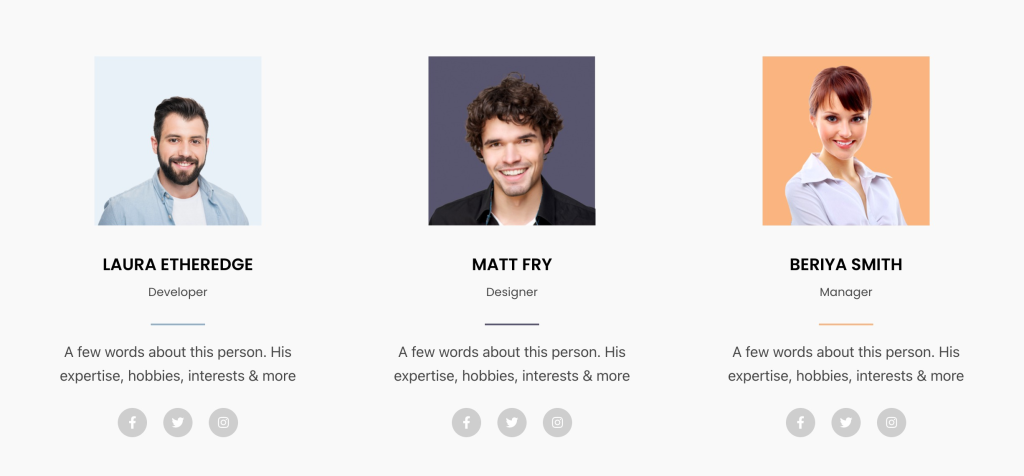
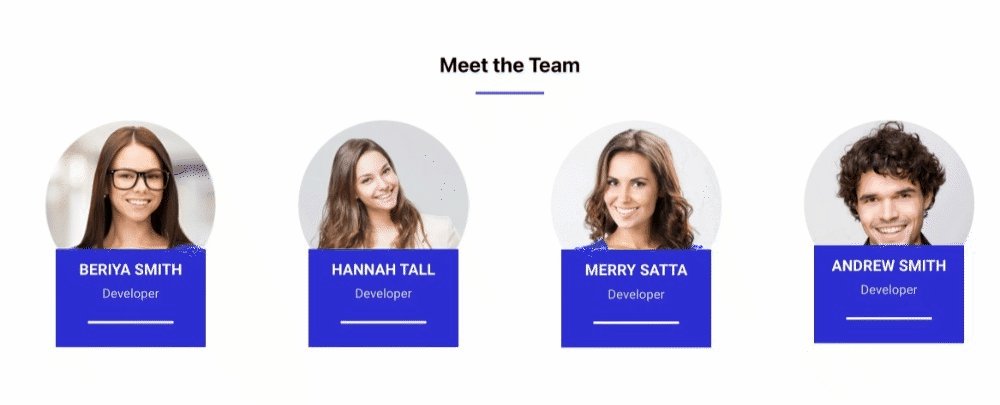
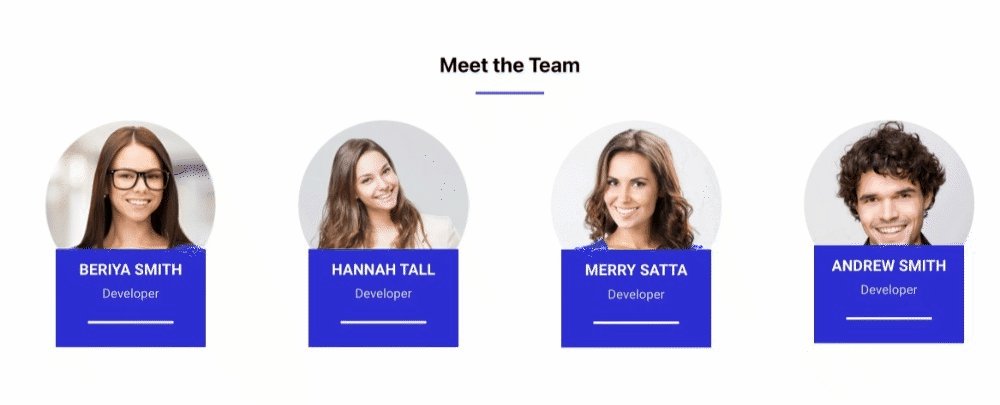
Après avoir personnalisé l'intégralité de l'onglet Contenu et de l'onglet Style du widget Membre de l'équipe PowerPack, votre sortie finale ressemblera à ceci :

Obtenez le widget de membre de votre équipe PowerPack pour Elementor
En utilisant PowerPack Team Member Widget, vous pouvez facilement obtenir des tonnes de fonctionnalités qui vous aident à créer une superbe section Team Member avec le générateur de pages Elementor.
Nous espérons que ce blog de didacticiel vous a aidé à créer une section de membre d'équipe à l'aide d'Elementor pour votre page de site Web. Si vous avez apprécié la lecture de cet article, nous sommes sûrs que vous aimeriez également découvrir nos autres modules complémentaires PowerPack Elementor.
En gardant à l'esprit vos exigences, nous essayons de garder les fonctionnalités de nos produits d'une manière conviviale afin que n'importe qui puisse les utiliser sans même avoir une seule expérience de codage.
Obtenez une touche professionnelle sur votre site Web en utilisant PowerPack Elements pour Elementor. Cliquez ici pour obtenir le widget PowerPack Team Member pour Elementor.
N'hésitez pas à déposer vos commentaires ici; nous serions ravis de recevoir vos commentaires. Rejoignez-nous également sur Twitter, Facebook et Youtube.
