Fonctions mathématiques CSS : calc, min, max, clamp
Publié: 2022-03-20- calcul()
- min()
- maximum()
- serrer()
- Création d'une barre latérale réactive avec grille
- Application d'un espace réactif pour les mises en page Flexbox
- Puis-je utiliser : le support est là
- Conclusion
Je sais ce que vous pensez peut-être, "Maths ? ! Beurk. Retirez-le de ma vue. . Mais, demandez-vous : avez-vous la volonté de résister à la satisfaction de conteneurs imbriqués parfaitement alignés ?
Vous savez, après avoir écrit mon article sur diverses astuces CSS (il a été repris par quelques publications), j'ai vu du trafic arriver sur le site pour des mots-clés comme "comment centrer un élément div", ce qui est amusant car je n'ai jamais mentionné cela dans l'article précisément. Mais cela montre que les développeurs ont besoin d'accéder à des extraits rapides qui peuvent être réimplémentés facilement.
En tant que tel, cela va être la prémisse de ce tutoriel.
Mise à jour : j'ai commencé à écrire un tutoriel détaillé pour centrer des éléments en CSS.
Je vais me concentrer sur le sujet des fonctions mathématiques CSS dans le contexte de la réalisation de divers résultats de mise en page. Par exemple , comment créer un conteneur réactif avec quelques lignes de CSS, comment ajouter un rembourrage adaptatif et comment faire en sorte que cette barre latérale se comporte réellement comme une barre latérale.
Regardons.
calcul()
La fonction calc() prend en charge quatre opérations arithmétiques : addition (+), soustraction (-), multiplication (*) et division (/). La fonction est principalement utilisée pour calculer la largeur et la hauteur dynamiques du conteneur afin de créer des expériences de mise en page adaptatives.
Exemple de code
.calc { background: #c8e6f5; padding: 10px 20px; width: calc(100% - 200px); } .no-calc { background: #c8e6f5; padding: 10px 20px; margin-top: 10px; } <div class="calc">100% – 200px</div> <div class="no-calc">Default container width</div>Et voici le résultat :
Mais là où calc() se démarque le plus, c'est lorsqu'il est utilisé pour organiser des éléments avec une valeur spécifique à l'esprit. En règle générale, une conception réactive serait obtenue en recherchant des points d'arrêt spécifiques, puis en écrivant leur logique individuellement. Avec calc() - nous pouvons obtenir une mise en page réactive avec une seule spécification, ce qui la rend beaucoup plus maintenable.
Prenons un exemple concret utilisant display: flex; . Notre objectif est de créer 3 éléments côte à côte liés à la largeur (100%) du conteneur. Nous souhaitons également ajouter un espace de 30 pixels entre chaque élément, et bien sûr, nous en avons besoin pour être réactifs !
Exemple de code
<style> .calc-container-flex { display: flex; justify-content: center; } .calc-container-style .item { background: #fff2ea; padding: 20px 0; width: calc((100% - 90px)/3); text-align: center; } .calc-container-style .item + .item { margin-left: 30px; } </style> <div class="calc-container-flex calc-container-style"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> </div>Et ici, vous pouvez redimensionner le résultat pour voir comment cela fonctionne :
Parce que nous voulons avoir un écart de 30px entre chaque élément, nous soustrayons 90px de la largeur initiale du conteneur (100%) et le divisons par 3 pour spécifier le nombre d'éléments que nous avons.
Lorsque vous redimensionnez le résultat ci-dessus, vous remarquerez que tous les éléments respectent leur espace respectif tout en restant réactifs à la largeur du conteneur. Génial.
min()
La fonction min() est utilisée pour définir la plus petite valeur acceptable. Il prend 2 spécifications différentes séparées par une virgule et prend en charge l'expression arithmétique.
Disons que vous spécifiez font-size: min(25px,1vw); – dans cet exemple, la taille de la police ne sera jamais supérieure à 25px et se réduira à 1vw en fonction de la taille de la fenêtre.
Nous pouvons également utiliser min() pour manipuler la largeur des éléments du conteneur.
