Configuration gratuite du thème WordPress pour l'échange de crypto-monnaie
Publié: 2019-07-16Cryptocurrency-exchange est un thème WordPress gratuit avec une conception, une typographie et une couleur très fines utilisées pour tous les types d'activités liées à la crypto-monnaie. Le thème de la crypto-monnaie est utile pour tous les types de sites Web tels que le blog sur la crypto-monnaie, les actualités, le marché, les échanges, les pièces de monnaie, le matériel, l'exploitation minière, l'algorithme, les entreprises ou même le site Web de mise à jour en direct de la crypto-monnaie. Vous pouvez facilement configurer et configurer le thème de la même manière que la démo.
Comment configurer le thème WordPress gratuit Cryptocurrency-Exchange ?
Nous expliquons tout avec des directives détaillées ci-dessous, suivez et configurez le thème d'échange de crypto-monnaie sur votre site Web.
Principales étapes
1. Téléchargez et activez
2. Ajout d'un menu de navigation
3. Configuration de la page d'accueil
4. Activer la section Slider sur la page d'accueil
5. Activer la section Service sur la page d'accueil
6. Activer la section Portfolio sur la page d'accueil
7. Activer la section Blog sur la page d'accueil
8. Activer la section Témoignage sur la page d'accueil
9. Activer la section des paramètres de messagerie et d'icônes sur la page d'accueil
10. Importer des données de démonstration à l'aide d'un fichier XML
1) Téléchargez et activez
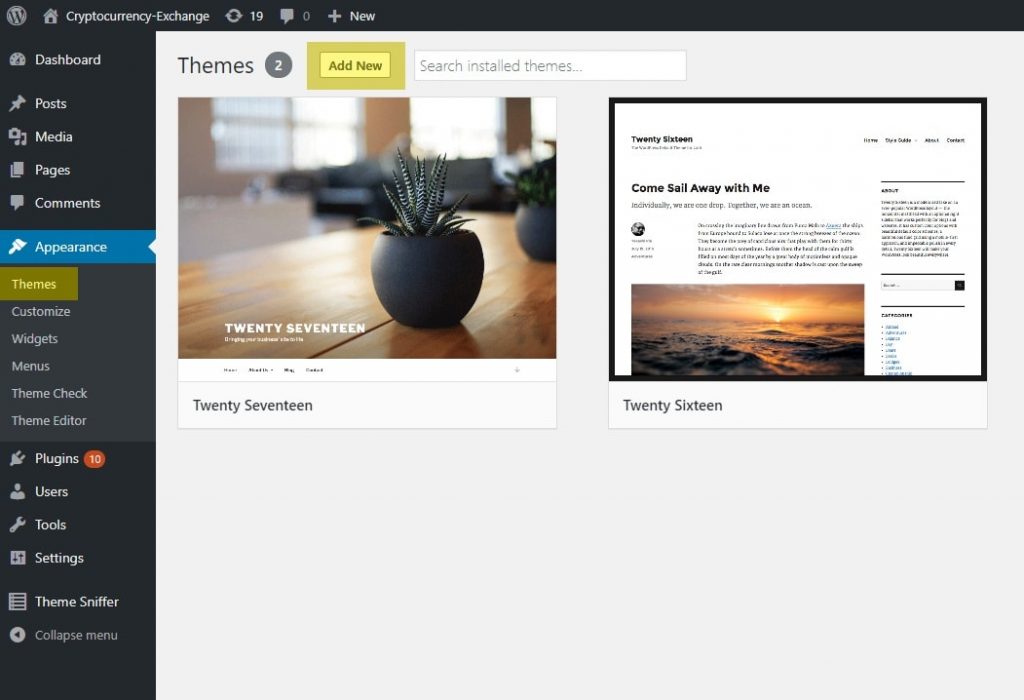
Connectez-vous au tableau de bord d'administration de votre site Web WordPress. Allez simplement dans Apparence > Thèmes > Ajouter un nouveau
Vérifiez la zone en surbrillance dans la capture d'écran

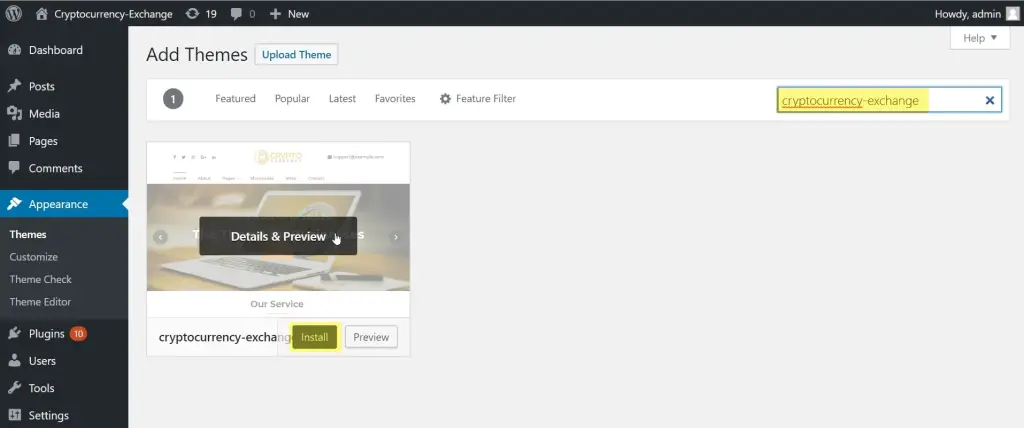
Sur la page Ajouter des thèmes , tapez "échange de crypto-monnaie" dans la zone de recherche, WordPress affichera le thème d'échange de crypto-monnaie dans un résultat de recherche et cliquez sur le bouton Installer

