Comment créer un téléscripteur d'actualités et d'événements dans Elementor
Publié: 2023-07-13Vous souhaitez mettre en évidence les nouvelles tendances, les événements, les dernières mises à jour de votre blog et d'autres contenus pour attirer l'attention de vos visiteurs sur votre site ? Si oui, alors vous avez visité le bon endroit.
Dans cet article, nous parlerons des téléscripteurs d'événements et d'actualités; plus tard, nous verrons des instructions détaillées étape par étape pour créer un événement et un téléscripteur d'actualités sur le site Web WordPress à l'aide d'Elementor.
Alors, commençons!
Qu'est-ce que le téléscripteur d'actualités et d'événements ?
Le téléscripteur d'actualités et d'événements est une fonctionnalité qui affiche un flux déroulant des dernières nouvelles et événements liés au sujet ou à l'industrie du site Web. Il est généralement situé en haut ou en bas de la page d'accueil du site ou sur une page dédiée aux actualités.
Le téléscripteur offre aux utilisateurs un moyen rapide et facile de se tenir au courant des derniers développements, des dernières nouvelles liées au sujet du site Web ou des publications récemment publiées. Les téléscripteurs d'actualités et d'événements peuvent être personnalisés pour afficher des types spécifiques d'actualités et d'événements, tels que les dernières nouvelles, les résultats sportifs, les mises à jour boursières ou les alertes météo.
Ils sont une fonctionnalité populaire sur les sites Web d'actualités, financiers et autres qui fournissent des informations opportunes à leurs utilisateurs.
Créer un téléscripteur d'actualités et d'événements dans Elementor à l'aide des modules complémentaires PowerPack
Le widget PowerPack Content Ticker pour Elementor est livré avec des fonctionnalités puissantes qui peuvent aider à créer un événement interactif et élégant ou un téléscripteur d'actualités pour votre site Web.
Contrairement aux autres widgets/plugins de téléscripteur, le widget Content Ticker de PowerPack Addons vous offre des dizaines d'options riches en fonctionnalités pour personnaliser et styliser le téléscripteur de contenu sans toucher à une seule ligne de codage.
Il vous permet de mettre en évidence le contenu de différents types de publications et de les personnaliser tous en ajoutant des images et en modifiant les options de typographie pour obtenir de superbes tickers pour votre site Web.
Fonctionnalités du widget PowerPack Content Ticker pour Elementor
- Vous pouvez afficher des publications à l'aide du widget News Ticker pour Elementor à partir de plusieurs sources sur votre site Web.
- De plus, vous pouvez spécifier la date et l'heure de la publication.
- Il n'est pas nécessaire de s'appuyer sur une catégorie spécifique ; vous pouvez ajouter du contenu personnalisé en fonction de vos besoins et de vos préférences.
- Vous pouvez lier le téléscripteur à n'importe quel article, page ou produit et créer facilement des ventes.
- Une option d'ajout d'images est également disponible pour rendre le ticker suffisamment élégant et attrayant pour obtenir des taux de clics.
- De superbes effets de glissement ou de fondu du téléscripteur sont également disponibles.
- Le téléscripteur de contenu permet une compatibilité croisée avec les tablettes et les appareils mobiles pour améliorer l'expérience utilisateur.
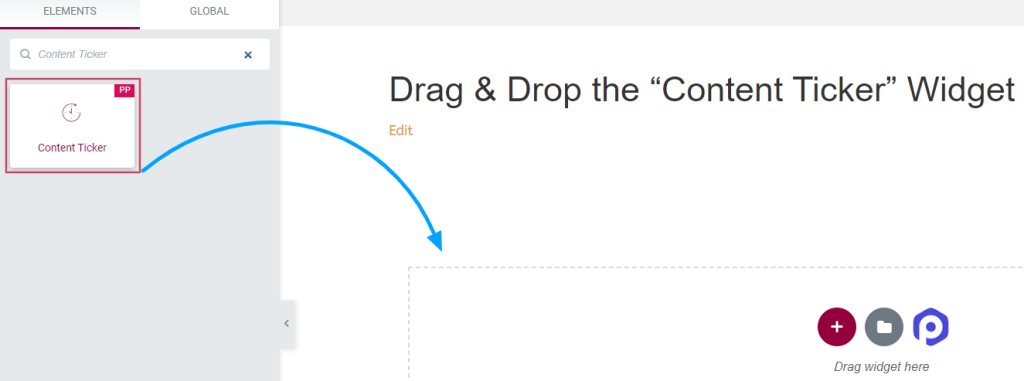
1. Faites glisser et déposez le widget Content Ticker
Alors tout d'abord, ouvrez la page à l'aide de l'éditeur Elementor, puis tapez "Content Ticker" dans la barre de recherche et faites glisser et déposez le widget sur la page.
Lors de l'exécution de la procédure, assurez-vous d'abord de vérifier le signe PowerPack « PP » dans le coin supérieur droit du widget.

