Comment créer une galerie filtrable dans Elementor ?
Publié: 2024-12-22Avez-vous beaucoup de photos que vous aimeriez afficher de manière organisée ? Si tel est le cas, Filterable Gallery est la solution que vous recherchez. La fonctionnalité Galerie filtrable vous permet de regrouper vos photos en catégories. Une fois les photos regroupées en catégories, vous pouvez les utiliser comme filtres cliquables sur le front-end. Ce widget de galerie d'images passionnant est livré avec de nombreuses options et fonctionnalités de style, ce qui facilite la création de galeries puissantes sur votre site Web Elementor.
Dans ce didacticiel, nous verrons comment créer une galerie filtrable dans Elementor avec le widget Galerie d'images des modules complémentaires PowerPack Elementor. Avant de commencer, assurez-vous que les modules complémentaires Elementor et PowerPack sont installés et activés sur votre site Web. Une fois cela fait, nous pouvons commencer notre processus !
Pourquoi ajouter une galerie filtrable ?
Les galeries filtrables sont idéales pour les sites Web qui doivent afficher un grand nombre d’images de manière organisée. Que vous présentiez un portfolio, des produits de commerce électronique ou des photos d'événements, les galeries filtrables permettent aux utilisateurs de trouver rapidement et facilement ce qu'ils recherchent.
Voici quelques cas d’utilisation réels :
- Sites Web de portfolio : présentez vos projets classés par type, comme la conception Web, la conception graphique ou la photographie.
- Sites de commerce électronique : organisez les produits en catégories comme les vêtements, les accessoires ou les articles saisonniers.
- Galeries d'événements : affichez des photos regroupées par événements, tels que des mariages, des fêtes ou des événements d'entreprise.
Créons maintenant une galerie filtrable dans Elementor à l'aide de PowerPack Addons.
Comment créer une galerie filtrable dans Elementor ?
Étape 1 : Ajout du widget Galerie d'images PowerPack
Ouvrez la page où vous souhaitez ajouter la galerie dans l'éditeur Elementor. Pour ce faire, accédez au tableau de bord d'administration WP >> Pages et cliquez sur Modifier avec Elementor pour la page respective.
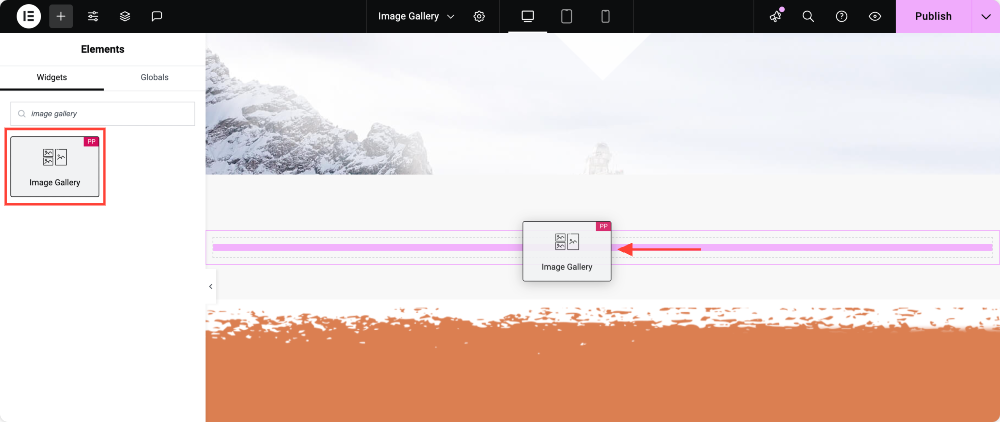
Une fois que vous êtes dans l'éditeur, faites glisser et déposez la galerie d'images PowerPack sur la page.

