Création d'un panneau d'options de thème WordPress
Publié: 2022-10-19Si vous souhaitez apprendre à créer un panneau d'options de thème WordPress , ce tutoriel est fait pour vous. Dans ce didacticiel, nous allons vous montrer comment créer un panneau d'options de thème WordPress à partir de zéro. Vous apprendrez comment ajouter des options à votre thème, comment enregistrer ces options dans la base de données et comment récupérer ces options dans votre thème.
OrangDalamID est un site Web en ourdou/hindi qui propose des didacticiels de développement de thèmes WordPress. WordPress gagne rapidement en popularité parmi les blogueurs en tant que plate-forme CMS. Outre ses capacités, il dispose également de plug-ins ASEAN, ou il pourrait émettre un rapport à la suite d'un événement. Dans ce chemin, vous apprendrez tout ce que vous devez savoir sur le développement d'un site Web WordPress. L'échange de plans d'un thème WP avec le format de son site web ou de son blog est réalisé parallèlement à l'échange de plans. Lorsque vous changez de sujet, le changement de front-quit (que le trafic en ligne du site Web voit lors de la navigation sur Internet) changera. Vous pouvez trouver un large éventail de sujets de situation WP sur la liste des sujets de WordPress.org.
Comment utiliser les options de thème dans WordPress ?

Pour utiliser les options de thème dans WordPress, vous devez d'abord installer et activer un thème qui prend en charge les options de thème. Une fois que vous avez fait cela, vous trouverez généralement les options de thème dans le menu Apparence dans la zone d'administration de WordPress. À partir de là, vous pouvez personnaliser divers paramètres pour votre thème, tels que les couleurs, la mise en page et l'apparence générale.
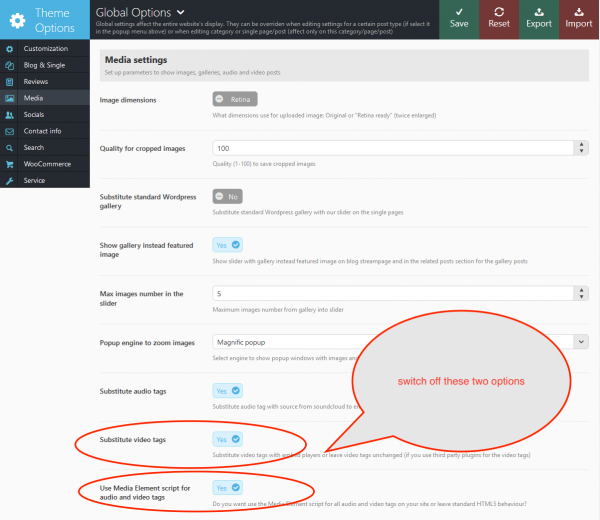
La page des options de thème permet aux administrateurs de modifier quelques-uns des paramètres d'un thème WordPress. Les thèmes Premium offrent la possibilité de changer la couleur des polices, des arrière-plans, des images et des polices. les plugins peuvent avoir des pages d'options pour modifier les paramètres ou personnaliser les plugins, en plus des pages d'options. La fonction register_setting() est requise pour enregistrer les paramètres sur l'API Settings. Vous pouvez utiliser ces paramètres pour rendre les sections disponibles. Le résultat sera une page organisée, nous permettant d'ajuster les styles pour afficher les paramètres d'une manière différente sur la page. Le tableau des options contient tous les paramètres que vous avez choisis ici.
Placez simplement la ligne suivante dans votre fichier functions.php pour créer une page d'options de thème. Sur l'action admin_init, nous appelons Pu_register_settings pour créer les sections, les paramètres et les champs correspondants. La fonction de rappel sur la création de sections peut être utilisée pour ajouter un élément à chaque section qui apparaît au-dessus. Lorsque vous copiez les extraits ci-dessus dans votre fichier functions.php, vous verrez une option de menu avec des options pour eux. Vous pouvez maintenant utiliser cet extrait pour calculer la valeur de la zone de texte que nous avons placée sur la page en utilisant la variable $options. À l'avenir, je vous montrerai comment utiliser certaines des applications tierces WordPress intégrées pour améliorer l'expérience utilisateur sur votre panneau d'options de thème.
