Comment créer une page de destination orientée vers la conversion avec Elementor
Publié: 2020-10-14Vous cherchez un moyen de créer une page de destination avec elementor sur votre site Web ? Vous en avez assez de la page de destination actuelle et souhaitez créer une nouvelle page à afficher pour vos visiteurs ? Dans cet article, je vais suivre un didacticiel étape par étape sur la façon de personnaliser la page de destination de votre site Web avec Elementor.
Votre page de destination est essentiellement la première page que votre visiteur voit après que l'utilisateur a cliqué sur un lien et "entre" dans votre site Web.
La page de destination est conçue en mettant l'accent sur la conversion, donc pour vous assurer que la page convertit votre spectateur en client, vous devez faire attention à certains détails qui peuvent stimuler la conversion sur votre site Web.
Souvent, les gens recherchent un thème et l'activent sur leur site Web et essaient de le modifier en fonction de leurs besoins. Mais il n'y a que quelques thèmes qui offrent de bonnes options de personnalisation, donc dans ce cas, vous avez besoin d'un constructeur de page, et nous utiliserons le constructeur de page Elementor pour personnaliser notre page de destination.

Qu'est-ce qui fait qu'une page de destination est bonne ?
Le seul objectif d'une page de destination est d'augmenter la conversion d'un site Web pour atteindre un objectif de campagne. Cet objectif de conversion peut aller de l'augmentation des ventes à l'obtention d'un plus grand nombre d'abonnements à la newsletter ou à un classement plus élevé dans les résultats de recherche.
Le rôle le plus important de votre page de destination est de classer et de commencer à attirer du trafic. Cela peut être pris en charge avec de bonnes pratiques de référencement et un ciblage par mots clés, mais même si vos utilisateurs atterrissent sur votre site Web et rebondissent immédiatement, cela défie tout l'objectif. Et c'est pourquoi nous prêterons attention à tous les détails critiques de la page de destination et à la façon dont vous pouvez l'orienter vers la conversion.
Top 10 des listes de contrôle pour une page de destination bien optimisée
- But/Objectif : Avant de créer une page de destination, définissez l'objectif que vous souhaitez atteindre avec celle-ci. Si vous souhaitez ajouter une page de destination pour augmenter la conversion ou les ventes, assurez-vous que votre page de destination poursuit le même objectif et ne comporte aucune distraction susceptible de détourner votre utilisateur vers d'autres pages.
- Un CTA principal : Le CTA redirigera votre visiteur vers l'objectif final que vous souhaitez atteindre avec votre page de destination.
- Léger : ne chargez pas votre page de destination avec du contenu non pertinent. N'ajoutez que le contenu que votre utilisateur souhaite connaître avant d'atterrir sur la page. Demandez-vous ce que vous aimeriez savoir si vous arriviez sur cette page.
- Proposition de valeur : si vous avez plusieurs concurrents, envisagez d'ajouter votre proposition de valeur. L'endroit idéal pour cela est de l'inclure dans la deuxième ou la troisième section, mais précisez-le clairement en premier lieu. Vous devez transmettre votre USP à votre public, afin qu'il se sente plus en confiance pour s'inscrire à votre produit/service.
- Preuve sociale : Un autre point auquel vous devez prêter attention est l'ajout de la preuve sociale. La preuve sociale aide à stimuler la décision d'achat de votre spectateur. Vous pouvez le faire en ajoutant des logos de clients, des témoignages, des critiques, etc.
- Design : Gardez votre design cohérent ! Je vois souvent des gens faire beaucoup d'efforts pour créer une page, mais oublient de garder la conception des éléments cohérente. Si vous voulez que votre page de destination soit belle, gardez-la cohérente dans toutes les sections. Qu'il s'agisse de couleur, de typographie ou de style d'image, maintenez la cohérence.
- Images/vidéos montrant le contexte d'utilisation : tout le monde n'aime pas beaucoup lire, et lorsqu'il s'agit d'une page de destination, les gens ont souvent très peu de capacité d'attention. Pour cela, vous pouvez attirer l'attention de votre public à l'aide d'images et de vidéos. Ajoutez-les de manière appropriée !
- Contenu : Une chose sur laquelle vous devez beaucoup travailler est de peaufiner le contenu de votre page. N'ajoutez pas beaucoup de contenu dans les sections. Assurez-vous également que votre message est clair pour votre public.
- Répondez à toutes les questions : votre spectateur peut avoir beaucoup de questions, et si vous souhaitez qu'il se convertisse, vous devez répondre à ses questions. Vous pouvez également ajouter une section FAQ pour simplifier les choses.
- Coordonnées : permettez à vos spectateurs de vous joindre plus facilement. De nombreuses personnes préfèrent obtenir des réponses à toutes leurs questions avant de souscrire à un service ou d'acheter le produit. Cela peut être fait en ajoutant des coordonnées, des profils de médias sociaux et même en ajoutant une fonctionnalité de chat en direct si cela est possible.
Cette liste passe en revue tous les aspects importants d'une page de destination. Assurez-vous d'avoir coché chaque élément de cette liste lors de la création de votre page de destination.
Voyons comment vous pouvez créer une page de destination avec Elementor en quelques minutes à l'aide de l'addon PowerPack.
Plongeons-nous !
Création d'une page de destination orientée vers la conversion avec Elementor
Étant donné que nous allons créer notre page de destination avec Elementor et la bibliothèque de modèles du PowerPack, assurez-vous que le plug-in Elementor Lite/Pro et l'addon PowerPack Pro sont installés et activés sur votre site Web.
Une fois les plugins installés, nous pouvons commencer à configurer notre page.
Étape 1 : Créer une nouvelle page
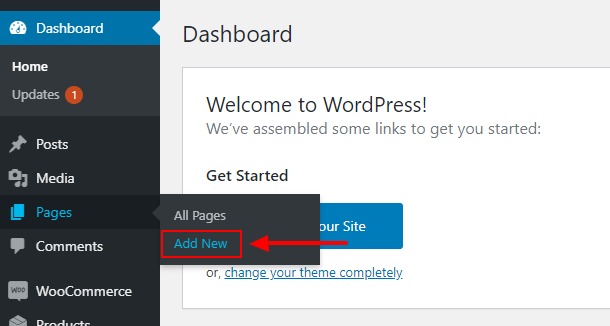
Commençons par créer une nouvelle page. Accédez au tableau de bord Wp Admin> Pages> Ajouter nouveau.

