Comment créer une galerie d'images WordPress avec des vignettes
Publié: 2021-02-04De nombreux utilisateurs de WordPress ne savent pas qu'ils peuvent tirer parti de plugins dotés de fonctionnalités puissantes qui leur permettent d'avoir un contrôle total sur les galeries. Heureusement pour vous, nous avons préparé un tutoriel simple sur la façon de créer une galerie d'images avec des vignettes en utilisant l'éditeur WordPress (également connu sous le nom de Gutenberg Block Editor) ainsi qu'un plugin de galerie.
Dans cet article, nous allons vous montrer :
- une comparaison entre la galerie principale de WordPress et Modula ;
- comment ajouter des vignettes avec la galerie WordPress par défaut ;
- étapes à suivre lors de la création d'une galerie d'images avec vignettes ;
- des solutions alternatives pour créer une galerie de vignettes WordPress ;
- et bien plus encore .
Table des matières
- Créer une galerie de vignettes avec l'éditeur de blocs WordPress
- Créer une galerie de vignettes avec Modula
- Étape 1 : Créer une galerie d'images
- Étape 2 : Ajoutez des vignettes à votre galerie d'images
- Étape 3 : Enregistrez votre galerie d'images et ajoutez-la à votre site Web
- Dernières pensées
Les galeries de vignettes sont l'une des solutions les plus utilisées sur le Web pour afficher plusieurs images car elles ne prennent pas beaucoup de place, permettent une navigation rapide et une inspection plus approfondie en cas de besoin. Supposons donc que vous soyez un utilisateur de WordPress cherchant à créer des galeries d'images avec des vignettes. Dans ce cas, vous avez deux options : l'éditeur de blocs Gutenberg (solution simple et économique) ou un plugin de galerie (plus de fonctionnalités).
| Outil | Galerie de vignettes | Ouvrir des images dans une Lightbox | Vignettes en bas | Navigation au clavier | Défilement vertical/horizontal pour les vignettes | Insérer un lien externe |
| Éditeur de blocs Gutenberg | ||||||
| Module |
En fonction de vos besoins, vous pouvez voir ce que vous obtiendrez pour la galerie de vignettes avec chaque solution i n le tableau ci-dessus. L'éditeur WordPress et Modula vous permettent tous deux de créer une galerie de vignettes et d'ouvrir des images dans une Lightbox (la fenêtre qui s'ouvre lorsque vous cliquez sur une image et apparaît dans son intégralité) - le seul inconvénient ici est que vous ne pouvez pas personnaliser votre Lightbox avec la galerie WordPress par défaut.
Bien sûr, vous pouvez choisir un plugin Lightbox qui fonctionne très bien avec l'éditeur WordPress, mais si vous devez installer plus de plugins qui ne sont pas créés par le même développeur, ils risquent de ne pas fonctionner ensemble de manière transparente et vous vous retrouverez avec des galeries cassées. De plus, vous ne bénéficierez pas du support et des mises à jour, car vous bénéficiez d'une solution commerciale comme Modula.
Bien qu'utile pour les galeries de base, la galerie WordPress par défaut peut être assez limitée par rapport à d'autres plugins complets. Voici quelques-unes des choses que la galerie WordPress native ne peut pas faire :
- vous ne pouvez pas permettre aux gens de naviguer dans vos vignettes avec le clavier - ils devront fermer puis ouvrir une image à la fois, un problème qui pourrait frustrer vos utilisateurs et les faire quitter votre site,
- vous ne pouvez pas placer de vignettes en bas de la Lightbox ; cela compliquera la navigation dans les vignettes et l'expérience utilisateur pourrait en être affectée,
- il n'offre pas d'axe de vignettes - si vous ne permettez pas aux gens de faire défiler les vignettes, ils ne peuvent pas accéder à toutes vos images ou trouver ce qu'ils recherchent ;
- vous ne pouvez pas ajouter de liens externes aux images - dans certains cas, vous souhaiterez lier les vignettes de votre galerie à des URL externes.
Si vous ne savez toujours pas quel outil vous convient le mieux, voyons comment ils fonctionnent.
Créer une galerie de vignettes avec l'éditeur de blocs WordPress
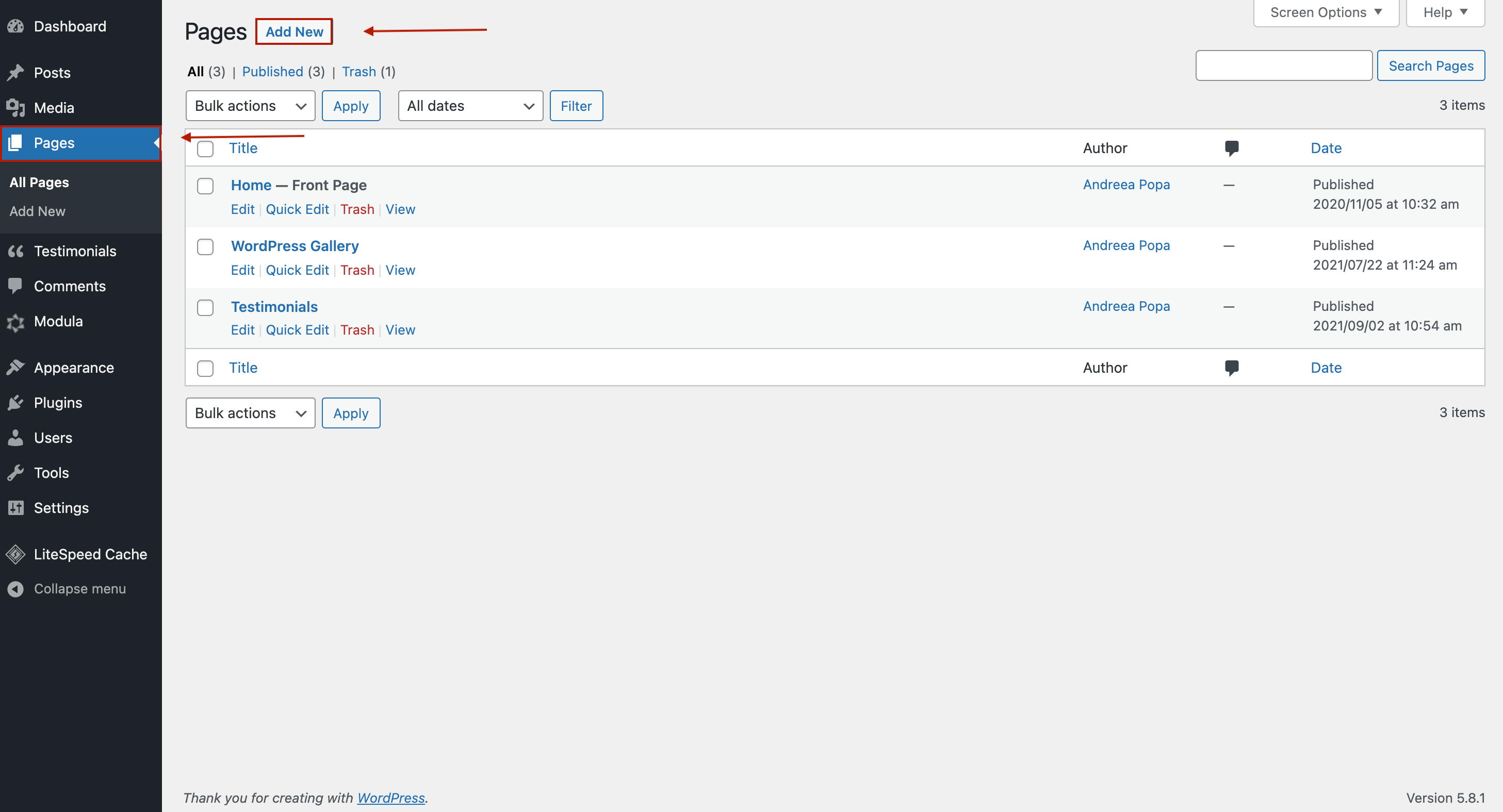
Disons que vous êtes un photographe de design d'intérieur, ou que vous aidez les gens à décorer leurs maisons et que vous souhaitez créer une page avec des images de design d'intérieur pour montrer aux gens votre portfolio. Accédez à votre tableau de bord WordPress > Pages > Ajouter un nouveau. Nous allons créer une nouvelle page sur votre site Web avec vos photos.

