Comment créer des en-têtes Elementor à l'aide d'un nouveau générateur de thèmes
Publié: 2020-12-18En un clin d'œil, vous pouvez désormais rendre l'en-tête de votre site Web interactif à l'aide des en-têtes Elementor . Vous pouvez facilement créer un menu d'en-tête convivial avec ce nouveau générateur de thème. Plongeons en profondeur dans ce blog pour en savoir plus sur les en-têtes Elementor !

Que propose Elementor New Theme Builder ?
La dernière version du système de conception Elementor 3.0 a considérablement amélioré son interface. Vous pouvez désormais gérer l'ensemble de la conception de votre site à partir d'un seul endroit organisé à l'aide de ce nouveau générateur de thèmes Elementor. Il vous suffit de vérifier, de modifier et de modifier les perspectives de votre site Web à tout moment à partir de là.
Vous aurez l'entière liberté de personnaliser et d'organiser comme vous le souhaitez. L' en-tête, le pied de page, les modèles de page ou toute section individuelle peuvent être gérés de manière flexible grâce à son interface simple et conviviale. Avec cela, vous pouvez maintenant porter la conception de votre site Web à un nouveau niveau pour attirer les visiteurs potentiels de votre site.
Comment créer des en-têtes Elementor à l'aide d'un nouveau générateur de thèmes ?
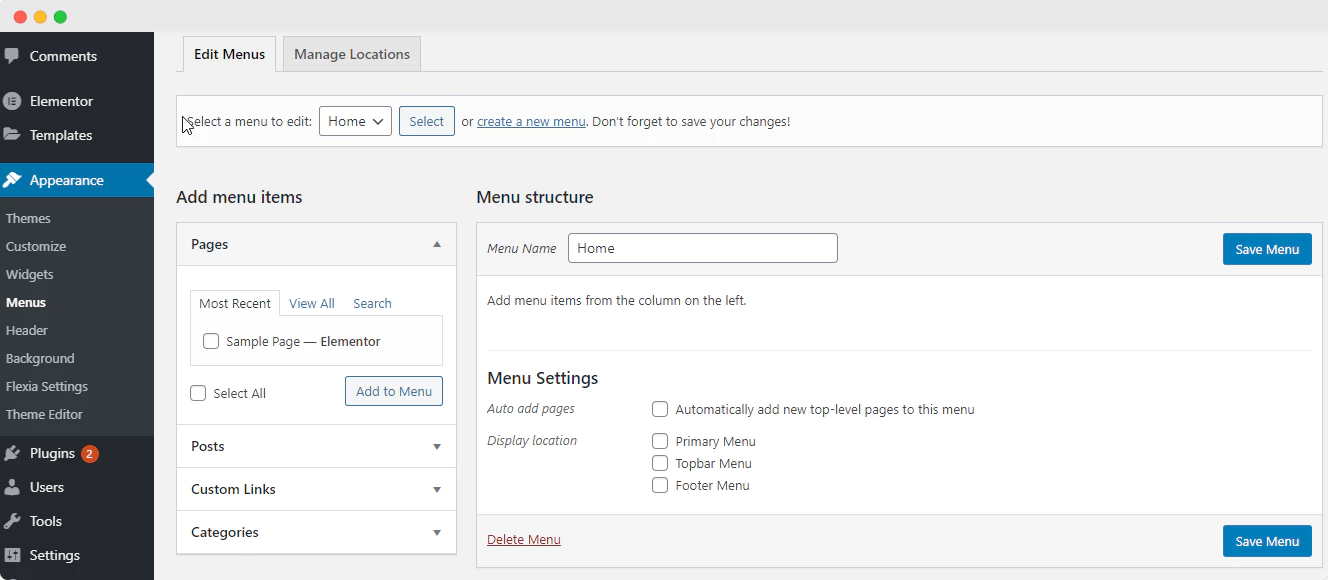
Vous allez maintenant apprendre à créer vos en-têtes Elementor à l'aide des nouvelles mises à jour du générateur de thèmes d'Elementor . Mais avant de commencer, vous devez créer un menu et gérer votre menu depuis le tableau de bord WordPress Apparence → Thèmes → Menus .

Après cela, vous pouvez choisir l'un des blocs d'en-tête Elementor pour configurer la conception du menu de votre site Web. Créons maintenant vos en-têtes Elementor en suivant simplement les instructions étape par étape ci-dessous :
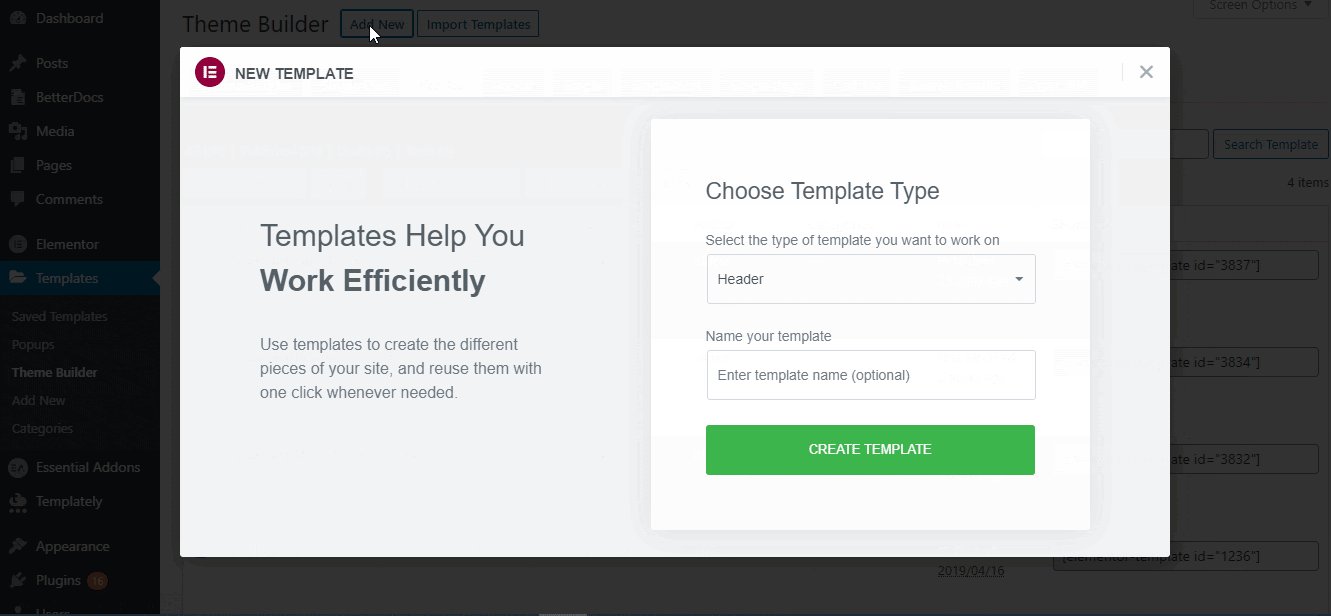
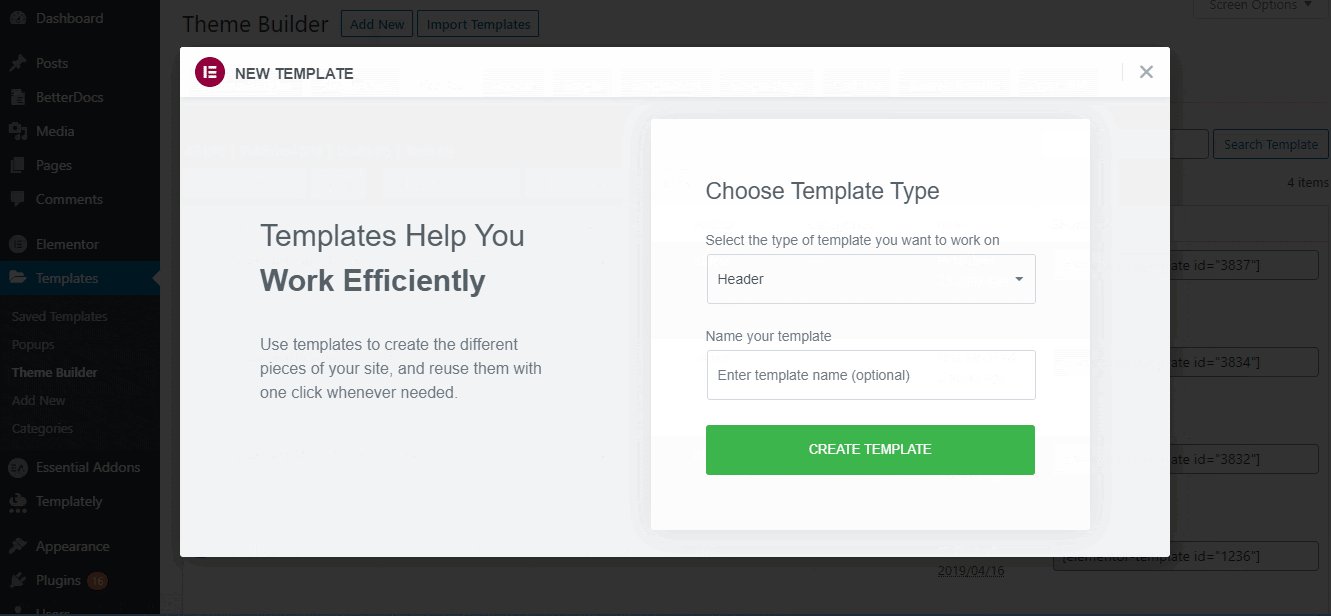
Étape 1 : Configurer le nouveau générateur de thème Elementor
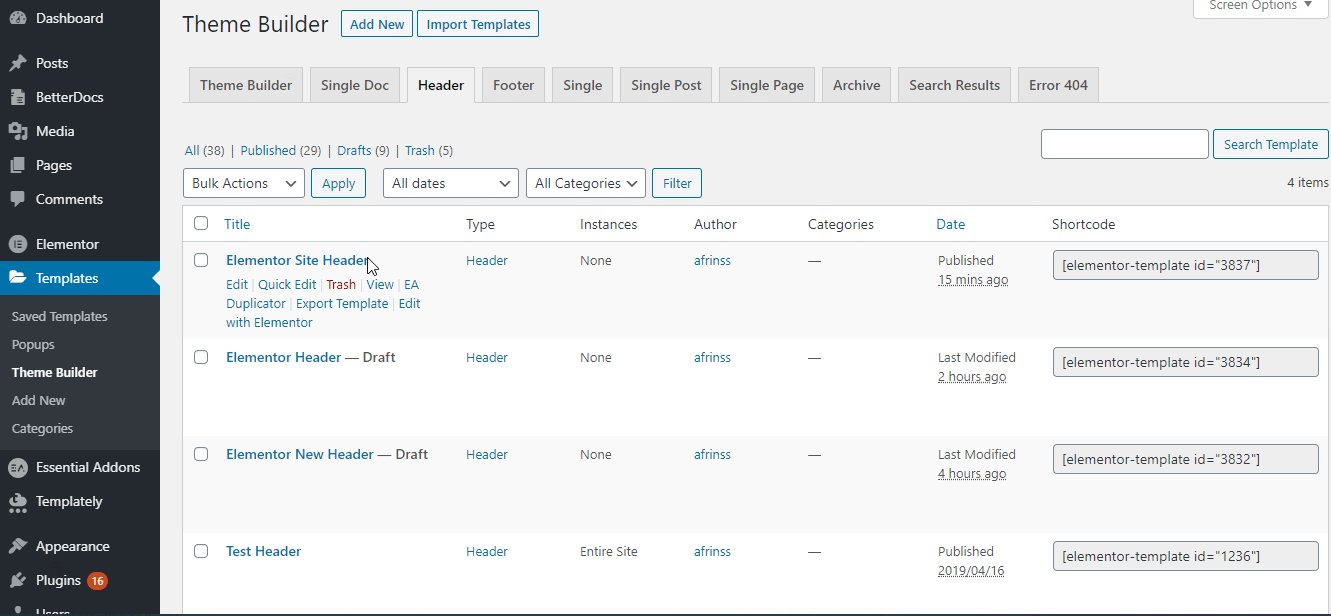
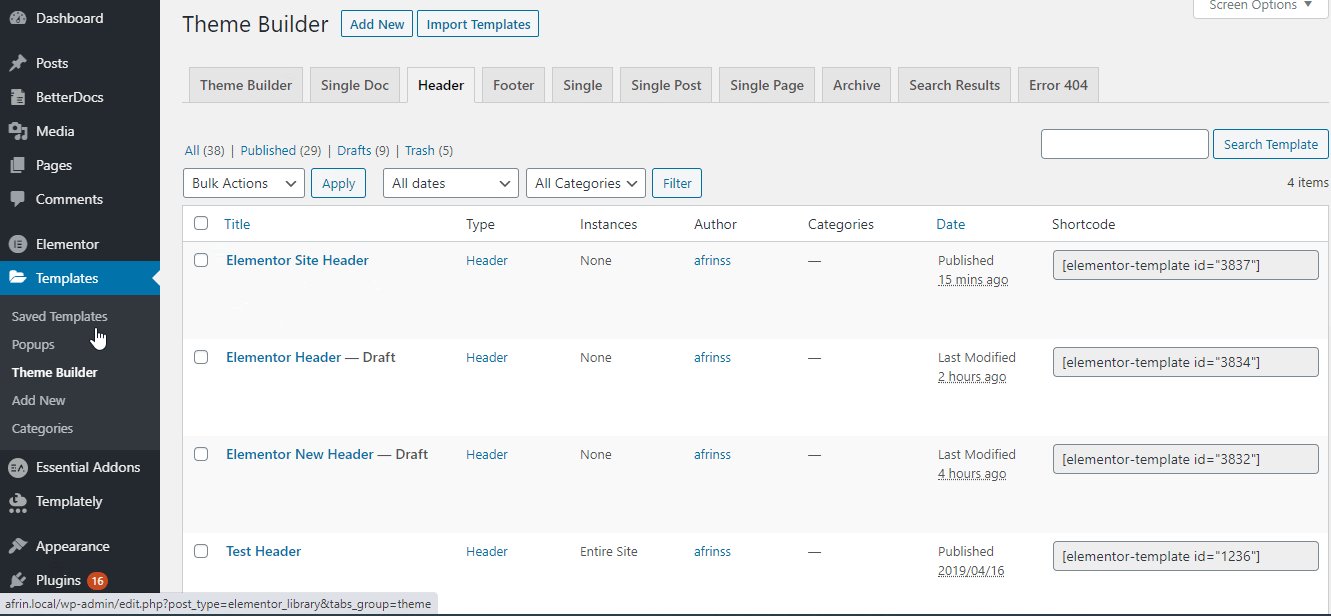
Tout d'abord, accédez à votre tableau de bord WordPress et cliquez sur Elementor Templates → Theme Builder → Header → Add New.

Ensuite, vous devez donner un nom à votre modèle d'en-tête et cliquer sur le bouton "Créer un modèle" pour continuer.