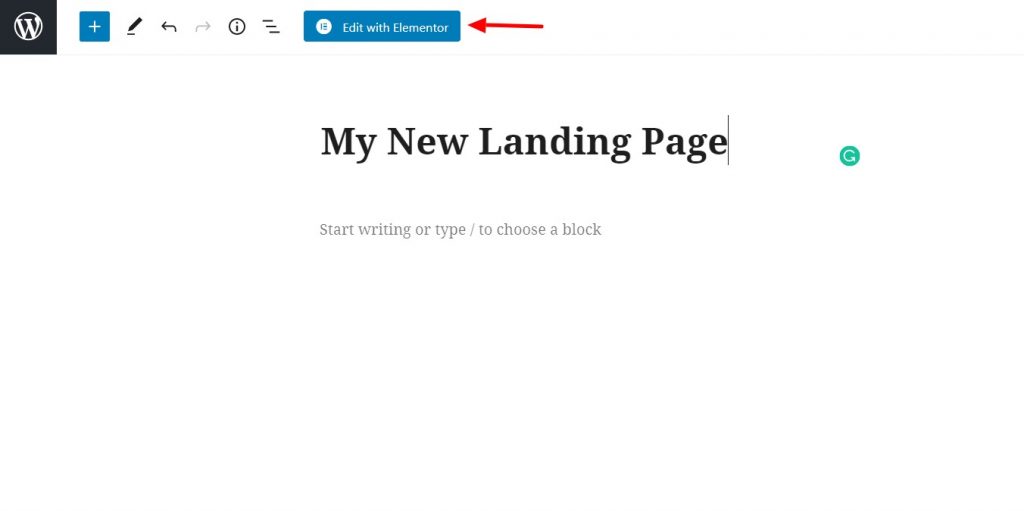
Donnez maintenant à votre page un nom propre. Je vais avec "Ma nouvelle page de destination".

Une fois cela fait, cliquez sur le bouton "Modifier avec Elementor" pour lancer l'éditeur Elementor.
Étape 2 : Création de la page de destination Elementor
Ici, nous allons commencer à construire notre page.
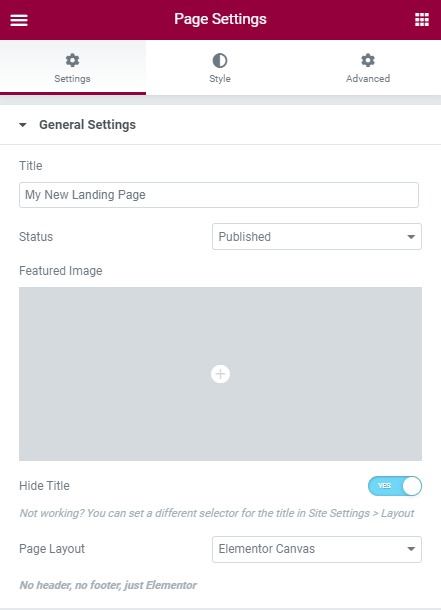
Tout d'abord, accédez aux paramètres de la page en cliquant sur l'icône de la roue dans le coin inférieur gauche. Modifiez la mise en page sur le canevas. Si vous souhaitez conserver l'en-tête et le pied de page, optez pour la mise en page pleine largeur.

