Comment créer facilement un formulaire de contact simple dans WordPress
Publié: 2024-12-04
Pour faire simple, un formulaire de contact WordPress vous connectera, vous et vos clients, pour d’autres discussions commerciales. Vous auriez vu de nombreux sites Web éducatifs, entreprises en ligne et consultants disposant d’un formulaire de contact client pour les commentaires ou les demandes de renseignements. De même, pour votre activité en ligne, vous devez créer un formulaire de contact.
Mais pourquoi ? Dans la négative, comment un client enverra-t-il une demande ? Comment obtiendront-ils des informations privilégiées ? Pour les entreprises en ligne, un formulaire de contact remplace les conversations en face à face. Vous pouvez recevoir les requêtes des clients et répondre à chacune d’elles individuellement.

Nous allons commencer à créer un formulaire simple en cliquant sur le bouton Ajouter un nouveau formulaire.




Étape - 6


Les formulaires de contact vont changer votre jeu commercial et établir un excellent moyen de communication. Informez le public de vos réalisations et de vos difficultés dans la création de formulaires pour les entreprises.
Lisez-les également :
Mais pourquoi ? Dans la négative, comment un client enverra-t-il une demande ? Comment obtiendront-ils des informations privilégiées ? Pour les entreprises en ligne, un formulaire de contact remplace les conversations en face à face. Vous pouvez recevoir les requêtes des clients et répondre à chacune d’elles individuellement.
Qu’est-ce qu’un formulaire de contact exactement ?
Un formulaire de contact WordPress est essentiellement un formulaire avec des champs pour le nom, l’adresse e-mail et la requête/commentaires. Un client pourra vous contacter en remplissant le formulaire. Mais peut-il exister d’autres types de formulaires de contact ? Oui, pourquoi pas ? Vous pouvez concevoir votre formulaire de contact en fonction de votre secteur d'activité et de vos exigences.- Créez un formulaire de demande d'emploi si vous êtes une plateforme de recrutement
- Créer un formulaire de téléchargements numériques pour vendre des produits numériques
- Pour un blog, créez un formulaire de commentaires pour recevoir des commentaires sur votre écriture
- Créez un formulaire de devis si vous êtes une entreprise de services afin de pouvoir guider vos clients sur les prix.
- Utilisez un formulaire d'inscription à un événement pour obtenir des inscriptions à des événements et envoyer des suivis
- Créer un formulaire de prise de rendez-vous permettant aux clients de réserver leur créneau avec la date et l'heure préférées/disponibles
Avantages du formulaire de contact WordPress pour une entreprise sûre
- Soyez à l'abri du spam :les robots peuvent détecter intelligemment l'adresse e-mail sur votre site Web et remplir votre boîte de réception avec beaucoup de spam. Fournir également votre numéro peut entraîner de nombreux appels farfelus, de faux appels ou simplement du spam. Dans ce scénario, un formulaire de contact fait le travail sans révéler votre identifiant de messagerie. De plus, les meilleurs plugins de formulaire de contact sont dotés de méthodes intégrées de reCAPTCHA et de protection anti-spam. Il est donc crucial de bloquer le spam du formulaire de contact WordPress.
- Informations complètes :dans un e-mail, il est possible de recevoir des informations incomplètes. Un client peut se sentir dépassé quant à ce qu'il doit écrire et comment répondre à une requête. Avec un formulaire de contact rapide et sécurisé bien conçu avec des champs clairs, les clients savent exactement quoi dire. En tant qu'entreprise, vous aussi, recevez des informations complètes, résolvant ainsi les requêtes à la volée.
- Personnalisation et automatisation :vous pouvez personnaliser un formulaire de contact pour toute information que vous devez recevoir. Créez vos propres champs et automatisez le flux de travail de votre service d'assistance. C'est une solution très simple et efficace.
Configuration du plugin ARForms pour une création rapide de formulaire de contact
ARForms est le plugin WordPress de formulaire de contact qui peut être utilisé gratuitement à partir du référentiel WordPress Plugin. Vous n'avez pas besoin de créer un formulaire de contact HTML ni d'utiliser des balises HTML du formulaire de contact. Juste une simple fonctionnalité glisser-déposer !Étape - 1
Ouvrez le tableau de bord de votre site Web WordPress et cliquez sur le menu Plugins. Cliquez sur le bouton Ajouter un nouveau et tapez « ARForms » dans la zone de recherche.
Étape - 2
Cliquez sur le bouton Installer pour ARForms. De plus, vous aurez la possibilité de l'activer. Après l'activation, vous verrez ARForms sur votre panneau latéral gauche avec toutes ses fonctionnalités Lite.Nous allons commencer à créer un formulaire simple en cliquant sur le bouton Ajouter un nouveau formulaire.

