10 générateurs de mise en page CSS utiles (Grid & Flexbox)
Publié: 2022-06-25- Générateurs de mise en page pour Grid & Flexbox
- Générateur de mise en page CSS
- Générateur de disposition de grille CSS
- Mise en page de la grille
- Conteneur flexible CSS
- Grillé
- Générateur de grille CSS
- Boîtes flexibles
- Aire de jeux Flexbox
- Attribut de mise en page flexible
- Modèles Flexbox
- Dispositions à 1 ligne
- Mise en page CSS
- La meilleure façon d'apprendre est de pratiquer
Si vous êtes déjà curieux de savoir pourquoi certains frameworks CSS sont si populaires, c'est en grande partie dû au fait que les frameworks simplifient le processus de création d'une structure de mise en page. Ce concept s'étend également aux bibliothèques et aux kits d'interface utilisateur, en particulier pour les frameworks populaires tels que Tailwind CSS.
Apprendre à structurer une mise en page avec CSS n'est pas si mal. Grid et Flexbox sont relativement faciles à comprendre une fois que vous vous êtes entraîné à les utiliser sur des projets réels. Cela dit, avoir accès à des générateurs de mise en page intuitifs est une aubaine. Non seulement vous pouvez simplifier la création d'une structure de mise en page complexe, mais vous allez également économiser un peu de temps de développement.
Générateurs de mise en page pour Grid & Flexbox
Plutôt que de créer deux articles distincts pour le même sujet, je vais combiner les générateurs Grid et Flexbox en un seul article. En fait, bon nombre des ressources de cette liste offrent la possibilité de générer des mises en page pour l'une ou l'autre. Et, à la toute fin, je vais également inclure quelques ressources "autonomes". Il ne s'agira pas nécessairement de générateurs , mais de mises en page prédéterminées que vous pourrez copier et coller dans un projet existant ou nouveau sur lequel vous travaillez.
J'ai ajouté un lien vers le site Web de chaque ressource, ainsi que la page GitHub. Dans certains cas, le projet n'a pas son code source publié, j'ai donc ajouté un lien vers la page des auteurs à la place.
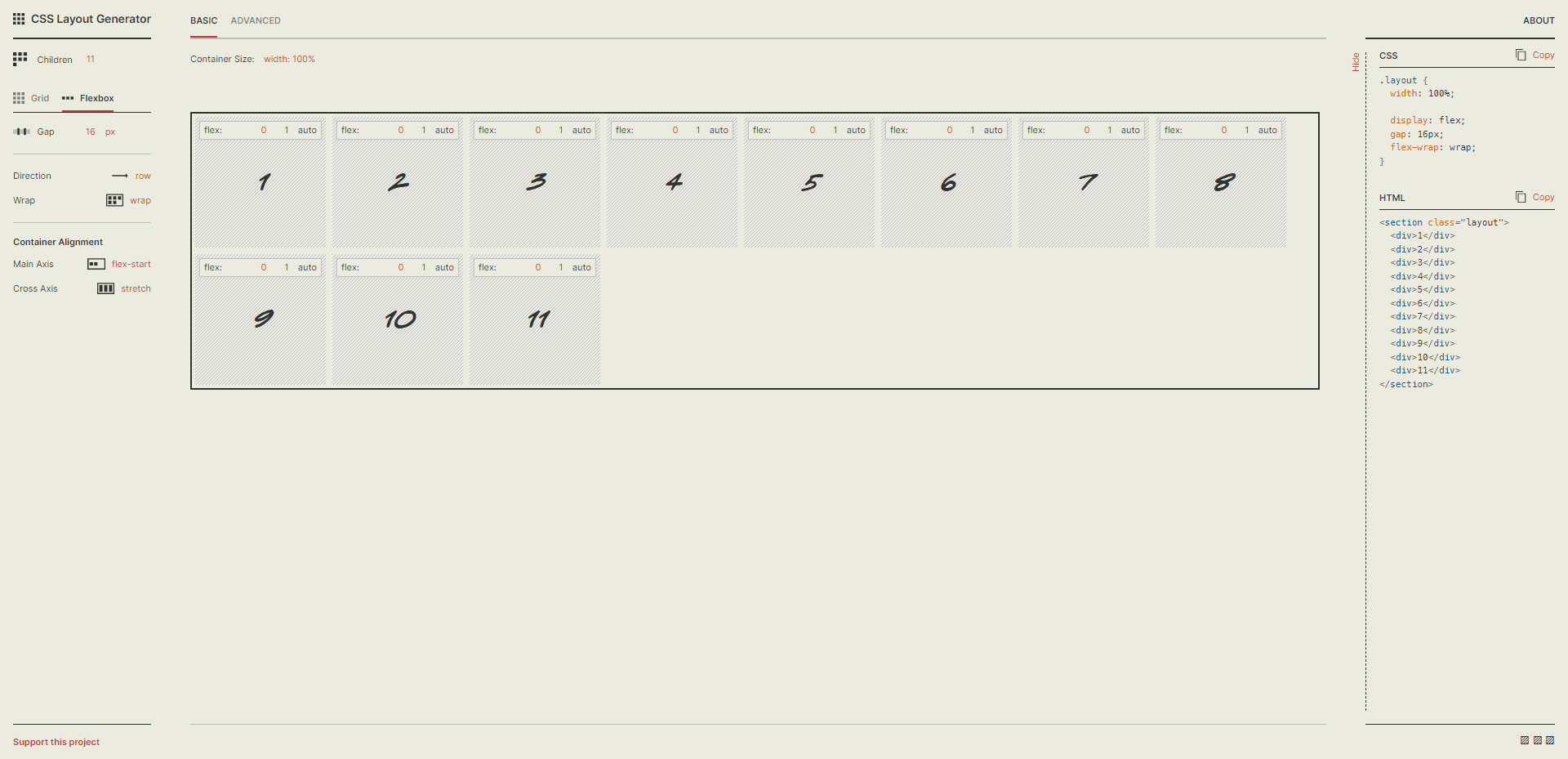
Générateur de mise en page CSS

Ce générateur de mise en page de Brad Woods est facilement l'un des choix les plus populaires pour les développeurs CSS car il offre des options pour Grid et Flexbox. Sur la page d'accueil, vous pourrez sélectionner des modèles prédéfinis pour chaque système, puis utiliser les outils fournis pour personnaliser davantage la mise en page sélectionnée. Cela prend du temps à apprendre, mais cela en vaut vraiment la peine.
Une fois que vous avez sélectionné un modèle, vous avez accès à un éditeur visuel dans lequel vous pouvez modifier des éléments tels que le nombre de lignes et de colonnes. Vous pouvez également appliquer des espaces spécifiques entre chaque ligne/colonne et améliorer encore le style en ajoutant des marges personnalisées. Comme vous le faites, les extraits de code dans la barre latérale droite changeront en temps réel. Et une fois que vous avez terminé, vous pouvez copier le code.
