Crocoblock - Nouvelle façon d'aimer Elementor
Publié: 2018-08-27
Tout le monde veut créer des sites facilement et rapidement, et peu de gens aiment coder. C'est la première et principale raison pour laquelle les constructeurs de pages deviennent de plus en plus populaires chaque jour qui passe.
Dernièrement, pratiquement tout le monde a travaillé avec le constructeur de pages Elementor. Il y avait des informations sur le Web sur plus d'un million d'installations actives uniquement pour Elementor.
Il n'est donc pas vraiment surprenant qu'il existe en fait des tonnes d'addons conçus uniquement pour ajouter plus de fonctionnalités à Elementor.
De nombreux développeurs, ainsi que des utilisateurs ordinaires, sont à la recherche d'un moyen d'éditer des pages sans se plonger dans le code CSS et PHP. C'est en fait la principale raison pour laquelle les marchés ont commencé à fournir des modèles spécialement conçus pour Elementor.
Une fois que vous souhaitez utiliser l'éditeur de page Elementor pour créer un site Web, d'autres problèmes apparaissent.
Vous recherchez le bon modèle, puis essayez différents plugins pour découvrir les fonctionnalités dont vous avez besoin et dont vous n'avez pas besoin. Ensuite, enfin, vous souhaitez optimiser le site Web que vous avez créé car il est tout simplement trop lourd et la vitesse de chargement n'est vraiment pas la meilleure.
Cependant, il y a toujours un choix. Vous pouvez naviguer sur le Web à la recherche continue de meilleurs produits, ou vous pouvez obtenir un abonnement Crocoblock - et commencer à profiter de votre accès complet aux plugins les plus puissants et à plusieurs modèles élégants en même temps.
Pourquoi choisir Crocoblock ? Pourquoi est-ce si spécial ?
Crocoblock est un service d'abonnement qui fournit tout ce dont vous aurez besoin pour créer de très bonnes pages Web avec Elementor.
Conçu avec le souci d'une commodité encore meilleure pour tous ceux qui aiment utiliser le constructeur de pages Elementor, Crocoblock apporte des fonctionnalités encore plus étonnantes et puissantes à la table.
Avec lui, votre constructeur de page ordinaire devient un outil puissant, suffisant pour créer des projets de toute complexité littéralement de A à Z.
Ce que je dois trouver dans Crocoblock Service

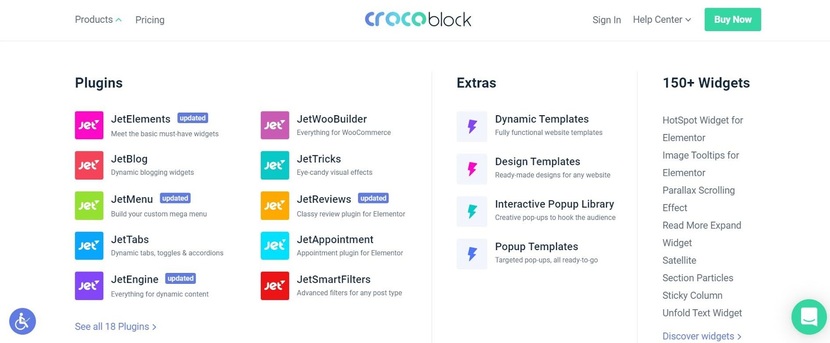
La première chose que vous aimerez vraiment dans l'abonnement Crocoblock est l'énorme pack complet de plugins Jet, conçu pour compléter Elementor. Peu importe que vous utilisiez la version gratuite ou Pro, les JetPlugins fonctionneront sans faute, fournissant de nombreux widgets pour n'importe quel usage.
Lorsque vous recherchez un plugin approprié quelque part sur le Web, vous ne savez pas vraiment si le produit que vous achèterez répondra à vos besoins ou, au contraire, cassera les pages et les mises en page de votre contenu. Avec Crocoblock, vous obtenez tous les plugins à la fois et vous n'avez pas à vous soucier des problèmes de compatibilité.
Les plugins Crocoblock vous aideront sûrement :
- ajouter plus de contenu aux pages ;
- enrichir votre site avec des mises en page structurées plus complexes ;
- créer des en-têtes, des pieds de page et d'autres modèles de parties de thème avec Elementor ;
- aider à créer des pages plus robustes à partir des sections élégantes prêtes à l'emploi.
Les plugins sont importants, oui, mais qu'est-ce qu'on obtient d'autre de Crocoblock ?
Le package comprend des modèles de page et des modèles de section totalement élégants. En fait, avec Crocoblock, on peut créer n'importe quel type de modèles ou de contenu avec Elementor.
Vous pourriez également être intéressé si vous pouvez utiliser n'importe quel thème avec Crocoblock, et si vous devrez l'acheter séparément. Eh bien, bonne nouvelle pour vous, le package Crocoblock fonctionne sur n'importe quel thème WordPress. Et si vous ne savez pas quel thème choisir, il vous suffit d'essayer un thème Kava gratuit.
Il est également inclus dans l'abonnement, et l'un de ses principaux avantages est qu'il est léger et entièrement compatible avec Elementor, prenant en charge les modèles d'archive et de page unique ainsi que les en-têtes et pieds de page personnalisés.
Si vous n'êtes toujours pas sûr de ce qu'est Crocoblock, plongeons un peu plus dans ses fonctionnalités. Et la première chose avec laquelle nous voulons commencer est le plugin JetThemeCore.
JetThemeCore. Le cœur de votre bibliothèque de modèles

