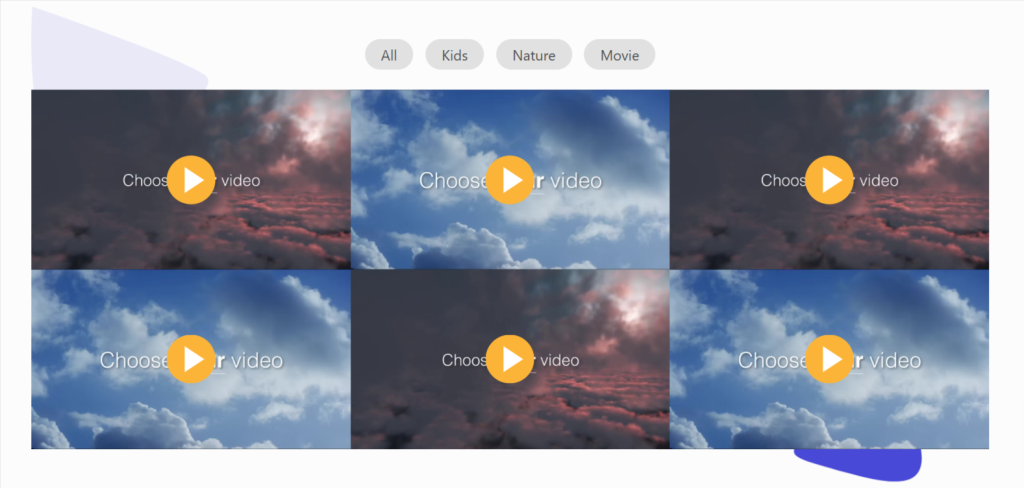
Créer une galerie vidéo dans WordPress à l'aide d'Elementor [étape par étape]
Publié: 2022-06-13Vous cherchez un moyen simple de créer une galerie vidéo dans WordPress à l'aide d'Elementor ?
À l'ère des appareils mobiles et de la popularité des médias sociaux, les contenus visuels sont en plein essor. Ainsi, vous pouvez utiliser des images et des vidéos sur votre site Web pour afficher un contenu attrayant.
L'utilisation de vidéos liées à votre contenu attire immédiatement l'attention des visiteurs et augmente le taux de clics sur votre site Web. Cependant, l'intégration d'une collection personnalisée de vidéos sur votre page peut être difficile et peut ne pas sembler attrayante.
Le moyen le plus simple de créer une galerie vidéo sur votre site Web WordPress consiste à utiliser un plugin où vous n'avez pas à vous soucier des codes.