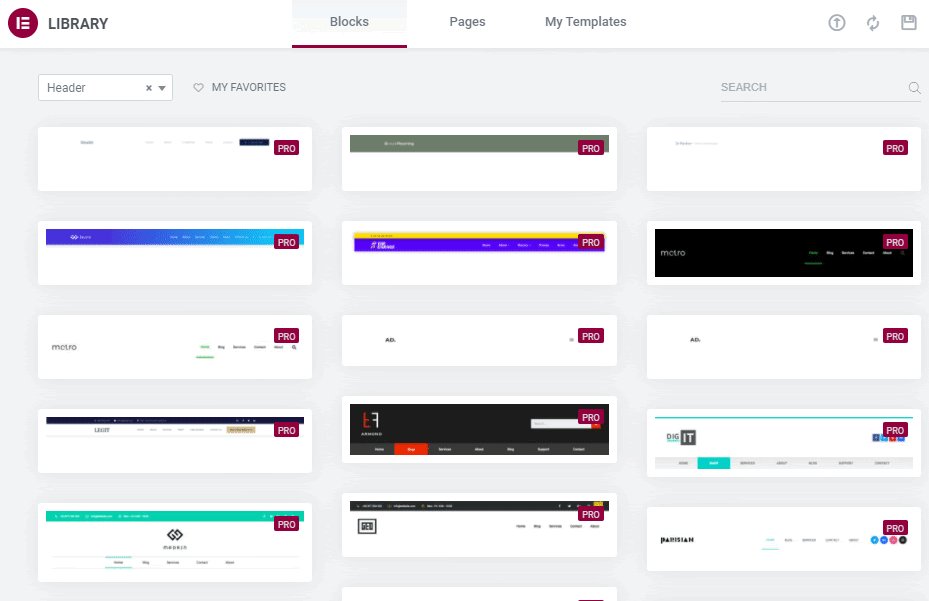
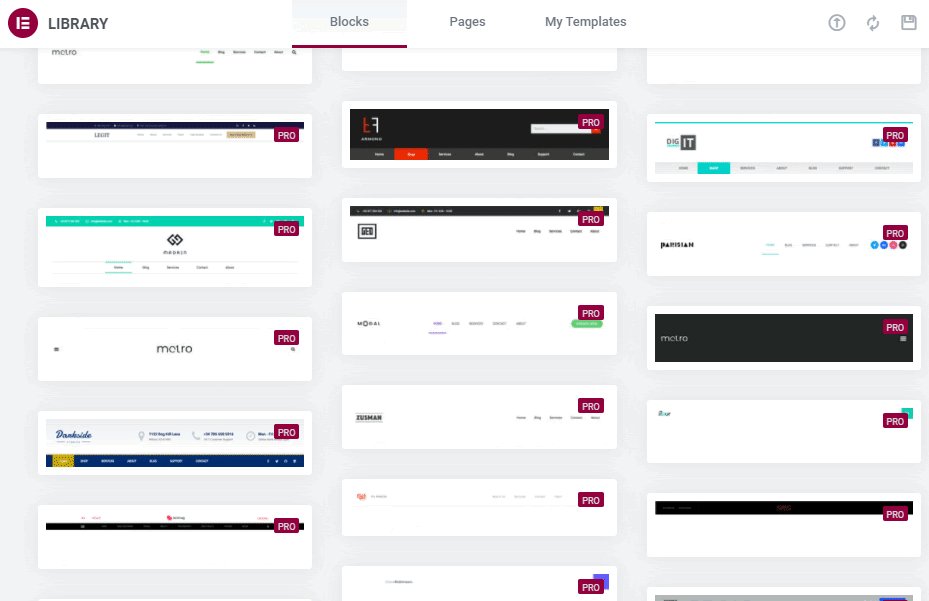
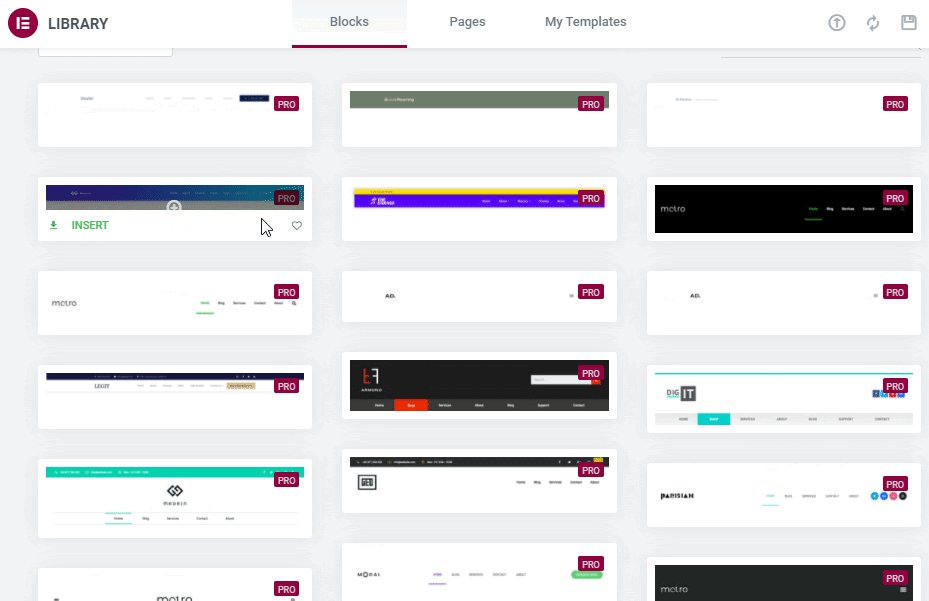
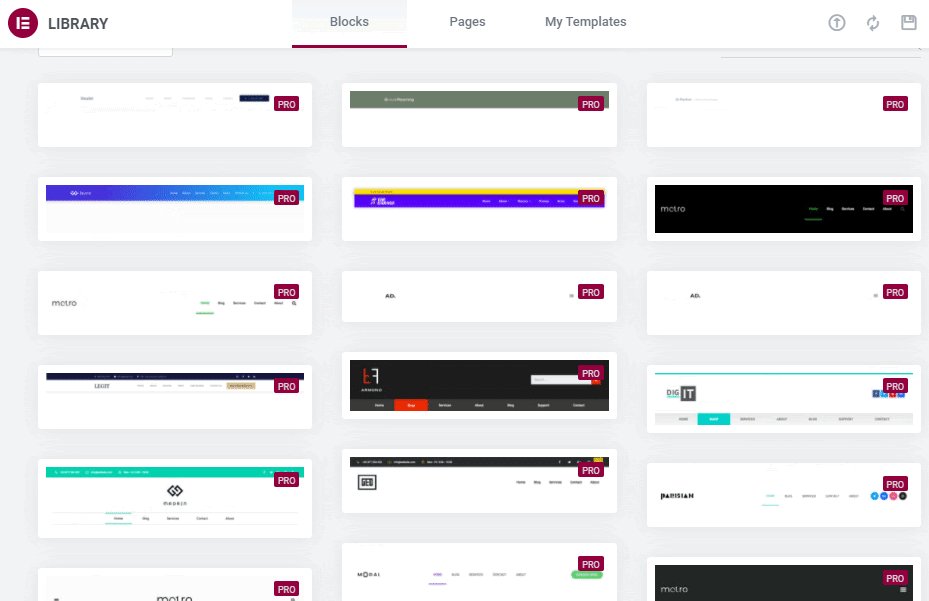
Étape 2 : Choisissez votre bloc d'en-tête préféré
Vous pouvez maintenant choisir vos en-têtes Elementor préférés à partir d'ici et appuyer sur le bouton "Insérer" pour commencer à le modifier.