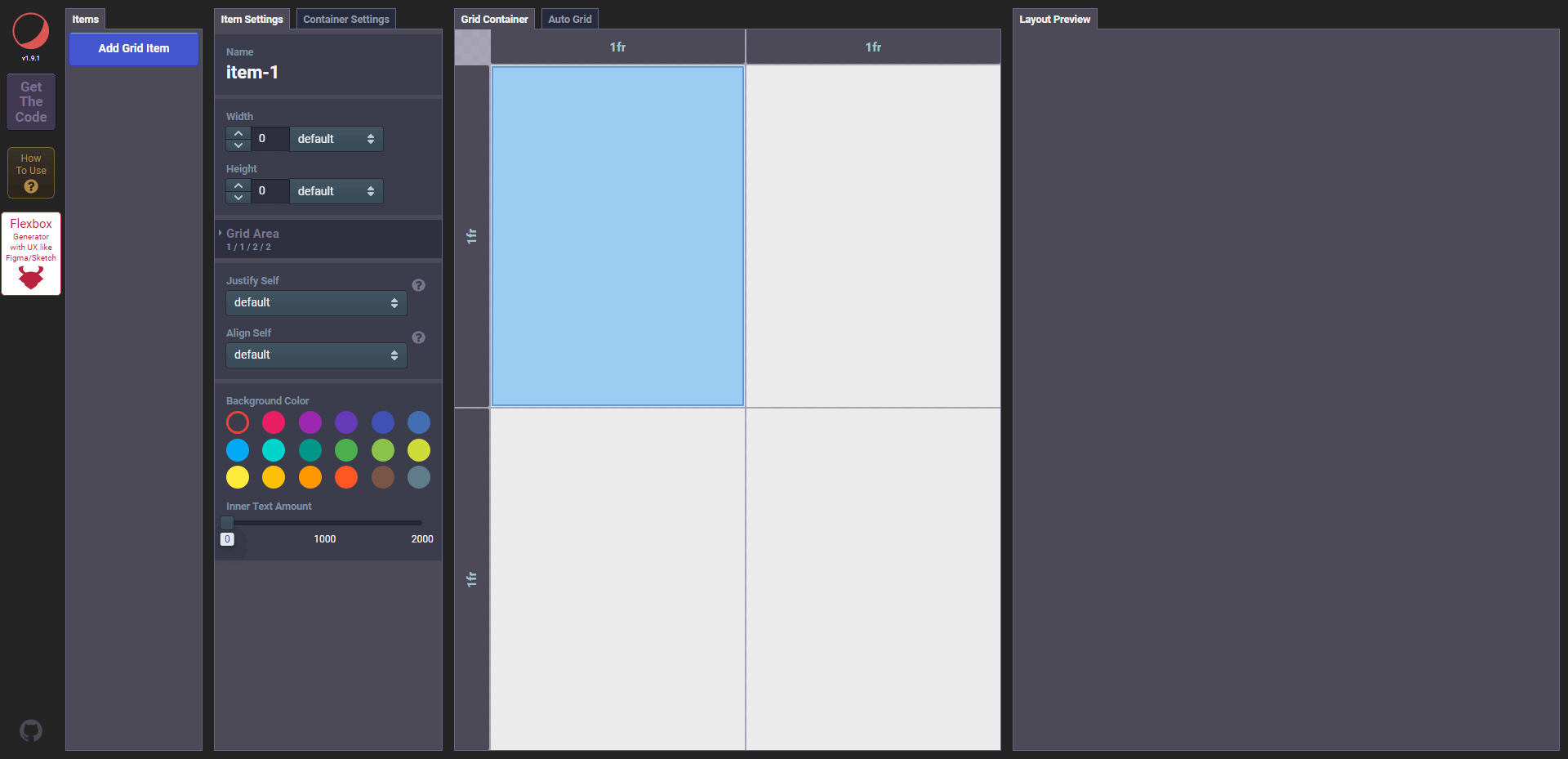
Générateur de disposition de grille CSS

J'admets qu'à première vue, cet outil peut sembler un peu intimidant, ce qui, je suppose, est la raison pour laquelle l'auteur en a fait un didacticiel vidéo. Mais cela vaut la peine de maîtriser cet outil car il fournit des fonctionnalités extrêmement puissantes pour créer des mises en page en couches.
En plus de pouvoir ajouter de nouveaux éléments de grille, vous pouvez personnaliser les paramètres de chaque élément, y compris les options globales de conteneur pour la base de la mise en page. De plus, il est possible de superposer des éléments et de créer des mises en page reproduisant des effets 3D.
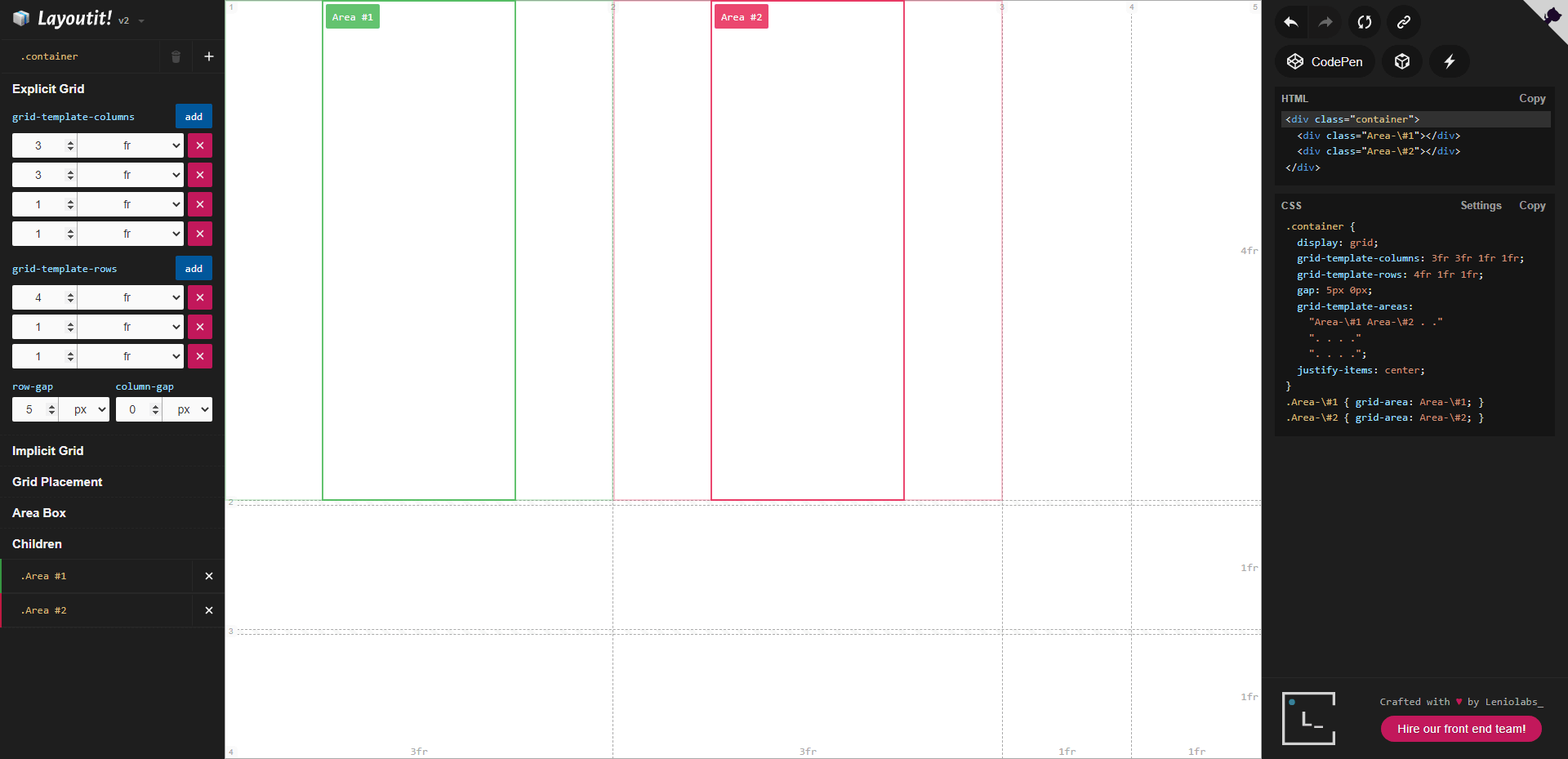
Mise en page de la grille

Il y a un certain nombre de raisons pour lesquelles j'aime le générateur Layoutit. Tout d'abord, vous disposez d'une grande liberté pour ajouter rapidement grid-template-columns et grid-template-rows . Et chacune de ces colonnes et lignes peut être modifiée en utilisant vos unités de mesure préférées.