Si vous optez pour la mise en page pleine largeur, assurez-vous également d'avoir un en-tête et un pied de page attrayants sur votre site Web. Avec PowerPack, vous obtenez le générateur d'en-tête/pied de page qui vous permet de créer de superbes en-têtes et pieds de page pour votre site Web avec la version gratuite d'Elementor.
Si vous souhaitez savoir comment utiliser le générateur d'en-tête/pied de page pour améliorer la conception de votre page de destination, consultez cette page :
- Comment créer un en-tête personnalisé avec Elementor Free ?
- Comment créer un pied de page personnalisé avec Elementor Free ?
Commençons maintenant à ajouter les sections sur notre page.
Étape 2.1 : Section Héros
La section héros est la section la plus haute d'une page. La section Héros est la première section que l'utilisateur voit lorsque la page se charge, vous devez donc clarifier le message de votre campagne dans cette section.
Ajoutons un modèle de héros à partir de la bibliothèque de modèles PowerPack.
Cliquez sur le logo PowerPack au centre de la page. Cela chargera tous les modèles PowerPack.

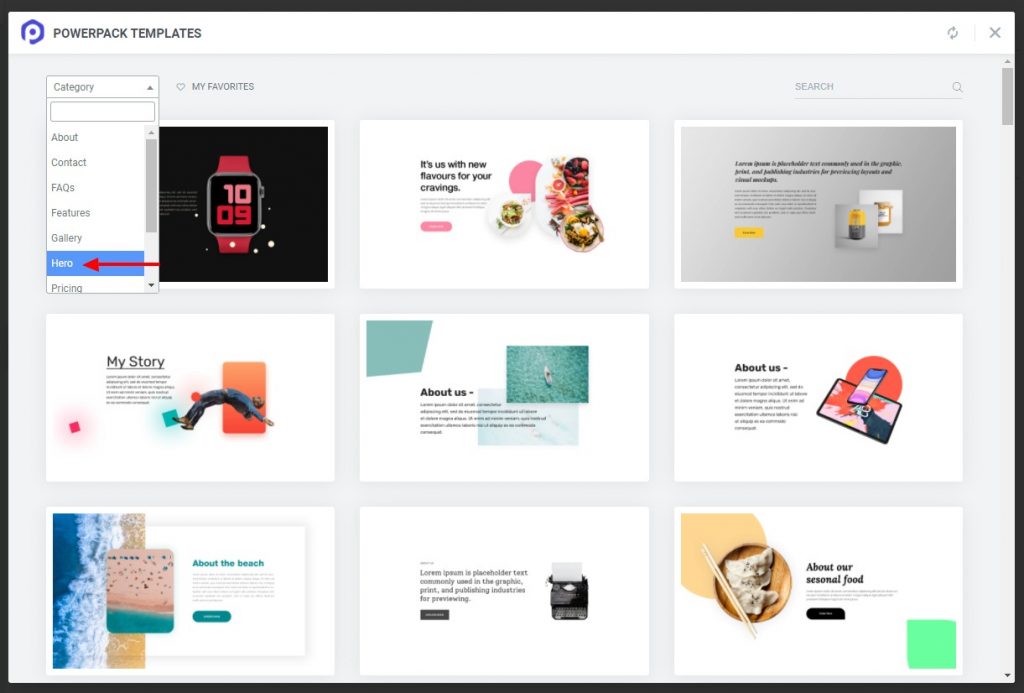
Sélectionnez maintenant la catégorie "Héros" dans le coin supérieur gauche. Cela chargera toutes les sections de héros.

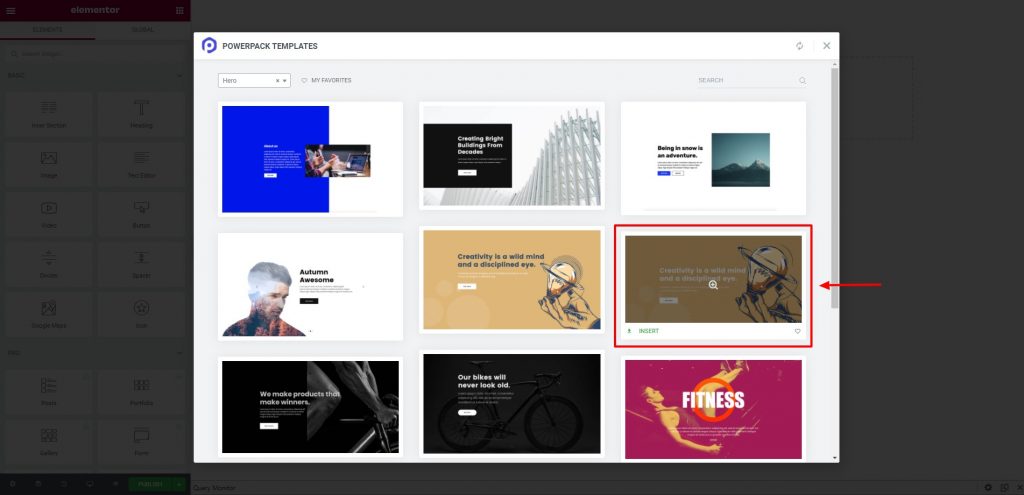
Choisissez maintenant celui que vous souhaitez ajouter et cliquez sur le bouton d'insertion. Cette section sera ajoutée à la page.

