Comment créer un en-tête WordPress collant (Guide sans code)
Publié: 2024-02-08L’expérience utilisateur est tout ce qui compte pour que votre site Web reste interactif et attrayant. C’est là que l’effet collant dans l’en-tête du site Web joue un rôle primordial. Il garantit que vos visiteurs peuvent accéder au menu de navigation quand ils en ont besoin en le collant en haut de votre site WP pendant le défilement.
En outre, l’en-tête collant de WordPress peut réorganiser les performances globales du site en ayant un impact positif sur le taux de rebond, le temps moyen et d’autres facteurs de référencement. Cependant, beaucoup d’entre nous accordent encore moins d’importance à cette tactique lors de l’optimisation des sites. La raison derrière cela pourrait être de ne pas trouver le bon outil ou la bonne méthode.
Dans cet article de blog, nous découvrirons la méthode la plus simple pour donner un effet collant à votre en-tête WordPress qui ne prendra pas plus de quelques minutes ! Alors restez avec nous jusqu’à la fin et apprenez à améliorer les performances de votre site Web de manière efficace et sans effort.
Qu’est-ce qu’un en-tête collant ?

Un en-tête Sticky signifie une barre de navigation qui reste fixe en haut de votre site Web lorsque vous faites défiler vers le bas ou vers le haut. Il est principalement conçu pour garantir une navigation transparente et offrir une meilleure UX lors du défilement de votre site Web.
Pourquoi rendre l'en-tête de votre site Web collant ?
Faire défiler tout le temps vers le haut pour accéder au menu de navigation est super fatiguant. Cela détériore non seulement l'UX, mais augmente également le taux de rebond de votre site. Et vous savez ce qui se passera ensuite : les performances globales de votre site seront en baisse !
C’est là qu’un menu collant s’avère utile. Il est utilisé pour optimiser les performances de votre site Web avec une barre de navigation collante. En plus de cela, la barre collante présente de nombreux autres avantages. Voici les principaux avantages de l’ajout d’un menu collant :
- Cela rend votre site Web plus interactif en gardant l’en-tête collant en haut de votre site Web.
- Un menu collant augmente le temps moyen passé sur le site grâce à une navigation facile qui apporte de meilleurs résultats SEO .
- Une barre de navigation collante est bonne pour le CRO (Conversion Rate Optimization) car votre public peut accéder facilement aux pages.
- Il offre une navigation facile sur la page de tarification qui augmente éventuellement les revenus .
- Cela diminue le taux de rebond en améliorant l'UX de votre site Web.
- Les opportunités de développement de marque augmentent en intégrant un en-tête collant dans votre site et en rendant le matériel de marque (logo, etc.) visible à tout moment.
Conditions préalables avant de créer un en-tête WordPress collant
Puisque vous avez découvert les avantages sous-jacents de l’ajout d’un en-tête collant, il est grand temps de commencer à le présenter sur votre site WordPress. Mais savez-vous comment ?
Pas de soucis. Ici, nous allons révéler la méthode la plus simple pour afficher la barre de navigation collante. Mais avant cela, vous aurez besoin de quelques plugins pour ajouter un menu collant :
- Élémentor (Gratuit).
- ElementsKit (gratuit et professionnel).
Comment créer un en-tête collant dans WordPress
Ce didacticiel vous expliquera comment créer un en-tête collant à partir de zéro, sans codage. Cela signifie de la création d'un menu de navigation à la configuration des conditions collantes, il vous guidera à travers tout. Commençons donc par ajouter un menu collant dans WP à l'aide d'ElementsKit :
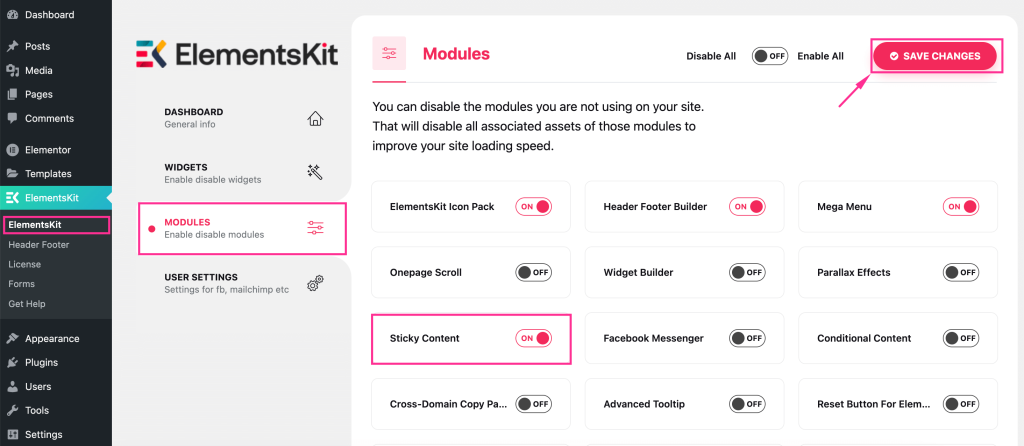
Étape 1 : Activez le module « Contenu collant ».
Après avoir installé les plugins requis, accédez à votre panneau d'administration et naviguez sur ElementsKit >> Modules . Activez ensuite le module « Sticky Content » et cliquez sur le bouton « Enregistrer les modifications » .

