Comment créer une page de paiement WooCommerce de type Shopify en 4 étapes faciles
Publié: 2022-02-12En fait, la page de paiement par défaut de WooCommerce semble terne et manque d'éléments optimisés pour la conversion.
Émergeant comme un redoutable rival de WooCommerce, Shopify l'emporte sur WooCommerce avec sa célèbre page de paiement. C'est intuitif, agréable à regarder, rapide et, surtout, il se convertit extrêmement bien.
Si vous cherchez un moyen simple de personnaliser votre page de paiement WooCommerce pour qu'elle corresponde au style Shopify, vous êtes sur la bonne page !
Cet article vous montrera un guide étape par étape sur la façon de créer une page de paiement WooCommerce de type Shopify en un éclair.
Mais d'abord, décomposons la page de paiement de l'anatomie Shopify pour comprendre pourquoi elle est facile à convertir.
- Ce qui rend la page de paiement Shopify facile à convertir
- Pages de paiement Shopify vs WooCommerce
- Comment créer une page de paiement WooCommerce de type Shopify
- Caisse Alternative WC
Ce qui rend la page de paiement Shopify facile à convertir
La page de paiement Shopify dépasse les autres solutions de commerce électronique en ce qui concerne l'expérience de paiement du commerce électronique. La dernière enquête Littledata a révélé que le taux de conversion moyen pour Shopify était de 2,1 %, alors que ce nombre tombe à seulement 0,7 % avec WooCommerce.
Alors, qu'est-ce qui rend la page de paiement Shopify facile à convertir ? Nous avons analysé et mis en avant 9 points clés ci-dessous.
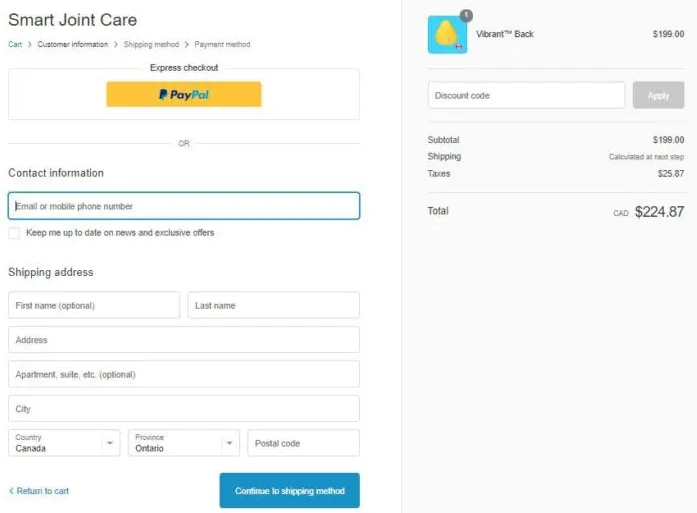
#1. Une mise en page intuitive sans distractions
La page de paiement globale de Shopify a l'air si propre et soignée avec un espacement et un rembourrage appropriés. Il se concentre uniquement sur le but de la caisse en réduisant tous les trucs agités qui causent des distractions, y compris le menu de navigation. 
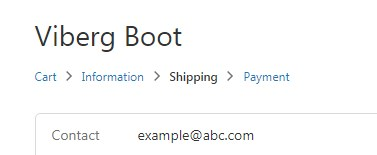
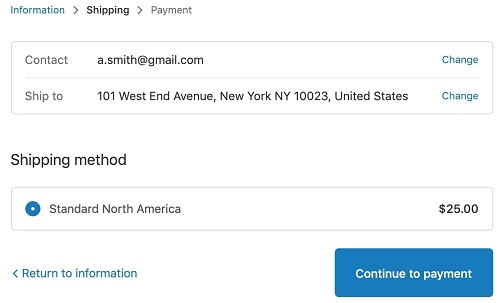
#2. Navigation dans le fil d'Ariane
Plutôt que d'inclure un menu de navigation sur la page de paiement, Shopify l'a optimisé dans l'indicateur de progression ou le fil d'Ariane. C'est formidable car non seulement cela permet d'économiser de l'espace, mais cela aide également à montrer aux utilisateurs exactement où ils en sont dans le parcours d'achat.
Fondamentalement, Shopify a divisé le paiement en trois étapes logiques : informations, expédition et paiement. Les clients peuvent passer d'une étape à l'autre en cliquant simplement sur l'une d'entre elles dans le fil d'Ariane. 