En cliquant sur chaque élément dans l'aperçu de la mise en page, vous pouvez attribuer des noms de zone, ce qui vous permet de structurer votre mise en page en fonction du contenu qui y figurera. Et enfin, vous pouvez exporter directement vos mises en page vers CodePen ou CodeSandbox en un seul clic.
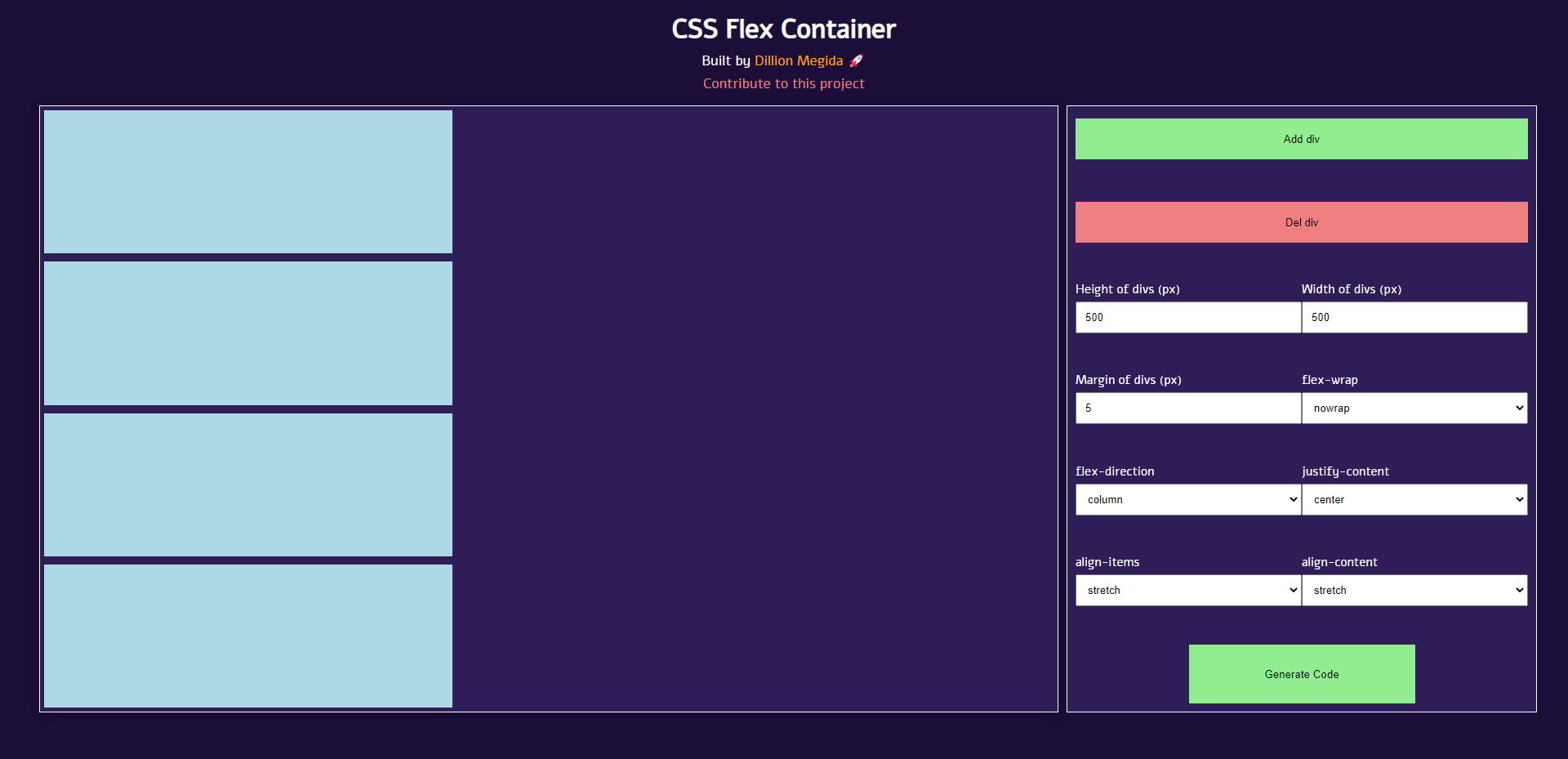
Conteneur flexible CSS

Ce générateur Flexbox simple et intuitif de Dillion Megida vaut vraiment la peine d'être mis en signet, même si vous ne travaillez pas si souvent avec les mises en page Flex. Cela fonctionne en vous permettant d'ajouter ou de supprimer de nouveaux éléments div, puis vous pouvez également spécifier une hauteur/largeur personnalisée pour eux. La seule chose que vous aurez à faire manuellement est d'ajuster la hauteur/largeur des éléments div individuels.
Il ne semble pas que l'outil soit capable de le faire car il définit les dimensions spécifiées pour les divs en une seule fois.
De plus, vous pouvez appliquer des valeurs globales à justify-content et flex-direction . Si vous cliquez sur le bouton Générer du code , Dillion a pré-créé un modèle HTML complet afin que vous puissiez commencer à travailler avec la mise en page immédiatement. J'ai pensé que c'était une bonne idée.