À quoi servent les options de thème ?
Une page d'administration personnalisée pour WordPress peut être créée avec une variété de thèmes WordPress. Il facilite la modification des paramètres de thème sans modifier ni toucher au code.
Personnalisation de WordPress : le processus pour rendre votre site unique
Avec la personnalisation de WordPress, vous pouvez transformer votre site en ce que vous voulez qu'il soit en changeant simplement l'apparence du site. Vous pouvez également personnaliser le jeu de couleurs et les polices de votre site pour le rendre unique et distinct, ainsi qu'ajouter votre propre contenu. Il est extrêmement simple de modifier les paramètres du thème à l'aide du groupe de paramètres Identité du site sur la page de personnalisation du thème. Les résultats s'afficheront immédiatement après que vous ayez tapé la modification souhaitée dans le volet de prévisualisation.
Que sont les paramètres de thème WordPress ?
La page des paramètres d'un thème WordPress est utilisée pour modifier les fonctionnalités, le comportement et les styles du thème. La mise à disposition d'une page de paramètres de thème avec votre thème permet à vos utilisateurs de personnaliser directement les fichiers PHP ou CSS.
API de paramètres dans WordPress
Les utilisateurs, sites, thèmes, plugins et autres installations WordPress peuvent utiliser l'API Settings pour accéder à leurs paramètres.
Devez-vous utiliser des thèmes dans WordPress ?
Un thème WordPress doit être installé et activé avant de pouvoir être utilisé sur un site, mais cela n'implique pas toujours que le design du thème doit également être utilisé.
Comment désactiver un thème WordPress
Il est possible d'éviter d'utiliser les thèmes WordPress de diverses manières. Votre avis m'intéresse. Vous pouvez afficher le dossier /WP-content/themes. renommer le thème actif s'il n'y est pas déjà. En désactivant le thème actif, vous pourrez éteindre le navigateur. Bien que le front-end de votre site n'affiche pas de contenu, vous devriez maintenant pouvoir accéder à l'administration WP du site Web, qui peut désormais être utilisée pour installer/activer un thème. Installez le plugin Themeforest pour créer un thème personnalisé . Si vous choisissez cette option, le thème actif ne sera pas désactivé, mais vous pourrez sélectionner un thème spécifique. Si vous le souhaitez, vous pouvez décocher le thème actif et sélectionner à la place un thème enfant.
Tutoriel de développement de thème WordPress Un thème Wp

Si vous souhaitez apprendre à développer des thèmes WordPress, vous êtes au bon endroit. Dans ce didacticiel de développement de thèmes WordPress, nous couvrirons tout ce que vous devez savoir sur le développement de thèmes WordPress. Nous commencerons par discuter de ce que sont les thèmes WordPress et pourquoi vous voudriez en développer un. Nous aborderons ensuite les bases du développement de thèmes WordPress, y compris comment créer un modèle de thème et comment ajouter des options de personnalisation à votre thème. Enfin, nous vous donnerons quelques conseils sur la façon de dépanner votre thème et de vous assurer qu'il est compatible avec toutes les dernières versions de WordPress.
Un thème WordPress peut être composé de deux fichiers : style.html et index.html. Avant de commencer, vous devez d'abord apprendre HTML, CSS, PHP et WordPress. Nous commencerons par créer un thème avec uniquement les fichiers essentiels, puis nous ajouterons d'autres fonctionnalités au fur et à mesure que nous étudierons leur fonctionnement. WordPress et les plugins tiers peuvent insérer du code directement dans votre en-tête sans modifier les fichiers de modèle à l'aide de la fonction principale WP_head. Cela se complique dans ce domaine. La boucle est la fonctionnalité la plus importante de WordPress pour cet exemple. La boucle effectue la tâche difficile de déterminer sur quelle page se trouve l'utilisateur et ce qui doit être affiché.