Une fois cela fait, accédez à l'onglet contenu et style du widget Content Ticker pour effectuer d'autres étapes.
2. Personnalisez l'onglet Contenu et style du widget "Content Ticker"
L'onglet contenu et style du widget "Content Ticker" propose plusieurs options personnalisables à l'aide desquelles vous pouvez styliser les tickers pour qu'ils soient plus attrayants et uniques.
Onglet Contenu du widget 'Content Ticker'
L'onglet de contenu du widget "Content Ticker" comporte un total de six sections :
- Général
- Éléments de téléscripteur (Disponible uniquement si vous choisissez une source « personnalisée »)
- Post Meta (Disponible uniquement si vous choisissez la source 'posts')
- Requête (Disponible uniquement si vous choisissez la source 'posts')
- Entête
- Réglage du téléscripteur
Voyons chacune de ces sections en détail.
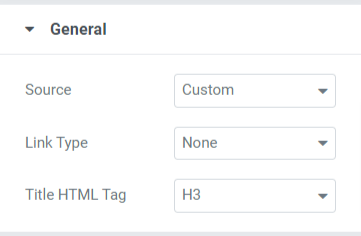
Général
Les options de cette section varient selon le type de source que vous sélectionnez.
Lorsque vous sélectionnez la source "personnalisée" :

Vous pouvez sélectionner le type de lien lié au titre, à l'image ou peut-être au titre et à l'image. En outre, vous pouvez personnaliser les balises HTML de titre pour les tickers.
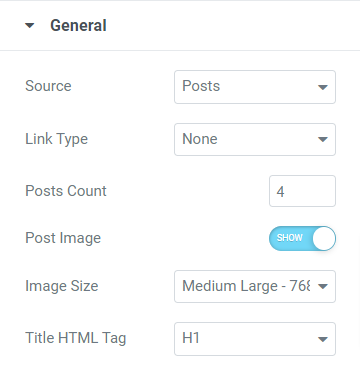
Lorsque vous sélectionnez "messages", source :

Les options de cette section, lorsque vous sélectionnez "messages" comme type de source autre que le type de lien et la balise HTML de titre, sont :
- Nombre de publications : sélectionnez le nombre de publications que vous souhaitez afficher sur le ticker.
- Publier l'image : activez cette option si vous souhaitez afficher l'image sur le ticker.
- Taille de l'image : si vous avez activé l'option "Publier l'image", vous pouvez choisir la taille de l'image selon vos préférences.
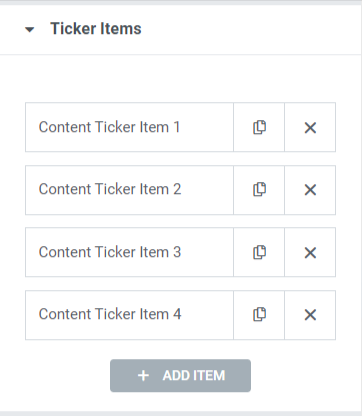
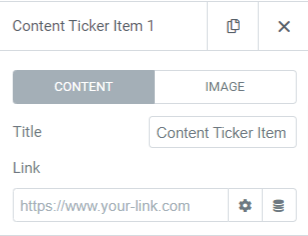
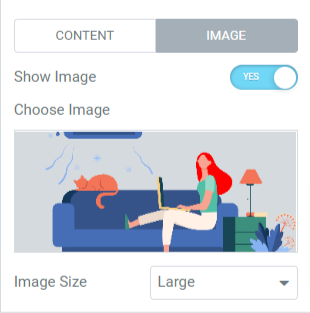
Articles de téléscripteur

Vous pouvez modifier le texte du titre de chaque élément et déposer un lien.

Activez l'option "Afficher l'image" si vous souhaitez afficher l'image sur le ticker.

