Créer des images SVG claires et nettes pour le Web
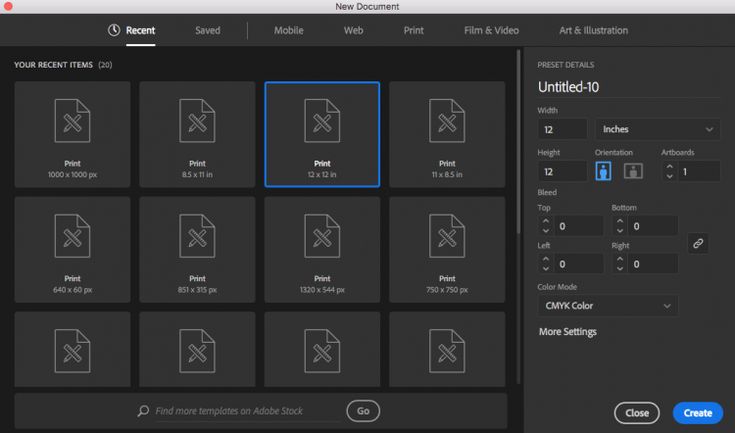
Publié: 2022-12-25Si vous souhaitez créer une image SVG pour le Web, vous devez connaître certaines choses. Premièrement, les images SVG sont vectorielles, ce qui signifie qu'elles sont constituées de lignes et de formes, et non de pixels. Cela les rend parfaits pour les logos, les icônes et autres graphiques qui doivent être nets et clairs à n'importe quelle taille. Deuxièmement, les images SVG peuvent être animées, ce qui signifie qu'elles peuvent se déplacer et changer au fil du temps. Cela les rend idéaux pour les graphiques interactifs, comme les graphiques et les diagrammes. Enfin, les images SVG sont de petite taille, elles se chargent donc rapidement et n'enliseront pas votre site Web. Pour créer une image SVG, vous aurez besoin d'un éditeur graphique vectoriel comme Adobe Illustrator ou Inkscape. Une fois votre éditeur ouvert, vous pouvez commencer par créer un nouveau fichier ou en ouvrir un existant. Si vous partez de zéro, vous devrez dessiner votre image à l'aide des outils vectoriels de votre éditeur. Si vous ouvrez un fichier existant, vous devrez peut-être le convertir dans un format vectoriel comme SVG. Une fois que vous avez créé votre image, vous pouvez l'enregistrer en tant que fichier SVG . Assurez-vous de choisir le bon format de fichier lorsque vous enregistrez, car certains éditeurs enregistreront par défaut au format PNG ou JPG. Maintenant que vous avez votre image SVG, vous pouvez la télécharger sur votre site Web. Vous pouvez également l'intégrer directement dans votre code HTML à l'aide de la balise. C'est tout ce qu'il y a à faire pour créer des images SVG pour le Web ! Grâce à ces conseils simples, vous pouvez créer des graphiques de haute qualité, parfaits pour n'importe quel site Web.
Un fichier SVG est composé de graphiques vectoriels qui sont des graphiques vectoriels évolutifs (SVG). Le langage de balisage extensible (XML), également connu sous le nom de XML, est un type de format d'image utilisé pour générer des graphiques vectoriels. Les images Scalable Vector Graphics (SVG) peuvent être utilisées dans CSS et HTML de différentes manières. Dans ce didacticiel, nous examinerons six méthodes différentes. En utilisant un sva comme image d'arrière-plan CSS, nous allons vous montrer comment procéder. Cette procédure est similaire à l'ajout d'une image à un document HTML avec la balise *img>. Au lieu de HTML, nous utilisons CSS car cela nous permet de personnaliser notre code plus efficacement.
De plus, vous pouvez utiliser un élément HTML pour insérer une image dans une page Web à l'aide de HTML. En fait, l'utilisation de la commande <object> peut être exécutée dans n'importe quel navigateur prenant en charge la norme Scalable Vector Graphics (SVG). Une autre façon d'utiliser une image en HTML et CSS à l'aide de la syntaxe HTML/SVG consiste à utiliser un élément HTML et son élément incorporé en CSS et HTML. Selon MDN, étant donné que la plupart des navigateurs modernes ne prennent plus en charge les plug-ins de navigateur, l'utilisation directe de HTML n'est pas une bonne idée.
