Comment créer un en-tête personnalisé à l'aide du bloc de contenu d'Uncode
Publié: 2017-05-03WordPress facilite l'inclusion d'en-têtes sur vos pages et publications, et les organise de manière logique pour compléter votre contenu. Cependant, vous constaterez peut-être que les options de titre de base ne permettent pas une apparence particulièrement distinctive. Un en-tête créatif et personnalisé est le moyen idéal pour attirer l'intérêt de vos lecteurs et personnaliser votre site.
Heureusement, Uncode simplifie cette tâche grâce à sa fonctionnalité de bloc de contenu basée sur Visual Composer. Vous pouvez utiliser cette fonctionnalité pour créer un contenu personnalisé et l'intégrer dans différentes parties de votre site Web. Par exemple, vous pouvez créer un en-tête, l'enregistrer et l'incorporer dans l'ensemble de votre site ou simplement le placer sur des articles et des pages spécifiques.
Dans cet article, nous vous guiderons pas à pas dans ce processus. Nous allons d'abord discuter plus en détail de la fonctionnalité Blocage de contenu, puis expliquer comment l'utiliser pour concevoir un en-tête personnalisé. Commençons!
Une introduction à la fonctionnalité de bloc de contenu dans Uncode

Uncode utilise une version spécialement conçue de Visual Composer, qui vous permet de personnaliser les publications et les pages en faisant glisser, en déposant et en modifiant des éléments via une interface visuelle. Le bloc de contenu est un moyen de créer une section de contenu qui peut être facilement placée à peu près n'importe où sur votre site.
