Comment créer un tableau de comparaison avec Elementor [étape par étape]
Publié: 2022-01-18Vous cherchez un moyen simple d'afficher un tableau de comparaison sur vos sites Web Elementor ?
Les tableaux de comparaison permettent aux visiteurs du site de comparer différents produits/forfaits tarifaires et les aident à prendre de meilleures décisions.
Dans cet article, nous vous montrerons comment créer des tableaux de comparaison avec Elementor - sans ajouter de code !
Comment créer un tableau de comparaison dans Elementor
Bien qu'Elementor fournisse la liste ultime des fonctionnalités avancées, la création d'un tableau de comparaison avec Elementor est un défi. Vous pouvez facilement afficher un tableau de comparaison sur vos sites Web à l'aide de l'addon PowerPack, et il se compose de plus de 80 widgets créatifs et de plus de 100 modèles prêts à l'emploi.

En parlant de tableau de comparaison, c'est le meilleur outil pour afficher les services/tarifs/fonctionnalités de votre produit par rapport aux versions de votre produit. Il permet aux utilisateurs de prendre des décisions plus éclairées.
Il existe de nombreux cas où les gens utilisent des tableaux de comparaison sur leurs sites Web, mais nous avons vu l'utilisation courante des tableaux de comparaison sur la page de tarification. Les propriétaires de sites affichent des tableaux de prix comparatifs afin que leurs clients potentiels comparent les prix de leurs produits avant d'acheter.
Ainsi, dans cet article, nous couvrirons le processus étape par étape de création d'un tableau de prix de comparaison avec Elementor et PowerPack.
Comment créer un tableau de comparaison avec Elementor
Nous terminerons l'ensemble du processus en deux sections. Tout d'abord, nous allons créer des tableaux de prix à l'aide du widget Pricing Table, et dans la deuxième section, nous afficherons un tableau de prix de comparaison à l'aide du widget Content Toggle.
Créer un tableau de prix avec Elementor
Commençons d'abord par créer des tableaux de prix avec Elementor.
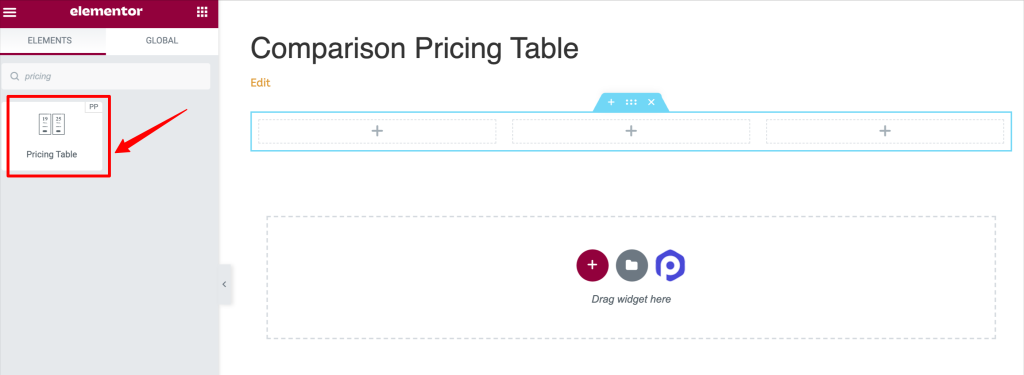
Étape 1 : Ajoutez le widget Tableau de tarification
Ici, je crée un tableau de prix en trois sections.

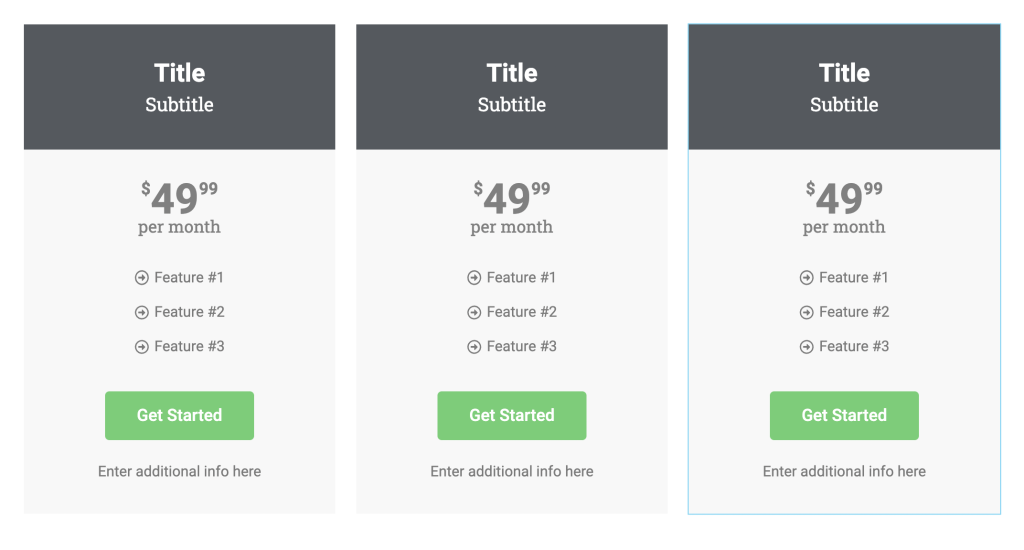
Voici à quoi ressemblera votre page après l'ajout du widget Tableau de tarification.