Quel logiciel est utilisé pour créer des images SVG ?
Il existe une gamme de logiciels qui peuvent être utilisés pour créer des images svg, notamment Adobe Illustrator, Inkscape et Sketch. Chacun de ces programmes possède son propre ensemble unique de fonctionnalités et d'outils, il est donc important de choisir celui qui correspond le mieux à vos besoins.
Inkscape est un outil gratuit et open source pour le dessin vectoriel qui fournit des conceptions à la pointe de la technologie. Avant qu'Adobe n'acquière Macromedia, c'était le plus important éditeur de SVG. Batik est écrit en Java et fournit une prise en charge presque complète de SVG 1.1, ainsi que certaines fonctionnalités initialement prévues pour la version 1.2. ImageMagick est un outil de traitement d'image en ligne de commande bien connu. Étant donné que SVG est conçu pour les navigateurs modernes, il prend en charge les dernières fonctionnalités SVG telles que l'écrêtage, le masquage et les graphiques pleine fleur. xfig et gnuplot, des outils de traçage bien connus, peuvent exporter des fichiers SVG. JSX Graph peut être utilisé pour créer des graphiques Web en incorporant VML, SVG et canvas.
Quel est le programme le plus simple pour créer des fichiers Svg ?

Il existe plusieurs façons de créer des fichiers SVG, et le programme le plus simple à utiliser dépend de votre niveau d'expertise et de la complexité de l'image que vous souhaitez créer. Pour les images simples, un convertisseur en ligne peut être utilisé pour créer un fichier SVG. Des images plus complexes peuvent être créées à l'aide d'un logiciel d'édition vectorielle tel qu'Adobe Illustrator ou Inkscape.
Comment créer un fichier svg ? Le programme le plus utilisé pour créer sva est Adobe Illustrator. Vous pourrez peut-être créer votre propre fichier SVG si vous n'avez pas le temps ou si vous ne le souhaitez pas, mais vous devriez travailler avec un spécialiste comme Via Vector. Un fichier AI peut être converti en JPG ou PNG en utilisant l'une des méthodes suivantes. Ce billet de blog explique comment vous pouvez y parvenir. Les avantages et les inconvénients sont également répertoriés. Le mâle et le texte sont tous deux de haute qualité. C'est ce qui distingue la conversion automatique (Vector Magic) et le traçage manuel (ViaVector).
Créer Svg en ligne
Il existe de nombreux outils en ligne disponibles pour créer des fichiers svg. Certains de ces outils sont gratuits tandis que d'autres nécessitent un abonnement. Beaucoup de ces outils vous permettent de télécharger vos propres images et d'y ajouter du texte. Certains de ces outils vous permettent également de créer des animations.
Il s'agit d'un créateur de SVG gratuit et facile à utiliser qui fonctionne sans problème avec presque tous les navigateurs. De plus, vous pouvez exporter gratuitement un nombre infini de fichiers static.svg à l'aide de SVGator. Vous n'avez rien à télécharger pour commencer. Il n'est jamais trop tard pour aller en ligne. Vous pouvez utiliser n'importe quelle couleur, dégradé, filtre ou masque que vous voulez, ainsi que des masques de texte et tout ce que vous voulez. Vous obtiendrez un graphique vectoriel clair avec une grande visibilité sur tous les appareils, ce qui améliorera le temps de chargement sur votre site Web.
