Créer du texte dans Inkscape
Publié: 2023-02-26Inkscape est un programme de dessin vectoriel qui vous permet de créer et de modifier des images dans une variété de formats, y compris .svg. Bien qu'Inkscape offre une grande variété de fonctionnalités et d'outils, l'une de ses fonctionnalités les plus utiles est sa capacité à créer du texte de différentes manières. Lors de la création de texte dans Inkscape, vous pouvez choisir parmi une variété de polices et de tailles de police. Vous pouvez également modifier la couleur de votre texte, ajouter des effets tels que des ombres et des contours, et aligner votre texte à gauche, au centre ou à droite de la page. Pour créer du texte dans Inkscape, suivez ces étapes : 1. Sélectionnez l'outil « Texte » dans la barre d'outils. 2. Cliquez sur l'emplacement de la page où vous souhaitez ajouter du texte. 3. Tapez votre texte dans la case "Texte" qui apparaît. 4. Sélectionnez le menu déroulant « Police » pour choisir une police. 5. Sélectionnez le menu déroulant « Taille » pour choisir une taille de police. 6. Sélectionnez le menu déroulant "Couleur" pour choisir une couleur de texte . 7. Cliquez sur le bouton "Appliquer". Votre texte apparaîtra maintenant sur la page. Vous pouvez le déplacer en cliquant dessus et en le faisant glisser avec votre souris. Pour modifier votre texte, il vous suffit de double-cliquer dessus et d'apporter vos modifications. Lorsque vous avez terminé, cliquez à nouveau sur le bouton "Appliquer".
Étant donné que le texte peut être affiché, copié et modifié, il est préférable de l'afficher sous forme de texte. Les équations mathématiques ou les citations en langue étrangère peuvent nécessiter une police différente dans votre ebook. Le graphique vectoriel qui est la meilleure chose à faire après les polices est le graphique vectoriel évolutif (SVG), qui vous permet de redimensionner l'image à n'importe quelle taille sans perte de qualité. Faites glisser ou cliquez sur des mots ou des caractères spécifiques pour les mettre en surbrillance dans une section. En sélectionnant le nom, le style, la taille, l'alignement et la hauteur de ligne de la police dans l'onglet Police, vous pouvez choisir l'une de ces fonctionnalités. L'onglet Texte est l'endroit où vous pouvez ajouter ou supprimer du texte, des espaces, des sauts de ligne et d'autres éléments du texte. La couleur de remplissage peut être appliquée en cliquant sur Appliquer après l'avoir appliquée au canevas.
Naviguez jusqu'au menu CHEMIN. Les chemins sont générés en convertissant l' objet texte en image. Vous pouvez ajuster la taille du texte en l'ajustant pour qu'il tienne dans le texte environnant. Il y a deux fragments de texte grec dans la capture d'écran, ainsi qu'une petite lettre noire.
Texte en SVG

Text to SVG est un processus de conversion de texte en une image d'infographie. Cela peut être fait en utilisant un éditeur de texte pour créer un fichier image, ou en utilisant un logiciel qui convertit le texte en image.
Comment mettre du texte à côté de Svg ?
Comment puis-je utiliser vg dans word?
Les avantages de l'utilisation des polices SVG
Il est simple à utiliser et convient parfaitement à la création de logos, d'icônes et d'autres éléments graphiques. C'est aussi un excellent outil pour créer des polices et du texte. Scalable Vector Graphics, ou SVG en abrégé, est une nouvelle variante du format OpenType qui utilise une nouvelle version du format. Dans un format glyphe, les caractères peuvent être vus dans une variété de couleurs et de transparences, et certains d'entre eux peuvent même être animés. Ces attributs ne peuvent pas être convertis en fichiers OTF et TTF normaux. À l'aide d'une chaîne SVG, vous pouvez facilement créer une police prenant en charge ces fonctionnalités. Chaque élément d'une chaîne SVG est organisé dans son propre ordre à l'aide de la méthode d'ordre. Pour créer un texte ou une police qui peut être animé, coloré ou transparent, utilisez une chaîne SVG. Créer une police personnalisée et unique avec une chaîne SVG est un excellent moyen de le faire. Vous pouvez également l'utiliser pour créer des logos, des icônes et d'autres éléments graphiques. Si vous recherchez un format graphique polyvalent et puissant, vous devriez penser à utiliser sva. Le svg bloquant en ligne et l'étendue du texte que vous souhaitez afficher à côté peuvent être effectués de différentes manières.
