Comment créer des popups WordPress qui se convertissent (en 3 étapes)
Publié: 2018-01-20Auparavant, presque tous les sites Web que vous visitiez vous bombardaient de fenêtres contextuelles dès leur chargement. Ces jours-ci, les popups ne sont pas aussi fréquents, mais ils sont toujours une technique populaire. Cependant, il faut du travail pour créer des popups qui convertissent les visiteurs au lieu de les effrayer.
Les popups ont toujours été controversés, mais il est impossible de nier leur efficacité. Dans de nombreux cas, les sites Web peuvent multiplier leurs conversions simplement en ajoutant une fenêtre contextuelle ici et là. Avec un peu d'effort et de savoir-faire, il n'y a aucune raison pour que vous ne puissiez pas reproduire ce succès.
Dans cet article, nous allons parler de ce à quoi ressemblent les popups aujourd'hui et pourquoi vous devriez envisager de les utiliser. Ensuite, nous vous présenterons notre outil préféré pour créer des popups WordPress et vous apprendrons à l'utiliser. Mettons-nous au travail!
À quoi ressemblent les popups aujourd'hui (et pourquoi vous devriez toujours les utiliser)

Le mot "popup" ne provoque pas toujours la meilleure réponse en matière de conception de sites Web. Si vous passez beaucoup de temps en ligne, il y a de fortes chances que vous utilisiez une sorte de bloqueur de publicités pour tenir les popups à distance, et il est facile de comprendre pourquoi. Dans le passé, les gens abusaient des popups pour obtenir chaque centime qu'ils pouvaient de leurs sites Web, et les utilisateurs l'acceptaient parce qu'ils n'avaient pas le choix.
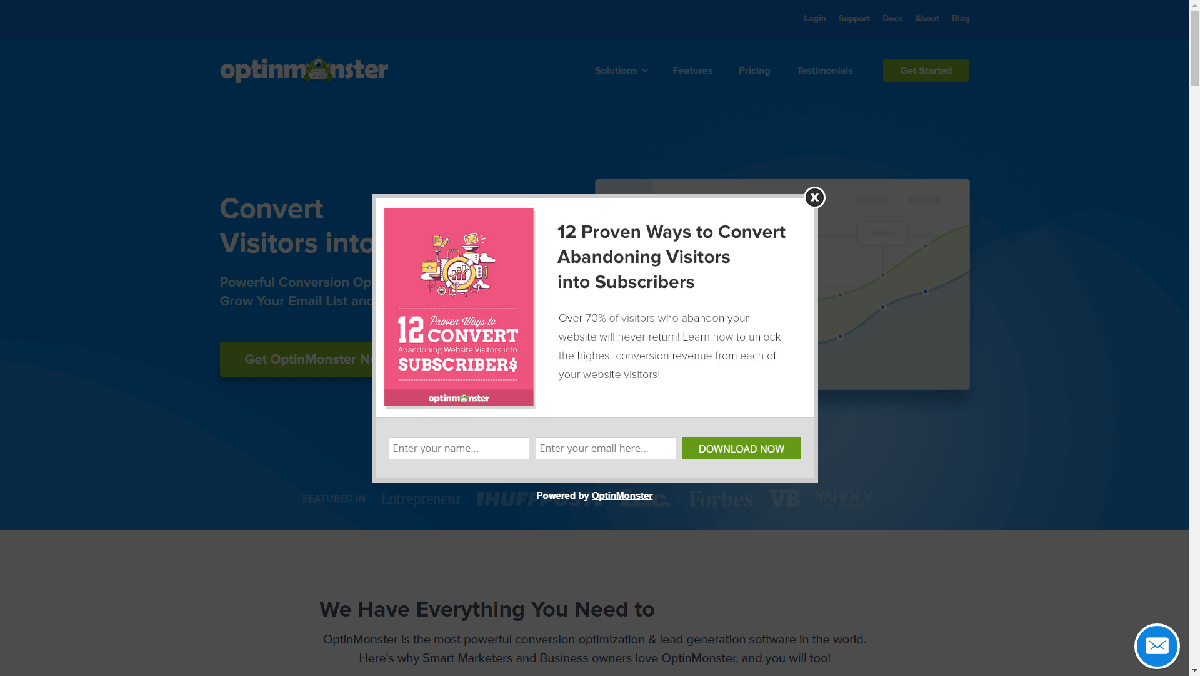
Ces jours-ci, les popups font leur retour, mais d'une manière nouvelle (et moins ennuyeuse). Au lieu d'ouvrir de nouvelles fenêtres qui diffusent automatiquement des annonces et des contenus similaires, de nombreux sites Web se concentrent sur les "annonces sur la page" et les "popups interstitiels". Les premiers sont généralement de petites fenêtres qui vous demandent votre e-mail ou d'autres informations lorsque vous visitez un site pour la première fois, comme celui-ci :

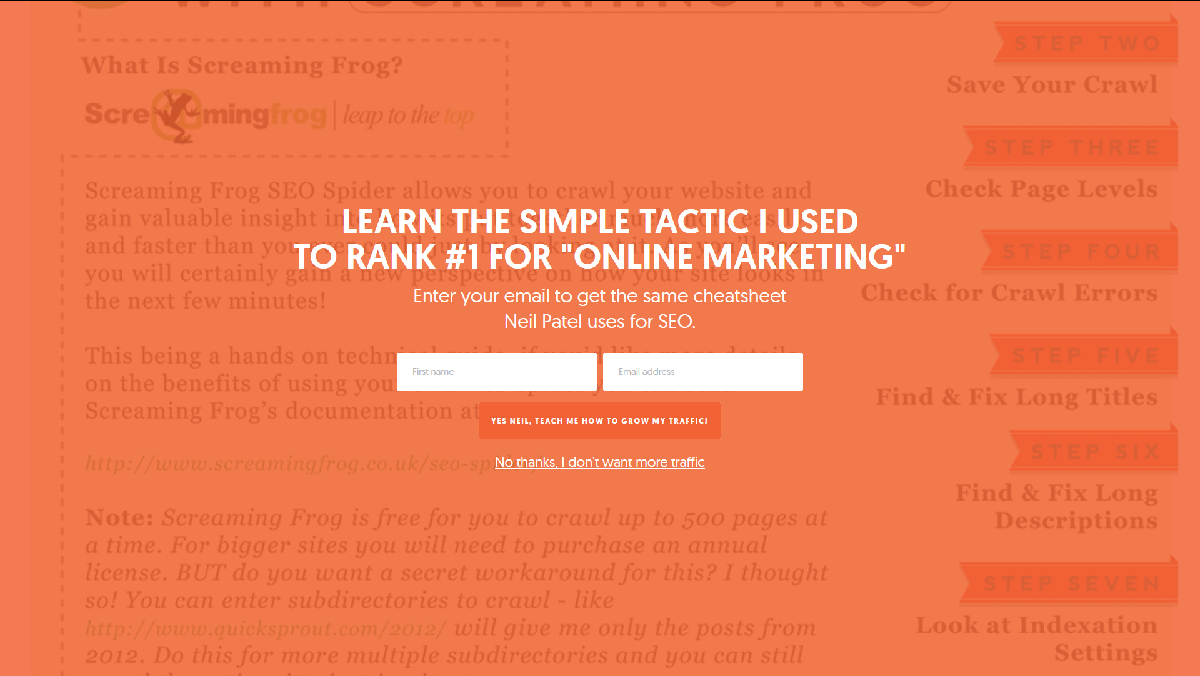
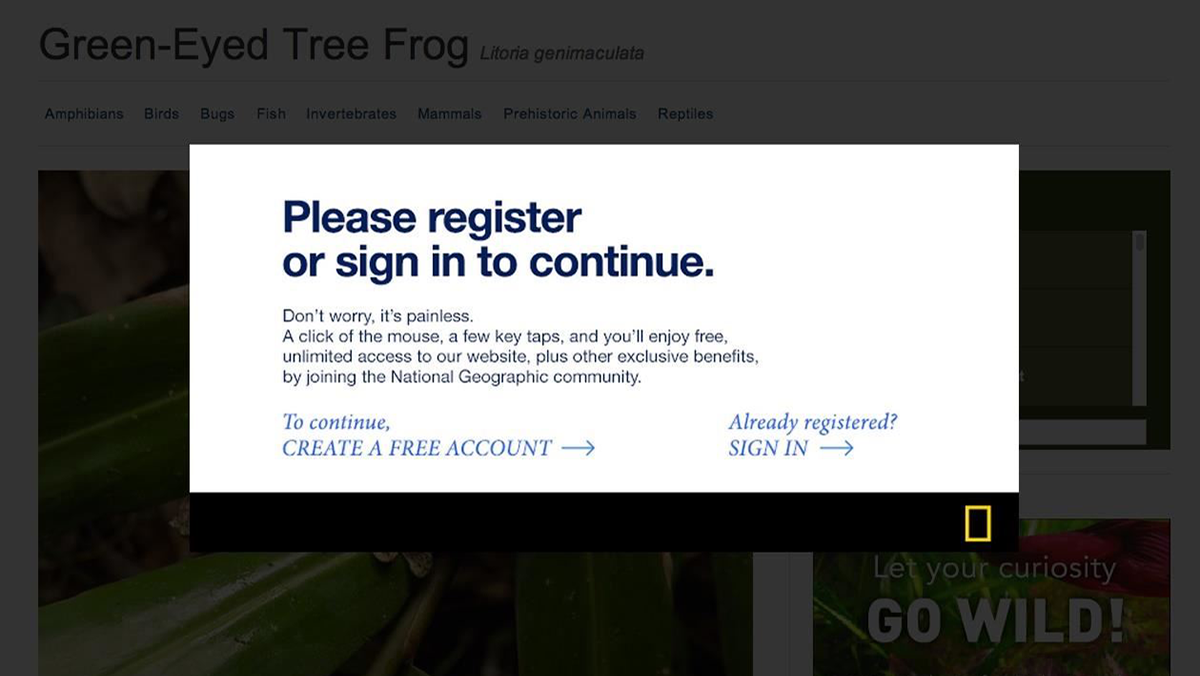
Les annonces interstitielles, quant à elles, occupent temporairement la totalité de la page, couvrant l'interface de votre site Web :