Étape 2 : Ajout d'images dans la galerie
Maintenant, nous allons ajouter les images à la galerie en groupes. Ces groupes d’images nous aideront à bifurquer les images.
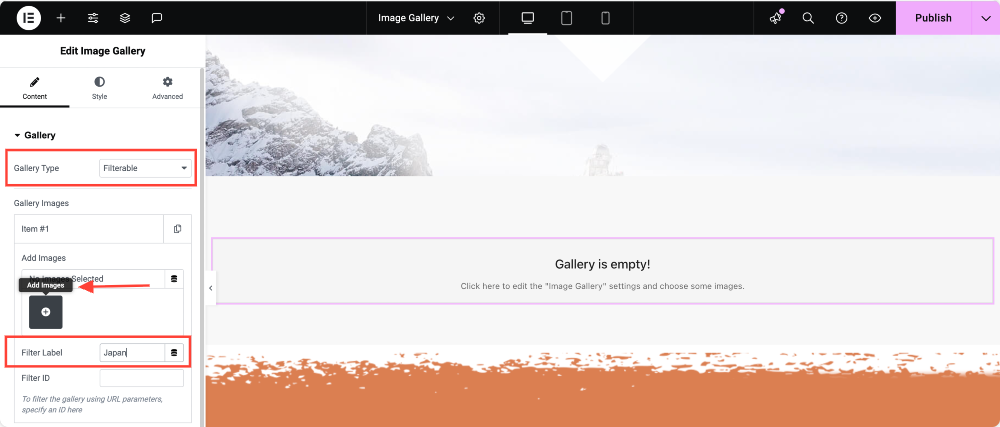
Pour ce faire, cliquez d'abord sur le bouton Ajouter un élément et donnez un nom propre à votre filtre. Gardez à l’esprit que ce nom sera affiché sur le bouton de filtre au-dessus de la galerie.

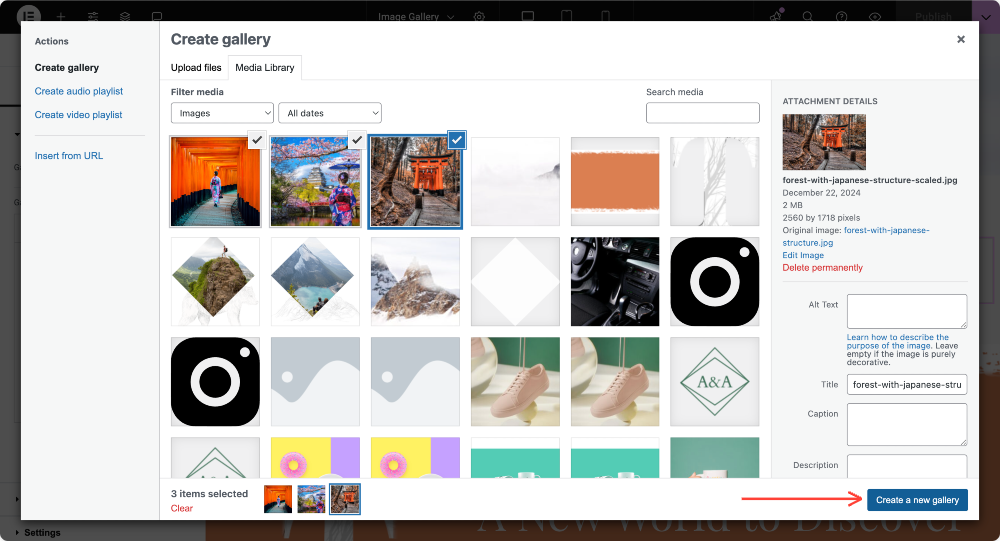
Maintenant, ajoutez les images souhaitées en les sélectionnant dans la médiathèque et en cliquant sur le bouton Créer une nouvelle galerie .