À l'étape 1, nous allons créer un fichier functions.php dans votre dossier de thème, que nous utiliserons pour générer du code pour les sections suivantes. Avec functions.php, vous pouvez utiliser la fonctionnalité de thème intégrée de WordPress ainsi que générer votre propre code PHP personnalisé. Ensuite, ajoutez un menu de navigation en cliquant sur WP_footer(), qui se trouve au-dessus du menu de navigation. La troisième étape consiste à appeler get_sidebar() et à définir la méthode _post_thumbnail() dans notre boucle ; une fois la boucle terminée, la vignette apparaîtra. Lorsque l'image d'un utilisateur est plus petite que les dimensions spécifiées par WordPress, elle ne répondra pas. Si vous souhaitez optimiser une image de fonction existante plutôt que l'originale, placez le code suivant dans functions.php::. La poignée est la première entrée, la largeur de l'image est la deuxième et la hauteur est la troisième.

Si vous souhaitez limiter une seule dimension, vous pouvez choisir à la fois la hauteur et la largeur. Lorsque la mise en file d'attente est effectuée correctement, WordPress affiche également les ressources chargées. Index.php est actuellement le moteur de template par défaut pour 80% de notre code. Par conséquent, la répétition du code se produit lorsque nous utilisons d'autres modèles comme singular.php, search.php et archive.php. Nous pouvons facilement réutiliser notre code dans les modèles en utilisant des parties de modèle. Si vous distribuez votre thème au grand public, vous devez inclure les fichiers suivants. En d'autres termes, si vous ne les incluez pas, votre thème sera rejeté par les référentiels de thèmes et les places de marché.
Les développeurs peuvent créer des modèles personnalisés pouvant être utilisés sur des publications et des pages distinctes à l'aide de modèles de page. Dans de nombreux thèmes, la disposition à deux colonnes (contenu - barre latérale) est la valeur par défaut, mais l'utilisateur peut préférer se concentrer uniquement sur le contenu plutôt que sur la barre latérale sur certaines pages. Étant donné que WordPress est disponible dans des centaines de langues, vous devez vous assurer que votre thème les prend toutes en charge. Si votre thème doit être rendu public, vous devez le rendre disponible d'une manière qui permette sa traduction. Si nous faisons passer toutes les chaînes par une "fonction de localisation", nous n'aurons qu'à les sortir directement. Toutes les fonctions, classes et variables globales créées dans votre thème doivent être étiquetées. L'utilisation de préfixes évite les conflits de noms et les erreurs fatales.
Il est essentiel que vous compreniez comment échapper et nettoyer les données afin de protéger vos utilisateurs contre d'éventuelles violations de données. Le but de la roue est de rester dans le présent plutôt que d'être réinventé. Les thèmes peuvent être distribués sur une variété de canaux en fonction du résultat souhaité. Dans le cas des communautés open source, le répertoire WordPress est un excellent point de départ si vous souhaitez simplement contribuer. Vous pouvez également vendre votre thème WordPress et gagner de l'argent via le marché WordPress. En tant que développeur de thème, WP_DEBUG peut être utilisé pour tester votre thème en interne. Le plugin Monster Widget vous permettra d'ajouter 13 widgets différents à votre barre latérale à la fois.
Le Theme Sniffer est un plugin développé par la Theme Review Team (TRT). Le programme est capable de détecter un grand nombre d'échappements et d'erreurs de localisation. Le téléchargement du thème est soumis à un processus d'approbation en deux étapes, qui doit être complété avant que le thème puisse être considéré pour inclusion dans le répertoire. Pour commencer, une vérification automatisée est effectuée dès que vous appuyez sur Télécharger. En cas d'erreur, le téléchargement est interrompu et le thème est rejeté. Des bénévoles du TRT effectuent l'examen humain.
Développement de thèmes WordPress

Le développement de thèmes WordPress est le processus de création d'un thème WordPress unique et entièrement fonctionnel. Un thème WordPress est une collection de fichiers qui fonctionnent ensemble pour créer la conception et les fonctionnalités d'un site Web WordPress. Créer un thème WordPress personnalisé peut être une tâche ardue, mais avec un peu de planification et quelques connaissances de base en HTML et CSS, c'est tout à fait réalisable. Dans cet article, nous vous donnerons un aperçu des étapes impliquées dans la création d'un thème WordPress personnalisé.
