3 étapes simples pour créer une fenêtre contextuelle de connexion WooCommerce pour vos boutiques en ligne
Publié: 2022-02-12Si vous cherchez à créer une fenêtre contextuelle de connexion pour vos boutiques en ligne, cet article n'est qu'un ticket !
En tant que propriétaire de magasin, vous vous efforcez sûrement de vous débarrasser de la complexité du processus de paiement et d'optimiser les expériences des utilisateurs.
Dans cet article, nous allons vous dévoiler le moyen le plus simple d'assurer une expérience agréable à vos clients, en ajoutant une popup de connexion WooCommerce à vos sites. Le message approfondira les avantages d'avoir une fenêtre contextuelle de connexion et expliquera 3 étapes faciles pour transformer cette idée en action.
A la fin de cet article, vous saurez :
- Pourquoi devriez-vous inclure des fenêtres contextuelles de connexion WooCommerce pour vos magasins
- 3 étapes pour créer une fenêtre de connexion
- Connexion facile Alternatives WooCommerce
Pourquoi devriez-vous inclure des fenêtres contextuelles de connexion WooCommerce pour vos magasins
La fenêtre de connexion WooCommerce vous permet d'afficher un formulaire de connexion sans rediriger les acheteurs vers une autre page de connexion. Cela est très pratique pour améliorer l'expérience utilisateur.
Revenons à la méthode de connexion normale. Les clients sont tenus de cliquer sur le lien de connexion, qui les amène à une nouvelle page uniquement pour la connexion ou l'inscription. Une fois la connexion réussie, les clients sont à nouveau redirigés vers la page qu'ils ont précédemment consultée.
Dans les services en ligne, l'expérience client est la priorité absolue. Les acheteurs en ligne ont toujours soif de rapidité et de commodité. Une page de connexion qui apparaît en une fraction de seconde peut leur faire gagner un temps considérable.
Plus que cela, en tant que propriétaire de magasin, il est de votre devoir de permettre aux clients d'effectuer un achat, de gérer des comptes et d'effectuer des transactions de manière transparente presque sur une page. Cela contribue non seulement à optimiser l'expérience client, mais également à réduire l'abandon de panier, à augmenter la conversion et à faire grimper vos ventes d'un cran.
De plus, la création d'une fenêtre contextuelle de connexion personnalisée à l'aide de vos images et logos peut impressionner et susciter l'intérêt des utilisateurs pour vos sites et vos offres.
Cela dit, cela ne signifie pas que l'inclusion d'une fenêtre contextuelle de connexion est obligatoire pour chaque site. Voici quelques types typiques de boutiques WooCommerce qui nécessitent une fenêtre contextuelle de connexion :
- Boutique publique avec comptes d'utilisateurs obligatoires : tout le monde peut parcourir cette boutique, mais seuls les utilisateurs connectés ou enregistrés peuvent effectuer un achat.
- Magasin public avec paiement en tant qu'invité : ce magasin n'offre aucun contenu protégé ni produits réservés aux membres. Cela signifie que n'importe qui peut parcourir et acheter tous vos produits sans avoir à se connecter ou à s'inscrire.
- Magasins proposant des produits réservés aux membres : ce type de magasin propose des produits restreints qui ne peuvent être vus/achetés que par les membres.
- Boutique WooCommerce entièrement privée : Les acheteurs doivent se connecter pour accéder à votre boutique.
- Liens de connexion automatique WooCommerece : au lieu de saisir un nom d'utilisateur et un mot de passe, les clients peuvent cliquer sur un lien pour se connecter ou s'inscrire.
Puisque vous connaissez les avantages d'une fenêtre contextuelle de connexion, il est temps de transformer cette idée en action. Dans la section suivante, nous vous montrerons 3 étapes simples pour créer une fenêtre contextuelle de connexion WooCommerce.
3 étapes pour créer une fenêtre de connexion WooCommerce
Avec plus de 20 000 installations actives et des tonnes d'avis 5 étoiles d'utilisateurs du monde entier, Easy Login WooComcerce, alias Login/Signup (Inline Form + Woocommerce) se distingue comme étant le plugin le plus fiable pour créer une fenêtre de connexion WooCommerce.