Étape 2 : Personnalisez l'onglet Contenu du widget Tableau de tarification
Le widget Tableau de tarification vous permet de créer des tableaux de tarification entièrement personnalisés selon vos préférences. De la modification du contenu aux éléments de style, vous pouvez tout faire.
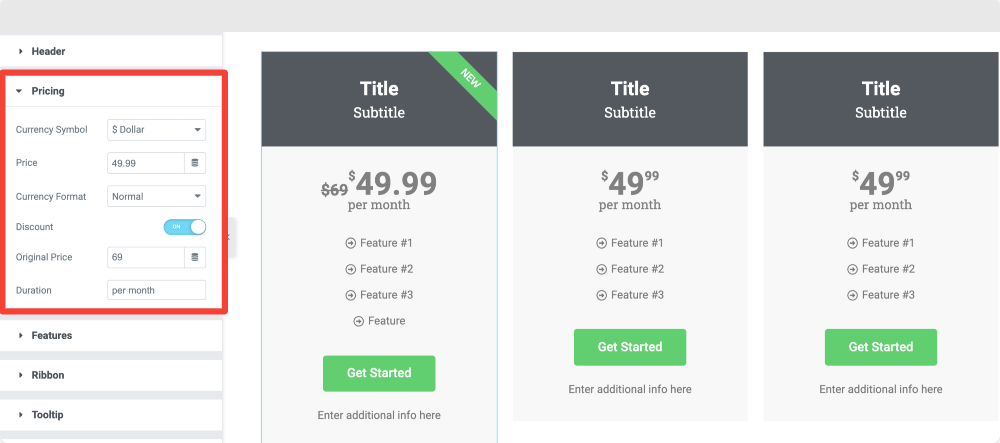
Voyons toutes les options de personnalisation du contenu que vous obtiendrez dans le widget PowerPack Pricing Table.
- En-tête : il s'agit de la première section de l'onglet de contenu ; à partir de là, vous pouvez sélectionner le type d'icône, le titre et ajouter des sous-titres pour le tableau des prix.
- Tarification : Vient ensuite la section des prix. Ici, vous aurez des options pour définir le prix affiché, le symbole monétaire, le format monétaire et la durée du tableau des prix. De plus, si vous souhaitez afficher des prix réduits, vous pouvez le faire en activant l'option "réduction".

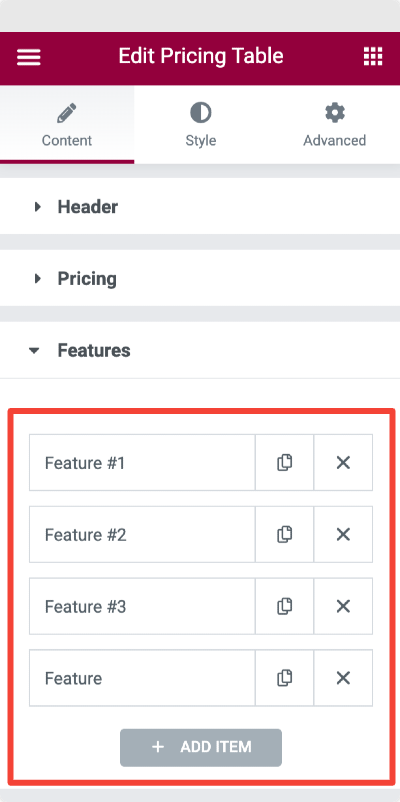
- Fonctionnalités : il s'agit de la section dans laquelle vous pouvez ajouter différentes fonctionnalités de vos forfaits tarifaires proposés.
Vous pouvez ajouter et modifier la liste des fonctionnalités du tableau des prix.
De plus, vous avez la possibilité de personnaliser chaque fonctionnalité du tableau. À partir des sous-sections, vous pouvez modifier l'élément de liste, l'icône de liste et la couleur de l'icône. En outre, vous pouvez modifier la couleur du texte et la couleur d'arrière-plan de l'élément de la liste.
En dehors de cela, vous pouvez utiliser la bascule "exclure" pour exclure toute fonctionnalité active de la table.