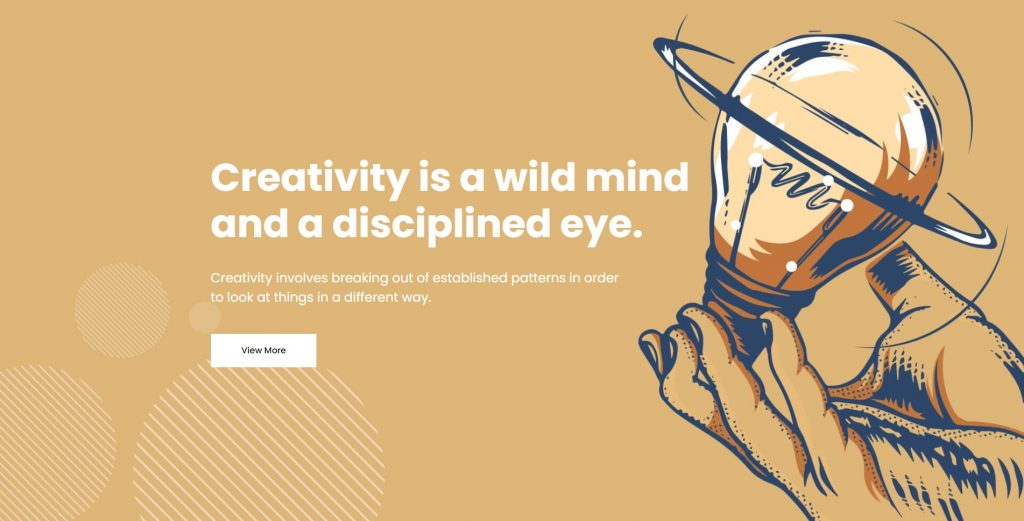
J'utilise cette section héros pour ma page de destination.

Il est maintenant temps de peaufiner la page de destination avec elementor. Vous pouvez modifier le texte, les images, les liens et même ajouter quelques éléments.

Conseil de pro : votre héros a besoin de beaucoup d'espace pour respirer, alors n'ajoutez pas beaucoup de choses dans cette section. Vous avez besoin de l'attention de votre utilisateur pour vous diriger uniquement vers le bouton CTA. Pour commencer, vous pouvez ajouter une image, un titre et un sous-titre, et enfin, le bouton CTA. Gardez le texte au minimum dans cette section.
Lorsque vous avez terminé avec la section des héros, nous passerons à la suivante. Rubrique Fonctionnalités.
Étape 2.2 : Section des fonctionnalités
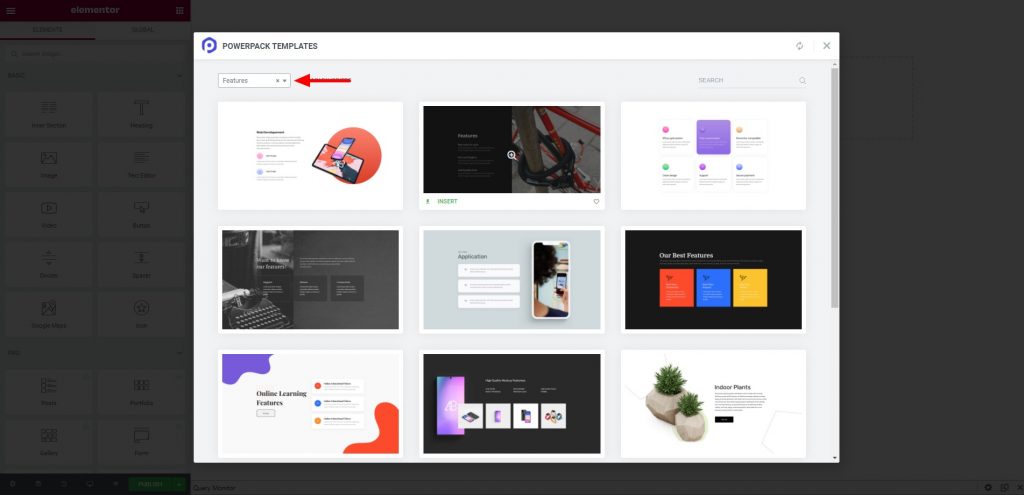
Maintenant, nous allons à nouveau ajouter une nouvelle section comme la dernière en cliquant sur le logo PowerPack et en sélectionnant la catégorie "Fonctionnalités". Maintenant, regardez autour de vous et ajoutez celui que vous voulez en utilisant le bouton d'insertion.

