Créer des fichiers SVG animés dans Adobe Photoshop
Publié: 2023-01-07Si vous cherchez à ajouter une touche d'animation à vos créations, vous avez de la chance. Adobe Photoshop dispose de tous les bons outils pour vous aider à créer de superbes fichiers SVG animés. Voici un guide rapide étape par étape sur la façon de créer des fichiers SVG animés dans Photoshop. Tout d'abord, ouvrez l'image que vous avez choisie dans Photoshop. Ensuite, allez dans Fenêtre > Chronologie pour ouvrir le panneau Chronologie. Ensuite, créez une nouvelle image en cliquant sur le bouton "Créer une animation d'image" en bas du panneau Chronologie. Maintenant, sélectionnez l'outil "Dessiner un masque d'opacité" dans la barre d'outils. Ensuite, utilisez cet outil pour dessiner le chemin d'animation souhaité sur l'image. Enfin, cliquez sur le bouton "Jouer" dans le panneau Chronologie pour prévisualiser votre animation. Si vous êtes satisfait des résultats, allez-y et exportez votre fichier sous forme de SVG animé.
Une image unidimensionnelle est représentée en XML bidimensionnel par le langage de balisage XML Scalable Vector Graphics (SVG). Vous pouvez désormais exporter des fichiers SVG depuis Animate sans avoir à créer d'identifiants ou de définitions avec les fichiers. Cette option d'exportation améliorera la qualité des SVG qui seront importés dans Character Animator . L'exportation de plusieurs symboles est transparente et ne perd pas de contenu. Il est similaire à l'illustration de Stage in Animate. Animate (13.0) a interrompu la fonctionnalité d'exportation FXG, elle est donc désormais en place. Certaines animations, telles que celles décrites dans Animate, ne peuvent pas être rendues au format SVG. Lors de l'exportation de contenu, ces fonctionnalités sont soit supprimées, soit définies par défaut sur une fonctionnalité prise en charge.
Des animations sont créées. À l'aide de l'exportateur, vous pouvez créer des animations SVG . Toutes les images d'un rendu - une pour chaque image rendue (F12 ou Maj-F12), ou toutes les images d'une animation (Maj-F12 ou F12) sont enregistrées dans un seul fichier lorsque le Mode est défini sur Animation.
L'élément de menu Image > Convertir en calque d'image est utile pour convertir un PNG en SVG dans Photoshop. Il sera affiché en sva sous la forme d'une image avec la même résolution que le fichier PNG mais dans un format différent.
Pouvez-vous créer du Svg dans Photoshop ?

Pour exporter une image dans Photoshop, appuyez sur le bouton Fichier, puis sélectionnez Exporter sous. Pour sélectionner SVG, accédez au menu déroulant Format et sélectionnez-le dans le menu déroulant. Vous pouvez enregistrer le fichier après avoir sélectionné Exporter tout.
En ajoutant la fonctionnalité d'exportation en tant que sva à Photoshop, Adobe facilite l'exportation de fichiers SVG. Avec Photoshop, vous pouvez exporter une image directement, plutôt que d'utiliser Illustrator. Ce didacticiel vous apprendra à transformer des images PNG ou JPG en svega à l'aide de Photoshop. Si nous voulons exporter l'image au format SVG, nous devons d'abord créer un chemin à partir de l'image, le colorer et le convertir en forme.
Il peut être utilisé pour créer des fichiers SVG à l'aide d'Adobe Illustrator. Ce didacticiel vous guide à travers les étapes de création d'un fichier.sva dans Adobe Illustrator. Dans Adobe Illustrator, accédez à Fichier > Nouveau > Fichier SVG, puis sélectionnez-le. Après avoir sélectionné le type de fichier que vous voulez, le processus commencera. Parce qu'un fichier vectoriel est un type de fichier, vous avez beaucoup d'options lors de sa création. Ensuite, vous devrez créer un fichier SVG pour pouvoir l'utiliser. Pour créer un fichier SVG de base , double-cliquez sur la zone vide du fichier Illustrator. Lorsque vous cliquez sur l'option de taille, un écran avec une option de taille apparaît. La taille du fichier SVG final doit être légèrement inférieure à la taille d'origine afin que l'édition soit plus facile. Vous devez maintenant inclure quelques éléments de base dans votre fichier SVG. Lorsque vous cliquez sur l'outil Ellipse dans la barre d'outils, l'outil Rectangle rond s'affiche. Ensuite, sur l'écran suivant, sélectionnez le rayon que vous souhaitez appliquer au cercle. Cliquez sur l'outil Ligne dans la barre d'outils pour créer une ligne, puis sélectionnez l'outil Rectangle dans le menu déroulant. L'étape suivante consiste à sélectionner la largeur que vous voulez que la ligne ait, puis cliquez sur OK. Sélectionnez l'outil Texte dans l'outil Texte de la barre d'outils pour créer une zone de texte. Ensuite, sous la zone de texte, cliquez sur le bouton OK et choisissez le texte que vous souhaitez voir apparaître. Après avoir créé votre fichier SVG, vous pouvez continuer avec le reste de votre projet. Au fur et à mesure que vous continuez, vous devrez ajouter quelques éléments de base à votre fichier SVG.
