Création d'animations avec SVG : Guide du débutant
Publié: 2022-12-14L'animation SVG est un excellent moyen d'ajouter de l'interactivité et de la vie à vos conceptions Web . Mais comme toute nouvelle technologie, il peut être intimidant d'apprendre. Ce guide vous aidera à démarrer avec l'animation SVG, des bases de la création d'un fichier SVG à l'ajout d'animations et d'interactivité. À la fin, vous serez capable de créer des animations simples qui ajoutent une touche de vie à vos conceptions Web.
Il s'agit d'un format d'image vectorielle qui peut être agrandi ou réduit pour fournir une représentation plus précise de n'importe quelle scène. CSS est identique à HTML en termes de facilité de modification et de manipulation. Le cadre sera défini pour la création d'animations complexes à la fin de ce tutoriel. Comprendre les références et les images clés du CSS est essentiel pour animer avec eux. Dans le cycle d'animation , la fonction @Keyframes fournit une ventilation de ce qui devrait se passer à des points spécifiques. Il s'agit d'une liste de toutes les étapes que votre cible effectuera pendant toute la séquence. Lors de la sélection de l'état de la cible au début ou à la fin d'une animation, vous pouvez utiliser des mots clés de et à.
Lorsque deux points de 0% et 100% sont placés ensemble, le point de 0% est égal à 100%. Il y a une animation de rotation, qui déplace un objet autour d'un cercle. Il peut s'écrire en rotation(a) car a est un angle de valeur et de grandeur. Lorsque l'animation oblique est utilisée, un objet est converti en une forme oblique. L'angle provoque une certaine distorsion de chaque point de l'élément SVG sur les axes x et y. Les propriétés suivantes sont incluses dans le langage d'animation CSS : trait, mode de remplissage, animation de trait, changements d'opacité et direction de l'animation. Chaque propriété se voit attribuer une description de son animation, ainsi que ses valeurs possibles.
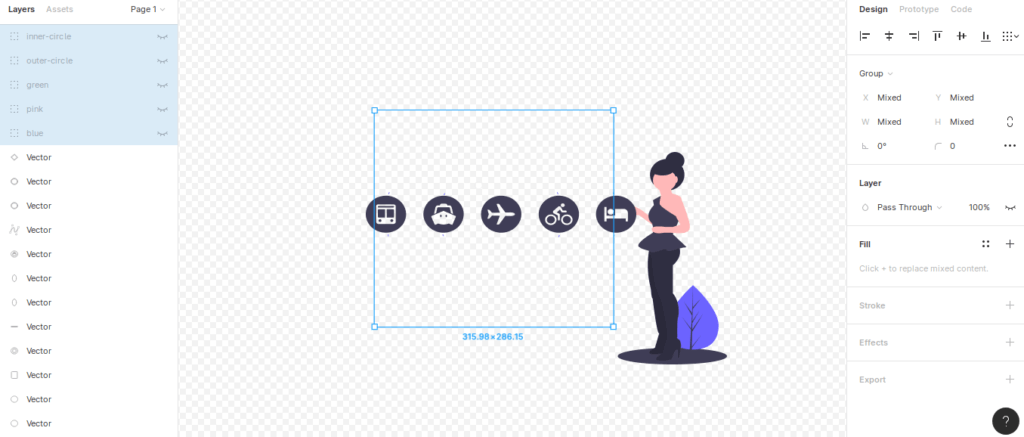
Votre valeur détermine à quel point votre objet sera déformé. Un élément interactif est représenté par un dispositif flottant et indique à un visiteur du site Web que l'élément est présent. Lorsque vous passez votre souris sur les icônes de cet exemple, elles changent de couleur. Consultez l'image ci-dessous pour un concept de notre projet Connecting Things. Il est possible de s'imaginer en train de créer un dessin au trait animé ou un décor en boucle, que le dessin soit abstrait ou figuratif.
Comment faire une animation Svg ?