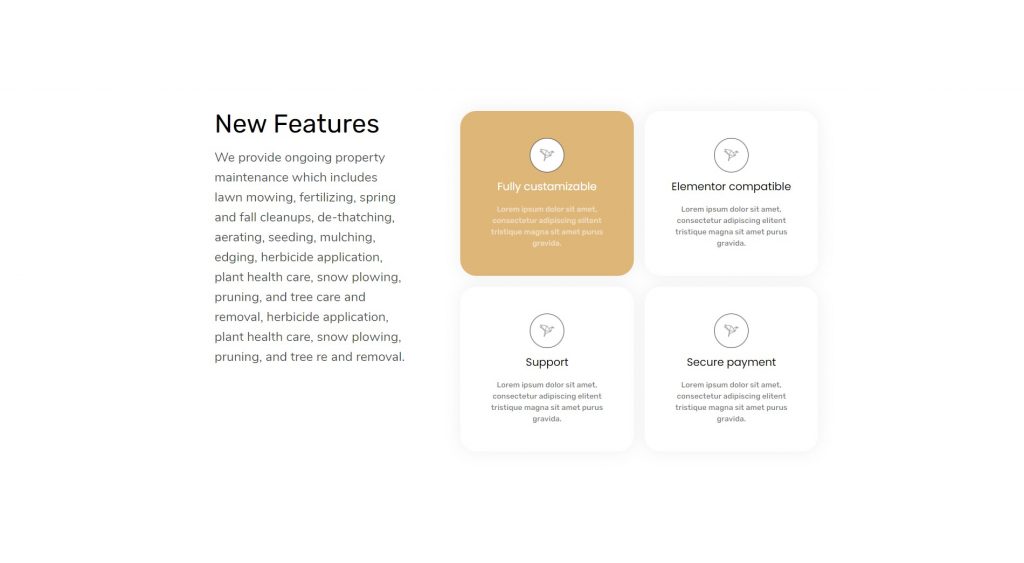
Encore une fois, apportez les modifications que vous souhaitez apporter, telles que le texte, le style et les images, et une fois que vous avez terminé, nous passerons à la section suivante.

Conseil de pro : une chose à laquelle les nouveaux concepteurs oublient de prêter attention est la création d'une page de destination cohérente. Qu'il s'agisse de typographie, de style de police, de couleurs ou d'icônes ; vous devez les rendre similaires ou même sur toute la page. Si vous suivez une palette de couleurs spécifique dans la section héros, gardez le reste de la page dans le même contraste pour un design d'aspect professionnel.
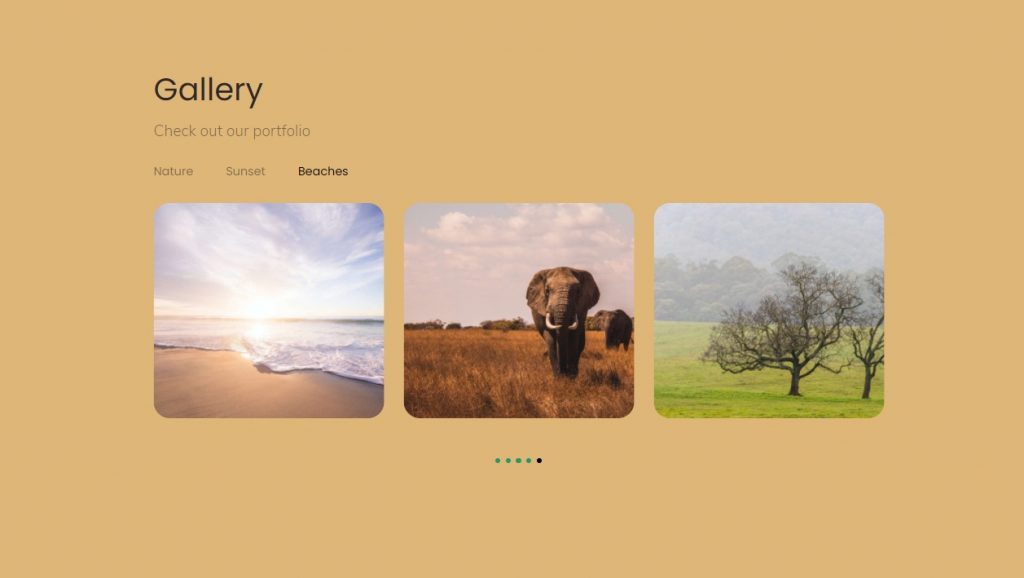
Étape 2.3 : Section de la galerie d'images
Maintenant, cette section est une option pour certaines pages de destination. Mais si vous créez une page pour présenter votre travail, qui peut être affiché dans un meilleur format en utilisant des images ou des vidéos, vous pouvez ajouter la section Galerie.

