Création d'icônes SVG dans Photoshop
Publié: 2022-12-03SVG (Scalable Vector Graphics) est un format d'image vectorielle qui offre de grands avantages aux concepteurs et développeurs Web. En créant des images au format SVG, vous pouvez les mettre à l'échelle sans perdre en qualité, ce qui les rend parfaites pour la conception Web réactive. Et, comme SVG est un format basé sur du texte, vous pouvez optimiser et compresser vos icônes pour des temps de chargement plus rapides. Dans ce didacticiel, nous allons vous montrer comment créer des icônes SVG dans Photoshop. Nous allons commencer par créer une simple icône dans Photoshop, puis nous l'exporterons au format SVG et l'optimiserons pour le web.
Adobe a inclus la possibilité d'exporter au format sva dans Photoshop. Cela signifie que Photoshop peut être utilisé pour exporter des images sans avoir besoin d'Illustrator. Dans ce didacticiel, nous allons vous montrer comment transformer des images PNG ou JPG en svega à l'aide de Photoshop. Avant d'exporter l'image au format SVG, nous devons d'abord créer des chemins à partir de l'image, la remplir de couleur et la convertir en forme.
En allant dans Fichier > Ouvrir et en sélectionnant le fichier auquel vous souhaitez appliquer un SVG, vous pouvez l'appliquer dans Photoshop. Lorsque vous enregistrez un fichier dans Photoshop, vous pourrez le modifier à l'aide des mêmes outils que vous avez utilisés pour l'enregistrer.
Adobe a ajouté la fonctionnalité d'exportation en tant que sva à Photoshop il y a deux ans. Cela signifie que vous pouvez désormais exporter des images SVG directement depuis Photoshop sans avoir à utiliser Illustrator.
Dans Photoshop, vous pouvez obtenir une variété de formes vectorielles prédéfinies appelées formes personnalisées . L'outil Forme personnalisée vous permet de créer rapidement et facilement un graphique en faisant simplement glisser et en cliquant. Les calques de forme vous permettent de modifier une forme sans affecter le reste de l'image.
En fait, Photoshop peut convertir les PNG en fichiers svega. Cependant, Photoshop ne prend pas en charge l'édition vectorielle . Par conséquent, il est incapable de modifier ou de créer directement des fichiers svg. Au lieu d'exporter des fichiers PNG vers HTML, Photoshop peut les exporter vers SVG.
Comment créer une icône Svg ?

Il existe plusieurs façons de créer une icône SVG. Une façon consiste à utiliser un programme d'édition de vecteurs comme Adobe Illustrator . Une autre façon consiste à utiliser un site Web comme Icons8.
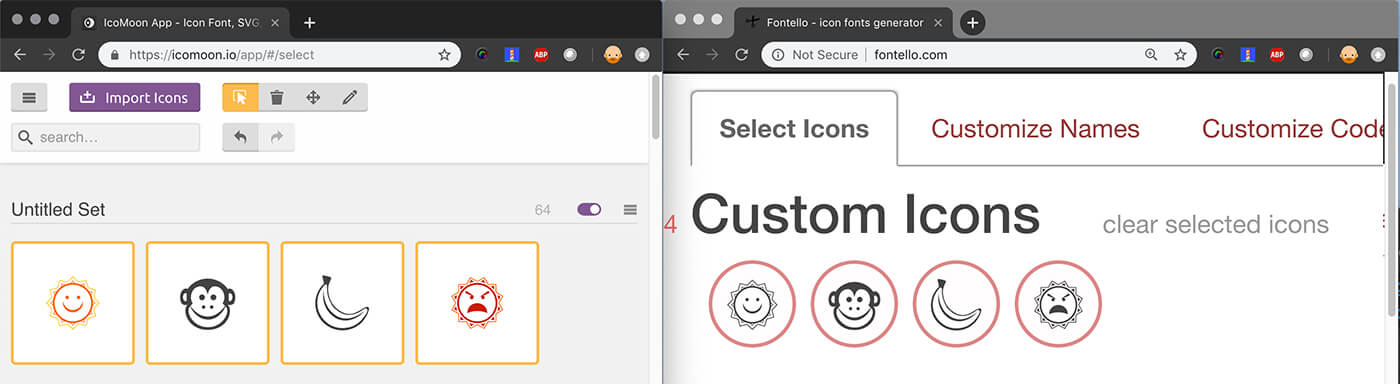
Il y a eu une augmentation de la facilité avec laquelle les polices Web peuvent être créées, grâce à des outils en ligne comme Icomoon et Fontello. Les graphiques vectoriels évolutifs, une nouvelle fonctionnalité ajoutée à HTML5, nous offrent encore plus de flexibilité dans l'utilisation des icônes sur les pages Web. Vous pouvez créer un certain nombre de solutions de repli simples pour Explorer 8 si vous avez besoin de le prendre en charge. Les identifiants de fragment peuvent être créés à l'aide de SVG, qui est intégré. Nous pouvons référencer un fragment en tant que vue HTML ou SVG, soit en utilisant une spécification de vue SVG, soit en adressant une vue HTML ou SVG. Il inclut un élément avec l'ID de son élément. Pour afficher uniquement le cheval noir (de Wikipedia Commons) dans le schéma de pièces d'échecs ci-dessus, vous devez détecter des valeurs comme vous le feriez pour n'importe quelle autre pièce d'échecs.