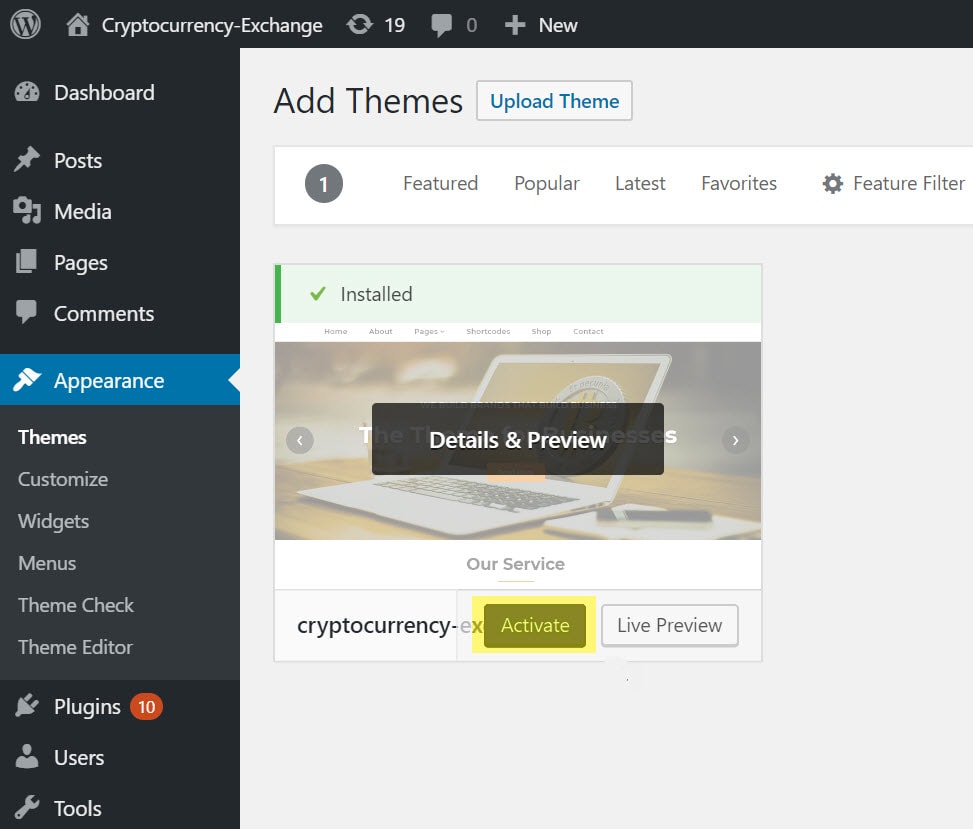
Une fois l'installation du thème terminée, cliquez sur le bouton Activer pour activer le thème sur le site Web.

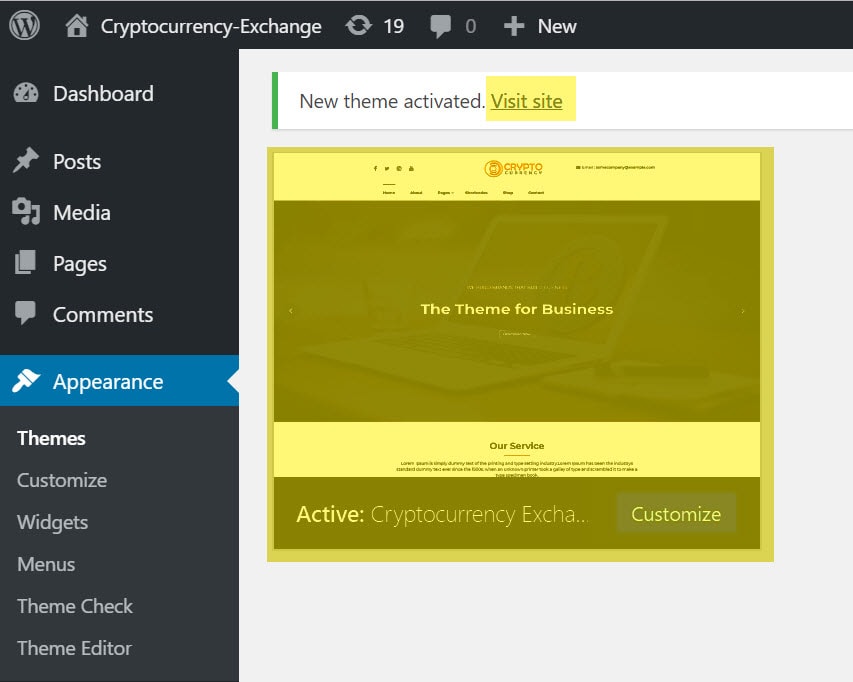
Le thème d'échange de crypto-monnaie a été activé sur le site Web. Vous pouvez visiter le site avec le thème nouvellement activé.