Intégrer Svg dans Html

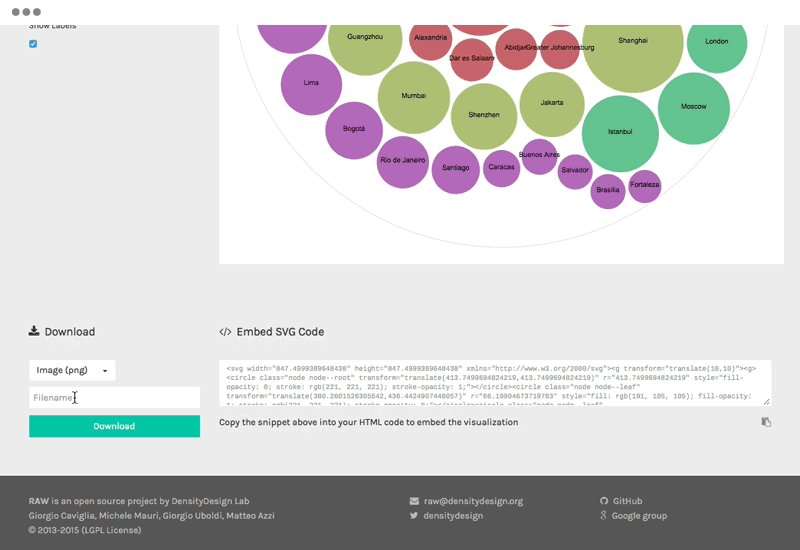
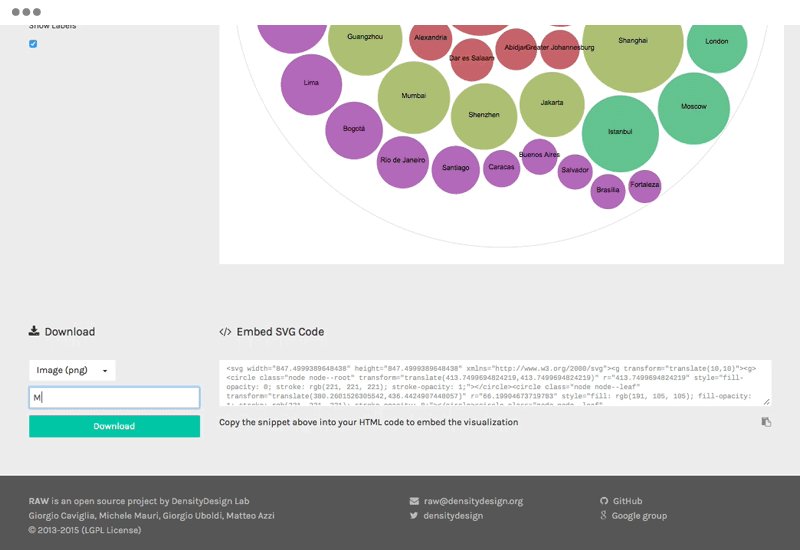
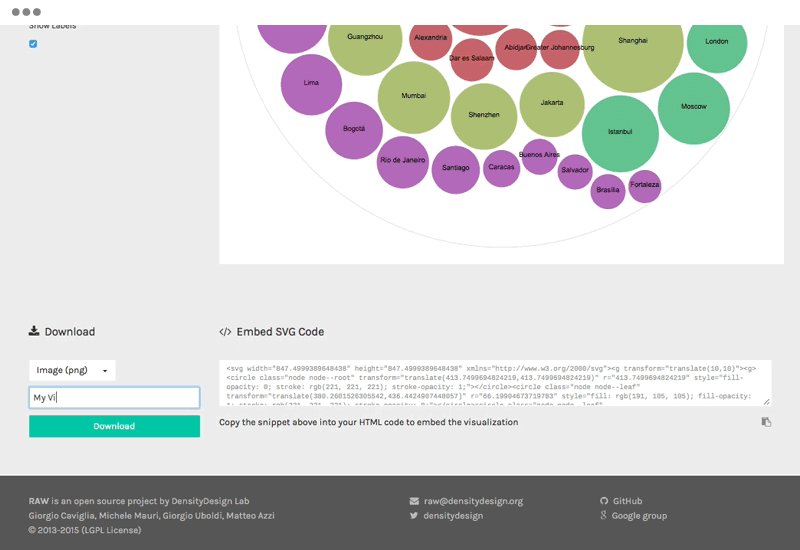
Pour utiliser un document HTML avec des images svg, utilisez la balise *svg>*/svg. Cette méthode peut être utilisée dans le code VB ou votre IDE préféré en utilisant l'image SVG et en copiant le code dans l'élément body> de votre document HTML. Si tout s'est bien passé, votre page Web devrait ressembler exactement à celle de l'image ci-dessous.