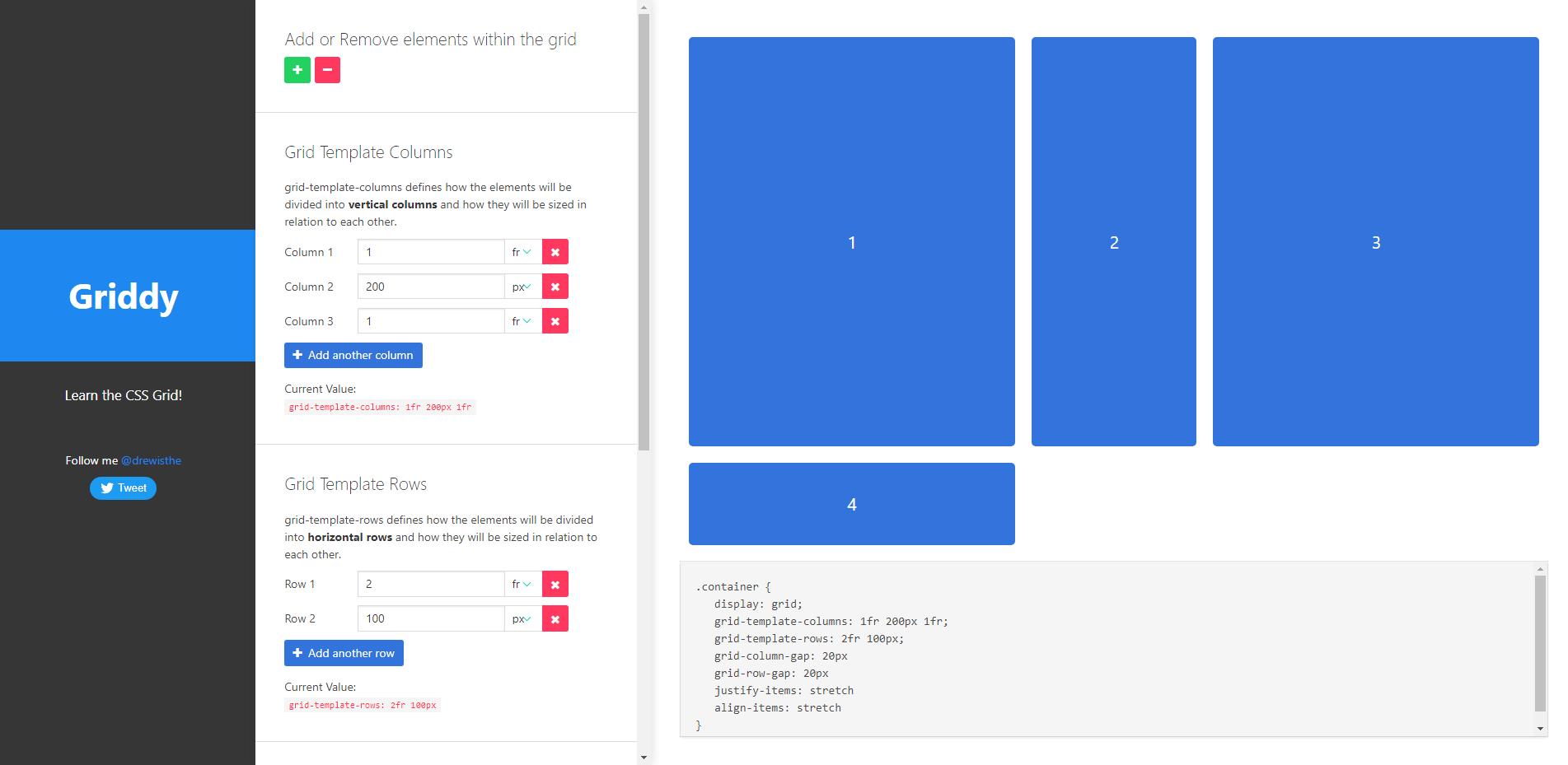
Grillé

Je pense que si vous êtes inexpérimenté avec Grid, l'outil Griddy vous permettra de vous familiariser très rapidement. L'interface utilisateur épurée combinée à des fonctionnalités faciles à comprendre offre une expérience d'apprentissage visuellement agréable. Vous pouvez ajouter des lignes, les supprimer ou mettre en colonne votre mise en page, puis spécifier des unités personnalisées pour voir comment cela change en temps réel.

Les fonctionnalités supplémentaires incluent la possibilité de modifier les espaces entre les lignes et les colonnes, mais aussi de justifier les éléments et de les aligner avec les propriétés d'étirement, de centre, de début et de fin.
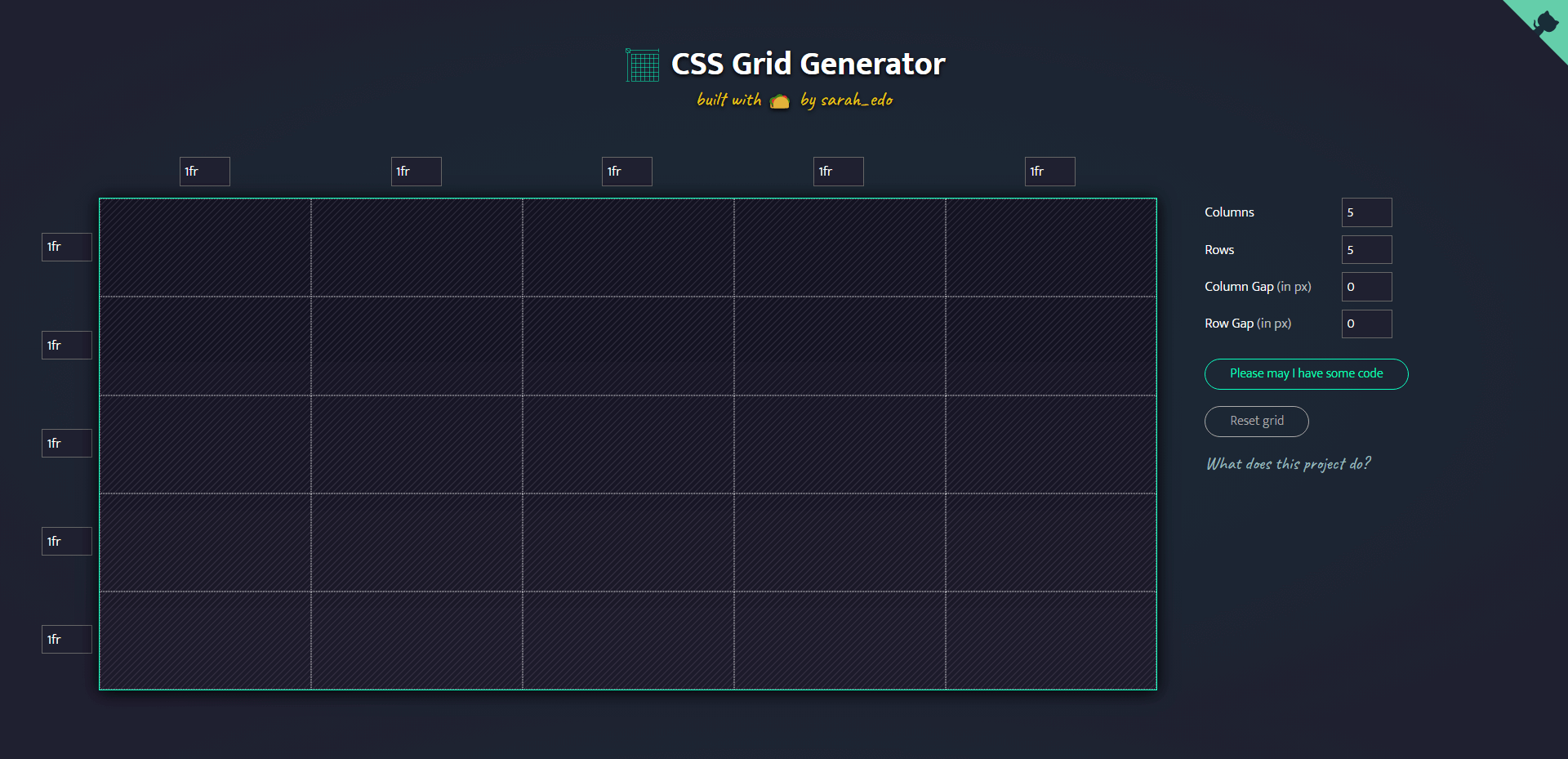
Générateur de grille CSS

Je pense qu'il est juste de dire que Sarah Drasner est un nom familier dans la communauté des développeurs Web.