Le texte Svg est-il modifiable ?
GetElement par élément(élément) en est un exemple. Dans un élément HTML comme celui-ci, contentEditable = true; vous pouvez également utiliser la référence contenteditable=true dans un élément HTML comme celui-ci : À l'aide d'Adobe Illustrator, vous pouvez créer un fichier Scalable Vector Graphics ou un fichier SVG .
Svg est la voie à suivre pour des graphiques simples
En raison de la nature vectorielle des graphiques SVG , n'importe quel navigateur peut le gérer. Quelle est la meilleure façon de rendre un fichier SVG modifiable ?
Comment créer du texte Svg dans Illustrator
Pour créer du texte svg dans illustrator, sélectionnez d'abord l'outil Texte dans la barre d'outils. Cliquez ensuite sur l'étape où vous souhaitez ajouter votre texte. Une zone de texte apparaîtra. Tapez votre texte dans la zone de texte, puis cliquez sur la coche dans la barre d'options pour confirmer votre texte. Pour formater votre texte, sélectionnez l'outil Texte, puis cliquez sur le texte que vous souhaitez formater. Un menu de formatage apparaîtra. De là, vous pouvez modifier la police, la taille, la couleur et d'autres attributs de votre texte.
Si vous êtes à l'aise et bien informé sur le codage, il est possible de le coder vous-même. Lors de la création d'un SVG, vous devez garder à l'esprit quelques éléments et y faire attention. Lorsque vous sélectionnez Options avancées. Nous avons élaboré un didacticiel sur Comment rendre votre fichier SVG plus facile pour les lecteurs d'écran, qui vous aidera à rendre votre fichier plus facile à lire pour les lecteurs d'écran. En utilisant le coin inférieur droit de l'écran, sélectionnez le fichier SVG adapté à la taille. Vous pouvez également utiliser les panneaux Chemins et Outils vectoriels pour vectoriser le texte.
Vectoriser le texte pour une édition facile
Le panneau Chemins peut être utilisé pour créer un chemin vectoriel pour le texte. Vous pouvez ensuite modifier et formater le chemin à l'aide des outils vectoriels. Inkscape est un éditeur graphique disponible gratuitement.
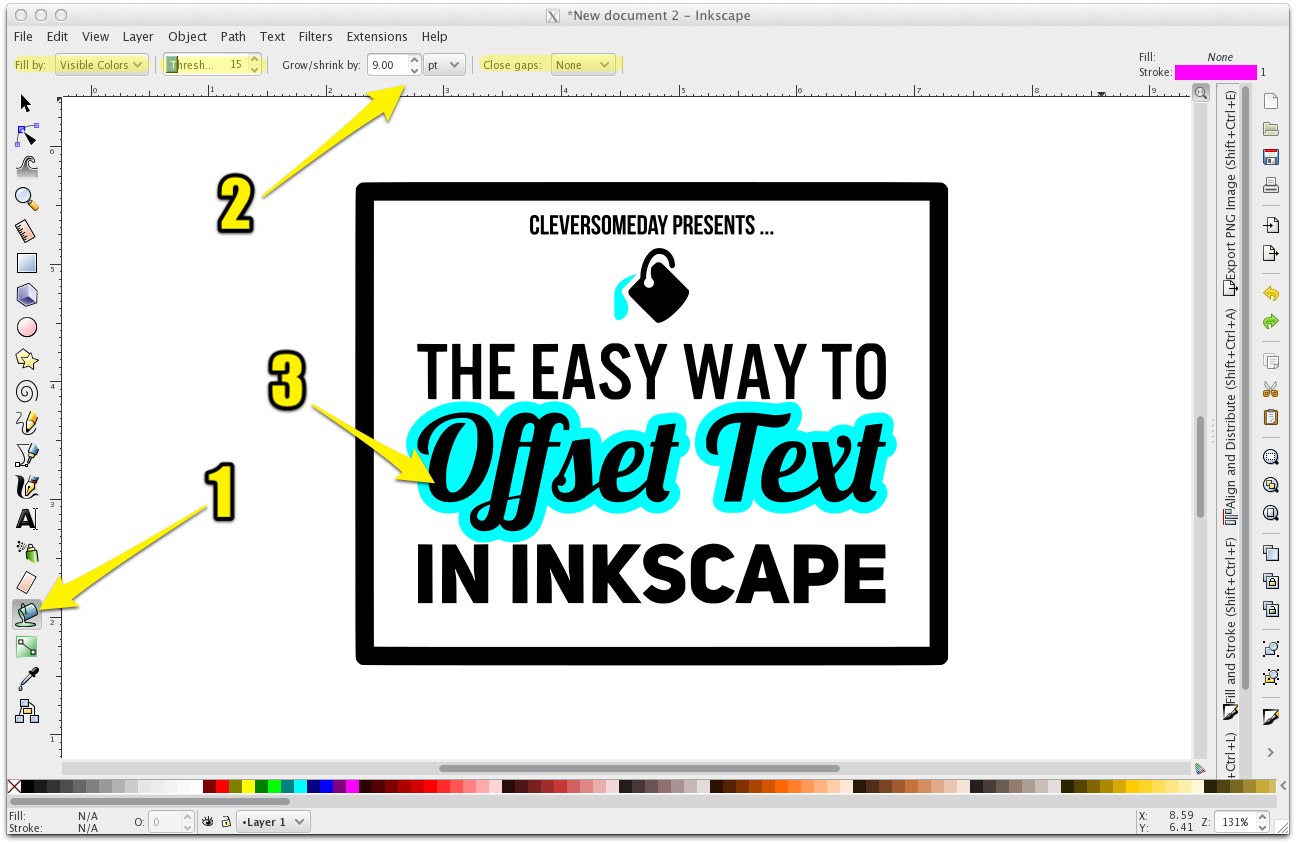
Comment créer du texte dans Inkscape