Le PowerPack Video Gallery Widget est le meilleur outil conçu pour WordPress et Elementor pour créer une section vidéo qui offre une flexibilité et une personnalisation totale lors de la création de votre propre galerie.
Meilleur widget de galerie vidéo pour WordPress et Elementor
Il existe des dizaines de plugins disponibles pour créer une section de galerie vidéo sur les sites Web WordPress à l'aide du constructeur de pages Elementor. Mais utiliser le widget PowerPack Video Gallery est le meilleur moyen de créer une belle section de galerie vidéo.
Le widget PowerPack Video Gallery est un widget 100% réactif et compatible qui ne nécessite aucune instruction compliquée pour créer une belle section de galerie vidéo sur votre site Web.
Caractéristiques de l'utilisation du widget PowerPack Video Gallery
PowerPack Video Gallery offre de nombreuses fonctionnalités pour créer une section de galerie vidéo unique laissant un aspect premium sur votre site Web.
Voyons quelques fonctionnalités clés offertes par le widget PowerPack Video Gallery :
- Il vous permet d'afficher des vidéos à partir de plusieurs sources vidéo telles que YouTube, Vimeo et Dailymotion.
- Il fournit des options de filtrage avancées pour personnaliser magnifiquement la section de la galerie vidéo.
- Des options pour personnaliser l'image de couverture ou le style de superposition sont disponibles.
- Il offre un large éventail d'options pour personnaliser la galerie de manière interactive.
- C'est un widget adapté aux mobiles qui est 100% réactif avec plusieurs options de style.
- Il fournit des carrousels élégants et des dispositions de grille pour présenter des vidéos sur votre site Web.
- Le widget PowerPack Video Gallery est optimisé pour la vitesse. Ainsi, cela n'affecte jamais les performances de votre site Web; Au lieu.
Créer une section de galerie vidéo dans WordPress à l'aide d'Elementor
Dans ce blog, nous apprendrons comment créer une galerie vidéo dans WordPress à l'aide du widget Elementor et PowerPack Video Gallery. Pour créer une section de galerie vidéo sur votre site Web WordPress, vous devez installer et activer le générateur de pages Elementor et les modules complémentaires PowerPack.
Alors, sans perdre trop de temps, voyons comment créer une section de galerie vidéo sur votre site Web.
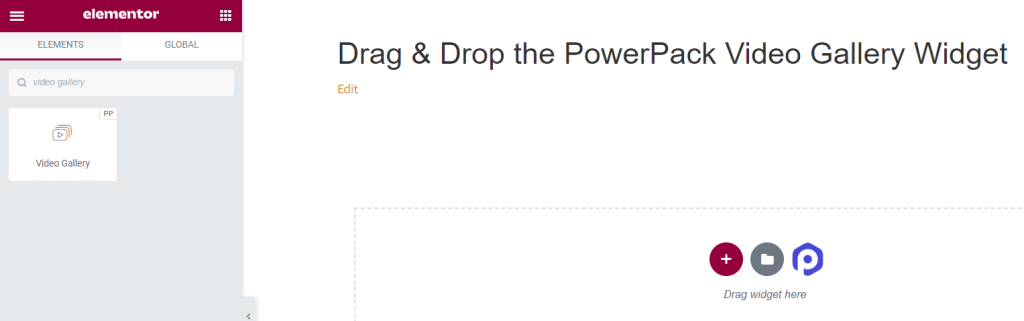
Tout d'abord, ouvrez la page de l'éditeur Elementor, puis tapez "Galerie vidéo" dans la barre de recherche et faites glisser et déposez le widget sur la page.
Assurez-vous de vérifier le signe PowerPack « PP » dans le coin supérieur droit du widget.

Personnalisez la section Galerie vidéo sur votre site Web
Elementor fournit des onglets par défaut pour une personnalisation personnalisée de chaque widget, tels que «l'onglet de contenu», «l'onglet de style» et «l'onglet avancé». L'onglet avancé offre le plus souvent les mêmes options pour tous les widgets que vous utiliserez ici, nous discuterons donc des options de personnalisation disponibles dans les onglets Contenu et Style.
Personnalisation de l'onglet Contenu du widget PowerPack Video Gallery
Tout d'abord, accédez à l'onglet Contenu du widget Galerie vidéo, et une fois que vous accédez à l'onglet Contenu, vous trouverez cinq sections :
- Galerie
- Filtre
- Icône de lecture
- Paramètres de la galerie
- Paramètres du carrousel (uniquement si vous choisissez la disposition du carrousel dans un paramètre de galerie)
Voyons en détail leurs fonctionnalités :
Galerie
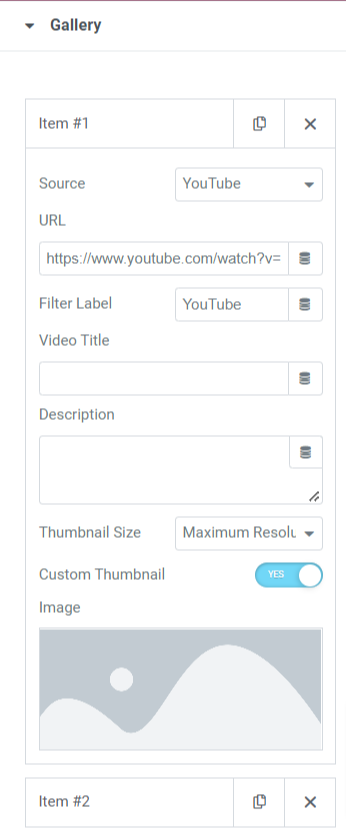
La section Galerie de l'onglet Contenu vous permet d'ajouter une galerie de vidéos et de la personnaliser.
Cette section propose des options pour ajouter autant de vidéos que possible, qu'elles proviennent de YouTube, Vimeo ou Dailymotion.
Cliquez sur "Ajouter des éléments" pour ajouter une nouvelle vidéo à la section de votre galerie vidéo.
Une fois que vous avez ajouté une vidéo, cliquez sur l'élément que vous avez ajouté, et vous aurez de nombreuses options pour le personnaliser.