Et comme moyen de redonner, elle a créé l'outil CSS Grid Generator. C'est sans doute l'un des outils les plus populaires pour son objectif. La façon dont cela fonctionne est relativement simple. Vous avez la possibilité de spécifier des lignes et des colonnes, puis de leur attribuer des numéros d'unité individuels.
Selon ses propres mots, Sarah dit que ce n'est pas un outil complet, mais certainement suffisant pour donner aux développeurs juniors une meilleure compréhension des valeurs complexes qui sont spécifiées dans les dispositions de grille.
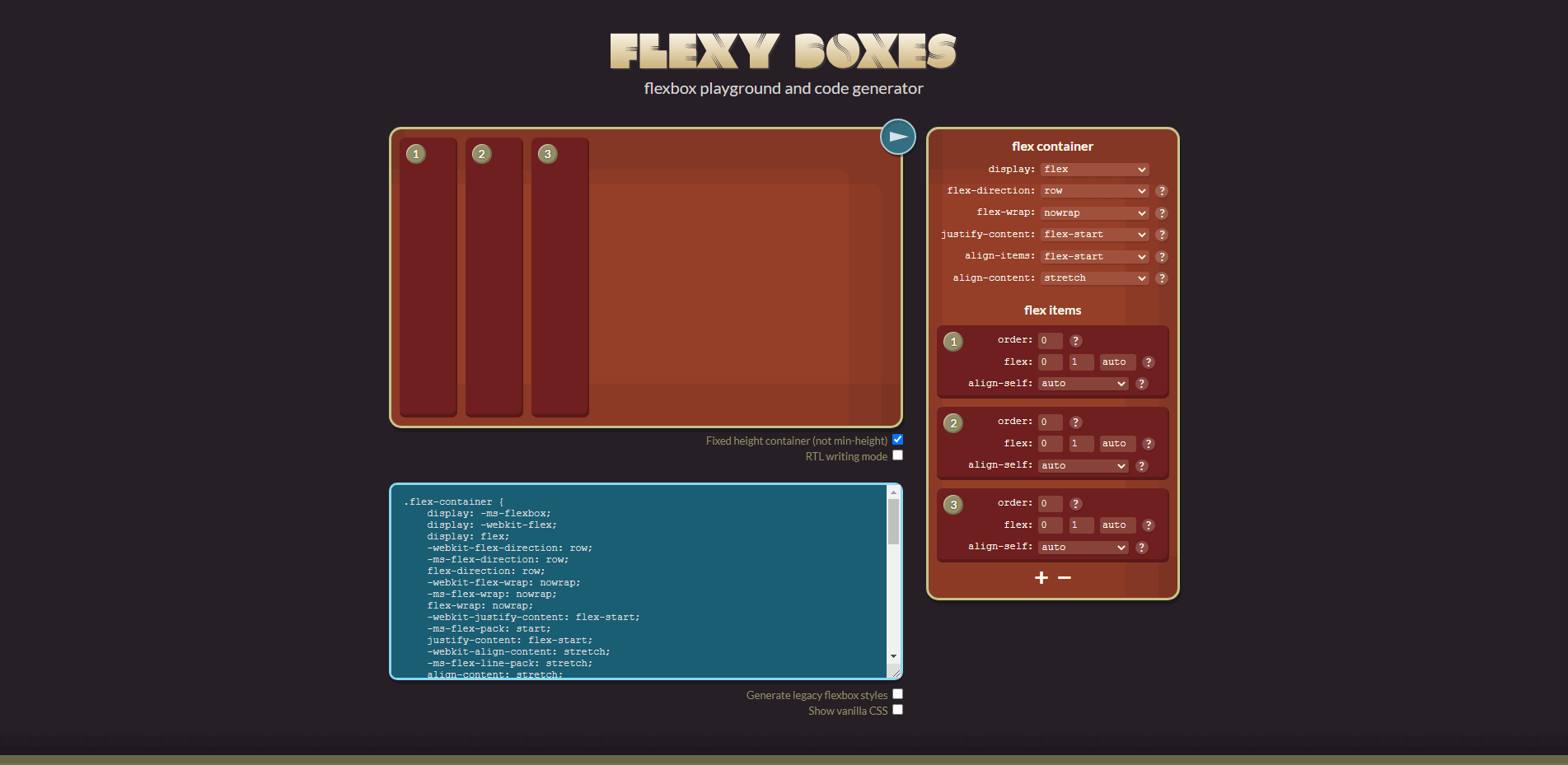
Boîtes flexibles

Ma fonctionnalité préférée des Flexy Boxes est la possibilité d'appliquer des paramètres personnalisés à chaque div individuellement.
Cela fonctionne comme vous vous en doutez. Vous pouvez ajouter/supprimer des éléments div, puis les structurer de manière à obtenir une mise en page unique. Vous disposez également de tous les outils familiers pour gérer les paramètres généraux du conteneur. Cela inclut la possibilité de modifier flex-direction ou de spécifier une valeur personnalisée align-items . Et une fois que vous avez terminé, l'extrait de code est prêt à être exporté.