Ce plugin gratuit et léger permet au processus d'enregistrement, de connexion et de réinitialisation du mot de passe de se dérouler en douceur en un clin d'œil. En plus de cela, son interface utilisateur super intuitive gagne le cœur des gens. Outre le popup, vous pouvez également créer des formulaires en ligne avec des codes abrégés.
Voici les guides étape par étape sur la façon de créer une fenêtre contextuelle de connexion/inscription avec Easy Login WooCommerce.
Étape 1 : Installez et activez Easy Login WooCommerce
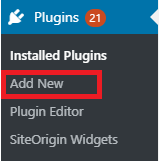
- Dans votre tableau de bord WordPress, accédez à Plugin > Ajouter un nouveau .

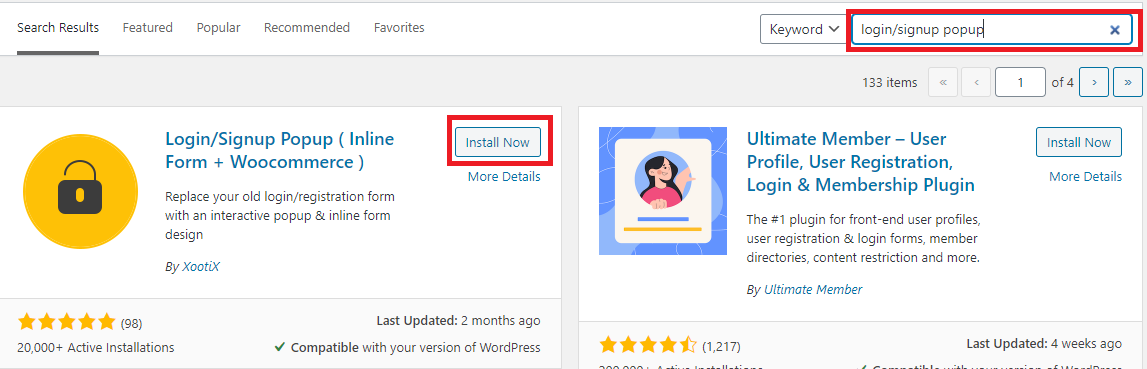
- Tapez "login/signup popup" dans la barre de recherche du plugin, entrez et vous verrez le plugin s'afficher. Cliquez sur "Installer maintenant", puis sur "Activer".

Étape 2 : Configurer les paramètres
Après avoir activé le plugin, un nouvel onglet "Login/Signup Popup" apparaît sur votre tableau de bord. Il est temps de modifier ses paramètres.

- Accédez à Login/Signup Popup > Settings , qui ouvre un nouvel écran contenant les paramètres contextuels généraux.

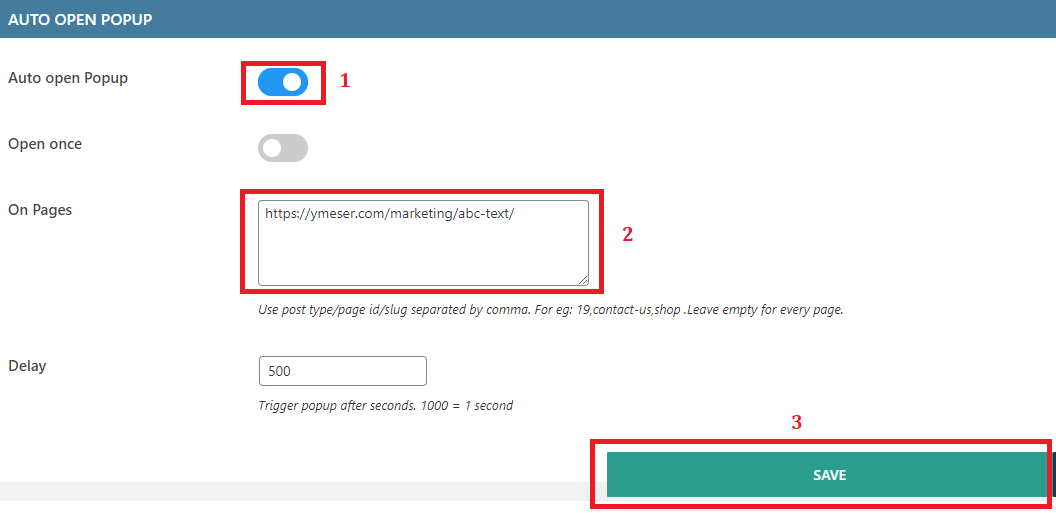
- Dans l'onglet Général , faites défiler vers le bas et vous verrez la section "Auto Open Popup".
