Comment créer des mises en page de galerie dans Elementor ? [Maçonnerie, Carrousel et plus]
Publié: 2024-05-09Vous cherchez un moyen simple de créer une galerie Elementor ? Ne cherchez pas plus loin car PowerPack a ce qu'il vous faut !
Les galeries sont une partie essentielle de plusieurs sites Web. Vous pouvez utiliser une galerie d'images pour présenter les dernières photos, les mises à jour d'événements, la culture d'entreprise, le portfolio, etc. La galerie propose des cas d'utilisation infinis.
À certains endroits, vous pouvez également afficher une galerie de vos photos Instagram pour partager les derniers buzz de votre vie sociale. Bien que WordPress offre un moyen simple de créer une galerie, le style et les fonctionnalités sont limités. Nous avons donc le widget PowerPack Image Gallery pour Elementor, qui facilite la création de belles galeries.
Widget Galerie d’images dans Elementor : est-ce suffisant ?
Elementor gagne en popularité parmi les concepteurs et développeurs Web. Cela les aide à faire passer leur activité de conception Web au niveau supérieur sans avoir à se soucier de l'écriture de code.
Elementor permet aux utilisateurs de créer facilement des mises en page, des en-têtes et des pieds de page personnalisés et de modifier presque tous les aspects de leur site. Le widget Elementor Image Gallery (widget Basic Gallery) inclus dans les versions Free et Pro d'Elementor fait le travail mais n'est pas très impressionnant.
Le widget Galerie d'images dans Elementor utilise une approche standard avec un ensemble limité de styles et de fonctionnalités. Par exemple, vous pouvez créer une galerie standard d'apparence simple, mais pas une présentation de galerie de maçonnerie ou une galerie filtrable. Les options de style sont également limitées.

Pour obtenir plus de fonctionnalités et améliorer votre flux de travail, vous pouvez essayer Elementor Addons pour faire passer Elementor au niveau supérieur.