Exemple de code
.min-sample-box-container { width: 100%; max-width: 1000px; } .min-sample-box { background: #fff2ea; padding: 15px 30px; width: min(70%, 800px); } <div class="min-sample-box-container"> <div class="min-sample-box">min() example - 800px limit</div> </div>Essayez de redimensionner ceci :
Dans ce contexte, l'élément div à l'intérieur de notre conteneur ne peut pas dépasser 800px de largeur bien que le conteneur ait une largeur maximale de 1000px.
maximum()
La fonction max() nous permet de faire exactement le contraire. Sur les deux valeurs, nous spécifions à l'intérieur de max() - la plus grande sera prioritaire.
Exemple de code
.max-sample-box-container { width: 100%; max-width: 1000px; } .max-sample-box { background: #fff2ea; padding: 15px 30px; width: max(70%, 200px); } <div class="max-sample-box-container"> <div class="max-sample-box">max() example - 200px limit</div> </div>Essayez de redimensionner ceci dans un conteneur plus petit pour voir ce qui se passe :

Comme vous pouvez le voir – le conteneur respecte la width: 100%; mais ne descend pas en dessous de la marque de 200 pixels spécifiée car il s'agit de la valeur la plus élevée pour le conteneur.
La fonctionnalité max() est particulièrement utile lors de l'application de marges réactives. En règle générale, ce qui se passe, c'est que lorsque vous utilisez beaucoup d'éléments plus petits sur une mise en page, ils obstruent l'écran une fois redimensionnés. Avec max() nous pouvons donner la priorité à une marge spécifique pour respecter la largeur du conteneur.
Exemple de code
.max-margin-container { display: flex; flex-wrap: wrap; width: 100%; } .max-margin-container li { background: #fff2ea; color: #fff; padding: 3px 25px; min-width: 60px; text-align: center; margin: 0 max(4px,1vw) max(4px,1vw) 0; } <ul class="max-margin-container"><li>calc()</li><li>min()</li><li>max()</li><li>clamp()</li> <li>sin()</li><li>cos()</li><li>tan()</li><li>acos()</li><li>asin()</li><li>atan()</li> <li>atan2()</li><li>hypot()</li><li>sqrt()</li><li>pow()</li></ul>Essayez de redimensionner la liste pour la voir en action :
- calcul()
- min()
- maximum()
- serrer()
- péché()
- cos()
- bronzer()
- acos()
- un péché()
- un bronzage()