Une fois que vous avez activé l'option Afficher l'image, choisissez une image dans la médiathèque et sélectionnez la taille de l'image en fonction de vos préférences.
Remarque : Cette section ne sera disponible que si vous choisissez une source « personnalisée ».
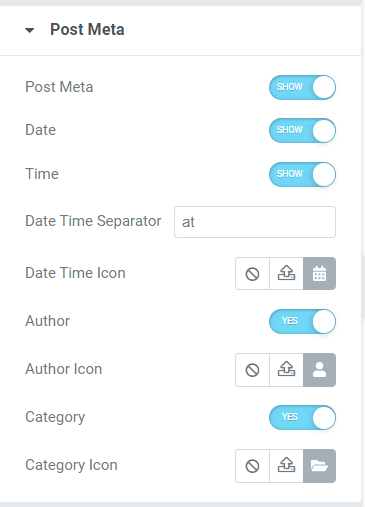
Post-méta

Cette section vous permet d'activer/désactiver diverses options personnalisables telles que la méta de publication, la date, l'heure, l'auteur et la catégorie. Par exemple, vous pouvez choisir des icônes pour la date-heure, l'auteur et la catégorie dans la bibliothèque d'icônes et ajouter un séparateur de date ou d'heure.
Remarque : Cette section ne sera disponible que si vous choisissez la source "messages"
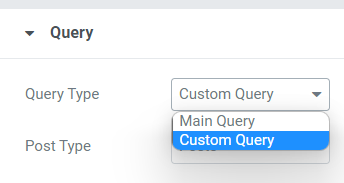
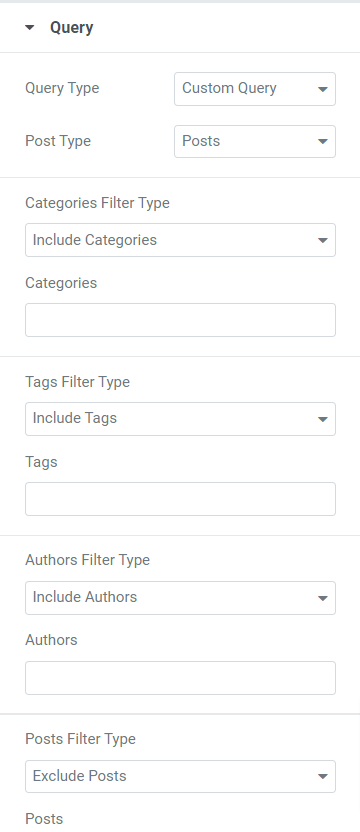
Mettre en doute

Si vous sélectionnez "requête principale" comme type de requête, vous pouvez saisir un ID de requête personnalisé.


Si vous sélectionnez "requête personnalisée" comme type de requête, vous aurez quelques options pour personnaliser le ticker.
- Vous pouvez inclure/exclure des types de filtres pour les catégories, les balises, les auteurs et les publications.
- Sélectionnez le type de publication parmi les options données, telles que les publications, les pages, les médias, les pages de destination, mes modèles, les produits, les modèles et autres.
- Vous pouvez sélectionner des dates parmi les options disponibles telles que le jour passé, la semaine dernière, le mois passé, le trimestre passé, l'année dernière ou personnalisé.
- Choisissez l'ordre croissant ou décroissant et choisissez l'ordre par catégorie parmi les options disponibles telles que la date, la date de la dernière modification, le nombre aléatoire, le nombre de commentaires, le titre, l'ID de publication, l'auteur de la publication, l'ordre du menu et la pertinence.
- Une option pour les messages collants est disponible ; activez l'option "Posts collants" si vous souhaitez afficher un post collant.
- Vous pouvez activer l'option "Afficher uniquement la publication collante" si vous souhaitez afficher uniquement la publication collante sur votre site Web.
- Vous pouvez utiliser l'option de réglage "Décalage" pour ignorer quelques nombres de messages initiaux du téléscripteur.
- Une option à bascule, "exclure la publication actuelle", est disponible ; activez cette option pour supprimer une publication actuelle de la requête.
Remarque : Disponible uniquement si vous choisissez la source "messages"
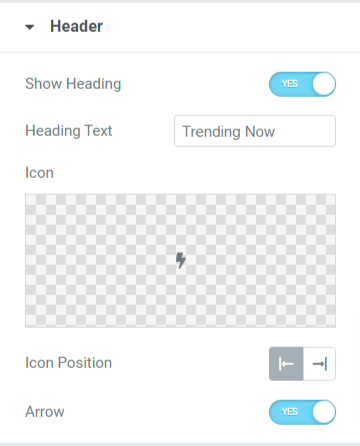
Entête