Étape 2 : créez un en-tête avec des modèles intégrés.
Dans la deuxième étape, vous devez ajouter un en-tête. Vous pouvez le créer manuellement ou comme vous le souhaitez, mais la méthode la plus rapide et la plus simple consistera à utiliser les modèles d'en-tête prédéfinis d'ElementsKit.
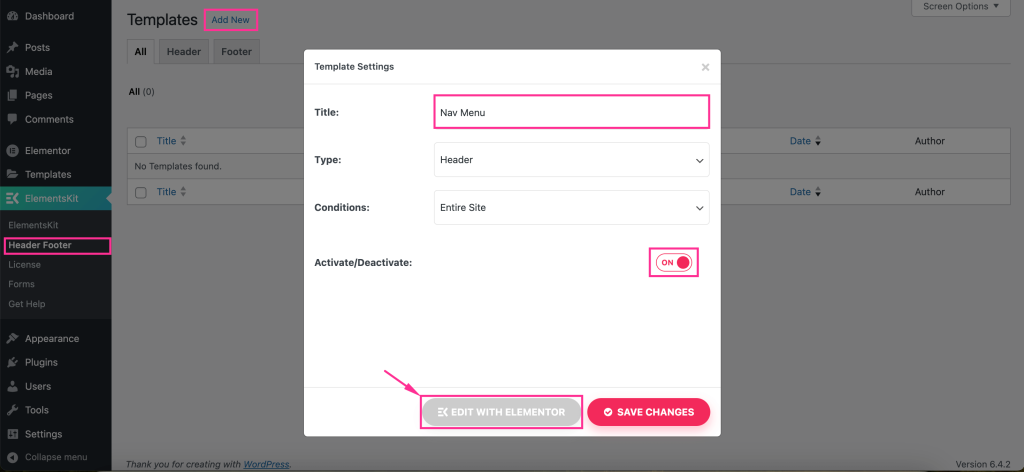
Pour ajouter un en-tête à l'aide d'ElementsKit , accédez à l' onglet En-tête et pied de page d'ElementsKit et appuyez sur le bouton « Ajouter un nouveau » . Cela fera apparaître un onglet dans lequel vous devrez remplir les champs suivants :
- Titre : Ajoutez un titre approprié pour votre en-tête, tel que le menu de navigation.
- Tapez : sélectionnez l'en-tête.
- Conditions : définissez les conditions pour votre en-tête.
- Activer/Désactiver : Rendre ce menu actif.
Après cela, cliquez sur le bouton « Modifier avec Elementor » pour sélectionner un modèle intégré pour cet en-tête.