Le plugin JetThemeCore peut être appelé littéralement la clé de la structure modulaire et des principales parties de thème utilisées sur votre site. Il vous fournit tous les moyens nécessaires pour créer des en-têtes, des archives, des pieds de page et des modèles d'une seule page.
Vous n'aurez pas à chercher les fichiers .json quelque part dans le package du plugin pour les importer et les utiliser sur les pages. Vous n'aurez même pas besoin de vous tourner vers d'autres plugins et extensions, toutes les fonctionnalités sont déjà à portée de main, attendant que vous les utilisiez.
Ce plugin n'est pas représenté sur d'autres places de marché, le service Crocoblock est donc le seul endroit pour obtenir JetThemeCore. Il est exclusif et unique et est déjà apprécié par de nombreux clients Crocoblock.
Découvrons pourquoi.
3 raisons d'aimer JetThemeCore
1. Bouton magique
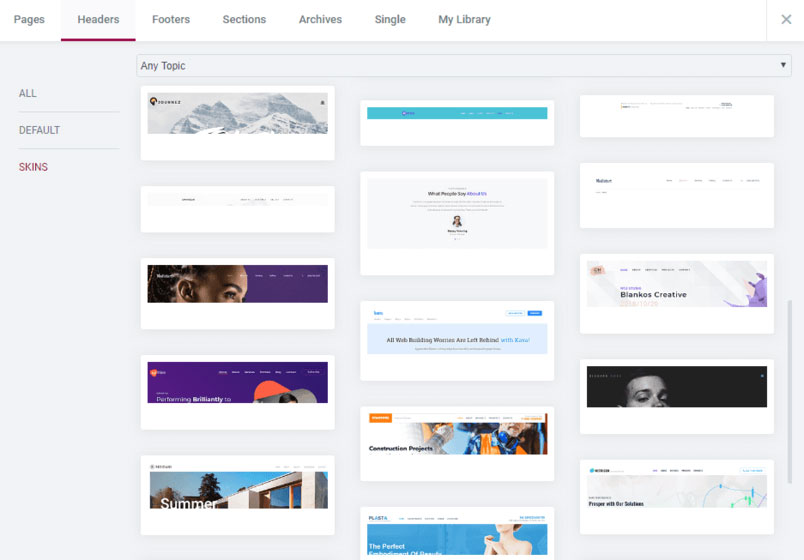
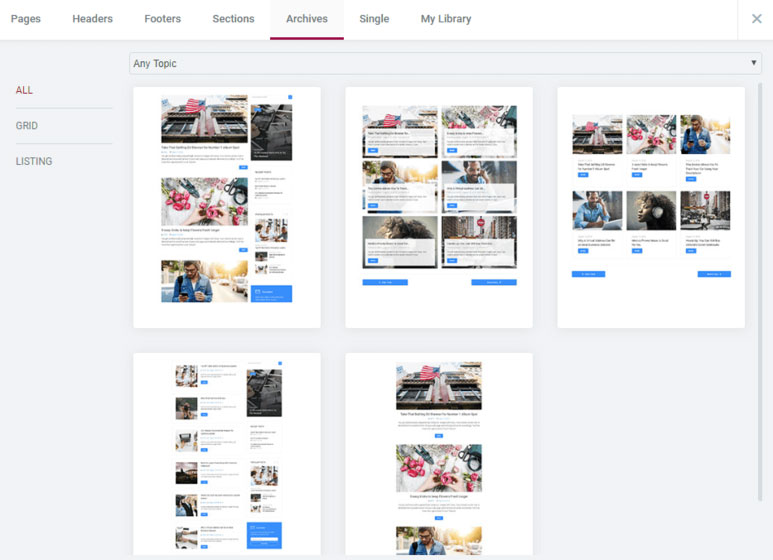
Pour travailler avec l'immense bibliothèque composée de 1000 sections uniques et élégantes et d'un ensemble de pages prêtes à l'emploi sur des sujets polyvalents, spécialement conçues pour Elementor, vous devez installer et activer JetThemeCore, ouvrir Elementor et cliquer sur Magic Button. C'est tout!
Ce bouton vous donne un accès complet à la vaste bibliothèque avec des piles de pages, d'en-têtes, de pieds de page et de sections prédéfinis. Chaque composant est magnifiquement conçu, a une apparence élégante et peut être facilement personnalisé.
Toutes les sections et modèles de page sont bien classés, vous aurez donc la possibilité de choisir parmi plusieurs pages d'accueil, à propos, de services et encore plus de sections uniques dédiées aux comptes à rebours, aux calendriers, aux bannières, etc.
Avec autant de contenu à votre portée, tout le monde peut créer des pages à partir de blocs préconçus en quelques clics.
2. Modèles d'en-tête et de pied de page