Les blocs de contenu peuvent être utilisés pour concevoir plusieurs éléments de page différents, notamment :
- En -têtes personnalisés : vous pouvez créer des en-têtes statiques et dynamiques et les insérer à un endroit spécifique de votre site ou les incorporer partout.
- Pieds de page personnalisés : Ceux-ci peuvent être créés via un processus similaire aux en-têtes et sont idéaux pour inclure des widgets et des appels à l'action.
- Fragments de page : en ajoutant du texte, des médias et d'autres éléments de conception à un bloc de contenu, vous pouvez créer à peu près n'importe quel type de module de contenu et l'insérer où vous le souhaitez.
Dans cet article, nous nous concentrerons sur la création d'un en-tête personnalisé. Cependant, il est important de noter qu'une grande partie de ce dont nous parlerons peut être facilement appliquée à la création d'autres éléments avec la fonctionnalité Bloc de contenu. Une fois que vous vous sentez à l'aise pour concevoir des en-têtes, vous devriez avoir ce dont vous avez besoin pour expérimenter également la création de pieds de page et de fragments de page !
Comment créer un en-tête personnalisé à l'aide de la fonctionnalité de bloc de contenu d'Uncode (en 3 étapes simples)
Avant de commencer, nous devons nous assurer que vous avez activé quelques plugins clés. Dans Uncode, accédez à Plugins et vérifiez que Uncode Core , Uncode Visual Composer et Visual Composer Clipboard sont tous installés et activés. Si l'un de ces plugins est manquant, accédez à Décoder > Installer les plugins et choisissez Installer ou Activer pour chaque plugin si nécessaire.