Étape - 3
Vous obtiendrez une fenêtre contextuelle pour remplir certains détails de base du formulaire, tels que le titre, la description et le thème du formulaire. Vous pouvez choisir entre le style standard, le style de matériau et la forme arrondie. Cliquez sur Continuer pour créer votre premier formulaire de contact.
Étape - 4
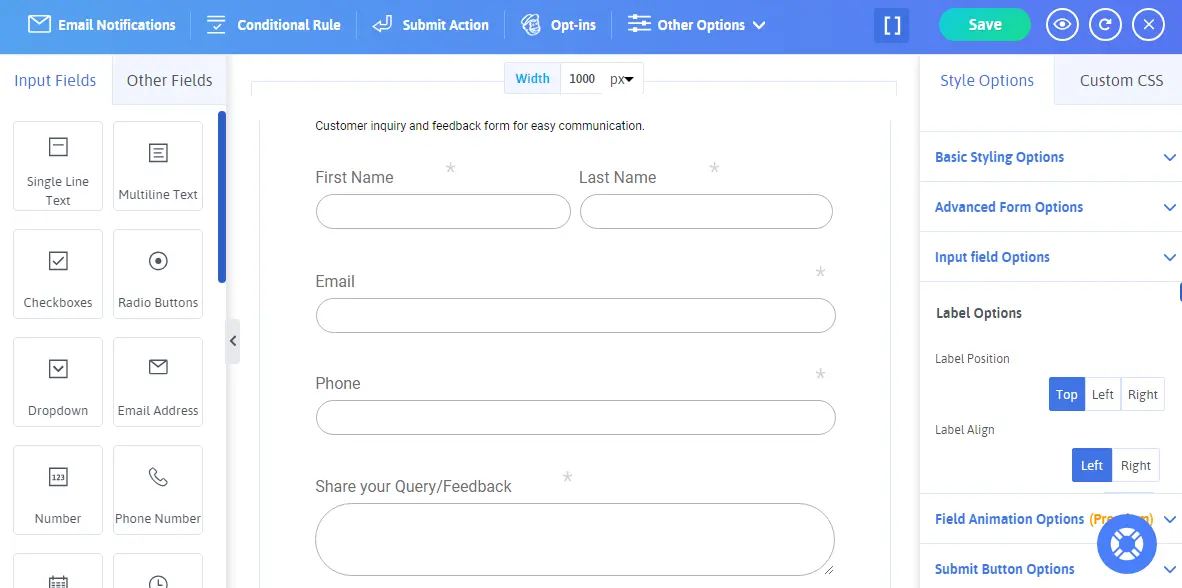
Vous disposez désormais de plusieurs champs de saisie et options de style pour créer votre formulaire. Allons-y un par un et créons notre formulaire.
- Tout d’abord, vous pouvez facilement modifier la largeur du formulaire depuis le haut de la page en fonction de vos besoins. La largeur par défaut est de 800 pixels, que j'ai modifiée en 1000 pixels.
- Ensuite, nous visons à avoir cinq champs pour un formulaire de contact. Prénom, nom de famille, adresse e-mail, numéro de contact (facultatif) et commentaires.
- Pour Nom, nous sélectionnerons le texte sur une seule ligne dans le panneau latéral gauche. Remplacez la seule ligne de texte par le prénom. De même, ajoutez le texte sur une seule ligne du nom de famille.
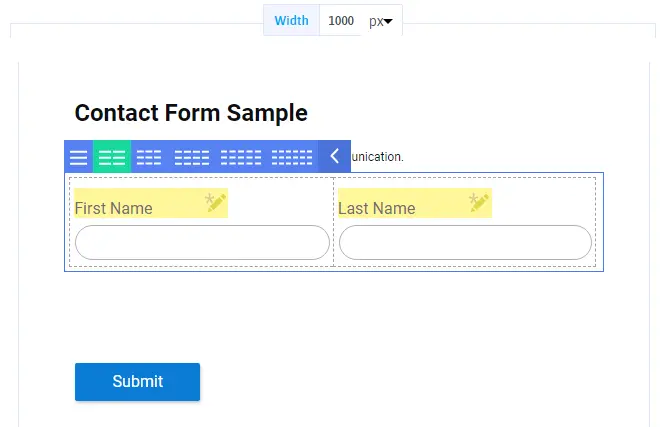
- Pour placer le prénom et le nom côte à côte, survolez le champ prénom pour voir les options de la grille et choisissez la double grille. De plus, vous pouvez utiliser la fonction glisser-déposer pour déplacer des positions.