Une autre grande chose que JetThemeCore offre est la possibilité de travailler avec les parties de thème. Ce plugin permet de créer des modèles d'en-tête, de pied de page et de les affecter à différentes pages en fonction de vos besoins.
Il est donc tout à fait possible d'ajouter un en-tête à une page, puis de définir l'en-tête avec un design complètement différent de l'autre. Ce n'est pas aussi étrange que cela puisse paraître. Au contraire, les conceptions modernes comprennent différents en-têtes et pieds de page pour différentes pages.
Et, tout en travaillant sur une telle conception, vous trouverez certainement JetThemeCore utile.
3. Modèles d'archive et de page de publication unique

Avec JetThemeCore, vous n'aurez pas à passer des heures à lutter pour créer des modèles d'archives et de page unique. Le plugin permet de le faire sans jamais transpirer.
Vous avez toujours voulu présenter des publications en utilisant votre propre structure, conception ou mise en page ? Vous souhaitiez pouvoir tout faire avec Elementor, mais vous manquiez d'expérience et des outils nécessaires ? Pas de soucis, JetThemeCore réalisera vos rêves !

Plug-in JetEngineComment

Ajout de champs personnalisés, de méta-boîtes, de types de publication personnalisés et de taxonomies - chacune de ces fonctions nécessitait un plugin séparé à l'époque.
Avec l'abonnement Crocoblock qui inclut JetEngine pour Elementor, vous n'aurez rien d'autre à utiliser. Installez simplement JetEngine et commencez à créer des types de publication personnalisés, des taxonomies, des méta-champs directement depuis le tableau de bord WordPress !
Vous vous demandez peut-être comment le connecter à Elementor ?
Eh bien, la réponse est simple ! JetEngine permet de créer des modèles de type de publication et de type de taxonomie personnalisés à l'aide d'un ensemble de widgets spéciaux pour travailler avec du contenu dynamique.
Le plugin est basé à bien des égards sur l'expérience des développeurs WordPress qui ont toujours du mal avec PHP et passent des heures à apporter des modifications à la base de données du site Web. Le plugin JetEngine réduit le temps habituellement consacré au codage en trois, rendant le processus beaucoup plus facile et plus intuitif.
Vous n'aurez pas à quitter WordPress Dashboard pour vérifier la clé méta. JetEngine garde tout simple.
Plus de plugins pour Elementor. Plus de pouvoir pour vous
Les plugins Jet de CrocoBlock complètent parfaitement le constructeur de pages Elementor, vous permettant d'ajouter toutes sortes de contenus : du méga menu aux curseurs, aux mises en page dynamiques des publications, aux effets visuels, etc.
Consultez simplement la liste ci-dessous pour en savoir plus sur les caractéristiques et les fonctionnalités de chacun.