Les deux techniques sont des versions modernes de la formule pop-up. Ils exigent votre attention en "apparaissant" au milieu de votre écran, mais ils sont moins désagréables que leurs prédécesseurs et ont un objectif plus ciblé et spécifique. De plus, ils peuvent être extrêmement efficaces pour améliorer votre résultat net.
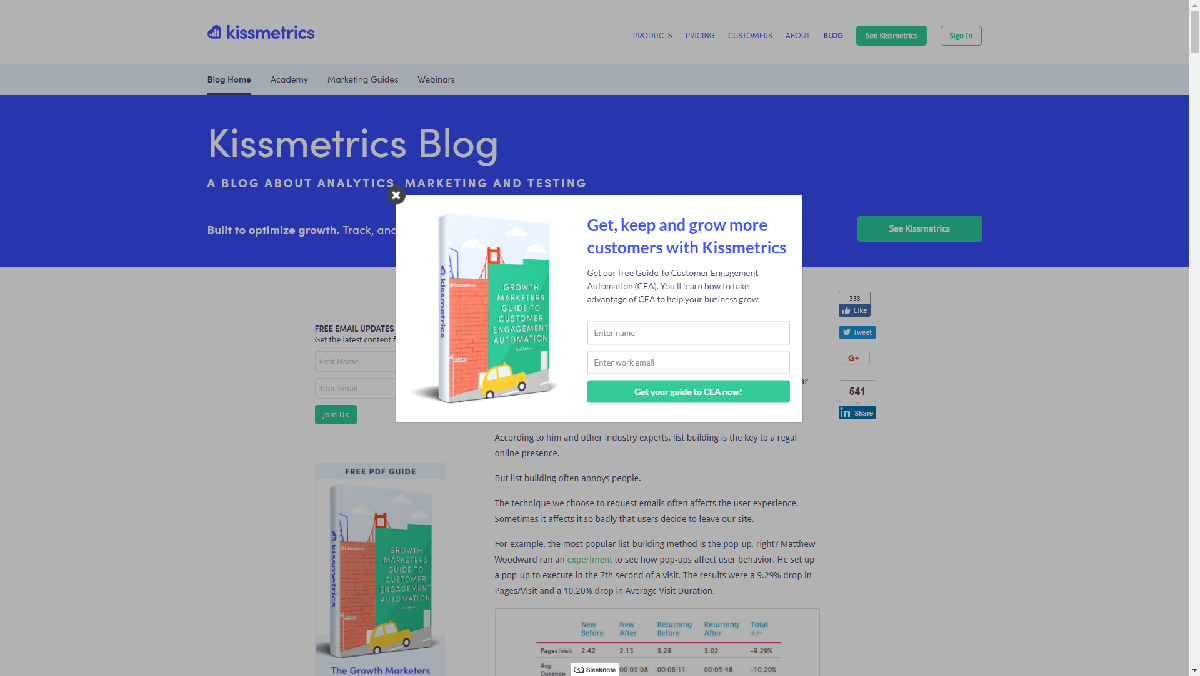
Une fenêtre contextuelle bien conçue peut multiplier vos inscriptions, augmenter les taux de clics et entraîner davantage de conversions globales. L'astuce pour voir ces avantages réside dans la création de popups qui n'ont pas d'impact négatif sur l'expérience de vos utilisateurs. Souvent, la meilleure façon de le faire est de s'assurer que vos popups dans la page sont aussi faciles à fermer que possible. De cette façon, les utilisateurs qui ne sont pas intéressés peuvent passer rapidement à autre chose sans être frustrés. Voici un exemple de conception qui fonctionne bien :

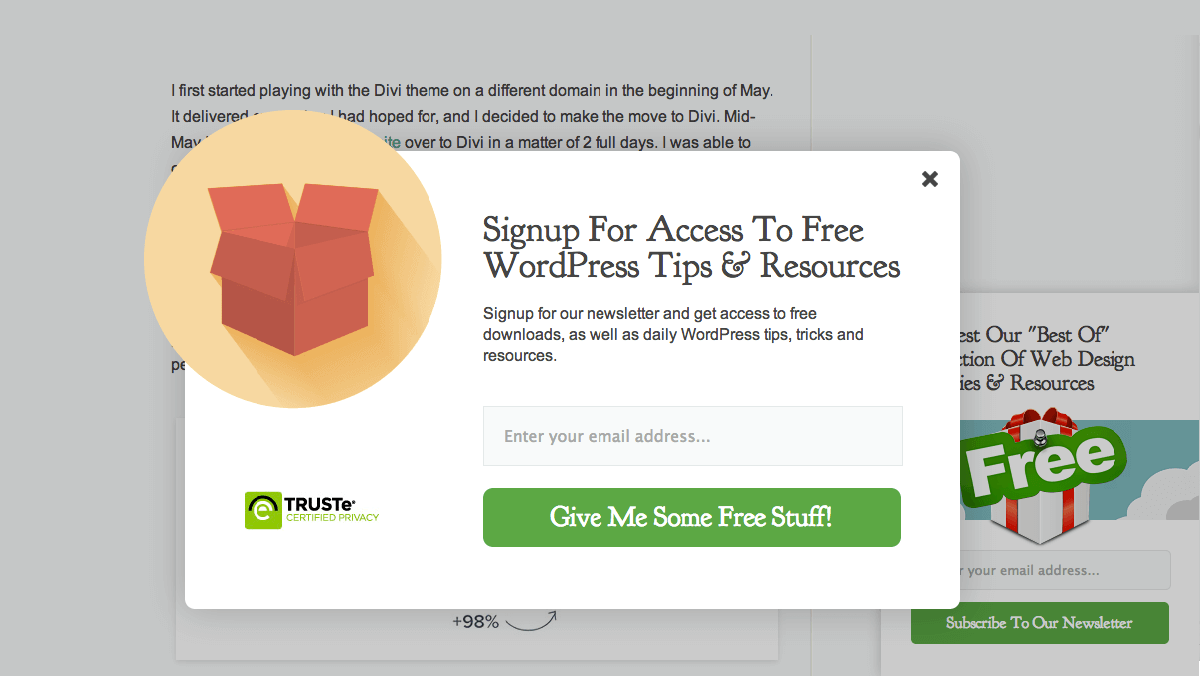
Dans ce cas, vous pouvez fermer la fenêtre contextuelle en utilisant le bouton X en haut de l'élément, ou en cliquant n'importe où en dehors de celui-ci. D'un autre côté, certaines fenêtres contextuelles vous obligent à rechercher l'option dont vous avez besoin pour passer à autre chose, par exemple en masquant le bouton de fermeture :

Ce type de conception a un impact négatif sur la convivialité de votre site Web, ce que vous voulez éviter.
Pour résumer, les popups peuvent être un outil puissant si vous souhaitez augmenter vos conversions, mais vous devez faire attention à la manière dont vous les implémentez. La première étape pour y parvenir est d'utiliser le bon outil lors de la création de vos popups.
Présentation du plugin Popup Maker

