Comment créer une superbe galerie d'images à l'aide de Uncode
Publié: 2017-03-02La conception de votre site Web joue un rôle majeur dans la façon dont les visiteurs le perçoivent. Même si votre site fonctionne bien et contient un contenu de qualité, une mise en page peu inspirante peut persuader les gens de se diriger ailleurs. D'autre part, un design créatif et accrocheur attirera l'attention de vos visiteurs et les engagera.
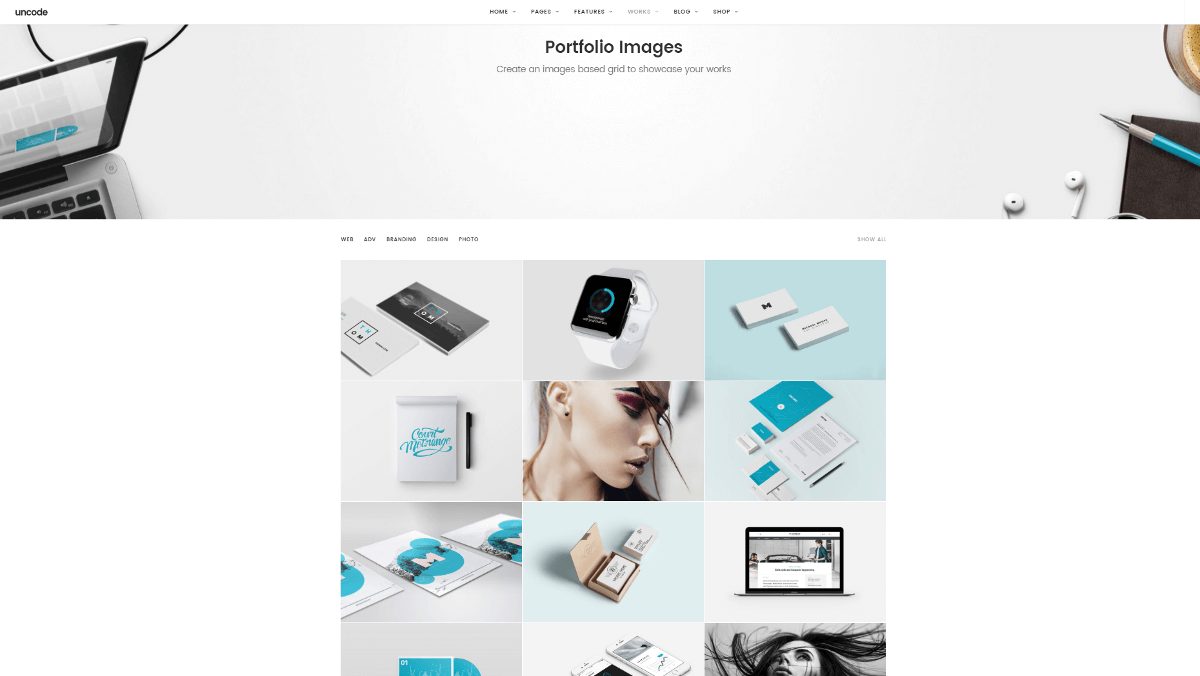
L'utilisation d'une disposition en grille est un moyen simple et efficace d'organiser votre contenu pour un attrait visuel maximal. Vous pouvez inclure ce type de mise en page sur votre page d'accueil pour présenter des photos ou des produits, ou créer une page de galerie d'images dédiée. Les utilisateurs qui visitent votre site et qui se voient immédiatement présenter un éventail de photographies époustouflantes seront naturellement attirés par une exploration plus approfondie.
Dans cet article, nous expliquerons comment créer une galerie d'images simple mais attrayante à l'aide de la fonctionnalité Galerie multimédia de notre thème Uncode. Avant de faire cela, nous aborderons certaines des nombreuses façons d'utiliser les galeries d'images. Commençons!
Quand utiliser une galerie d'images

Les visuels sont l'un des outils les plus puissants à votre disposition lors de la création de votre site Web. Vous voudrez en inclure beaucoup sur vos publications et pages individuelles, pour soutenir votre contenu et diviser de longues portions de texte. Il existe cependant certaines situations dans lesquelles vous souhaitez que l'accent soit entièrement mis sur vos images. Si tel est votre objectif, la création d'une galerie d'images est un moyen élégant et efficace d'y parvenir.