Le widget Galerie d'images du module complémentaire PowerPack Elementor offre diverses options de mise en page et de fonctionnalités pour créer une galerie d'images avec Elementor. Plusieurs options de mise en page, chargez plus de boutons, de filtres, de styles de légendes, de styles d'éléments de grille et bien plus encore !
Voyons comment créer une belle galerie dans Elementor avec PowerPack.

Comment créer une galerie de mise en page en maçonnerie, filtrable et en grille dans Elementor
Nous utilisons Elementor dans notre agence de conception et de développement WordPress pour créer des sites Web clients, et cela nous a aidé à réduire considérablement le temps et les efforts. Avec toutes les fonctionnalités, options et fonctionnalités étendues d’Elementor, il devient très facile de créer des mises en page de conception, même complexes.
Le widget Galerie d'images de PowerPack est un widget polyvalent conçu pour résoudre des problèmes créatifs. Les fonctionnalités les plus notables de ce widget sont répertoriées ci-dessous :
- Disposition de la grille
- Galerie filtrable
- Disposition de la galerie de maçonnerie
- Galerie avec le bouton Charger plus
- Options de style et de personnalisation
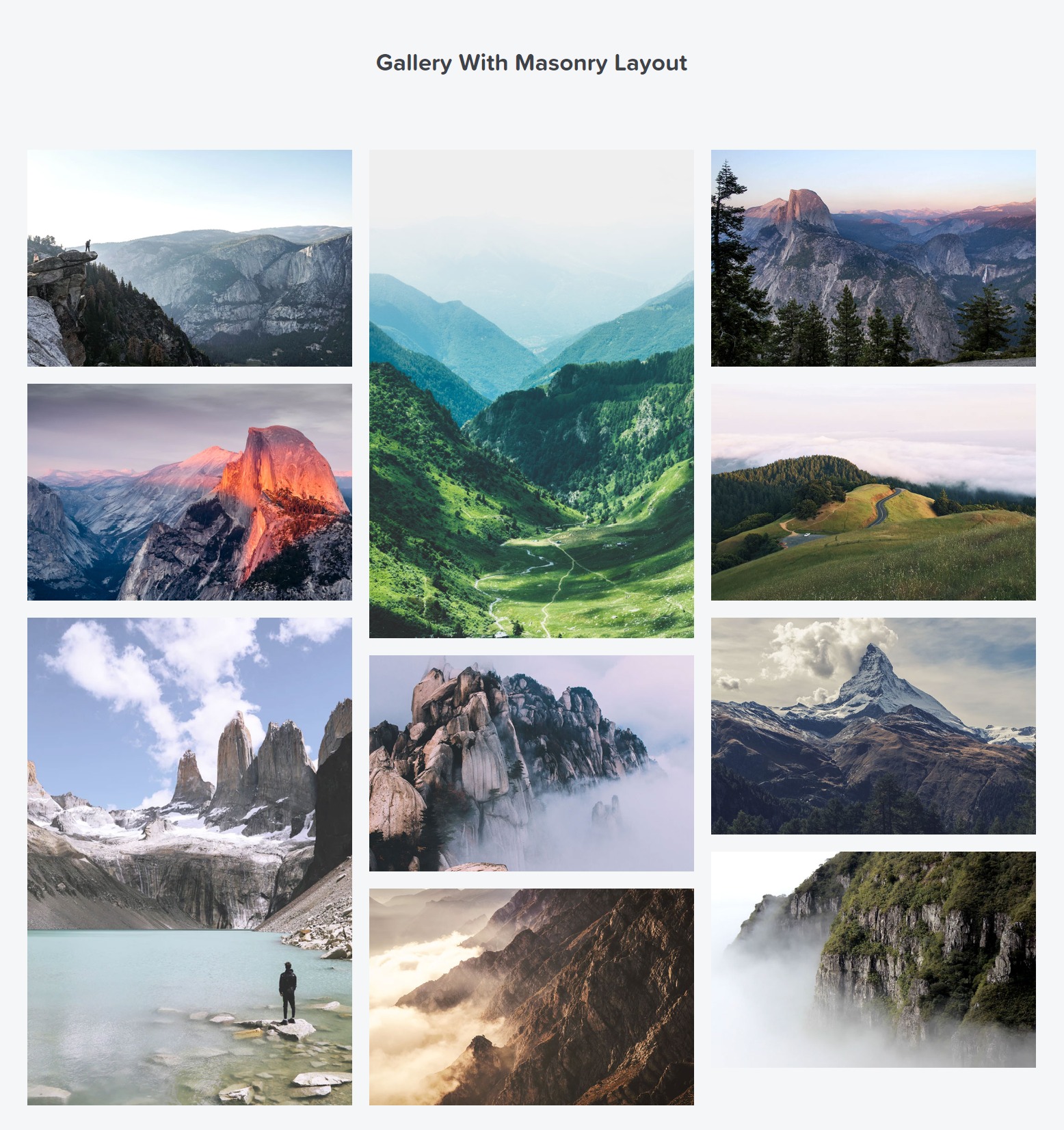
Disposition de la galerie de maçonnerie à l'aide d'Elementor

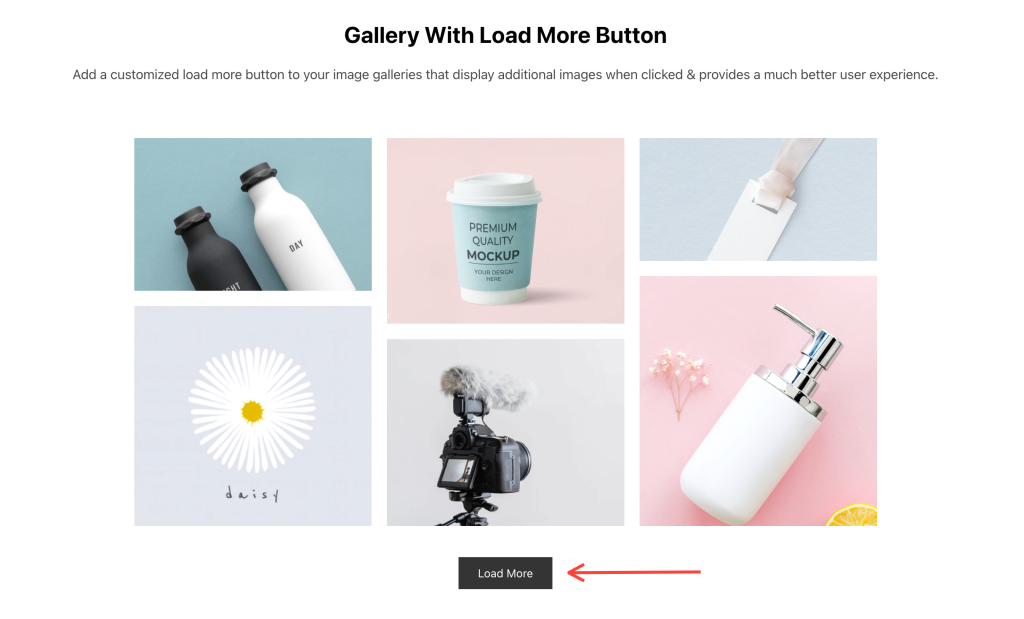
Galerie d'images avec le bouton « Charger plus » dans Elementor

Utiliser Elementor est facile à utiliser, mais vous pouvez obtenir des résultats encore meilleurs avec toutes les fonctionnalités cachées d'Elementor, ainsi que des modules complémentaires comme PowerPack.
Voyons donc comment vous pouvez créer des galeries d'images magnifiques et captivantes sur vos sites Web WordPress à l'aide d'Elementor et PowerPack Addons.
Ajouter un widget de galerie d'images à la page
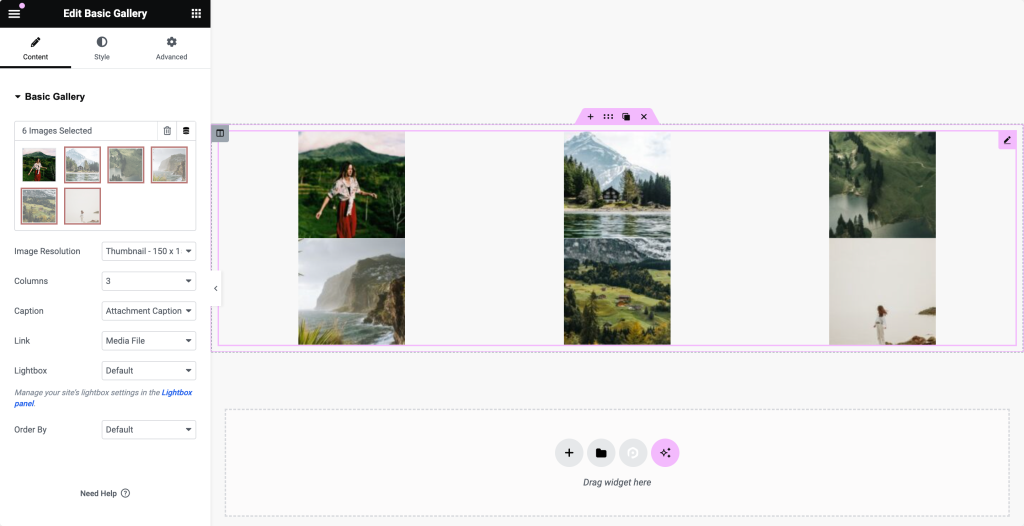
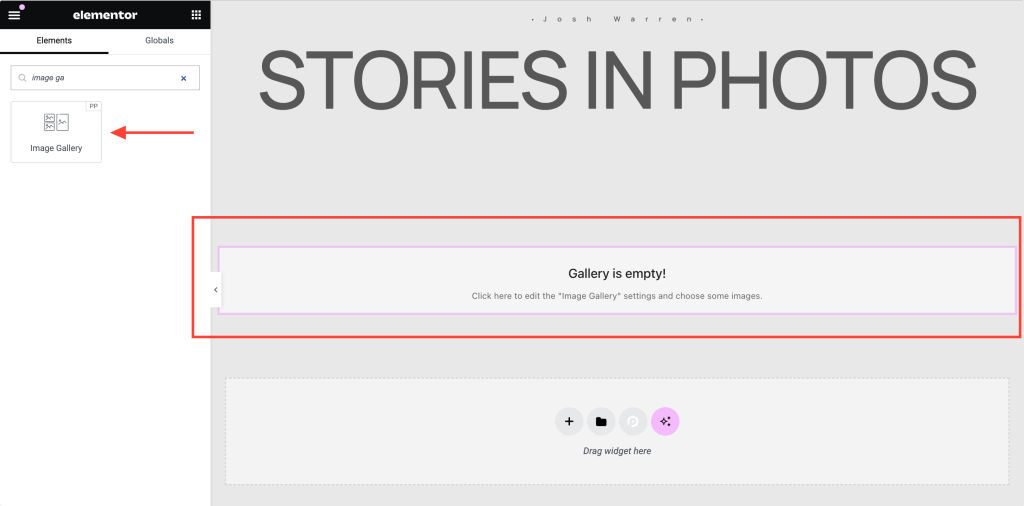
Pour créer une galerie, ouvrez d’abord la page avec l’éditeur Elementor. Ensuite, accédez à la liste des widgets PowerPack Addons ou recherchez le widget Galerie d'images . Une fois le widget affiché, faites-le glisser vers la partie de la page où vous souhaitez ajouter la galerie.