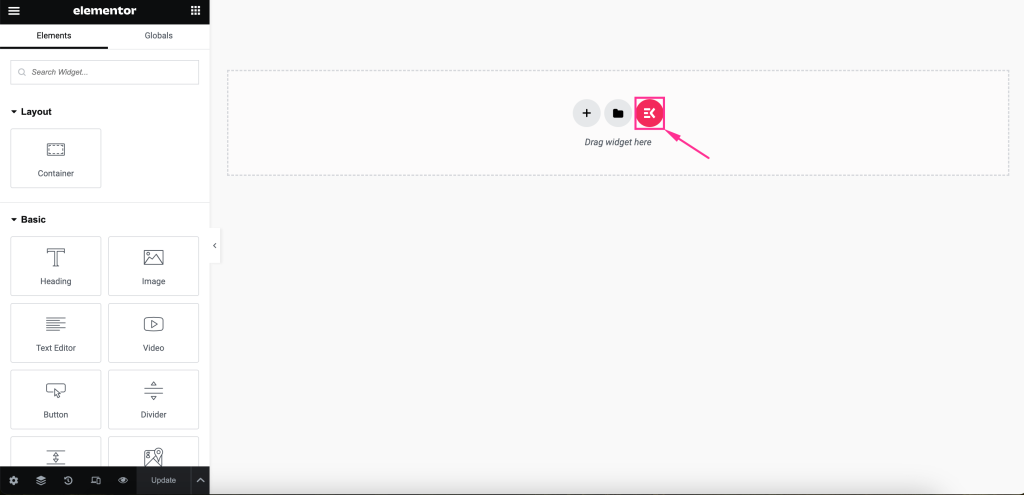
Cela vous redirigera vers l'éditeur Elementor où vous devrez cliquer sur l'icône « Ekit » pour accéder à la bibliothèque de modèles d'ElementsKit.

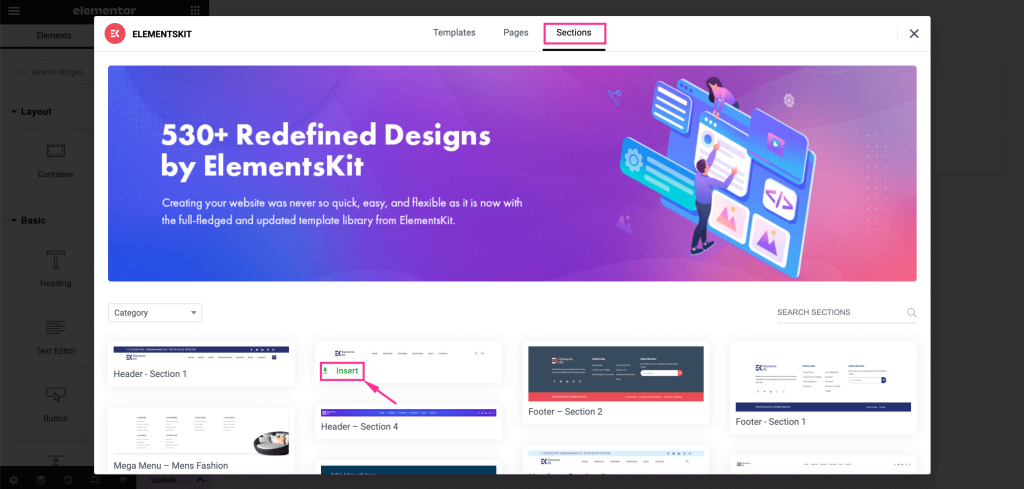
Cela ouvrira un onglet de bibliothèque de modèles. Là, vous devez accéder à l'onglet « Sections » et sélectionner un modèle d'en-tête approprié en appuyant sur le bouton « Insérer » .

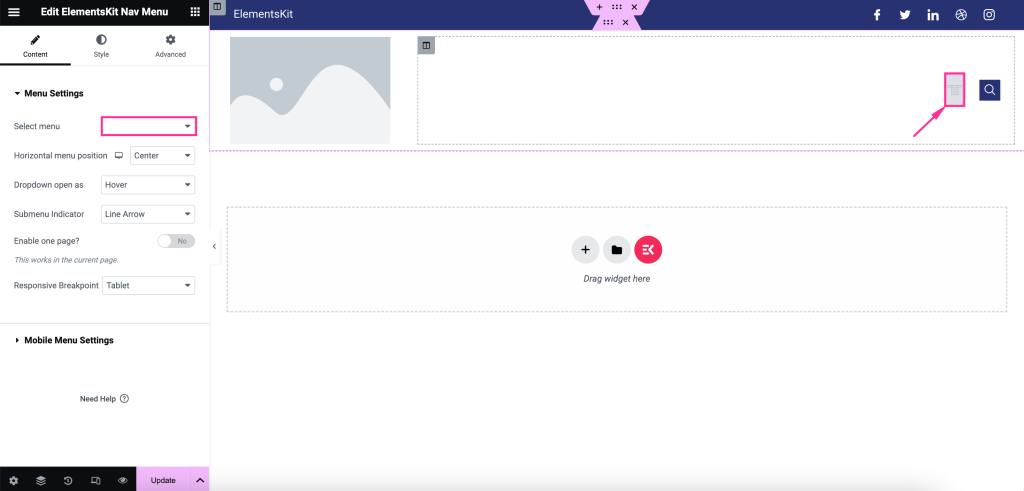
Après cela, appuyez sur l'icône de menu et sélectionnez le menu que vous souhaitez afficher sur le côté gauche. En outre, vous pouvez ajuster les paramètres de menu suivants , tels que :