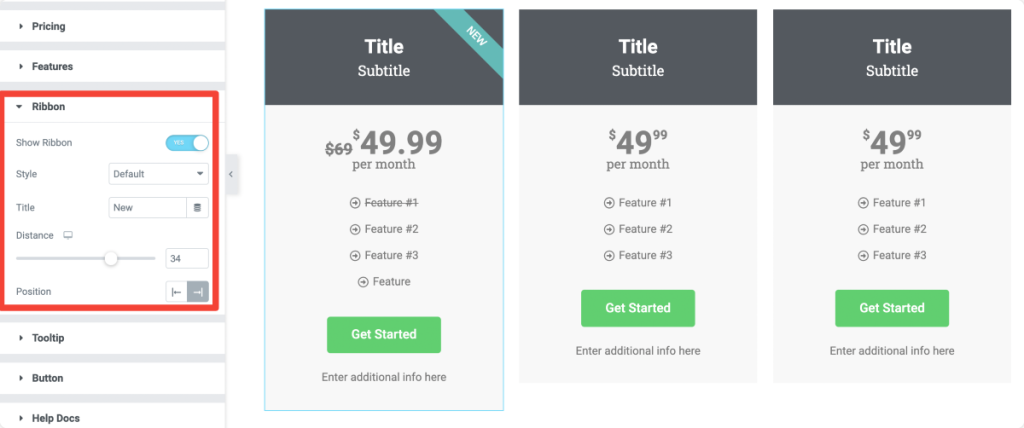
- Ruban : le ruban est un texte en surbrillance oblique qui fait apparaître votre tableau de tarification et aide à afficher les remises et les offres liées à ce plan.
Vous pouvez afficher un ruban sur votre tableau de prix en basculant sur le bouton "Afficher le ruban". Dès que vous activez la fonctionnalité de ruban, vous serez affiché avec plus d'options.
Vous obtenez des options pour choisir votre style de ruban, ajouter du texte et définir la distance et l'alignement du ruban.

- Info-bulle : Vient ensuite la section de l'info-bulle. Activez l'option d'info-bulle pour afficher un texte informatif relatif au package de tarification.
Vous avez la possibilité de déclencher des info-bulles par clic et survol. Définissez la taille et la position de l'info-bulle.
- Bouton : Enfin, vous disposez d'options pour personnaliser le bouton d'appel à l'action. Vous pouvez modifier le texte des boutons, les liens des boutons et ajouter des informations supplémentaires.
Une fois que vous avez défini le contenu du tableau de tarification, passez à l' onglet Style du widget Tableau de tarification.

Étape 3 : Personnalisez l'onglet Style du widget Tableau de tarification
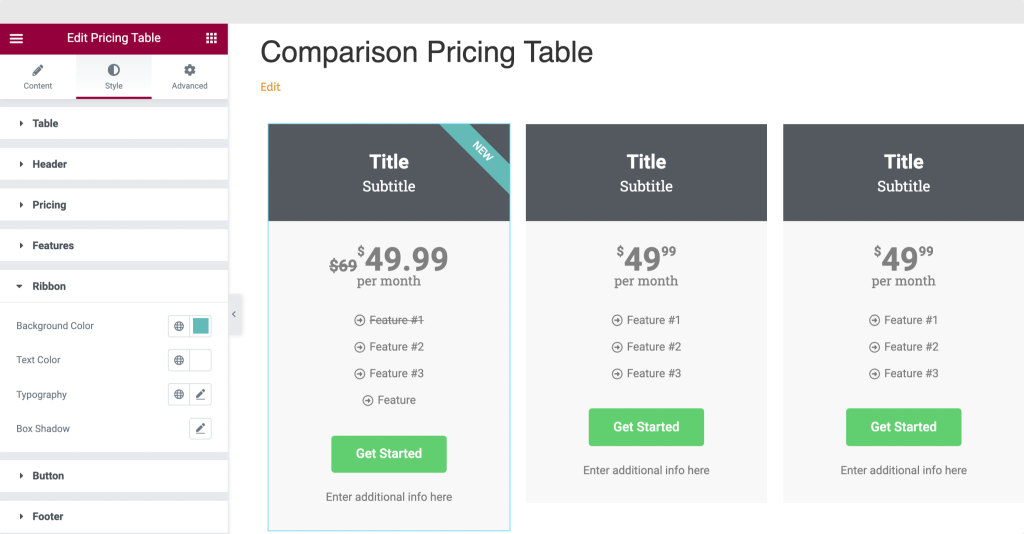
Le widget Tableau de tarification pour Elementor est livré avec de nombreuses fonctionnalités intéressantes grâce auxquelles vous pouvez styliser chaque aspect du tableau de tarification.