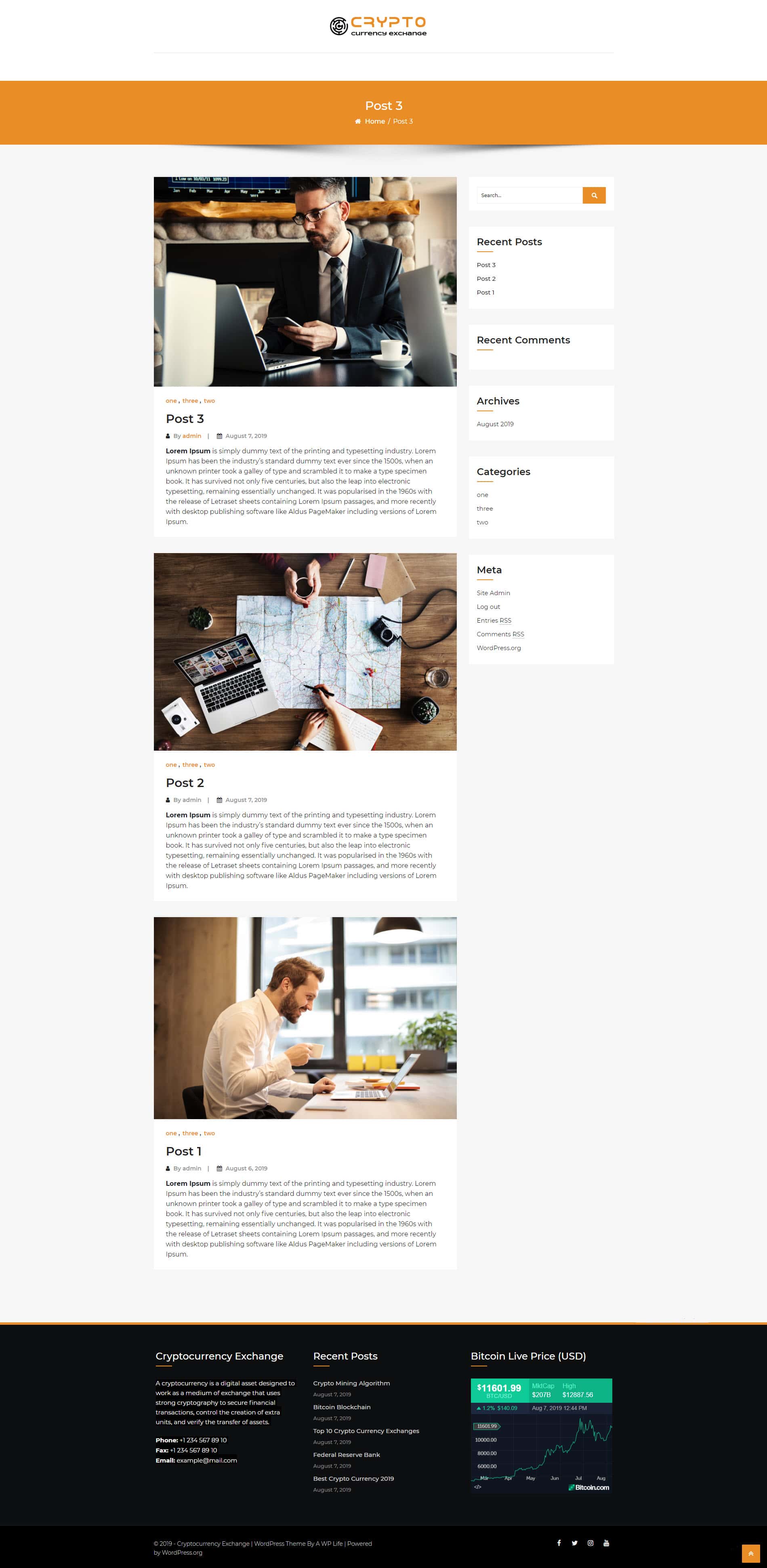
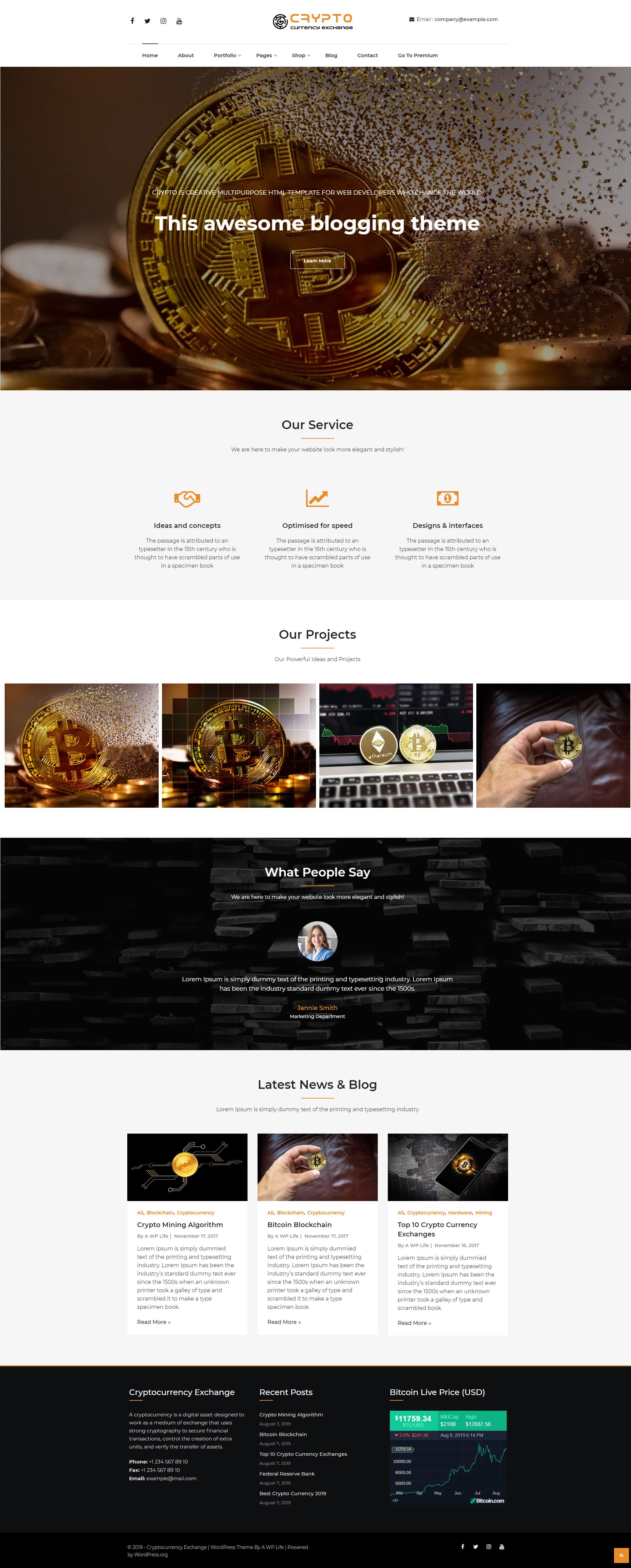
Votre site Web ressemblera à ceci :

2. Ajout d'un menu de navigation
La première étape consiste à créer un menu de navigation pour votre site Web. Mais, avant de créer un menu de navigation, vous devez créer des pages qui seront utilisées dans votre menu de navigation. Vous pouvez créer des exemples de pages comme Accueil, À propos, Service, Blog, etc.
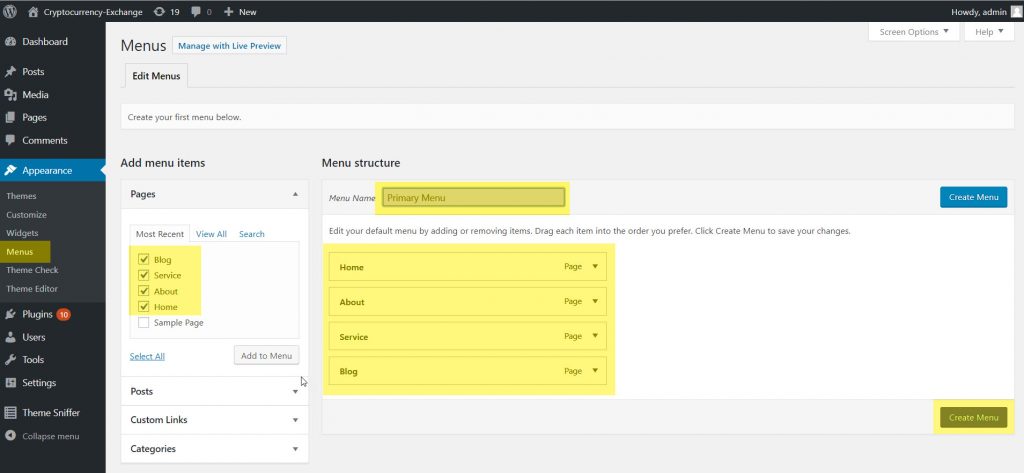
Accédez simplement au tableau de bord Apparence> Menu et suivez la capture d'écran.
A) Écrivez un nom de menu comme "Menu principal" , vous pouvez le nommer selon vous.
B) Sélectionnez les pages à ajouter au menu
C) Définissez la position des pages de menu par glisser-déposer
D) Cliquez sur le bouton Créer un menu