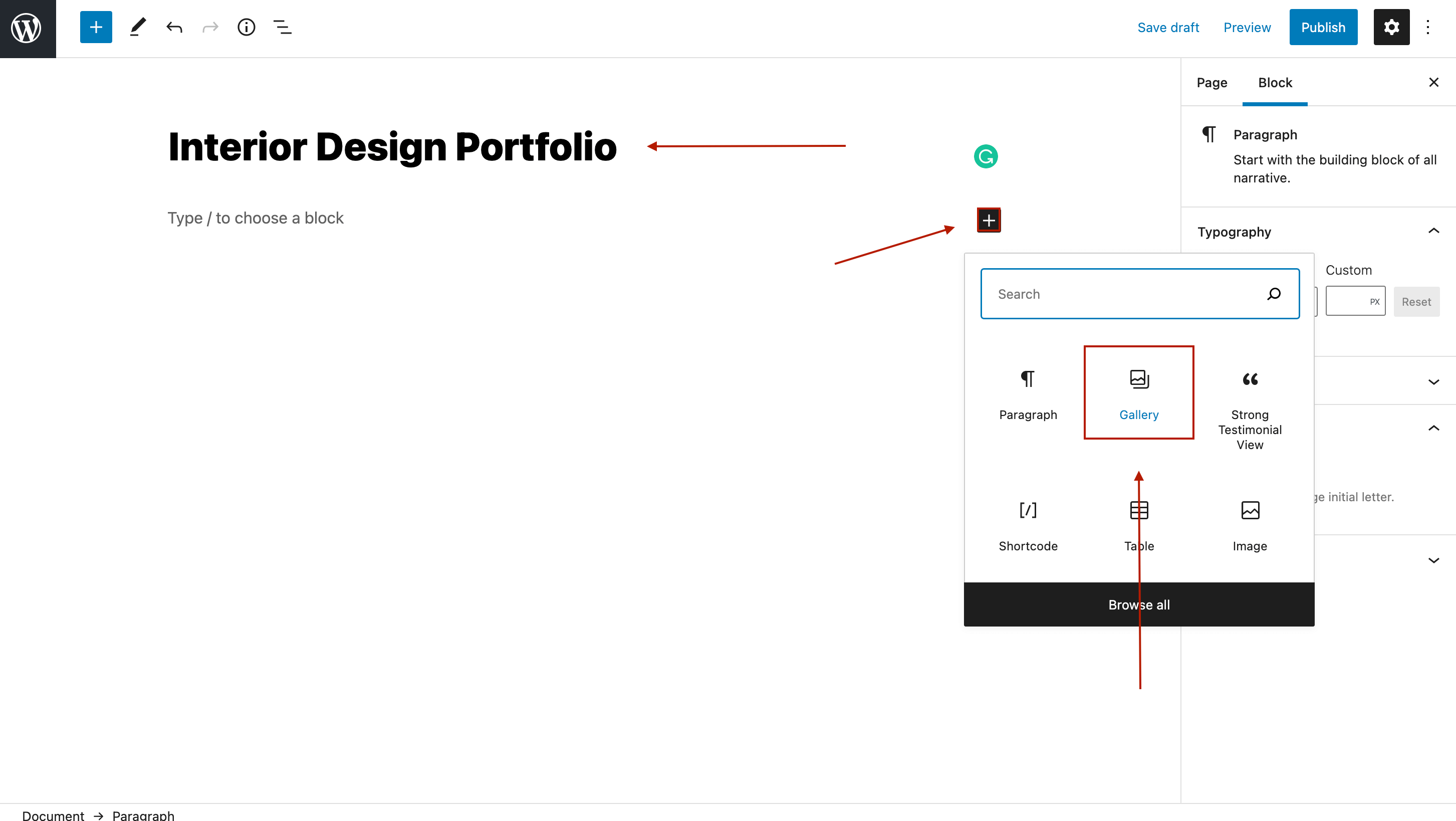
Je vais donner un nom à ma page, puis cliquer sur l'icône "+" et ajouter le bloc Galerie .

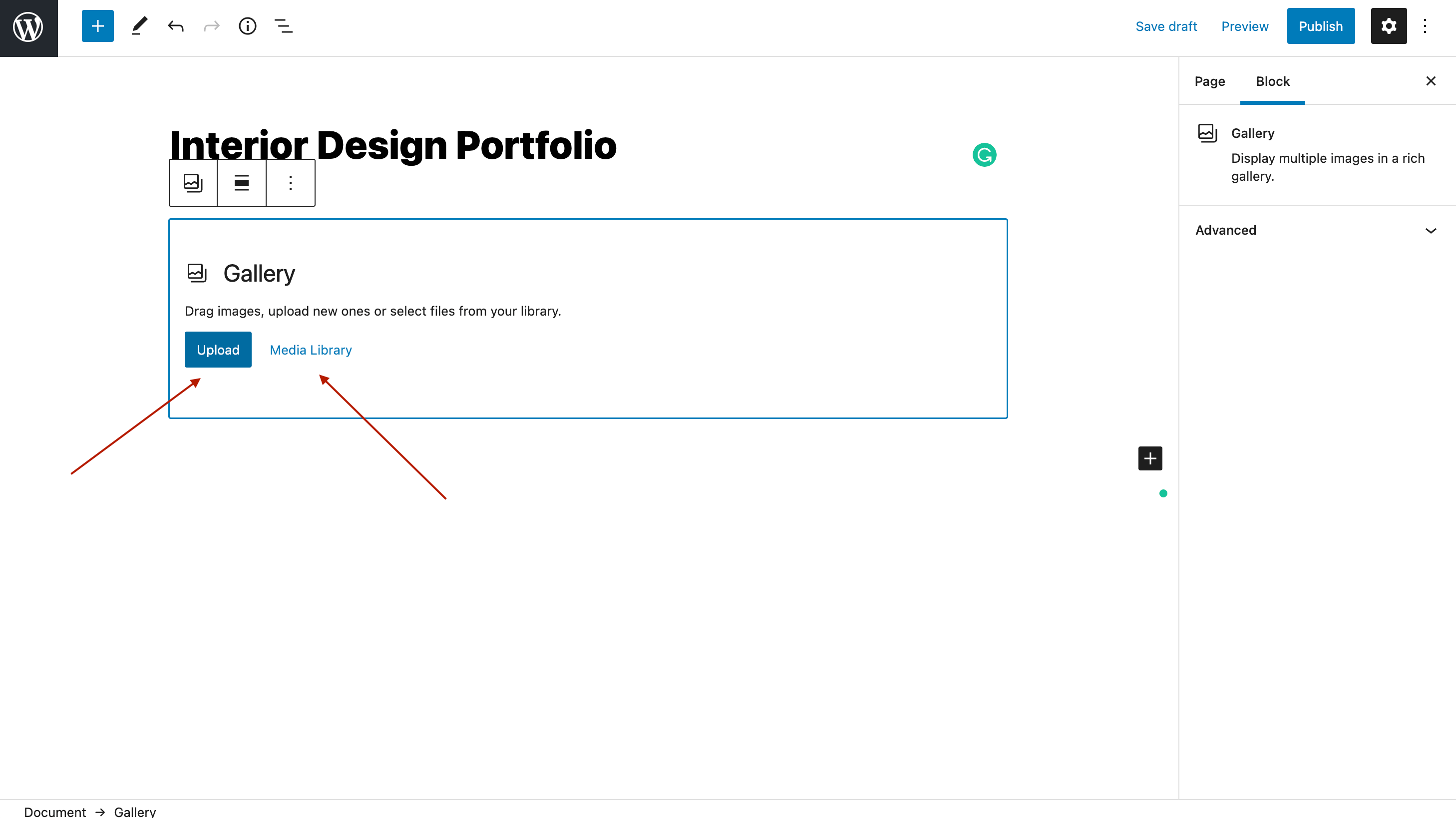
Maintenant, vous devez télécharger vos images ou, si vous les avez déjà téléchargées sur WordPress, vous pouvez les ajouter à partir de votre médiathèque.