Dans cette section, vous aurez quelques options pour personnaliser l'en-tête du ticker.
- Activez l'option "Afficher l'en-tête" pour afficher un en-tête sur le ticker de contenu.
- Vous pouvez personnaliser le texte du titre manuellement selon vos besoins.
- Choisissez une icône pour l'en-tête dans la bibliothèque d'icônes.
- Vous pouvez ajuster la position de l'icône à gauche ou à droite du texte d'en-tête.
- Activez l'option "flèche" si vous souhaitez afficher une barre fléchée sur l'en-tête.
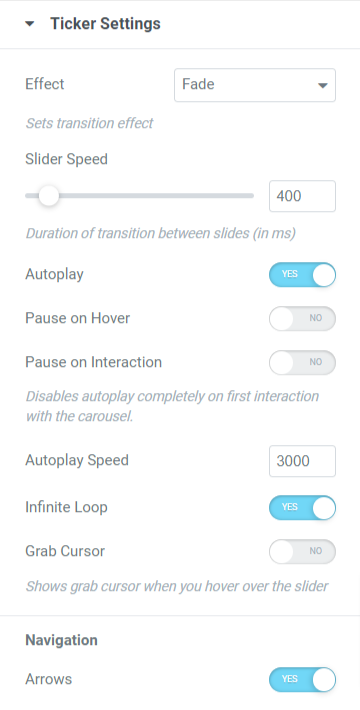
Paramètres du téléscripteur

Cette section comprend toutes les options supplémentaires pour personnaliser les paramètres du téléscripteur.
- Vous pouvez définir l'effet de transition sur le téléscripteur en choisissant l'effet de fondu ou de glissement.
- Vous pouvez activer ou désactiver certaines options du ticker, telles que la lecture automatique, la pause au survol, la pause à l'interaction, la boucle infinie, le curseur de saisie et les flèches.
- Vous pouvez régler le curseur et les vitesses de lecture automatique pour l'effet de transition du téléscripteur.
Onglet Style du widget 'Content Ticker'
Une fois que vous avez fini de personnaliser l'onglet de contenu, passons à la partie suivante pour personnaliser l'onglet de style.
L'onglet style du widget Content Ticker comporte quatre sections :
- Entête
- Contenu
- Image
- Flèches
Examinons chaque section une par une :
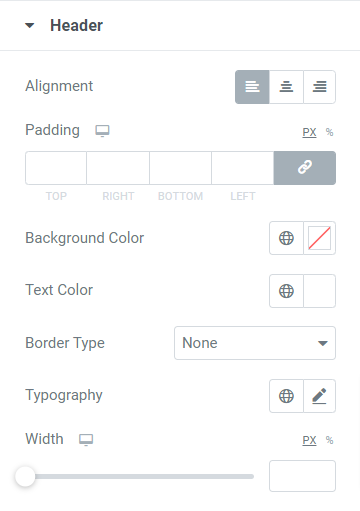
Entête

Cette section inclut quelques options pour personnaliser l'en-tête :
- Vous pouvez définir l'alignement de l'en-tête à l'aide de l'option d'alignement.
- Une option de personnalisation de l'arrière-plan et de la couleur du texte de l'en-tête est disponible. En outre, vous pouvez personnaliser la typographie du texte d'en-tête.
- Vous pouvez choisir un type de bordure parmi les options disponibles solides, doubles, en pointillés, en pointillés et à rainures. Vous pouvez également sélectionner l'option "aucun" si vous ne souhaitez pas définir de bordure pour la partie d'en-tête.
- Vous pouvez ajuster le rembourrage pour permettre un espacement entre le texte de l'en-tête et la bordure.
- Une option pour ajuster la largeur de l'en-tête est disponible ; vous pouvez utiliser cette option pour définir la largeur selon vos préférences.
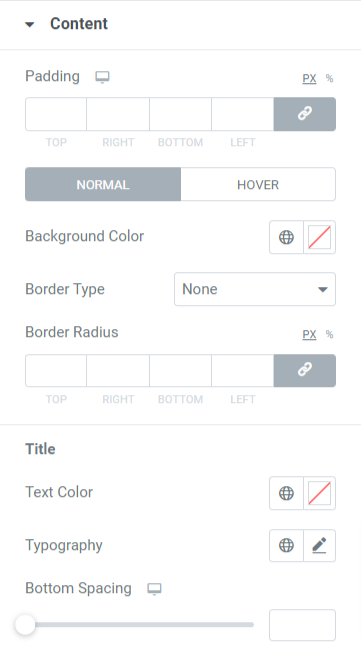
Contenu