Vous devrez également activer Visual Composer pour qu'il fonctionne avec la fonctionnalité Blocage de contenu. Dirigez-vous vers Visual Composer> Gestionnaire de rôles et recherchez le menu déroulant Types de publication . À partir de là, sélectionnez Personnalisé et assurez-vous que la case intitulée uncodeblock est cochée. Appuyez sur Enregistrer les modifications et vous serez prêt à commencer à créer votre nouvel en-tête.
Étape 1 : Créer un nouveau bloc de contenu
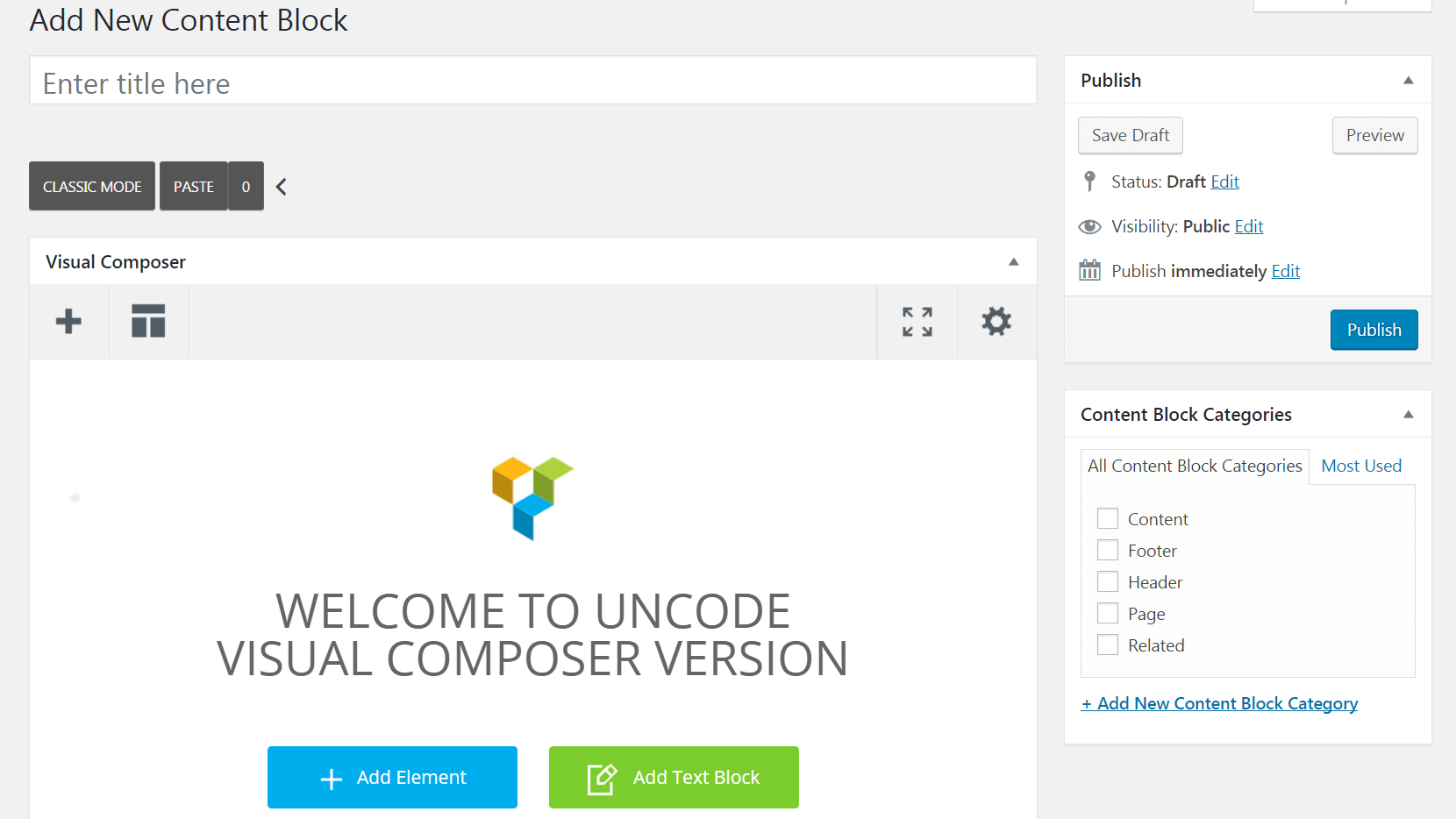
Tout d'abord, vous devrez créer le bloc de contenu qui contiendra votre en-tête. Accédez à Bloc de contenu dans le menu de gauche de votre tableau de bord WordPress et sélectionnez Ajouter nouveau . Vous serez redirigé vers l'éditeur, où vous pourrez saisir un titre pour votre en-tête. Assurez-vous que vous êtes en mode classique ici (qui active Visual Composer). Si ce n'est pas le cas, cliquez sur le bouton Backend Editor pour changer de mode :

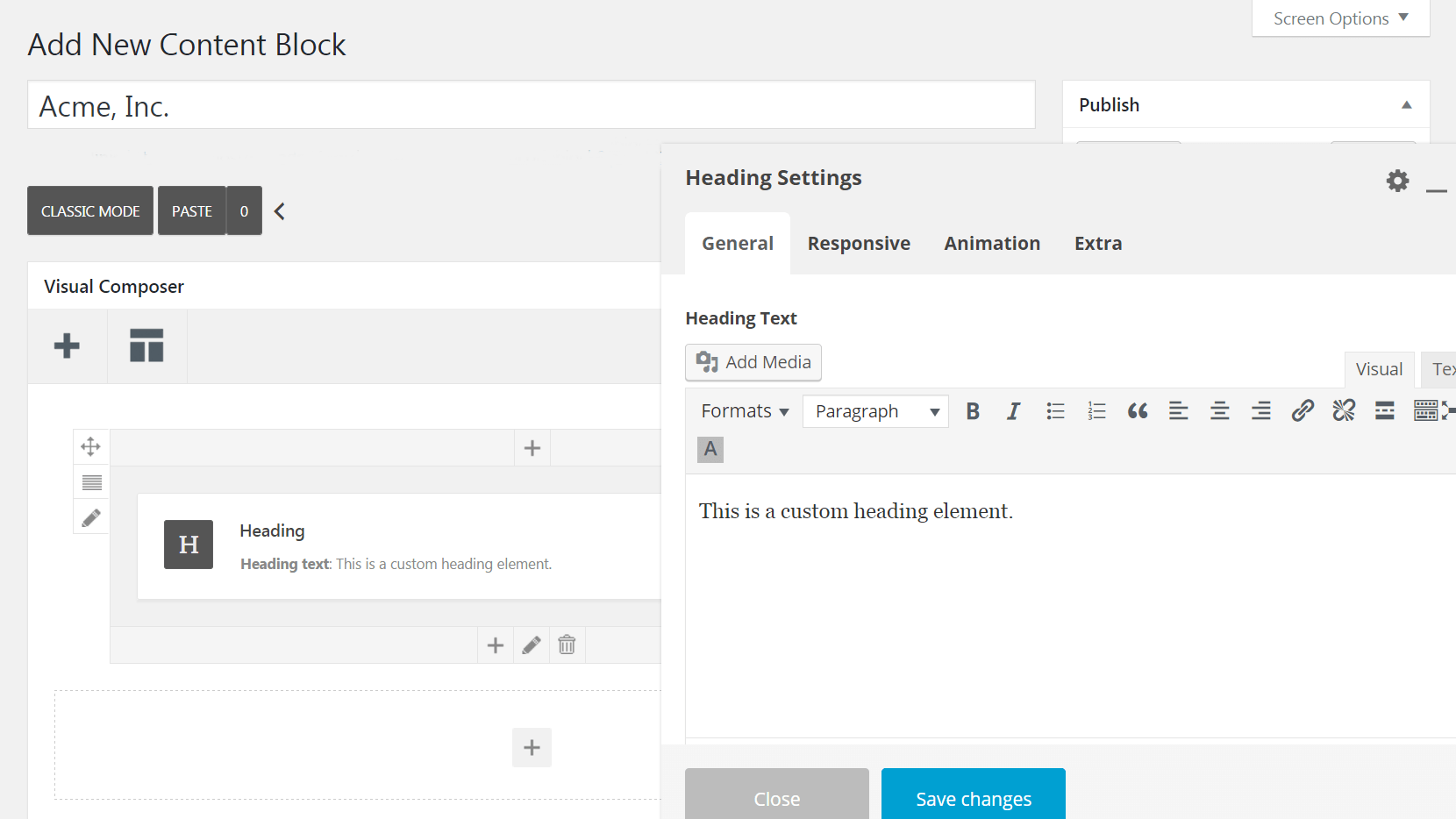
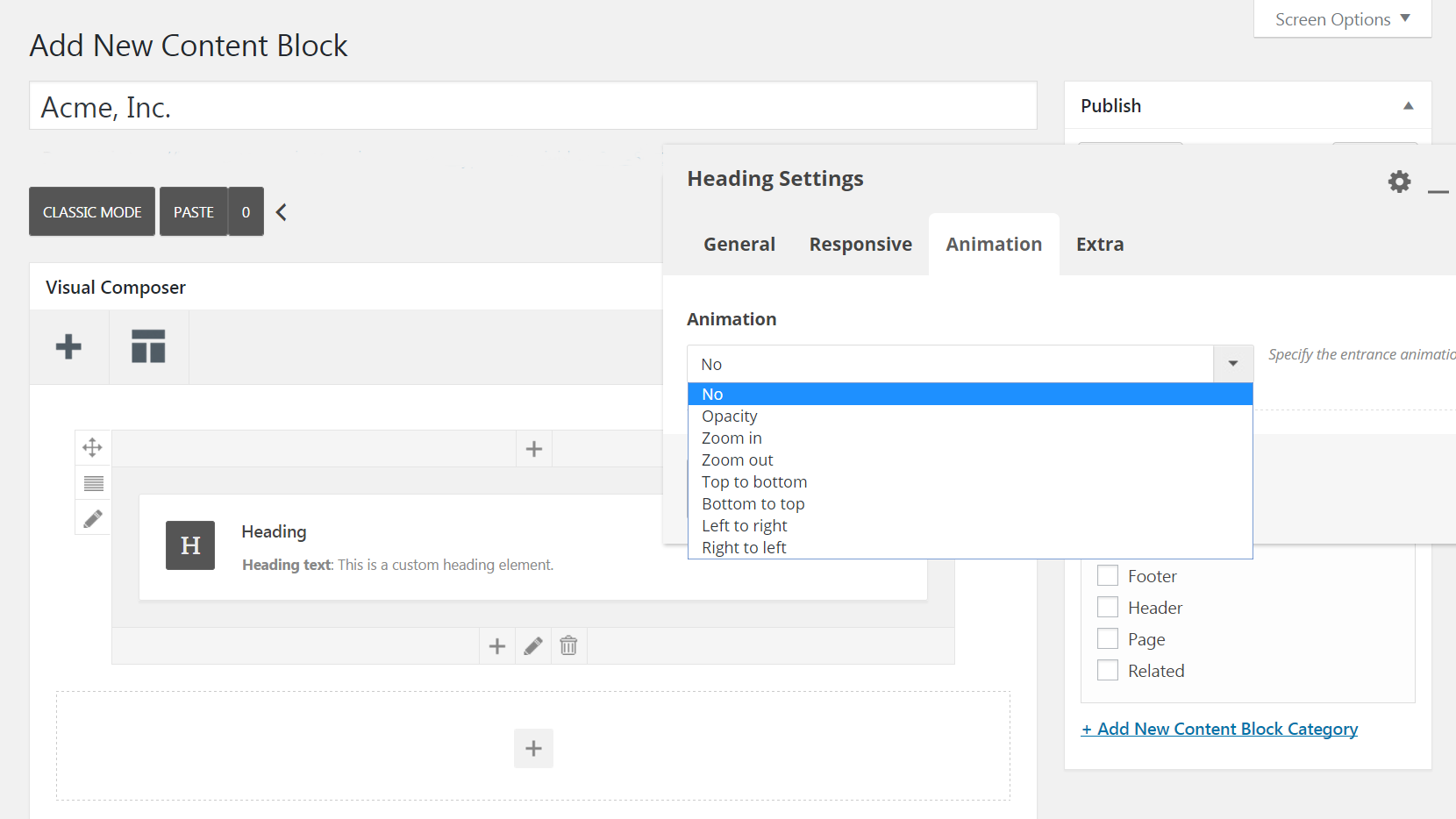
Vous verrez une boîte intitulée Ajouter un élément - sélectionnez-la et choisissez Titre dans le menu qui apparaît. Cela placera un élément d'en-tête dans l'éditeur et affichera le menu Paramètres d'en-tête :

Vous pouvez maintenant commencer à concevoir votre en-tête !