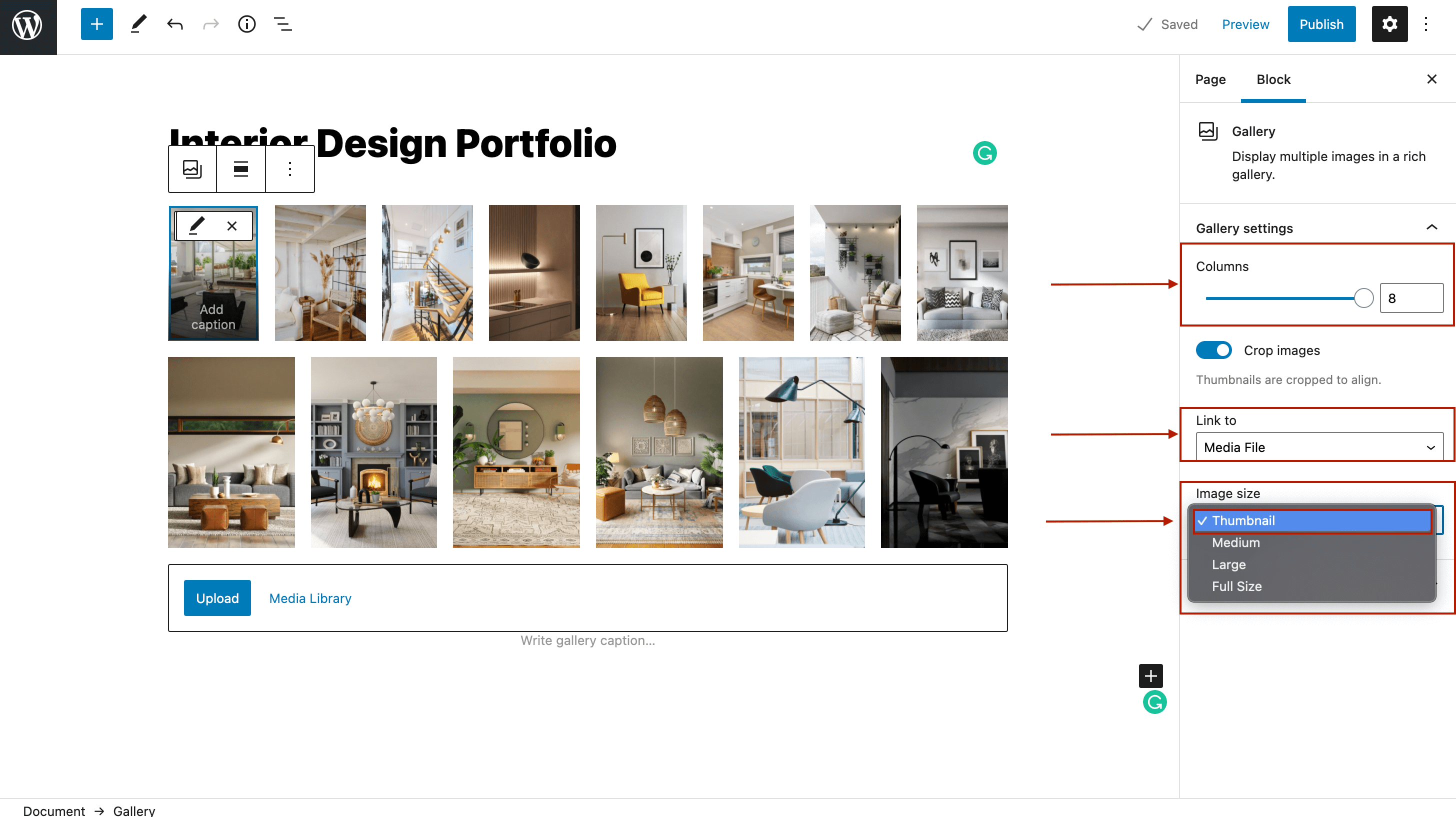
Une fois que vous avez téléchargé vos photos, créons une galerie d'images avec des vignettes. Dans la barre latérale de droite, vous verrez certains paramètres de la galerie. Accédez à Taille de l'image et définissez Vignette . Ensuite, assurez-vous de sélectionner le nombre d'images à afficher par colonne (j'ai ajouté 8 images, mais vous pouvez en ajouter autant que vous le souhaitez).
Dans la dernière partie, vous devez lier vos images au fichier média ou à une page jointe (si vous ne le faites pas, les gens ne pourront pas cliquer sur une image et la voir dans son intégralité).

C'est ainsi que vous pouvez créer une galerie d'images avec des vignettes avec l'éditeur WordPress par défaut. Une fois que vous avez configuré votre galerie, cliquez sur Publier et votre galerie de vignettes est en ligne.

Créer une galerie de vignettes avec Modula
Avant de créer notre galerie de vignettes WordPress, vous devez installer et activer Modula - le processus est très simple et prendra moins d'une minute.
Étape 1 : Créer une galerie d'images
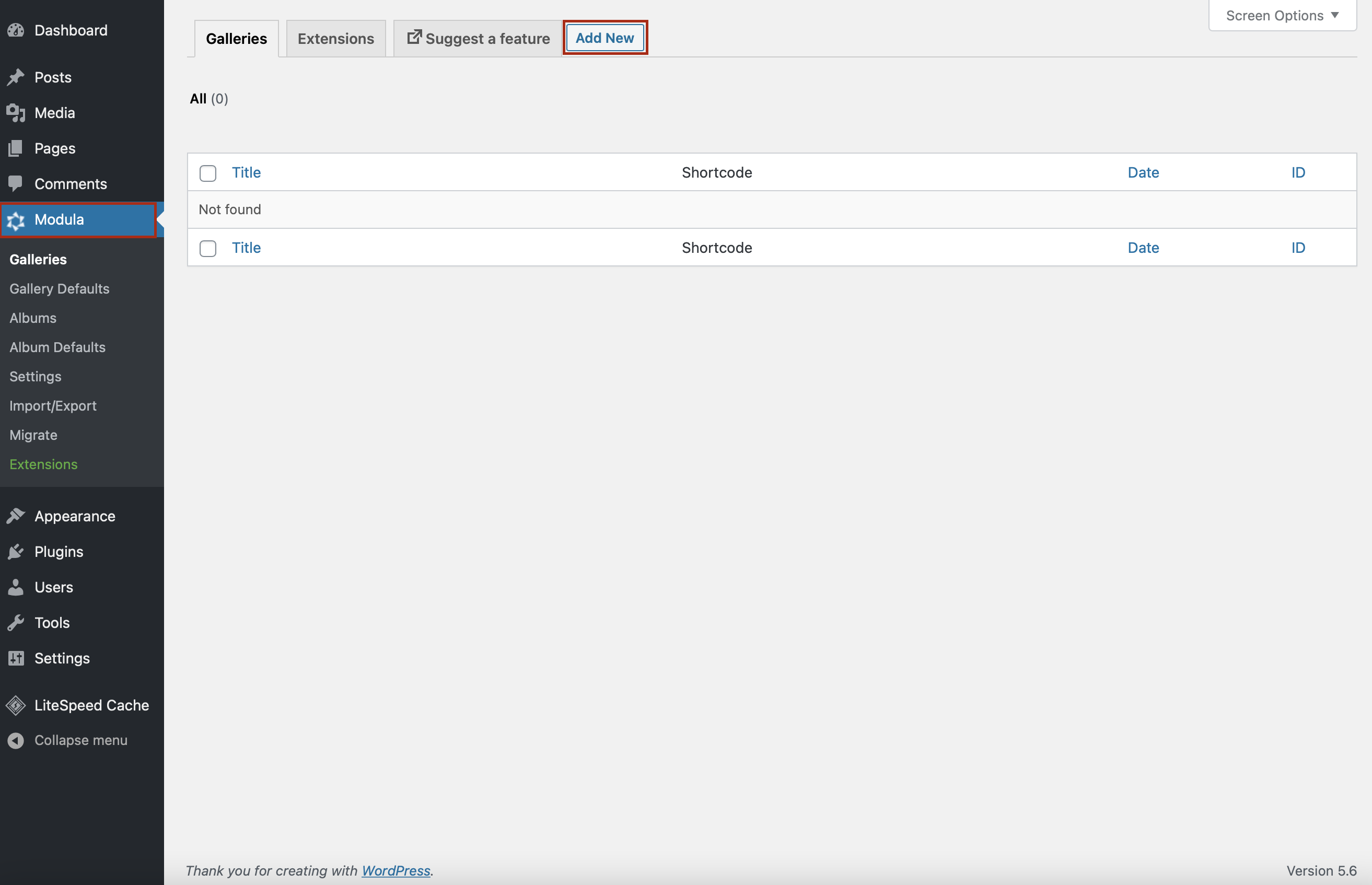
Désormais, chaque fois que vous souhaitez créer une galerie d'images, cliquez sur l'icône Modula , puis appuyez sur Ajouter nouveau .