Cette section vous permet de personnaliser la partie contenu affichée dans le ticker.
- Vous pouvez définir la couleur d'arrière-plan de la partie d'en-tête.
- Choisissez parmi solides, pointillés, doubles, tirets et rainures comme type de bordure pour la section de contenu affichée sur le ticker.
- Ajustez le rayon de bordure et le rembourrage à l'aide des options 'padding' et 'border radius'.
- Vous pouvez également personnaliser la couleur du texte, la typographie et l'espacement inférieur du texte du titre du contenu affiché dans le téléscripteur.
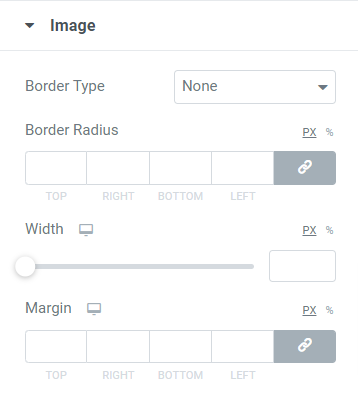
Image

La section image comprend des options pour personnaliser le jeu d'images à afficher sur le téléscripteur de contenu.
- Vous pouvez choisir un type de bordure pour l'image et définir son rayon pour afficher des bords lisses à la bordure.
- Vous pouvez également ajuster la largeur et la marge des images que vous avez sélectionnées pour afficher sur le téléscripteur de contenu.
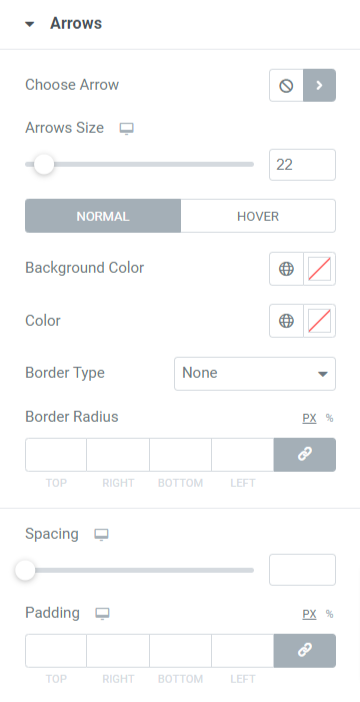
Flèches

