2 étapes gratuites et faciles pour créer une page de paiement WooCommerce
Publié: 2022-02-12La page de paiement sans secret joue le rôle le plus crucial dans votre boutique en ligne. C'est la porte finale qui décide des revenus dans votre poche.
Selon des recherches récentes de Baymard, "260 milliards de dollars sont récupérables grâce aux optimisations de paiement".
C'est pourquoi, dans cet article, nous vous montrerons comment optimiser votre page de paiement normale en une page de paiement en une seule page pour générer plus de ventes pour votre magasin.
L'article commencera par des conseils pour un paiement efficace d'une page WooCommerce, puis approfondira en 2 étapes pour créer un paiement d'une page WooCommerce à l'aide d'un plugin.
- Comment et quand utiliser le paiement sur une page
- Comment créer une page de paiement WooCommerce à l'aide d'un plugin
Comment et quand utiliser WooCommerce One-page Checkout
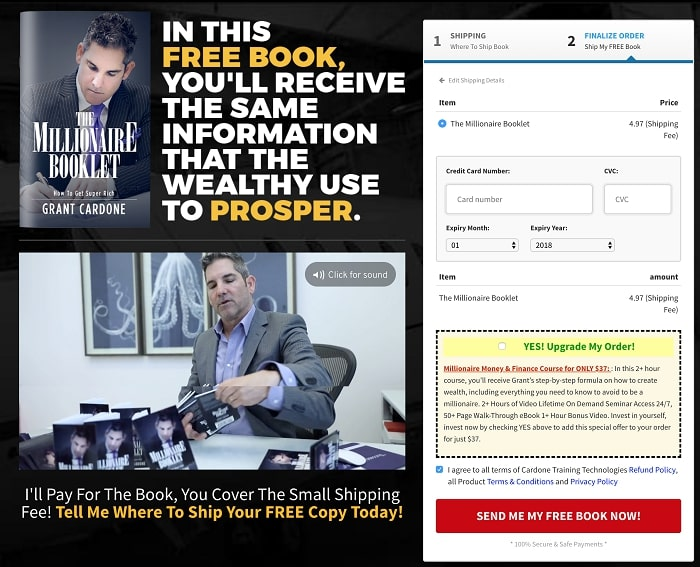
Le paiement sur une page, également appelé paiement sur une seule page, affiche différents éléments du processus de paiement, y compris les articles du panier, la facturation, l'expédition, les détails de paiement, etc. sur une seule page.
Ce type de paiement s'avère utile pour réduire l'abandon du panier en éliminant tous les éléments de distraction dans le processus de paiement. De plus, il n'y a pas de va-et-vient impliqué. Les utilisateurs n'ont pas besoin de changer d'onglet ou de recharger la page pour effectuer leurs paiements. 
Vous trouverez ci-dessous plusieurs conseils que vous devez connaître pour un paiement efficace sur une page :
- L'objectif ultime du paiement sur une page n'est autre que d'augmenter les ventes et de collecter des revenus pour vos magasins. Cela signifie que votre paiement en une page doit encourager les clients à passer leurs commandes autant que possible. En tant que tel, vous devez vous assurer qu'aucun contenu en rafale ne détourne l'attention de l'utilisateur.
- Toutes les informations nécessaires que les utilisateurs doivent examiner avant d'appuyer sur le bouton "Acheter", c'est-à-dire le produit, la facturation, les détails d'expédition,… doivent être affichées sur la même page.
- Éviter tout lien supplémentaire qui perturbe le flux des utilisateurs et les dirige vers une URL différente.
- Une longue page de paiement peut essouffler les utilisateurs. N'oubliez pas de garder les choses simples, soignées et professionnelles. De plus, il est fortement recommandé de donner des options ou des champs personnalisés supplémentaires permettant aux acheteurs de personnaliser leurs produits.
- Optimisez votre page de paiement WooCommerce sur la version mobile, car elle est aussi importante, sinon plus, que la version de bureau.
Il existe différentes façons de créer une page de paiement WooCommerce pour vos magasins. Vous pouvez soit épingler votre foi sur les plugins, les constructeurs de pages ou les codes si vous êtes un passionné de technologie.
Dans ce didacticiel, nous nous en tiendrons à la méthode populaire, qui utilise un plugin de paiement d'une page WooCommerce.
Comment créer une page de paiement WooCommerce à l'aide d'un plugin
Visant à réduire l'abandon de panier, WooCommerce One Page Checkout garantit de simplifier le processus de paiement tout en garantissant l'expérience d'achat.