Voyons les options disponibles dans cette section pour personnaliser le contenu de la galerie vidéo :
- Source : Sélectionnez la source vidéo à partir de cette option.
- URL : entrez l'URL de la vidéo ici.
- Libellé du filtre : entrez le libellé du filtre ici.
- Titre de la vidéo : donnez un titre à votre vidéo ; entrez le nom ici.
- Description : décrivez brièvement le sujet de votre vidéo.
- Taille des miniatures : sélectionnez la taille des miniatures parmi les options proposées, telles que la résolution maximale, la haute qualité, la qualité moyenne et la qualité standard.
- Vignettes personnalisées : activez cette fonctionnalité si vous souhaitez afficher votre vidéo avec une vignette personnalisée.
- Image : Lorsque vous activez la fonctionnalité de vignette personnalisée, une option apparaît pour ajouter une vignette personnalisée. Vous pouvez télécharger une image de la médiathèque.
Vous pouvez personnaliser la section de la galerie vidéo en utilisant toutes les options disponibles dans cette section.
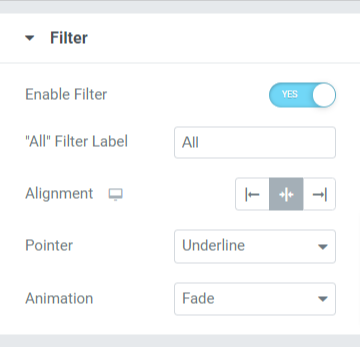
Filtre
Cette section comprend des options de filtrage avancées personnalisables.

Voyons toutes les options disponibles dans cette section :
- Activer le filtre : activez cette fonctionnalité pour activer les options de filtrage avancées.
- Étiquette de filtre "Tous" : nommez l'étiquette de filtre affichée en haut de la section de la galerie vidéo.
- Alignement : définissez l'alignement de l'étiquette de filtre affichée en haut de la section de la galerie vidéo.
- Pointeur : sélectionnez le pointeur parmi les options données telles que souligné, surligné, double ligne, arrière-plan encadré et texte.
- Animation : définissez l'animation sur le filtre que vous avez appliqué à partir des multiples options d'animation disponibles ici, telles que fondu, glissement, agrandissement, insertion, suppression et aucune.
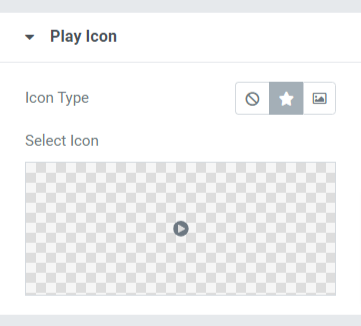
Icône de lecture
Cette section offre la possibilité de personnaliser le bouton de lecture affiché dans la section de la galerie vidéo.

Discutons des options offertes par cette section :
- Type d'icône : Choisissez le type d'icône pour être une icône ou une image.
- Sélectionner l'icône : sélectionnez l'icône dans la bibliothèque d'icônes.
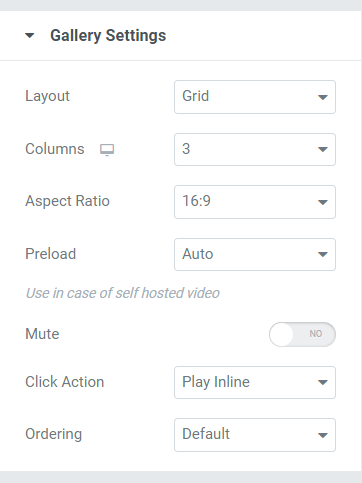
Paramètres de la galerie
La section des paramètres de la galerie offre toutes les options supplémentaires nécessaires pour personnaliser la galerie.
Découvrons les options disponibles dans cette section :
- Disposition : choisissez la disposition de la galerie vidéo à partir de la grille et du carrousel.
- Colonnes : sélectionnez le nombre de colonnes pour la galerie vidéo.
- Rapport d'aspect : Choisissez le rapport d'aspect approprié parmi les options de rapport données dans l'option.
- Précharger : utilisez cette option si vous avez utilisé une vidéo auto-hébergée.