Cette section comprend toutes les options de style liées aux flèches que vous avez choisi d'afficher sur les tickers.
- Vous pouvez choisir une icône de flèche dans la bibliothèque d'icônes.
- Vous pouvez ajuster la taille des flèches et l'espacement entre les deux flèches.
- Utilisez les options de couleur d'arrière-plan et de couleur des flèches pour personnaliser les flèches.
- Choisissez un type de bordure parmi les options disponibles telles que pleine, pointillée, double, tiretée et rainure.
- Définissez le rayon de bordure et le rembourrage des flèches pour personnaliser les flèches avec style.
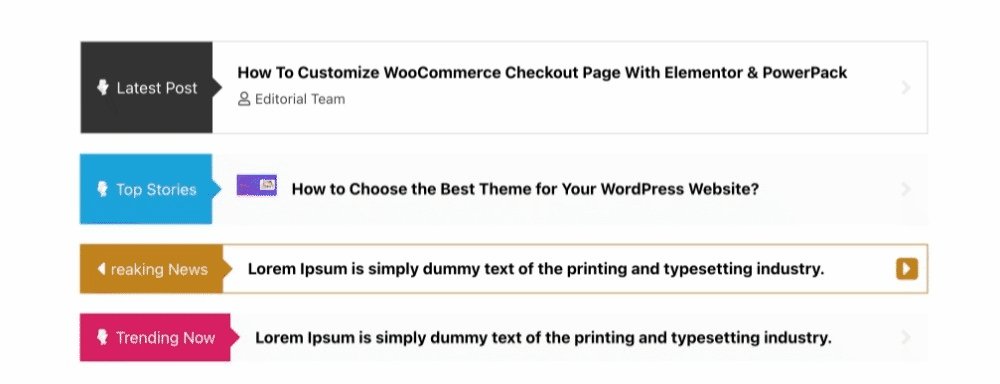
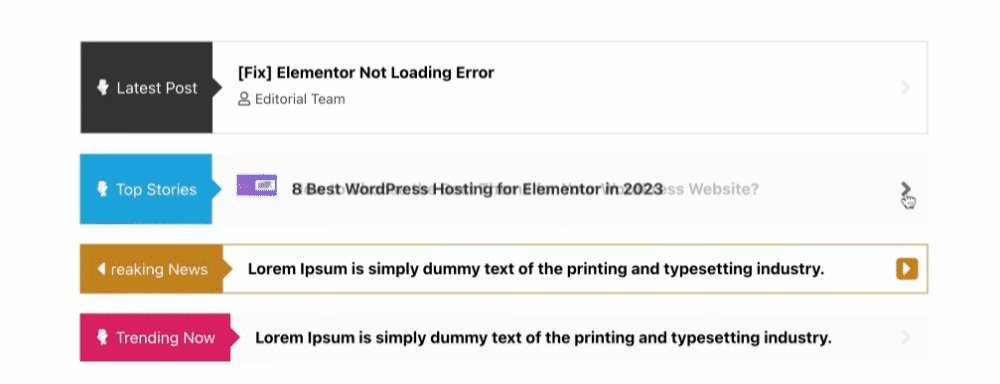
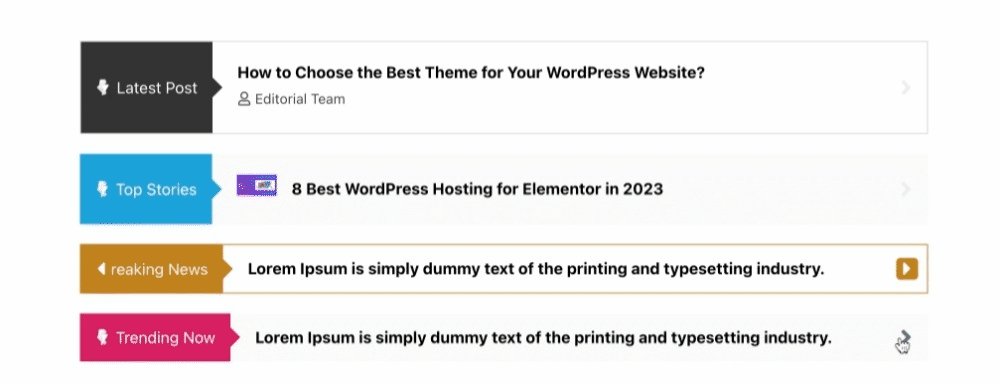
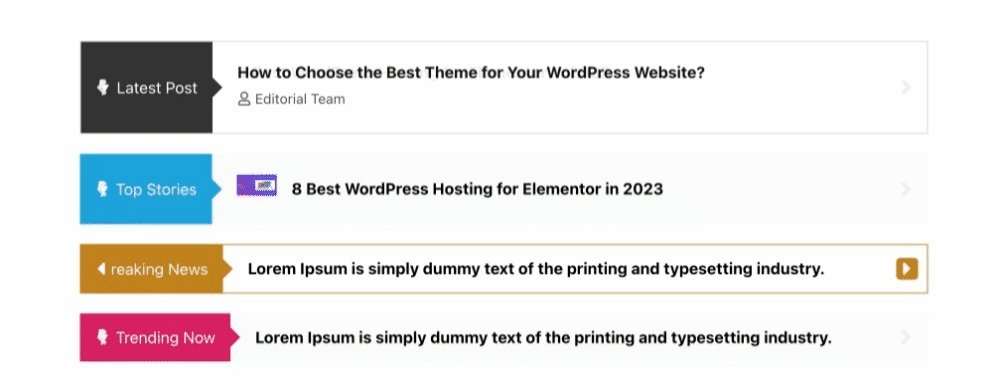
Et voici à quoi ressemble le widget PowerPack Content Ticker sur la page en direct :

Obtenez le widget Content Ticker pour Elementor maintenant !
C'est ainsi que vous pouvez créer un événement et des actualités incroyablement beaux dans Elementor à l'aide des modules complémentaires PowerPack Elementor.
Nous espérons que ce blog de didacticiel vous a aidé à créer des "tickers d'actualités et d'événements" à la mode pour votre site Web à l'aide d'Elementor et du widget PowerPack Content Ticker.
Cliquez ici pour obtenir le widget PowerPack Content Ticker pour Elementor.
N'hésitez pas à déposer vos commentaires ici; nous aimerions recevoir vos réponses.
Rejoignez-nous également sur Twitter, Facebook et YouTube.