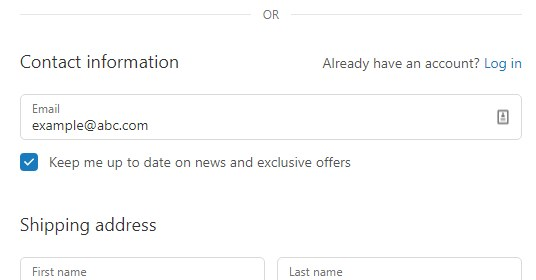
#3. Entrée d'e-mail définie comme haut
Demander des adresses e-mail dans le champ supérieur s'avère un hack de conversion si intelligent. Au cas où les utilisateurs abandonnent leurs paniers, cette pratique vous permet de les suivre facilement. Cela donne une chance de récupérer l'abandon du panier. 
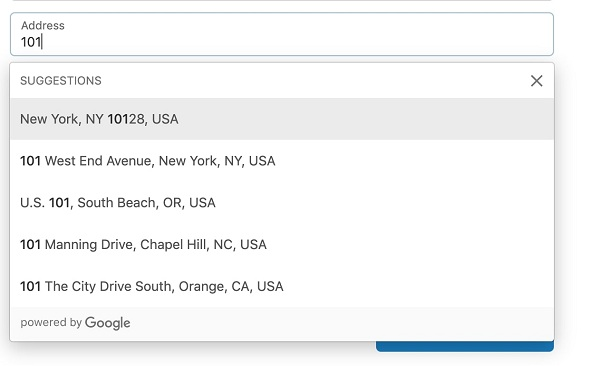
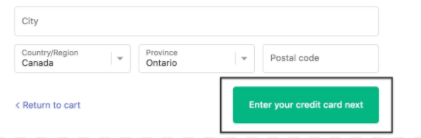
#4. Saisie semi-automatique d'adresse Google
Cette fonctionnalité de saisie semi-automatique de Google Address, selon l'équipe de développeurs Shopify, peut minimiser les frictions à la caisse et générer plus de ventes pour les propriétaires de magasins.
Dès que les acheteurs saisissent les premiers caractères de leur adresse dans le champ d'adresse, Google Address Autocomplete affiche les options correspondantes. Cela contribue étonnamment à créer une expérience de paiement rapide pour les clients en réduisant le temps passé sur la page de paiement.
Shopify a testé cette fonctionnalité et ils ont découvert que le pourcentage de fautes de frappe et de temps passé était tombé à 20%, sans oublier qu'il y avait une augmentation du taux de conversion. 
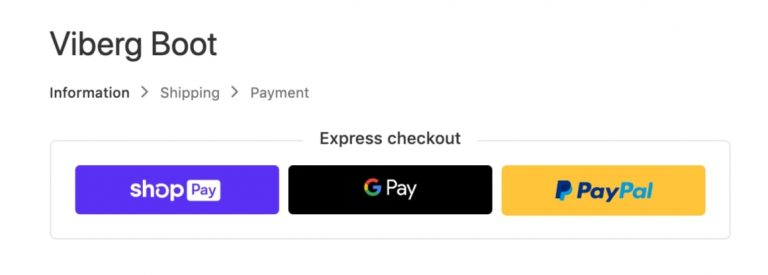
#5. Plusieurs options de paiement express
Aussi vrai que son nom, Express Checkout vous permet de payer le plus rapidement possible.
Normalement, les clients doivent remplir en moyenne 10 champs avant de passer une commande. Et vous pouvez imaginer à quel point ce rituel est irrité et prend du temps.
Conscients de cette préoccupation, la plupart des grands détaillants en ligne, y compris Amazon, ont dit "oui" au paiement ultra-rapide en offrant plusieurs options de paiement express.
Paypal a souligné que l'utilisation de Paypal Express Checkout "donne aux clients un raccourci tout au long du processus de paiement, ce qui rend l'abandon du panier moins probable". De plus, cette méthode augmente également votre taux de conversion jusqu'à 3,75 % et double votre résultat net.
Heureusement, Shopify donne le feu vert à ces options sur votre page de paiement. 
#6. Bouton CTA avec des instructions claires
En plus du fil d'Ariane, Shopify évite également aux utilisateurs de naviguer de manière confuse à travers chaque étape de paiement avec une copie instructive sur le bouton CTA. Ces boutons CTA informent directement les utilisateurs de l'étape suivante ou des étapes précédentes. 