Ce qui le distingue de ses concurrents, c'est la possibilité de transformer n'importe quelle page en page de paiement. Plus que cela, vous pouvez choisir d'inclure à la fois la sélection de produits et les formulaires de paiement sur une seule page. Cela est pratique car les clients peuvent ajouter/supprimer des produits et effectuer leurs paiements sans quitter ou recharger une page de paiement.
WooCommerce One Page Checkout vous permet de créer des pages de destination personnalisées uniques pour des produits, des clients ou des événements de vente spécifiques. Les champs de paiement peuvent être ajoutés à n'importe quelle page de destination. De plus, il vous permet de choisir certains produits à afficher sur chaque page de paiement ou de créer une page pour un produit vedette.

Puisque vous connaissez ses fonctionnalités étonnantes, le guide suivant vous montrera comment créer une page de paiement WooCommerce avec ce plugin.
Le processus de configuration du paiement sur une page passe par 2 étapes :
- Étape 1 : Créer un code abrégé de paiement sur une page
- Étape 2 : Ajoutez un shortcode de paiement sur une page à votre page de paiement
Commençons!
Étape 1 : Insérez le code abrégé de paiement d'une page à l'aide de l'interface graphique
Actuellement, l'interface graphique n'est disponible qu'avec le plugin Classic Editor. Assurez-vous que l'éditeur est en mode visuel.
Après avoir installé et activé ce plugin premium, ce que vous devez faire est :
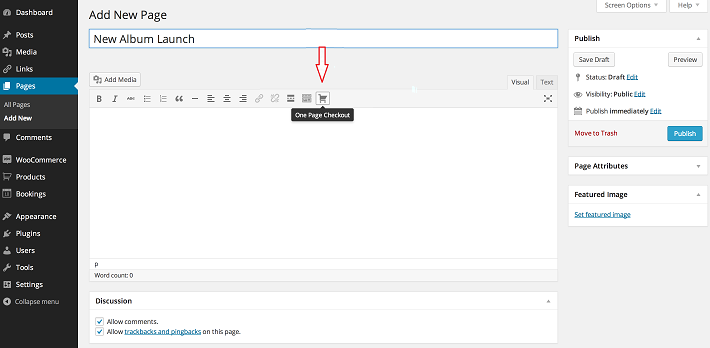
- Dans votre tableau de bord WordPress, ouvrez la page ou la publication à laquelle vous souhaitez ajouter le paiement. ( Pages > Ajouter un nouveau ou Messages > Ajouter un nouveau ).