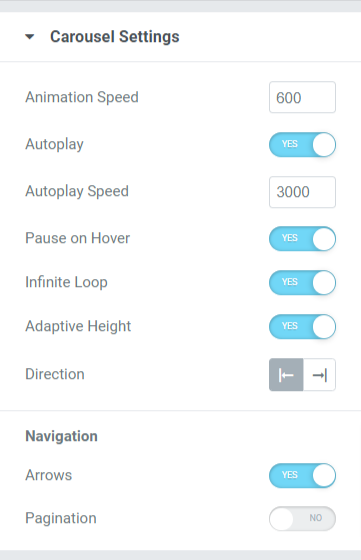
Paramètres du carrousel
Si vous choisissez la disposition de la galerie vidéo comme disposition du carrousel, cette section s'affichera.

Discutons des options disponibles dans cette section particulière :
- Vitesse d'animation : utilisez cette option pour définir la vitesse d'animation du carrousel appliquée à la galerie vidéo.
- Lecture automatique : activez cette fonctionnalité pour définir la lecture automatique de l'animation dans la galerie vidéo.
- Vitesse d'animation : utilisez cette option pour définir la vitesse d'animation du carrousel appliquée à la galerie vidéo.
- Lecture automatique : activez cette fonctionnalité pour définir la lecture automatique de l'animation dans la galerie vidéo.
- Vitesse de lecture automatique : vous pouvez définir ici la vitesse de lecture automatique.
- Pause au survol : activez cette option pour appliquer l'animation de pause au survol de la galerie vidéo.
- Boucle infinie : activez cette option pour appliquer une boucle infinie à la section de la galerie vidéo.
- Hauteur adaptative : activez cette fonctionnalité pour appliquer une hauteur adaptative à toutes les vidéos affichées dans la galerie de vidéos.
- Direction : Définissez la direction de l'animation à gauche ou à droite.
La navigation
- Flèches : activez cette fonctionnalité si vous souhaitez afficher les flèches de chaque côté de la galerie vidéo.
- Pagination : activez cette option si vous souhaitez afficher la pagination en bas de la section de la galerie vidéo.
- Type de pagination : Choisissez le type de pagination dans l'option donnée, comme les points et les fractions.
Remarque : Cette section n'apparaîtra que si vous choisissez la disposition du carrousel dans un paramètre de galerie.
Apportez ces modifications à votre onglet Contenu du widget Galerie vidéo pour voir des changements incroyables dans la section de votre galerie vidéo.

Personnalisez la section de votre galerie vidéo à l'aide de l'onglet Style
L'onglet style du widget Galerie vidéo offre la possibilité de personnaliser la section de la galerie vidéo de toutes les manières possibles. En utilisant toutes les fonctionnalités fournies par l'onglet Style, vous pouvez concevoir la section de la galerie vidéo de manière créative.
L'onglet Style du widget Galerie vidéo comprend les sept sections suivantes :
- Disposition
- Recouvrir
- Icône de lecture
- Contenu
- Filtres (si vous choisissez la disposition en grille)
- Flèche (si vous sélectionnez la disposition du carrousel)
- Pagination (si vous avez activé la pagination dans les paramètres du carrousel)
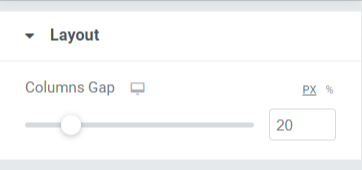
Disposition

Vous pouvez personnaliser la disposition de la section de la galerie vidéo en ajustant l'espacement des colonnes.
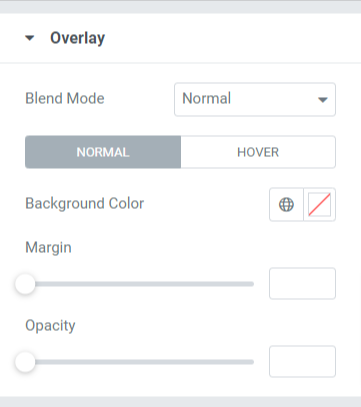
Recouvrir
Cette section offre la possibilité de personnaliser la fonction de superposition.