Assurez-vous de vérifier l'icône « PP » dans le coin supérieur droit du widget.
Voici une capture d'écran de ce à quoi cela ressemble :

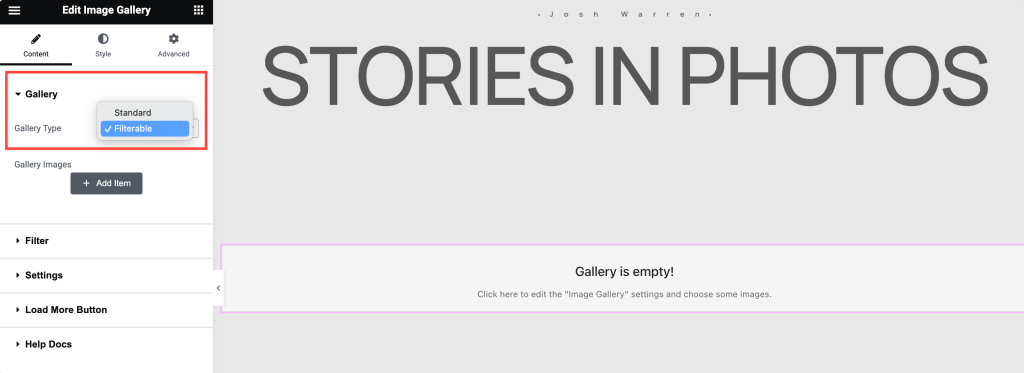
Définir le type de galerie : galerie standard ou galerie filtrable dans Elementor
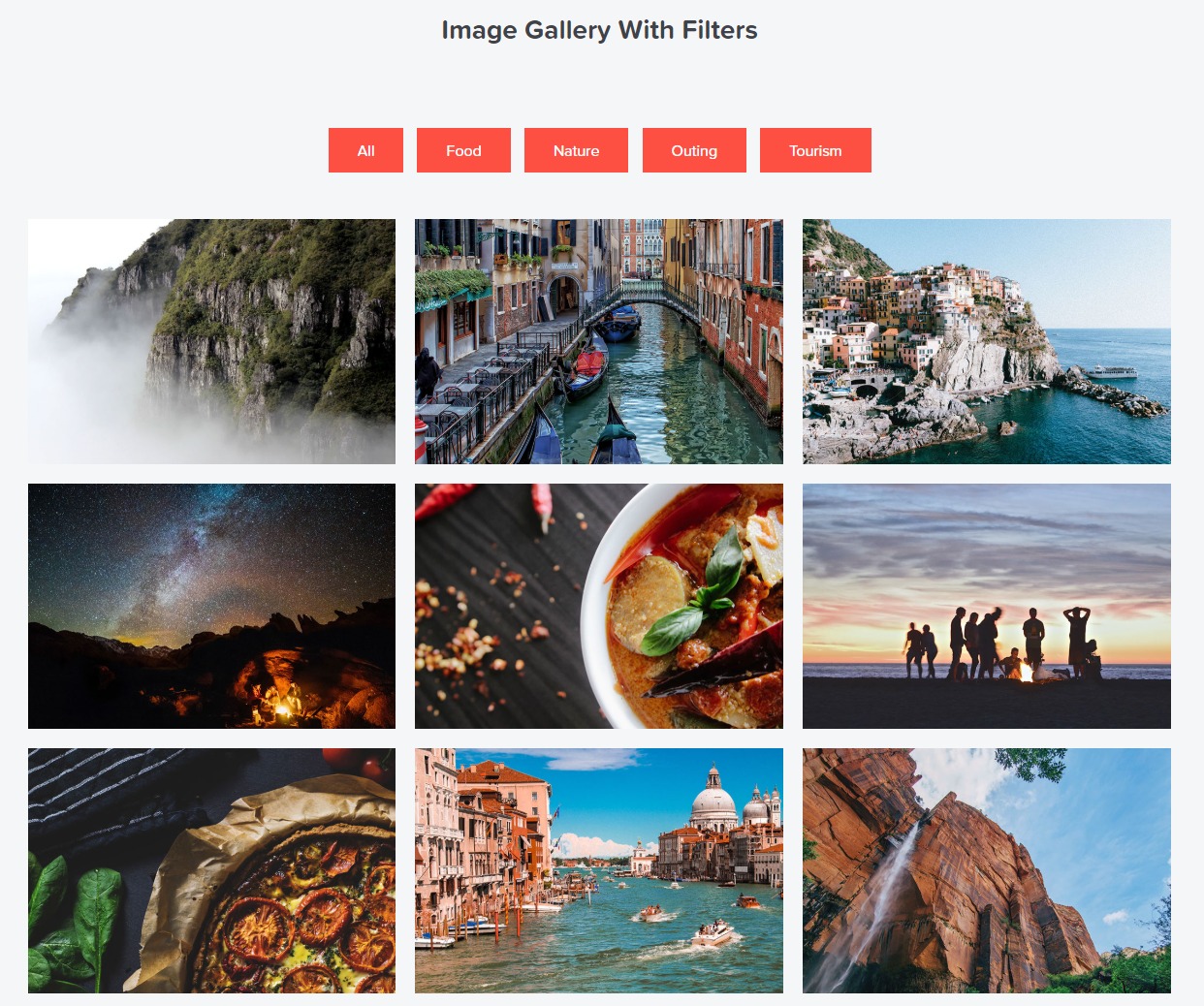
La première chose que nous devons faire est de définir si nous créons une galerie filtrable ou une galerie standard. La Galerie Standard est une présentation simple d'images qui est le format le plus couramment utilisé. La galerie filtrable dans Elementor vous permet de regrouper des images dans différentes catégories et de créer des filtres à onglets.

Par exemple, un photographe peut créer des groupes pour différentes photos, telles que Paysage, Portrait, Produits, etc. Grâce aux filtres, il devient facile pour les visiteurs du site Web de parcourir les photos.