- JetElements - l'ensemble complet d'environ 44 widgets pour afficher différents types de contenu statique et dynamique. En fait, tout ce à quoi on peut penser lorsqu'on travaille avec Elementor, des en-têtes et des carrousels aux widgets spécifiques présentant des images SVG.
Alors que tout le monde pense que JetElements concerne uniquement les widgets, je voudrais confirmer cette affirmation, tout en ajoutant que ce plugin est également celui dont vous avez besoin lorsque vous souhaitez utiliser l'effet de parallaxe pour l'une de vos sections. - JetMenu - ce plugin convient parfaitement à la personnalisation des menus avec les en-têtes construits par Elementor et les en-têtes WordPress standard. Son objectif principal est de créer des méga menus avec Elementor.
Si vous aimez les menus soignés, ou même si vous avez un design compliqué que vous souhaitez implémenter sur l'une de vos pages, vous ne trouverez rien de mieux que JetMenu. - JetBlog - c'est ce dont les blogueurs ont besoin lorsqu'ils travaillent avec des pages de blogs. Vous l'apprécierez également si vous êtes un développeur front-end et que vous travaillez à la création d'un site Web de magazine attrayant. Le plugin permet d'ajouter des mises en page de publication, fonctionne avec des types de publication personnalisés. En plus de cela, il vous permet également d'afficher des champs personnalisés tout en travaillant avec Elementor.
Si vous êtes un blogueur, c'est exactement ce que vous recherchez, même si vous n'avez pas encore entendu parler de ce plugin. - JetBlocks - ce plugin concerne des widgets supplémentaires à des fins complètement utilitaires, comme la création d'un formulaire de recherche, l'ajout d'un panneau hamburger, l'utilisation d'un formulaire d'inscription, etc.
- JetTabs - le plugin ajoute des onglets aux pages. De plus, cela nous permet de placer les modèles à l'intérieur des onglets créés.
- JetReviews - ce plugin ajoute le widget Review à l'éditeur Elementor et nous permet d'ajouter et de personnaliser l'apparence ou les avis à l'aide de ce constructeur de page.
- JetTricks - vous trouverez ce plugin particulièrement utile si vous souhaitez ajouter des effets visuels et des animations à couper le souffle aux pages. Certaines des fonctionnalités remplacent complètement les sélecteurs CSS "avant" et "après", tandis que d'autres rendent simplement une page plus élégante.
Plus de démos sur n'importe quel sujet

Crocoblock est le bon endroit pour rechercher les skins spécialement conçus pour Elementor. Si vous êtes à la recherche d'un sujet spécifique, vous pouvez certainement le trouver dans la bibliothèque.
Il existe actuellement 47 skins différents, dédiés aux affaires, aux voyages, aux sports, aux sujets d'entreprise, etc.
Modèles dynamiques par Crocoblock