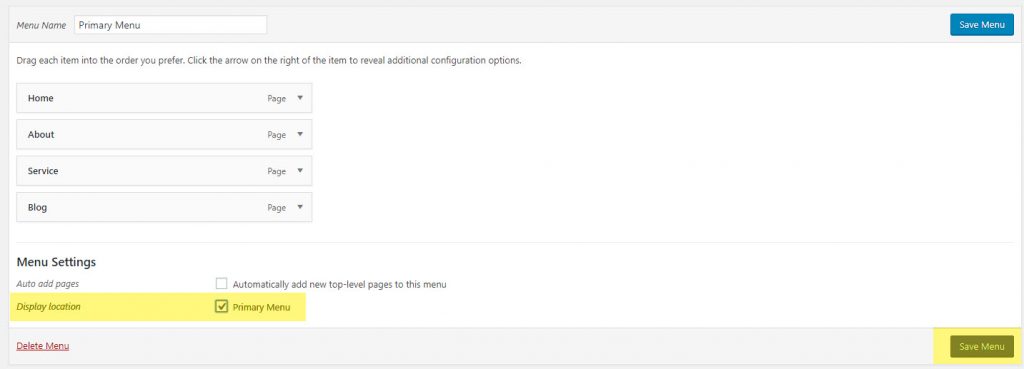
Après avoir créé le menu, il affichera Menu Setting , ce paramètre vous permet de choisir la position d'affichage du menu sur la page d'accueil comme Primaire, En-tête et Pied de page. La fonction de localisation dépend du caractère des thèmes, certains thèmes fournissent plusieurs emplacements de menus pour cela.

La navigation du site a été ajoutée avec succès, vérifiez l'aperçu de la navigation sur la page d'accueil.

3. Configuration de la page d'accueil
Actuellement, la page d'accueil affichera le message avec la page de la barre latérale droite. Ouvrez maintenant le personnalisateur de thème pour configurer la page d'accueil et cliquez sur le bouton Personnaliser dans la barre supérieure.

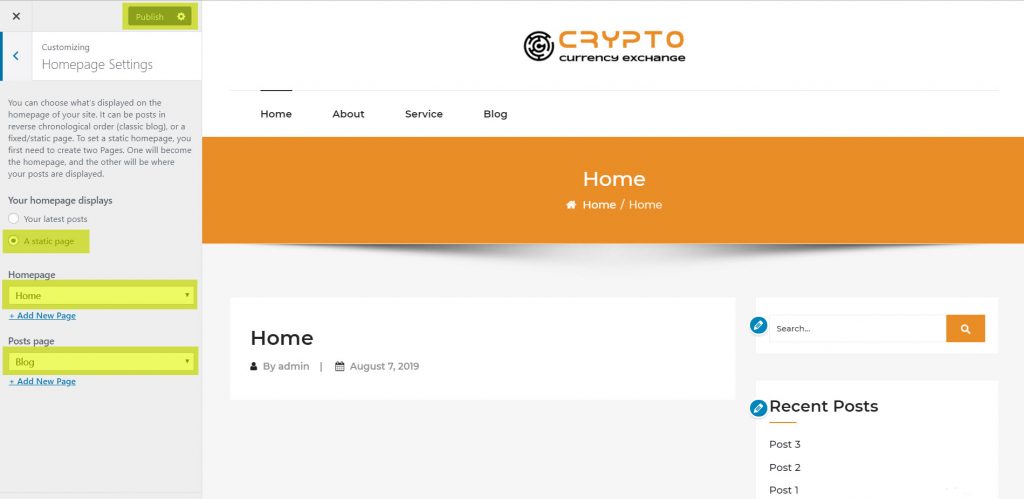
Définissez l'onglet Paramètres de la page d'accueil dans le personnalisateur.
A) simplement, définissez l'affichage de votre page d'accueil - Une page statique
B) Choisissez la page d'accueil - Accueil (Accueil est une page créée lors de la création du menu de navigation)
C) Définir la page des messages - Blog (le blog est une page créée lors de la création du menu de navigation)
D) Cliquez sur le bouton Publier .