Activez l'option Ouvrir automatiquement la fenêtre contextuelle. Collez l'URL de la page souhaitée dans la case "Sur la page". Appuyez sur "Enregistrer".
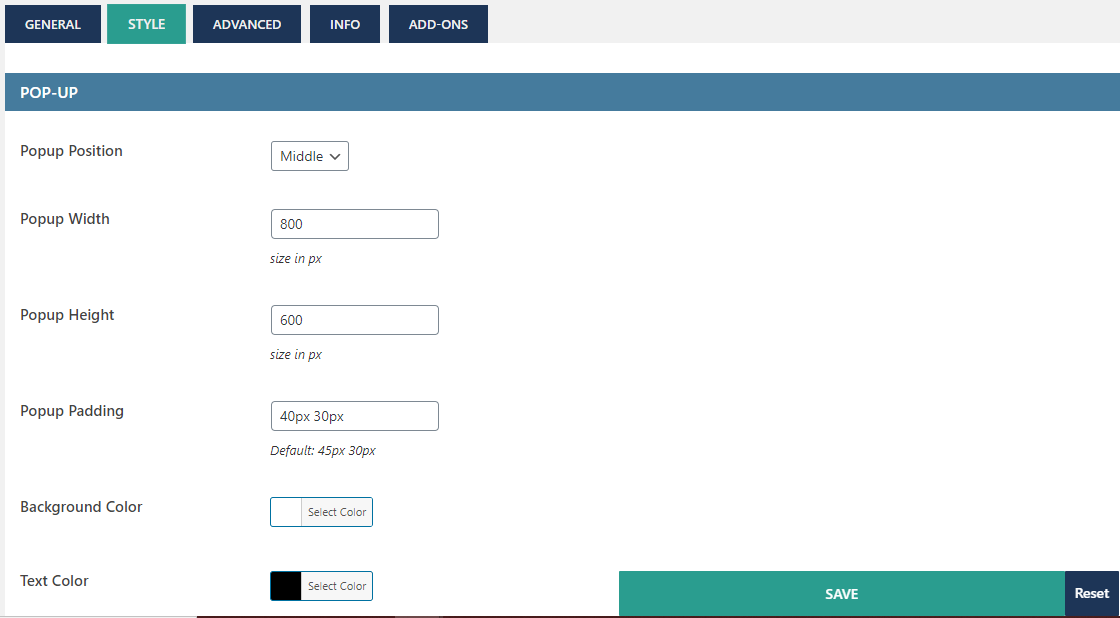
- Passez à l'onglet "Style" si vous souhaitez modifier l'apparence de votre popup. Vous pouvez configurer la position de la fenêtre contextuelle, la largeur, la couleur du texte ou même insérer votre image de barre latérale préférée, etc.
Cliquez sur "Enregistrer" pour mettre à jour votre configuration. 