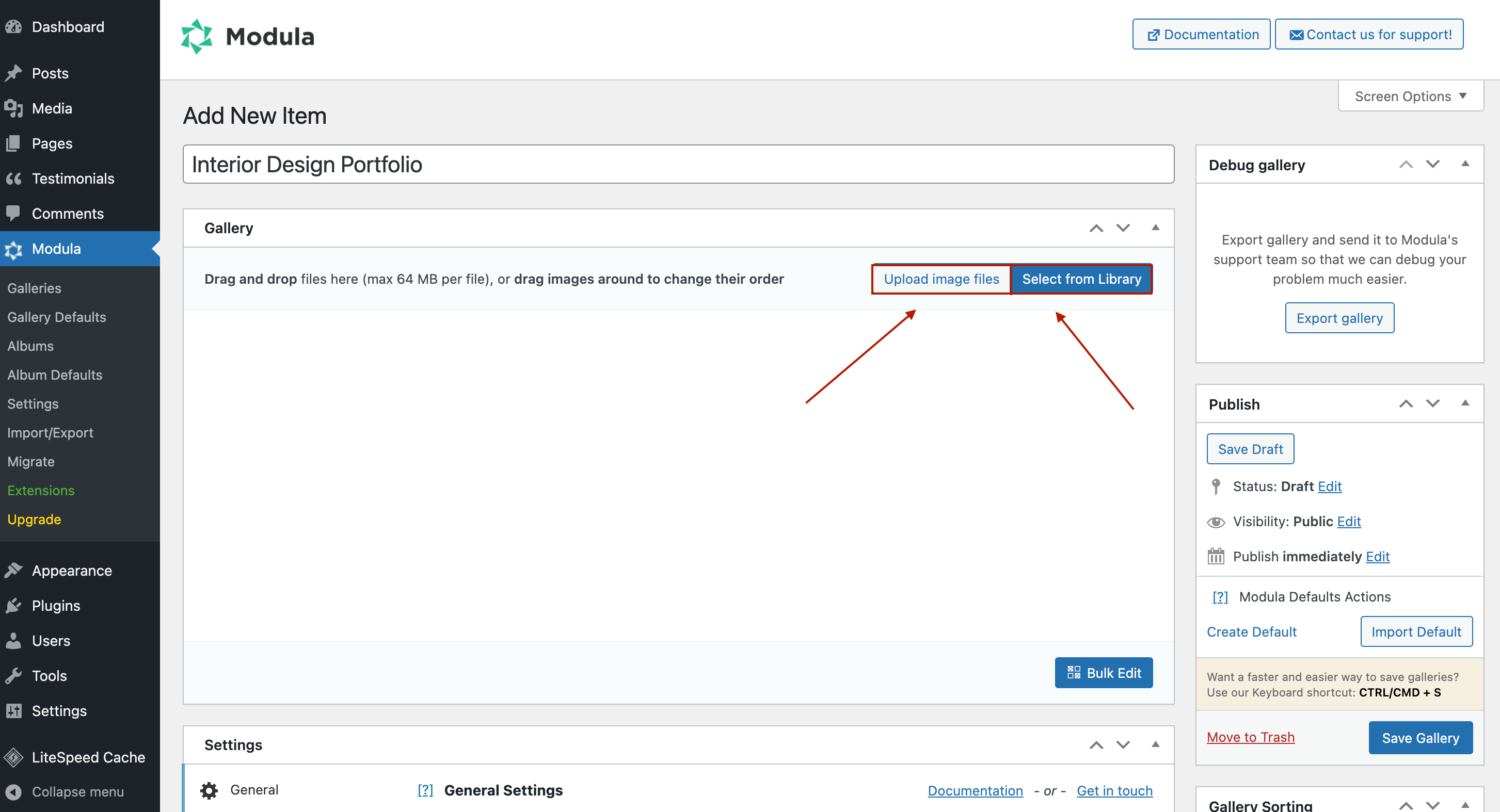
Maintenant, vous pouvez commencer par ajouter un titre descriptif à votre galerie de vignettes WordPress et télécharger vos images. Si vous avez déjà téléchargé vos images dans WordPress, vous pouvez également les sélectionner dans votre bibliothèque.

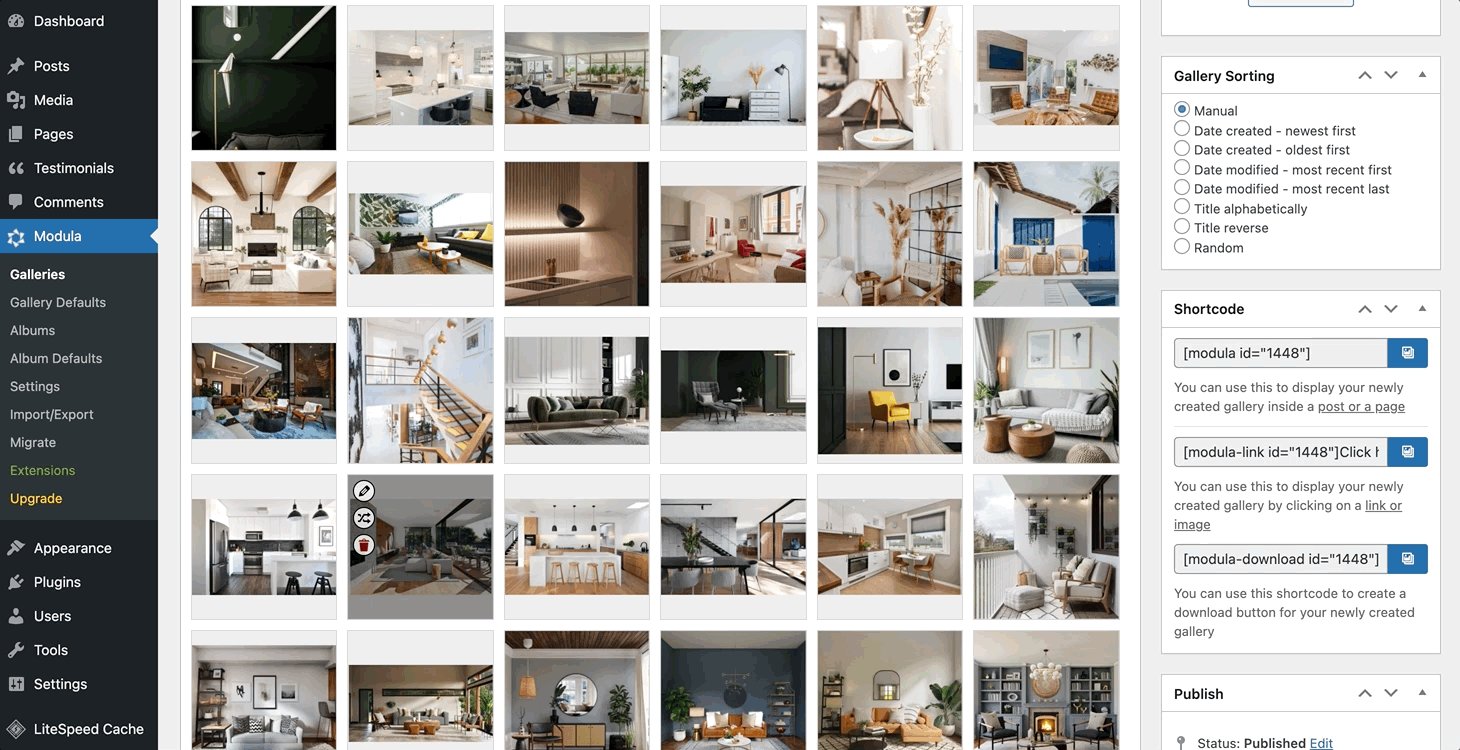
Grâce à l'interface glisser-déposer de Modula, vous pouvez organiser les images dans vos galeries selon vos préférences.