Répétez le processus et ajoutez d'autres galeries individuelles en cliquant sur le bouton « Ajouter un élément ».
Étape 3 : ajout de filtres à la galerie
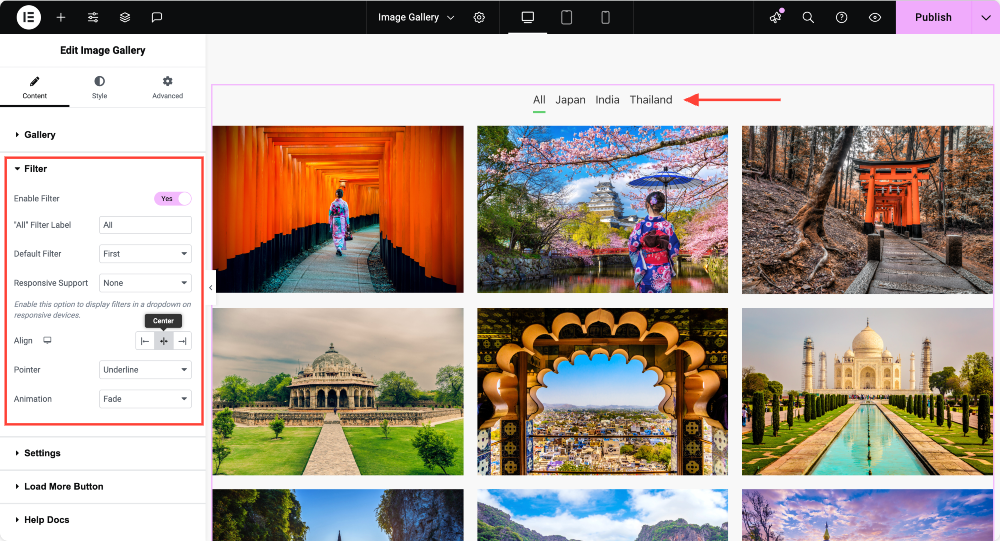
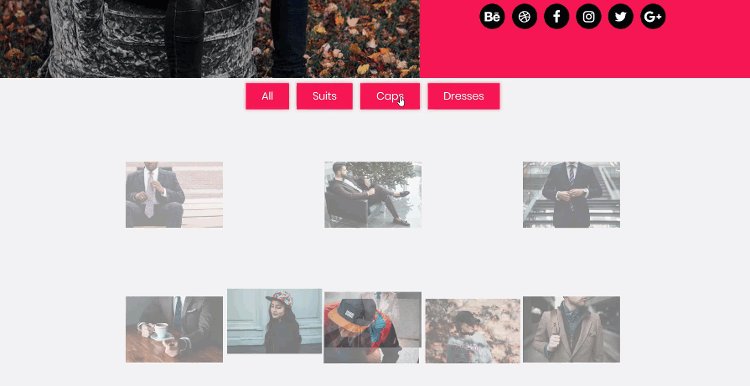
Pour activer l'option de filtrage, cliquez sur l'interrupteur à bascule sous la sous-section Filtre. Vous pouvez modifier l'alignement des boutons de filtre sur l'image et modifier l'étiquette de filtre « Tous » .

Étape 4 : Personnalisation de la galerie
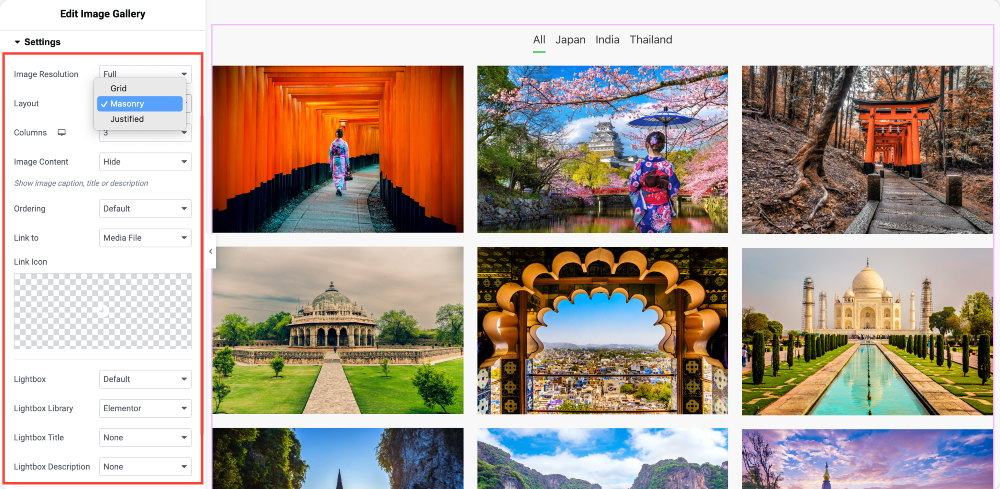
Maintenant, allez dans la sous-section des paramètres, et ici vous pouvez apporter d'autres modifications à votre galerie, comme le montre l'image ci-dessous. Vous pouvez modifier la taille de l'image selon celle de votre choix. Vous pouvez choisir la disposition de la galerie d'images parmi Grille, Maçonnerie ou Justifié.
Si vous le souhaitez, vous pouvez même saisir le nombre de colonnes que vous souhaitez sur votre site internet. Vous pouvez modifier l’ordre et activer et personnaliser également les légendes.
Si vous souhaitez lier votre galerie, vous pouvez également le faire en sélectionnant l'option « Lien vers » .