Certaines situations parfaites pour une galerie d'images incluent :
- Vitrines artistiques. Si vous êtes un artiste ou un photographe, vous pouvez utiliser une galerie pour exposer vos œuvres, que vous souhaitiez les vendre ou simplement les montrer. Vous pouvez également créer une galerie d'images d'artisanat, de recettes ou d'autres œuvres créatives.
- Produits populaires. Lorsque vous créez un site Web d'entreprise, la création d'une page de produits en vedette est souvent une excellente stratégie. Il peut même s'agir de votre page d'accueil, de sorte que les visiteurs voient immédiatement vos meilleurs vendeurs ou vos designs les plus innovants. Cela est particulièrement vrai pour les sites de commerce électronique, qui doivent afficher les produits de manière attrayante.
- Albums photos. Et si votre site est plus petit et plus personnel ? Vous pouvez utiliser une galerie d'images pour afficher des photos personnelles, créer un album photo de famille ou montrer des photos de tous les lieux que vous avez visités. Les possibilités sont infinies.
Une galerie d'images n'est peut-être pas la meilleure solution pour tous les sites Web, mais comme vous pouvez le voir dans les exemples ci-dessus, ses applications sont nombreuses.
Maintenant que vous avez quelques idées sur le type de galerie à créer, nous allons vous montrer comment procéder !
Comment créer une galerie d'images avec Uncode (en 4 étapes)
Dans ce didacticiel, nous utiliserons le module Media Gallery intégré à Uncode.
Avant de commencer, vous devez vous assurer que le plug-in Uncode Visual Composer est en cours d'exécution. Pour ce faire, accédez à Plugins > Plugins installés et consultez la liste. Si vous ne voyez pas Uncode Visual Composer, dirigez-vous vers Uncode > Install Plugins et sélectionnez-le parmi les plugins répertoriés comme To Install .
Une fois que vous avez terminé, vous pouvez passer à l'étape 1 !
Étape 1 : Configurez votre galerie multimédia
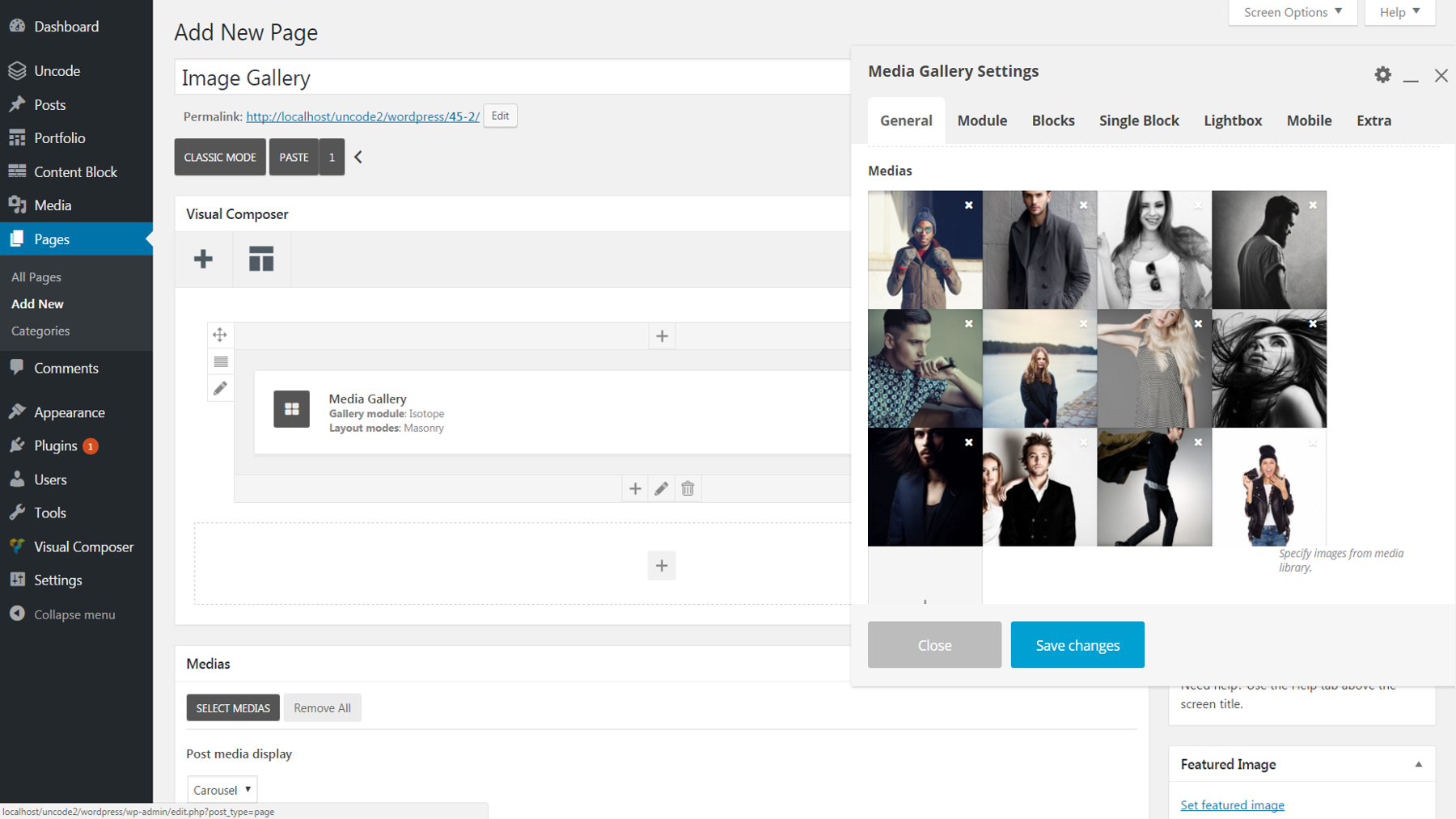