Étape 2 : Ajoutez des vignettes à votre galerie d'images
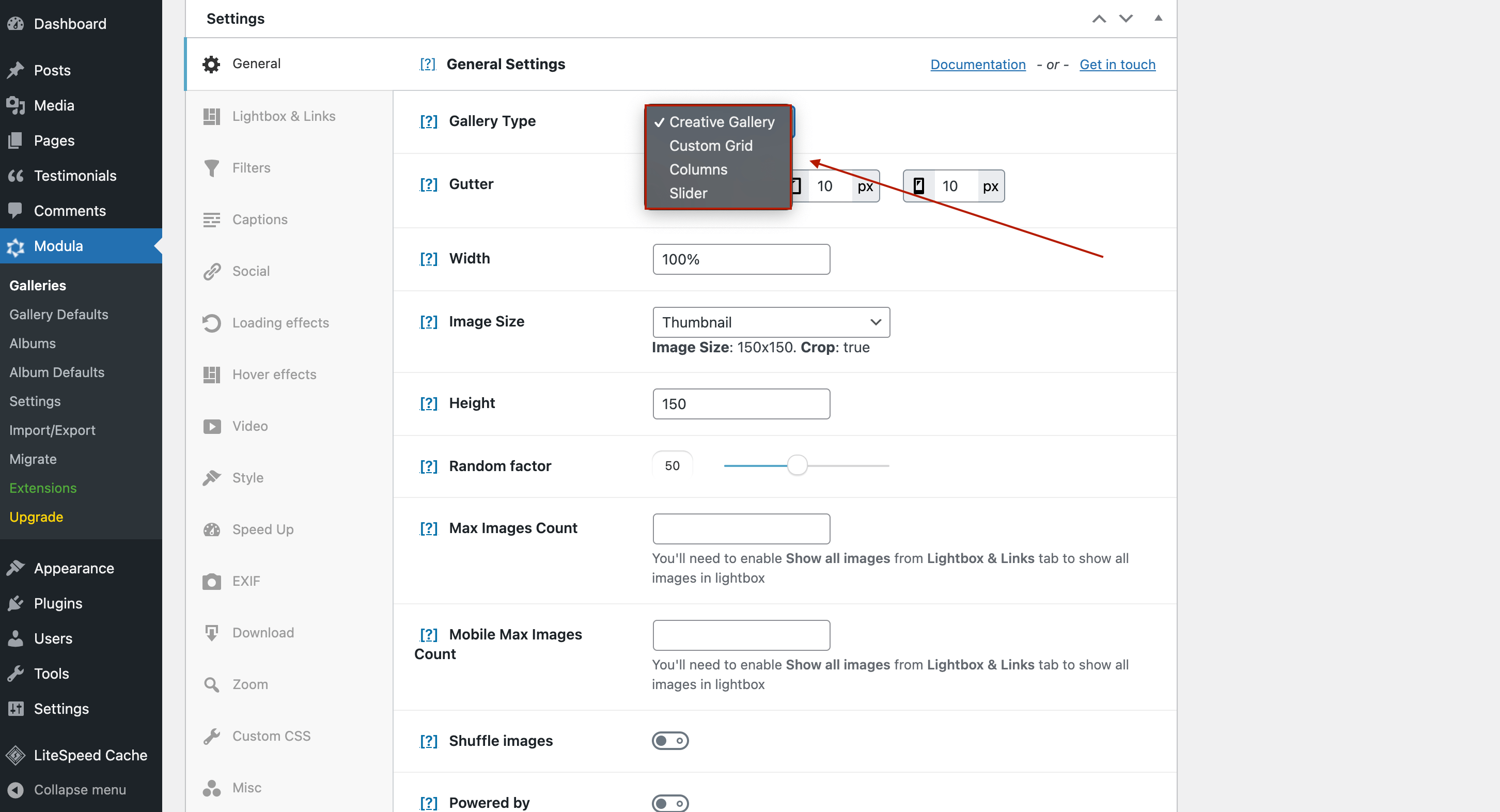
La chose la plus fantastique que vous puissiez faire avec vos galeries est d'ajouter un type de galerie. Comment? Faites défiler vers le bas et accédez aux paramètres généraux. Dans le type de galerie, vous pouvez choisir d'ajouter une galerie avec des grilles personnalisées, une galerie avec des colonnes, un curseur ou une galerie créative.

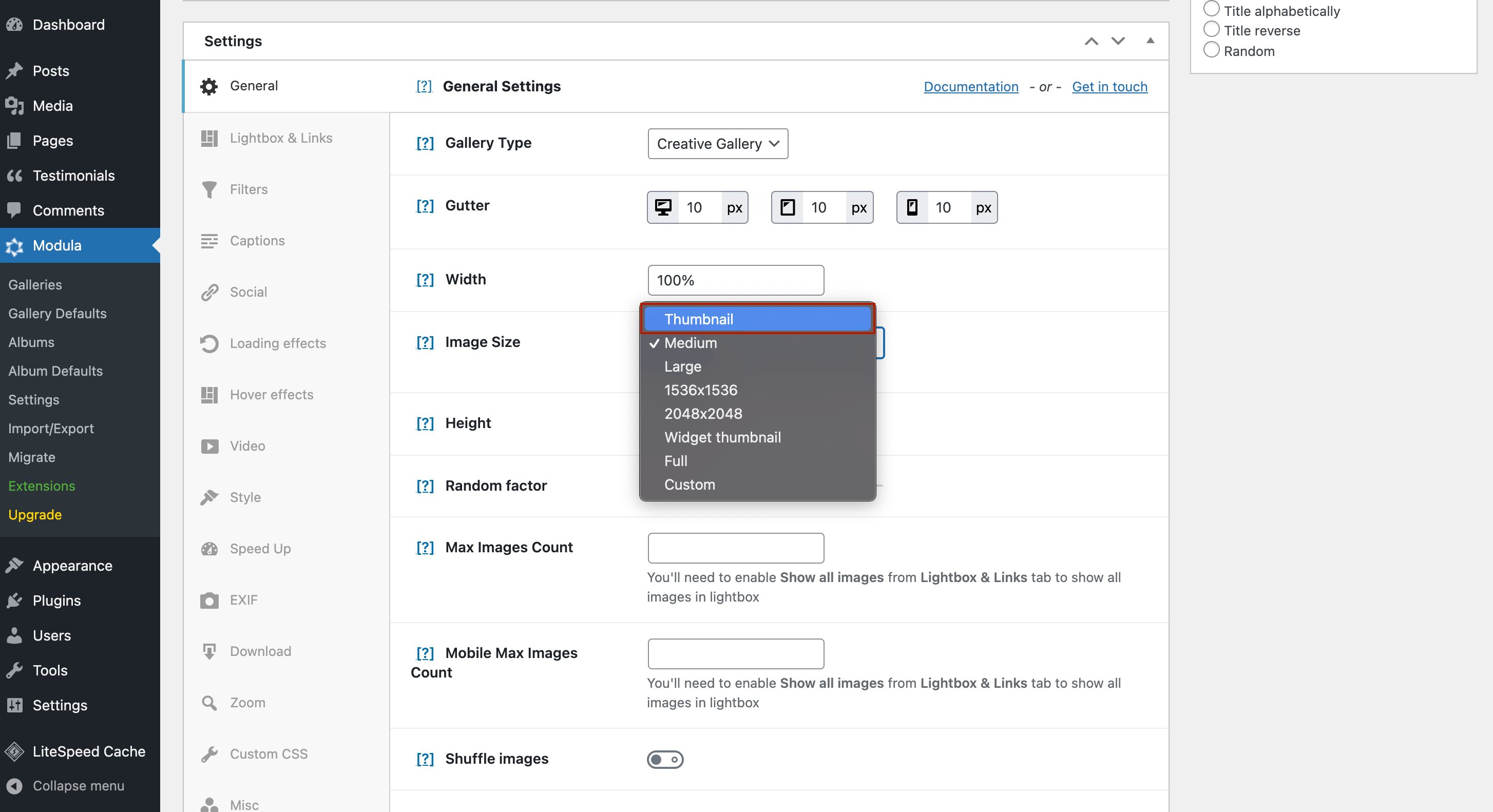
Ensuite, changeons la taille de l'image. Dans la même section, cliquez sur la liste déroulante Taille de l'image et cliquez sur Vignette .