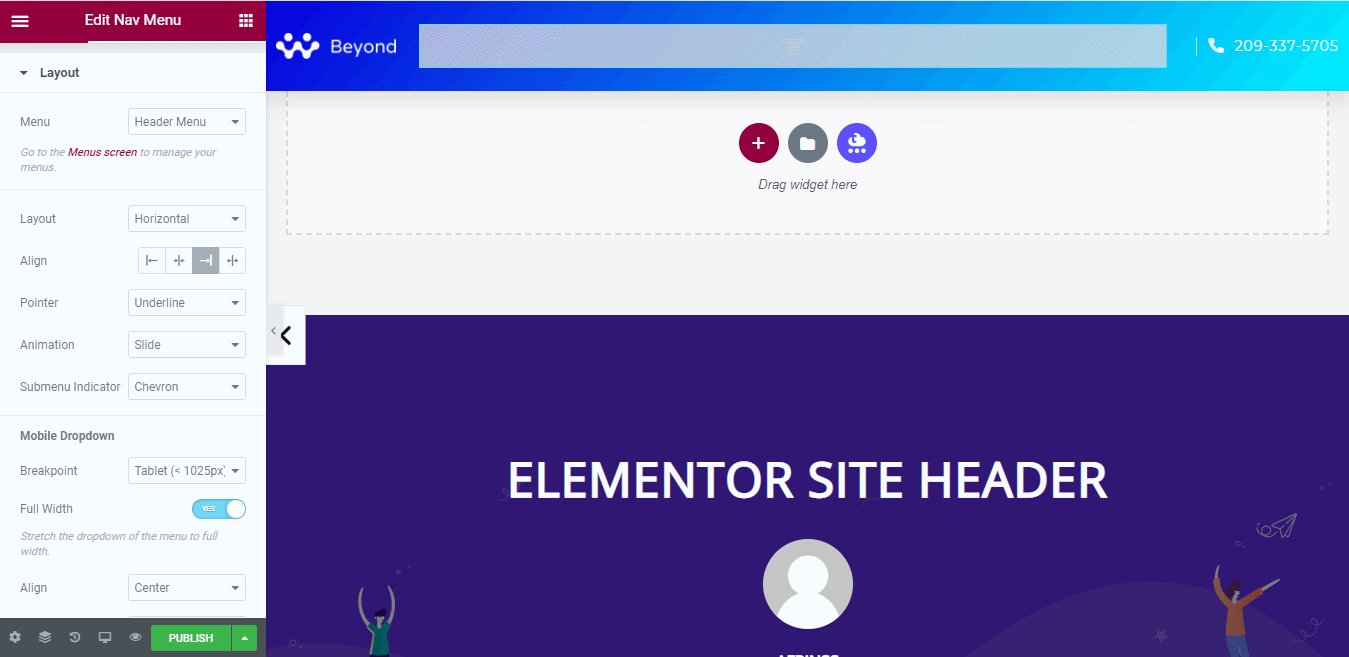
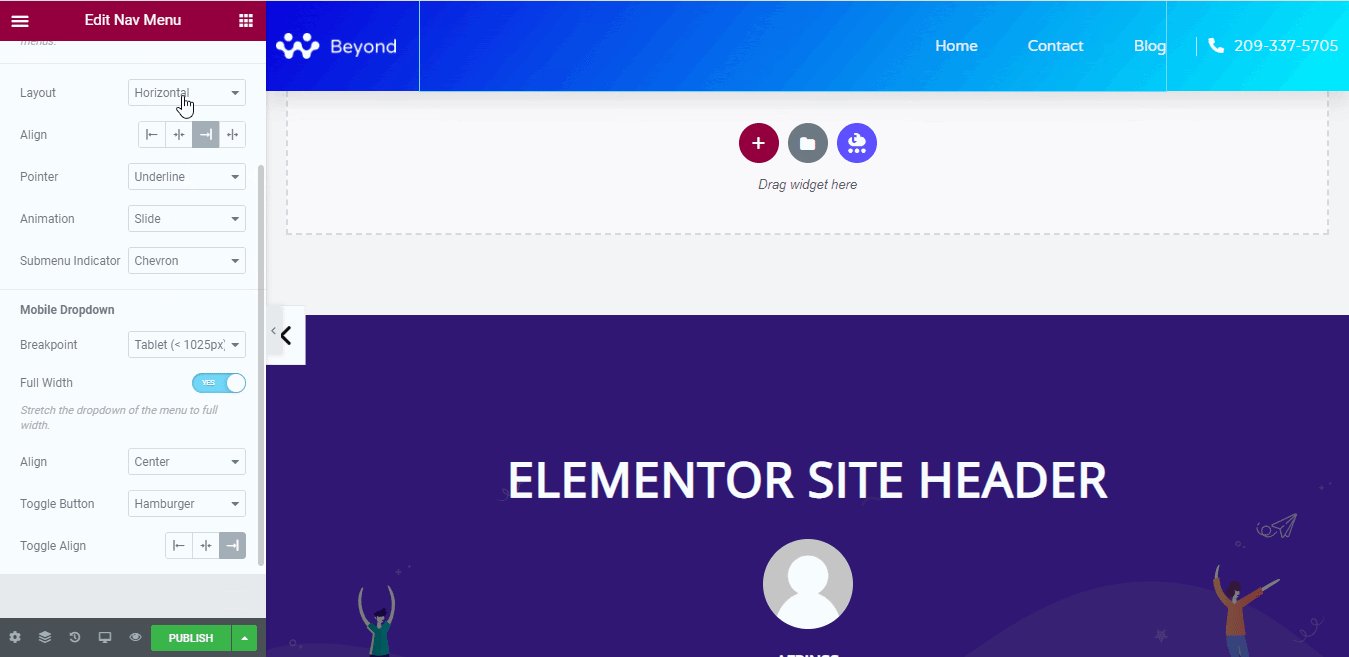
Vous devez définir votre type d'en-tête Elementor préféré en utilisant l' option "Menu" . Après avoir cliqué dessus, vous y obtiendrez un menu déroulant. Vous pouvez choisir celui que vous souhaitez afficher.

Mais comme nous l'avons mentionné ci-dessus, vous n'obtiendrez ces options d'en-tête dans le menu déroulant que si vous l'avez configuré