La première chose à faire est de créer une nouvelle page pour votre galerie d'images (ou d'ouvrir la page existante à laquelle vous souhaitez ajouter votre galerie). Assurez-vous que vous êtes en mode classique - sinon, cliquez sur le bouton qui dit Backend Editor pour changer de mode. Ensuite, vous devez choisir Ajouter un élément et sélectionner Galerie multimédia.
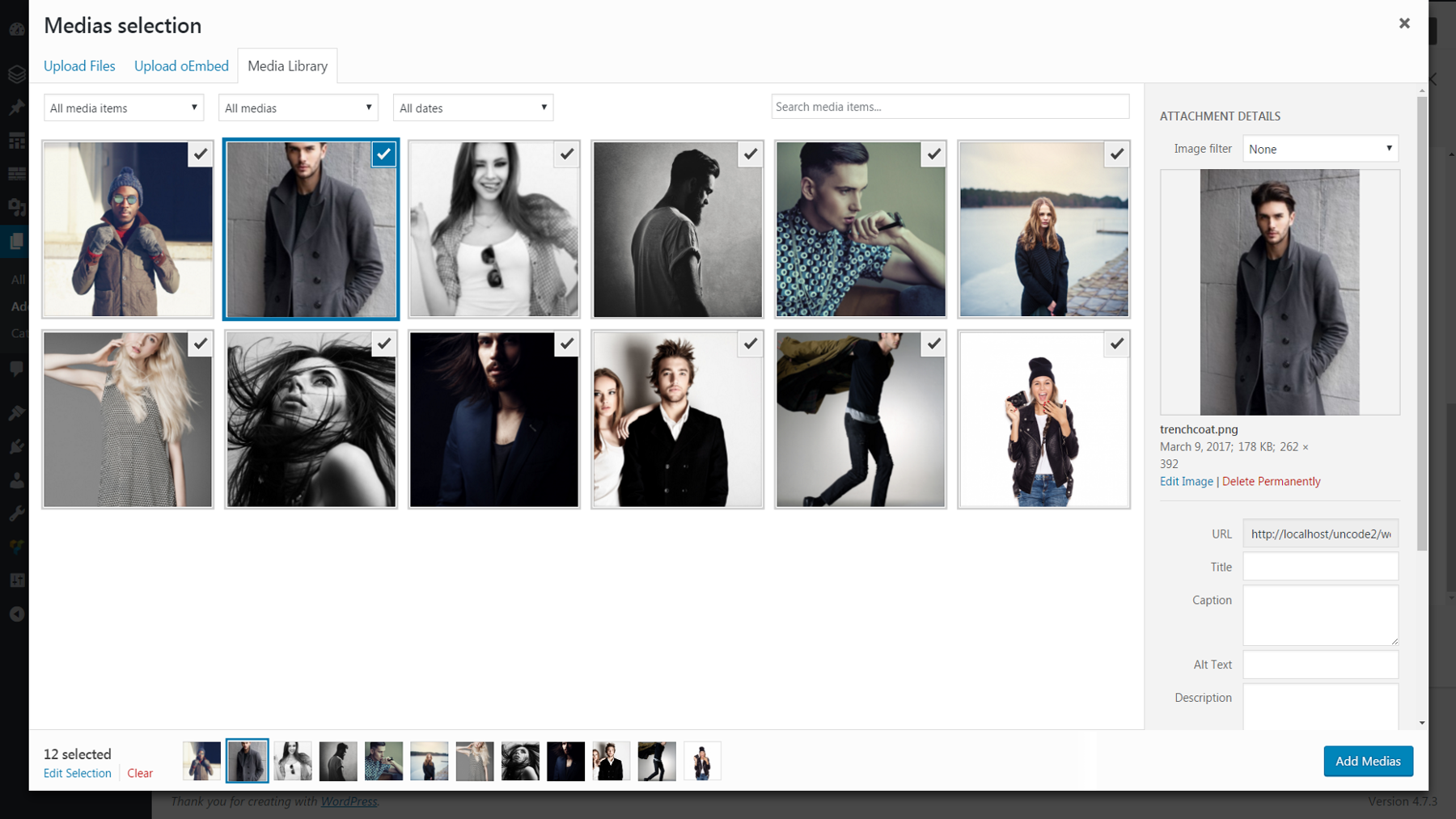
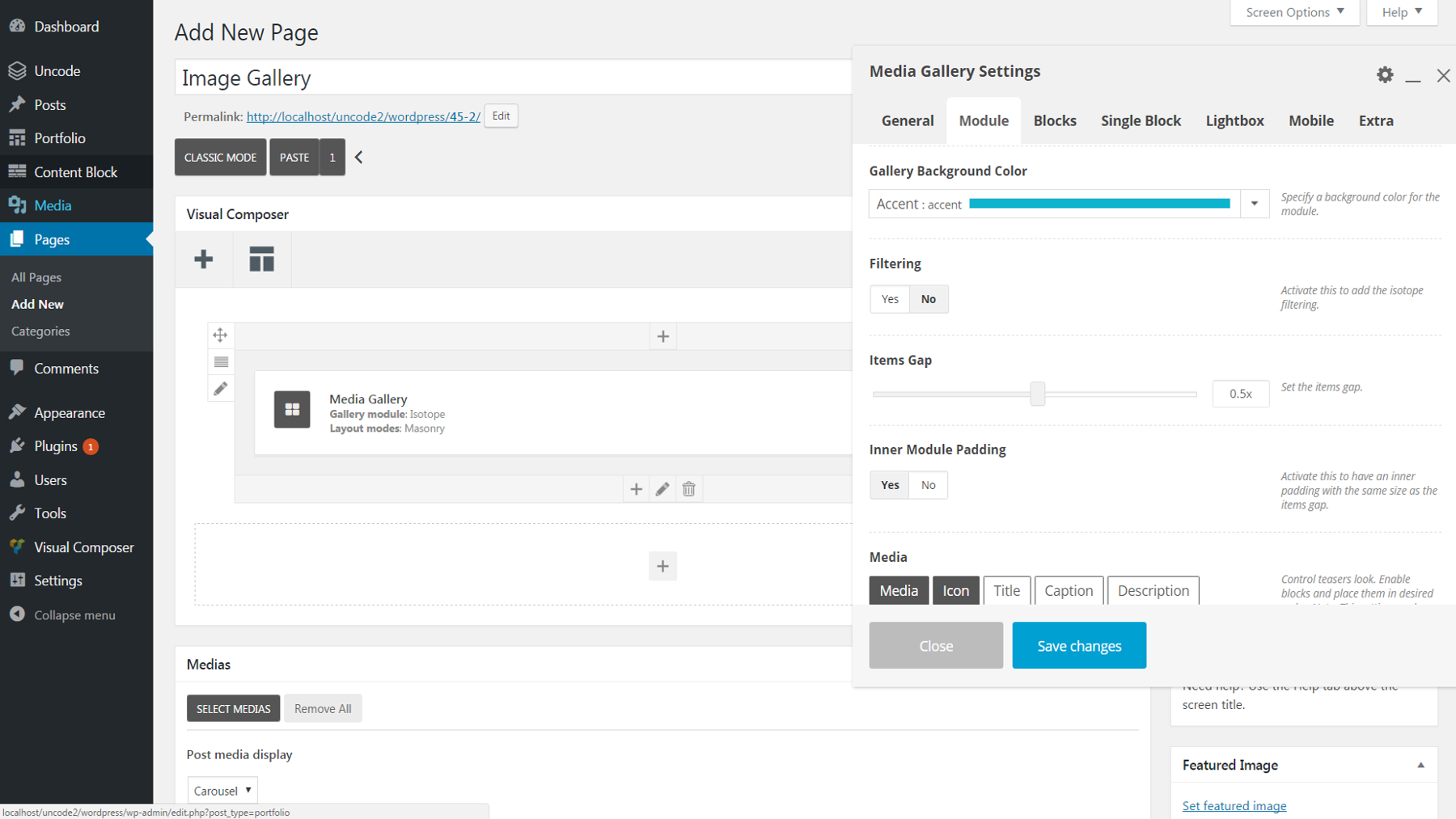
Un menu s'ouvrira intitulé Paramètres de la galerie multimédia . C'est ici que vous pouvez ajouter des images, modifier la disposition et l'apparence de votre galerie et modifier divers paramètres. À l'heure actuelle, ce que vous voulez faire est de sélectionner le signe plus sous Médias dans le premier onglet. Vous serez redirigé vers votre médiathèque , où vous pourrez télécharger de nouvelles images ou choisir parmi celles qui s'y trouvent déjà. Cliquez simplement sur toutes les images que vous souhaitez intégrer à votre galerie, et lorsque tout ce dont vous avez besoin est sélectionné, choisissez Ajouter des médias .