Inkscape est un éditeur graphique vectoriel qui vous permet de créer et d'éditer des images dans une variété de formats. Pour créer du texte dans Inkscape, vous pouvez utiliser l'outil Texte ou l' outil Police . Pour utiliser l'outil Texte, cliquez sur l'outil Texte dans la barre d'outils, puis cliquez sur le canevas où vous souhaitez ajouter du texte. Une zone de texte apparaîtra et vous pourrez taper votre texte dans la zone. Pour modifier la police, la taille ou la couleur du texte, vous pouvez utiliser le menu Texte dans la barre d'outils supérieure. Pour utiliser l'outil Police, cliquez sur l'outil Police dans la barre d'outils, puis cliquez sur le canevas où vous souhaitez ajouter du texte. Pour modifier la police, la taille ou la couleur du texte, vous pouvez utiliser le menu Police dans la barre d'outils supérieure.

Pourquoi Inkscape n'est pas adapté à l'écriture de textes
Pour convertir la police SVG dans un format différent (par exemple otf, ttf), un programme alternatif, tel que FontForge, doit être installé. Pour activer l'outil Texte, appuyez sur Maj Ctrl T puis choisissez le menu Texte, qui vous permet de modifier l'aspect des caractères ou le comportement d'autres éléments du dessin. Text Tool est un outil qui peut être utilisé pour modifier des éléments typographiques avec des touches de raccourci. Le texte peut être ajouté à une forme dans Inkscape en écrivant le texte sur le canevas (ou en le copiant et le collant). Le texte doit être défini d'une manière spécifique, telle qu'une forme ou un chemin. Le flux dans le cadre peut être configuré à l'aide de l'outil Sélecteur en sélectionnant la forme et le texte. À l'aide d'Inkscape, vous pouvez ajouter ou supprimer des objets texte en fonction de leurs propriétés granulaires.
Créer du texte Svg en ligne
La création de svgs de texte en ligne est un excellent moyen d'ajouter une touche de personnalisation à vos projets Web. En utilisant un éditeur de svg basé sur le Web, vous pouvez créer des svg de texte qui peuvent être utilisés pour décorer vos pages Web ou ajouter une touche unique à vos conceptions Web. Il existe un certain nombre d'éditeurs de svg en ligne gratuits que vous pouvez utiliser pour créer vos propres svg de texte.
Inkscape Convertir le texte en vecteur
L'étape suivante consiste à sélectionner tout votre texte, cliquez sur Objet vers chemin, puis appuyez sur CTRL Maj C dans le menu Chemin. Les vecteurs qui composent votre texte sont maintenant représentés par le texte. L'outil Rectangle prend désormais en charge la création d'un contour rectangulaire autour du texte.