Étape 2 : Personnalisez votre en-tête
C'est votre chance d'obtenir des options créatives et personnalisées dans le menu Paramètres d'en-tête pour créer l'en-tête que vous souhaitez. Passons en revue vos choix onglet par onglet.
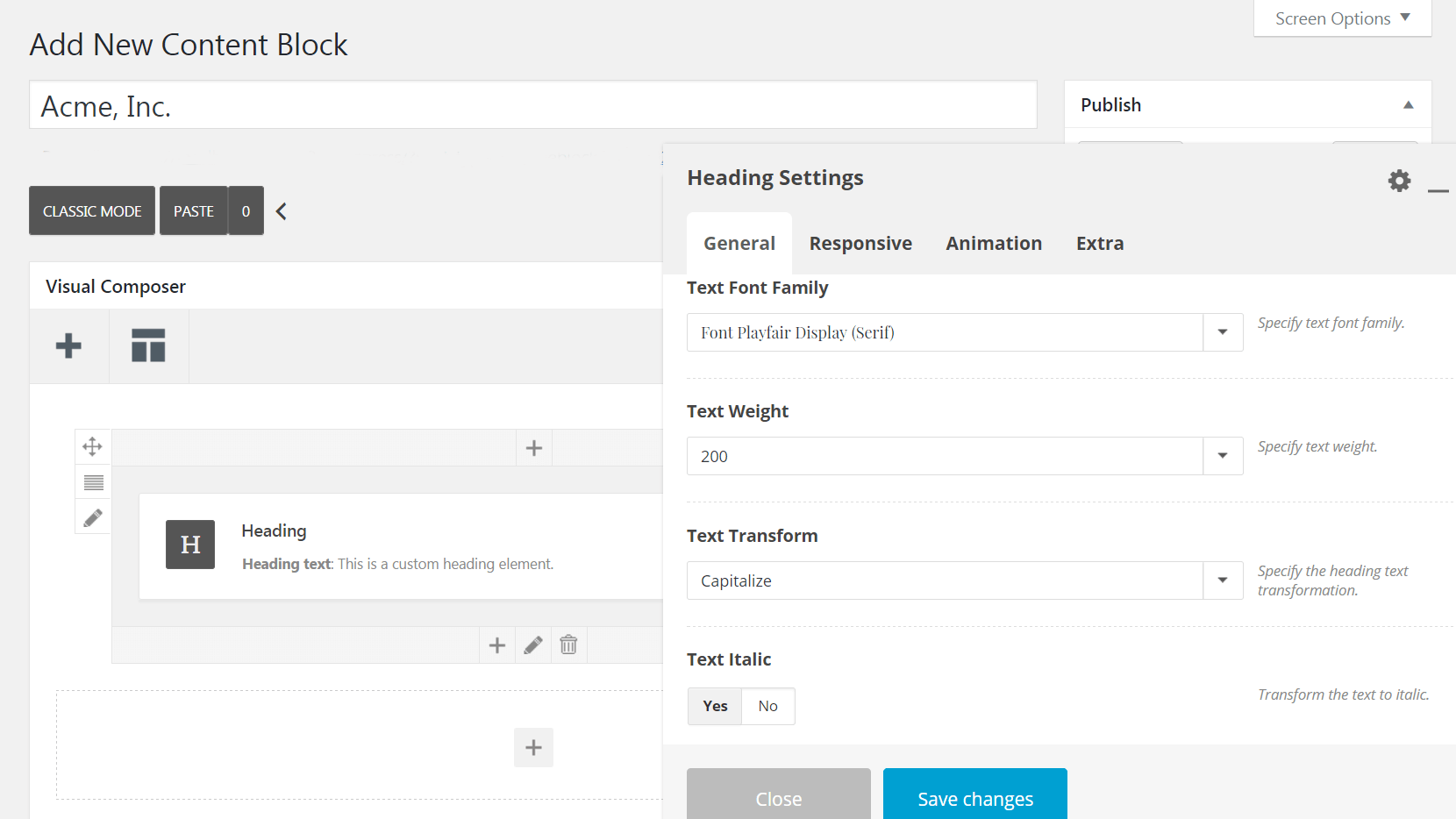
Tout d'abord, consultez l'onglet Général . Ici, vous pouvez saisir le texte de votre en-tête et déterminer sa taille, sa mise en forme et son apparence :

Si vous le souhaitez, vous pouvez à la place sélectionner l'option Texte d'en-tête automatique , qui indiquera au module d'utiliser le titre de la page comme texte d'en-tête principal. Cela vous permet de créer un en-tête pouvant être utilisé sur plusieurs pages, sans que vous ayez à apporter des modifications manuelles à chaque version.
Vous pouvez également inclure un sous-titre qui s'affichera sous le texte principal. Si vous le souhaitez, vous pouvez utiliser le menu déroulant Séparateur pour créer une ligne de séparation entre l'en-tête principal et le sous-titre :

Lorsque vous avez fini de personnaliser votre texte, passez à l'onglet Responsive . C'est ici que vous pouvez décider si votre en-tête personnalisé s'affichera sur les ordinateurs de bureau, les tablettes et/ou les appareils mobiles. Ensuite, dans l'onglet Animation , vous pouvez choisir d'afficher ou non votre en-tête avec une animation spéciale :

Avant de continuer, fermez la boîte de dialogue Paramètres de titre pendant un moment et cliquez sur les icônes de crayon à gauche et en bas de votre élément de titre. Cela ouvrira les paramètres de ligne et les paramètres de colonne , où vous pourrez apporter des modifications de conception supplémentaires.