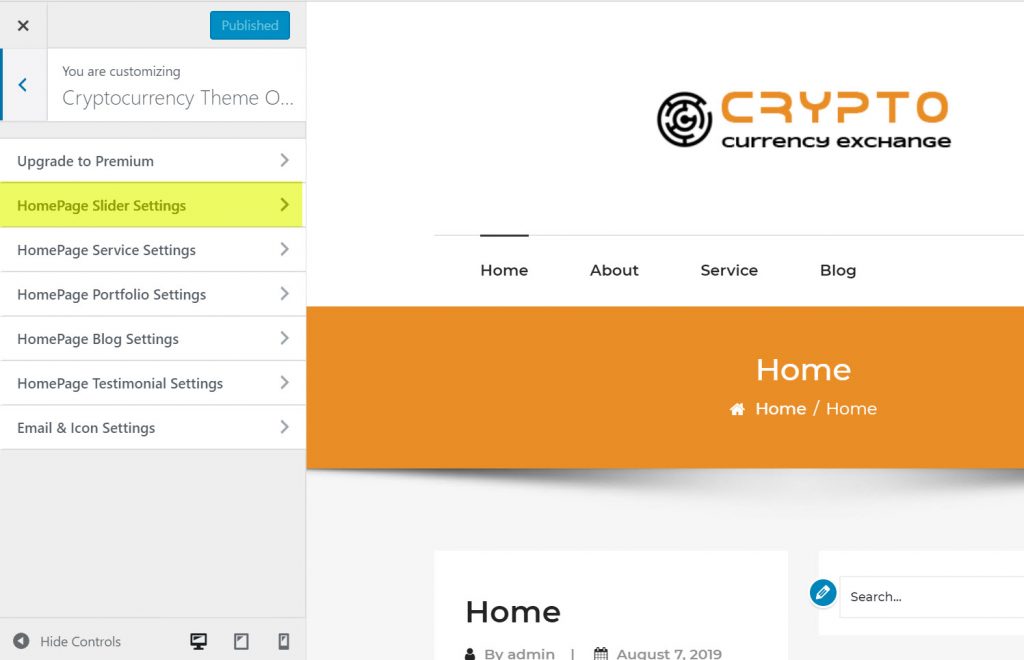
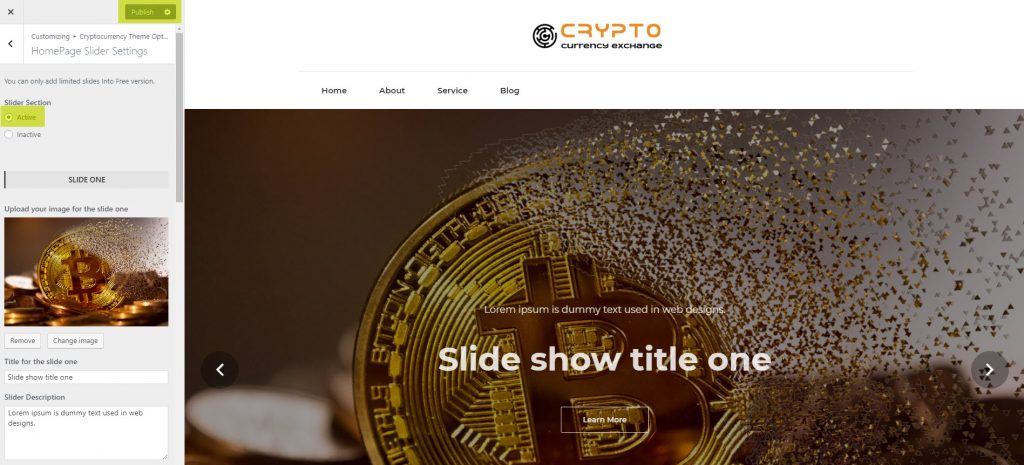
4. Activer la section Slider sur la page d'accueil
Après avoir activé la page d'accueil de l'échange de crypto-monnaie, vous verrez le premier onglet de réglage Paramètres du curseur de la page d'accueil.

Ici, dans Réglage du curseur de la page d'accueil ou Section du curseur , activez-le pour activer le curseur sur la page d'accueil. Maintenant, vous pouvez modifier le titre de la diapositive, la description du curseur, le lien du bouton et le texte du bouton. Vous pouvez ajouter trois diapositives à la section des curseurs. et la version premium peut ajouter plusieurs diapositives sans aucune limite.


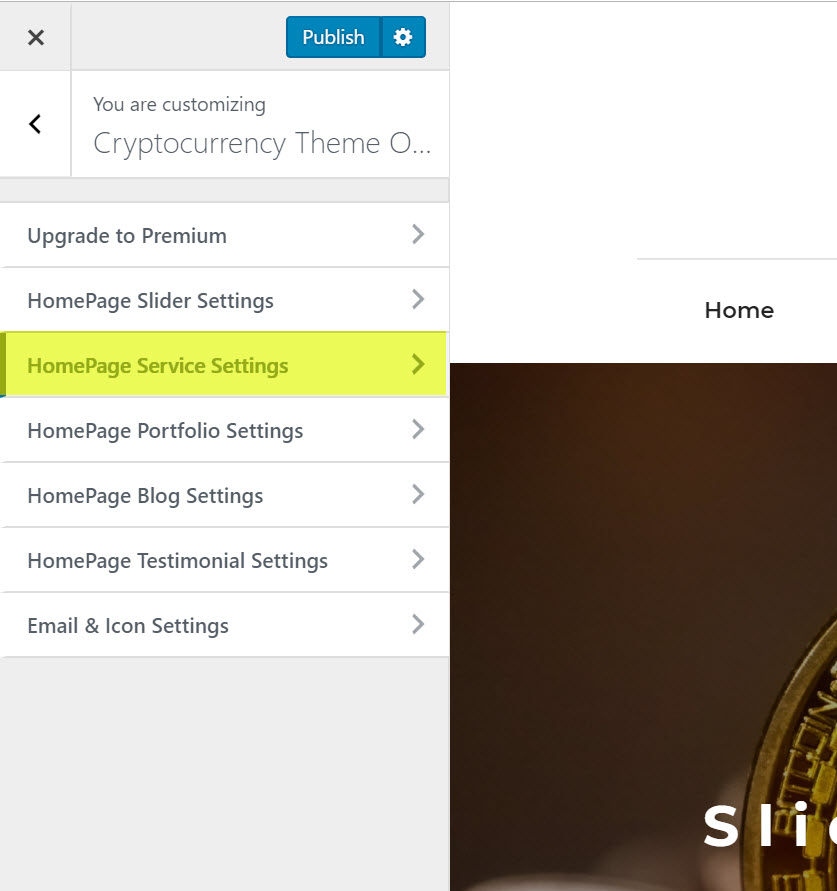
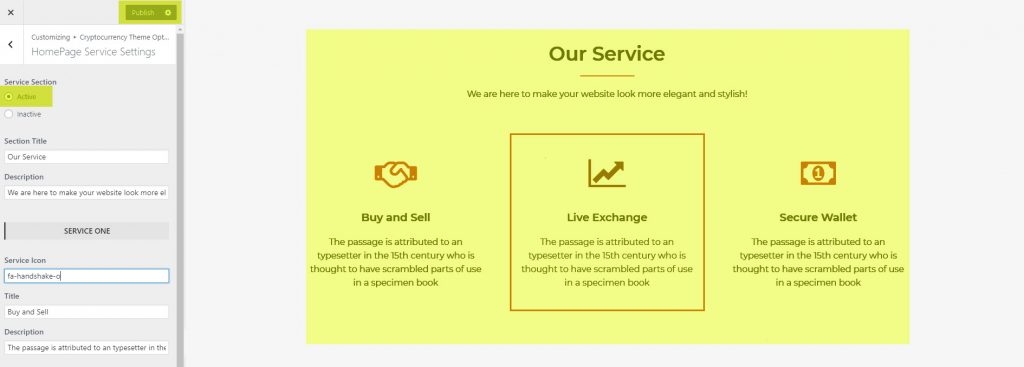
5. Activer la section Service sur la page d'accueil
Revenez aux paramètres de votre personnalisateur et sélectionnez l'onglet de paramètres Paramètres du service de la page d'accueil.