Comme vous pouvez le voir sur la capture d'écran, Shopify propose l'option "Retourner au panier" sur le côté gauche et vous montre la prochaine étape de saisie de votre carte de crédit sur la droite.
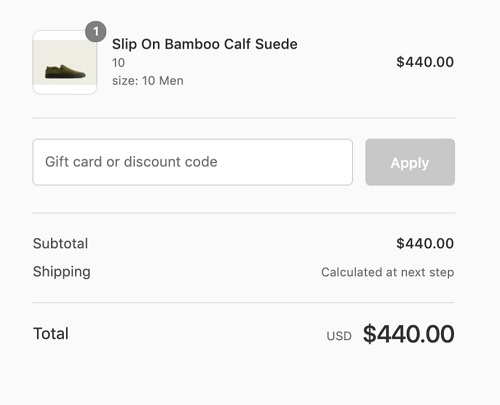
#sept. Transparence des coûts dans le total de la commande
Vous savez quoi, les prix peu clairs sont la principale cause d'abandon de panier. Environ 17 % des acheteurs ont abandonné leur panier car ils ne pouvaient pas voir le total de la commande calculé à l'avance. (Shopify)
Le paiement Shopify a balayé ce désagrément en permettant non seulement aux acheteurs de voir le total de leur commande, mais également en décomposant tous les coûts. Plus que cela, il garantit la transparence des coûts via l'image et la quantité de produit affichées avec le nom du produit. Grâce à cela, les utilisateurs savent sûrement combien d'articles se trouvent dans leur panier avec les prix totaux correspondants. 
#8. Aperçu des données
Lorsque vous passez à l'étape suivante, Shopify affichera tous les champs essentiels que vous avez déjà remplis en haut. Cela vous permet de vérifier si vous avez saisi les bonnes informations. Et en cas d'erreur, appuyez sur "Modifier" pour être ramené à ce champ. 
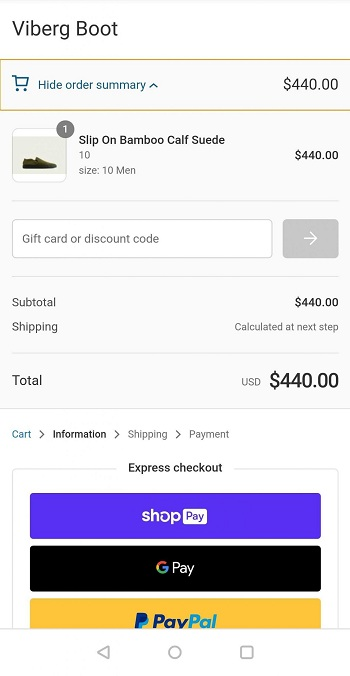
#9. Optimisation mobile
Shopify est déjà une solution de commerce électronique naturelle pour l'optimisation mobile. Savez-vous que peu importe le nombre de thèmes que Shopify possède, tous partagent une similitude sur le mobile et axés sur la conversion ?


À partir de la capture d'écran ci-dessus, pouvez-vous voir le récapitulatif de la commande en haut ? C'est bien de savoir qu'il est pliable, ce qui ne prend pas beaucoup de place sur un écran mobile. Les utilisateurs peuvent appuyer dessus pour afficher à nouveau les détails de la commande avant de finaliser leurs achats.