Par exemple, dans Paramètres de colonne > Aspect , vous pouvez ajuster le placement horizontal et vertical de votre texte. Ensuite, dans Row Settings > Style , vous pouvez définir une couleur d'arrière-plan pour votre en-tête ou importer une image à la place à l'aide de la zone Background Media :

Également dans Paramètres de ligne > Style , vous pouvez activer la fonction Arrière-plan automatique. De cette façon, lorsque vous ajoutez votre en-tête à un article, il insère automatiquement une image d'arrière-plan spécifique à la catégorie de cet article. Vous pouvez définir des images en vedette pour chaque catégorie dans Articles > Catégories .
Il existe de nombreuses options supplémentaires à découvrir ici, nous vous encourageons donc à les explorer à votre rythme jusqu'à ce que vous soyez satisfait de votre conception. Lorsque vous avez terminé, appuyez sur le bouton Publier .
Étape 3 : placez l'en-tête sur vos publications et vos pages
Votre en-tête est maintenant conçu et prêt, mais il n'apparaîtra pas encore sur votre site. Il est temps de changer ça ! Nous allons d'abord parler de la façon d'ajouter votre en-tête personnalisé à un article ou à une page individuelle, puis nous vous expliquerons comment l'intégrer à l'ensemble de votre site.
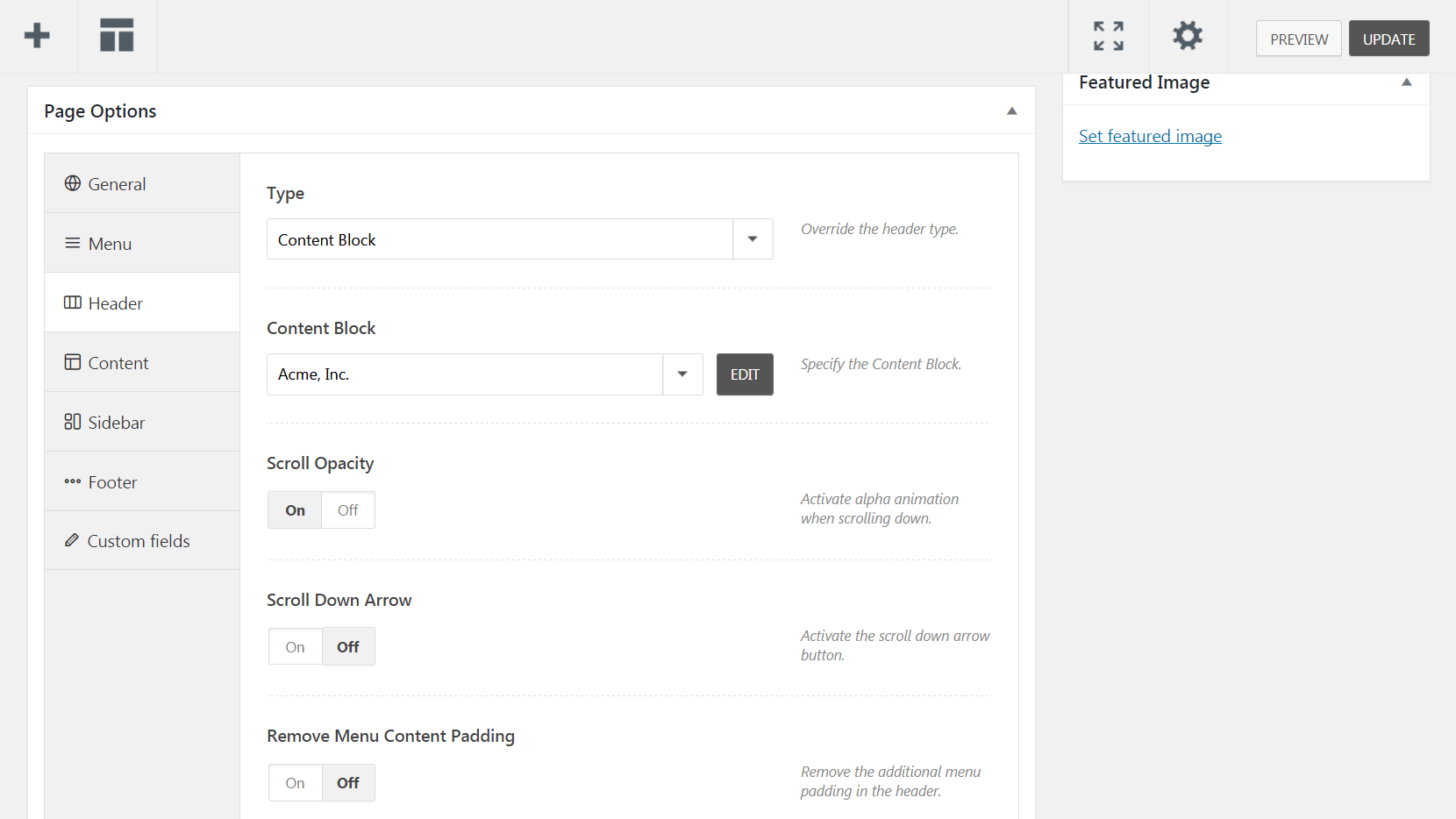
Commencez par ouvrir la publication ou la page sur laquelle vous souhaitez que votre en-tête apparaisse. Ensuite, faites défiler jusqu'à la boîte méta Options de page sous l'éditeur et cliquez sur En- tête dans le menu de gauche. Sous Type , assurez-vous que Bloc de contenu est sélectionné. Ensuite, sous Bloc de contenu, choisissez l'en-tête que vous venez de publier :

Il existe quelques autres options que vous pouvez définir ici, telles que Scroll Opacity (qui activera une animation lorsque les utilisateurs descendent sur la page) et Scroll Down Arrow (qui crée un bouton fléché qui fait exactement ce que son nom implique). Vous pouvez également activer Supprimer le rembourrage du contenu du menu pour réduire l'espace entre l'en-tête et le menu.