Voyons les options disponibles dans cette section :
- Mode de fusion : Vous pouvez choisir le mode de fusion de superposition pour votre section de galerie vidéo parmi un large éventail d'options données ici.
- Couleur d'arrière-plan : vous pouvez personnaliser la couleur d'arrière-plan de la section de la galerie vidéo ici.
- Marge : ajustez la marge de superposition à l'aide de cette option.
- Opacité : réglez l'opacité de la superposition que vous avez appliquée à la section de la galerie vidéo.
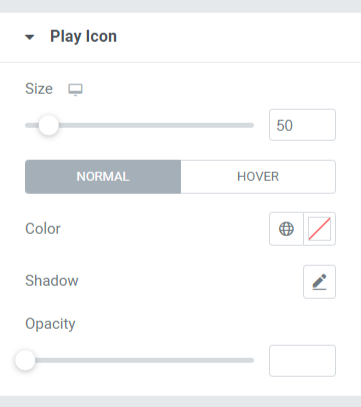
Icône de lecture
Vous pouvez personnaliser l'icône de lecture en utilisant les options fournies dans cette section.

Voyons les options disponibles dans cette section :
- Taille : Vous pouvez ajuster la taille du bouton de lecture en utilisant cette option.
- Couleur : choisissez une couleur pour l'icône de votre bouton de lecture.
- Ombre : utilisez cette option si vous souhaitez appliquer une ombre à l'icône de lecture. Vous pouvez également choisir la couleur de l'ombre et lui appliquer un effet de flou.
- Opacité : Ajustez ici l'opacité du bouton de l'icône de lecture.
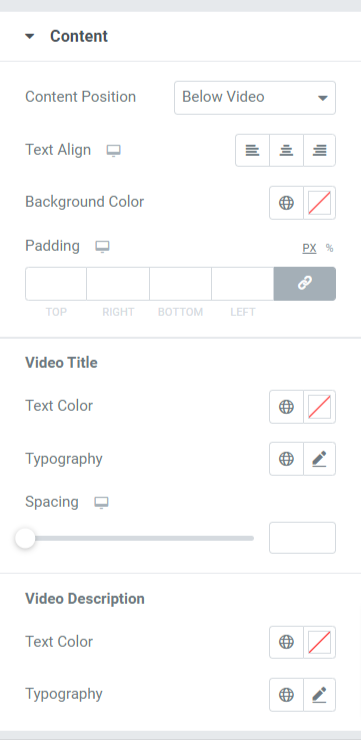
Contenu
Cette section comprend toutes les options de style pour la partie contenu affichée dans la section de la galerie vidéo.

Voyons toutes les options disponibles dans cette section :
- Position du contenu : choisissez la position du contenu parmi les options données, telles que sur la vignette ou sous la vidéo.
- Alignement du texte : choisissez ici l'alignement du texte.
- Couleur d'arrière-plan : sélectionnez la couleur d'arrière-plan de la partie contenu affichée dans la section de la galerie vidéo.
- Rembourrage : vous pouvez ajuster le rembourrage du contenu ici.
titre de la vidéo
- Couleur du texte : choisissez ici la couleur du texte du titre de la vidéo.
- Typographie : personnalisez la typographie du titre de la vidéo à l'aide de cette option.
- Espacement : grâce à cette option, vous pouvez appliquer un espacement entre les mots dans le titre de la vidéo.
description de vidéo
- Couleur du texte : choisissez ici la couleur du texte de la description de la vidéo.
- Typographie : personnalisez la typographie du titre de la vidéo à l'aide de cette option.
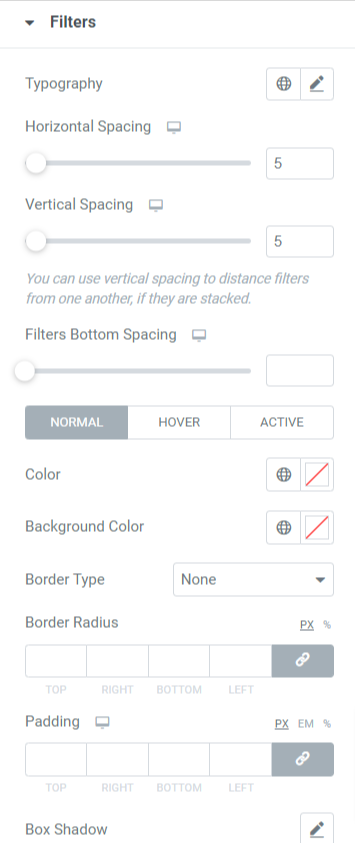
Filtre