- atan2()
- hypoth()
- sqrt()
- pow()
La modification de la fenêtre d'affichage de votre navigateur est un meilleur exemple de cette démo en action. Et, oui, ce sont en fait toutes les fonctions mathématiques disponibles en CSS !
Comme vous pouvez le constater, malgré le changement de largeur de la fenêtre d'affichage, les boutons conservent leur marge de 4 pixels à tout moment.
serrer()
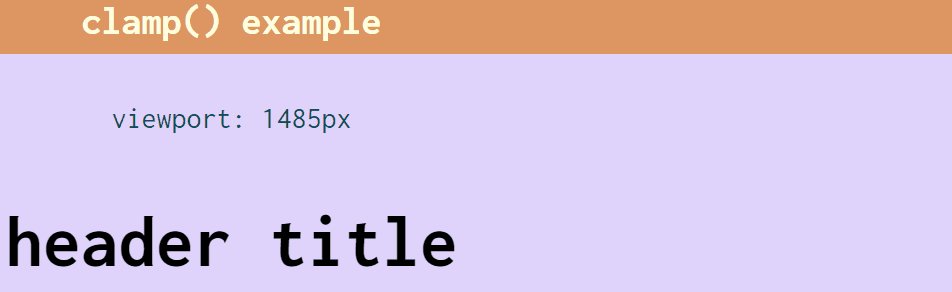
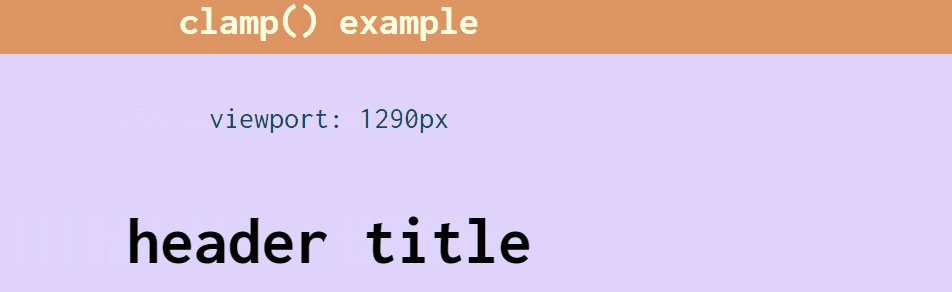
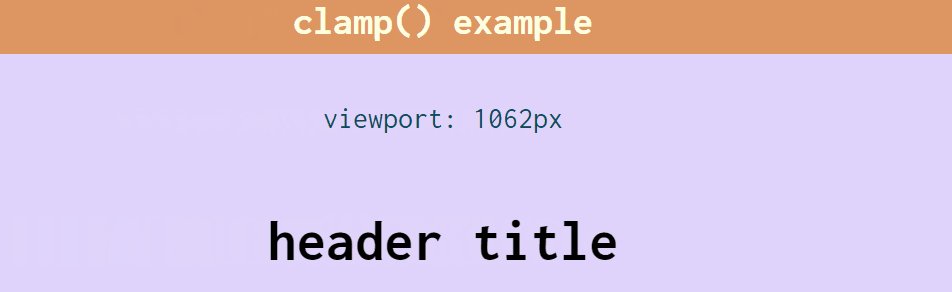
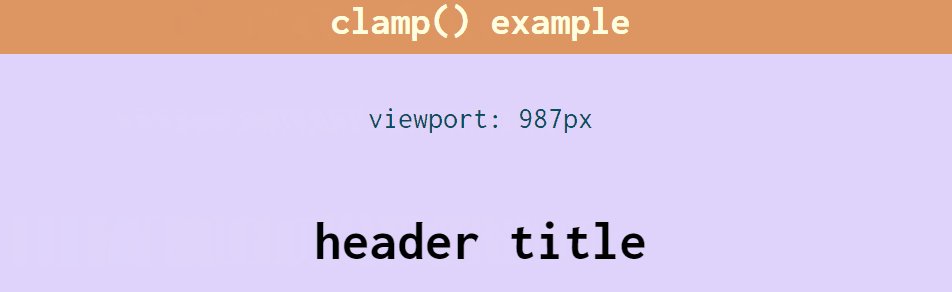
La fonction clamp() est utilisée pour définir la plage acceptable de diverses valeurs pour un élément de mise en page : minimum , prefered et maximum . Le plus souvent, clamp() est utilisé pour définir une plage de valeurs acceptables pour la typographie, afin de créer l'effet d' une typographie fluide .
Il s'agit essentiellement de l'aboutissement des fonctionnalités min() et max() .
Un exemple:
font-size: clamp(1rem, 4vw + 1rem, 4rem);
Et voici à quoi ça ressemble :

Dans ce contexte, nous stylisons notre en-tête h2 avec une valeur minimale de 1rem , un maximum de 4rem et nous définissons notre taille préférée sur 4vw (unités de fenêtre) + 1rem . Comme vous pouvez le voir dans la démo ci-dessus, à mesure que notre fenêtre d'affichage change, la taille de la taille de la police de l'en-tête change également.
Ceci conclut également notre introduction aux fonctions mathématiques les plus largement prises en charge dans CSS.
La section suivante est entièrement consacrée à des exemples et à divers cas d'utilisation dans lesquels ces fonctions peuvent être appliquées. Dans l'ensemble, nous nous concentrons sur la création d'éléments de conception réactifs qui, autrement, devraient être écrits via des requêtes multimédias.
Création d'une barre latérale réactive avec grille
Pouvez-vous implémenter une barre latérale réactive entièrement fonctionnelle avec seulement 2 lignes de CSS ?
Absolument.
Pour cette démo, nous allons créer une barre latérale réactive en utilisant display: grid; et personnaliser la réactivité avec grid-template-columns . Plus précisément, nous utiliserons les fonctions fit-content et minmax() pour définir nos contraintes.