Lorsque vous avez terminé, vous serez ramené au menu des paramètres et vous verrez toutes les images que vous avez sélectionnées sous forme de vignettes sous Médias .
Si vous souhaitez modifier l'ordre dans lequel les images apparaissent, cliquez simplement sur une vignette et faites glisser cette image où vous voulez qu'elle aille. Vous pouvez également choisir Oui sous l'option Ordre aléatoire et les images s'afficheront dans une disposition aléatoire chaque fois que la galerie est visitée ou rechargée. Assurez-vous de cliquer sur Enregistrer les modifications lorsque vous avez terminé !

Étape 2 : Ajustez la mise en page de votre galerie
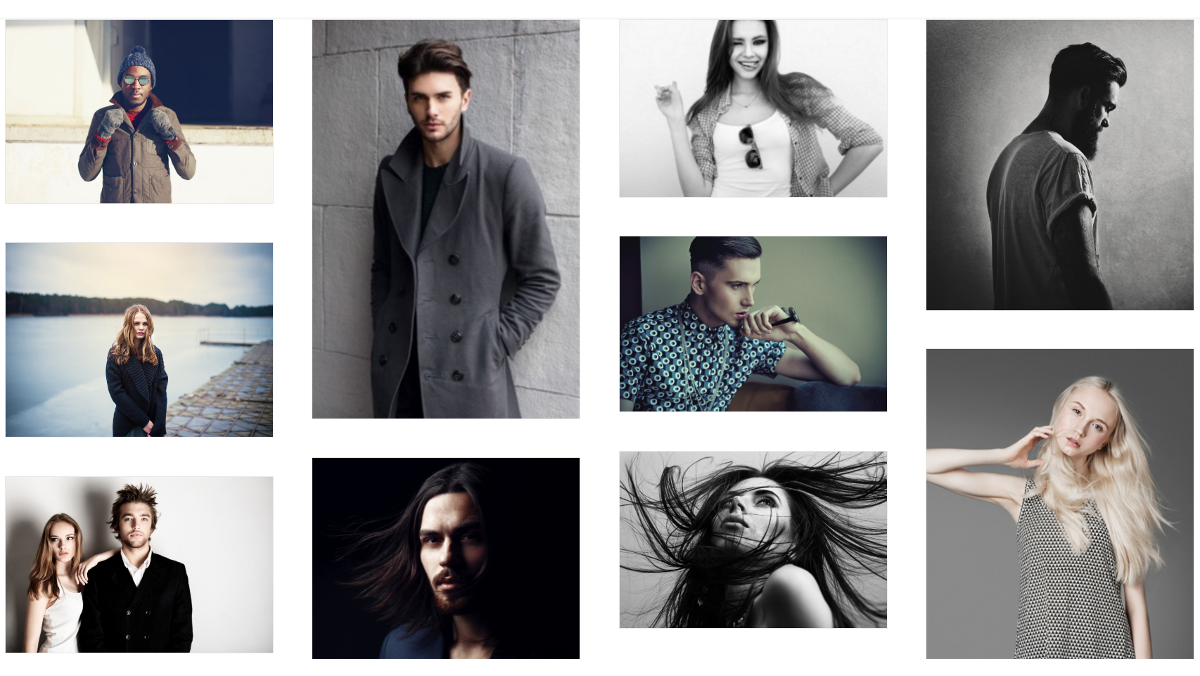
Maintenant que votre galerie est remplie d'images, nous pouvons apporter quelques ajustements simples à son apparence. Il existe deux options pertinentes pour cela sous l'onglet Général . Le module Galerie déterminera si votre galerie affiche toutes les images sur une page statique ou quelques-unes à la fois dans un carrousel rotatif. Si vous décidez d'utiliser Isotope - l'option de page statique - les modes de mise en page affecteront la manière dont les images sont disposées (consultez cet outil pour voir quel effet aura chaque choix).