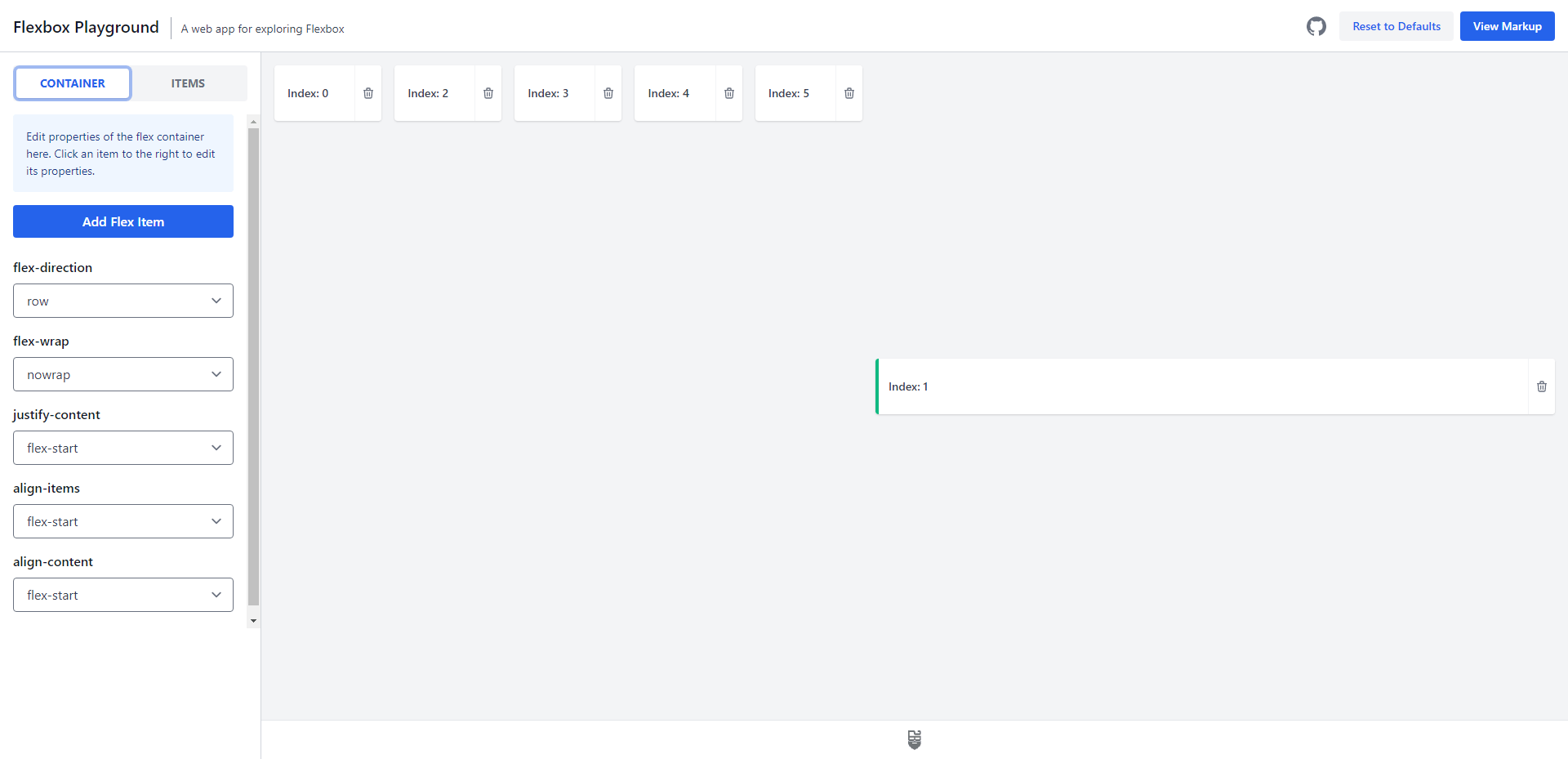
Aire de jeux Flexbox

Si vous voulez apprendre Flexbox, c'est une ressource pour vous. Je veux dire, vous pouvez exporter la mise en page finale si vous le souhaitez, mais plus qu'un générateur, il s'agit d'un outil d'apprentissage. L'objectif est de vous donner une idée claire de ce qui se passe lorsque des éléments sont ajoutés à une base de mise en page Flex. Et, également, pour montrer ce qui se passe lorsque vous modifiez des éléments individuels (lignes) dans cette fondation.
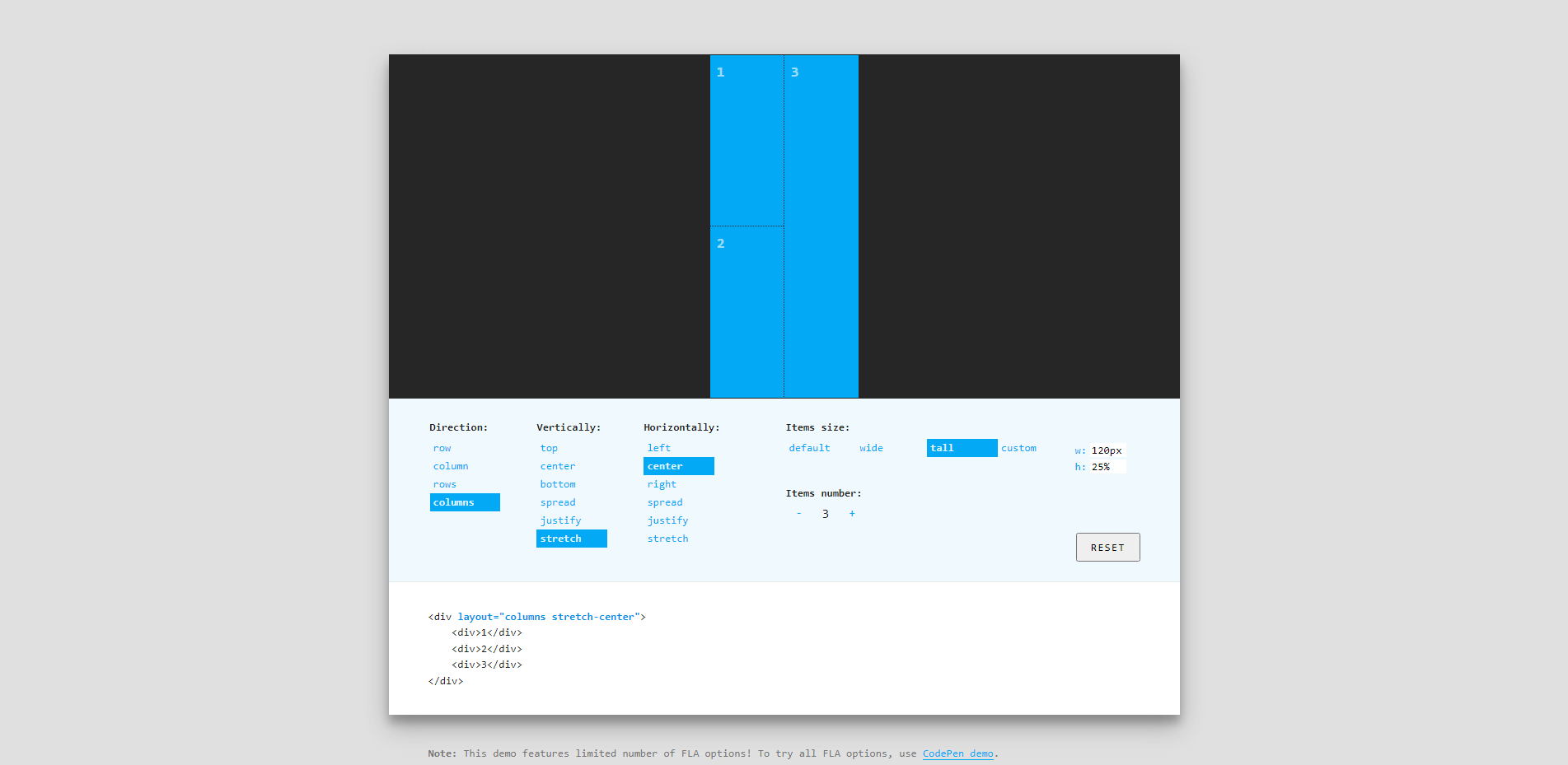
Attribut de mise en page flexible

Flex Layout Attribute (FLA) fonctionne un peu comme un framework. Il est basé sur deux propriétés abrégées uniques : layout et self . Avec ces deux propriétés, vous pouvez amorcer puis implémenter une mise en page personnalisée sur pratiquement n'importe quelle page où vous référencez la bibliothèque FLA.
Et pour éviter toute confusion, vous pouvez utiliser le générateur (lien ci-dessous) pour personnaliser la mise en page selon vos besoins. Une fois cela fait, vous obtenez un extrait pré-rendu prêt à être importé.