Section d'en-tête : dans la section d'en-tête, vous pouvez ajouter une couleur d'arrière-plan, un type de bordure et de nombreuses autres fonctionnalités de style. Dans cette section, vous pouvez styliser l'icône, le titre et le sous-titre du tableau des prix.

De même, vous pouvez styliser la tarification, les fonctionnalités, le ruban et la section des info-bulles en modifiant la couleur, la typographie et d'autres aspects du tableau des prix selon vos besoins.
Étape 4 : Enregistrer la section Tableau des prix en tant que modèle
Une fois que vous avez terminé de créer et de styliser le tableau des prix, nous devons enregistrer la section du tableau des prix en tant que modèle pour utiliser le modèle de tableau des prix enregistré plus tard avec le widget Content Toggle.
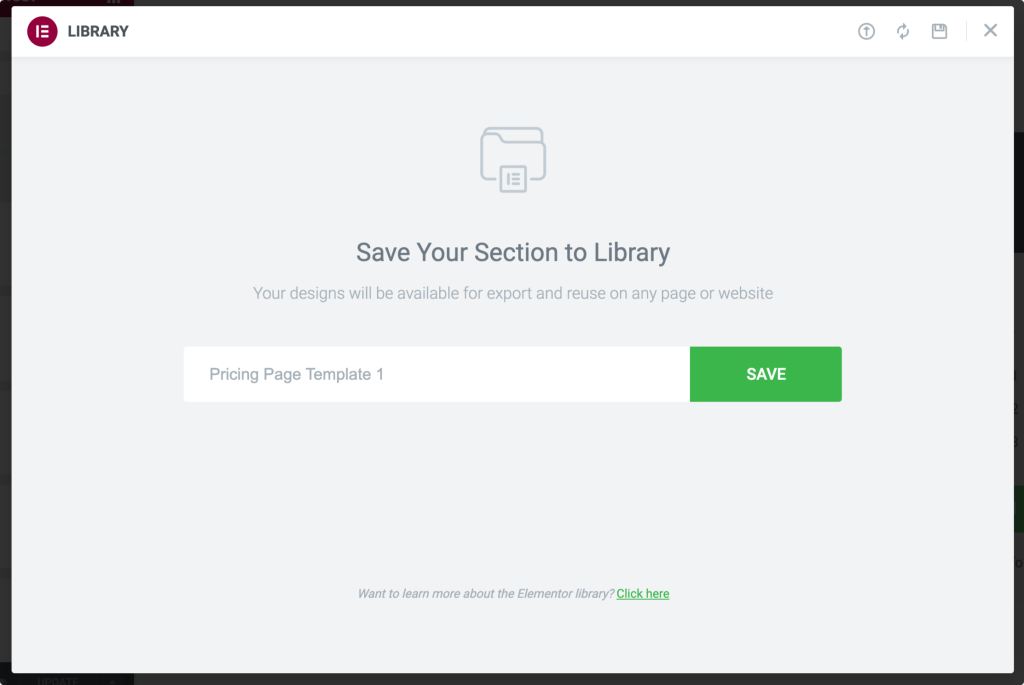
- Faites un clic droit sur "Modifier la section" et sélectionnez l'option "Enregistrer le modèle".
- Après avoir cliqué sur la section, un menu apparaît avec quelques options ; choisissez l'option Enregistrer comme modèle . Donnez un nom propre à votre modèle et enregistrez-le.

Après avoir enregistré votre modèle, créez un autre tableau de prix avec les informations requises et enregistrez-le à nouveau en tant que modèle.
Afficher le tableau des prix de comparaison à l'aide du widget de basculement de contenu
Le widget Content Toggle vous aide à créer des boutons à bascule ou des boutons de commutation élégants pour afficher rapidement deux versions comparées du contenu.
Voyons maintenant comment vous pouvez utiliser le widget Content Toggle pour afficher le tableau des prix de comparaison.