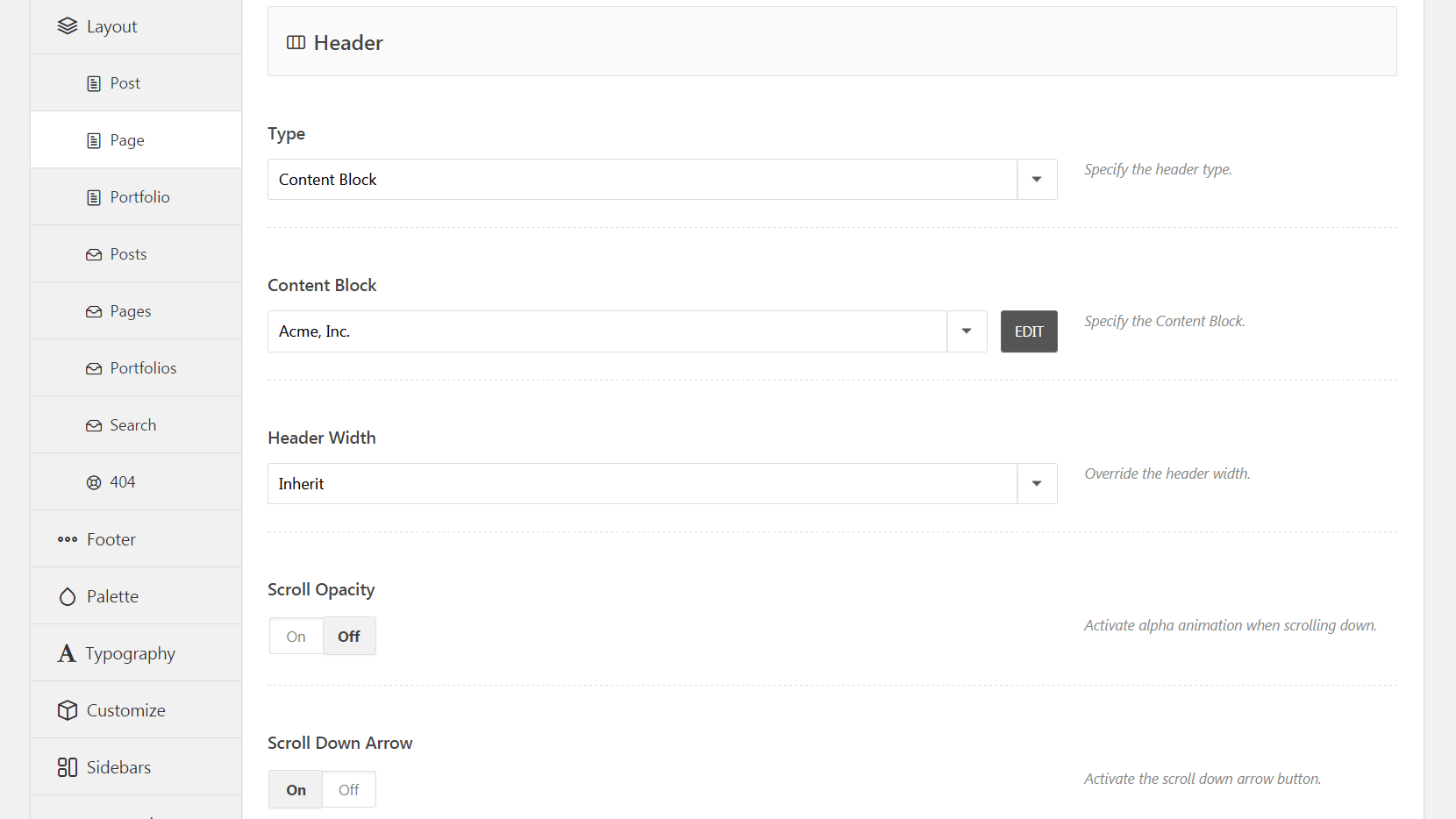
Cependant, si vous souhaitez ajouter votre en-tête à toutes vos pages, vous devrez vous rendre dans Décoder > Options du thème et cliquer sur l'onglet Page . À partir de là, sélectionnez En- tête et choisissez Bloc de contenu dans le menu déroulant Type . Comme précédemment, recherchez l'en-tête que vous avez publié sous Bloc de contenu et sélectionnez-le :

Vous avez également accès aux options Opacité de défilement et Flèche de défilement vers le bas ici, et vous pouvez également modifier la largeur de l'en-tête . Lorsque vous avez terminé de modifier les paramètres, appuyez sur Enregistrer les modifications et votre en-tête personnalisé apparaîtra sur toutes les pages de votre site. Il est important de noter que ce même processus s'applique également aux publications. Accédez simplement à l' onglet Publications au lieu de Pages .