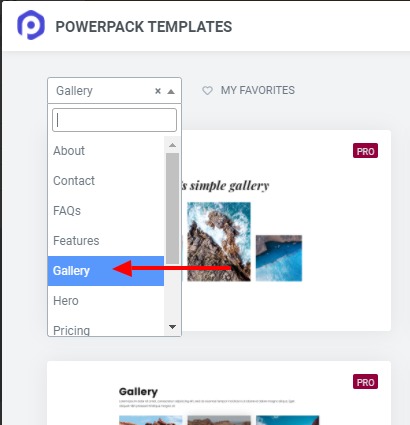
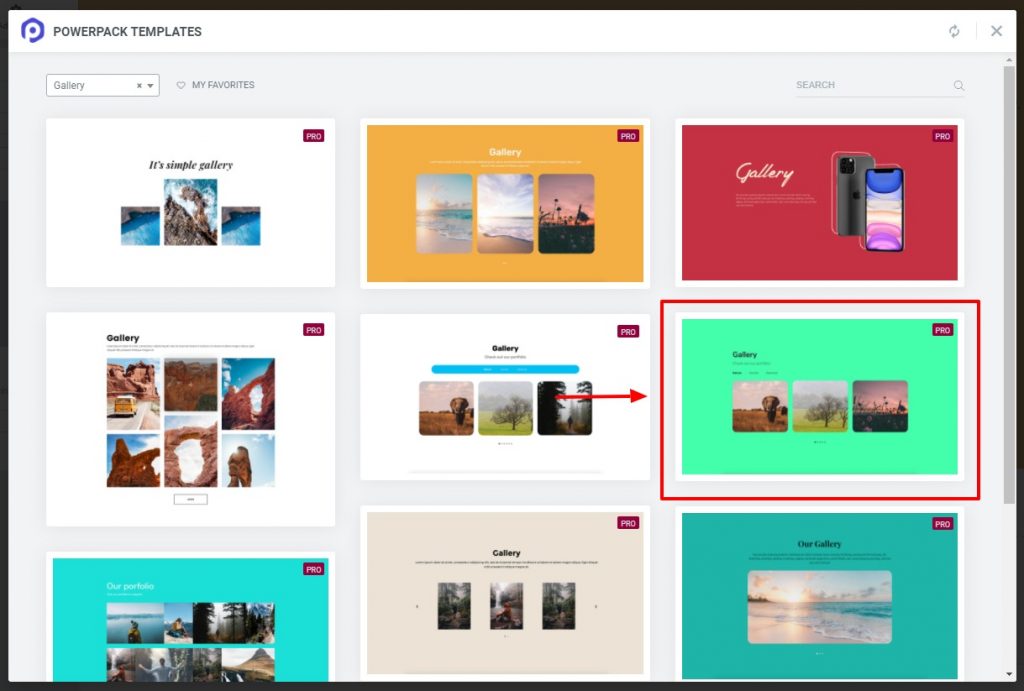
Encore une fois pour cela aussi, nous utiliserons les modèles du PowerPack. Cette fois, sélectionnez la catégorie Galerie. Et faites glisser et déposez celui que vous avez aimé.
Je vais avec cette section:

Une fois que vous avez la section en place, commencez par ajouter les images et personnalisez le texte. Vous pouvez même ajouter un lien vers votre page de portfolio.