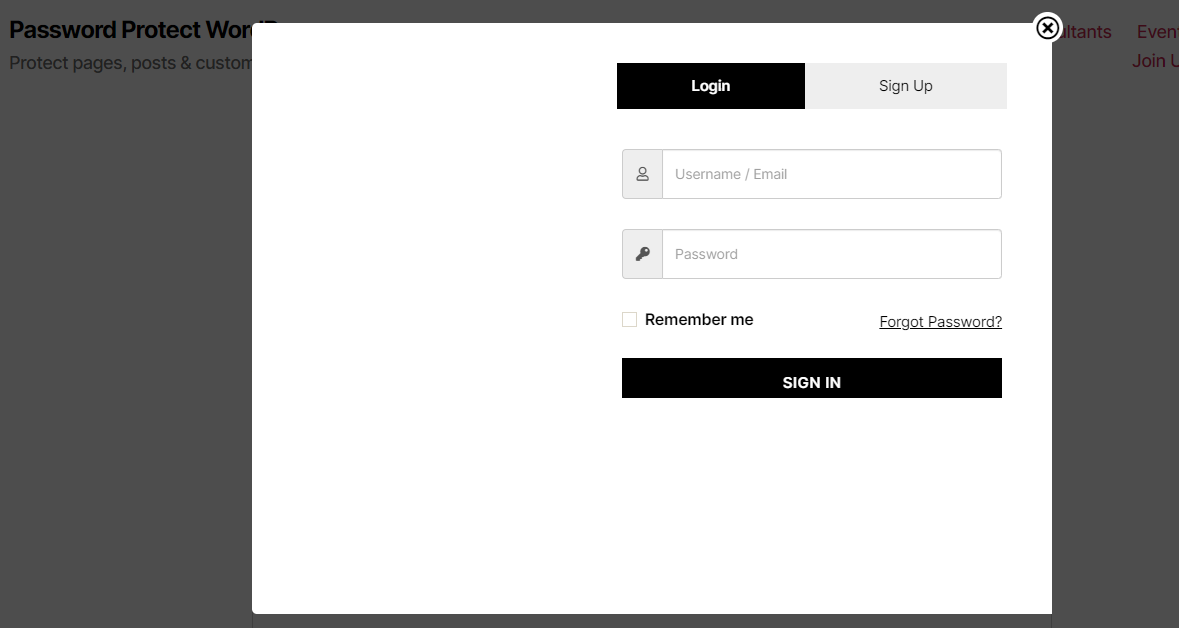
Étape 3 : Faites apparaître votre formulaire
Pour faire apparaître votre formulaire, ajoutez simplement #login ou #register à la fin de l'URL que vous avez déjà ajoutée aux "Sur les pages" à l'étape 2.
Par exemple : <a href="wwww.mywebsite.com#login"</a>
Dans ce tutoriel, cela devrait être : https://ymeser.com/marketing/abc-text/#login
- Ouvrez la page sur laquelle vous souhaitez ajouter une fenêtre contextuelle de connexion.
- Insérez #login ou #register à la fin de l'URL de cette page.
- Copiez le lien complet et collez-le sur un nouveau navigateur. Vous devriez voir une fenêtre contextuelle de formulaire de connexion.

C'est ça! Le processus de création d'une fenêtre contextuelle de connexion pour vos boutiques WooCommerce touche à sa fin.
Connexion facile Alternatives WooCommerce
Développé par Yith, Yith Easy Login & Register Popup pour WooCommerce est une étoile montante dans la création d'une fenêtre contextuelle de connexion WooCommerce pour les sites multi-adhérents.
Ce plugin premium aide à simplifier les processus de connexion, d'enregistrement et de réinitialisation du mot de passe lors du paiement. À ce stade, cela contribue considérablement à réduire le taux d'abandon du panier.
En activant la connexion sociale, l'enregistrement et la récupération du mot de passe, les clients peuvent finaliser l'achat sans quitter la page de paiement.
Prix:
- Site unique : 79,99 €/ an
- 6 emplacements : 479,94 € / an
Conclusion
Nous vous avons guidé à travers les 3 étapes faciles pour créer une fenêtre contextuelle de connexion/inscription à l'aide de Easy Login WooCommerce. En outre, nous expliquons également en détail les avantages d'avoir une fenêtre contextuelle de connexion WooCommerce.
Bien que la connexion ou l'inscription ne soient pas obligatoires pour les boutiques en ligne, elles présentent certains avantages pour améliorer l'expérience client et augmenter les ventes.
Si vous êtes bloqué sur l'une des étapes ci-dessus, n'hésitez pas à nous demander en laissant un commentaire ci-dessous ! Nous vous répondrons dès que possible.