Lorsqu'il s'agit de mettre en œuvre des fonctionnalités complexes sur votre site Web, vous avez un avantage si vous utilisez WordPress. C'est parce qu'il existe des plugins pour vous aider à ajouter presque toutes les fonctionnalités que vous pouvez imaginer, y compris des popups élégants qui n'ont pas d'impact négatif sur la convivialité de votre site Web.
Pour un excellent exemple, consultez le plugin Popup Maker. Cet outil vous permet de créer des popups à l'aide de l'éditeur WordPress que vous connaissez déjà. Vous pouvez choisir où vos popups apparaîtront, à quoi ils ressembleront et, dans certains cas, qui les verra.
Pour vous faciliter la vie, le plugin comprend un ensemble de thèmes prédéfinis que vous pouvez utiliser pour vos popups, et il s'intègre facilement aux outils de création de listes tels que MailChimp et AWeber. Enfin, Popup Maker fonctionne très bien avec notre thème Uncode, car il superpose son contenu sur n'importe quelle page que vous choisissez sans interférer avec sa conception.
Principales caractéristiques:
- Créez des popups, des bannières, des barres collantes flottantes, des notifications, des visionneuses vidéo, etc.
- Utilisez des thèmes prédéfinis pour styliser vos popups.
- Intégrez vos nouveaux éléments avec des plugins de création de liste et de messagerie.
- Concevez des popups réactifs qui feront leur travail sans aucune entrée supplémentaire de votre part.
Prix : Le plugin Popup Maker est 100% gratuit. Si vous cherchez à obtenir encore plus d'options, cependant, les développeurs proposent un certain nombre d'extensions utiles qui ajoutent plus de fonctionnalités.
Comment créer des popups WordPress élégants à l'aide du plugin Popup Maker (en 3 étapes)
Maintenant que nous avons parlé des fonctionnalités de Popup Maker et de son fonctionnement, voyons-le en action ! Le processus suivant vous permettra d'ajouter rapidement des popups à votre site et de les personnaliser en fonction de vos besoins.
Étape 1 : Configurer le plugin Popup Maker
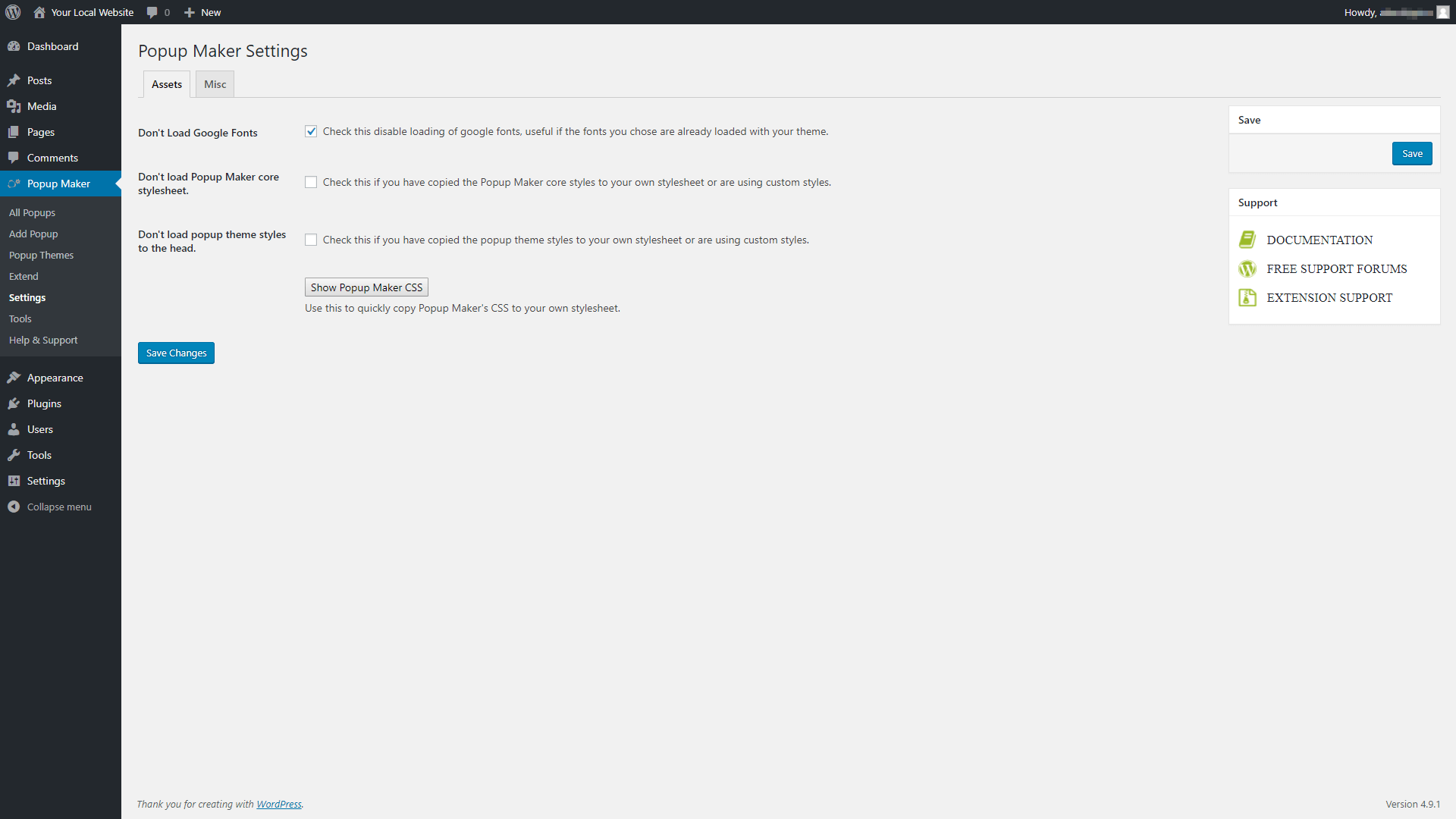
Popup Maker est remarquablement simple à utiliser, car il ne nécessite pas beaucoup de configuration. Après avoir installé et activé le plugin, accédez au nouvel écran Popup Maker > Paramètres dans votre tableau de bord et regardez sous l'onglet Actifs :

Pour l'instant, le paramètre important de cet onglet concerne Google Fonts. Certains thèmes, tels que Uncode, vous permettent de charger des polices Google prêtes à l'emploi. Si vous utilisez un thème qui s'intègre déjà à Google Fonts, vous voudrez empêcher Popup Maker de le faire également (pour éviter les conflits). Vous pouvez le faire en cochant simplement l'option intitulée Ne pas charger les polices Google . Ensuite, enregistrez vos modifications et passez à l'étape suivante.
Étape 2 : Ajustez vos thèmes contextuels
Comme nous l'avons mentionné précédemment, Popup Maker est livré avec plusieurs thèmes prédéfinis que vous pouvez utiliser pour concevoir vos popups. Avant de créer votre première fenêtre contextuelle, vous voudrez vous familiariser avec les thèmes et déterminer celui qui correspond le mieux au style de votre site Web.

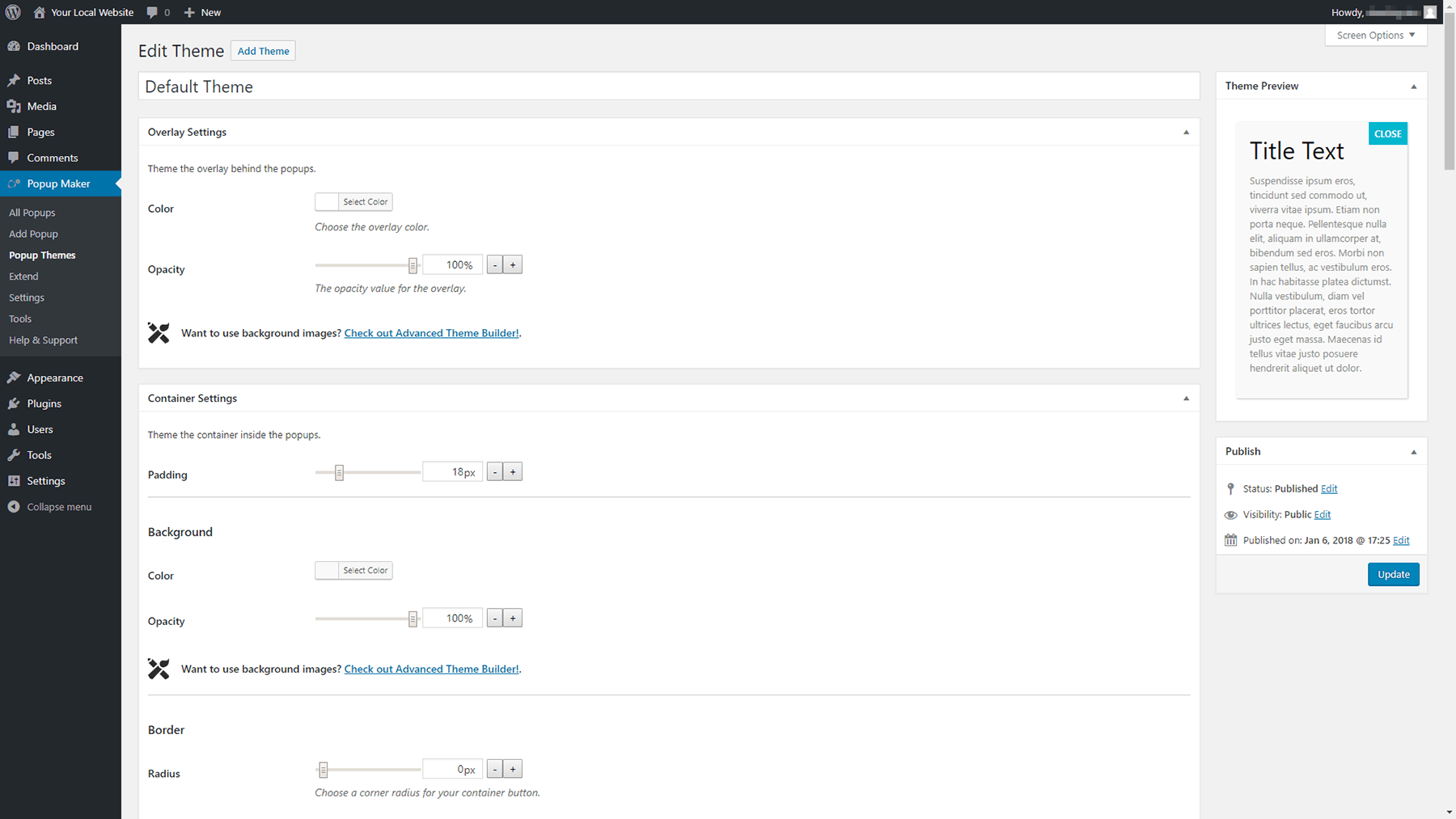
Pour les vérifier, allez dans l'onglet Popup Maker > Popup Themes . À l'intérieur, vous trouverez une liste de six options de thème. Cliquer sur l'un d'entre eux ouvrira l'éditeur du plugin, qui affichera un aperçu du thème à droite :