Conseil de pro : bien qu'il soit acceptable d'ajouter des liens vers d'autres pages comme le portfolio, vous devez garder à l'esprit que toute votre page concentre l'attention de l'utilisateur sur votre CTA. Si vous redirigez votre spectateur vers la page du portfolio, assurez-vous que le CTA de votre page de destination est également disponible à la fin de la page du portfolio pour canaliser les spectateurs. Sinon, vous détournez l'attention de votre spectateur de l'objectif de la campagne, qui est très probablement le CTA à la fin du site Web.
Étape 2.4 : Section Équipes
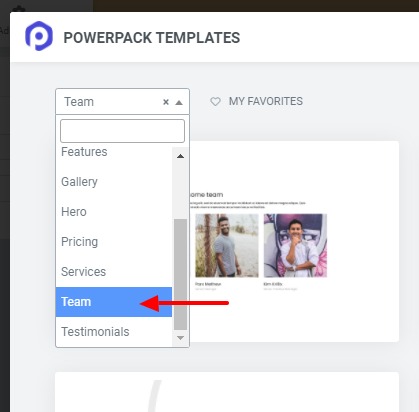
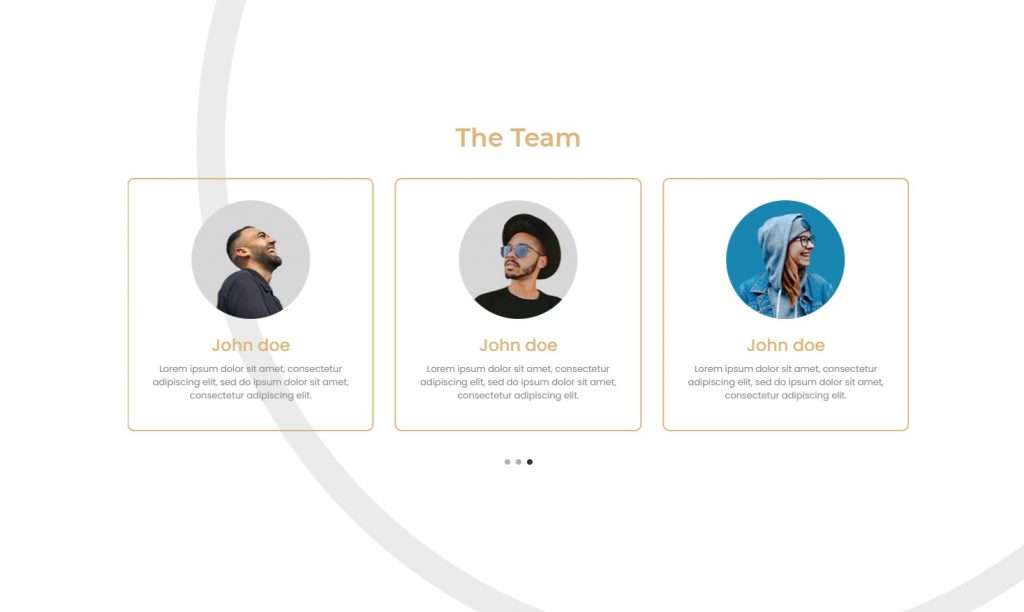
Maintenant, pour ma page de destination, je veux ajouter la section de l'équipe. Pour cela aussi, je sélectionnerai l'un des modèles prédéfinis de la bibliothèque de modèles de PowerPack.
Sélectionnez la catégorie Équipe pour afficher toutes les sections de l'équipe. Sélectionnez celui que vous aimez et cliquez sur le bouton d'insertion.

Allez-y et mettez à jour les informations des membres de l'équipe dans cette section et suivez le même style de police et les mêmes couleurs dans cette section.

Conseil de pro : l'ajout de cette section est entièrement facultatif. Si vous avez une équipe de professionnels bien connus, cette section vous aidera, mais si votre équipe est encore petite et en apprentissage, vous pouvez la remplacer par la section des témoignages. La section des témoignages fonctionne bien mieux pour renforcer la confiance dans l'esprit du lecteur et, à son tour, pour augmenter les conversions de votre page de destination. Si vous souhaitez ajouter la section des témoignages, consultez la catégorie des témoignages dans les modèles PowerPack.
Étape 2.5 : La section CTA finale
Vient maintenant la fin de la page, et nous allons ajouter la dernière section CTA pour notre page de destination. Nous avons transmis chaque message et chaque information que nous souhaitons donner à nos visiteurs, et il est maintenant temps de les convertir en prospects ou même en clients.
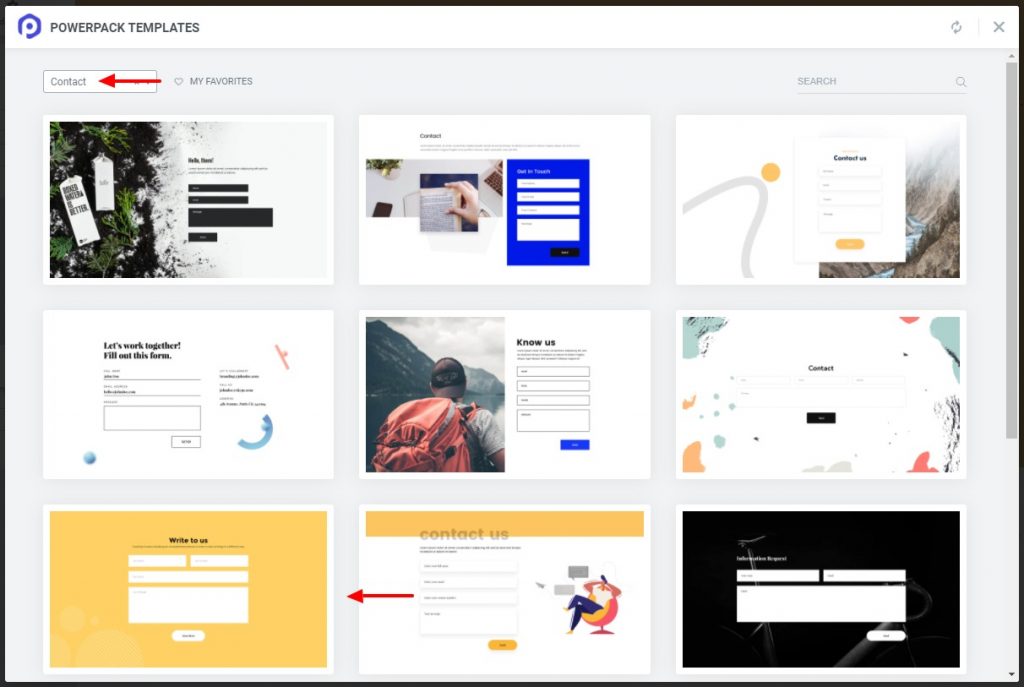
Pour ce tutoriel, j'ajouterai la section Contactez-nous. Accédez aux modèles PowerPack et sélectionnez la catégorie "Contact". Maintenant, choisissez celui que vous souhaitez et ajoutez-le sur la page.