- Position horizontale du menu : définissez la position du menu à droite, à gauche, au centre et justifié.
- Liste déroulante ouverte en tant que : indiquez si vous souhaitez afficher le menu déroulant en survolant ou en cliquant.
- Indicateur de sous-menu : choisissez une icône d'indicateur de sous-menu qui sera affichée avec le menu de navigation d'en-tête.
- Activer une page : activez-la si vous souhaitez afficher un en-tête collant sur une page.
- Point d'arrêt réactif : rendez-le réactif pour les tablettes ou les mobiles.

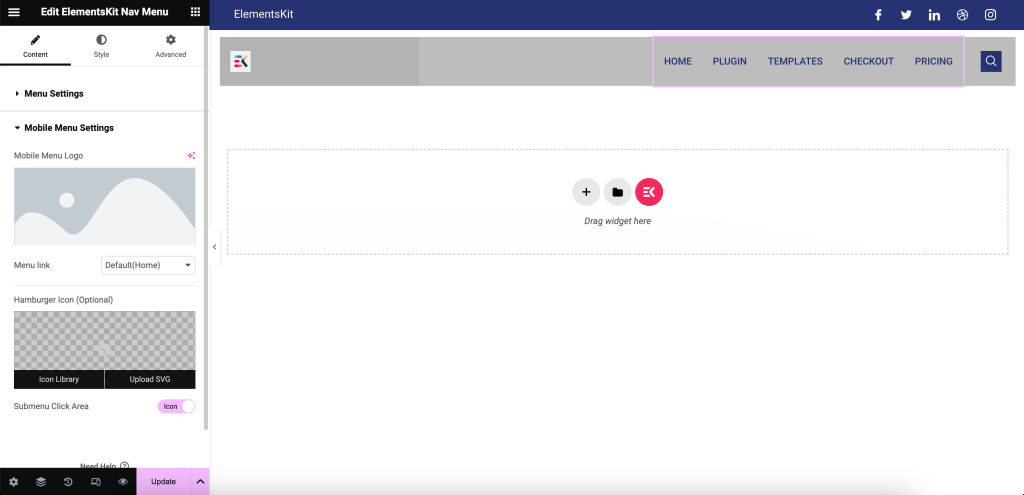
De plus, vous pouvez modifier les paramètres suivants du menu mobile WordPress :
- Logo du menu mobile : insérez une icône de votre bibliothèque multimédia.
- Lien mobile : vous pouvez ajouter un lien personnalisé au menu ou le définir par défaut.
- Icône de hamburger (facultatif) : si vous le souhaitez, choisissez une icône pour la bibliothèque d'icônes.
- Zone de clic du sous-menu : activez-la si votre menu comporte un sous-menu et que vous souhaitez y ajouter une icône.