Dans Paramètres de service de la page d'accueil, sélectionnez Section de service - Actif pour activer le service sur la page d'accueil. Maintenant, vous pouvez modifier le titre de la section, l' icône du service de description , le titre du service, la description du service. Vous pouvez ajouter jusqu'à trois services dans cette section. Dans la version premium, vous pouvez ajouter plusieurs services sans aucune limite.

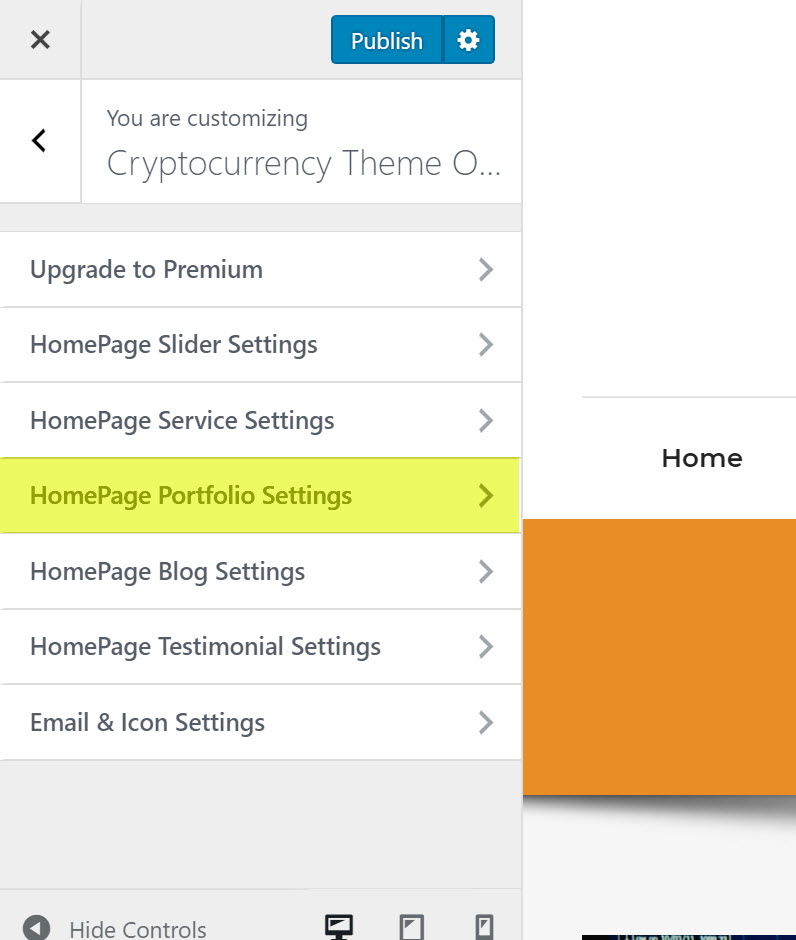
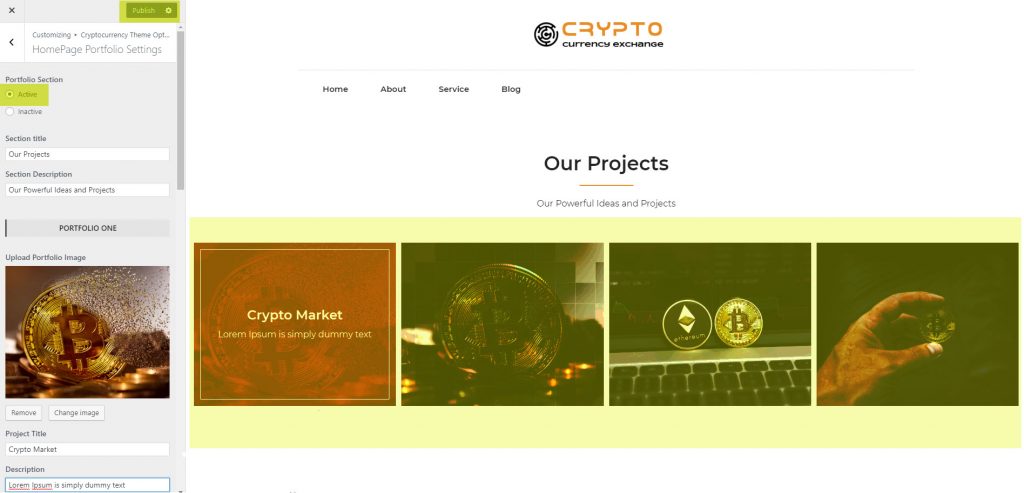
6. Activer la section Portfolio sur la page d'accueil
Revenez dans les paramètres de personnalisation et sélectionnez l'onglet de paramètres Paramètres du portefeuille de la page d'accueil.

Dans Paramètres du portefeuille de la page d'accueil, sélectionnez Section du portefeuille - Actif pour activer le portefeuille sur la page d'accueil. Maintenant, vous pouvez changer le titre de la section, Section Description Télécharger l'image du portfolio, Titre du projet, La description. Vous pouvez ajouter jusqu'à trois portefeuilles dans cette section. Dans la version premium, vous pouvez ajouter plusieurs portefeuilles sans aucune limite.