auparavant à partir de votre tableau de bord WordPress . Et si vous ne l'avez pas encore fait, configurez-le d'abord, puis rendez-le visible ici. Comme nous avons créé un "Top Menu" et le sélectionnons dans l'option de menu déroulant.

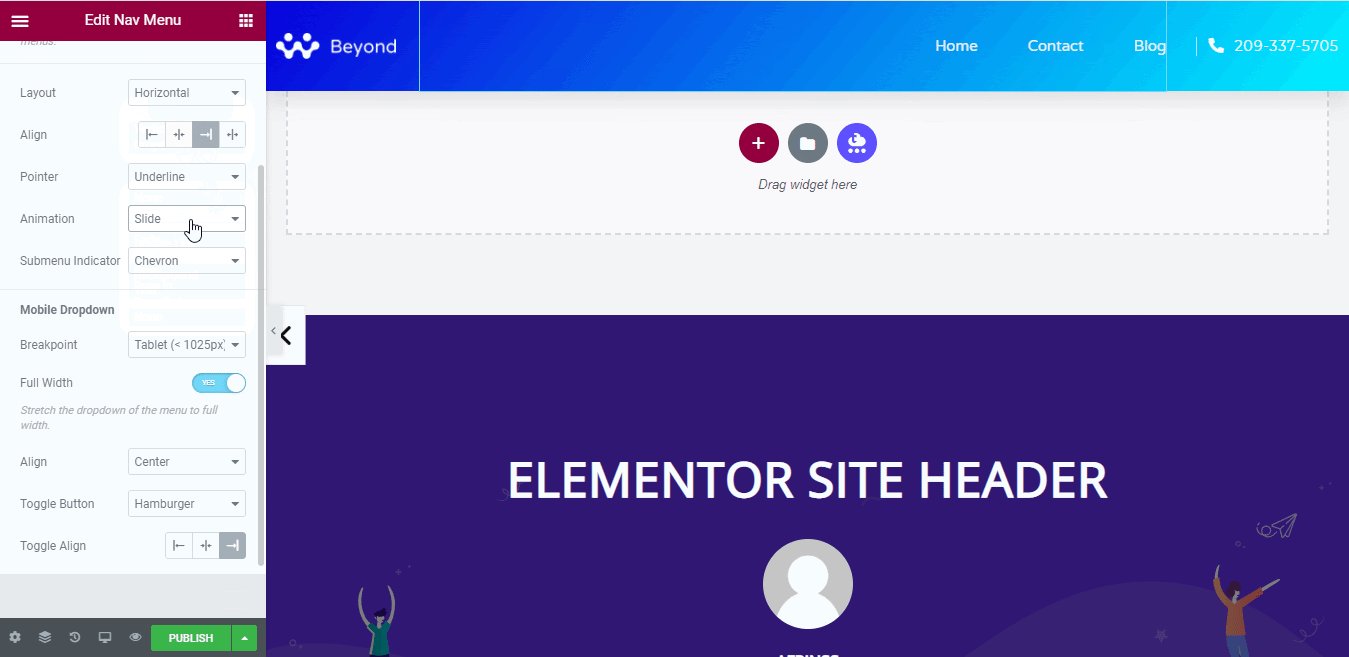
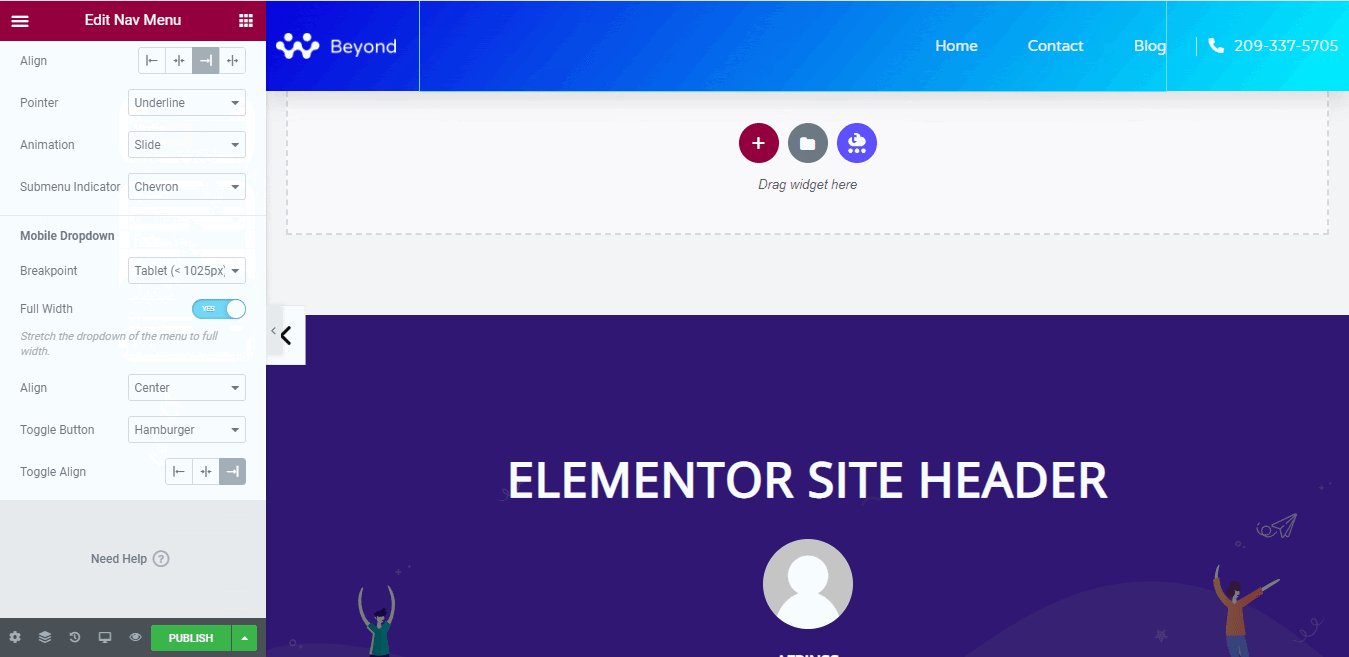
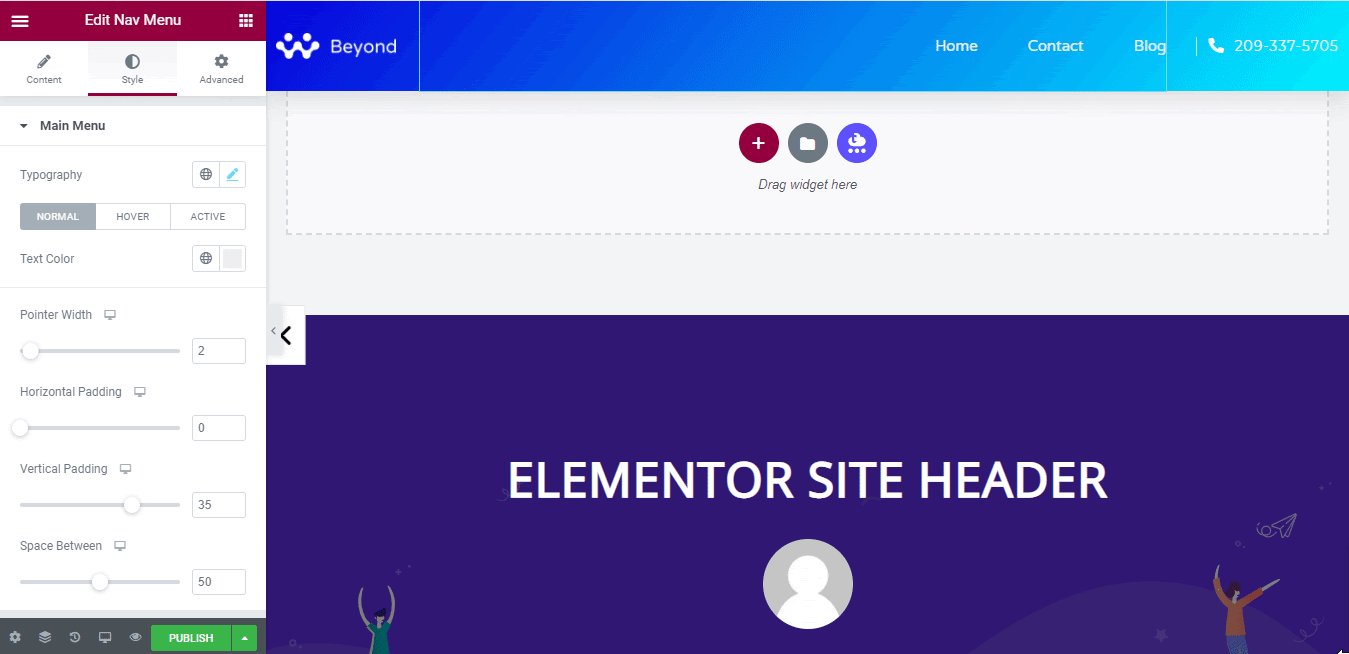
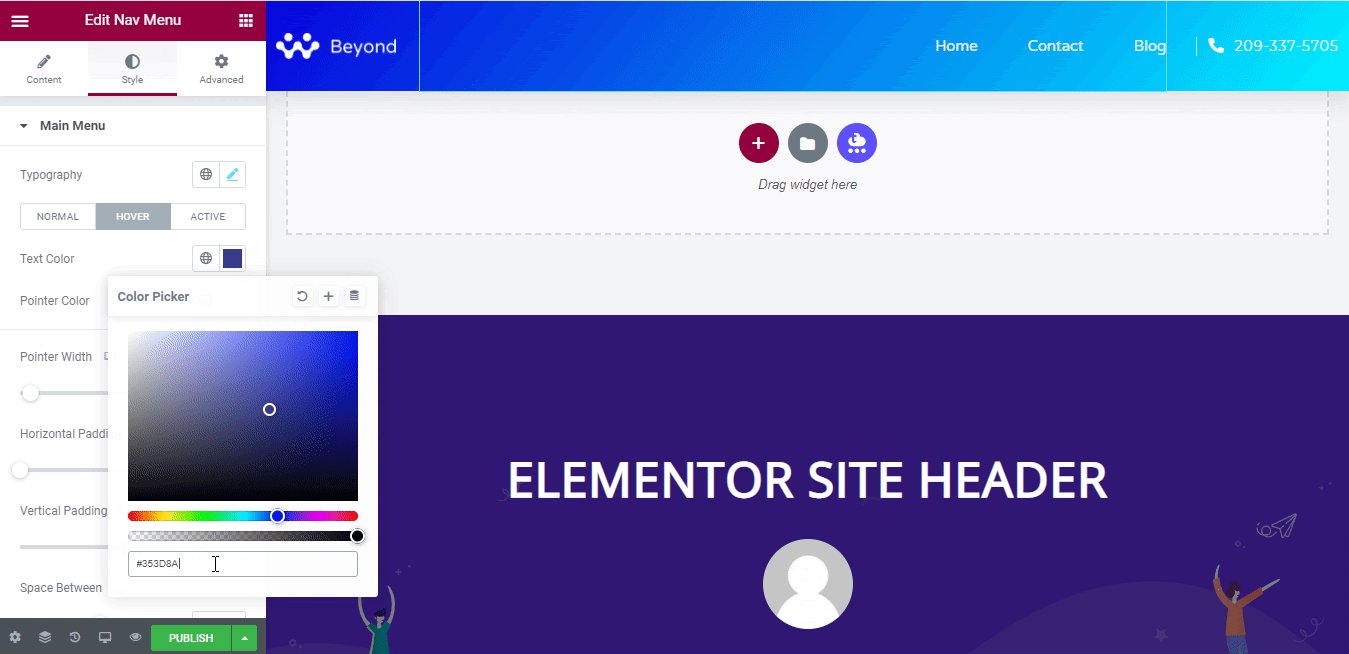
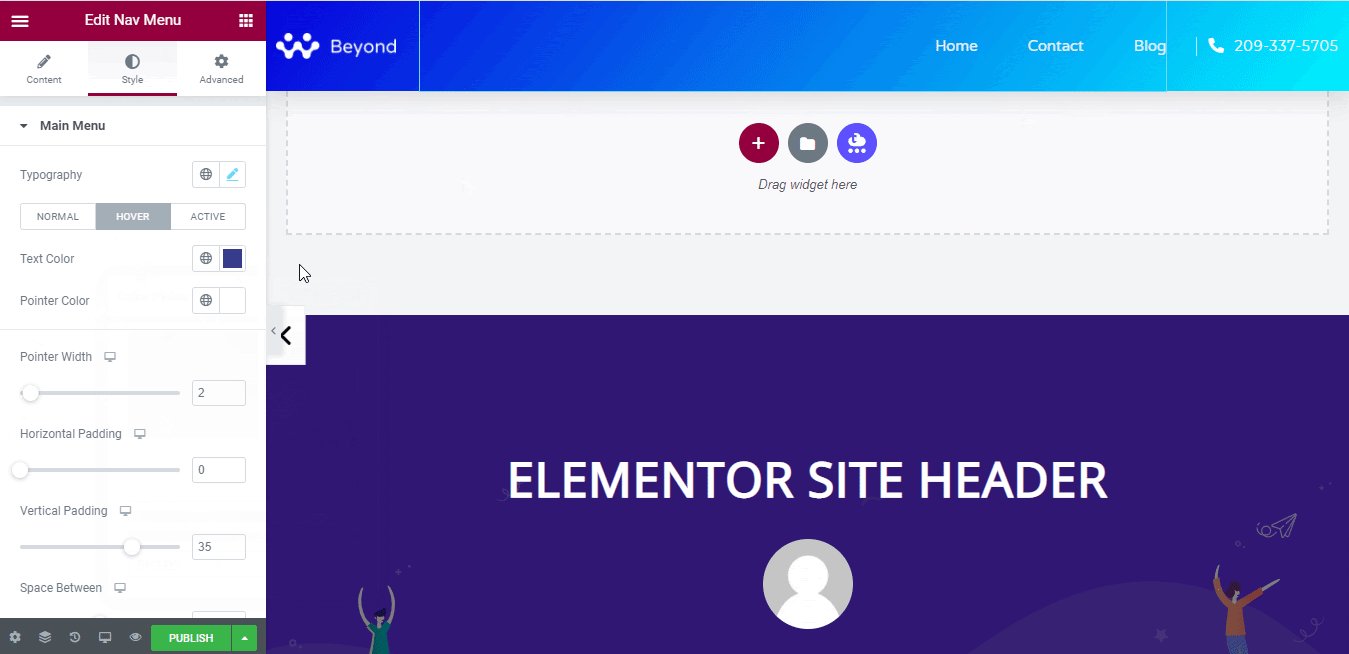