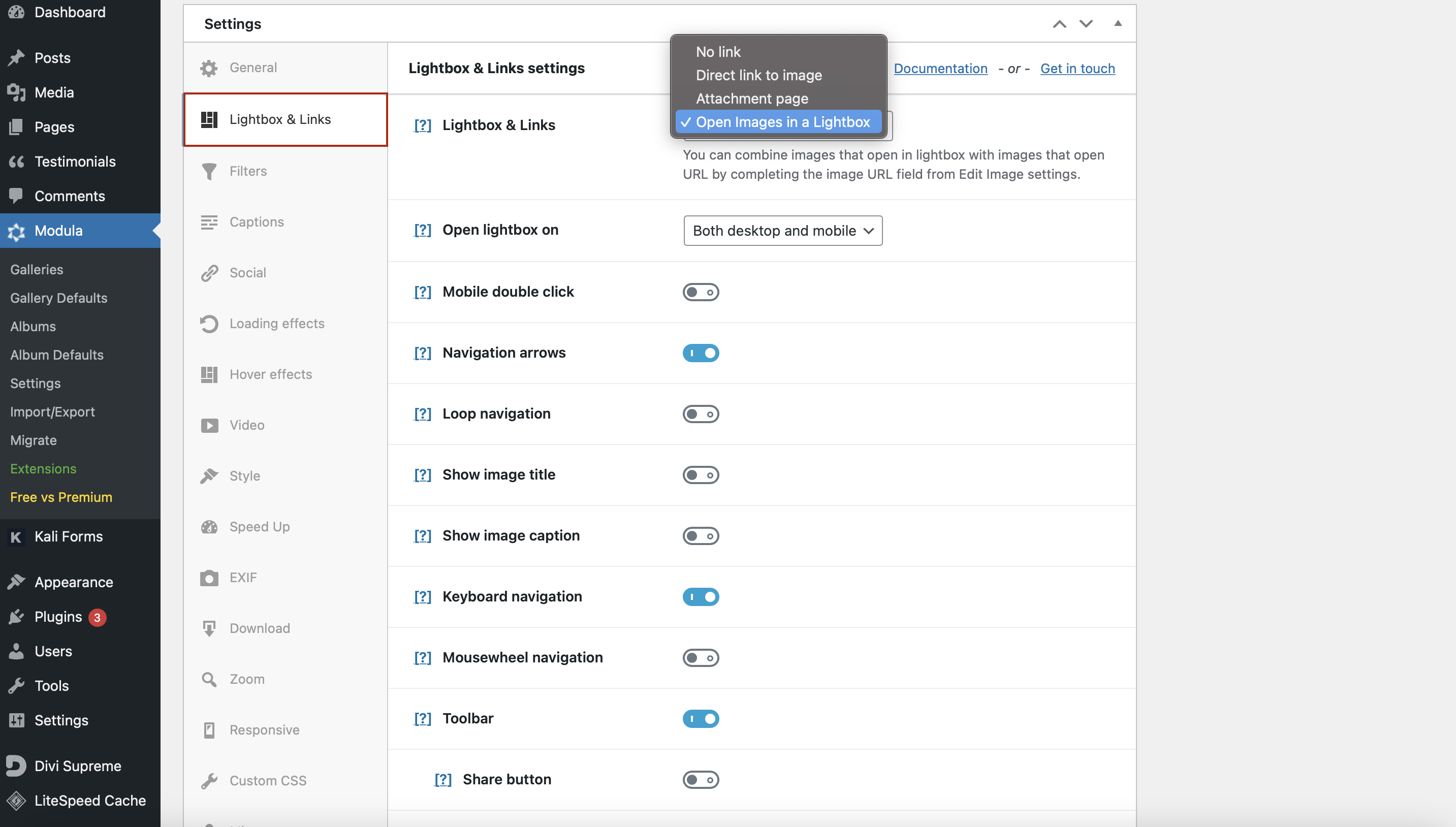
Après avoir configuré la taille de vos images, accédez à Lightbox et liens . Ici, vous pouvez choisir d'ouvrir votre galerie d'images dans une belle Lightbox.

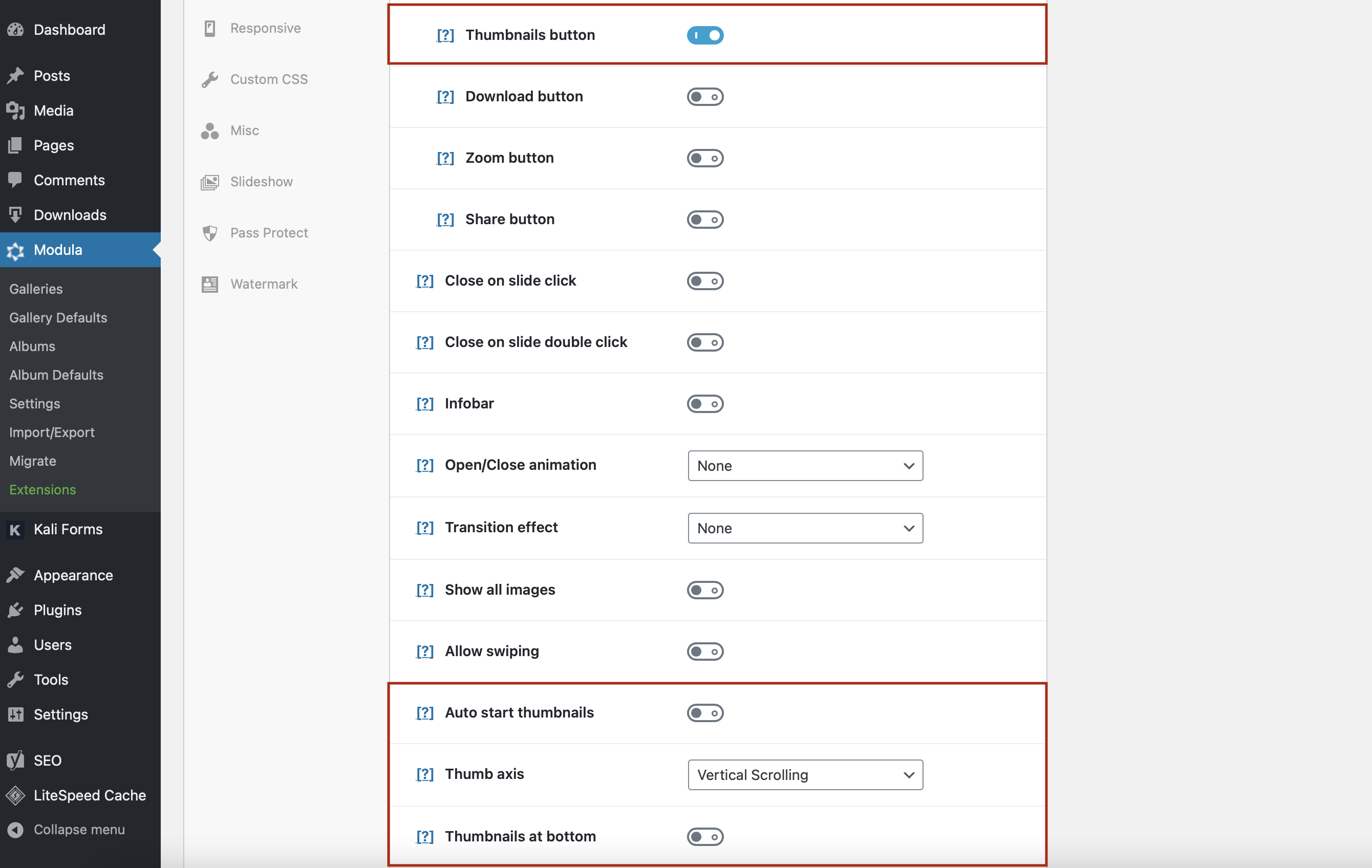
Le plugin Modula vous permet également de personnaliser l'affichage des vignettes. En faisant défiler la page, vous trouverez les paramètres des vignettes.
Que pouvez-vous faire dans cette section ?
- Ajoutez le bouton Vignettes dans la barre d'outils Lightbox ;
- Vignettes de démarrage automatique - affichez les vignettes à l'ouverture de la lightbox ;
- Axe du pouce - sélectionnez le défilement vertical ou horizontal pour les vignettes ;
- Vignettes en bas – placez les vignettes en bas de la lightbox ;

Vous pouvez également ajouter une animation de fermeture/ouverture, un effet de transition et de nombreux autres effets dynamiques.