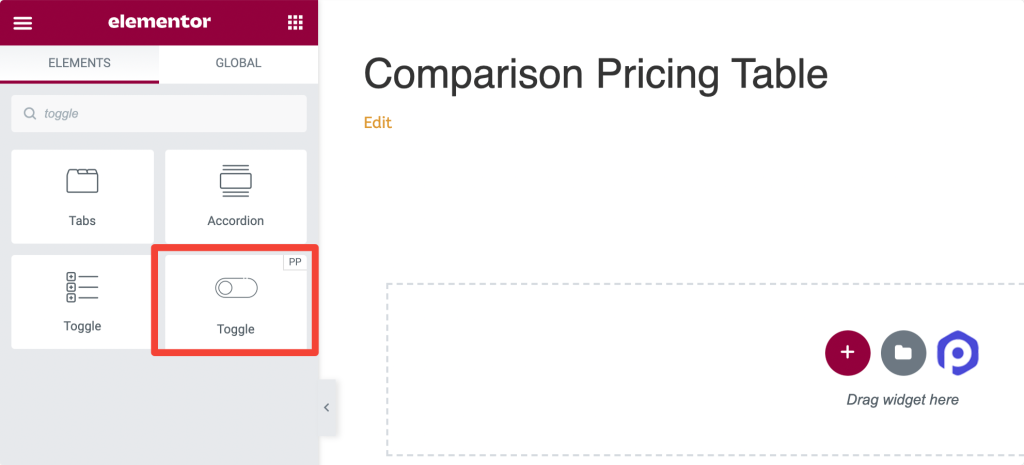
Étape 1 : Ajoutez le widget de basculement de contenu
Tout d'abord, ouvrez la page où vous souhaitez afficher les tableaux de prix comparatifs. Recherchez le widget Toggle dans la barre de recherche et faites glisser et déposez le widget Content Toggle sur la page. Assurez-vous de vérifier le signe "PP" en haut à droite du widget.

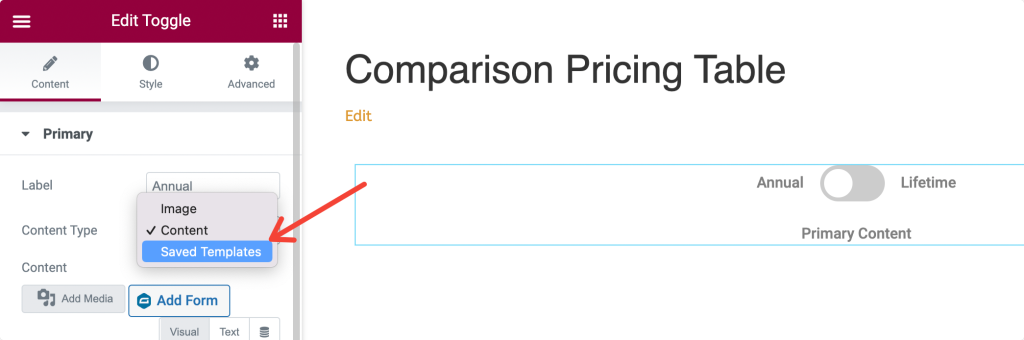
Étape 2 : Ajouter une étiquette et choisir le type de contenu
Nous devons ajouter une étiquette et choisir le type de contenu pour notre bouton bascule. Ici, nous créons un tableau de prix de comparaison, ajoutez donc le nom de l'étiquette en conséquence.
Cliquez sur la sous-section "Primaire", ajoutez une étiquette anime et choisissez le type de contenu. Sélectionnez l'option "Modèles enregistrés" comme type de contenu et ajoutez un nom de modèle que vous avez enregistré précédemment.

Faites de même pour la deuxième option sous basculer les paramètres et sélectionnez la sous-section "Secondaire" et modifiez le nom de l'étiquette.
Étape 3 : Modifier l'option de réglage
Une fois que vous avez ajouté les deux modèles, vous pouvez modifier des paramètres plus avancés tels que l'affichage par défaut, le style de commutateur à bascule et la position de bascule à partir de la sous-section Paramètres.
Étape 4 : bouton bascule de style
Ensuite, passez à l'onglet Style du widget Content Toggle. Vous obtiendrez plusieurs options de style dans cet onglet pour personnaliser le commutateur à bascule.
Vous obtenez des options pour :
- régler l'alignement de l'interrupteur à bascule
- modifier l'espacement des étiquettes et la couleur d'arrière-plan
- définir la position des étiquettes, la couleur du texte et la couleur du texte actif
- et plus.