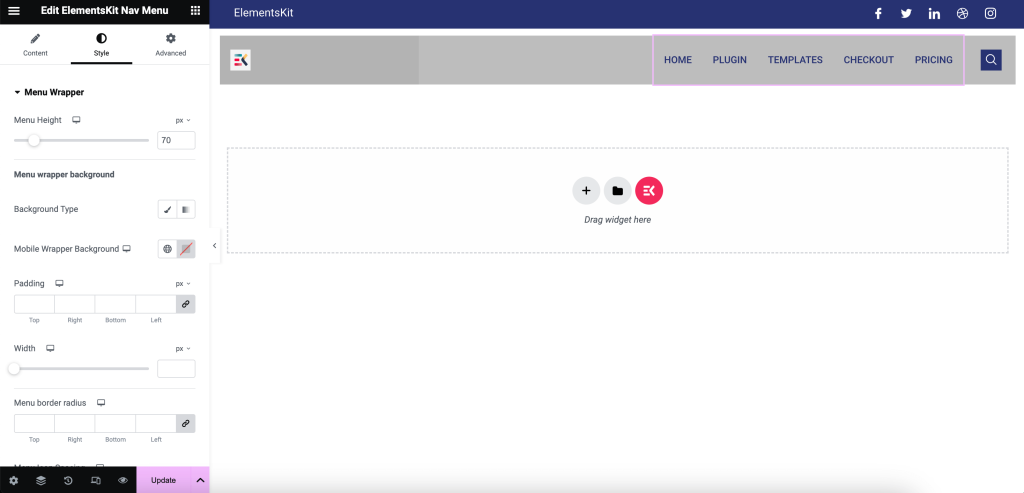
Après le contenu, modifiez le style du menu WordPress en personnalisant le wrapper principal, le style de l'élément de menu, le style de l'élément de sous-menu, le style du panneau de sous-menu, le style du hamburger et le logo du menu mobile.

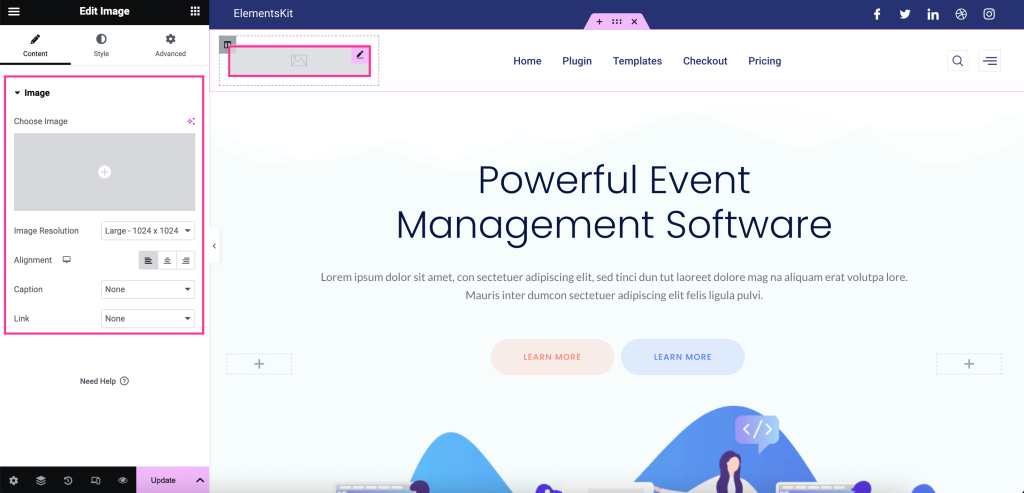
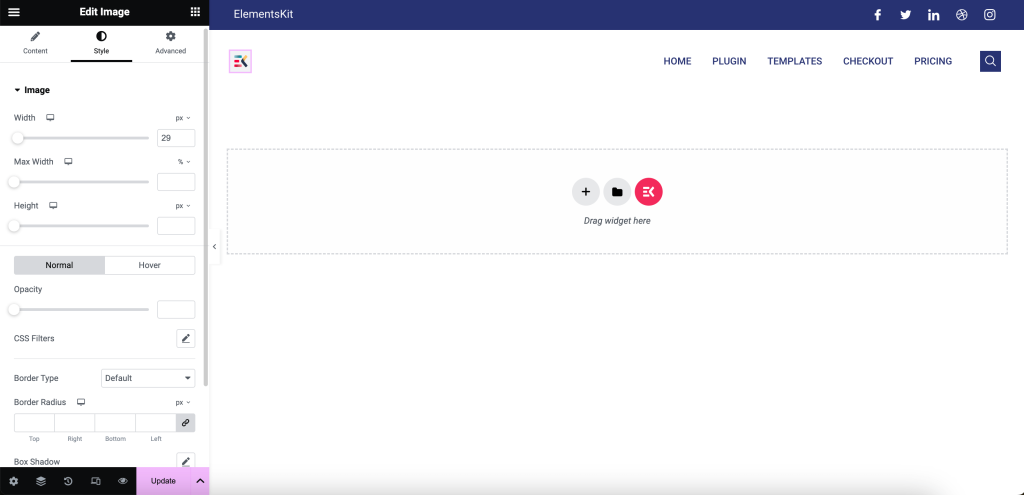
Maintenant, appuyez sur l'icône « Image » et ajoutez une image de votre bibliothèque multimédia ou de votre appareil. Ensuite, ajustez la résolution de l'image, l'alignement, la légende et le lien.