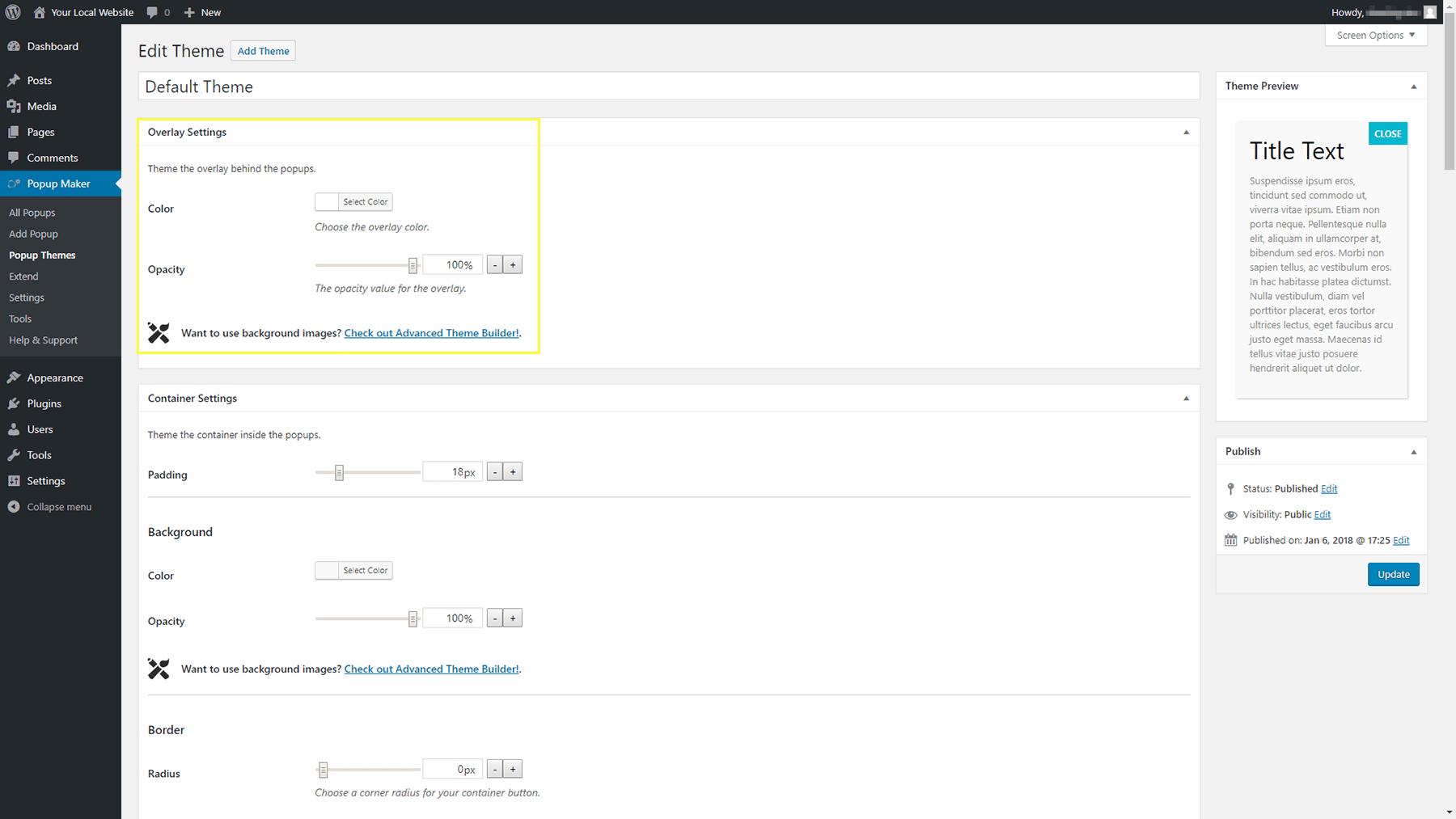
Prenez un moment maintenant pour vous familiariser avec tous les thèmes disponibles et choisissez celui qui se démarque. Ouvrez son éditeur et recherchez la section Paramètres de superposition en haut de la page :

Ici, vous pouvez choisir la couleur qui entourera votre fenêtre contextuelle lorsqu'elle apparaîtra à l'écran, ainsi que modifier son opacité. N'hésitez pas à choisir n'importe quelle couleur qui va bien avec le look de votre site Web. N'oubliez pas d'ajouter suffisamment de transparence pour que les utilisateurs puissent toujours voir le reste de votre page !
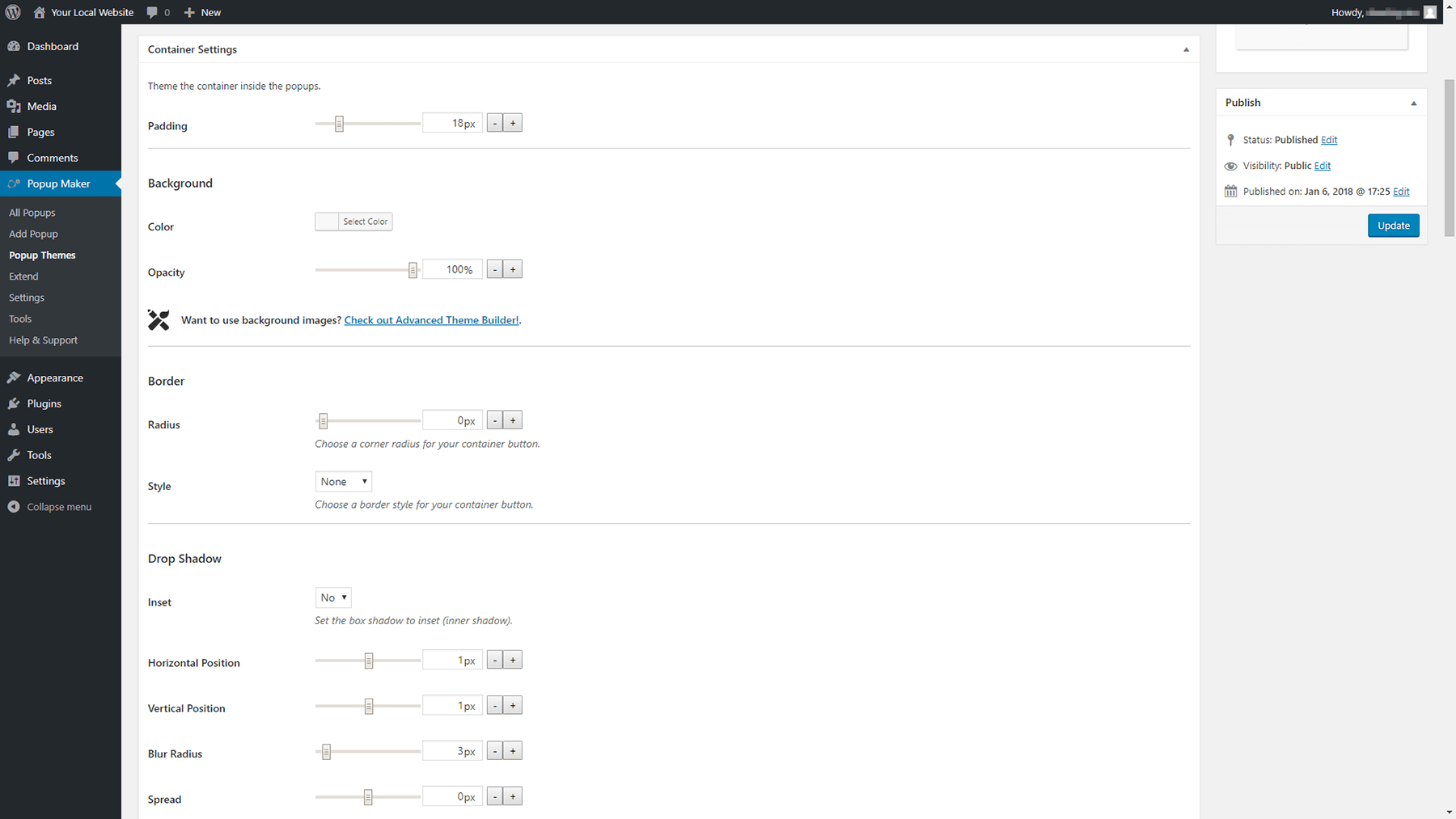
Ensuite, la section Paramètres du conteneur vous permet de modifier l'apparence de votre popup réel. Par exemple, vous pouvez modifier sa couleur d'arrière-plan, modifier le remplissage autour du texte, inclure une bordure et même ajouter une ombre portée :