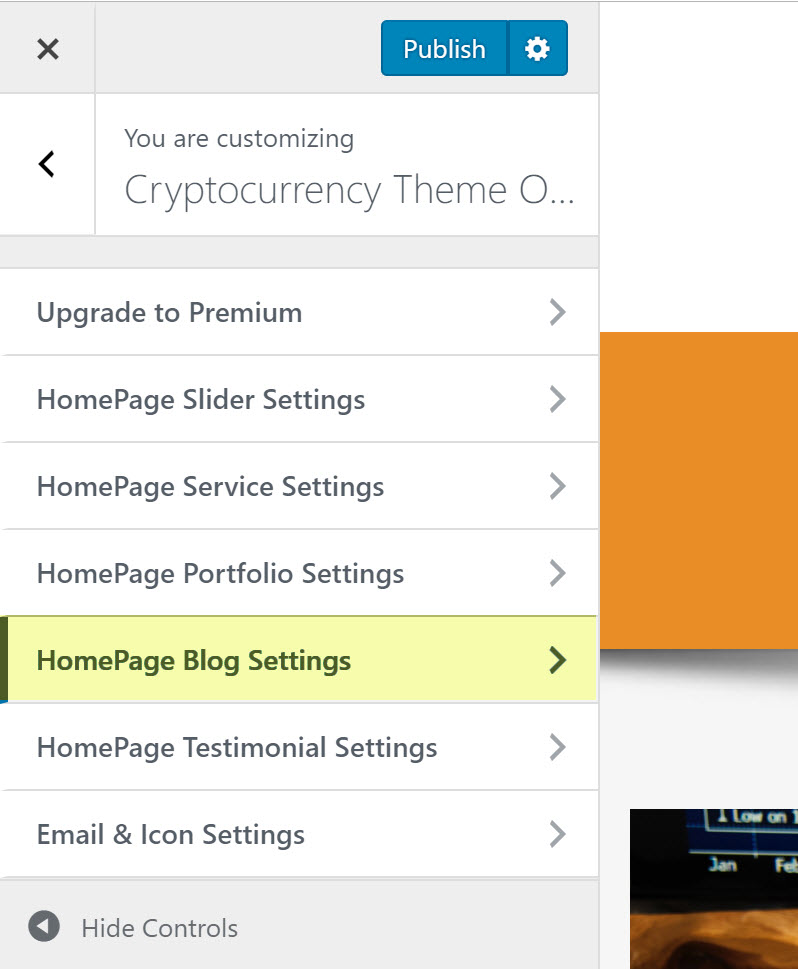
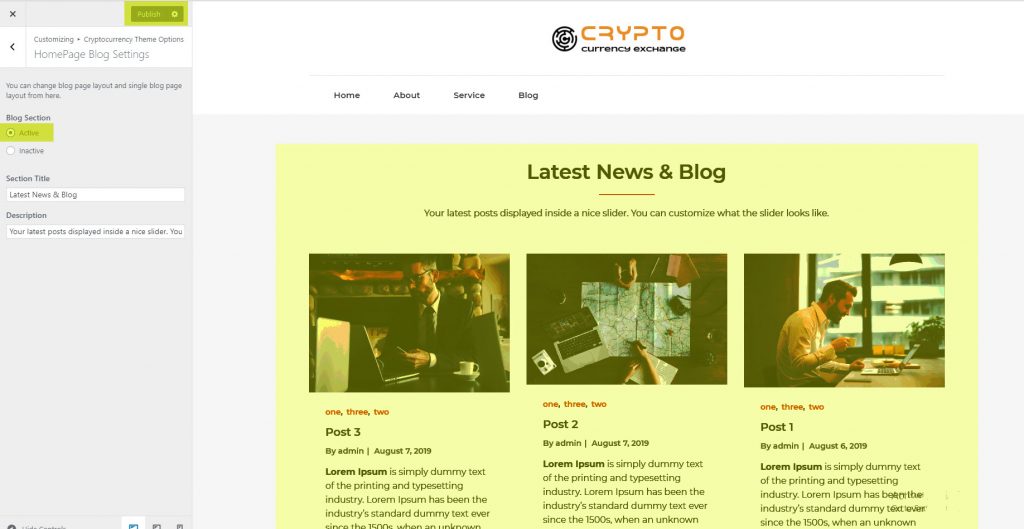
7. Activer la section Blog sur la page d'accueil
Revenez dans les paramètres du personnalisateur et sélectionnez l'onglet de configuration des paramètres du blog de la page d'accueil.

Dans Paramètres du blog de la page d'accueil, sélectionnez Section du blog et activez-la pour activer le blog sur la page d'accueil. Maintenant, vous pouvez simplement changer le titre du blog, la description du blog. Dans la version premium, vous pouvez ajouter des paramètres de configuration de la section de blog tels que la disposition des colonnes et la mise en page du blog .

8. Activer la section Témoignage sur la page d'accueil
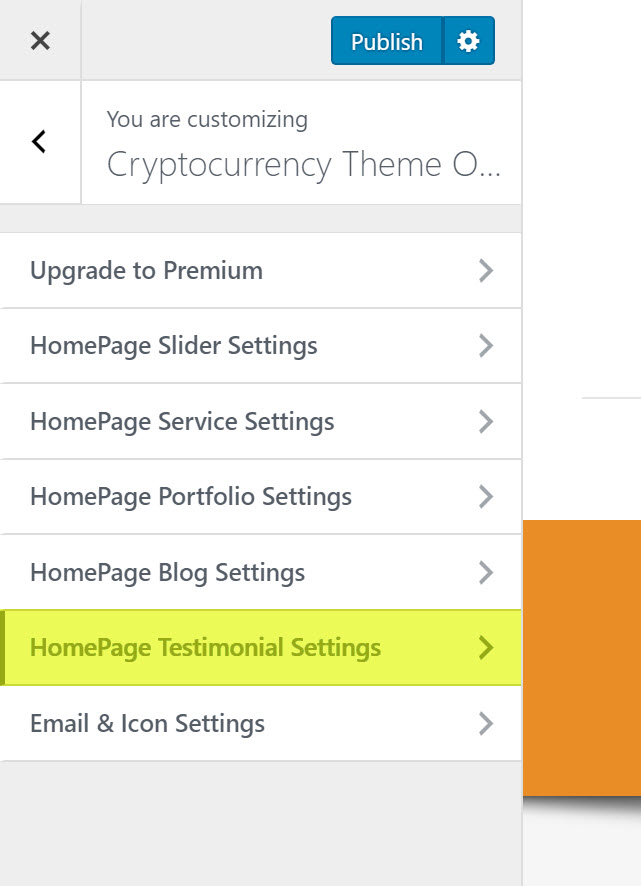
Revenez dans les paramètres du personnalisateur et sélectionnez l'onglet de paramètres Paramètres de témoignage de la page d'accueil.