Voyons l'option disponible dans cette section :
- Typographie : vous pouvez personnaliser la typographie du texte du filtre de la section de la galerie vidéo.
- Espacement horizontal : vous pouvez appliquer un espacement horizontal au texte du filtre à l'aide de cette option.
- Espacement vertical : vous pouvez appliquer un espacement vertical au texte du filtre à l'aide de cette option.
- Espacement inférieur des filtres : vous pouvez appliquer un espacement inférieur au texte du filtre à l'aide de cette option.
- Couleur : Vous pouvez choisir ici la couleur du texte du filtre.
- Couleur d'arrière-plan : appliquez la couleur d'arrière-plan au texte du filtre avec cette option.
- Type de bordure : appliquez une bordure au texte du filtre à l'aide de cette option.
- Rayon de bordure : En utilisant cette option, vous pouvez appliquer un rayon de bordure en donnant des bords lisses à la bordure.
- Rembourrage : utilisez cette option pour appliquer l'espace entre la bordure et le texte.
Remarque : Cette section n'apparaîtra que si vous choisissez une disposition en grille dans un paramètre de galerie.
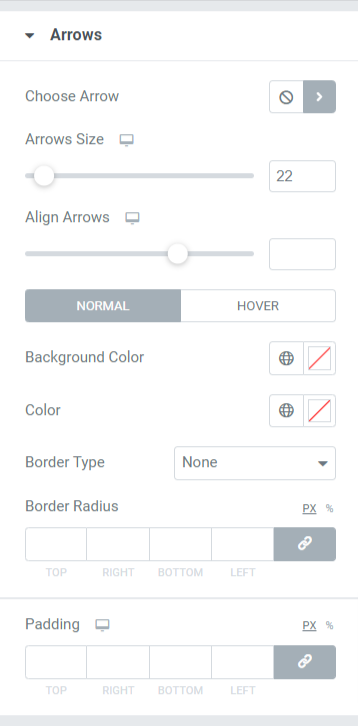
Flèches
Cette option n'apparaîtra que si vous avez choisi l'option carrousel comme disposition de la section de la galerie de vidéos dans le paramètre de galerie de l'onglet de contenu du widget Galerie de vidéos.