- Maintenant, nous allons choisir le champ Adresse e-mail et numéro de téléphone dans le panneau latéral gauche. Ces champs sont personnalisés pour obtenir des informations spécifiques.
- Pour la requête, choisissez la zone de texte multiligne et renommez l'en-tête avec Requête/Commentaires selon vos besoins.

Étape - 5
C'est fait ! Il vous suffit de cliquer sur le bouton Enregistrer dans le coin supérieur droit. Ensuite, cliquez sur le support à côté de l'option Enregistrer. Il vous donnera un « shortcode en ligne » ou une « fonction PHP » à implémenter. Copiez le shortcode en ligne à partir d'ici.
Étape - 6
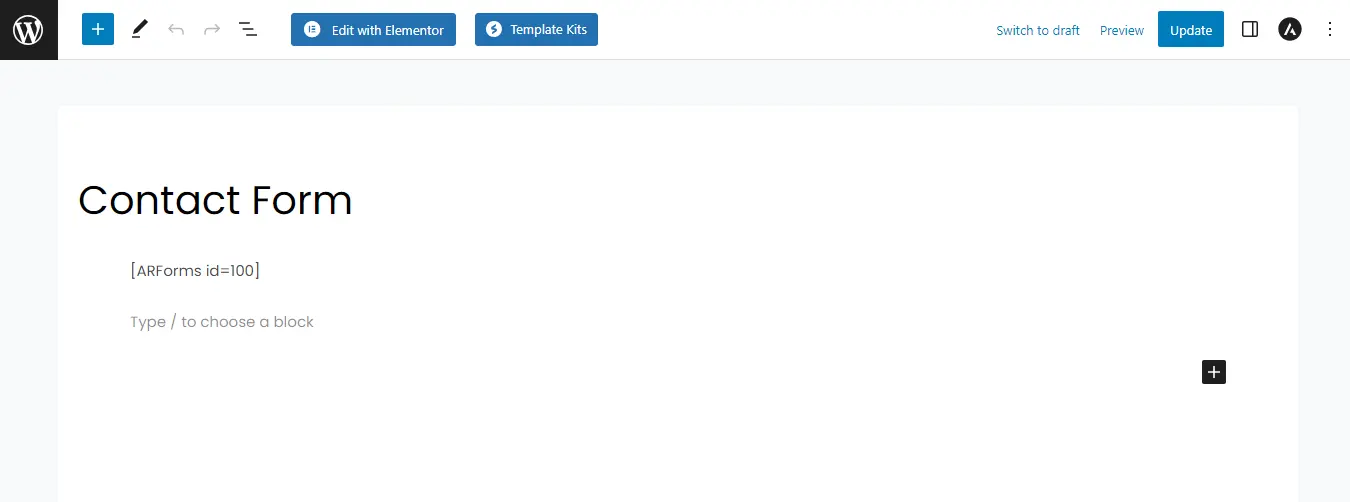
- Choisissez l'emplacement pour afficher votre formulaire de contact et ajoutez un nouveau message ou une nouvelle page. Vous pouvez le modifier si vous souhaitez un formulaire de contact sur n'importe quelle page actuelle.
- Cliquez sur Ajouter une nouvelle page/article
- Ajoutez le titre de la page, collez le shortcode copié, prévisualisez la page/la publication et publiez-la.

- Le résultat final du processus ressemblera à l’image ajoutée ci-dessous.
- Maintenant, pour apporter des modifications, mettez simplement à jour et enregistrez le formulaire. Toutes les modifications seront automatiquement mises à jour ici sans avoir besoin de coller différents codes courts encore et encore. N'est-ce pas incroyable et super simple avec la configuration d'ARForms ?