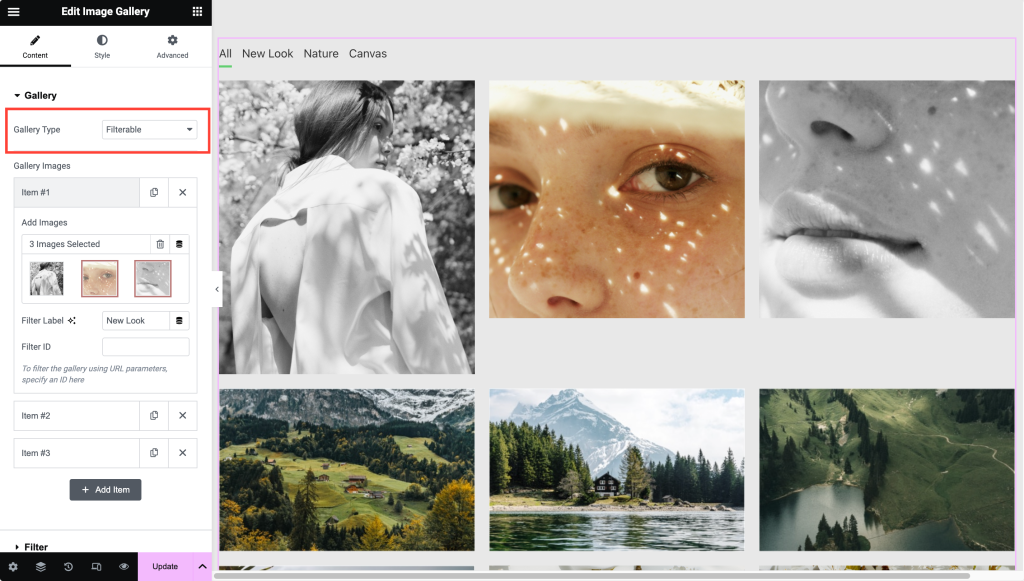
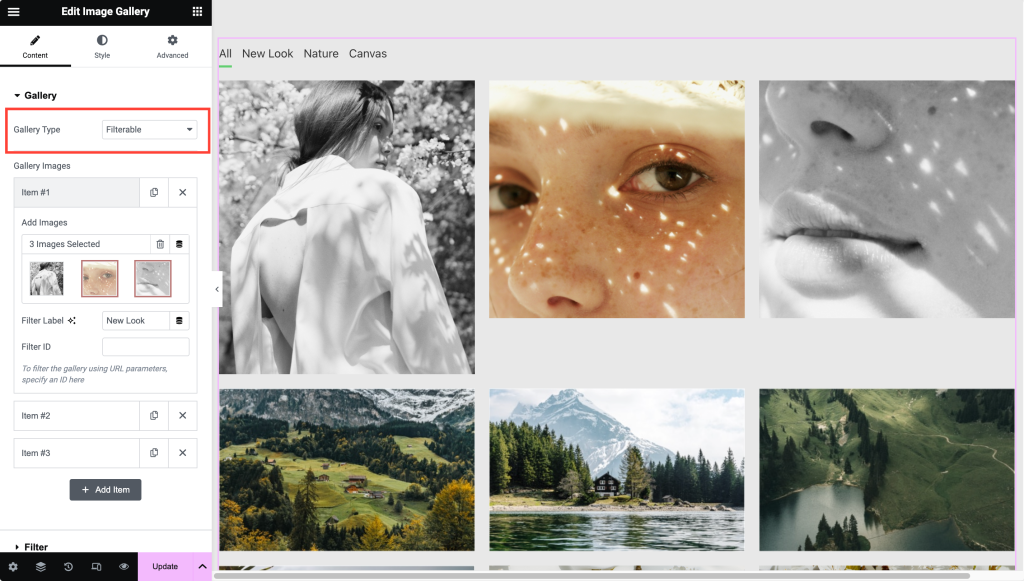
Ajouter des images au widget Galerie
Une fois que vous avez défini le type de galerie, l'étape suivante consiste à ajouter des images. Si vous utilisez une galerie standard, vous pouvez télécharger les images directement.

Si vous créez une galerie filtrable, vous devrez télécharger les images dans différents groupes. Vous pouvez ajouter une étiquette/un nom à chaque groupe d'images, qui fonctionnera comme un « filtre » pour la galerie.