Les thèmes WordPress sont constitués de fichiers utilisés pour créer la conception et les fonctionnalités d'un site Web WordPress. Les thèmes WordPress sont disponibles dans une variété d'options, permettant aux propriétaires de sites de modifier l'apparence de leur site Web en quelques secondes. Il existe plusieurs façons de créer des thèmes WordPress pour votre propre usage, un projet client ou une soumission au répertoire de thèmes WordPress. La feuille de style doit contenir des informations sur le thème sous forme de commentaires. Afin d'éviter des problèmes dans le processus de sélection des thèmes, deux thèmes ne peuvent pas inclure les mêmes informations dans leurs en-têtes de commentaires. Dans le répertoire du thème, il y a un fichier de fonction appelé functions.php, qui est utilisé pour les fonctions. La plate-forme WordPress vous permet de spécifier différents modèles pour différents aspects de votre site Web.
Les modèles sont choisis et créés en fonction de la hiérarchie des modèles, en fonction des modèles disponibles dans les thèmes. Pour inclure ces autres fichiers dans la page générée finale, vous pouvez placer des balises de modèle dans le fichier maître index.php. Vous devez avoir les fichiers définissant chaque modèle de page dans votre dossier Thèmes. Pour créer un nouveau modèle de page personnalisé, vous devez d'abord créer un fichier. Les modifications du nom du modèle de page peuvent être effectuées avec presque n'importe quel texte, y compris les changements de nom. Le nom du modèle sera affiché sous forme de lien vers le fichier d'édition dans l'éditeur de thème. Un fichier de modèle à usage spécial est requis pour que la hiérarchie de modèles fonctionne.
Lorsqu'une catégorie est interrogée, les fichiers seront utilisés pour remplacer index.php. Vous pouvez également choisir d'afficher des modèles supplémentaires en fonction de vos propres critères uniques. Vous pouvez obtenir cette fonctionnalité avancée en utilisant le crochet d'action template_include. Presque tous les thèmes WordPress sont désormais entièrement fonctionnels avec une nouvelle fonctionnalité de personnalisation de thème à partir de WordPress 3.4. Un aperçu en temps réel des modifications apportées par un administrateur apparaîtra dans son navigateur. Les autres fichiers doivent être référencés avec bloginfo() s'ils ne sont pas déjà inclus dans le thème, ou vous pouvez vous y référer en utilisant les liens dans la section Fichiers à partir d'un modèle. Les normes de codage WordPress stipulent que si un guillemet simple ou double marque une valeur d'attribut, la valeur ne sera pas invalidée et restera dans la valeur d'attribut.
Pour trouver un titre, un alt ou un attribut de valeur, vous devez rechercher une variété d'indicateurs. Utilisez la fonction gettext pour envelopper tout le texte traduisible dans les modèles à l'aide de i18n. Vous pouvez faciliter la traduction des étiquettes, des titres et d'autres textes de modèles dans la langue maternelle du site par les fichiers de traduction. Il est recommandé que la taille de votre image soit de 1200x800dpi, soit 900x800dpi de hauteur. La capture d'écran est généralement plus petite sur les écrans HiDPI, mais elle est agrandie pour s'afficher à des résolutions plus élevées. Dans le cas de l'installation de WordPress Multisite, cette fonctionnalité n'était pas auparavant attribuée au rôle d'administrateur dans la version 3.0.
Comment créer un thème WordPress personnalisé (sans embaucher un développeur)
Les thèmes WordPress sont construits en utilisant une combinaison de HTML, PHP, CSS et JavaScript. Ce sont les langages de programmation les plus difficiles à maîtriser car ils nécessitent une formation poussée. Vous auriez pu embaucher un développeur de thème si vous n'étiez pas développeur, mais cela peut être coûteux.
Pour créer un thème WordPress, vous n'avez pas besoin de passer beaucoup de temps. Il ne nécessite pas non plus de connaissances ou d'expérience préalables en matière de développement Web. De plus, si vous choisissez de créer votre propre thème, vous serez récompensé par un site Web fonctionnel et bien conçu.
La vente de thèmes WordPress premium a été une activité très rentable ces dernières années. Vous pouvez faire évoluer votre entreprise si vous créez des produits beaux, stables et fiables, parvenez à continuer à fournir un excellent service client et à un coût raisonnable.
Il ne sert à rien de chercher un développeur de thème si vous souhaitez commencer à développer des thèmes pour votre site WordPress ou si vous êtes déjà développeur. Avec votre propre assistance, vous pouvez tout compléter.