Personnalisation et style des ARForms
Avec les étapes ci-dessus, nous avons construit un formulaire de base. Maintenant, apprenons à le personnaliser et à le styliser pour de meilleures perspectives. Nous examinerons également d'autres détails pour les champs de formulaire. Accédez à Gérer les formulaires dans le panneau latéral gauche et sélectionnez le formulaire de contact. Nous apporterons des modifications au même formulaire.
- Lorsque vous passez votre curseur sur n'importe quel champ, vous obtenez quelques options. Le premier est un astérisque. Si vous souhaitez que l'utilisateur remplisse obligatoirement le champ, activez-le. Si le champ est facultatif et que vous pouvez vous passer de cette information, laissez-le inactif.
- Ici, vous pouvez voir que l'astérisque est actif, gris foncé pour le prénom et inactif, gris clair pour le nom de famille.
- L'option suivante consiste à copier un champ particulier et à supprimer un champ. La dernière option consiste à déplacer un champ et à le glisser-déposer selon votre choix.
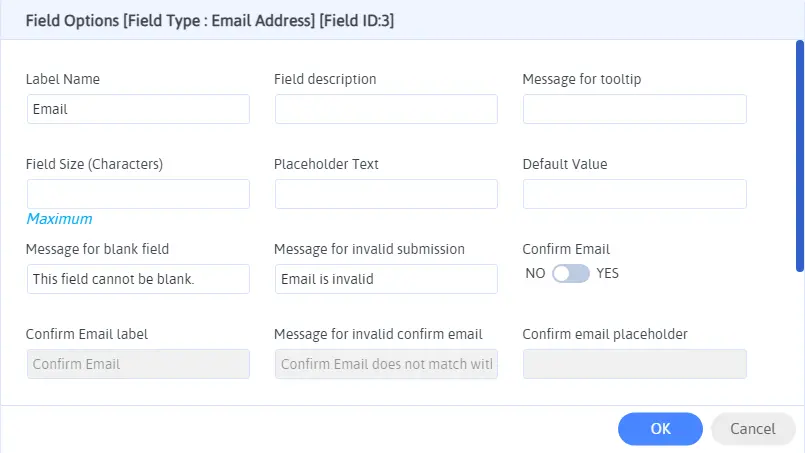
- Nous allons maintenant examiner l'option Paramètres car elle s'ouvre sur une nouvelle fenêtre contextuelle avec divers paramètres de champ.

- Dans cette fenêtre contextuelle, vous pouvez spécifier de nombreuses choses pour un champ. Vous pouvez modifier le nom de l'étiquette, ajouter une description de champ ou activer une info-bulle. De plus, en fonction du domaine, vous pourrez explorer d’autres options.
- Venons-en maintenant aux options de style. Vous pouvez modifier la palette de couleurs et le style de votre formulaire. Choisissez d'afficher ou non le titre et la description d'un formulaire, définissez l'alignement, la marge, l'image d'arrière-plan, définissez la taille de la bordure, le type, l'opacité, les options du bouton d'envoi et bien plus encore.
- De plus, vous pouvez expérimenter l'utilisation des cases à cocher, des boutons radio et des listes déroulantes pour un formulaire plus interactif.
- Votre formulaire peut ressembler à ceci et plus encore. Votre imagination est la limite en matière d'édition et de style avec la configuration ARForms.

Meilleures pratiques pour créer des formulaires de contact conviviaux dans WordPress
Il y a certaines choses que vous devez garder à l’esprit pour les formulaires de contact conviviaux dans WordPress. Jetons-y un bref aperçu.- Restez simple :assurez-vous que votre formulaire est simple à saisir et à comprendre. Ne mettez pas de champs complexes ni de mots qui pourraient dérouter les visiteurs et les rebuter. Gardez le formulaire très court, précis et simple.
- Testez le formulaire :vous devez prévisualiser et tester votre formulaire pour vérifier s'il fonctionne correctement ou non. Recevez-vous ou non toutes les entrées sur votre tableau de bord AForms ? Cela garantira qu'il n'y aura pas de problème du côté de l'utilisateur pour une expérience transparente.
- Réactivité mobile :vérifiez également vos formulaires à partir d'appareils mobiles pour voir s'ils semblent parfaits ou non. Avec ARForms, vous n'avez pas à vous inquiéter car il est adapté aux mobiles par défaut.
- Instructions et messages d'erreur :utilisez l'option Description du champ et info-bulles pour donner des instructions claires. Définissez un message d'erreur à partir des paramètres de terrain pour guider les utilisateurs dans la bonne direction.
Conclusion de la création d'un formulaire de contact simple dans WordPress
N'était-ce pas trop facile ! Vous n’avez pas besoin d’appliquer de connaissances en codage pour obtenir des formulaires magnifiques, transparents et personnalisés. Utilisez la version ARMember Lite pour alimenter gratuitement vos formulaires de contact. Assurez-vous de suivre attentivement toutes les étapes et de garder les meilleures pratiques à l’esprit.Les formulaires de contact vont changer votre jeu commercial et établir un excellent moyen de communication. Informez le public de vos réalisations et de vos difficultés dans la création de formulaires pour les entreprises.
Lisez-les également :
- Bouton radio ou case à cocher : lequel utiliser et pourquoi
- Meilleures questions d'enquête auprès des étudiants à poser avec des exemples