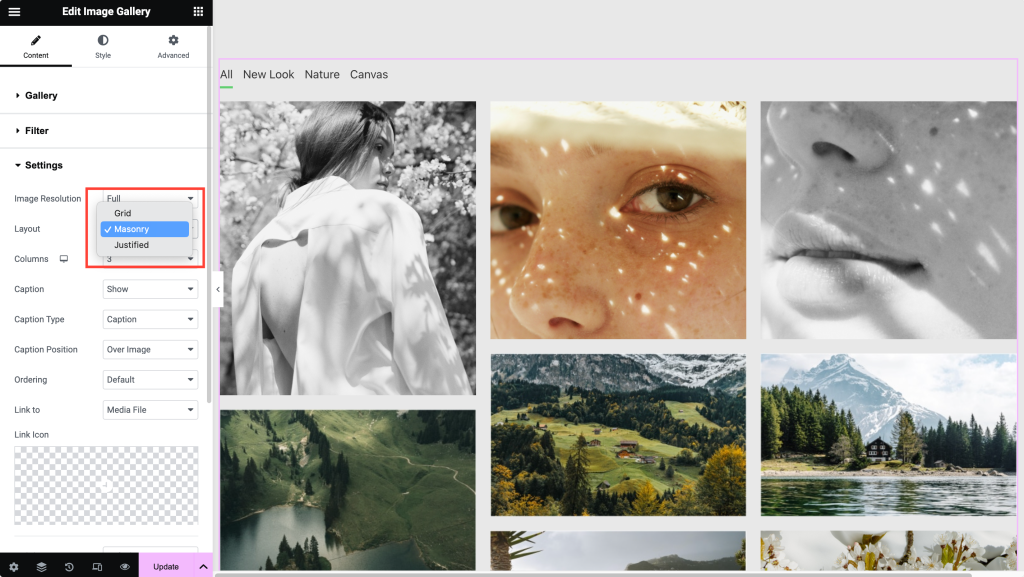
Configuration de la disposition en grille ou en galerie de maçonnerie dans Elementor
Après avoir ajouté les images, vous pouvez définir une mise en page pour la galerie dans Elementor. Avec ces options, vous pouvez créer une disposition en grille ou une galerie de maçonnerie dans Elementor.
Les paramètres de mise en page fournissent également des options pour modifier le nombre de colonnes, l'ordre de tri, afficher la légende, lier l'image à une URL externe ou au fichier d'origine, activer/désactiver Lightbox, etc.

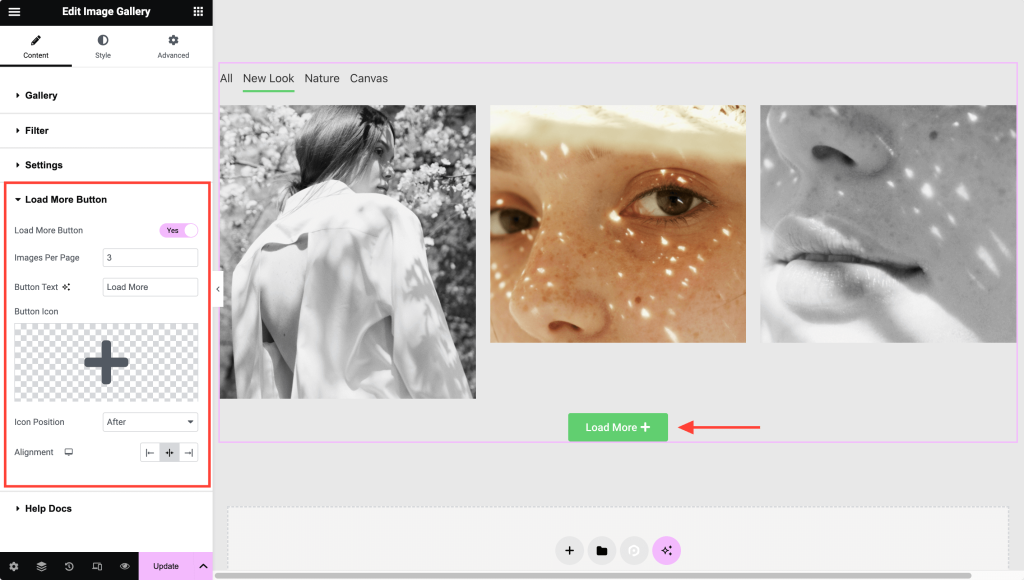
Créez une galerie avec un bouton « Charger plus »
Une autre fonctionnalité intéressante du widget Galerie d'images est d'activer un bouton « Charger plus » . Vous pouvez utiliser le bouton Charger plus pour afficher les images de manière dynamique et améliorer la vitesse de la page.