Pour le moment, si vous prévisualisez votre galerie, vous verrez que toutes vos images sont affichées dans leurs dimensions naturelles. Si vous voulez changer cela, vous avez quelques options. Sous l'onglet Module , remplacez Style par Metro si vous souhaitez que toutes les images d'une galerie statique aient la même hauteur et la même largeur. Alternativement, si vous avez choisi de créer un carrousel, vous pouvez faire défiler jusqu'à Hauteur des éléments du carrousel dans le même onglet et sélectionner Hauteur égale pour des résultats similaires.

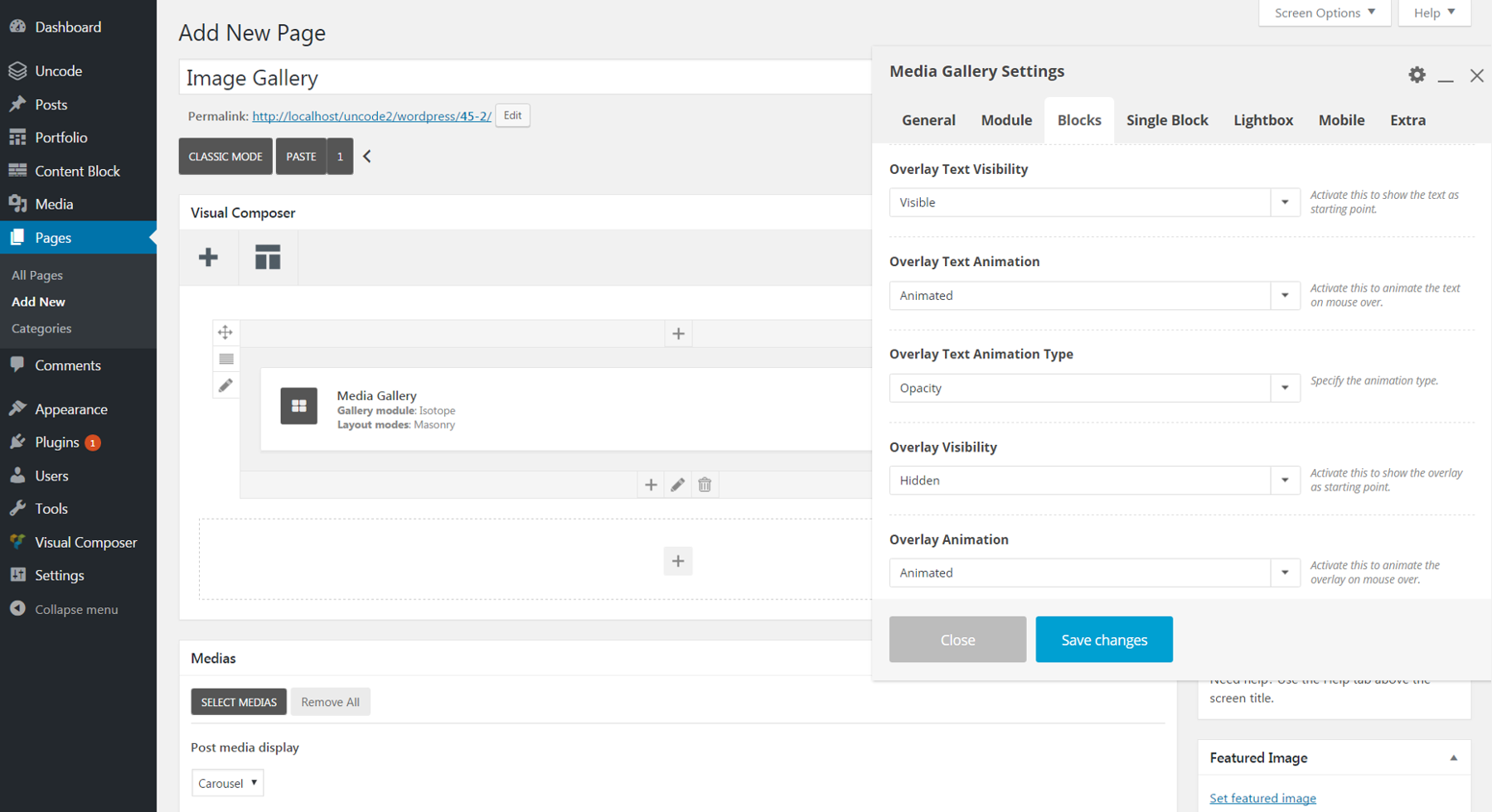
Enfin, nous pouvons également ajuster la disposition des images dans la galerie. Toujours sous l'onglet Module , utilisez le curseur Espace entre les éléments pour modifier l'espace entre les images. Accédez ensuite à l'onglet Blocs et choisissez une largeur différente si vous souhaitez modifier le nombre d'images qui apparaissent dans chaque ligne (des fractions plus petites signifient plus d'images par ligne).