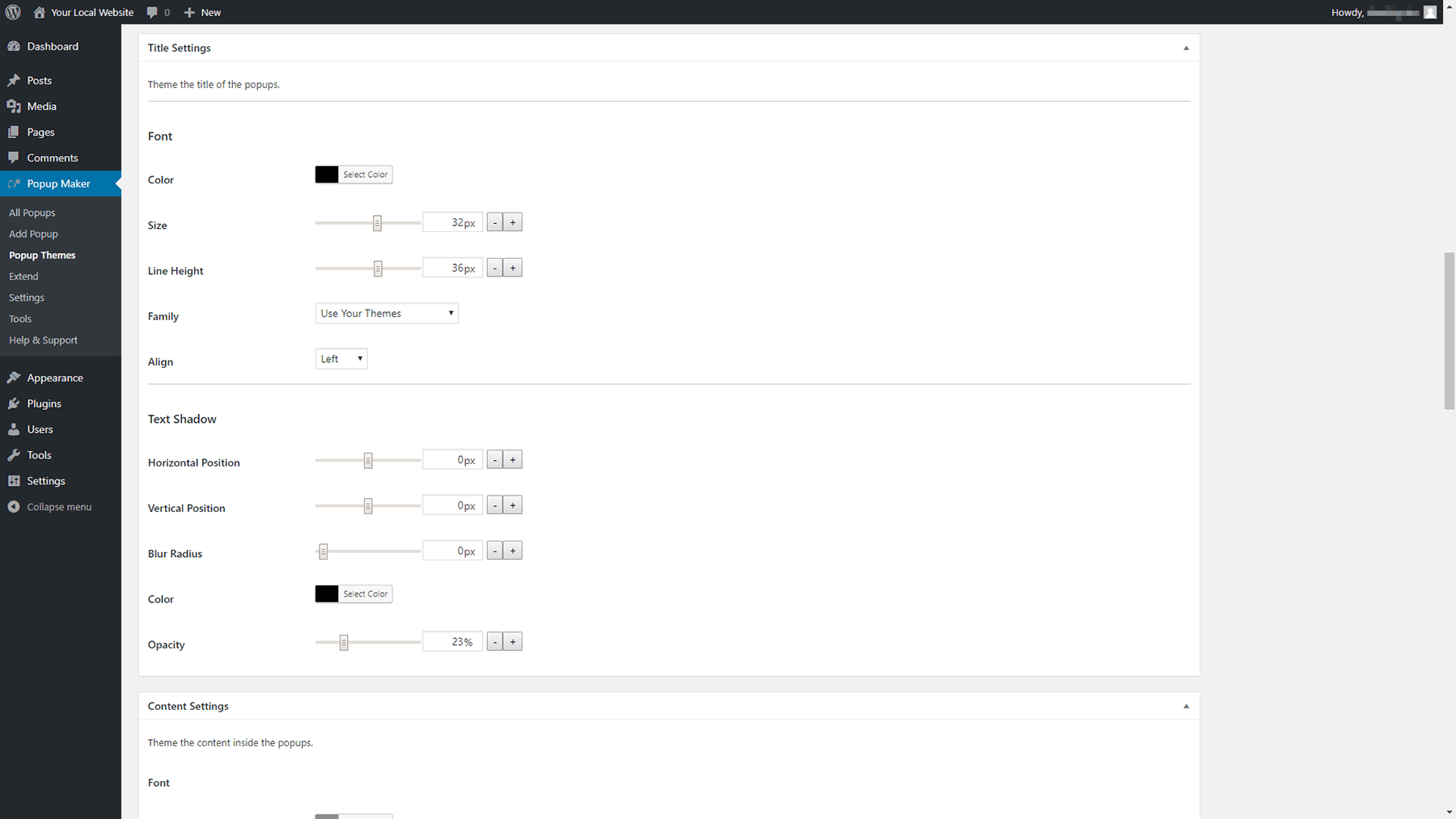
Les deux sections suivantes - Paramètres de titre et Paramètres de contenu - sont particulièrement importantes, car elles régissent l'apparence du texte de votre popup. Vous voudrez utiliser des polices qui s'intègrent bien au reste de votre contenu et choisir des options faciles à lire :

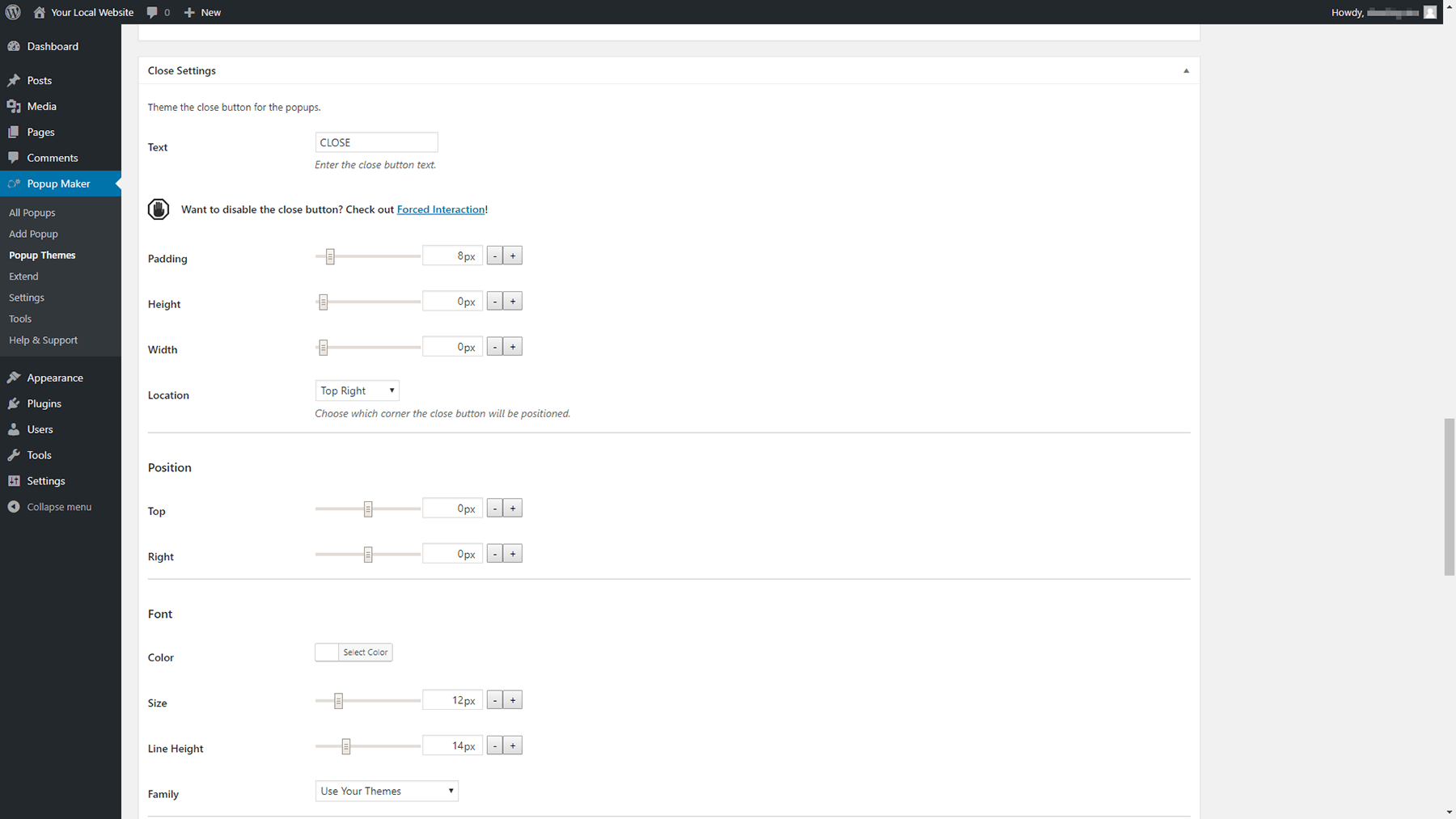
Enfin, jetez un œil à la section Fermer les paramètres . Là, vous pouvez modifier l'apparence du bouton de fermeture de votre popup, y compris son texte, sa couleur, sa police, sa taille et son emplacement :