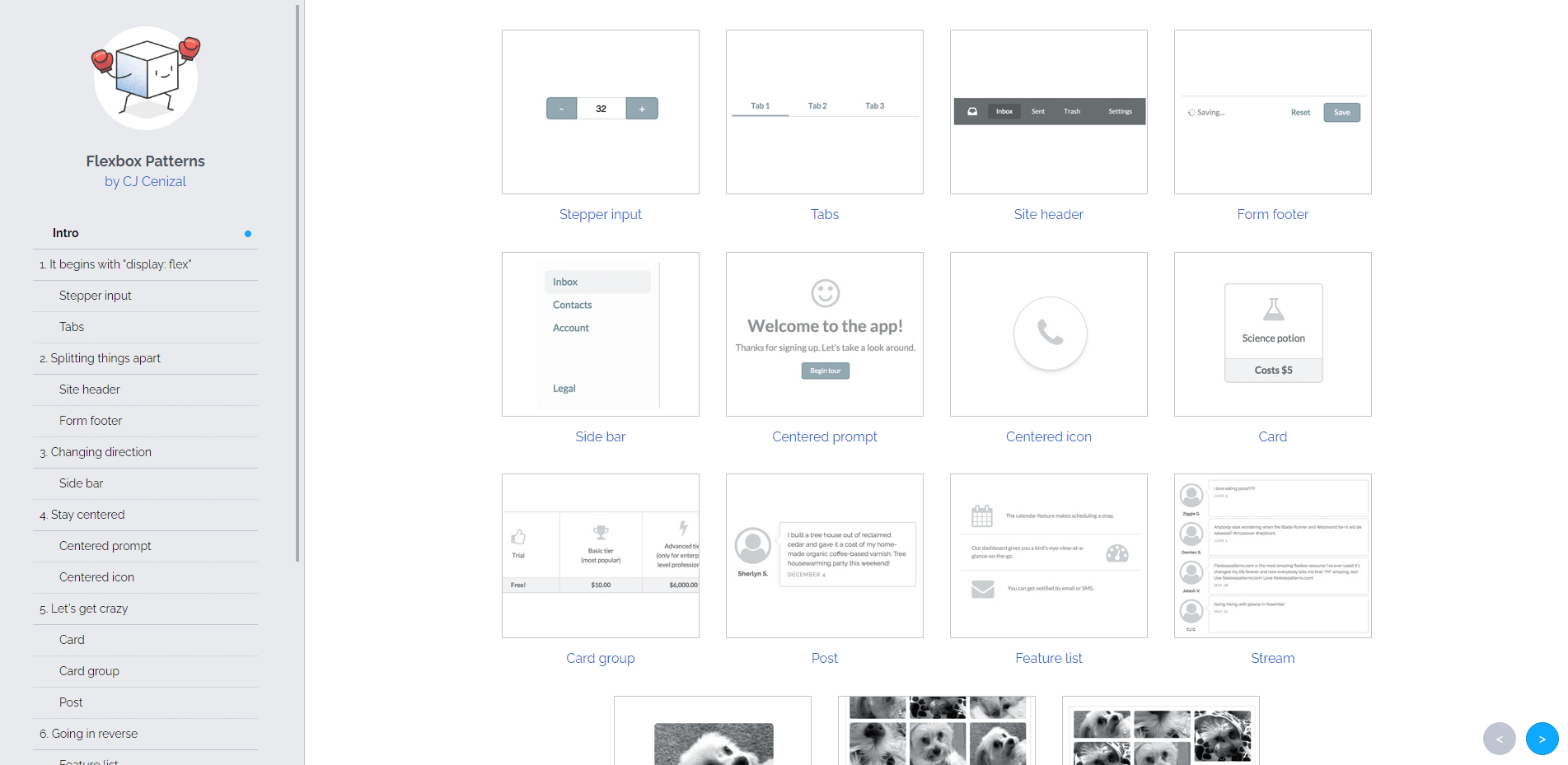
Modèles Flexbox

Comme je l'ai dit au début de cet article, j'inclus également quelques ressources "statiques", et nous allons commencer avec Flexbox Patterns . Cette ressource gratuite de CJ Cenizal se concentre sur les modèles d'interface utilisateur que vous pouvez copier et coller dans une structure de mise en page existante.
Étant donné que nous avons déjà examiné tant de grands générateurs, la combinaison de vos mises en page générées avec ces modèles permettra d'obtenir des résultats de conception sans effort. Ce que j'aime le plus dans ce projet, c'est que CJ a ajouté beaucoup de commentaires pour chaque motif.
En tant que tel, vous pouvez également utiliser les modèles Flexbox pour en savoir plus sur le fonctionnement de la disposition Flexbox.
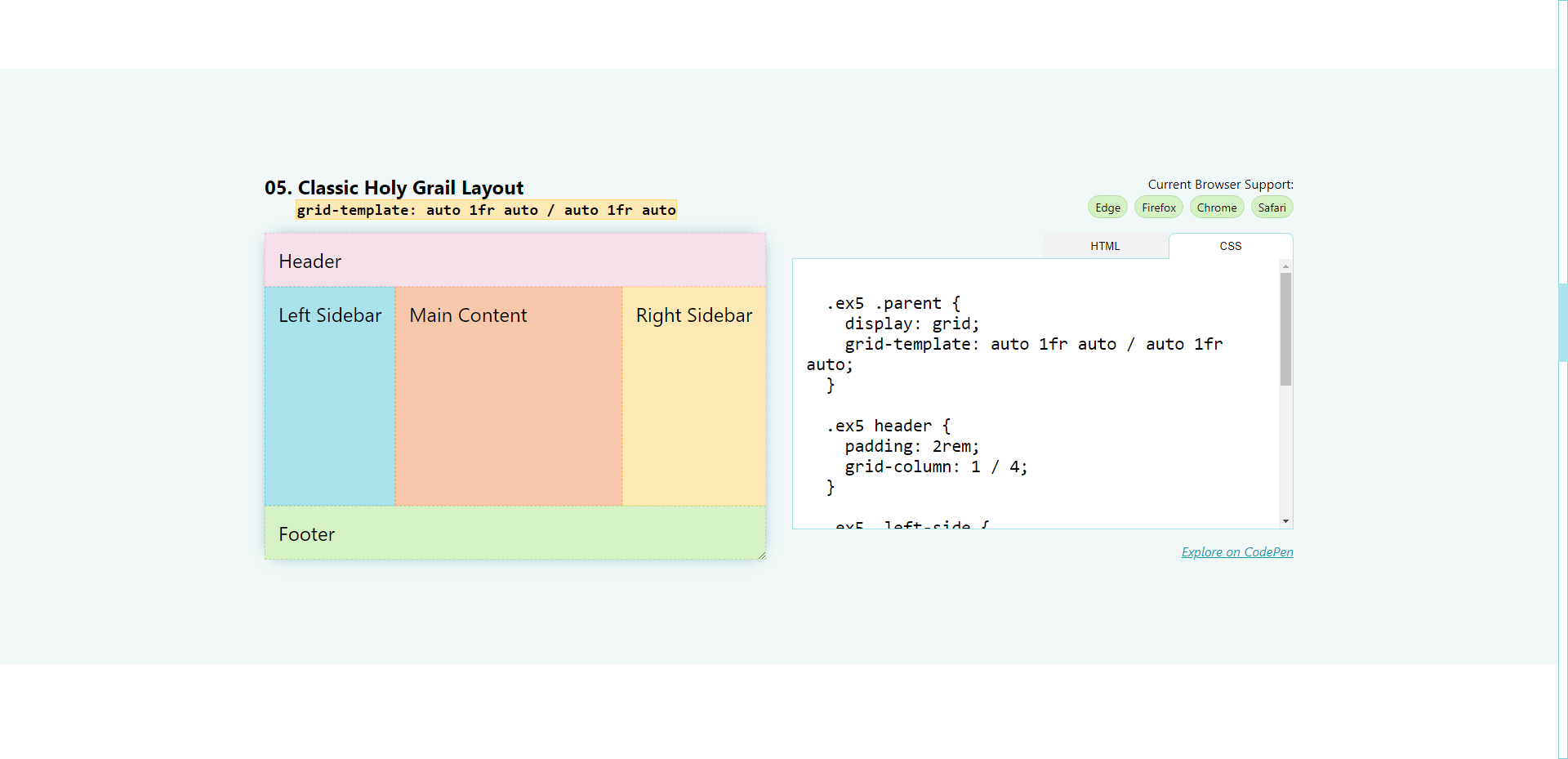
Dispositions à 1 ligne

Una est une légende absolue dans l'espace CSS. Et pour le projet 1-Line Layouts ; elle a rassemblé un tas de structures de mise en page CSS que vous pouvez implémenter dans n'importe quel projet préexistant.