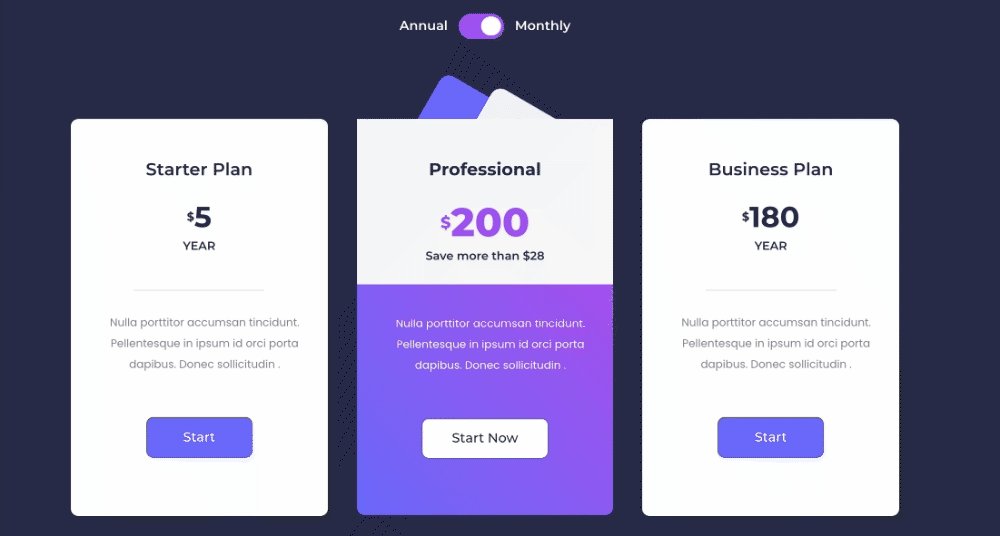
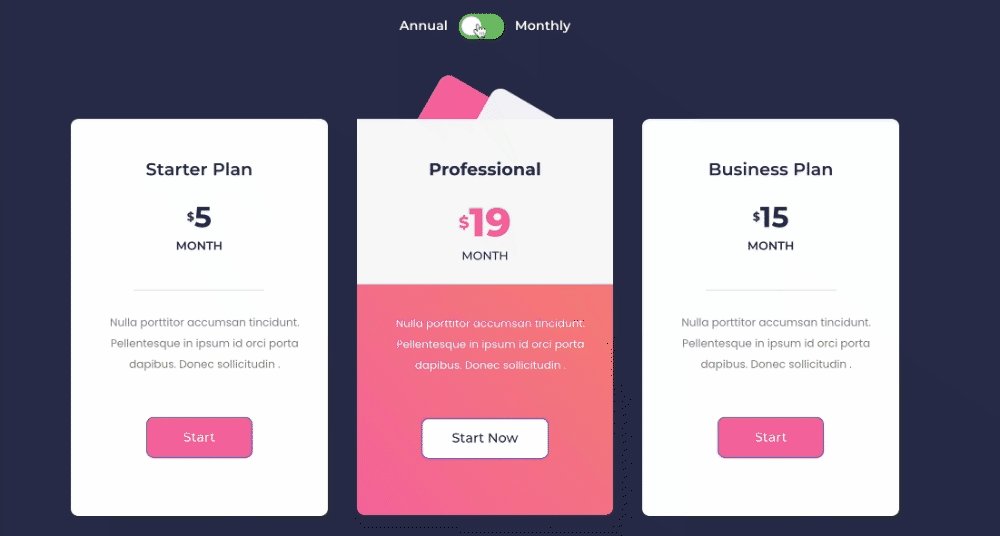
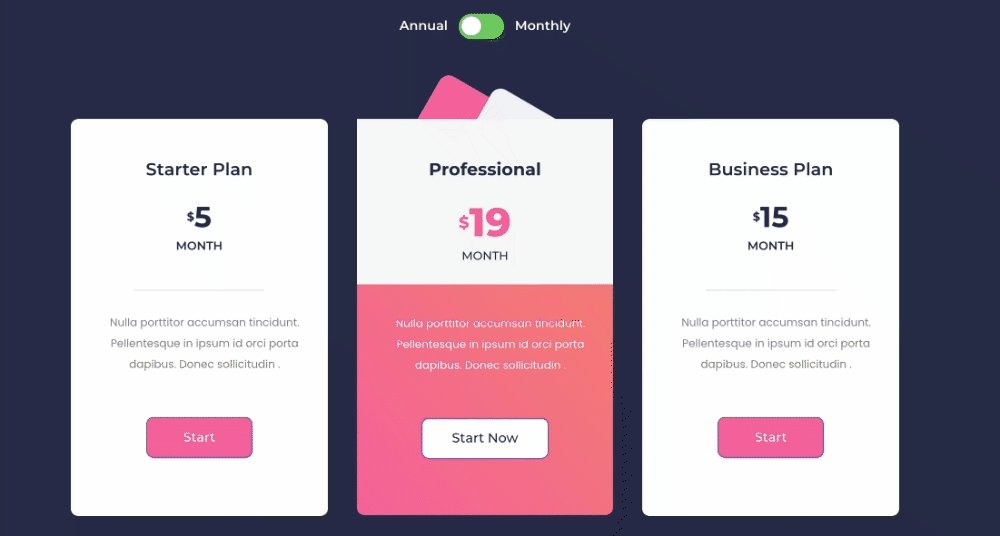
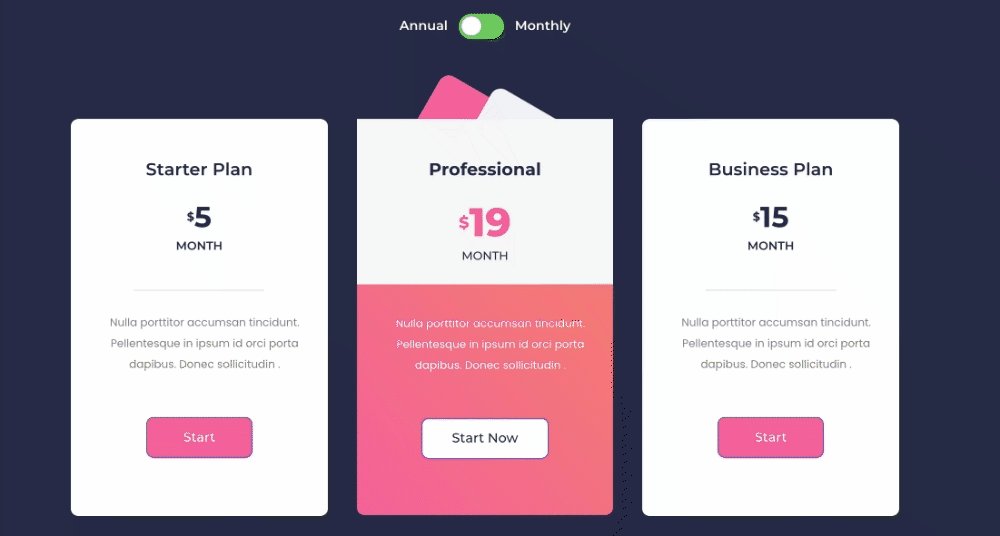
Une fois que vous avez modifié les paramètres de style, vous pouvez publier la page.