N'oubliez pas qu'il est important de permettre aux utilisateurs de fermer aussi facilement que possible votre fenêtre contextuelle s'ils ne sont pas intéressés. Cela signifie que le bouton de fermeture doit être facile à localiser en un coup d'œil et simple à cliquer.
Lorsque vous avez terminé, enregistrez les modifications que vous avez apportées à votre thème. Maintenant, il est temps de créer un popup !
Étape 3 : Ajoutez votre premier popup
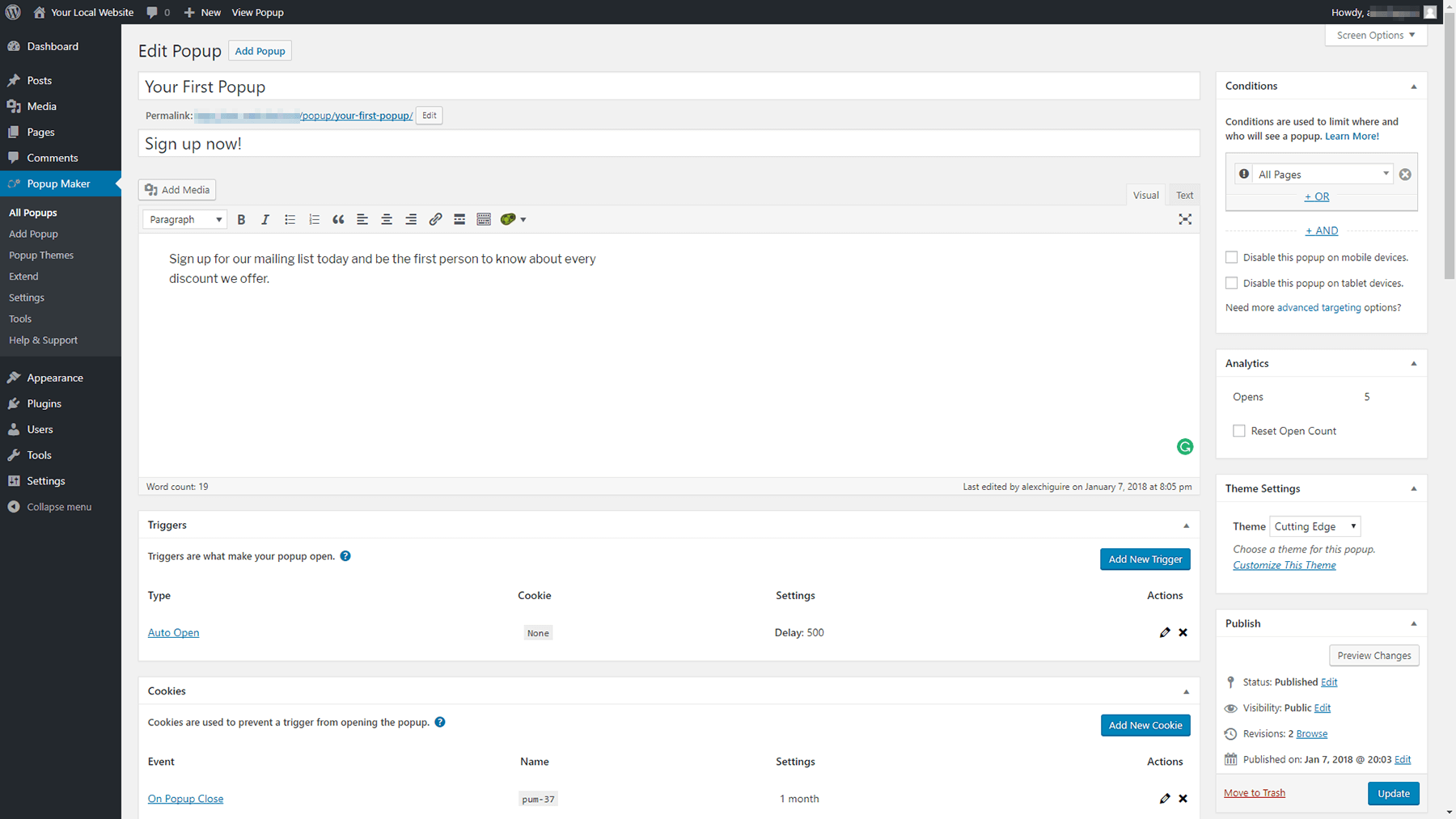
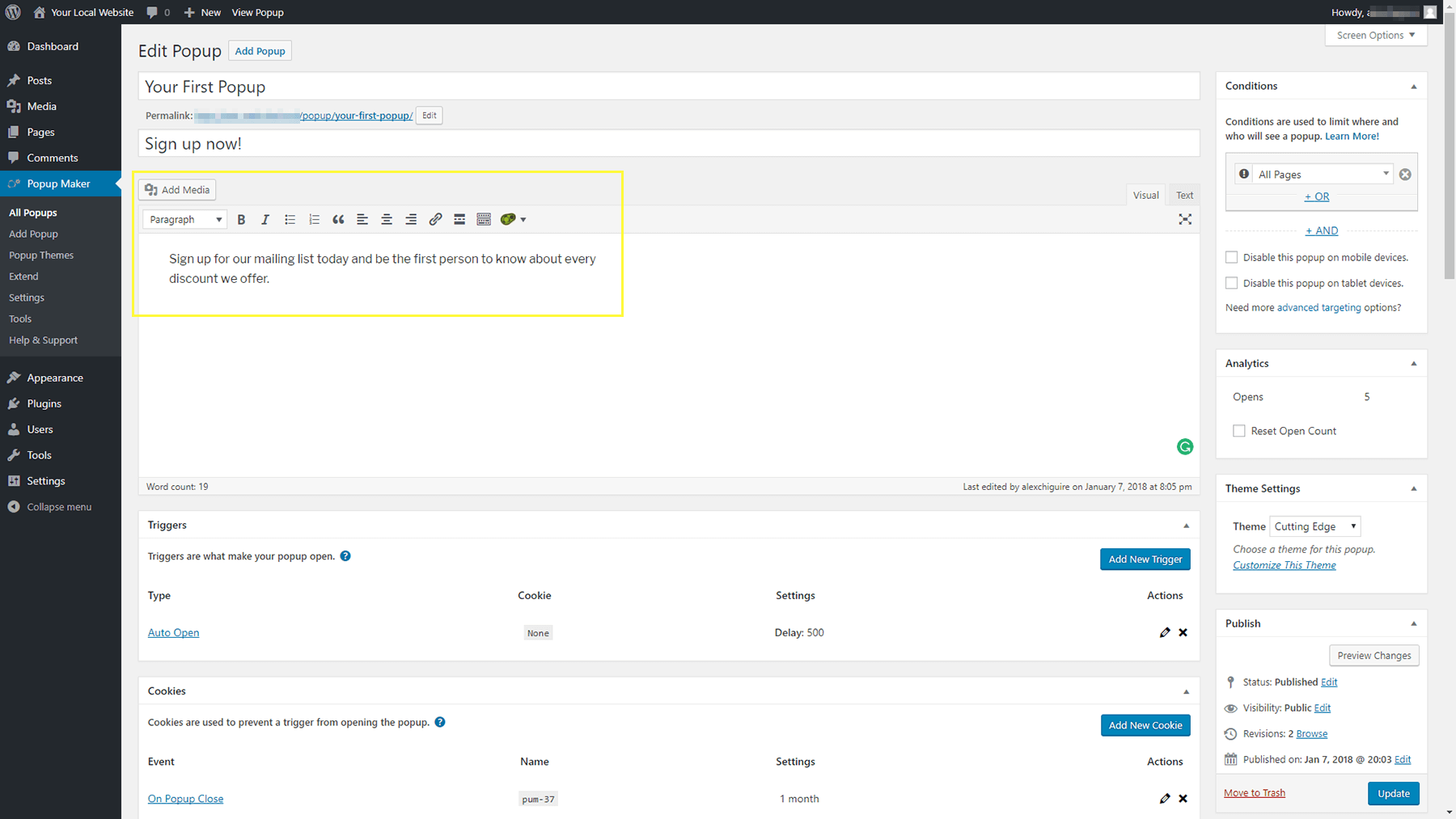
Maintenant que le travail de préparation est terminé, vous pouvez commencer à travailler sur votre première fenêtre contextuelle. Pour commencer, accédez à l'onglet Popup Maker > Ajouter un popup sur votre tableau de bord. Vous verrez un écran d'édition assez familier :

Les premières choses que vous devrez faire sont de choisir un nom et un titre pour votre popup. Le nom apparaîtra sur votre liste de fenêtres contextuelles dans votre tableau de bord, tandis que le titre apparaîtra sur le devant pour que les visiteurs puissent le voir.
Ensuite, vous pouvez utiliser l'éditeur WordPress pour saisir le contenu de votre popup :

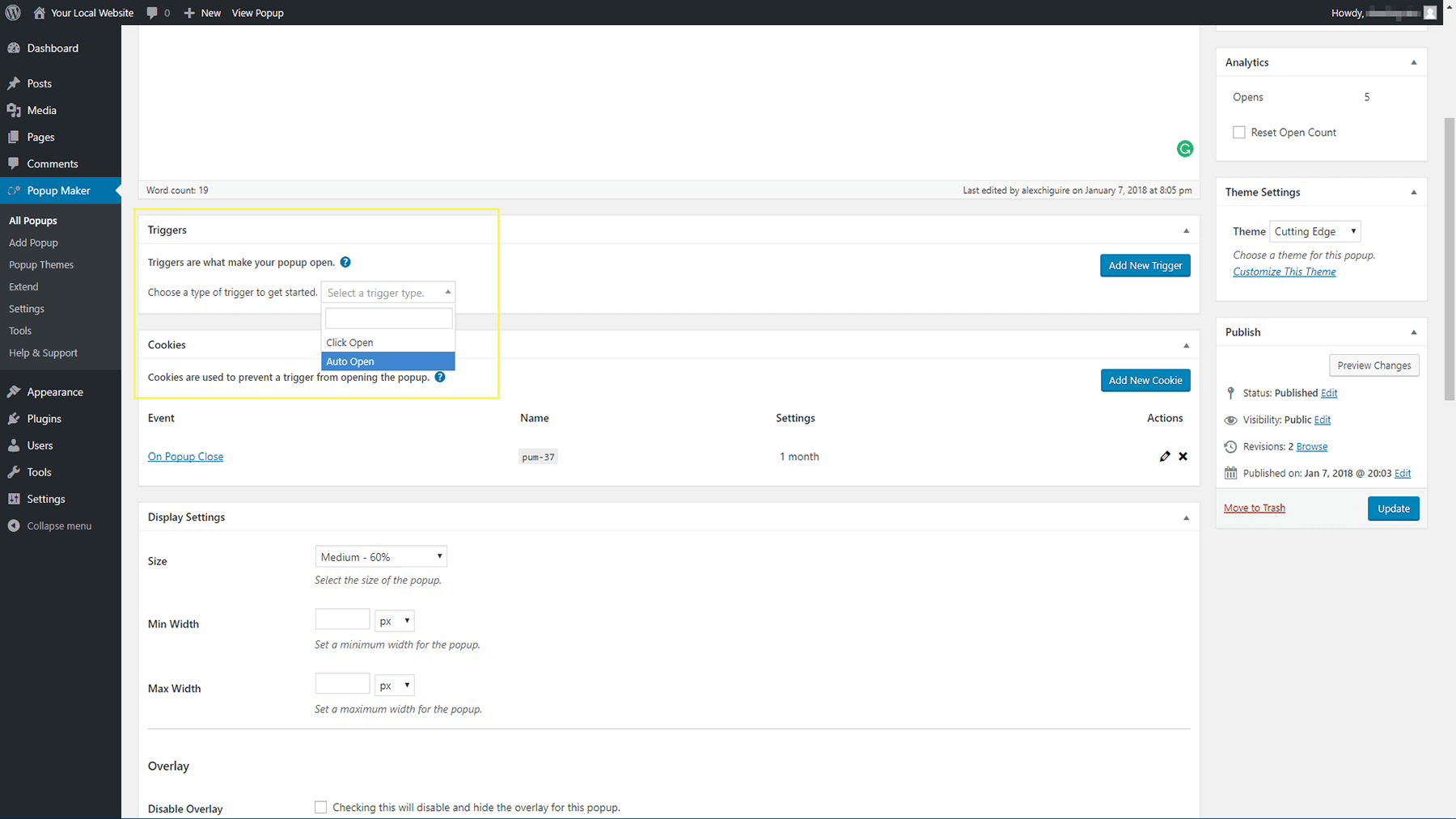
Ensuite, faites défiler vers le bas et jetez un œil aux sections Déclencheurs et Cookies . Le premier vous permet de choisir l'action qui déclenchera votre popup. Vous pouvez le faire apparaître lorsqu'un utilisateur clique sur quelque chose ou s'afficher automatiquement dès que la page se charge. Nous sommes partisans de la deuxième option, car elle semble moins perturbatrice :