Une approche alternative : concevoir un en-tête de carrousel
Jusqu'à présent, nous avons expliqué comment créer et personnaliser un en-tête statique, idéal dans de nombreuses situations. Cependant, si vous préférez une version dynamique, vous pouvez créer un carrousel qui alternera entre plusieurs en-têtes différents. Le processus est similaire aux étapes décrites ci-dessus, avec quelques différences clés.
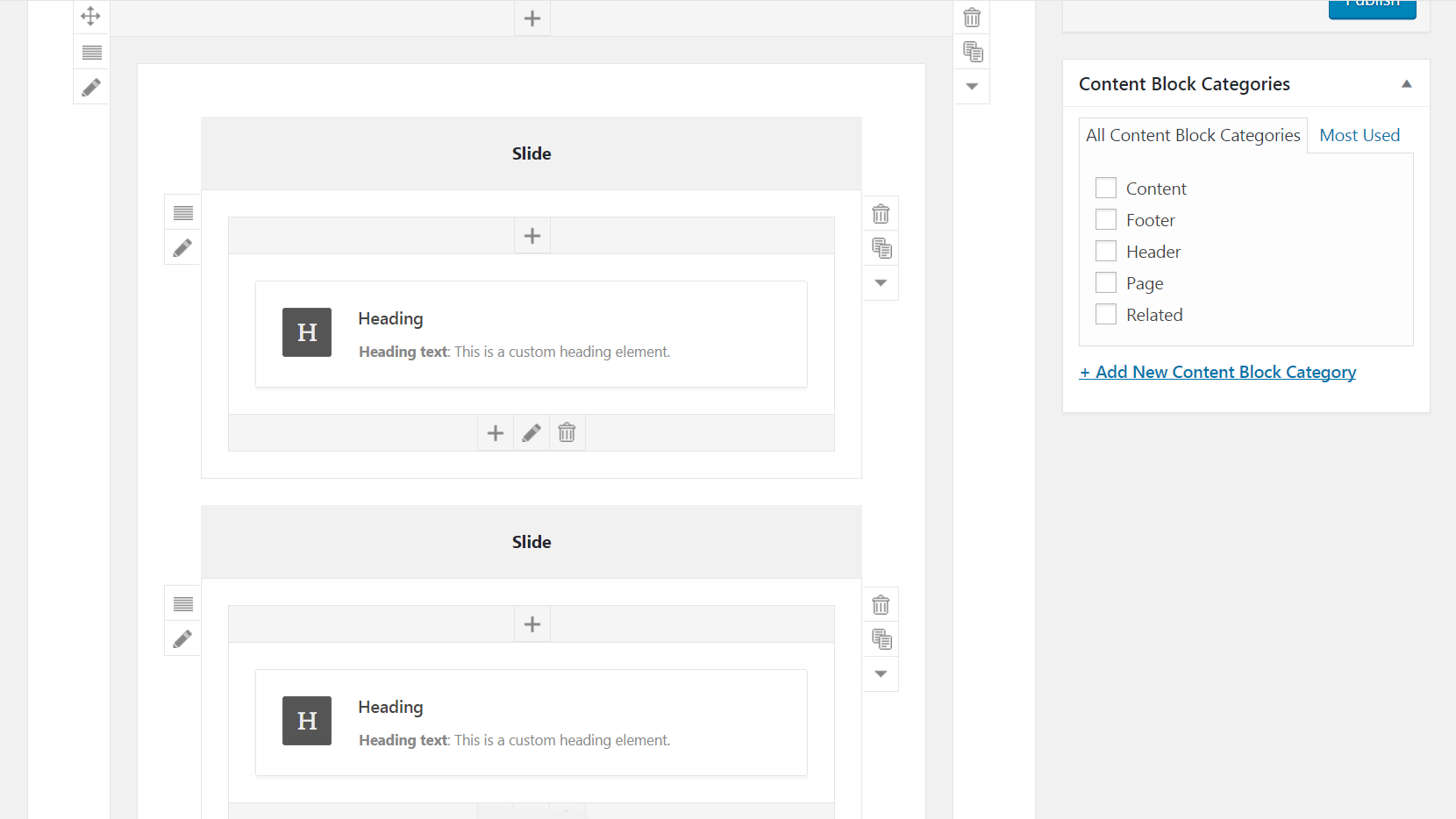
Commencez par créer un nouveau bloc de contenu comme à l'étape 1, mais cette fois ajoutez un module Content Slider . Vous verrez une boîte intitulée Diapositive - cliquez sur le signe plus et ajoutez un élément Titre . À partir de là, vous pouvez sélectionner le bouton Ajouter une diapositive autant de fois que nécessaire pour créer le nombre de diapositives souhaité et placer un élément Titre dans chacune :

Ensuite, concevez chacun des en-têtes que vous souhaitez inclure comme indiqué dans la deuxième étape. À partir de là, vous pouvez également dupliquer vos en-têtes en survolant un en-tête terminé et en sélectionnant Cloner l'en-tête pour en faire une copie. Vous pouvez ensuite le faire glisser vers une autre diapositive et apporter vos modifications en conséquence.