Les modèles dynamiques sont des pages pré-codées alimentées par JetPlugins. Le principal point qui diffère de ces templates par rapport aux autres produits du marché est leur accent mis sur la fonctionnalité plutôt que sur le design .
Crocoblock a recherché combien de temps les développeurs Web passent pour faire face au casse-tête de l'ajustement du modèle pour leur projet. Ils prennent le modèle et suppriment les variantes des pages d'accueil, des en-têtes, des pieds de page, etc. Crocoblock a créé chaque modèle en fonction des besoins de l'entreprise de niche : vous ne trouverez que les parties de site nécessaires pour les pages de location de voitures, les réservations d'hôtel, les sites Web de services médicaux et de beauté, et bientôt. Vous avez peur d'avoir besoin de quelques trucs supplémentaires ? Ensuite, vous êtes libre d'utiliser la puissance de 18 plugins et de créer n'importe quel bloc de site à partir de zéro sans codage.
Qu'y a-t-il dans les modèles dynamiques ? Le nom parle de lui-même : vous trouverez des pages simples prêtes à l'emploi, des listes de produits, des filtres ajax, des formulaires de rendez-vous et de réservation, etc. Comme les modèles sont composés uniquement de JetPlugins, cela garantit une compatibilité totale et un travail sans problème avec le produit. Prenez-le, faites quelques personnalisations, et vous y êtes - le site Web est prêt à être publié.
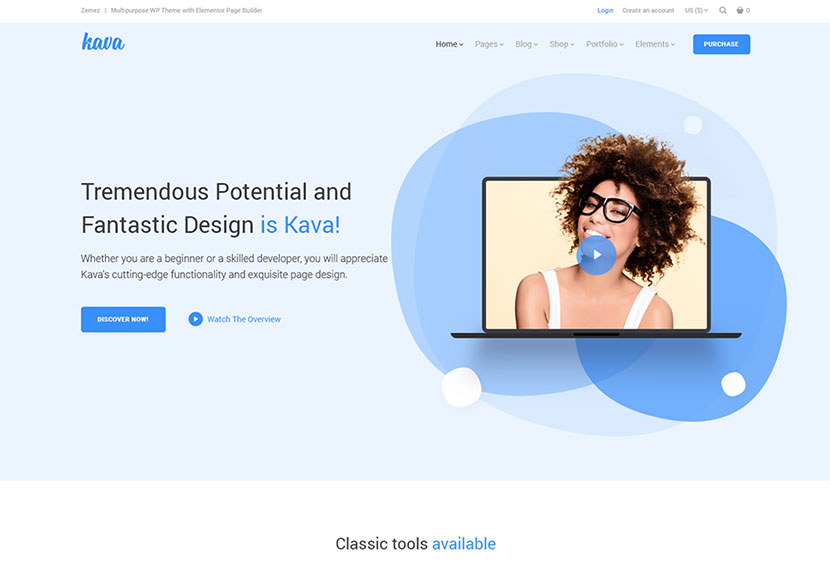
Thème Kava. Fait pour être libre

Une autre grande chose à propos de Crocoblock est qu'il est livré avec son propre thème astucieux Kava. Il est entièrement compatible avec les versions Elementor Free et Pro, prend en charge les emplacements d'en-tête et de pied de page et compte environ 50 mises en page de blog.
Au fait, le thème Kava est disponible en téléchargement gratuit !
Fabriqué avec amour pour Elementor
Le service d'abonnement Crocoblock est la solution que vous attendiez depuis longtemps. Ce n'est pas seulement un ensemble de plugins pour Elementor, ce rock. C'est un complexe de produits qui complète le constructeur de pages, ce qui le rend suffisant pour créer n'importe quel projet. Bien sûr, je dois ajouter que vous ferez tout sans coder.
Peu importe si vous allez utiliser la version gratuite ou Pro d'Elementor, l'abonnement Crocoblock ajoutera des fonctionnalités plus étonnantes et de grandes fonctionnalités. Cela vous permettra de travailler même sur les conceptions de sites Web les plus compliquées. Et c'est là que votre expérience n'a pas vraiment d'importance - vous pourrez créer un site Web avec Crocoblock même en étant débutant.
Ce service permet de créer facilement des sites de l'en-tête au pied de page. Cela rend en fait la création de sites Web accessible à tous, quelle que soit son expérience.
Si vous aimez travailler avec Elementor, vous apprécierez certainement le service Crocoblock.