Discutons en détail des options disponibles dans cette section :
- Choisir la flèche : vous pouvez choisir l'icône de flèche dans la bibliothèque d'icônes.
- Taille de la flèche : ajustez la taille de l'icône avec cette option.
- Aligner les flèches : Définissez ici l'alignement des flèches.
- Couleur d'arrière-plan : vous pouvez le faire ici si vous souhaitez appliquer une couleur d'arrière-plan aux flèches.
- Couleur : sélectionnez la couleur de la flèche à l'aide de cette option.
- Type de bordure : Choisissez le type de bordure en utilisant cette option ici.
- Rayon de bordure : vous pouvez appliquer un rayon de bordure ici.
- Rembourrage : ajustez le rembourrage de la bordure ici. Cela maintiendra l'espace entre la bordure et la partie texte.
Remarque : Cette section n'apparaîtra que si vous choisissez la disposition du carrousel dans un paramètre de galerie.
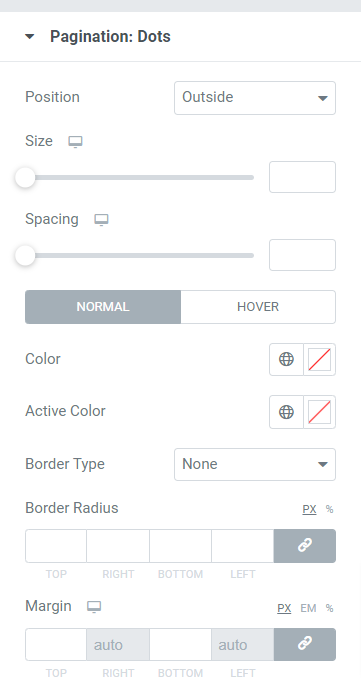
Pagination : Points
Cette section n'apparaîtra que si vous avez activé l'option de pagination dans la section des paramètres du carrousel de l'onglet de contenu du widget Galerie de vidéos. Vous pouvez personnaliser la fonction de pagination. Des options de pagination telles que Points et Fractions sont disponibles. Voyons d'abord la pagination : les points.

Voyons toutes les options disponibles dans cette section :
- Position : Vous pouvez sélectionner la position de la pagination parmi les options données disponibles dans cette sous-section.
- Taille : personnalisez la taille de la pagination ici.
- Espacement : En utilisant cette option, vous pouvez autoriser l'espacement entre les points.
- Couleur : Sélectionnez la couleur des points à l'aide de cette option.
- Couleur active : vous pouvez personnaliser la couleur du point actif à l'aide de cette option.
- Type de bordure : choisissez le type de bordure avec cette option.
- Rayon de la bordure : ajustez le rayon de la bordure pour appliquer des bords lisses à la bordure utilisée.
- Marge : vous pouvez ajuster la marge de chaque côté des points à l'aide de cette option.
Remarque : Cette section n'apparaîtra que si vous activez la pagination dans les paramètres du carrousel.
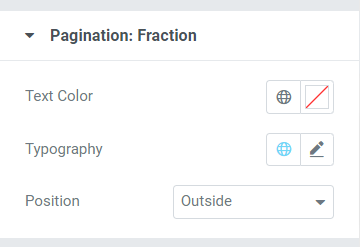
Pagination : Fraction

Voyons toutes les options disponibles dans cette section :
- Couleur du texte : vous pouvez choisir la couleur du texte pour la fraction de pagination à l'aide de cette option.
- Typographie : les options de personnalisation des fractions de pagination sont disponibles ici.
- Position : vous pouvez sélectionner la position de la fraction de pagination à l'aide de cette option.
Remarque : Cette section n'apparaîtra que si vous avez activé la pagination dans les paramètres du carrousel.
Obtenez votre widget de galerie vidéo PowerPack pour Elementor
L'addon PowerPack Elementor est l'un des meilleurs addons pour Elementor qui possède plus de 80 widgets puissants et plus de 150 modèles élégants pour améliorer l'apparence de votre site Web.
À l'aide du widget PowerPack Video Gallery, vous pouvez afficher de nombreuses vidéos dans une seule section sans utiliser un espace énorme sur votre site Web.
Nous espérons que ce blog de didacticiel vous a aidé à créer une belle galerie de vidéos pour la page de votre site Web. Si vous avez apprécié la lecture de cet article, nous sommes sûrs que vous aimeriez également découvrir nos autres éléments PowerPack.
En gardant vos exigences à l'esprit, nous essayons de garder les fonctionnalités de nos produits d'une manière conviviale. Pour que n'importe qui puisse les utiliser sans même avoir une seule expérience de codage.
Cliquez ici pour obtenir le widget PowerPack Video Gallery pour Elementor.
Aussi. Si vous cherchez un moyen simple d'afficher votre flux Twitter sur votre site Web Elementor, consultez le billet de blog sur la façon d'ajouter un flux Twitter à WordPress à l'aide d'Elementor.
N'hésitez pas à déposer vos commentaires ici; nous aimerions recevoir des réponses de votre part.
Rejoignez-nous également sur Twitter, Facebook et Youtube.