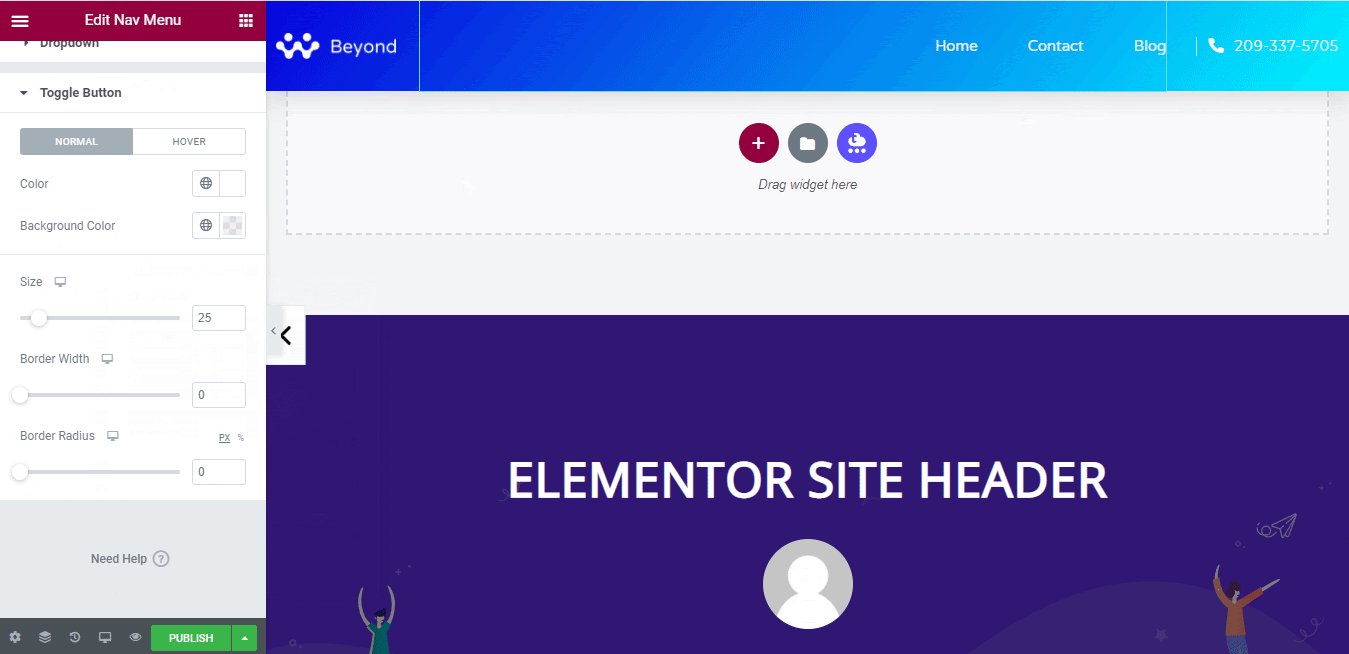
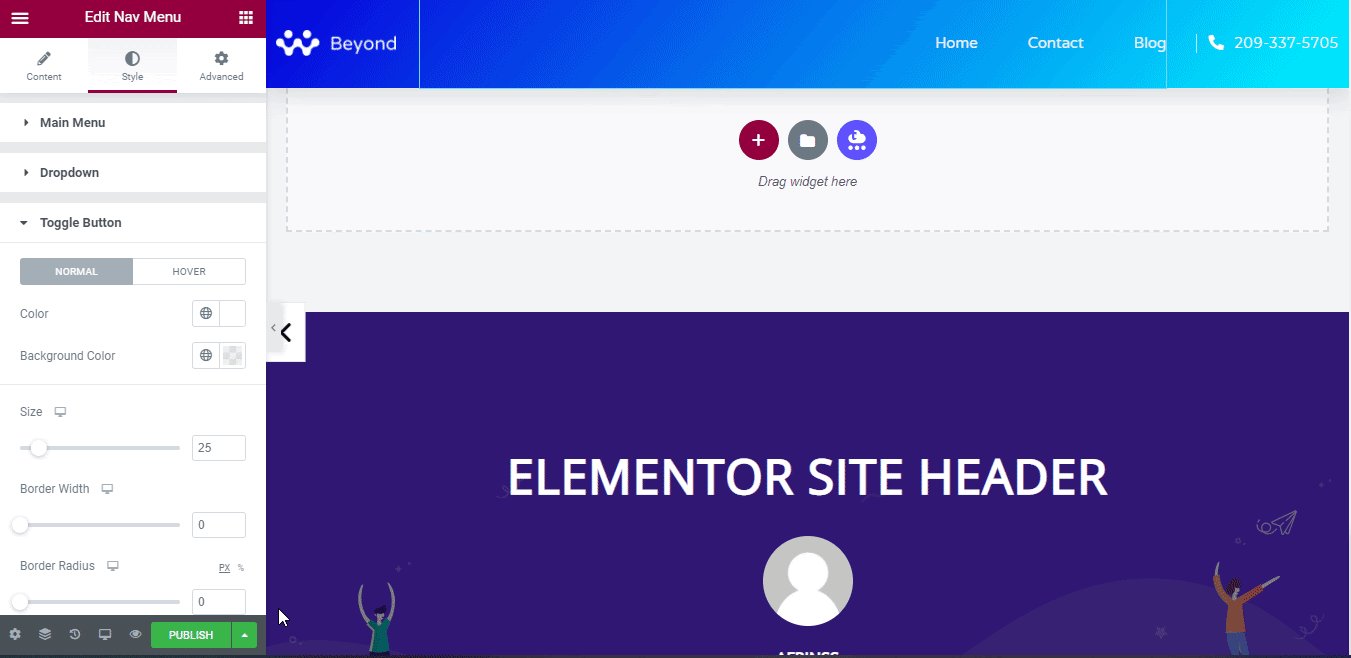
Vous pouvez ajouter des animations, des couleurs et le styler selon vos préférences. Vous avez maintenant un contrôle total sur la personnalisation pour l'adapter à l'environnement de votre site. Que vos visiteurs puissent facilement se connecter avec la conception exceptionnelle de l'en-tête de votre site Web et être votre client pour toujours.