De plus, vous pouvez également utiliser la fonctionnalité « Charger plus » de la galerie d'images. Cela vous aidera à maintenir la vitesse de votre site Web en ne chargeant que quelques images à la fois. Vous pouvez le faire en activant simplement le bouton Charger plus .
Étape 5 : Styliser la mise en page et les vignettes de la galerie filtrable
Pour la mise en page de la galerie, vous pouvez modifier les colonnes et les espaces entre les lignes à l'aide des diapositives ou en saisissant un nombre.
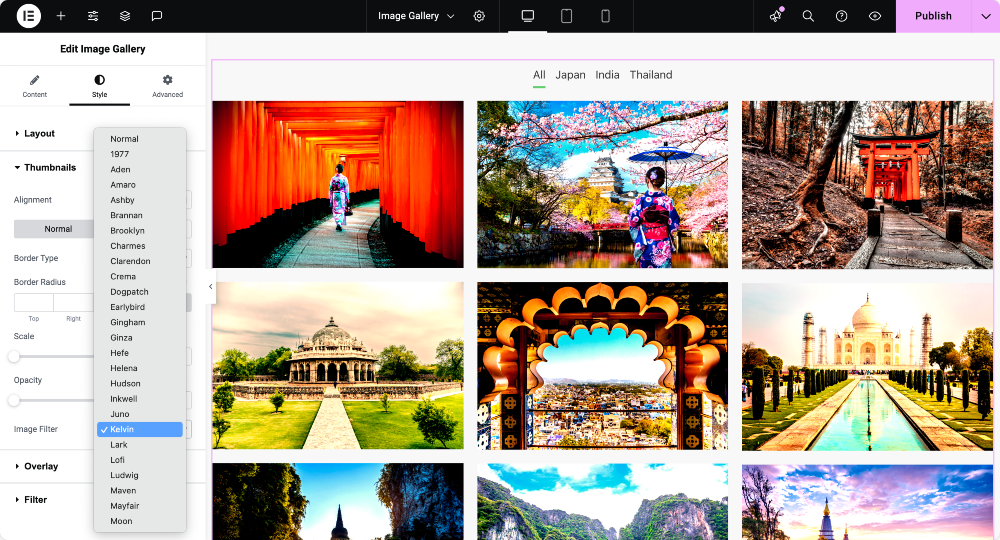
Pour les vignettes, vous pouvez redimensionner les images et modifier l'opacité des images ou des vignettes.
Si vous souhaitez ajouter des filtres de couleur aux images, vous pouvez facilement le faire avec l' option de filtre d'image . Vous pouvez également ajouter une superposition sur les images.

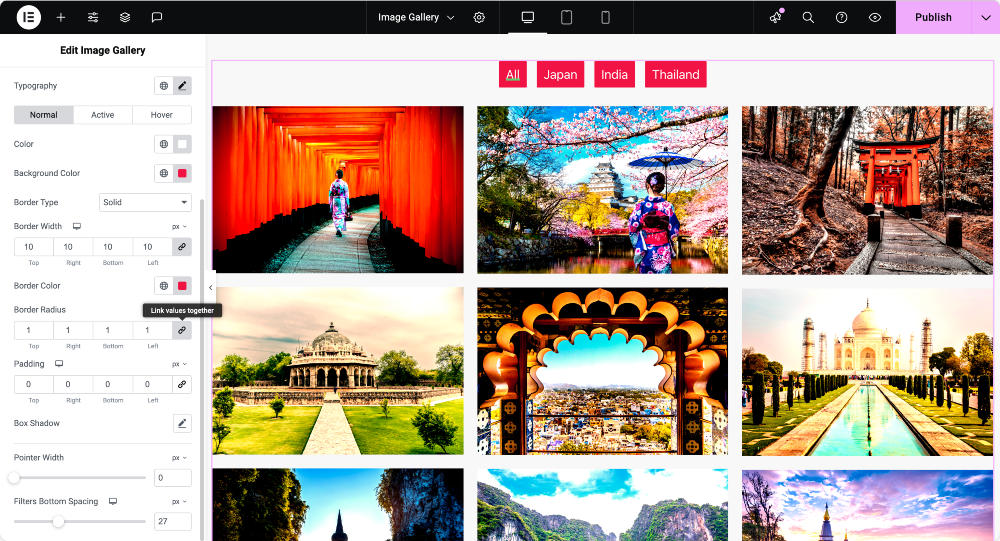
Étape 7 : Filtres de style
Si vous avez ajouté des filtres en haut de l'image, vous pouvez également les personnaliser. Vous pouvez modifier la typographie, la couleur, l'espacement, les bordures et le remplissage des filtres à l'aide des options proposées dans la sous-section Filtre.