Sélectionnez le cadre que vous souhaitez animer et activez l' option d'exportation SVG . Un nœud peut être sélectionné dans ce cadre pour animer X, Y, Xs, Ys, Ys et faire pivoter. Pour ajuster les animations jusqu'à ce que vous soyez satisfait, vous pouvez utiliser la fonction intégrée de prévisualisation en direct.
Dans ce didacticiel, vous apprendrez à créer et à animer un élément à l'aide d'outils tels que SVGator. Vous pouvez modifier la taille, la position et la durée de la chronologie de différentes manières. L'outil Transformer peut être utilisé pour trouver le point d'origine de chaque élément. Vous pouvez trouver des animateurs en cliquant sur le bouton sur cette page. Si vous utilisez Windows, ctrl est votre valeur par défaut, tandis que si vous utilisez Mac OS, la valeur par défaut est cmd. Sélectionnez tous les éléments, puis cliquez avec le bouton droit et sélectionnez Groupe, ou vous pouvez utiliser cmd ou ctrl pour le faire. L'origine d'un groupe peut également être définie dans le coin supérieur gauche du canevas par défaut.
Ici, nous allons centrer le groupe et le renommer en double-cliquant dessus. Après avoir sélectionné le dossier, revenez aux animateurs et commencez à animer. Nous utiliserons ces flèches pour réorganiser la liste des éléments en sélectionnant le groupe et en les utilisant pour le réorganiser. C'est ici que vous devrez faire glisser le dossier avant qu'il ne soit prêt à être mis à l'échelle. Dans cet exemple, je vais faire apparaître cette icône dans ce dossier, puis je choisirai un animateur Position pour le faire. En cliquant sur ce bouton, vous pouvez prévisualiser votre animation. Dans la section précédente, vous pouvez sélectionner quelques options d'exportation. Il est possible de démarrer l'animation Au chargement ou Au survol de la souris, ce qui signifie qu'elle démarre chaque fois que vous survolez le SVG avec votre souris ou chaque fois que vous cliquez dessus. Vous pouvez gagner du temps et de l'argent en organisant vos projets en créant des étiquettes.

Pour exécuter Image Trace, vous devez d'abord créer une image bitmap. Apportez les modifications souhaitées à votre image en l'ouvrant dans Illustrator. Pour enregistrer l'image, choisissez un type d'image tel que JPG ou GIF. Dans le panneau de l'outil Image Trace, cliquez sur l'étape suivante. En cliquant sur le bouton "Créer un fichier svg", vous pouvez fournir le nom et l'URL du fichier. Les dimensions du fichier SVG seront précisées à l'étape suivante. Vous pouvez utiliser les dimensions de l'image bitmap comme point de départ ou définir une taille personnalisée. La prochaine étape consistera à déterminer le type d'animation requis. Vous pouvez créer une animation simple en sélectionnant les images que vous souhaitez utiliser et en définissant la durée de chacune. Une animation plus complexe peut également être réalisée en sélectionnant plusieurs images et en définissant la durée de chacune d'entre elles à la fois. La dernière étape consiste à spécifier les couleurs des cadres. Il est possible de créer une couleur personnalisée en utilisant les couleurs de l'image bitmap ou d'utiliser les couleurs de l'image bitmap. Vous pouvez prévisualiser le fichier SVG après sa création en cliquant sur le bouton "Aperçu" après avoir terminé les étapes. Le programme Adobe Illustrator est un choix fantastique pour créer des animations SVG. Vous pouvez accéder au panneau de l'outil Image Trace en le sélectionnant dans le menu contextuel. Pour ce faire, vous devez d'abord générer une image bitmap.
Comment créer un SVG animé en HTML ?
Définissez l'opacité du curseur CSS comme spécifié par les éléments significatifs, puis modifiez-les en conséquence. Pour animer le SVG, spécifiez les images clés et les noms avant d'ajouter des étapes supplémentaires. Les éléments doivent avoir leurs propriétés qui leur sont assignées pour que l'animation reste cohérente avec leurs propriétés. Lorsque tous les éléments sont terminés, enregistrez le fichier final.
L'animation est-elle possible en Svg ?

Oui, l'animation est possible en svg. Svg prend en charge l'animation de tous ses éléments, y compris l'élément 'symbol'. L'animation peut être créée en svg en utilisant l'élément 'animate', qui est un enfant de l'élément 'svg'. L'élément 'animate' a quatre attributs : 'begin', 'dur', 'fill' et 'to'. L'attribut 'begin' spécifie quand l'animation commencera, l'attribut 'dur' spécifie la durée de l'animation, l'attribut 'fill' spécifie combien de temps l'animation va durer, et l'attribut 'to' spécifie la valeur finale de l'animation .
Le terme « SVG » (graphiques vectoriels évolutifs) fait référence à des éléments visuels qui peuvent être mis à l'échelle à n'importe quelle taille. Ils peuvent être modifiés et ajustés plus rapidement que le code basé sur les pixels, car ils sont basés sur le code plutôt que sur les pixels. Quelles sont certaines des meilleures parties de sva? Ils sont petits et simples à utiliser, et ils sont rapides à charger. Pour cette raison, ils constituent un choix fantastique pour une large gamme d'applications de conception Web modernes. Animator peut se connecter à un fichier et définir ses paramètres d'animation , ce qui permet de créer l'image. Pour les SVG qui nécessitent CSS, JavaScript ou HTML, utilisez l'outil d'animation SVG de Framer.