Solution de galerie de vignettes moderne pour un usage quotidien.
Commencez maintenantSi vous avez besoin d'ajouter des liens externes à vos vignettes, voici un article sur la façon d'ajouter des liens vers des images.
Étape 3 : Enregistrez votre galerie d'images et ajoutez-la à votre site Web
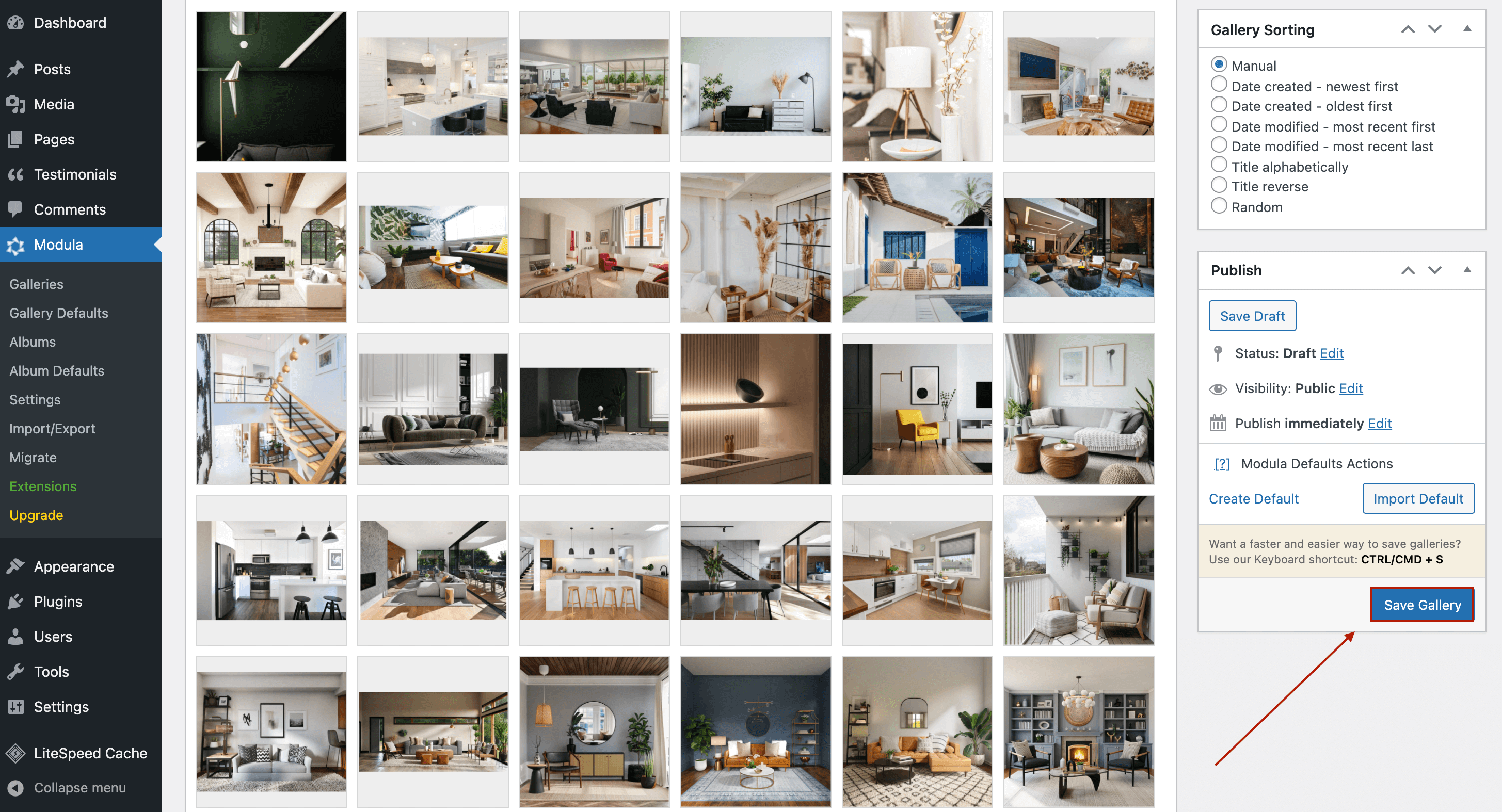
Une fois que vous avez personnalisé votre galerie de vignettes, n'oubliez pas de cliquer sur Enregistrer la galerie . Vous ne voulez pas perdre toutes les modifications et recommencer.

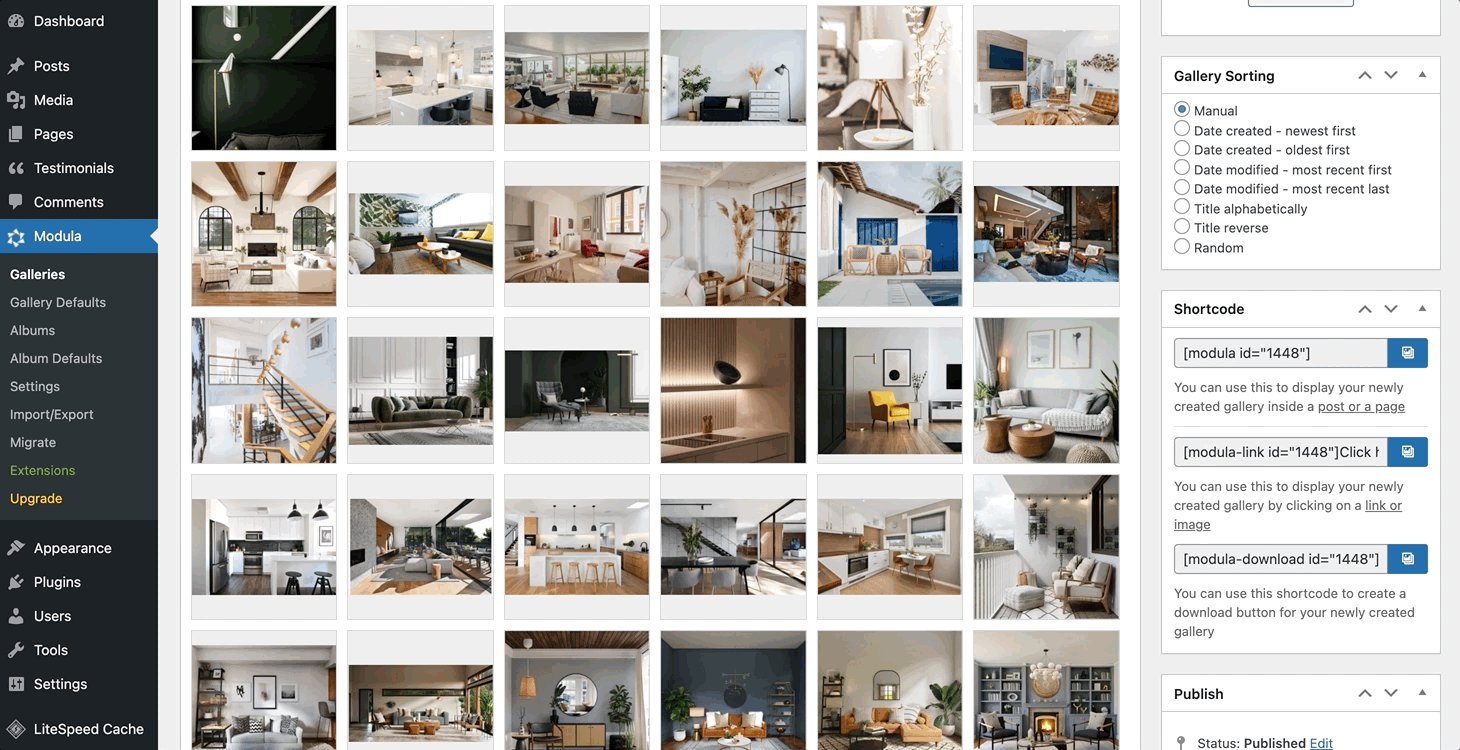
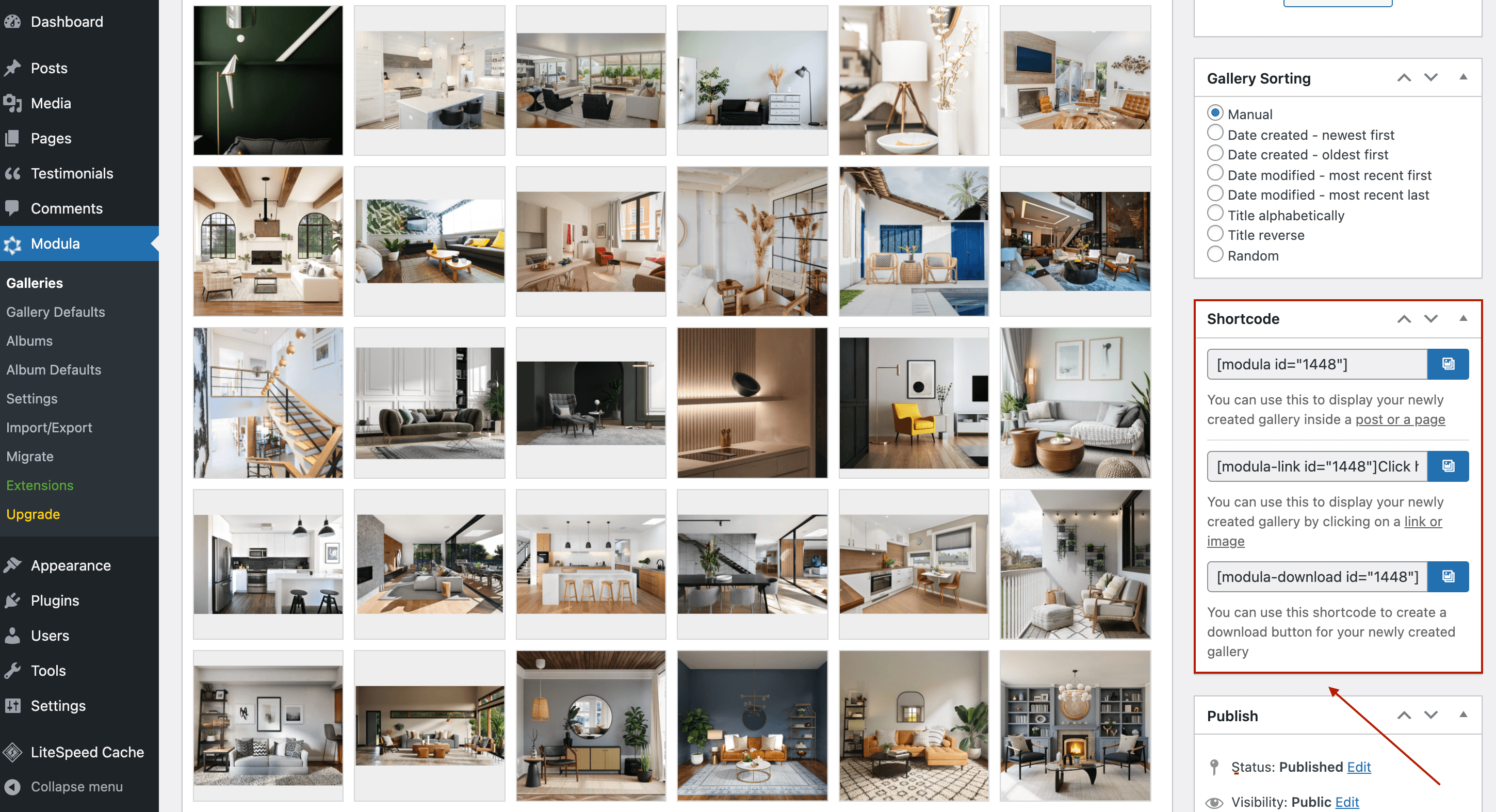
Après avoir enregistré votre galerie de vignettes WordPress, Modula générera un shortcode pour votre galerie.