Comment faire une animation Svg ?

Créez des animations SVG en sélectionnant le cadre que vous souhaitez animer, puis en cliquant sur Activer l' exportation SVG . Vous pouvez animer X, Y, X, Y, X, Y, Y, Y et X dans ce cadre en sélectionnant un nœud à l'intérieur. À l'aide de l'aperçu en direct intégré, vous pouvez ajuster vos animations jusqu'à ce que vous soyez satisfait de leur apparence.
Ce didacticiel vous apprendra à créer et à animer des éléments à l'aide d'outils tels que SVGator. La chronologie peut être ajustée de trois manières : en taille, en position et en durée. Un outil de transformation peut être utilisé pour déterminer quels éléments sont au début. Vous pouvez sélectionner cette option si vous souhaitez voir les animateurs. Lorsque vous utilisez Windows, ctrl est la valeur par défaut et lorsque vous utilisez macOS, cmd est la valeur par défaut. Tous les éléments doivent d'abord être choisis, puis cliquez avec le bouton droit et sélectionnez Groupe, ou vous pouvez utiliser le raccourci cmd. De plus, l'origine d'un groupe peut être spécifiée dans le coin supérieur gauche du canevas.
Double-cliquer sur le nom du groupe nous permettra de le renommer. Après avoir sélectionné le dossier, vous pouvez commencer à l'animer. Nous utiliserons les flèches pour réorganiser le groupe dans la liste des éléments en le sélectionnant et en l'utilisant. Avant que le dossier n'ait terminé sa mise à l'échelle, il doit être déplacé vers cet emplacement. Pour faire apparaître l'icône à partir d'ici, je sélectionnerai un animateur de position. Pour prévisualiser une scène animée, cliquez sur ce bouton. Vous pouvez prévisualiser un certain nombre d'options d'exportation ici. Vous pouvez démarrer l'animation chaque fois que vous survolez le SVG avec votre souris ou que vous cliquez dessus, et l'animation peut commencer lors d'un chargement ou d'un survol de la souris. Vous pouvez ajouter des étiquettes à vos projets pour les aider à s'organiser.
Illustrator est un excellent outil pour les illustrations vectorielles, mais ce n'est pas le meilleur pour créer des animations. Sur Internet, il est possible d'utiliser un format graphique vectoriel appelé SVG pour les sites Web animés. L'utilisation de balises img> pour ajouter le SVG est une cause fréquente du non-fonctionnement de l'animation. Lorsque vous visitez le site Web, vous pouvez voir le SVG, mais aucune animation ne commencera. Cela peut être facilement résolu en remplaçant toutes les balises img et object par un objet GIMP est un autre excellent programme gratuit pour créer des animations SVG. GIMP est un puissant éditeur d'images qui peut être exécuté sur un large éventail de plates-formes, notamment Windows, Mac et Linux. GIMP est également livré avec un outil d'animation que vous pouvez utiliser sans acheter de logiciel supplémentaire. Vous devez sélectionner celui qui convient le mieux à vos besoins car il existe de nombreux logiciels d'animation disponibles. Adobe Illustrator est un excellent outil pour créer de l'art vectoriel, mais ce n'est pas un excellent outil pour créer des animations. De nombreux logiciels d'animation, tels que Anima, Flash et After Effects, sont disponibles à l'achat, mais d'autres, tels qu'Adobe Illustrator, peuvent être utilisés gratuitement. Il est essentiel de sélectionner le bon programme pour le travail, afin de rechercher quels programmes sont disponibles et lesquels sont les mieux adaptés à la tâche à accomplir.