Ces mises en page implémentent en particulier certaines fonctionnalités CSS plus récentes telles que clamp (), mais présentent également des mises en page pratiques Flex et Grid "Saint Graal".
Et si vous voulez en savoir plus, regardez cette vidéo commentée qui détaille chaque mise en page :
Les liens ci-dessous mènent au site Web réel où vous pouvez récupérer chaque extrait, mais également à la page GitHub personnelle d'Una. Elle a beaucoup de projets merveilleux en cours, alors ça vaut le coup de vérifier!
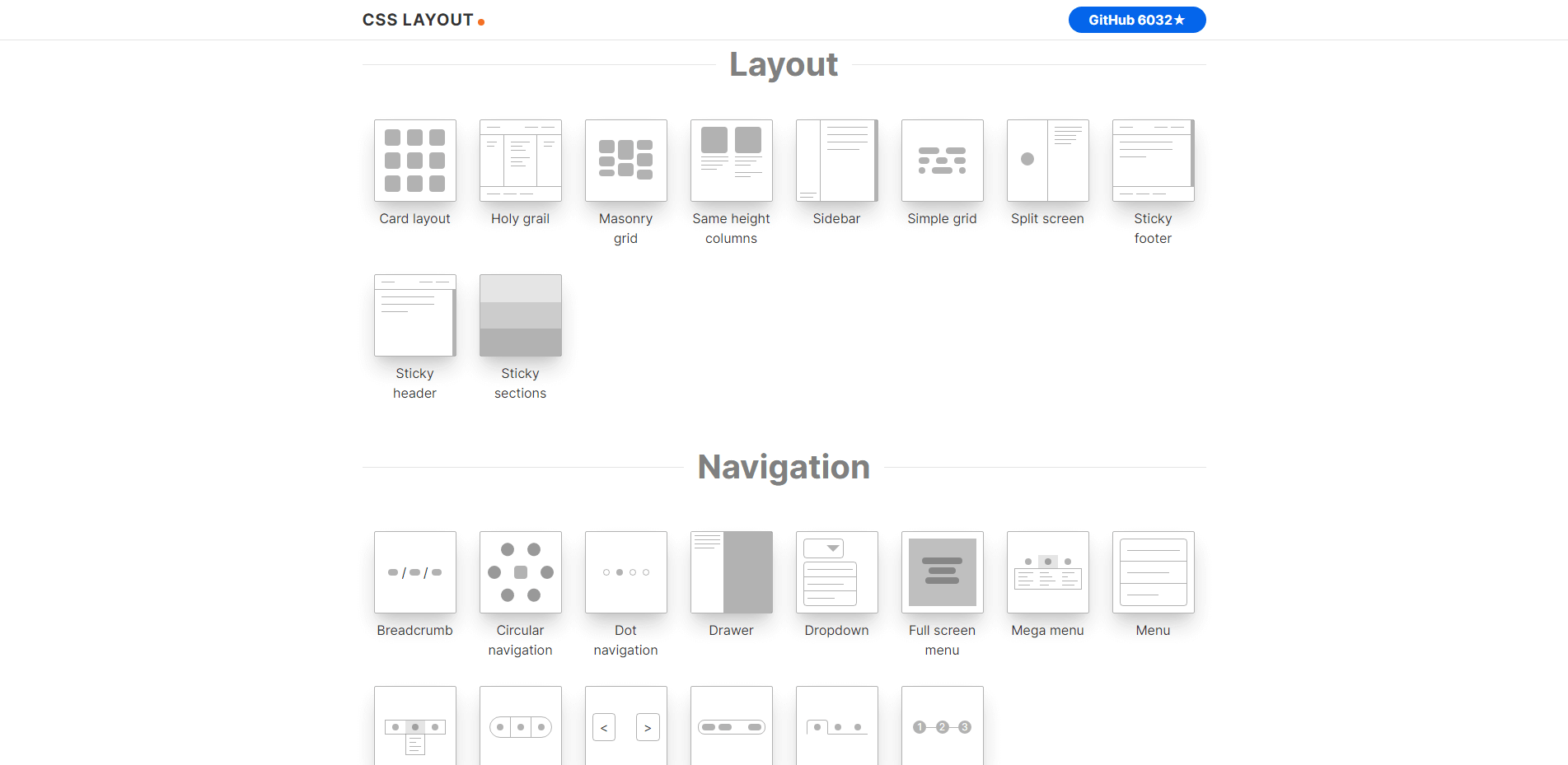
Mise en page CSS

CSS Layout est un projet communautaire qui couvre les types de modèles d'interface utilisateur les plus populaires que vous pouvez trouver dans les conceptions Web modernes. Les modèles trouvés dans cette ressource sont tous écrits en CSS pur et ne dépendent d'aucune bibliothèque ou script externe.
Si vous cliquez sur l'un des modèles, vous obtiendrez un extrait de code prêt à l'emploi. La bonne chose à propos de CSS Layout est que vous obtenez tellement d'éléments différents qu'il est en fait très simple de mélanger et d'assortir rapidement un design unique. Et, bien sûr, pour en savoir plus sur les propriétés et fonctionnalités CSS.
La meilleure façon d'apprendre est de pratiquer
Il est assez facile de se sentir submergé par CSS. La moindre erreur peut signifier que votre mise en page ne fonctionnera tout simplement pas ou qu'elle ne fonctionnera que sur un appareil spécifique. Donc, en fin de compte, pour tirer le meilleur parti de CSS, la pratique est essentielle.
Et avec l'aide de ces générateurs de mise en page et de divers modèles, cela devrait être suffisant pour vous aider à démarrer. D'après mon expérience, apprendre à écrire du CSS brut rend en fait plus agréable de travailler avec des bibliothèques et des frameworks externes.
Je vais aussi essayer de garder cette collection mise à jour aussi souvent que possible. Maintenant que des fonctionnalités telles que les requêtes de conteneur, les couches en cascade et les variables se répandent dans le courant dominant, je pense que nous verrons de nombreux changements dans ces outils au cours de l'année à venir.