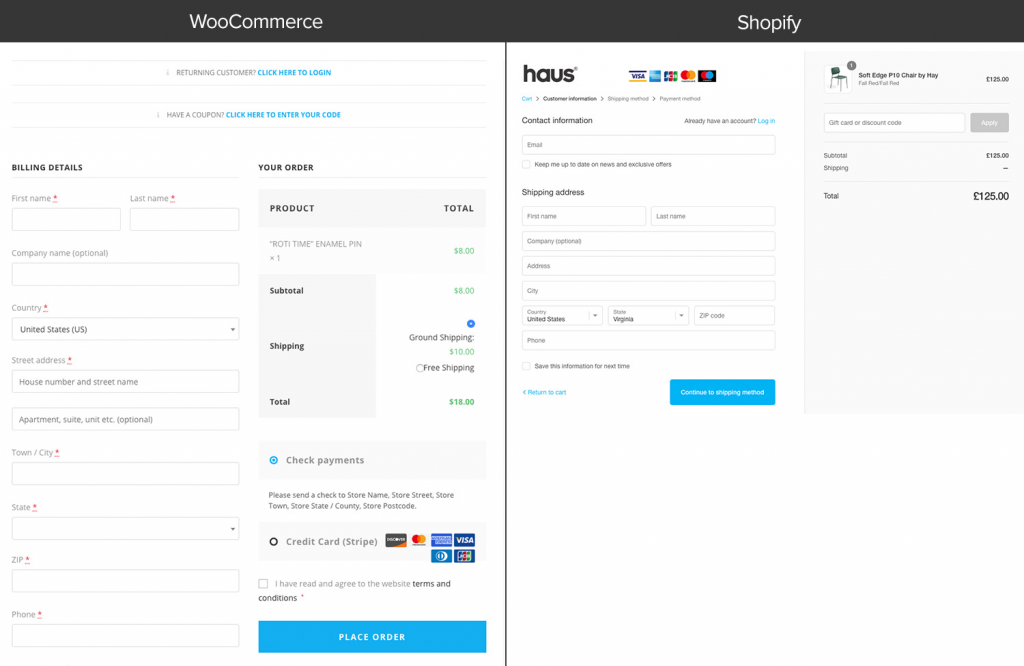
Page de paiement Shopify vs WooCommerce
Pour vous donner une image claire de la page de paiement Shopify vs WooCommerce, plaçons la page de paiement par défaut de ces deux géants du commerce électronique l'une à côté de l'autre. 
Alors, quel formulaire souhaitez-vous remplir ? Page de paiement Shopify ou WooCommerce ? Cela ne nous laisse pas bouche bée si vos yeux gravitent vers celui de Shopify.
Le Purple Ninja peut surpasser le Green Bag à tous points de vue, mais il peut être à la traîne de son concurrent en termes de flux de paiement et de conception.
La page de paiement par défaut de WooCommerce semble ennuyeuse et déroutante. Au lieu de remplir sa fonction principale de croissance des ventes, la page semble se concentrer sur la demande de données client.
Il est bourré de nombreux champs de saisie sur une page, disposés les uns en dessous des autres. Plus important encore, vous ne pouvez pas les diviser en plusieurs étapes ou configurer des champs vitaux, par exemple des adresses e-mail ou des numéros de téléphone en haut. Cela apparaît comme la cause profonde du fait que des milliers de propriétaires de magasins WooCommerce ont raté des ventes.
Et au cas où vous voudriez modifier la page, vous n'avez pas d'autre choix que de jouer avec un tas de code personnalisé.
De plus, il est impossible d'optimiser la page de paiement WooCommerce par défaut sur mobile. Sans parler de la longue mise en page, même tous les thèmes de paiement WooCommerce ne sont pas optimisés pour les mobiles.
En plus de cela, Shopify utilise Ajax pour chaque étape de paiement, ce qui signifie que vous n'aurez pas besoin de recharger la page. WooCommerce, en revanche, manque d'Ajax prêt à l'emploi, vous devez donc recharger plusieurs fois. Cela fait de la révision et de la modification de vos paniers pendant le processus de paiement un véritable casse-tête.
En tant que tel, en ce qui concerne la page de paiement Shopify vs WooCommerce, les lignes de bataille sont tracées.
Heureusement, la création d'une page de paiement WooCommerce n'est pas le seul moyen d'optimiser votre paiement par défaut. Avec les divers systèmes de plugins WordPress, vous pouvez convertir votre page de paiement WooCommerce d'apparence basique et à faible conversion en une page de type Shopify comme un vent.
Comment créer une page de paiement WooCommerce de type Shopify
Dans ce tutoriel, nous optons pour CheckoutWC. Il s'agit d'un plugin si simple à utiliser qui peut transformer la page de paiement par défaut de WooCommerce en un style de paiement Shopify à haute conversion en une seconde.
Le plugin propose des tonnes de fonctionnalités avancées dont vous pouvez rêver, telles que :
- Paiement express facile
- Création/connexion de compte avec recherche automatique et création simple
- Adresses de remplissage automatique et intégration avec l'API Google Maps
- Intégration directe avec une large gamme de plugins WooCommerce majeurs.
De plus, CheckoutWC prend en charge Ajax. Cela balaie tous les allers-retours car les utilisateurs n'ont pas besoin de recharger la page pour mettre à jour les éléments.