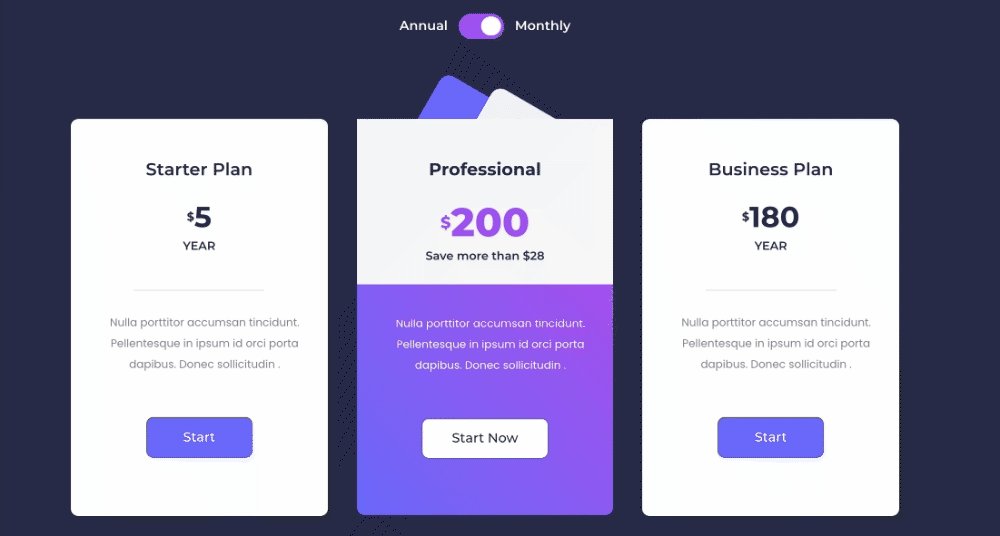
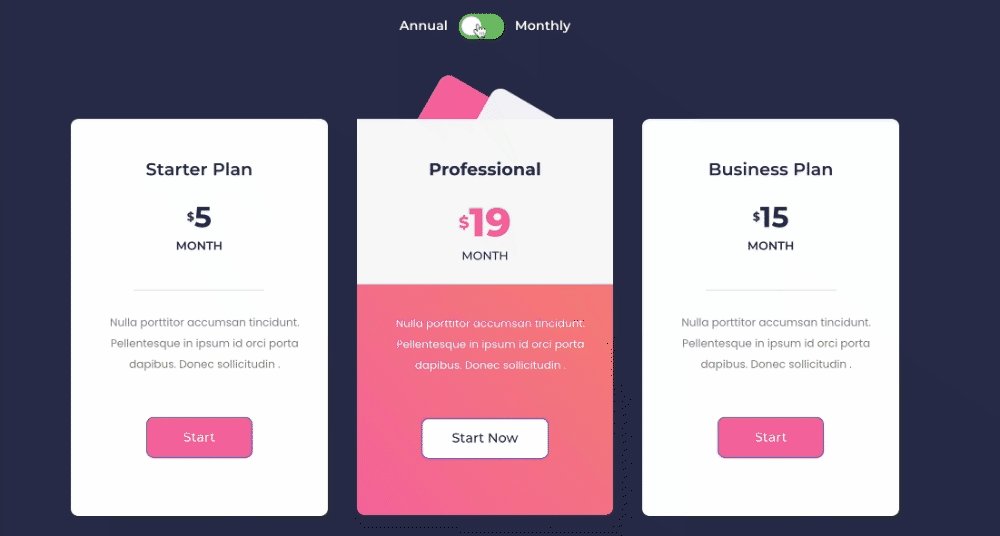
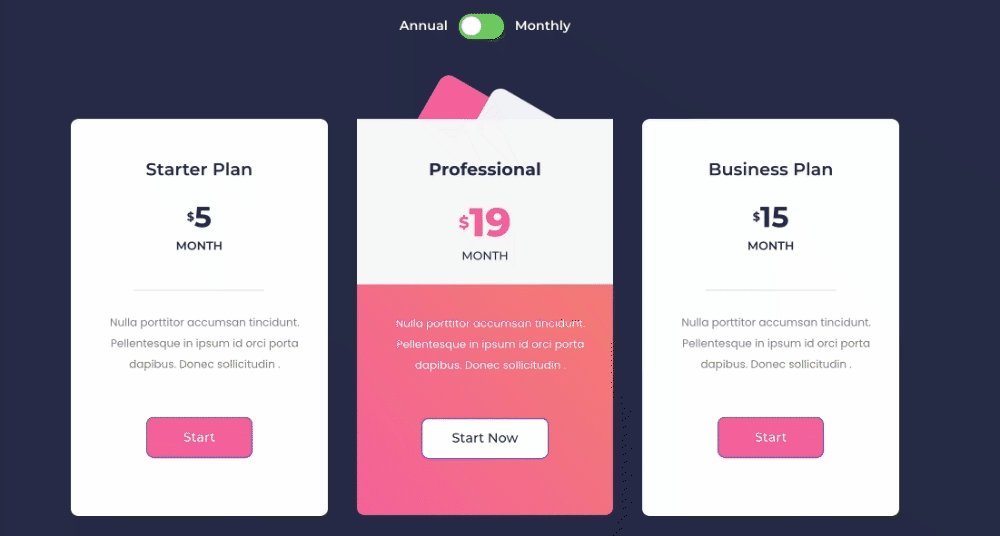
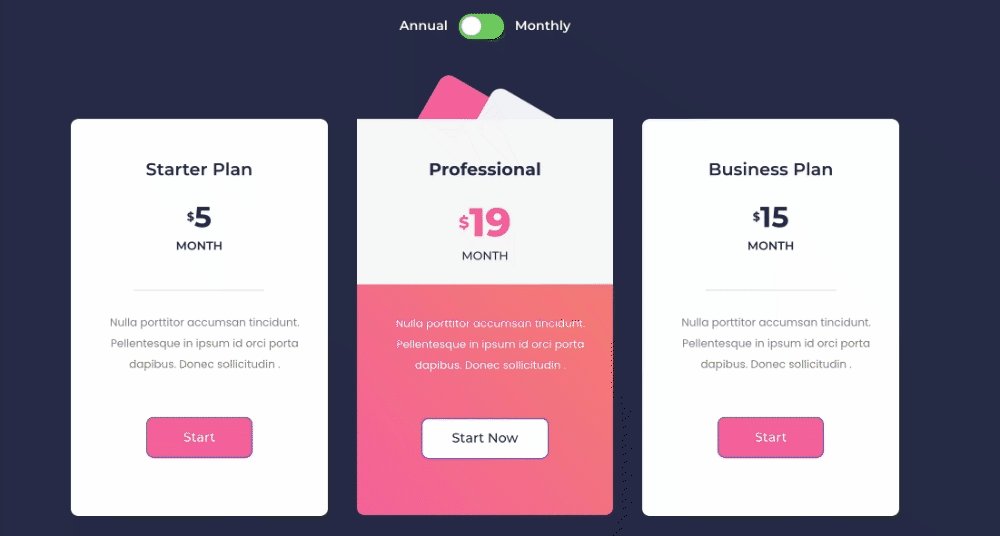
Et voici à quoi ressemblera votre tableau de prix de comparaison sur la page en direct !

Obtenez PowerPack et le widget de basculement de contenu pour Elementor
J'espère que vous trouverez cet article utile. À l'aide du widget PowerPack Content Toggle, vous pouvez facilement afficher des tableaux de prix comparatifs !
PowerPack propose plus de 80 widgets conçus de manière créative et de puissantes extensions que vous pouvez utiliser pour créer de magnifiques sites Web. Cliquez ici pour obtenir le widget de tableau de comparaison pour Elementor avec PowerPack !
Si vous avez aimé cet article, partagez vos impressions dans la section des commentaires ci-dessous. Pour plus de tutoriels PowerPack, veuillez vous abonner à notre chaîne YouTube.
Vous pouvez également nous rejoindre sur Twitter et Facebook.