Avec les dernières mises à jour du navigateur et de la technologie, avons-nous toujours besoin d'une balise d'objet ou pouvons-nous utiliser <img> à la place ? Quels sont leurs avantages et inconvénients ? Utilisez Nano pour intégrer et étiqueter les polices. Dans ce cas, utilisez la compression statique et Brotli pour compresser votre SVG. En raison du nombre croissant d'images sur nos sites Web, nos problèmes d'affichage deviendront plus difficiles à détecter. En conséquence, les moteurs de recherche pourront répertorier nos images sur les recherches d'images en utilisant la méthode intégrée. La meilleure et la plus simple façon d'intégrer SVG dans HTML est d'inclure la balise >img>.

Dans le cas de l'interactivité dans vos fichiers images, la balise <object> est la meilleure option. À moins que vous ne mettiez en cache vos images, l'utilisation de la balise >img> entraînera un double chargement si vous l'utilisez comme solution de secours. Parce que le SVG est essentiellement un DOM, vous pouvez facilement gérer les dépendances à l'aide de CSS, de polices et de scripts externes. Étant donné que les identifiants et les classes sont toujours encapsulés dans le fichier, l'utilisation de balises d'objet est simple lorsqu'il s'agit de maintenir des images SVG. Vous devez vous assurer que tous les ID et toutes les classes sont uniques lorsqu'ils sont intégrés en ligne. Les modifications dynamiques de votre SVG ne sont pas autorisées, sauf si les modifications sont rendues nécessaires par les interactions de l'utilisateur. La seule exception à cette règle est que nous ne recommandons pas le SVG en ligne dans la plupart des cas. Les iframes ne sont pas indexées par les moteurs de recherche, elles sont difficiles à maintenir et le référencement n'est pas très efficace lorsqu'elles ne le sont pas.
Comment faire en sorte que votre fichier Svg s'affiche correctement
Les développeurs Web peuvent rechercher, indexer, créer des scripts et compresser des images SVG, ce qui en fait une excellente ressource. De plus, ils peuvent être facilement rendus dans les navigateurs ou intégrés dans des fichiers HTML, ce qui en fait un excellent moyen d'inclure des graphiques dans des pages Web. Si, en revanche, vous recevez un type de contenu incorrect, cela peut être dû au fait que votre serveur vous fournit le type de fichier incorrect.
Png à Svg
Il y a plusieurs raisons pour lesquelles vous pourriez vouloir convertir un fichier PNG en fichier SVG. Peut-être souhaitez-vous modifier l'image dans un éditeur vectoriel tel qu'Inkscape, ou peut-être avez-vous besoin d'une taille de fichier plus petite pour votre site Web. Quelle que soit la raison, il est facile de convertir un PNG en SVG.
Il existe quelques outils en ligne qui peuvent effectuer la conversion pour vous, ou vous pouvez utiliser le programme gratuit Inkscape pour le faire vous-même. Si vous utilisez Inkscape, ouvrez simplement le fichier PNG, sélectionnez "Fichier > Enregistrer sous", et choisissez le format "SVG". C'est tout ce qu'on peut en dire!
Vous pouvez télécharger une conversion d'image gratuite sur OnlineConvertFree. Sans logiciel, vous pouvez rapidement et facilement convertir votre PNG en .svg en ligne. Les conversions peuvent être effectuées sur Internet sans avoir besoin des ressources de votre ordinateur. Nous supprimons et convertissons rapidement les fichiers png téléchargés. Il faut 24 heures pour générer des fichiers svg. Le transfert sécurisé des données est assuré par l'utilisation du cryptage SSL avec un niveau avancé.
Png contre. Svg : quel format d'image convient le mieux à votre projet ?