Animation SVG : un guide étape par étape
Bien que la configuration d'une animation SVG puisse être difficile, il est simple de créer une animation qui aura fière allure sur votre site Web en quelques étapes simples. Avant de pouvoir animer les éléments que vous souhaitez animer, vous devez d'abord les sélectionner. Avant de pouvoir faire quoi que ce soit d'autre, vous devez d'abord définir leur opacité. Ensuite, en plus de déclarer les images clés, vous devrez les nommer. Pour affecter les propriétés et les animations des éléments, vous devez d'abord les spécifier. Vous devez ensuite enregistrer le fichier afin de le sauvegarder.
Un fichier Svg peut-il être animé ?
Vous pouvez modifier les graphiques vectoriels au fil du temps pour créer des effets animés avec SVG. Le contenu SVG peut être animé des manières suivantes : Les éléments d'une animation sont animés par []. Lors de la comparaison des modifications temporelles apportées aux éléments d'un document SVG, le fragment décrit les modifications temporelles apportées aux éléments.
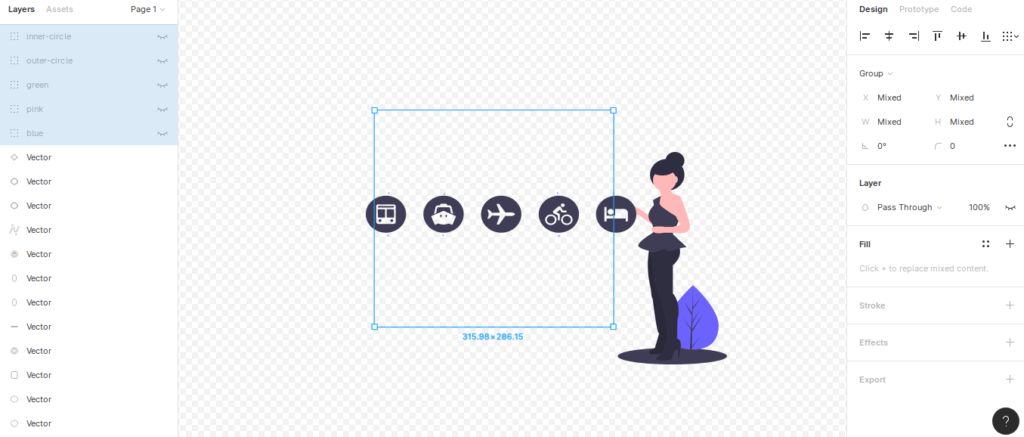
Vous pouvez importer, animer et exporter des animations SVG à l'aide de l'application SVGator, qui est une application Web. C'est l'outil idéal pour les débutants qui ne veulent pas apprendre le codage. Le processus d'inscription est assez simple : cliquez simplement sur animer maintenant, puis créez un compte, remplissez vos informations et cliquez sur OK. Le processus de storyboard permet aux storyboarders de tester facilement leurs idées avant de s'engager à produire le produit fini. Un autre avantage est que l'application peut animer une couche et son groupe parent en même temps, ce qui lui permet de reconnaître et de reconnaître des groupes. Malgré le fait que nous n'avons rencontré aucune limitation sur le nombre de couches que nous utilisons, notre icône est assez simple. Après avoir ouvert l'esquisse et sélectionné Importer nouveau, vous pourrez démarrer un nouveau projet (figure 11).
La figure 11 représente la première étape du groupe de contenu. Nous en avons besoin car il s'agit presque d'un seul SVG, empilé les uns sur les autres. À l'origine, on pensait que la feuille serait retirée de l'enveloppe et progressivement cachée à la vue. Nous ne pouvons pas déplacer la feuille dans l'espace z, donc l'utiliser comme modèle est une bonne idée. Nous allons passer en revue les étapes 1 et 2 sur l'ouverture du rabat avec notre storyboard. le clip 3 peut être visionné en format vidéo. Nous avons pu ouvrir et déplacer l'enveloppe dans cette expérience.