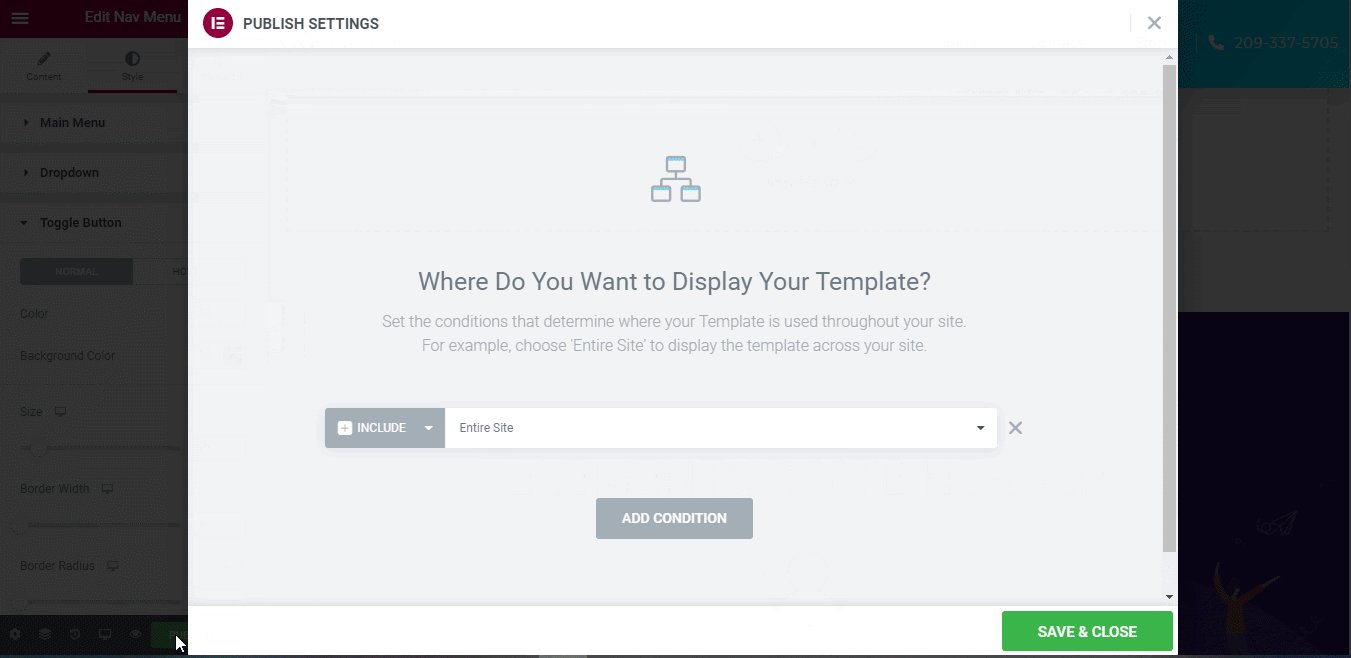
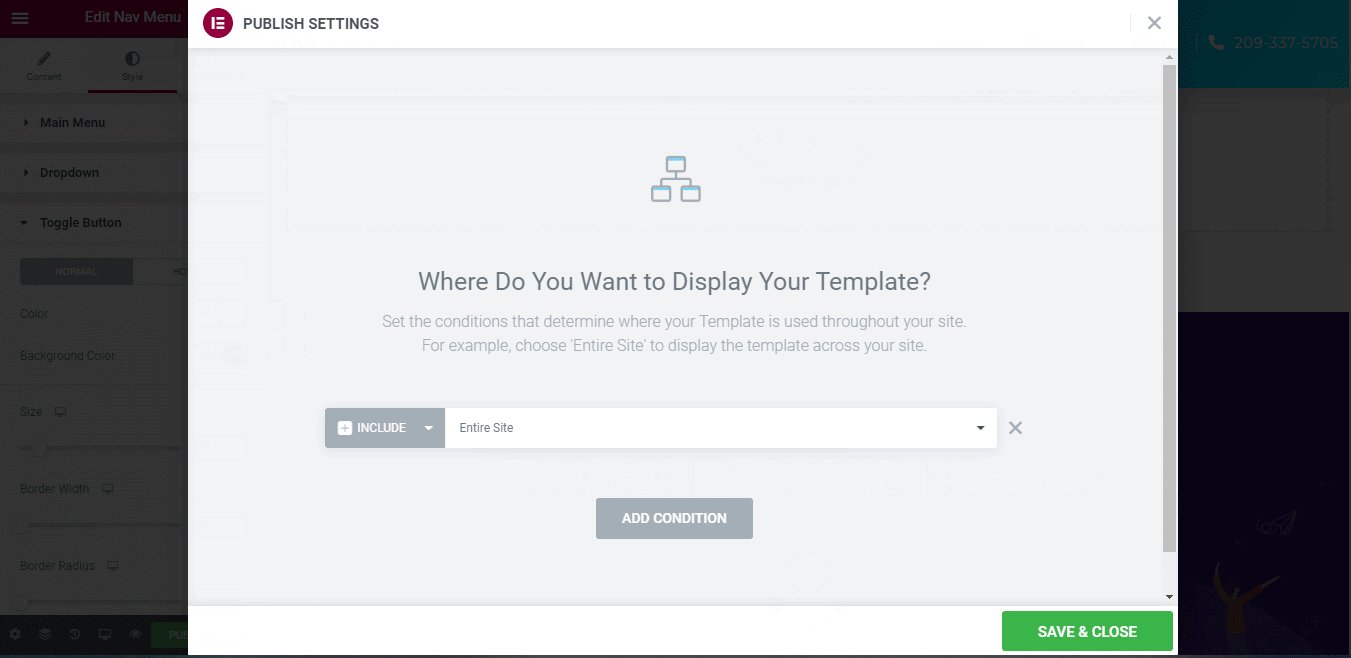
Étape 3 : Configurez les conditions
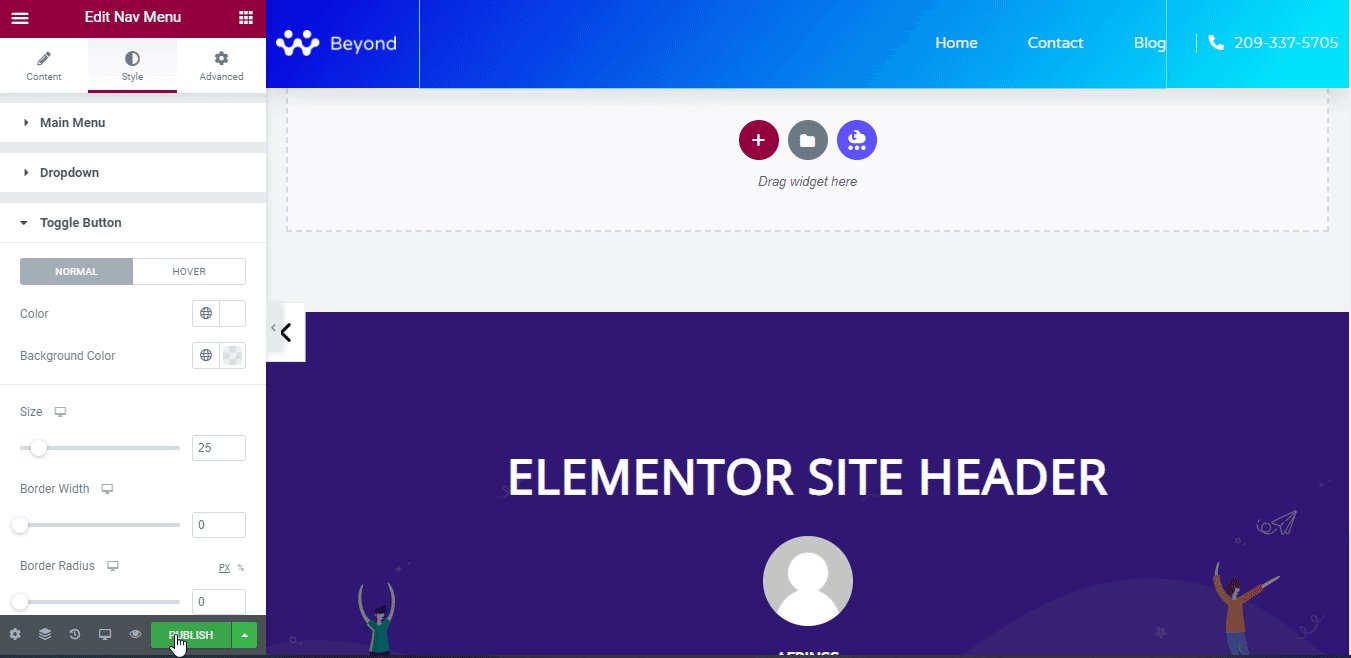
Après avoir terminé le processus de personnalisation, vous pouvez maintenant utiliser ces en-têtes Elementor sur votre site Web. Pour cela, vous devez cliquer sur le bouton 'Publier' . Il y aura alors une fenêtre contextuelle.