Dans l'ensemble, CheckoutWC remédie à tous les points négatifs que nous avons identifiés avec la plateforme WooCommerce.
Vous pouvez vous inscrire à l'essai gratuit de CheckoutWC pendant 7 jours pour savoir comment cela fonctionne. Le processus de configuration d'une page de paiement WooCommerce de style Shopify passe par 4 étapes simples.
- Étape 1 : Inscrivez-vous pour un essai gratuit de CheckoutWC
Ils vous demanderont votre carte de crédit, mais ne vous inquiétez pas, vous n'êtes facturé qu'à la fin de l'essai.
- Étape 2 : Installez le plug-in CheckoutWC
Une fois que vous vous êtes inscrit, un lien pour télécharger le fichier zip du plugin sera joint à votre reçu par e-mail ou sur la page de remerciement.
Vous pouvez installer le plugin en décompressant le fichier et en le téléchargeant via SFTP ou simplement en allant dans Plugins > Ajouter un nouveau dans votre tableau de bord WordPress.
Lors de l'installation, cliquez sur Activer.
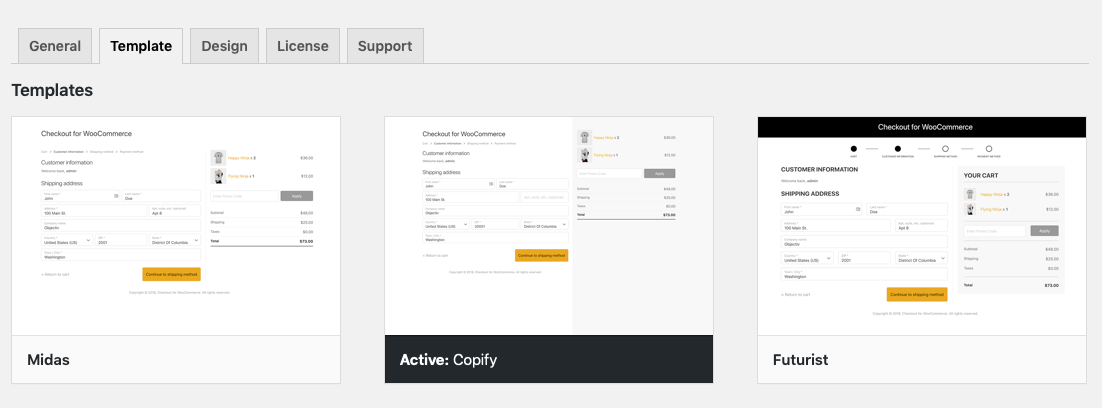
- Étape 3 : Sélectionnez le modèle souhaité
Rendez-vous dans Paramètres > Paiement pour WooCommerce > Modèles . Parmi des centaines de copies carbone de pages de paiement Shopify, choisissez Copier . 
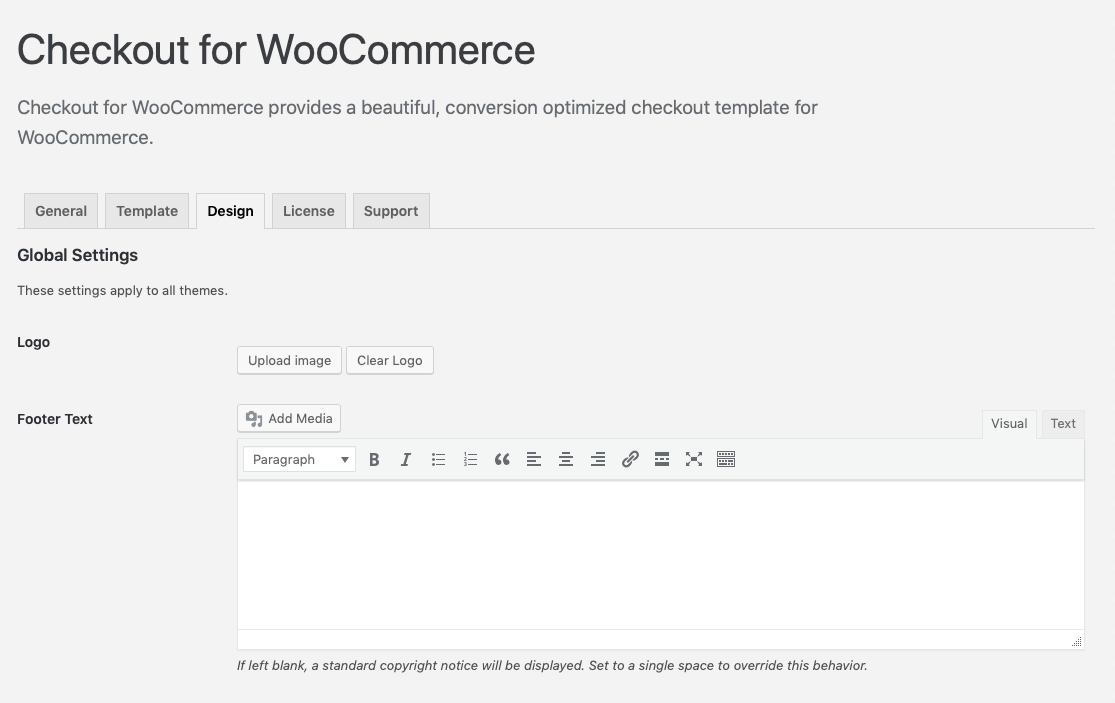
- Étape 4 : Ajoutez votre logo et affichez votre nouvelle page de paiement
Passez à l'onglet "Design" à proximité, sélectionnez Logo > Télécharger des images . N'oubliez pas de sauvegarder vos modifications. 