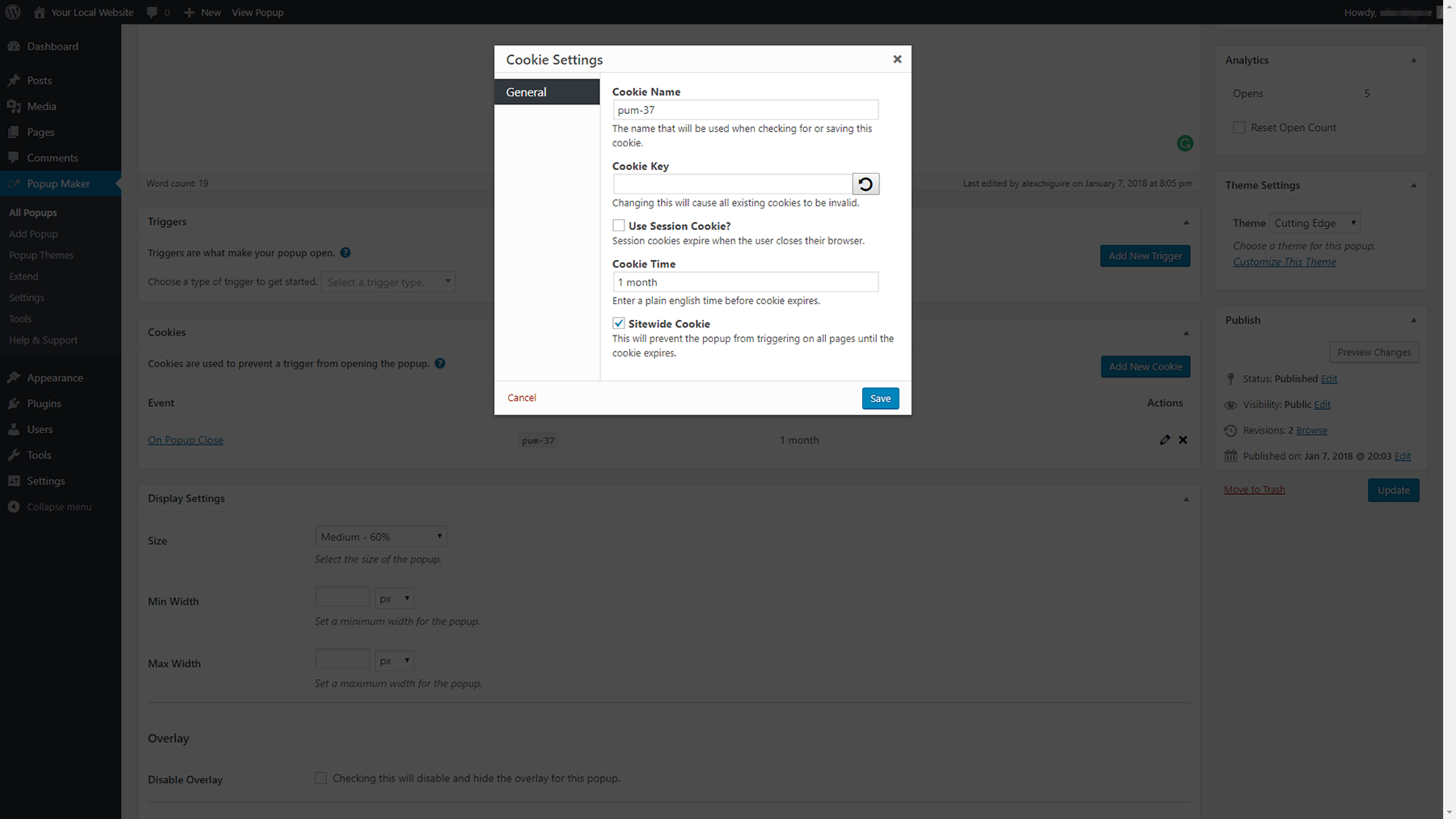
Une fois qu'un utilisateur a vu une fenêtre contextuelle, il ne veut probablement pas s'en occuper à chaque fois qu'il visite à nouveau cette même page. C'est là qu'intervient la section Cookies . Chaque nouveau popup que vous créez a son propre cookie, et ici vous pouvez choisir combien de temps il durera. Par défaut, vos visiteurs ne verront plus aucune de vos fenêtres contextuelles pendant un mois complet après la première fois, mais vous pouvez modifier cette longueur pour qu'elle soit plus longue ou plus courte :

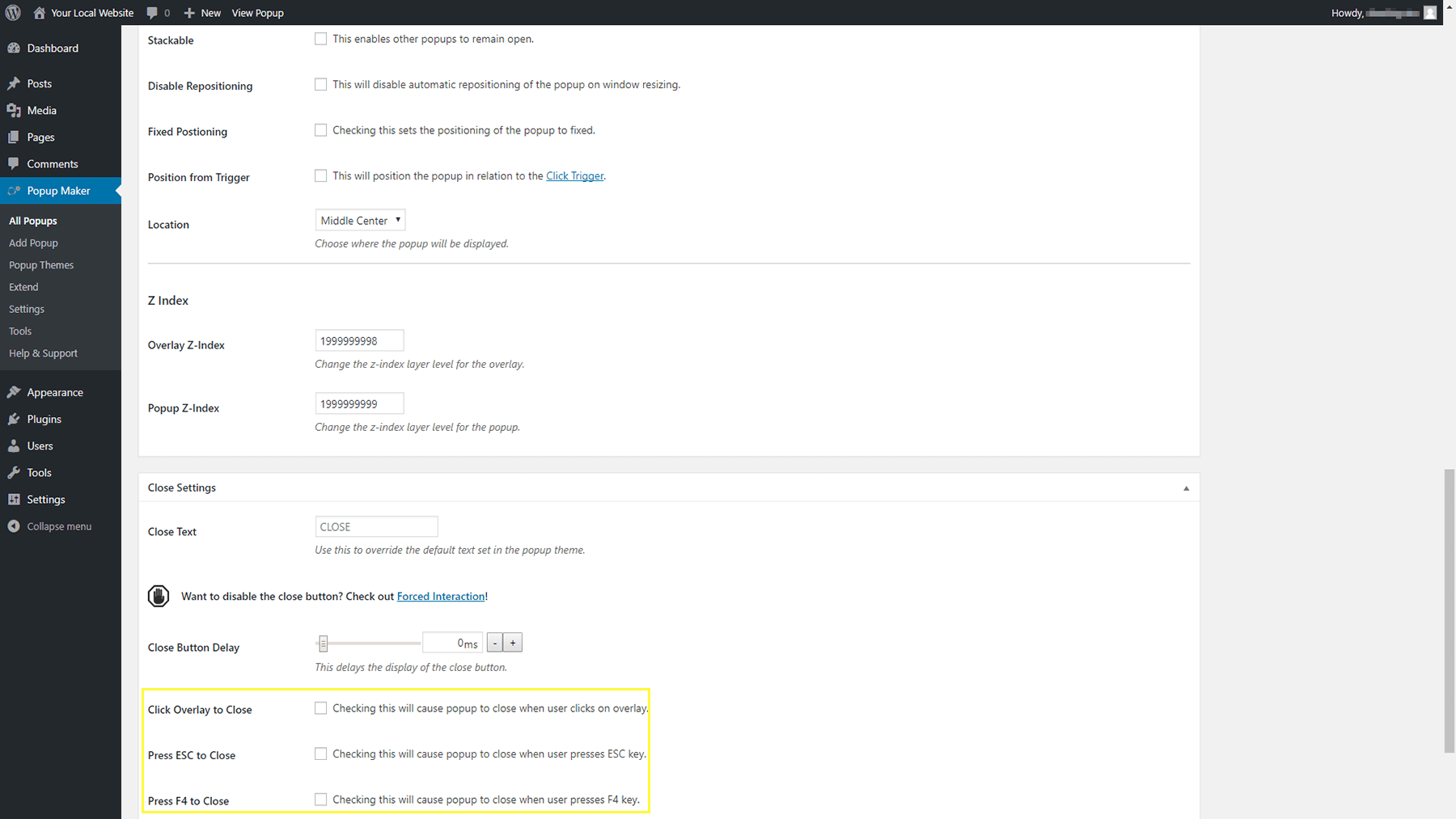
Ensuite, vous trouverez la section Fermer les paramètres en bas de la page. Ici, vous pouvez modifier le texte et le comportement de votre bouton de fermeture. Par défaut, les utilisateurs doivent utiliser le bouton pour fermer votre popup, mais vous pouvez faire en sorte qu'un clic n'importe où en dehors de l'élément le termine également :