En utilisant la balise img, cette technique fonctionne bien avec Firefox, Chrome, Safari (bureau) et Opera. Dans l'exemple suivant, nous allons montrer comment utiliser des sprites CSS avec un fichier sva externe. Cette technique est fabriquée sur commande et prête à l'emploi. Le test a été effectué sur tous les principaux navigateurs (y compris IE8) et les résultats ont été excellents. La balise use affiche les icônes dans cette fenêtre. Les balises de symboles de cette collection peuvent être créées manuellement à l'aide d'un plugin Grunt (Google for Grunt SVG merge) ou, si possible, d'un module Icomoon. Cette méthode se trouve également dans un certain nombre d'autres navigateurs majeurs, y compris IE9+. Jonathan Neal a créé un langage de script fantastique appelé SVG4everybody qui peut résoudre le problème.

Une fois que vous avez créé votre fichier ICO, il devra être importé dans votre application. Le moyen le plus pratique de le faire est d'aller dans Fichier et de sélectionner Importer. Sélectionnez "Image" dans le menu déroulant Type de fichier. Pour localiser votre fichier ICO, entrez son nom de fichier dans le champ "Nom de fichier". Importez vos documents en cliquant sur "Importer".
Lorsque vous importez le fichier ICO, vous devez le redimensionner. Le processus est le suivant : allez dans "Image" puis choisissez "Scale Image". Vous pouvez entrer les dimensions du fichier ICO dans les champs "Largeur" et "Hauteur". Lorsque vous avez fini de cliquer sur "Scale Image", vous pouvez l'exporter.
Une fois le fichier ICO redimensionné, il devra être ajouté à l'application. Accédez à "Fichier", puis "Ajouter au projet" pour commencer. Remplissez le champ "Nom de fichier" avec le nom de l'application comme nom du fichier ICO à ajouter. Vous pouvez ajouter un fichier ICO à une application en sélectionnant l'option "Ajouter au projet" dans la fenêtre "Applications" ; dans ce cas, il sera ajouté à une application nommée "Images". Les étapes suivantes vous amèneront à "Ajouter à un projet".
Il faut maintenant ajouter le fichier ICO à la scène dans laquelle il a été ajouté. Si vous souhaitez ajouter le fichier ICO à une scène, accédez à "Scène". Choisissez le type d'application qui recevra le fichier ICO dans la fenêtre "Ajouter à la scène", qui sera une application nommée "Images" - dans ce cas, le fichier ICO sera ajouté à cette application. "Ajouter à la scène" se trouve sous "Ajouter à l'image".
Vous devez ensuite ajouter le fichier son afin de terminer le projet. Pour ce faire, accédez à "Audio" et sélectionnez le fichier audio que vous souhaitez ajouter. Choisissez le type d'application dans laquelle le fichier ICO sera ajouté dans la fenêtre "Ajouter à l'audio", par exemple, une application "Images". En cliquant sur "Ajouter à l'audio", vous pouvez ajouter de l'audio à votre ordinateur.
L'ajout d'une image à votre application peut aider vos utilisateurs à se sentir plus connectés et unifiés. En utilisant une image comme icône de votre application, vous pouvez la retrouver plus facilement.
Pourquoi devriez-vous utiliser des icônes Svg
À l'aide d'un programme d'images vectorielles , vous dessinez vos icônes sur une planche à dessin virtuelle avec différentes formes, couleurs et chemins manipulés. Lorsque vous exportez votre icône, elle sera convertie en fichier .svg. Il est possible de créer un style et un design uniques en utilisant des icônes SVG. Les icônes créées au format SVG, par exemple, peuvent être facilement personnalisées pour répondre aux besoins d'une variété d'applications et de services Web. Parce que les PNG et les SVG sont tous deux transparents, ils constituent d'excellentes options pour les logos et les graphiques en ligne.