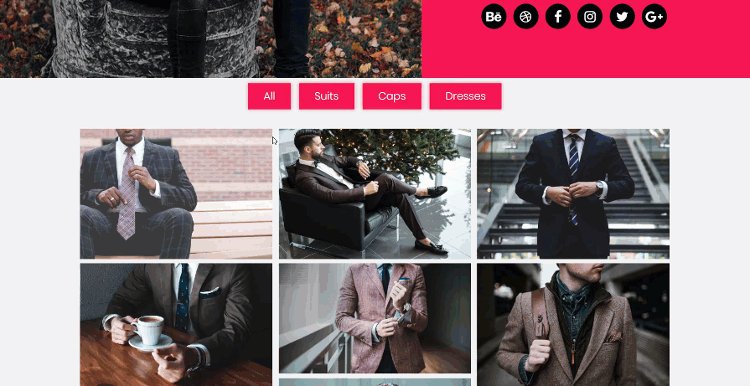
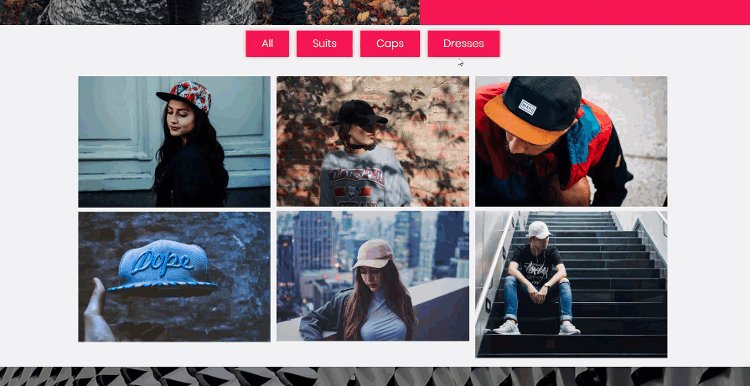
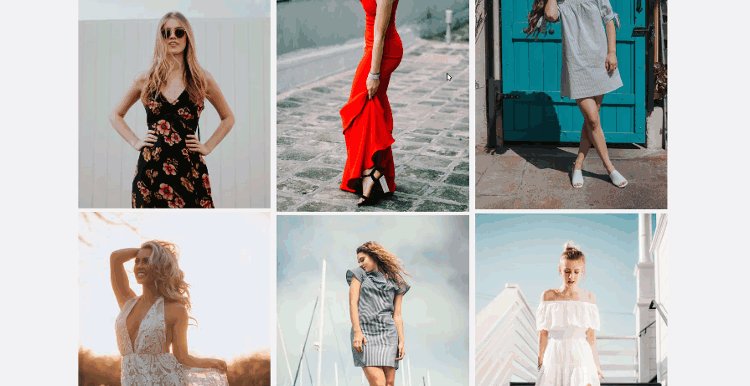
La galerie filtrable est prête !
Une fois la page publiée, voici à quoi ressemblera votre galerie d’images :

Meilleures pratiques pour la conception de galeries filtrables
- Utilisez des filtres intuitifs : assurez-vous que vos catégories sont claires et descriptives.
- Optimiser les images : utilisez des images compressées pour réduire les temps de chargement.
- Limiter les filtres : évitez de submerger les utilisateurs avec trop d'options de filtrage.
- Conception cohérente : faites correspondre les styles de galerie et de boutons avec le thème de votre site Web.
FAQ : Galerie filtrable dans Elementor
Vous pouvez activer les filtres à l'aide du widget PowerPack Gallery en activant l'option de filtre dans les paramètres du widget et en attribuant des noms de filtre à vos images.

Une disposition en maçonnerie organise les images dans une grille décalée, garantissant un affichage visuellement attrayant et compact sans recadrage.
Oui! Une galerie filtrable est parfaite pour présenter des produits dans des catégories, créant ainsi une expérience d'achat attrayante.
Essayez-le aujourd'hui !
Vous pouvez créer de nombreux designs et mises en page étonnants avec le widget de galerie filtrable. Pour plus d'inspiration, vous pouvez consulter notre page de destination.
Si vous souhaitez essayer le widget de galerie d'images, vous pouvez l'obtenir avec plus de 80 autres widgets créatifs qui rendront votre processus de conception plus confortable et amusant ! Obtenez les modules complémentaires PowerPack Elementor maintenant !
Partagez cet article si vous le trouvez utile, et dites-moi ce que vous pensez de ce widget dans les commentaires ci-dessous !

Laisser un commentaire Annuler la réponse