Pour convertir du texte en chemin, utilisez l'outil de sélection pour sélectionner un objet texte, puis naviguez jusqu'au chemin. Vous pouvez également convertir votre texte en utilisant le raccourci clavier Contrôle, qui est Maj C. En convertissant votre texte en chemin, vous pouvez modifier la structure de chaque lettre comme s'il s'agissait d'une nouvelle. Les effets de chemin fournissent des transformations avancées qui sont autrement applicables de manière méconnaissable aux objets texte. Les effets de chemin peuvent prendre de nombreux types de chemins différents et les transformer en chemins vectoriels. Vous pouvez afficher un document sur un tiers s'il l'ouvre et vous pouvez voir le même texte que sur votre écran. En convertissant du texte en chemin dans Inkscape, vous vous assurez que les formes vectorielles générées par le logiciel de police deviendront des objets texte plutôt que des formes vectorielles. Dans ce cas, si vous enregistrez vos fichiers de logo sans convertir le texte en chemins, vous envoyez peut-être un document avec des polices intégrées. Cette partie est simple à suivre et résout le problème rapidement.
Créer un contour rectangulaire autour du texte avec l'outil Rectangle
À l'aide des curseurs Largeur et Hauteur du panneau Propriétés, vous pouvez épaissir ou affiner votre contour. Les outils de remplissage et de trait vous permettent de changer la couleur du contour en plus de changer la couleur du contour. La création d'un chemin peut être un bon moment pour insérer une image SVG .
Texte SVG vers chemin
Le texte SVG vers le chemin est un excellent moyen de créer du texte qui peut être facilement manipulé et personnalisé. En convertissant du texte en chemin, vous pouvez utiliser les mêmes techniques que vous utiliseriez pour manipuler n'importe quel autre graphique vectoriel. Cela inclut la modification de la couleur, du trait ou de tout autre attribut pouvant être appliqué à un chemin. Vous pouvez même appliquer des filtres et des effets au texte qui a été converti en chemin.
Il existe plusieurs façons d'afficher du texte qui seront utiles dans ce cas. Vous devez d'abord définir un chemin afin de créer un élément qui suit un chemin. L'ID de chemin du premier exemple ci-dessous m'a été donné en tant qu'ID de chemin de texte. L'attribut startOffset vous permet de décaler le début du chemin pour la position initiale du texte. Dans les deux cas, une fraction ou un nombre doit être utilisé comme valeur. Dans le système de coordonnées actuel, le nombre représente la distance entre deux points ; si ce dernier est utilisé, la distance est la distance entre eux. En fait, vous pouvez faire exactement la même chose et décaler le chemin sans utiliser startOffset.
Une valeur de x représente le mouvement parallèle et perpendiculaire du texte le long d'un chemin. Le chemin lui-même est la partie la plus difficile, mais l'ajout du texte est également un processus simple. Il est simple de démarrer avec les chemins SVG. Alors que je continue à expliquer les attributs restants, je vous montrerai du texte le long d'un chemin courbe la semaine prochaine. L'élément textPath peut être utilisé pour spécifier un chemin pour le rendu du texte.
Chemins vers le texte
L'attribut href de l'élément textPath> spécifie l'URL de l'élément sur lequel le texte sera rendu. Inkscape fournit une variété de fichiers SVG via le support WAZER, y compris les premiers fichiers jet d'eau Desktop WaterJet.
Inkscape Export Svg
Inkscape est un éditeur de graphiques vectoriels qui peut être utilisé pour créer ou modifier des fichiers SVG. Lors de l'exportation d'un fichier SVG à partir d'Inkscape, un certain nombre d'options peuvent être définies, telles que la résolution, le format de fichier et s'il faut inclure un arrière-plan.
Les logiciels d'art et de design utilisent le plus le format de fichier SVG. Les formats d'image basés sur XML peuvent être utilisés pour le rendu d'images 2D. Outre les types de fichiers, il existe une variété de domaines fonctionnels et d'ensembles de fonctionnalités qui peuvent être utilisés dans WAM ; cependant, toutes ces fonctions ne peuvent pas être utilisées dans WAM. La première méthode consiste à importer une image numérisée dans Inkscape. La méthode 2 consiste à tracer manuellement le contour des éléments de coupe souhaités. La méthode 3 vous permettra d'enregistrer la courbe de Bézier en SVG brut , puis de l'importer dans WAM. Comme vous pouvez le constater, il existe de nombreuses autres manières de préparer l'image pour l'utiliser avec WAM, alors n'hésitez pas à y jeter un coup d'œil. Lake at the Hills, un parc situé derrière le centre aquatique, a récemment ouvert ses portes à Cedar City.