Vous pouvez également permettre aux utilisateurs de fermer vos fenêtres contextuelles à l'aide de la touche ESC , ce qui est agréable, ou via le bouton F4 .
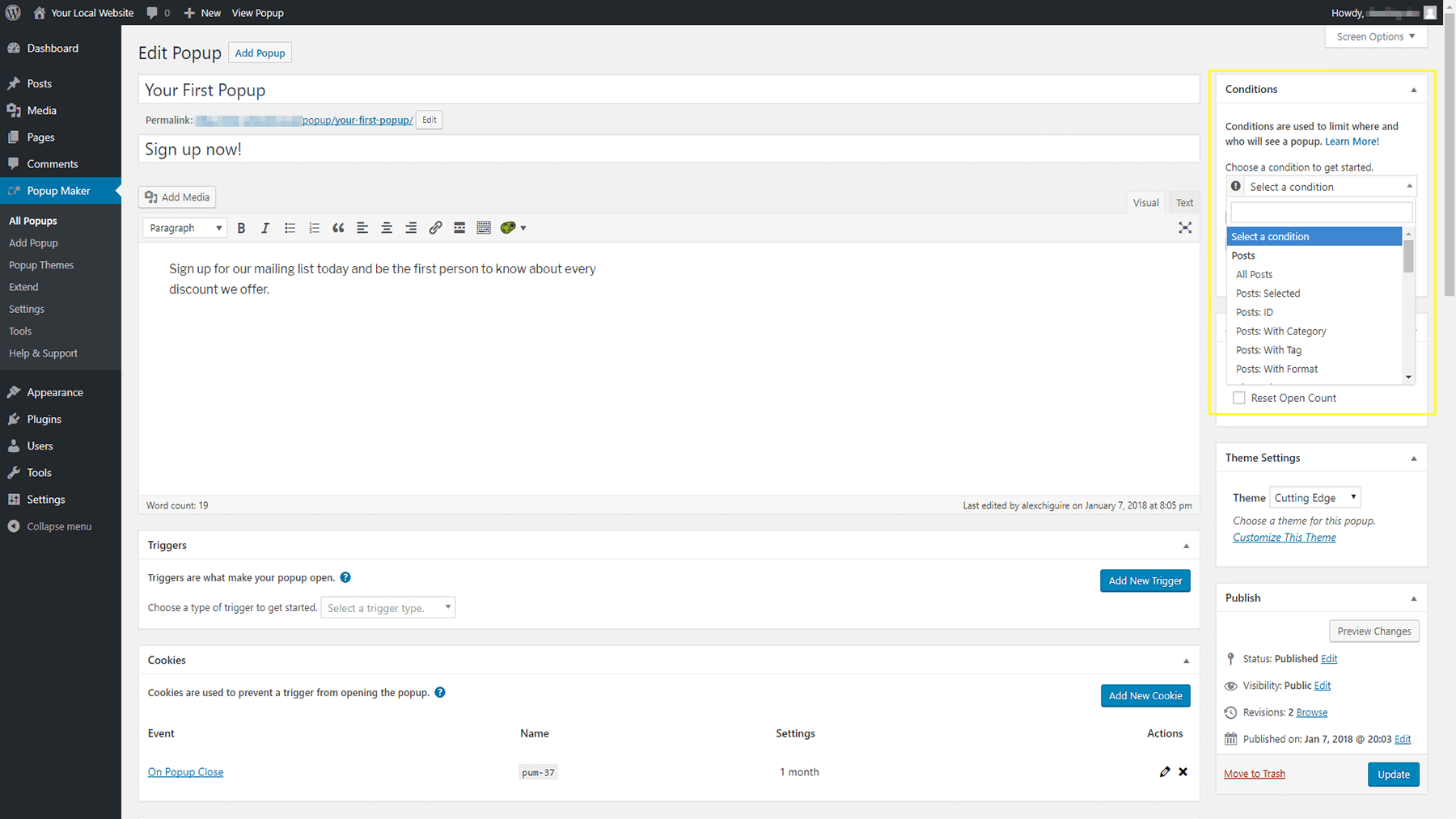
Maintenant, il ne reste plus qu'à choisir où votre popup s'affichera et quel thème il utilisera. Pour les deux paramètres, revenez en haut de l'écran et regardez à votre droite. Le widget Conditions vous permet de choisir les pages sur lesquelles cette nouvelle fenêtre contextuelle s'affichera, et vous pouvez choisir plusieurs options si vous le souhaitez :

Juste en dessous, vous trouverez la possibilité de choisir le thème à utiliser pour votre popup, sous Paramètres du thème.
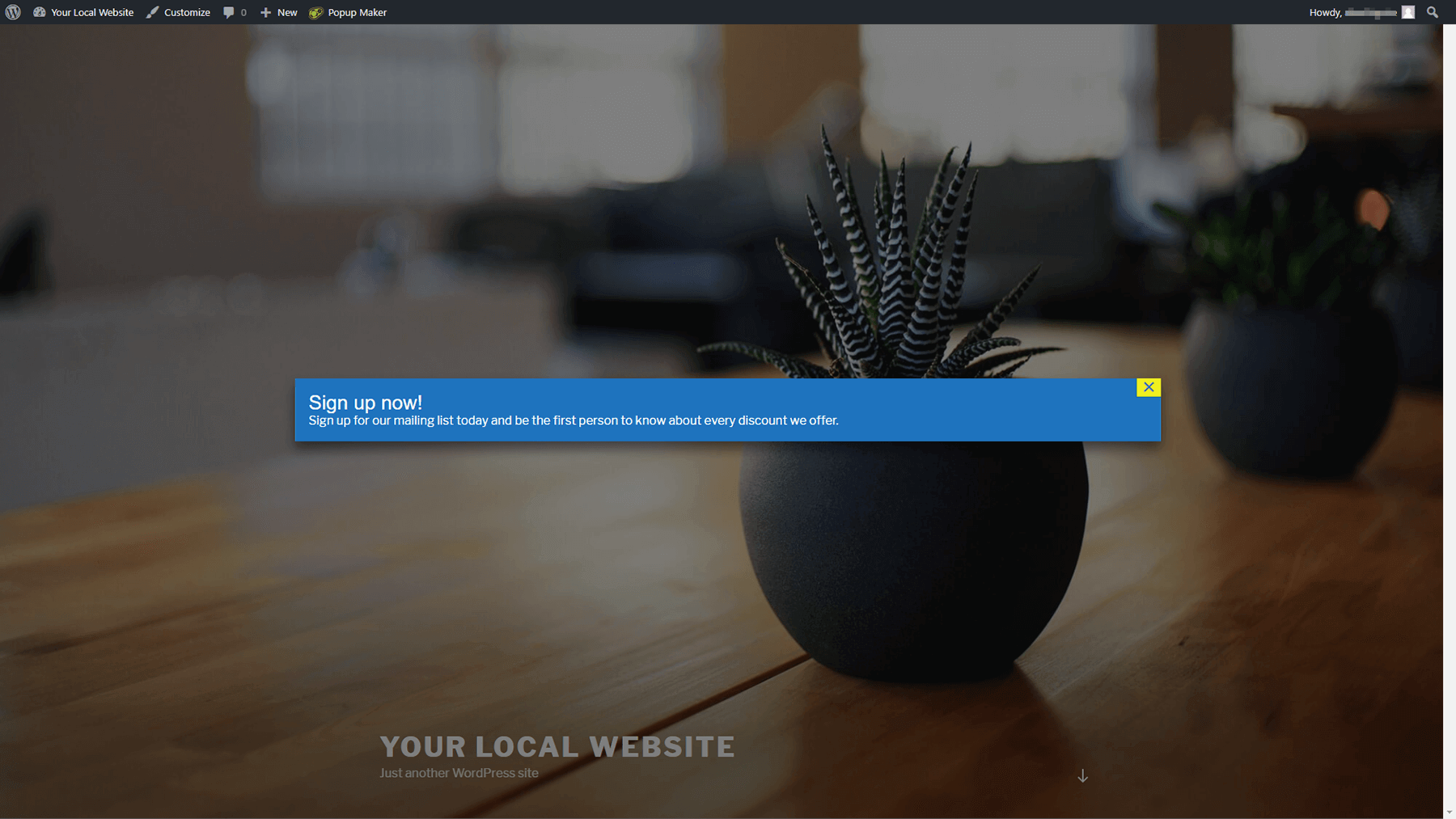
Lorsque vous avez terminé de personnaliser le contenu et les paramètres de votre popup, n'oubliez pas de le publier et de vérifier à quoi il ressemble sur le front-end de votre site Web :

Si vous n'êtes pas encore satisfait de son apparence, vous pouvez continuer à faire des ajustements jusqu'à ce qu'il soit parfait. Ensuite, répétez simplement ce processus chaque fois que vous avez besoin d'ajouter une autre fenêtre contextuelle à votre site !
Conclusion
Dans les bonnes circonstances, les popups peuvent être une aubaine pour votre site Web. De nos jours, les popups ne consistent pas à bombarder les utilisateurs avec des publicités aléatoires. Au lieu de cela, vous pouvez les utiliser pour inciter les visiteurs à s'inscrire à une liste de diffusion, les encourager à se convertir ou les informer des nouvelles offres. Tant que vous concevez soigneusement vos popups, ils peuvent être une fonctionnalité précieuse pour vous et votre public.
Si vous souhaitez monter à bord du wagon popup WordPress, nous vous recommandons d'utiliser le plugin Popup Maker. Installez-le simplement et suivez ces trois étapes :
- Configurez le plugin Popup Maker.
- Ajustez vos thèmes contextuels.
- Ajoutez votre premier popup.
Avez-vous des questions sur la façon d'ajouter des popups à votre site Web WordPress? Demandez dans la section des commentaires ci-dessous!
Crédit image : Startup Stock Photos.