À partir de là, vous devez "Ajouter des conditions" pour choisir l'endroit idéal pour afficher vos en-têtes Elementor récemment créés. Maintenant, appuyez simplement sur le bouton Enregistrer et continuer pour que votre en-tête apparaisse sur la conception de votre site Web.
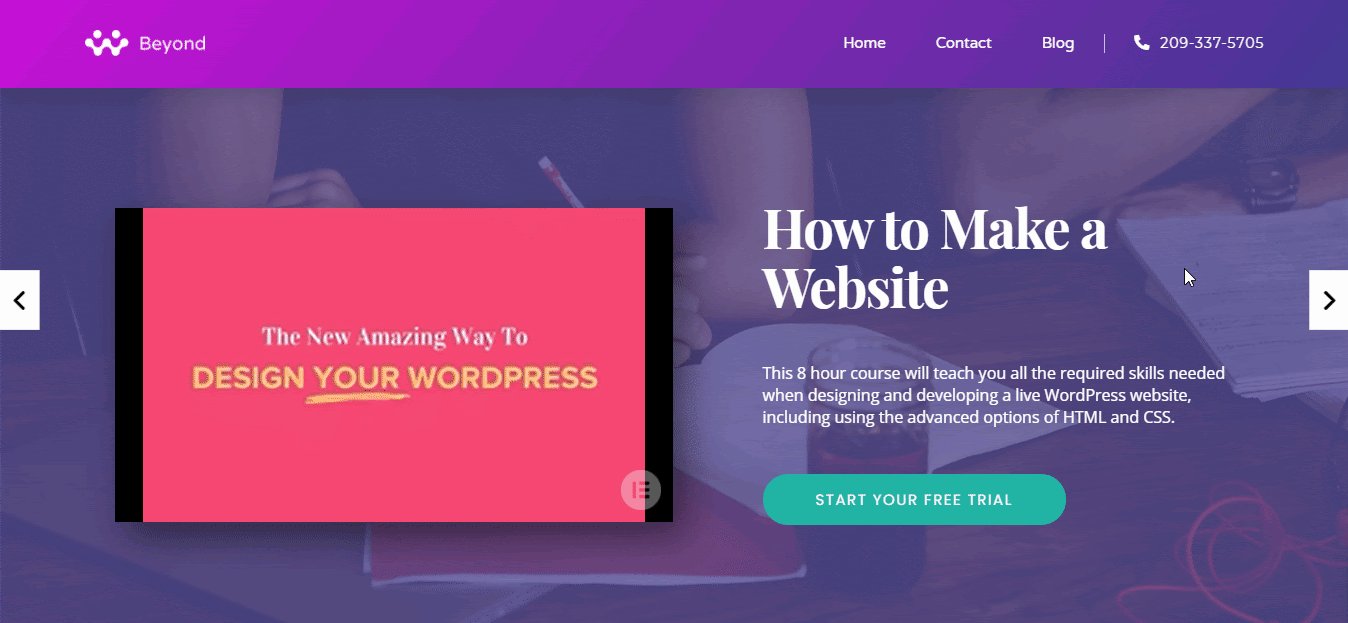
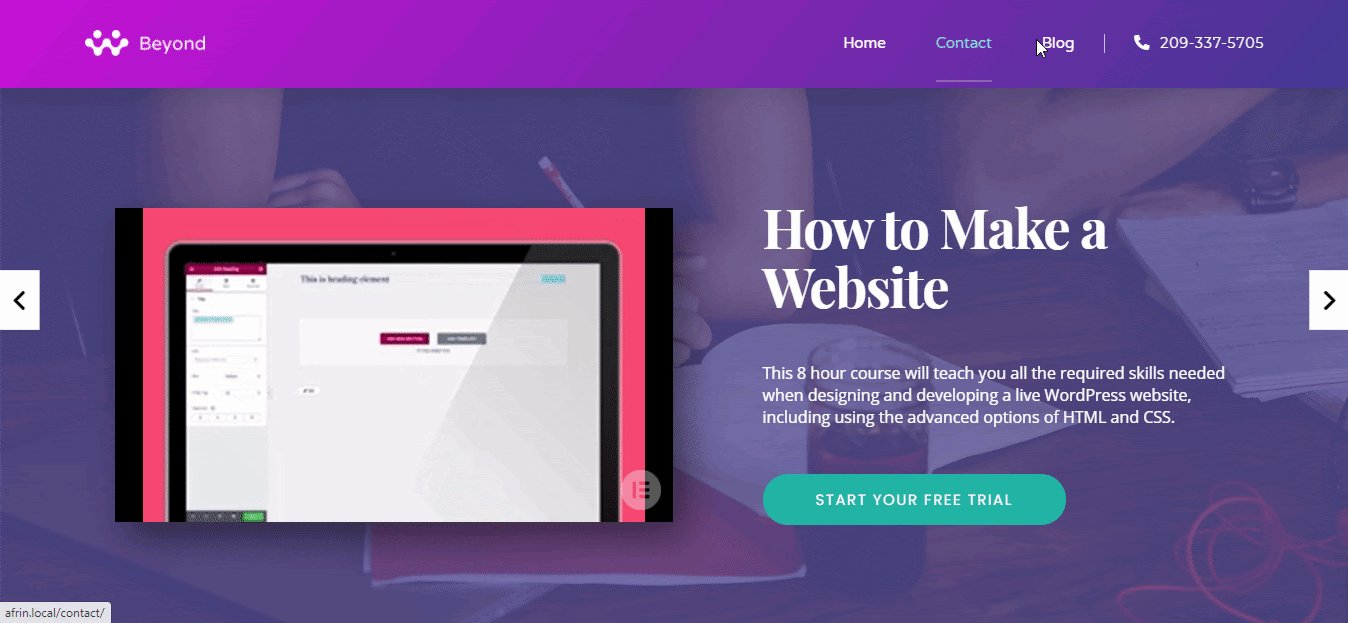
Résultat final
Beaucoup de félicitations! Maintenant, votre en- tête Elementor est en direct sur votre site Web en suivant simplement les instructions simples de ce blog.

L'en-tête du site Web amène les visiteurs à visiter votre site Web sur d'autres pages. Vous devez vous assurer de la convivialité de la conception et lui donner un aspect qui attire l'audience de votre site Web. À l' aide de la nouvelle interface de création de thèmes d'Elementor , vous pouvez désormais apporter les modifications à l'en-tête de votre site Web comme vous le souhaitez. Vous pouvez utiliser différents types ou conserver le même design pour toutes les pages de votre site Web.
J'espère que vous trouverez ce blog utile et laissez-nous partager votre expérience en commentant ci-dessous. Vous pouvez également vous sentir libre de rejoindre notre belle communauté d'experts WordPress sur Facebook pour établir une connexion solide.