Étape 3 : Personnalisez l'apparence de votre galerie
À ce stade, votre galerie devrait prendre la forme que vous souhaitez. Cependant, il y a encore beaucoup de petites touches que nous pouvons ajouter pour le personnaliser. Nous allons commencer par les couleurs. Sous l'onglet Module , vous pouvez sélectionner une couleur d'arrière-plan de la galerie qui apparaîtra autour et entre les images. Si vous procédez ainsi, nous vous recommandons également de sélectionner Oui sous Rembourrage du module interne . Ce changement garantira que votre couleur d'arrière-plan apparaît sur les bordures gauche et droite de votre galerie.

Lorsque vous ajoutez une couleur d'arrière-plan, vous remarquerez peut-être que chaque image est entourée d'une fine bordure - la bordure par défaut est blanche. Pour le changer en gris à la place, allez dans Blocs > Peau et sélectionnez Sombre . Vous pouvez également utiliser l'option Aucune bordure sous le même onglet pour supprimer complètement la bordure.
Vous pouvez également ajouter du texte à chaque image. Tout d'abord, revenez à votre médiathèque et saisissez le texte souhaité dans le champ Titre de chaque image. Ensuite, rouvrez le menu Paramètres de la galerie multimédia et accédez à Module > Média . Cliquez sur le bouton Titre pour activer le texte du titre. Par défaut, ce texte n'apparaîtra qu'au passage de la souris. Pour le rendre visible en permanence, accédez à Blocs > Visibilité du texte superposé et choisissez Visible .

Jusqu'à présent, nous avons apporté des modifications globales à l'ensemble de la galerie. Il convient de noter, cependant, que vous pouvez également modifier la plupart des paramètres dont nous avons parlé pour des images individuelles. Accédez simplement à l'onglet Bloc unique et cliquez sur l'icône en forme de crayon à côté du nom de l'image que vous souhaitez modifier. Vous pouvez ainsi modifier la mise en page, la bordure, les couleurs, le texte, etc. pour chaque image.
Étape 4 : Modifier les paramètres de votre Lightbox
À présent, votre galerie devrait être sur le point d'être prête ! Avant de conclure, parlons de la fonctionnalité Lightbox.
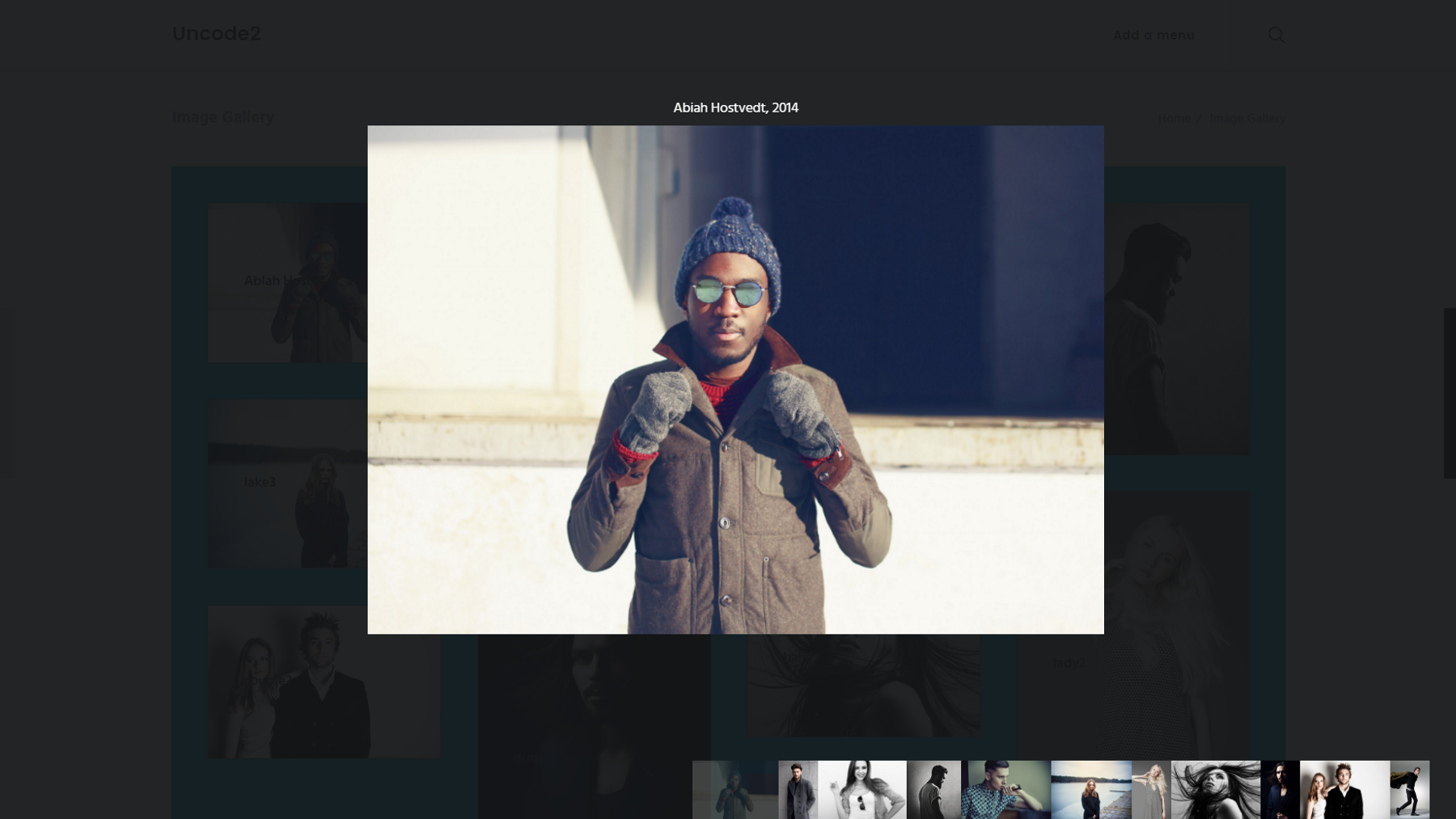