- Cliquez sur l'icône One Page Checkout affichée sur votre éditeur
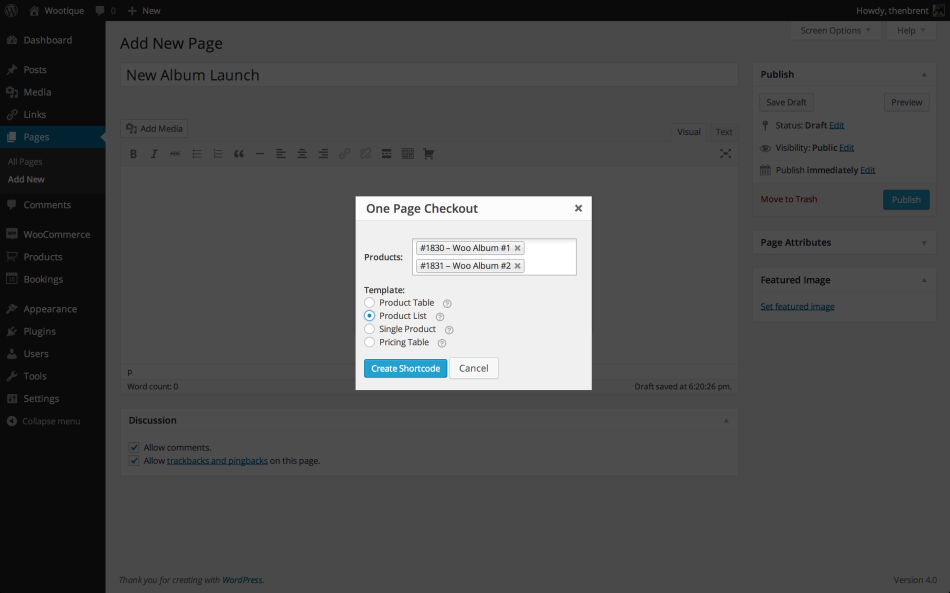
 3. Cliquez dans le champ Produits et saisissez le ou les noms de produit à afficher
3. Cliquez dans le champ Produits et saisissez le ou les noms de produit à afficher
4. Sélectionnez les produits à afficher
5. Sélectionnez le modèle à utiliser pour les champs de sélection de produits
6. Cliquez sur Créer un shortcode et vous obtiendrez le shortcode [woocommerce_one_page-checkout].
Étape 2 : Ajoutez un shortcode de paiement sur une page à votre page de paiement
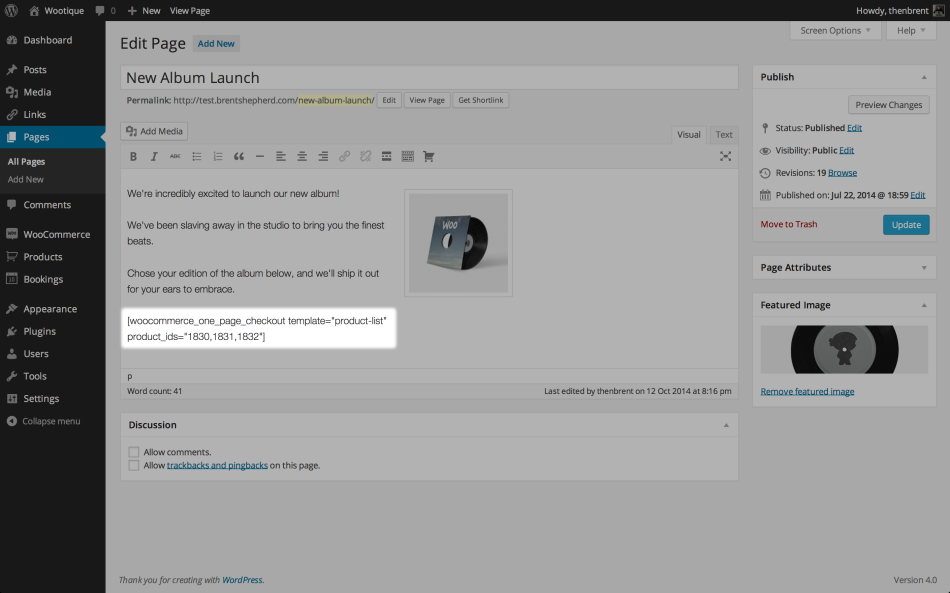
Utilisez le shortcode que vous avez déjà créé à l'étape 1 et intégrez-le à la page ou à la publication souhaitée. En particulier:
- Ajoutez [woocommerce_one_page-checkout] dans le contenu d'une page ou d'un article spécifique
- Insérez l'attribut product_ids=" " , y compris la liste des ID de produit que vous souhaitez afficher en haut de la page de paiement. Par example:
[woocommerce_one_page_checkout product_ids=”32,43,13″]

3. Décidez quelles sélections de produits sont affichées à l'aide des modèles intégrés.
Insérez l'attribut template=" " avec le slug d'un modèle spécifique à afficher. Les templates standards et leurs slugs sont les suivants :
- Liste de produits : liste de produits
- Table des produits : table des produits
- Produit unique : produit unique
- Tableau des prix : tableau des prix
Par exemple:
[modèle woocommerce_one_page_checkout = "tableau des prix"]
Pour plus d'informations, consultez cette documentation officielle sur WooCommerce One Page Checkout.
4. Mettez à jour ou publiez la page ou la publication sur laquelle vous travaillez
5. Asseyez-vous et profitez de plus de revenus !
Conclusion
La stratégie de paiement sur une page s'avère utile pour capturer les paniers abandonnés et augmenter les ventes. Pour offrir un processus de paiement d'une page transparent, vous devez garantir aux acheteurs un processus rapide, clair et sans distraction.
Cela dit, cela ne signifie pas qu'un paiement sur une page offre une solution unique. Ce qui fonctionne sur ce site peut ne pas fonctionner sur les autres. Dans certains cas, les paiements multi-pages peuvent être plus efficaces. Tenez compte de l'échelle de votre entreprise, puis choisissez le style de paiement le plus approprié.
Cet article vous a donné un aperçu des astuces et des didacticiels de paiement d'une page WooCommerce sur la façon de créer un paiement d'une page avec le plugin WooCommerce One Page Checkout.
Si vous avez des questions concernant ce sujet, n'hésitez pas à nous laisser un message dans la zone de commentaires ci-dessous !