Exemple de code
.grid-sidebar-demo { display: grid; grid-template-columns: fit-content(25ch) minmax(min(55vw, 35ch), 1fr) }Voici le résultat :
Comprenons ce qui se passe ici.
Tout d'abord, nous appliquons fit-content pour déclarer la taille préférée de notre barre latérale. La valeur que nous spécifions ici poussera la barre latérale à s'agrandir (en fonction de la taille de la fenêtre) ou à se réduire sur des écrans plus petits. Tout en tenant compte de la quantité de contenu que vous avez dans la barre latérale.
Ensuite, nous appliquons minmax() car nous ne voulons pas que la barre latérale chevauche la zone de contenu de la page. Dans notre cas, wet a défini une valeur de 55vw qui sera utilisée pour l'affichage mobile, et 35ch qui sera utilisée pour les plus grandes fenêtres. Et enfin, nous appliquons l'unité de fraction spécifique à la grille pour remplir l'espace lorsque la fenêtre le permet.
Application d'un espace réactif pour les mises en page Flexbox
Il s'agit d'un exemple similaire au rembourrage réactif que nous avons examiné précédemment. Mais pour cette démo, nous utilisons flexbox et la propriété gap avec clamp() .
Exemple de code
.gap-boxes-container { display: flex; flex-wrap: wrap; gap: clamp(5px, 1vw, 25px); place-content: center; } .gap-box { display: inline-flex; width: 100px; height: 100px; background-color: #fff2ea; align-items: center; justify-content: center; } <div class="gap-boxes-container"> <div class="gap-box">1</div> <div class="gap-box">2</div> <div class="gap-box">3</div> <div class="gap-box">4</div> </div>Essaye le:
Encore une fois, cette démo fonctionne mieux lorsque vous redimensionnez la fenêtre d'affichage réelle du navigateur.
En spécifiant gap: clamp(5px, 1vw, 25px); nous disons au navigateur d'adapter l'écart entre chaque colonne en fonction de la taille de la fenêtre. Ainsi, si la fenêtre dépasse 1vw - l'écart passe à 25px alors qu'un petit viewport le diminuera à 5px (sur mobile, par exemple).
Au fait, vous avez peut-être remarqué que j'ai utilisé une propriété intéressante pour centrer les conteneurs, il s'agit place-content: center; . Il s'agit d'une propriété abrégée qui prend en charge le positionnement du contenu dans différentes directions. Vous pouvez en savoir plus sur MDN.
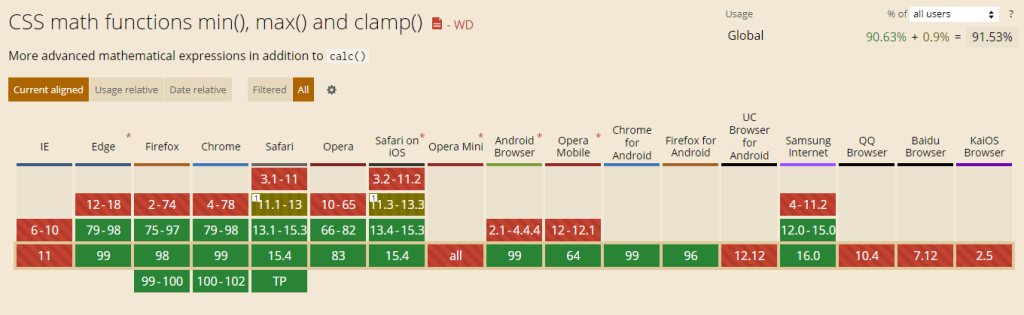
Puis-je utiliser : le support est là

Conclusion
Êtes-vous impatient d'essayer certains de ces concepts dans votre prochain projet ?
Je dois dire que CSS a parcouru un long chemin depuis le début des années 2010. En fait, si nous pouvons faire la plupart de nos styles réactifs sans requêtes multimédias, cela attirera encore plus de développeurs qui souhaitent écrire du code sans se soucier de la compatibilité entre les différents appareils.
Merci d'avoir lu et amusez-vous !