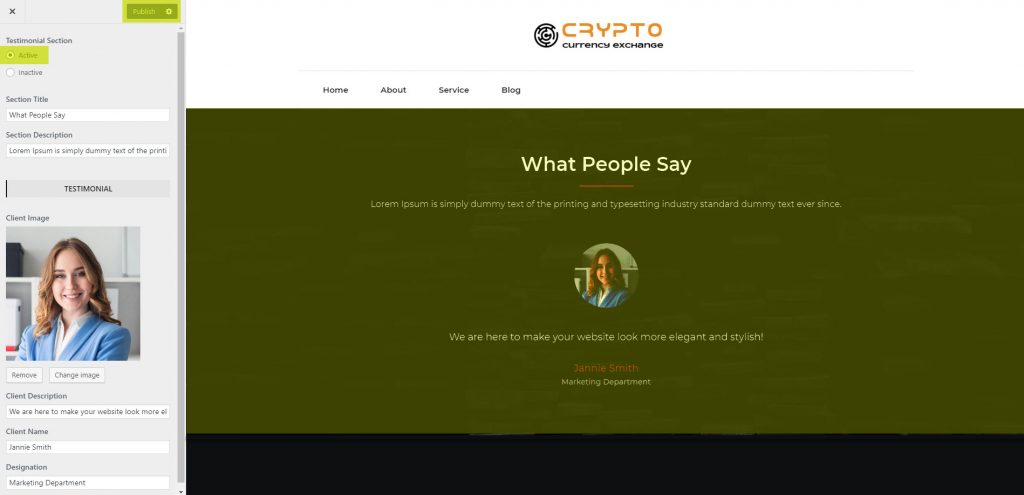
Dans Paramètres de témoignage de la page d'accueil, sélectionnez Section de témoignage - Active pour activer le témoignage sur la page d'accueil. Maintenant, vous pouvez changer le titre de la section, Description de la section, Image du client, Description du client, Nom du client, Désignation. Dans la version premium, vous pouvez ajouter plusieurs témoignages sans aucune limite.

9. Section des paramètres de messagerie et d'icônes sur la page d'accueil
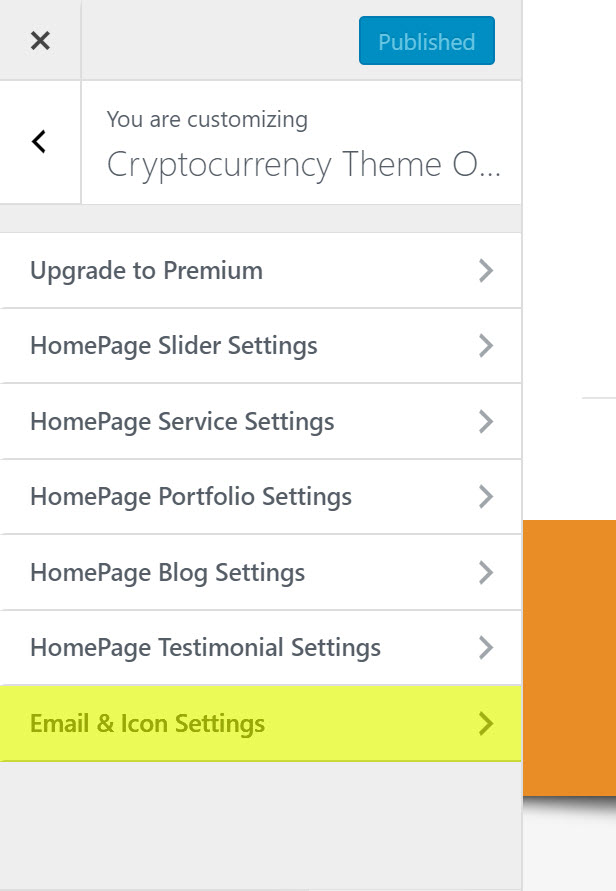
Revenez dans les paramètres de personnalisation et sélectionnez le Onglet Paramètres des e-mails et des icônes .

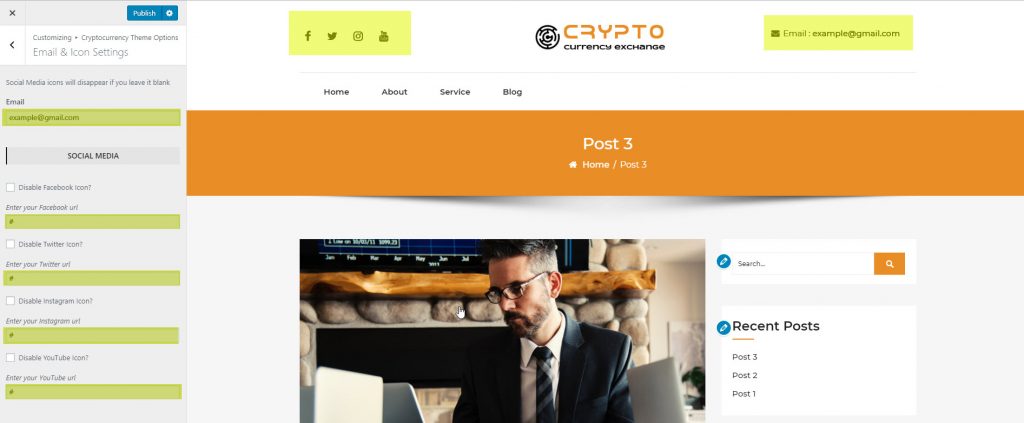
Dans Email & Icon Setting, active la page d'accueil. Maintenant, vous pouvez taper votre e-mail et activer les icônes de médias sociaux dans le menu supérieur.

L'aperçu final du thème d'échange de crypto-monnaie

10. Importer des données de démonstration à l'aide d'un fichier XML
Allez dans le menu administrateur Outils> Importer et parcourez le fichier XML téléchargé à l'aide du lien ci-dessous.
Enfin, nous avons terminé le didacticiel sur la configuration du thème WordPress gratuit d'échange de crypto-monnaie sur un site Web. J'espère que vous trouverez ce didacticiel de configuration de thème simple et utile. Vos commentaires et questions d'assistance sur le thème de l'échange de crypto-monnaie sont vraiment appréciés dans la section des commentaires.