Afin d'expliquer plus en détail, animons la lettre sortant de l'enveloppe et révélons quelques lignes de texte. Le formulaire de newsletter que nous avons créé est simple et contient une icône. En cliquant sur le bouton Exporter SVG, vous pouvez exporter l'icône depuis svagrant. Vous pouvez voir un message de remerciement dès que vous cliquez sur s'abonner, et une icône apparaîtra après avoir cliqué sur s'abonner. Dans la partie 3, nous vous montrerons comment exporter des animations dans un environnement réel. Lors de la création de SVG simples , des outils tels que SVGator accéléreront le processus. Vous pouvez voir pourquoi les SVG réussissent si bien dans la conception réactive dans l'exemple suivant. Lorsque la fenêtre est plus petite, la mise en page se réorganise et l'icône s'agrandit sans perte de qualité. Boyan Kostov, notre rédacteur en chef, mérite d'être félicité pour nous avoir aidés à rédiger cet article.
Animation de fichier SVG : de quoi s'agit-il et comment le convertir en GIF
Qu'est-ce qu'une animation de fichier SVG ? La possibilité de créer des animations et des interfaces utilisateur interactives à l'aide de Scalable Vector Graphics est disponible de différentes manières : Script : la création d'animations et d'interfaces utilisateur interactives à l'aide d'ECMAScript est la méthode la plus courante. Comment faites-vous l'animation gif ? Il est désormais possible de convertir des fichiers SVG en fichiers GIF. Vous pouvez créer vos propres animations ici et vous pouvez facilement les exporter en tant que GIF de haute qualité en quelques clics.
Adobe Animer Svg
Adobe Animate offre une prise en charge intégrée pour l'importation et l'exportation de fichiers SVG. Cela signifie que vous pouvez facilement créer des graphiques vectoriels et des animations utilisables sur le Web. En outre, Adobe Animate prend également en charge l'exportation de fichiers SVG pouvant être utilisés avec d'autres applications.
Adobe a fortement promu HTML5 et WebGL au centre d'Animate CC. Les formats basés sur XML tels que SVG ont gagné en popularité lorsque HTML5 est devenu disponible. Vous pouvez créer des SVG animés complexes avec une variété de frameworks. Vous pouvez animer des formes en utilisant une variété de méthodes disponibles à partir de SVG. L'API SVG Animator est une API bien organisée et bien connue qui vous permet de créer des animations SVG interactives. Lorsque vous utilisez la commande 'action de clic' pour une entité symbole, vous pouvez facilement définir une action de clic. Il est actif une fois que vous cliquez sur l'exemple de l'entité. Un document SVG est également extrêmement simple à produire. Il existe également deux fichiers JavaScript dans la sortie, dont l'un est HTML.
Animation SVG : guide du débutant
Il s'agit d'un format graphique vectoriel avec des animations qui peuvent être utilisées de différentes manières. Des graphiques vectoriels évolutifs (SVG) peuvent être utilisés dans Adobe Illustrator pour générer des animations. Dans ce cas, vous pouvez importer l'animation dans Animate, ce qui vous permettra de créer votre animation finale.
Comment créer un SVG animé dans Illustrator
Il existe plusieurs façons de créer du SVG animé dans Illustrator. Une façon consiste à utiliser le panneau Chronologie. Vous pouvez créer des images clés, puis interpoler les images pour créer votre animation. Une autre méthode consiste à utiliser le panneau Animation. Avec ce panneau, vous pouvez créer vos animations image par image.
Le code qui nous permet d'afficher des graphiques vectoriels sur nos sites Web est connu sous le nom de SVG (Scalable Vector Graphics). Pour rendre leurs sites Web plus interactifs, la plupart des entreprises l'utilisent. Ce sont les différentes techniques d'animation que vous pouvez utiliser avec ces outils. Dans ce tutoriel, je vais vous montrer comment créer une illustration en utilisant HTML et CSS en sva. Lors de la création d'une animation à l'aide de SVG, nous n'avons pas besoin d'utiliser une image, mais plutôt un code que nous pouvons contrôler à l'aide de CSS. Vous pouvez le faire si vous modifiez le SVG selon vos besoins. Figma est un outil de conception d'interface à la fois simple et gratuit.
C'est un bon point de départ si vous souhaitez concevoir, modifier et jouer avec. Choisissez VS Code ou Sublime Text dans la liste. Créez deux fichiers portant le même nom que votre dossier SVG Animation , tous deux nommés index.html et style. CSS. Vous pouvez le rendre encore meilleur en incluant du code CSS. L'animation dans l'image ci-dessous devrait suffire à le montrer. Est-il réactif à l'interface utilisateur ? Vous pouvez voir qu'il est réactif.