Si vous souhaitez afficher de nombreuses images, il est préférable d'utiliser l'option « Charger plus ».

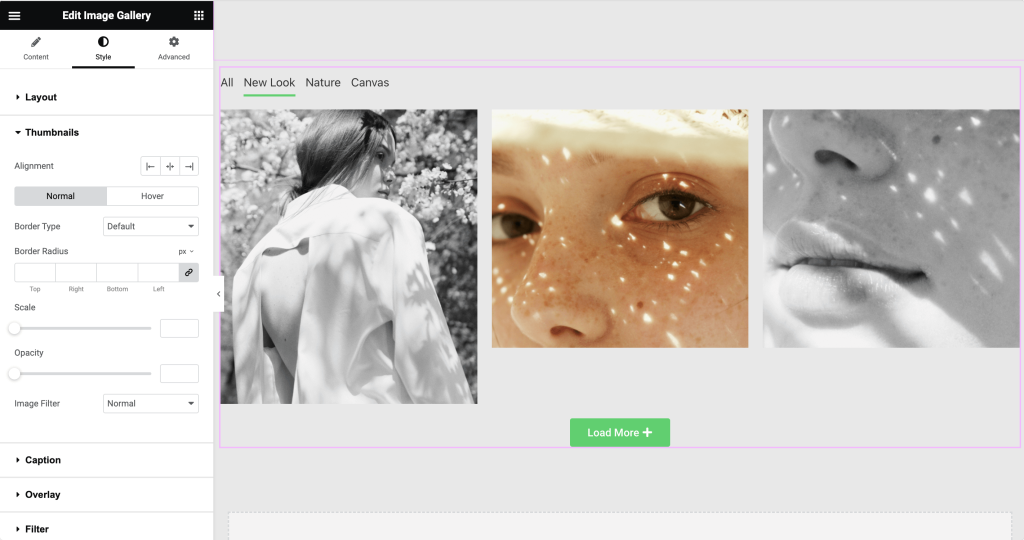
Styliser les éléments de la galerie
Après avoir configuré la mise en page, nous pouvons utiliser les options de style pour améliorer l’apparence. Le widget Galerie d'images pour Elementor fournit des options de style étendues pour styliser chaque aspect du widget Galerie Elementor. Vous pouvez ajuster l'espacement, la couleur de superposition, le style des légendes, le style des icônes de lien, etc.


Obtenez le widget Galerie d’images pour Elementor !
PowerPack est l'un des meilleurs modules complémentaires d'Elementor, avec plus de 80 widgets Elementor créatifs et très utiles, comme le widget Galerie d'images mentionné ci-dessus. Il est également construit par une équipe d’experts WordPress et reçoit des mises à jour régulières, un support de premier ordre et une documentation complète.
Obtenez PowerPack pour Elementor et faites passer Elementor au niveau supérieur !
Lecture suivante : Comment créer une galerie filtrable Elementor
Si vous cherchez un moyen simple de créer une galerie filtrable dans Elementor, ne cherchez pas plus loin ! Consultez nos instructions détaillées sur la création d’une galerie filtrable dans Elementor avec le widget Galerie d’images des modules complémentaires PowerPack Elementor.

2 réflexions sur « Comment créer des mises en page de galerie dans Elementor ? [Maçonnerie, carrousel et plus] »
En mode lightbox, il n'y a pas d'icône Précédent et Suivant ?
RépondreDans un effet filtrable, quel paramètre affecte le fondu progressif des images les unes après les autres ? Je l'ai réglé sur Fade In mais les images apparaissent toutes en même temps. Toute aide appréciée.
RépondreLaisser un commentaire Annuler la réponse