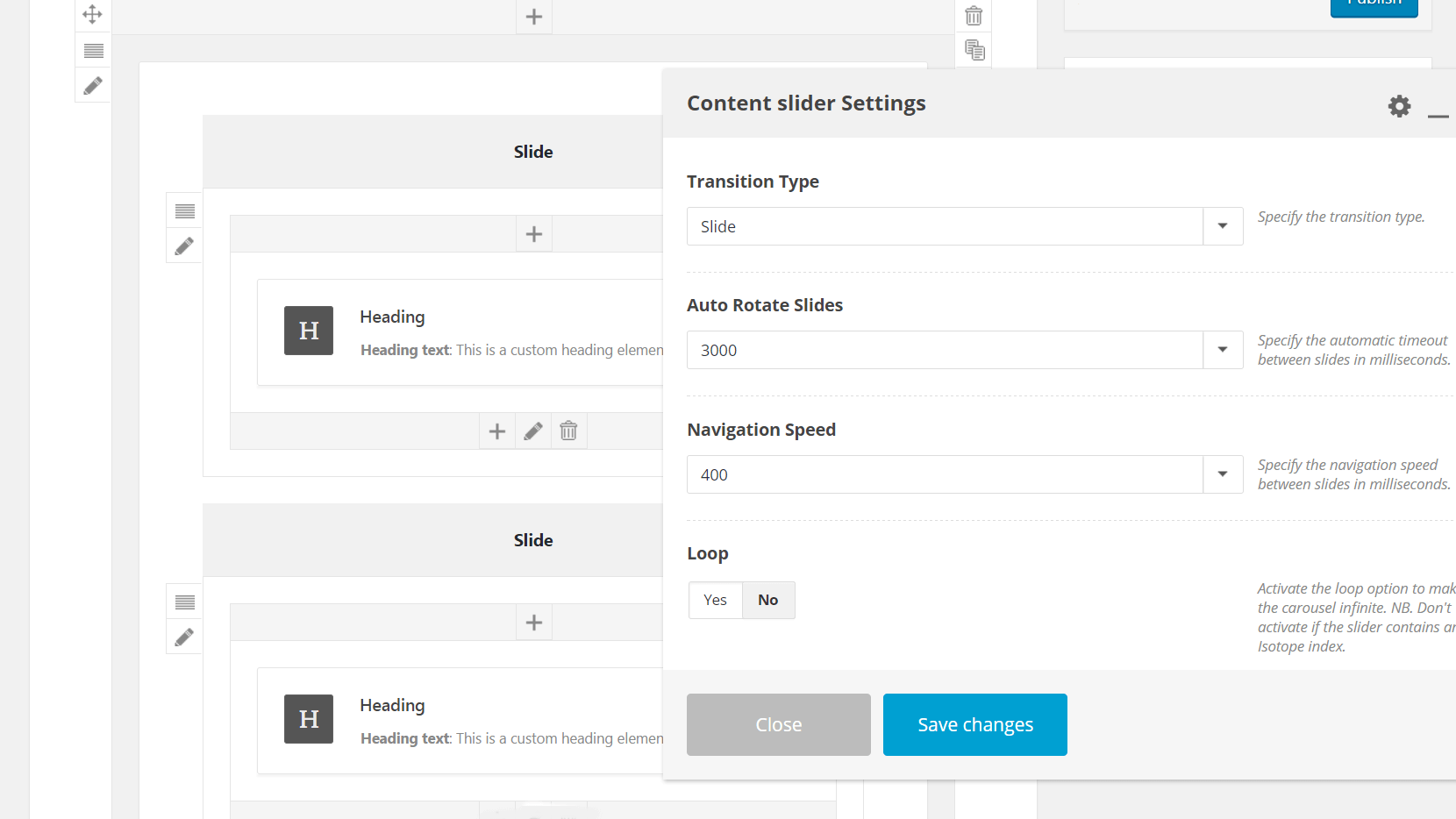
Lorsque vous avez terminé de concevoir vos en-têtes, survolez Diapositive et cliquez sur l'icône en forme de crayon pour accéder au menu Paramètres du curseur de contenu . Sous Rotation automatique des diapositives , vous pouvez modifier la vitesse à laquelle votre en-tête passera d'une diapositive à l'autre, avec des nombres plus élevés entraînant une rotation plus lente des diapositives :

Dans ce menu, vous pouvez également définir la vitesse de navigation. Cela changera la vitesse de rotation des diapositives lorsqu'un utilisateur les parcourt manuellement - vous pouvez également désactiver cette option si vous le souhaitez. Enfin, vous pouvez changer le type de transition en fondu pour faire apparaître et disparaître les en-têtes plutôt que de faire un cycle horizontal, et vous pouvez activer la boucle si vous voulez que les diapositives tournent à l'infini.
Lorsque vous avez terminé, cliquez sur Publier et ajoutez votre nouvel en-tête de carrousel à vos pages et messages comme décrit à l'étape trois. C'est si facile!
Conclusion
Si vous voulez rendre votre site mémorable et visuellement attrayant, c'est une bonne idée d'aller au-delà des options de base et d'ajouter des éléments personnalisés à votre conception. Créer un en-tête personnalisé pour présenter vos pages et vos publications est une façon créative de le faire. De plus, Uncode rend le processus simple et direct.
Dans cet article, nous avons expliqué comment utiliser la fonctionnalité Blocage de contenu pour créer des en-têtes personnalisés. Récapitulons rapidement les étapes :
- Créez un nouveau bloc de contenu.
- Personnalisez votre en-tête.
- Placez l'en-tête sur vos publications et vos pages.
- Vous pouvez également concevoir un en-tête de carrousel au lieu d'un en-tête statique.
Avez-vous des questions sur la façon de créer un superbe en-tête personnalisé dans Uncode ? Demandez dans la section des commentaires ci-dessous!