PNG et sva sont deux formats d'image qui peuvent être utilisés pour stocker des images. PNG est un format d'image binaire qui utilise un algorithme de compression sans perte pour représenter les images sous forme de pixels. D'autre part, le format d'image vectoriel SVG peut être mis à l'échelle à n'importe quelle taille et est basé sur la technologie vectorielle. Un fichier PNG de haute qualité est préférable si vous souhaitez utiliser des images de haute qualité, des icônes détaillées ou si vous devez garder à l'esprit la transparence. Le format de fichier SVG est idéal pour les images de haute qualité et peut être adapté à n'importe quelle taille. Les fichiers JPEG, en revanche, sont beaucoup plus petits, contiennent des millions de couleurs et ont beaucoup moins de couleurs. Si vos photos manquent de lignes nettes ou de texte, utilisez PNG et vous devrez peut-être ajuster le nombre de couleurs. Des dessins au trait simples, des logos et des icônes peuvent être enregistrés en SVG plutôt qu'en PNG.
Exemple de fichier SVG
Un fichier SVG est un fichier GIF (Graphics Interchange Format) créé par le programme d'édition graphique Adobe Photoshop. Photoshop utilise le format Scalable Vector Graphics (SVG) pour stocker les données graphiques. Le fichier contient une image bitmap qui peut être agrandie ou réduite sans perte de qualité.
Le format de fichier Scalable Vector Graphics (SVG) est convivial pour le Web et accessible via n'importe quel ordinateur. Les images peuvent être stockées à l'aide de formules mathématiques qui utilisent des points et des lignes sur une grille. Ils peuvent être considérablement réduits sans rien perdre de leur qualité. Étant donné que les SVG sont écrits en code XML, leurs informations sont enregistrées sous forme de texte littéral plutôt que sous forme de formes. Tous les principaux navigateurs, y compris Chrome, Edge, Safari et Firefox, peuvent ouvrir un fichier. Fichier VSW. Vous pouvez également utiliser un programme intégré sur votre ordinateur pour ouvrir une image.
Il existe un certain nombre d'outils en ligne disponibles pour vous aider à incorporer des éléments mobiles dans vos graphiques Web . fichiers vectoriels, tandis que les fichiers raster sont utilisés pour créer des images. Parce que les SVG ne contiennent pas de pixels, ils ne perdront jamais de résolution. Lorsque vous étirez ou pressez un fichier PNG trop fort ou trop loin, il devient flou et pixélisé. En raison des graphiques complexes qui incluent de nombreux chemins et points d'ancrage, la quantité d'espace de stockage disponible sera considérablement augmentée.
Le format de fichier SVG
En utilisant le format de fichier svg, vous pouvez créer une large gamme de graphiques pouvant être utilisés sur un site Web. Les fichiers peuvent être agrandis ou réduits dans ce format de fichier vectoriel sans perdre leur résolution.
Éditeur SVG
Un éditeur SVG est un outil logiciel permettant de créer ou de modifier des images Scalable Vector Graphics (SVG). SVG est un format graphique vectoriel basé sur XML. Un éditeur SVG fournit une interface graphique pour créer, éditer et enregistrer des images SVG.
Notre concepteur de conception gratuit et riche en fonctionnalités dispose de capacités d'édition SVG dès le départ. Vous pouvez faire glisser et déposer votre vg, le modifier, puis le télécharger en utilisant JPG, PDF ou PNG comme entrée. Il peut être utilisé pour créer des conceptions graphiques, éditer du contenu SVG ou éditer des vidéos en ligne. Les fichiers SVG et d'icônes simples peuvent être modifiés à l'aide de Mediamodifier. Vous pouvez utiliser l'éditeur de conception Mediamodifier.svg pour modifier facilement des fichiers vectoriels en ligne. Lorsque vous sélectionnez l'option de texte dans le menu de gauche, le texte sera ajouté à votre fichier vectoriel en haut du fichier. Vous pouvez enregistrer votre fichier SVG terminé au format JPG, PNG ou PDF en utilisant les scripts de votre navigateur.
Convertisseur SVG
Un convertisseur SVG est un type de logiciel qui permet aux utilisateurs de convertir leurs images d'un format à un autre. SVG est un format graphique vectoriel largement utilisé sur le Web. De nombreux navigateurs Web prennent en charge SVG, et il existe un certain nombre d'outils gratuits et payants disponibles pour créer et éditer des images SVG.