Il est maintenant temps de prévisualiser votre nouvelle page de paiement.
Revenez à votre nouvelle page de paiement, ajoutez un produit à vos paniers, cliquez sur paiement et profitez de votre nouvelle page de paiement WoooCommerce de type Shopify.
Caisse Alternative WC
Si le prix de CheckoutWC vous fait hésiter, considérons une autre excellente alternative pour créer une page de paiement WooCommerce de style Shopify - Aero Checkout.
En utilisant Aero Checkout, vous êtes libre de créer une page de paiement à partir de zéro. Il abrite une collection diversifiée de modèles de paiement pré-conçus et à conversion élevée, y compris des paiements d'une page et des formulaires intégrés que vous pouvez utiliser sur place.
Certaines caractéristiques frappantes d'Aero Checkout sont :
- Pages de paiement en plusieurs étapes
- Modification du mini chariot
- Aperçu des champs
- Saisie semi-automatique d'adresse Google
- Paiements optimisés pour les mobiles
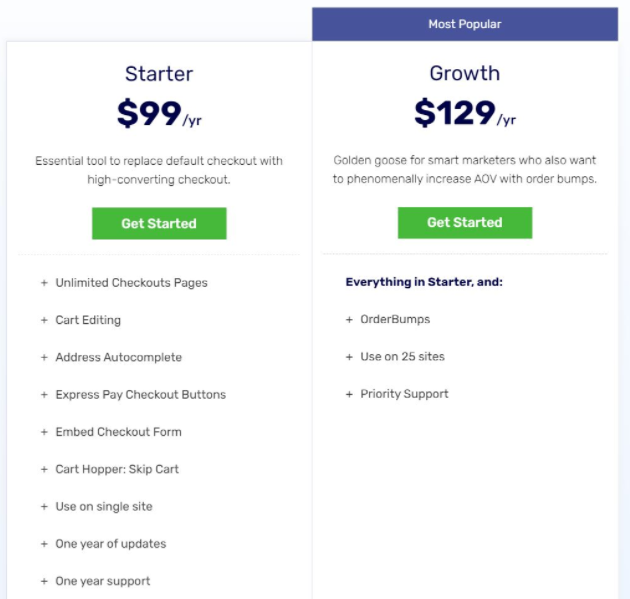
En fonction de la taille de votre entreprise, vous pouvez choisir entre les deux plans Starter et Growth. 
Prêt à moderniser votre page de paiement WooCommerce par défaut ?
WooCommerce est approuvé par des millions d'utilisateurs d'un pôle à l'autre grâce à sa nature flexible et extensible. Cependant, en ce qui concerne la page de paiement, elle n'est pas en avance sur le jeu.
Cet article a expliqué la page de paiement Shopify vs WooCommerce, ainsi que des moyens simples de créer un paiement de style Shopify pour WooCommerce.
Vous voulez booster votre conversion, augmenter vos ventes et laisser vos concurrents dans la poussière ? Commencez à moderniser votre page de paiement WooCommerce par défaut dès maintenant !
Intéressé par la comparaison Shopify vs WooCommerce ? Découvrez notre avis sur Shopify vs WooCommerce SEO ici !