Vous devez également modifier la largeur de l'image, la largeur maximale , la hauteur , l'opacité , les filtres CSS , le type de bordure , le rayon de bordure et l'ombre de la boîte .

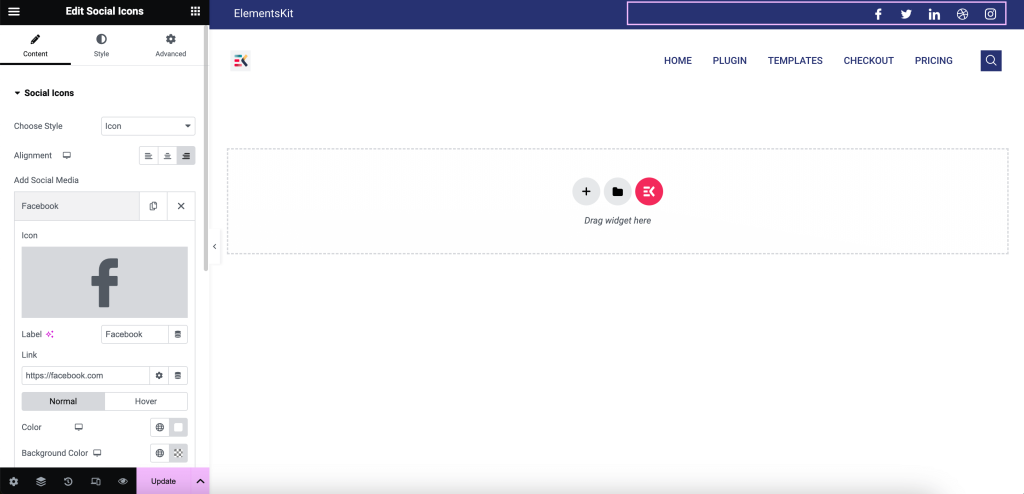
Ajoutez ensuite des plateformes sociales et personnalisez-les selon votre envie en cliquant dessus. Toutes les options de personnalisation seront visibles sur le côté gauche après avoir appuyé sur les champs du profil social.