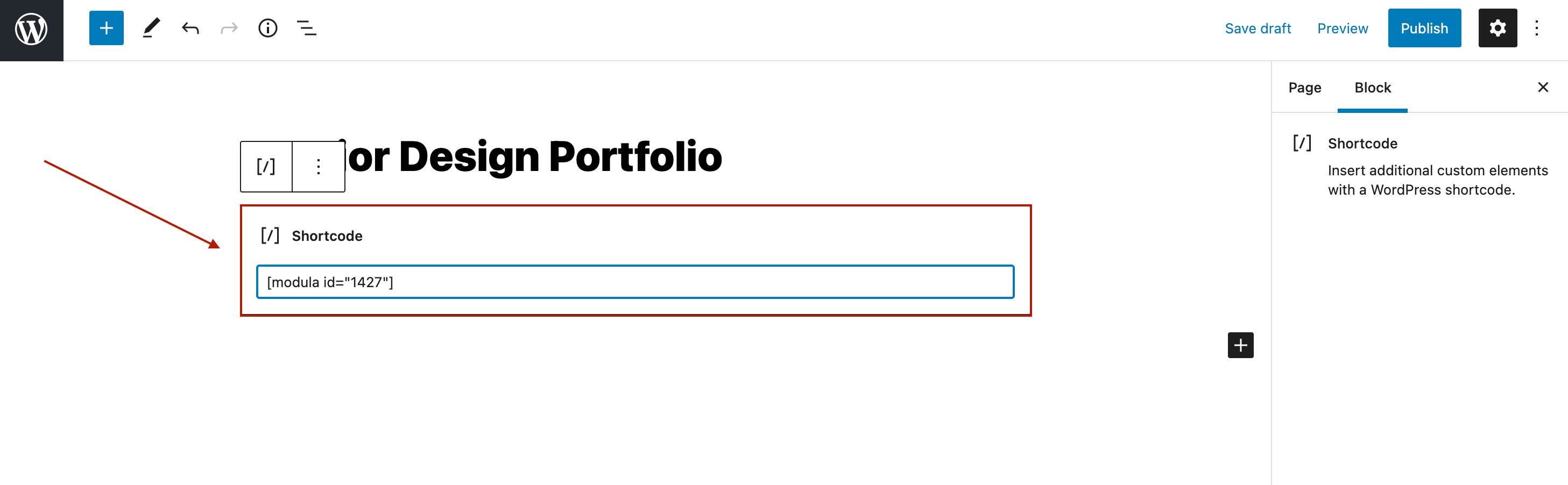
Tout ce que vous avez à faire maintenant est de copier le shortcode et de le coller dans votre page.

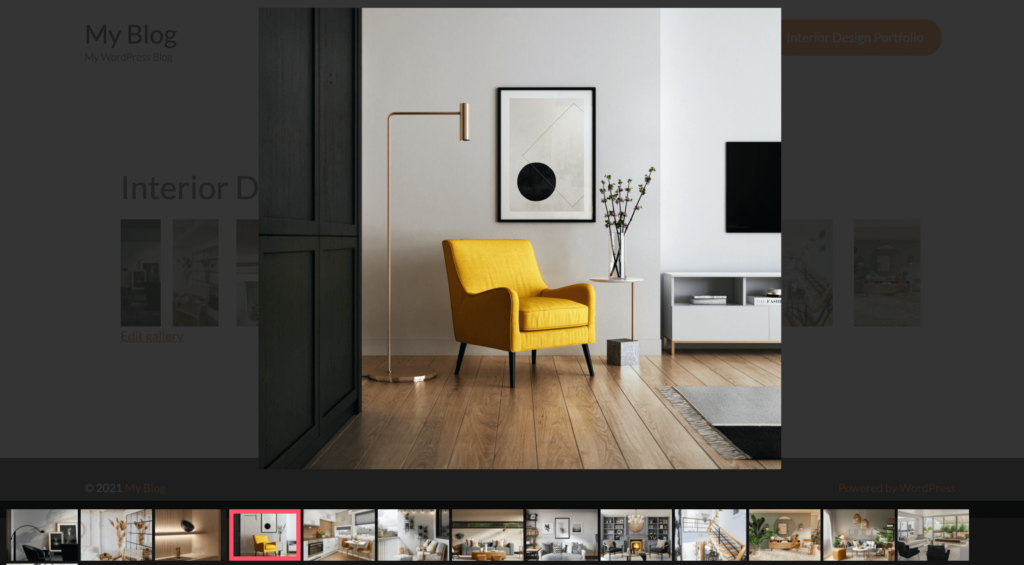
Cliquez sur Publier et jetons un coup d'œil à la galerie de vignettes Modula.
Dernières pensées
Si vous souhaitez créer des galeries de base, vous pouvez utiliser la galerie par défaut de WordPress. Mais si vous souhaitez améliorer l'expérience utilisateur, rationaliser le processus de navigation et créer des galeries visuellement attrayantes, Modula est une meilleure solution. Non seulement vous pouvez afficher des galeries d'images miniatures, mais vous pouvez également avoir un contrôle total sur l'apparence de vos galeries.
Tout ce que vous avez à faire est de :
- Créez une nouvelle galerie et définissez la taille de l'image miniature
- Autoriser les images à s'ouvrir dans une Lightbox avec des vignettes en bas, ajouter un axe de vignette et une navigation au clavier
- Ajoutez la galerie d'images avec des vignettes à votre site Web.
Vous pouvez utiliser toutes ces fonctionnalités en obtenant le plan tarifaire de démarrage .