Vient maintenant la partie personnalisation. Ici aussi, modifiez le contenu, la typographie, les couleurs, le style et l'espacement, afin qu'ils correspondent à la conception globale de la page de destination.

Vous pouvez également ajouter vos pages de médias sociaux. Cela aidera également vos utilisateurs à atteindre vos comptes de médias sociaux.
Conseil de pro : les statistiques l'ont, et je suis sûr que même vous avez constaté que plus il y a de champs dans votre formulaire, moins les personnes sont enclines à le remplir. Si vous souhaitez que le visiteur s'inscrive à votre newsletter, demandez uniquement le champ du nom et l'adresse e-mail. Il n'est pas nécessaire d'ajouter d'autres zones. Une autre chose à garder à l'esprit est que votre CTA doit être clairement visible. Utilisez un jeu de couleurs et de polices qui rend le bouton plus attrayant et accueillant. Pour cela, évitez d'utiliser des couleurs vives comme le rouge. Cela peut faire fuir les téléspectateurs.
Terminer votre page de destination Elementor
Pour terminer votre page de destination, assurez-vous que toutes les sections fonctionnent correctement et qu'elles ont l'air bien lorsqu'elles sont assemblées. Maintenant, vous devez faire encore une chose avant que nous puissions publier la page.
Rendez votre page de destination réactive !
Une bonne page de destination fonctionne de manière transparente sur tous les appareils, et vous voudriez également la même chose de votre page de destination. Avec elementor, vous aussi, vous pouvez rendre votre landing page responsive.
Sélectionnez simplement l'option d'aperçu sur tablette ou mobile, et votre page se chargera dans ce format d'appareil. Ensuite, vous pouvez facilement apporter des modifications à la page de destination.
Une fois que vous avez terminé d'apporter des modifications à votre page de destination, continuez et publiez votre page de destination en cliquant sur le bouton Publier dans le coin inférieur gauche.
Si vous souhaitez que la page se charge sur l'écran d'accueil de votre site Web, il vous suffit de l'attribuer. Pour cela, rendez-vous dans le Tableau de bord d'administration WordPress > Paramètres > Lecture .
Maintenant, définissez l'affichage de la page d'accueil sur " Une page statique " et sélectionnez la page que vous venez de concevoir dans la liste déroulante. Une fois que vous avez fait cela, cliquez sur le bouton Enregistrer les modifications .
Montrez-nous votre page de destination Elementor !
À ce stade, je suis sûr que vous pourrez créer une page de destination personnalisée sur votre site Web sans aucun problème.
La meilleure partie de la construction avec l'addon PowerPack Elements est que vous pouvez ajouter et améliorer la conception de votre site Web à l'aide des widgets créatifs PowerPack fournis avec des fonctionnalités et des contrôles épiques.
Vous voulez être présenté?
Partagez-nous une conception de page que vous avez créée avec Elementor, et j'aimerais la présenter sur notre site Web et nos plateformes de médias sociaux. Rien ne nous rend plus heureux que de voir des gens construire de superbes choses avec PowerPack et Elementor. Laissez un commentaire ci-dessous ou contactez-moi ici pour figurer sur PowerPack Elements !
Si vous avez trouvé ce tutoriel utile, partagez l'amour !