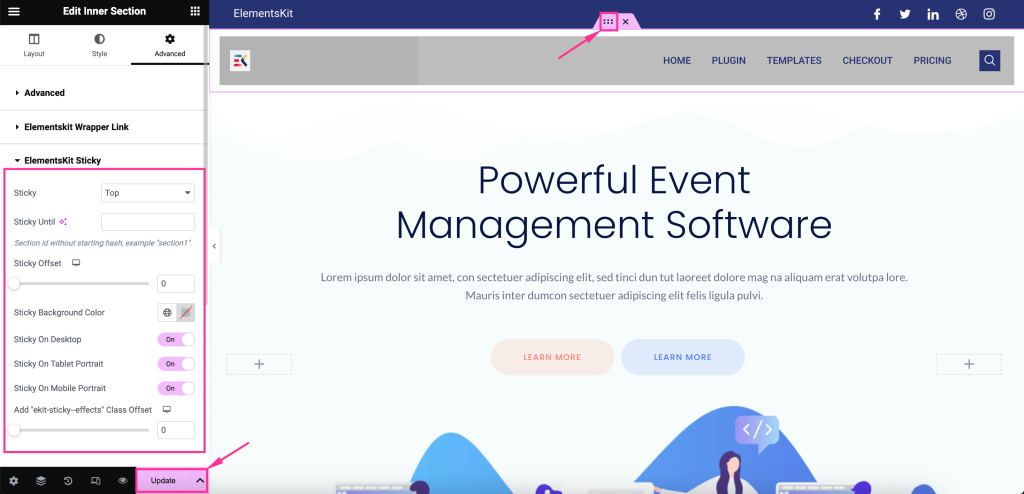
Il est maintenant temps de prendre la décision finale pour rendre votre menu d'en-tête collant. Pour ce faire, cliquez sur les paramètres de la section de points du menu d'en-tête et développez ElementsKit Sticky à partir de l' onglet Avancé . Cela apparaîtra dans plus de paramètres tels que :
- Sticky : définissez la condition de votre contenu collant en haut, en bas, dans la colonne et affichez les options de défilement vers le haut.
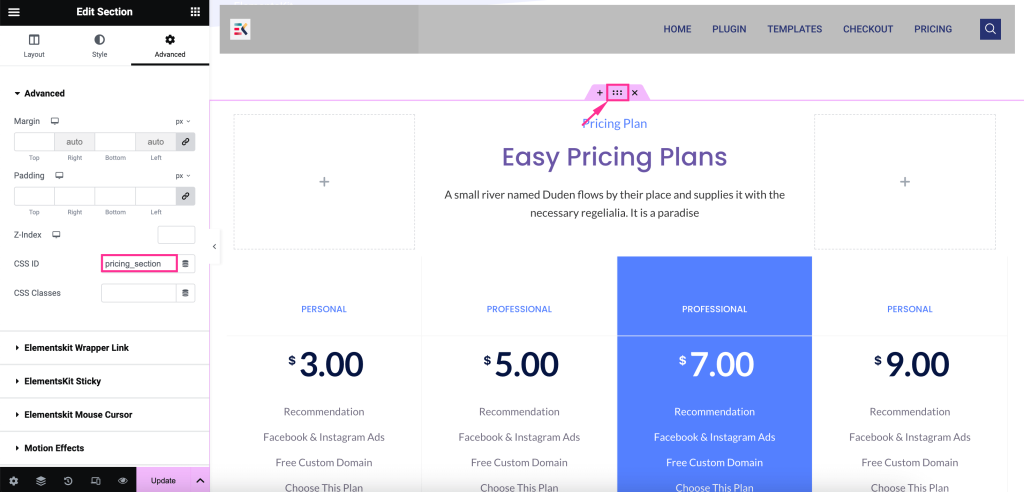
- Sticky Until : Cette fonctionnalité vous permet d'afficher un en-tête WordPress collant jusqu'à une section sélectionnée en saisissant un ID CSS. Maintenant, pour générer un identifiant CSS, cliquez sur l'option point jusqu'à l'endroit où vous souhaitez rendre l'en-tête collant et entrez un identifiant CSS sous l'onglet Avancé comme l'image ajoutée. Ensuite, copiez l'ID CSS et collez-le dans ce champ Sticky Until. Ainsi, après la mise à jour, votre menu contextuel WordPress sera affiché jusqu'à cette section. Ici, nous rendons l'en-tête collant jusqu'au tableau des prix.

- Sticky Offset : ajustez ce champ.
- Couleur d’arrière-plan collant : définissez la couleur de l’arrière-plan de votre en-tête collant.
- Sticky on Desktop : activez cette option pour afficher le menu collant lorsque quelqu'un visite votre site Web à l'aide d'appareils de bureau.
- Sticky on Tablet Portrait : réglez-le en mode actif pour afficher le menu collant sur les tablettes.
- Sticky on Mobile Portrait : rendez l'en-tête collant en activant le bouton.
Enfin, en ajustant toutes les options, appuyez sur pour faire vivre votre menu collant sur WordPress.

Étape 3 : Créez un menu collant WordPress.
Maintenant, prévisualisons votre menu d'en-tête créé et vérifions à quoi il ressemble sur le front-end.

Avez-vous besoin de plus d’aide concernant l’ajout d’un effet collant à votre en-tête WordPress ? Consultez ce tutoriel pour obtenir un guide détaillé à ce sujet :
Emballer
Puisque vous avez appris à afficher un en-tête collant, c'est à votre tour de l'implémenter. Parce que dès que vous utiliserez cet en-tête collant, vous pourrez profiter des opportunités pour de plus grands avantages.
D’une meilleure interaction utilisateur à l’amélioration des performances du site, cela influencera tout. Alors, essayez cette nouvelle stratégie et boostez la croissance de votre site Web avec une barre de navigation fluide et accessible.