Lorsque vous cliquez sur une image de votre galerie, une version en taille réelle apparaît - ainsi que les flèches gauche et droite que les téléspectateurs peuvent utiliser pour faire défiler chaque image de la galerie à tour de rôle. Il s'agit d'une fonctionnalité pratique qui permet de visualiser vos images de plus près.

Naturellement, les paramètres pour personnaliser cette fonctionnalité apparaissent sous l'onglet Lightbox . Vous pouvez définir la peau sur clair ou foncé pour changer la couleur d'arrière-plan derrière chaque image. Vous pouvez également changer le sens de défilement en vertical si vous le souhaitez. Si vous souhaitez que le même texte de titre dont nous avons parlé précédemment apparaisse au-dessus de chaque image Lightbox, activez-le simplement sous Texte . Il existe également des options pour activer ou désactiver les boutons, les vignettes et les flèches de navigation des médias sociaux.
Et nous avons terminé !

Si vous suivez ces instructions, vous pourrez créer une galerie d'images simple mais élégante. Cependant, il y a beaucoup plus d'options disponibles dans la fonction Media Gallery que nous ne pouvons couvrir ici. N'hésitez pas à continuer à explorer les différents paramètres pour personnaliser davantage votre galerie.
Conclusion
Les images sont l'un des outils les plus puissants et les plus attrayants dont vous disposez pour faire en sorte que votre site se démarque de la foule. Heureusement, créer une superbe galerie d'images pour présenter vos photos ou vos produits peut être simple et amusant. La fonctionnalité Media Gallery d'Uncode regorge d'options qui vous permettent de concevoir votre galerie comme vous le souhaitez.
Suivez simplement les étapes décrites ci-dessus pour créer et personnaliser votre galerie d'images :
- Configurez votre galerie multimédia.
- Ajustez la mise en page de votre galerie.
- Personnalisez l'apparence de votre galerie.
- Modifiez les paramètres de votre Lightbox.
Avez-vous des idées créatives pour utiliser une galerie d'images sur votre site Web ? Nous aimerions les entendre dans la section commentaires ci-dessous!
Crédit image : Wikimedia Commons.
